刷新设计的千奇百态
 黑马家族
黑马家族 2年前
 收藏 1
收藏 1
0
【摘要】:和大家聊一下关于产品刷新设计的千奇百态
前言
刷新在产品中属于基础功能,方便用户获取最新动态,是普及度较高的基础功能之一。在设计表达时有系统级表达、自定义设计、多功能结合等,设计发挥的可控性较大。
今天黑马哥就结合一些优秀的线上案例,和大家聊一下关于产品刷新设计的千奇百态,希望抛砖引玉,和大家一起进步。
分享目录
一、关于刷新设计
二、刷新的设计形式
三、线上优秀案例分析
四、总结
一、关于刷新设计
在产品中刷新对于用户来说并不陌生,是经常使用的基础功能,便于用户获取新动态。在一些可以提供内容更新的产品中,刷新获取内容变动是较为常见的形式。
大家都习惯将刷新称呼为下拉刷新,其实刷新的动作不仅限于下拉手势交互,也有产品采用单击和上滑等手势交互实现刷新动作。比如一些产品在滑动浏览内容时,底部标签栏首页图标会变为刷新的操作,通过点击实现页面内容的刷新;也有产品在上滑页面时实时加载完成刷新,就像很多影视类产品或者瀑布流设计的产品。

刷新动作不仅可以满足用户的求知欲,也能通过源源不断的内容增加用户黏性,提高用户的使用体验。
二、刷新的设计形式
简单的刷新动作已经不是简单的设计了,在产品设计师的创新中呈现出了众多的优秀案例,下面为大家梳理一下不同的设计表达形式。
2.1、系统级表达
系统级表达是采用系统默认的一些处理形式,类似于花瓣循环的动态形式,属于比较常规的表达。也有很多产品采用系统级形式,用户理解度较高,设计创新的角度来说欠缺一些,表现形式比较生硬。

2.2、情感化文案表达
为了带给用户更有温度的设计,除了在图形层面进行情感化设计发挥,在文案上面也可以更加情感化。有产品使用俏皮可爱的话术,每次用户刷新都呈现不同的文案,与用户产生情感共鸣。

2.3、动态形式结合
刷新的动态表达形式非常普遍,图形动效和动作演变等,能够体现出加载的动作。动态形式结合可以使得趣味性更强,动画演变的过程也能降低加载等待过程中的焦虑感。

2.4、IP 形象结合
IP 形象结合到 UI 场景中不仅可以强化品牌感,也能带来更加情感化的体验。IP 形象结合到刷新设计中,伴随着动态演变,以此来体现加载的过程。设计形式动感化,趣味性强且感官体验较佳。

2.5、品牌基因结合
立足于品牌做设计,品牌感可以带来差异化的设计表达,也能提高用户对品牌的记忆度。很多产品将品牌 LOGO 图形、辅助图形、品牌字体、品牌风格特征等融入到刷新设计中,带来差异化的刷新体验。

2.6、业务属性结合
根据业务特征设计刷新图形,让用户在刷新的过程中感知产品的业务属性,也是强化记忆点的有效形式。

2.7、多功能结合
刷新设计更多的还是为了给用户提供更多动态内容,除了这个底层需求以外,也有产品结合了多功能设计。比如下拉刷新到一定距离可以激活“二层楼”,进入活动空间或者其他功能模块,也有结合浏览记录等展示。多功能结合赋予了刷新更多玩法,在有限的资源空间发挥更多操作价值。

2.8、其他设计形式
随着体验的重要性升级,产品设计师会在更细微之处探索出更优的解决方案,做出差异化的体验设计。而刷新功能也将会呈现更丰富的设计,从感官层面带来更多视觉感的表现,从体验层面结合更多辅助功能或者业务,发挥更多使用价值。
三、线上优秀案例分析
通过以上的梳理我们对刷新设计有了深入的了解,下面通过一些优秀的线上案例来进行分析,辅助大家掌握更多差异化的设计表达。
3.1、情感化的文案设计
刷新除了在图形设计和动效层面发挥以外,多功能结合和文案设计也是差异化表达的方向。文案提示的设计相对比较特殊,通过不同的文案来打动用户的体验。
喜马拉雅 APP 每次下拉刷新时,都会显示不同的文案内容,有功能引导的提示文案,也有与用户共鸣的温馨提示等。情感化的文案设计让刷新更有温度,不失为一种差异化的功能设计探索。

3.2、动态化 IP 形象
针对下拉刷新这一常规操作,设计形式也是丰富多样。结合 IP 形象进行动态演变完成刷新动作,被很多产品设计师所采纳。
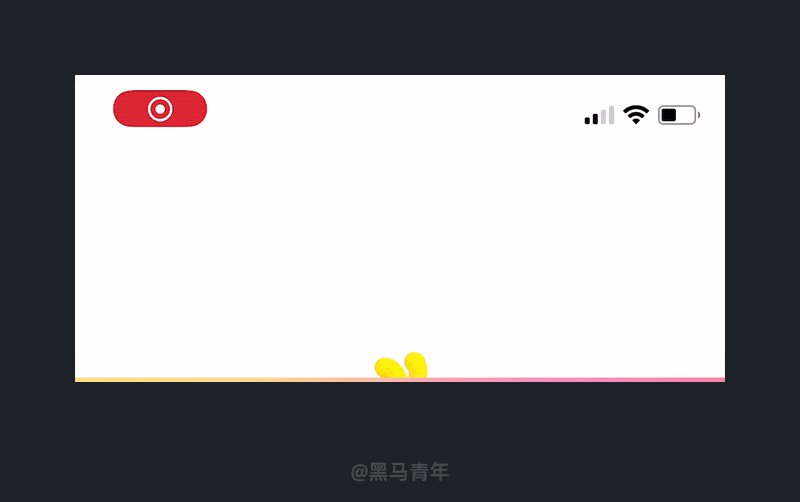
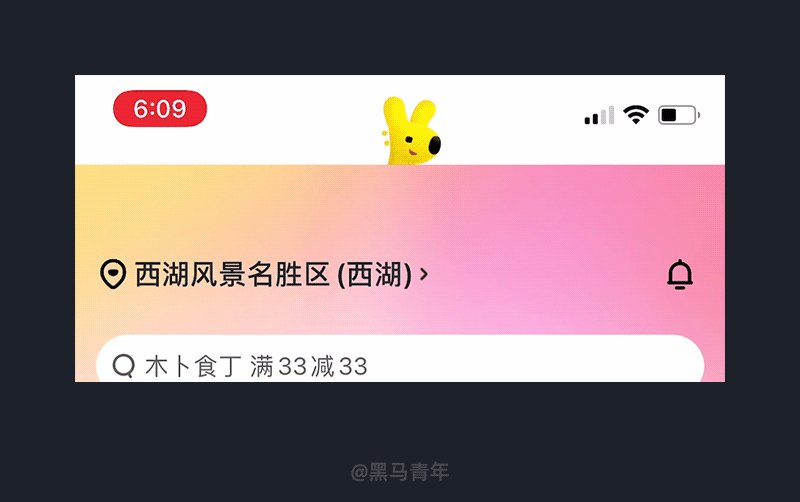
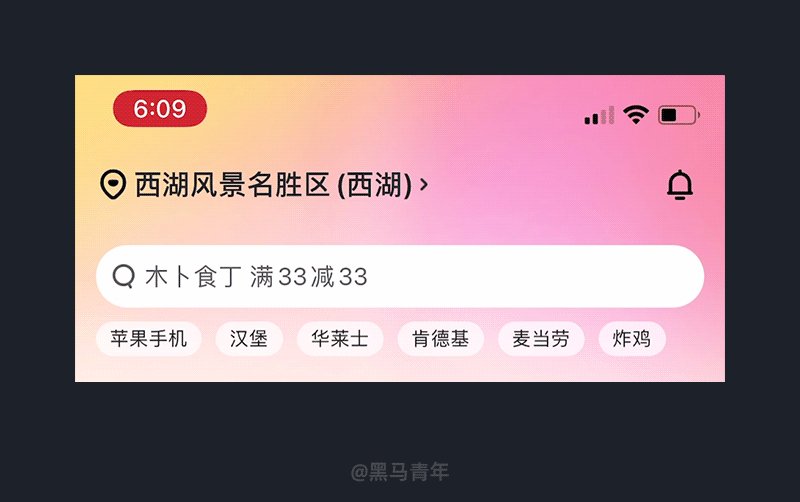
美团外卖就将品牌 IP 形象结合得恰到好处,下拉刷新时两只耳朵摇摆非常俏皮可爱,松开后 IP 形象露出,还配合眨眼睛等可爱的表情动效。情感化设计结合动态表现,拉近与用户之间的亲和力,带给用户更人性化的使用体验。

3.3、刷新带来美食诱惑
在完成刷新功能属性的同时,还能将产品的属性或者服务卖点强化出来,赋予了常规操作更多的功能价值。
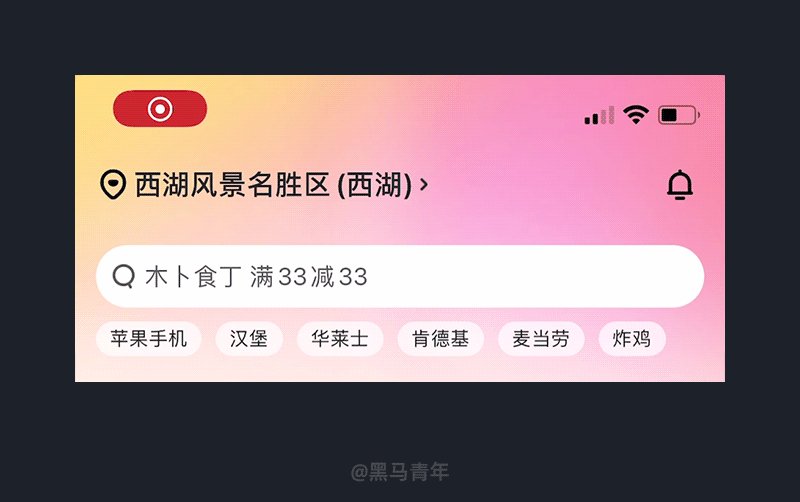
麦当劳在麦麦商城栏目的下拉刷新设计中,采用汉堡形象结合层级动效进行表达,让人眼前一亮。动效拉长的汉堡不仅体现出份量感,激发用户的食欲;汉堡形象就十分麦当劳,展现出品牌关联性。

3.4、趣味化 IP 形象
IP 形象结合到刷新设计中的案例非常多,不仅可以带来情感化的体验,也能增加功能操作的趣味性。半次元在下拉刷新时不仅结合 IP 形象,还通过下拉的程度将形象拉长,最后再配合表情和动态营造出趣味性。

3.5、动态 IP 完美结合
转转的 IP 形象头部的转动条是其特征所在,在下拉刷新过程中完美的结合了转动条,还伴随着装饰符号散开的效果。不仅贴切的结合了 IP 形象的特点,装饰元素的动态效果也强化了氛围感,非常符合产品的属性,是一个不错的刷新设计案例。

3.6、品牌化路径动效
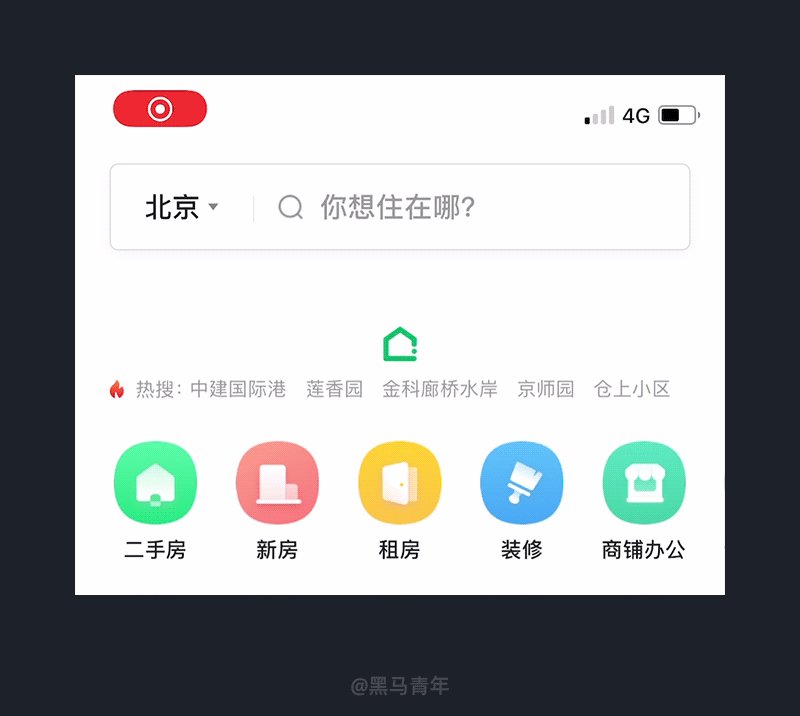
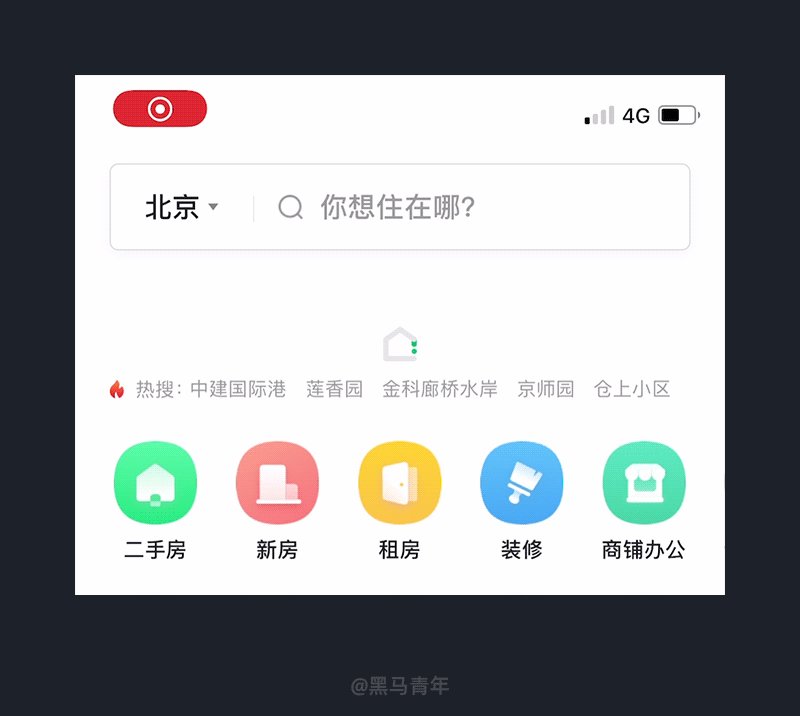
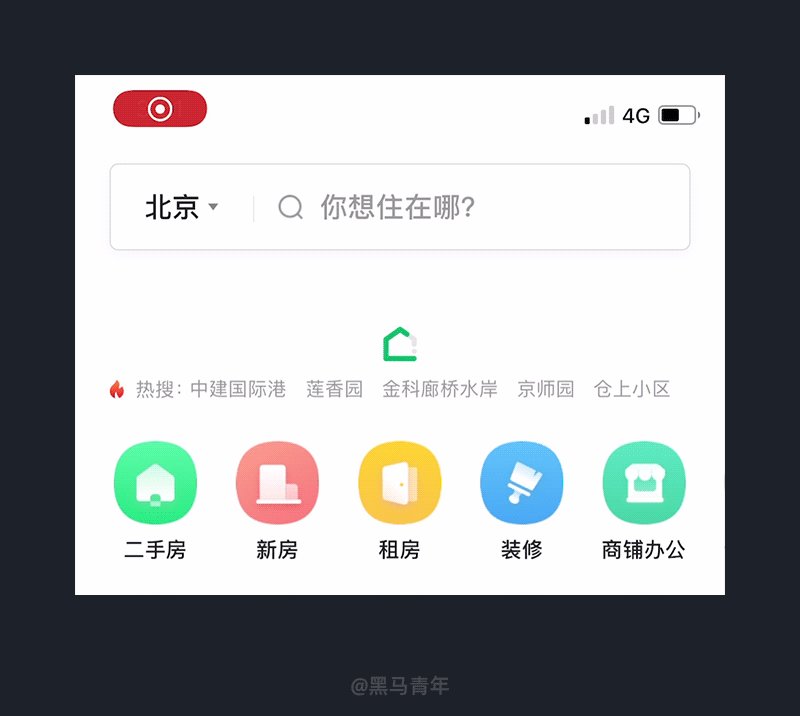
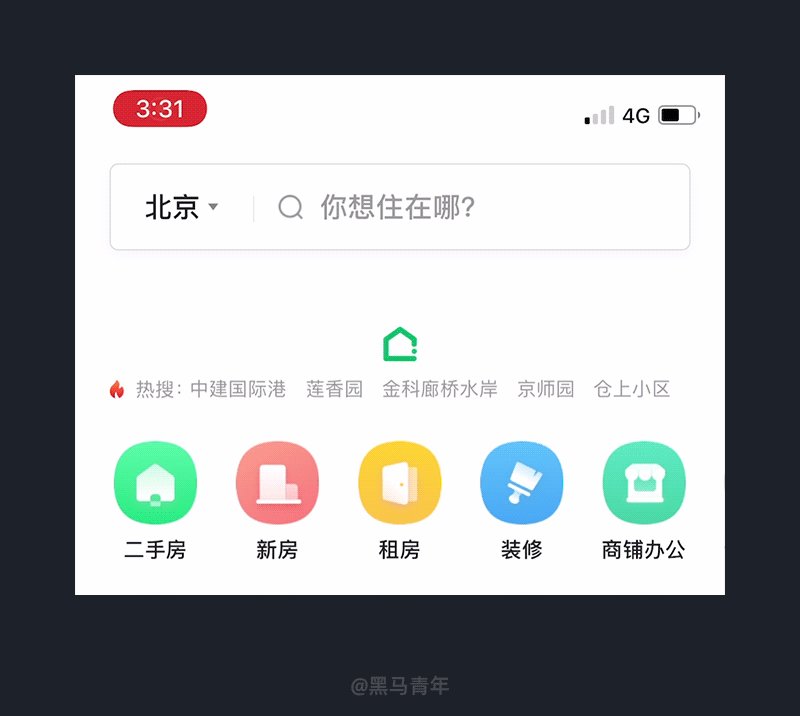
刷新设计中采用路径动效的表现形式比较多,主要集中在图形路径动效和品牌文字路径动效,图形通常是品牌 LOGO 为主,这一类比较适合图形趋近于线性的表达中。链家 APP 的下拉刷新就是 LOGO 图形进行路径动效,完美的匹配了图形轮廓,动效的流畅度也比较自然。

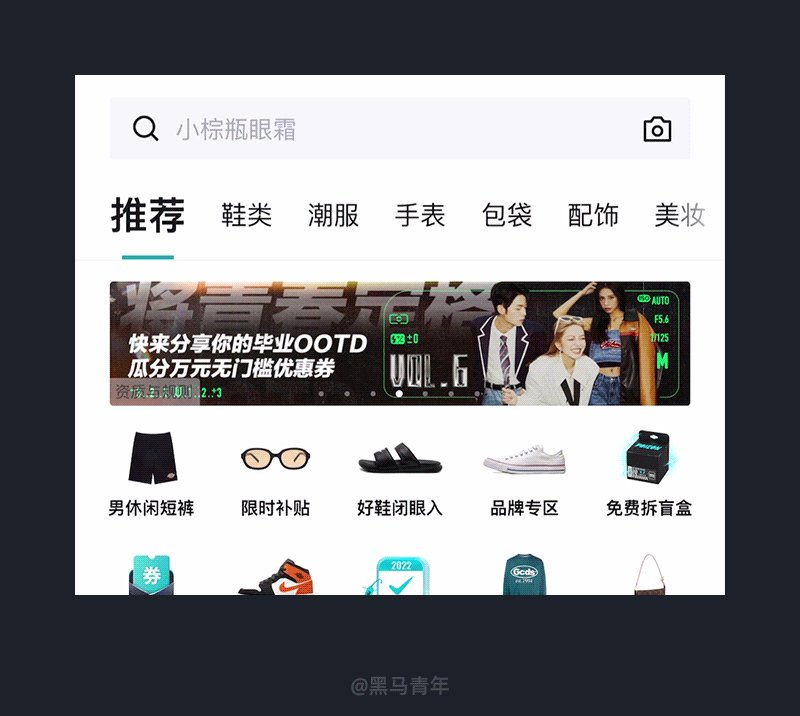
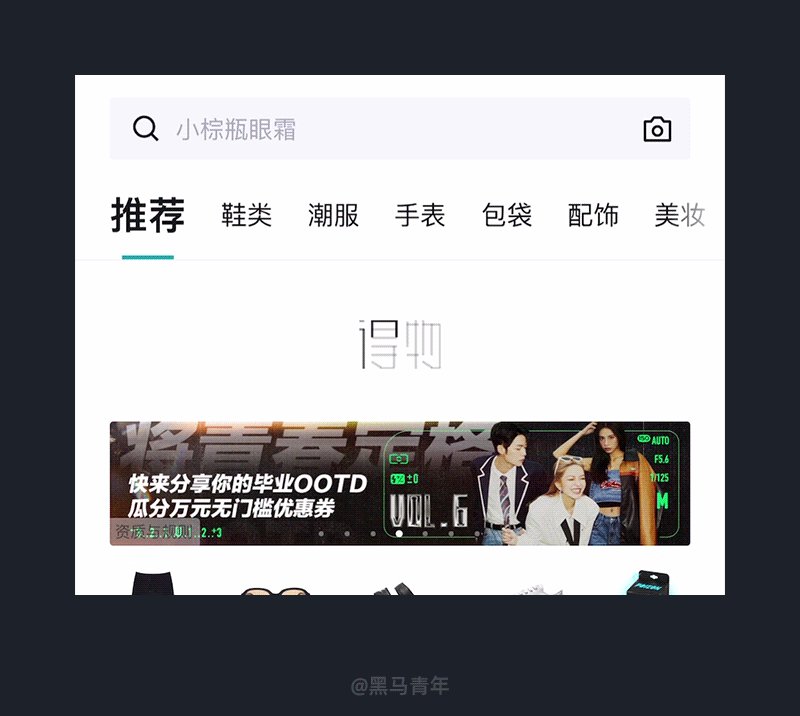
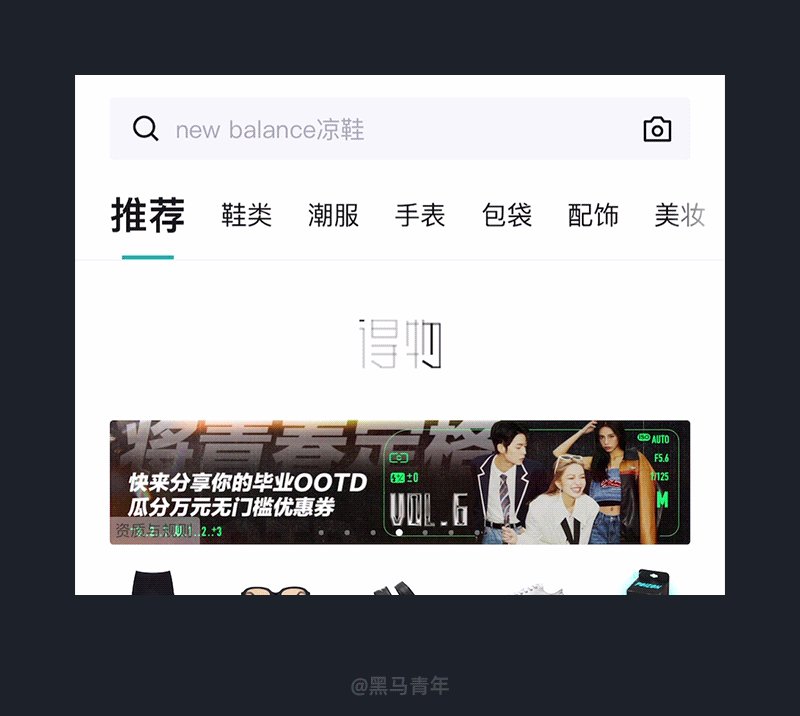
从品牌层面着手于刷新设计,如果放弃图形层面的元素选择,品牌字体的选择也是一个思路。得物 APP 将品牌名称的字体直接运用到刷新设计中,以路径动效的形式进行表达,最终将笔画打散散开。设计表达依然延续了品牌感,也区别于其他产品的刷新设计,在差异化方面呈现出了自身的品牌特征。

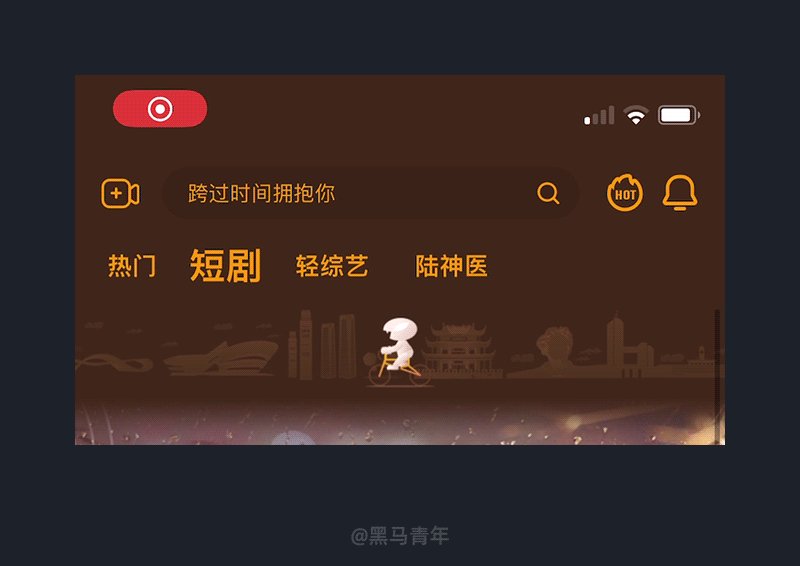
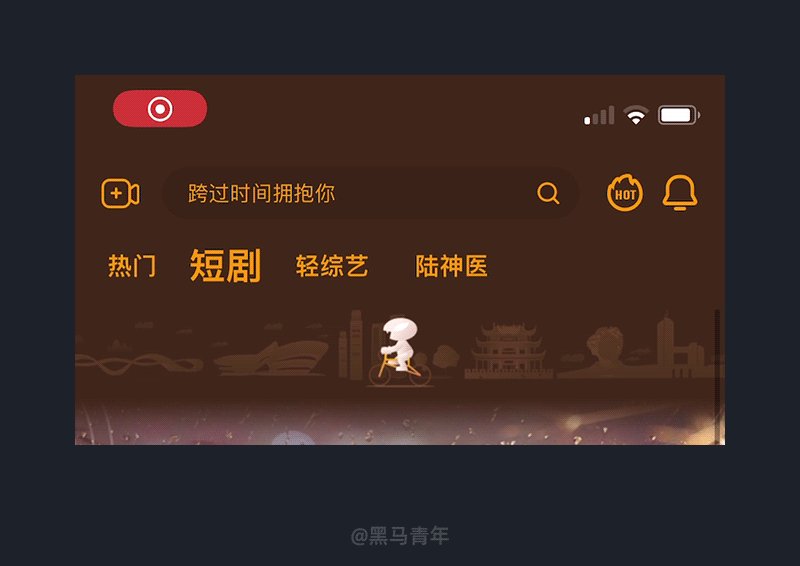
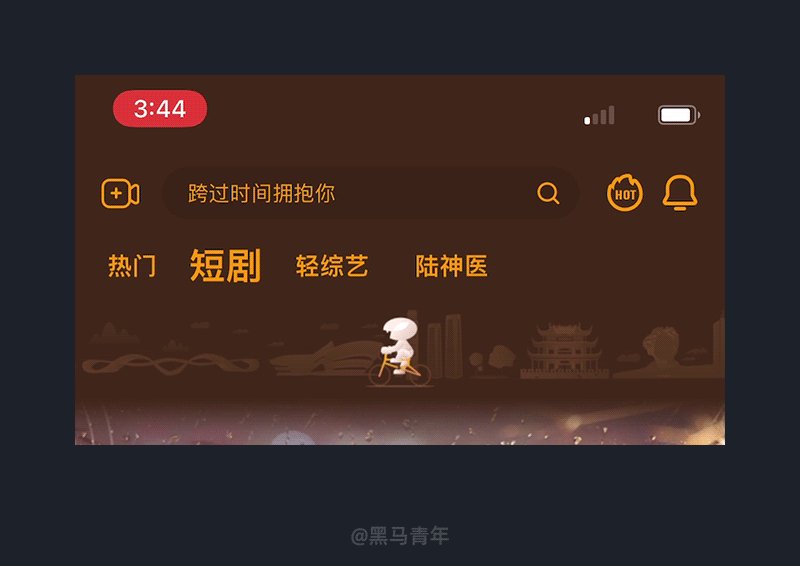
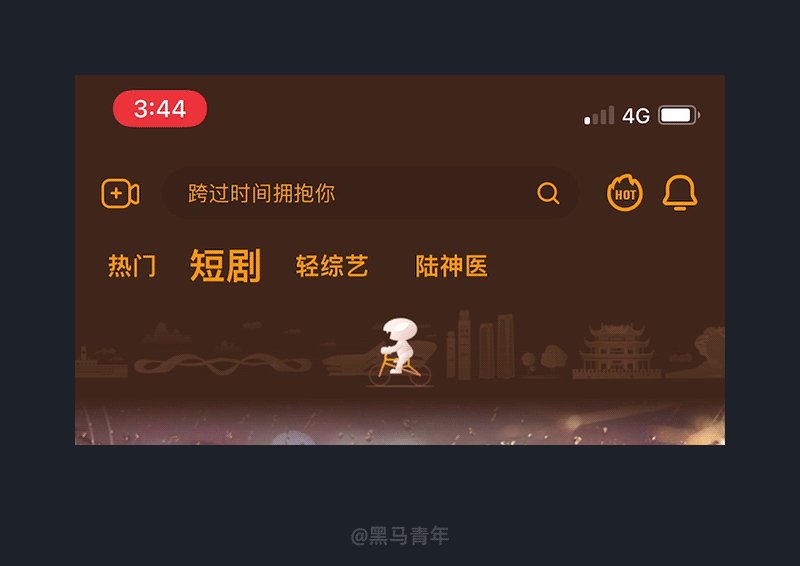
3.7、一路骑行的芒果崽
芒果 TV 的下拉刷新设计结合了吉祥物芒果崽,下拉刷新的过程就是一路骑行的芒果崽。骑行的沿途中有众多地标建筑的剪影,下拉不松手就会一直处于骑行状态,下拉的反馈体验度做得很好。

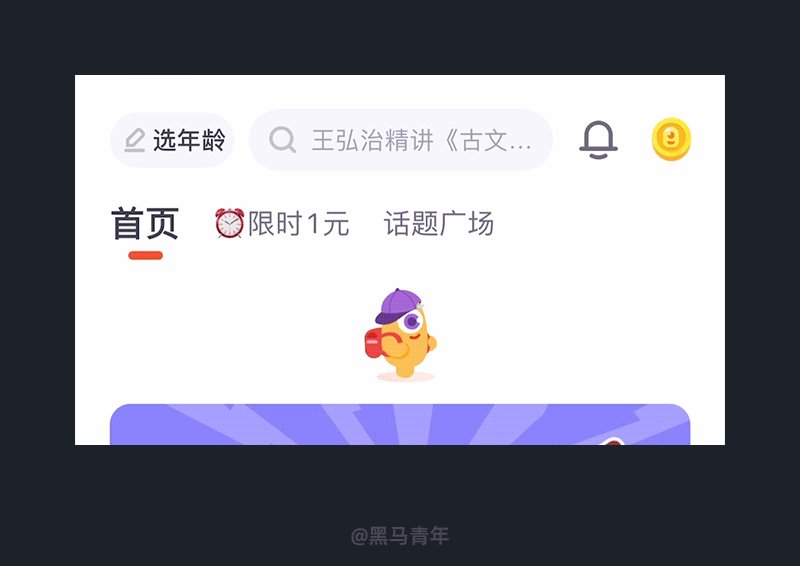
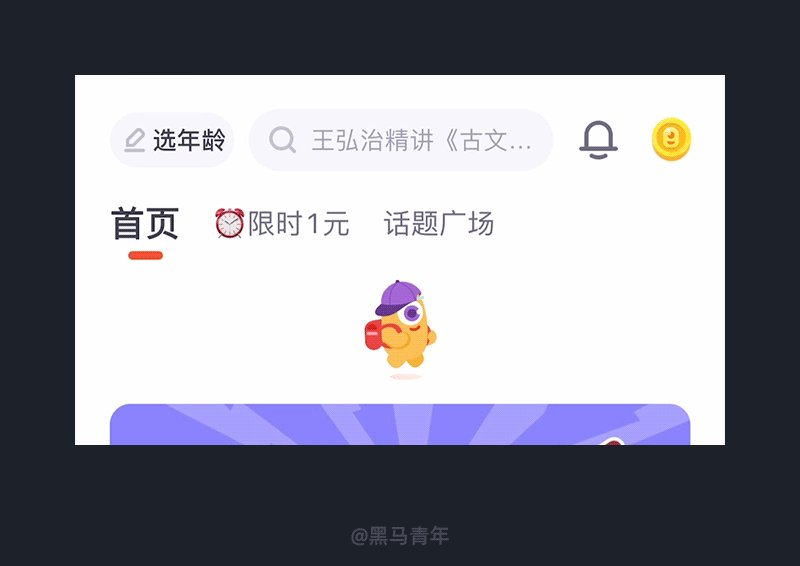
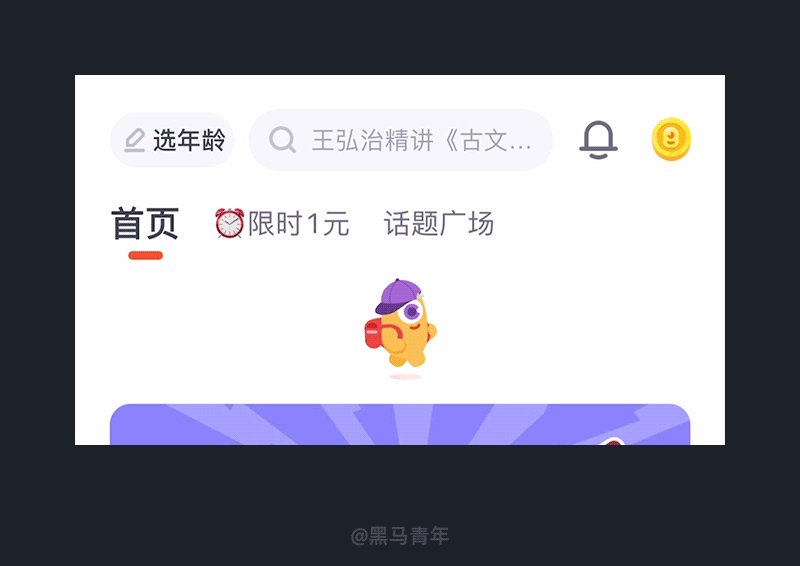
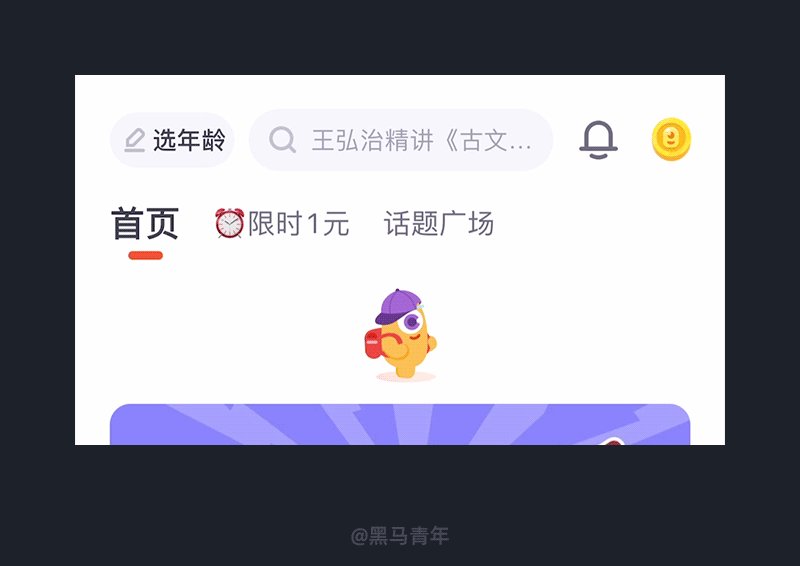
3.8、漫步的卡通形象
利用动态卡通形象作为刷新设计案例较多,特别是行走和跑步,这一类都比较贴合刷新这一动态表达。比如在少年得到 APP 中,在下拉刷新过程中以一个背着书包漫步的卡通形象进行表达,流畅的动效完美的呈现了学生放学或者上学时,背着书包漫步的场景。这样的呈现方式不仅贴合功能含义,也能与用户产生更好的情感共鸣。

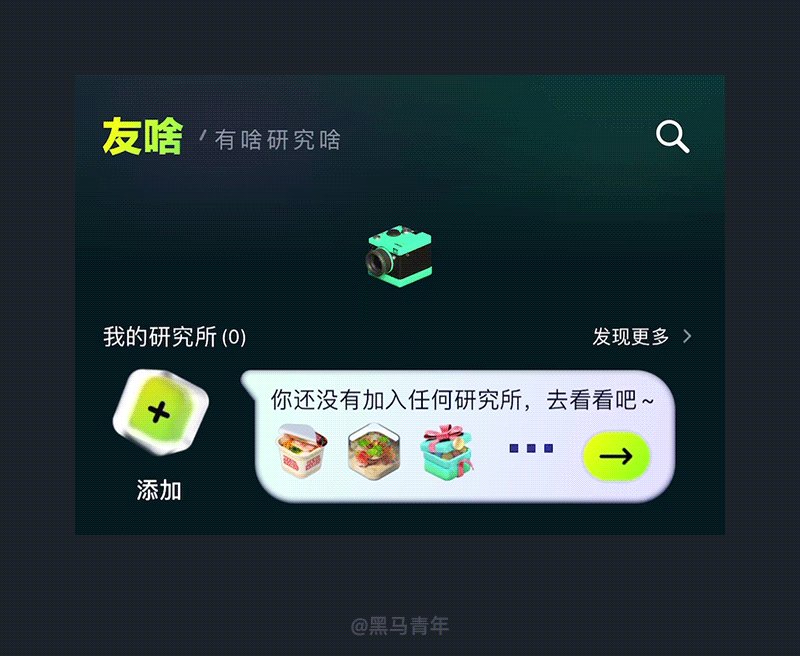
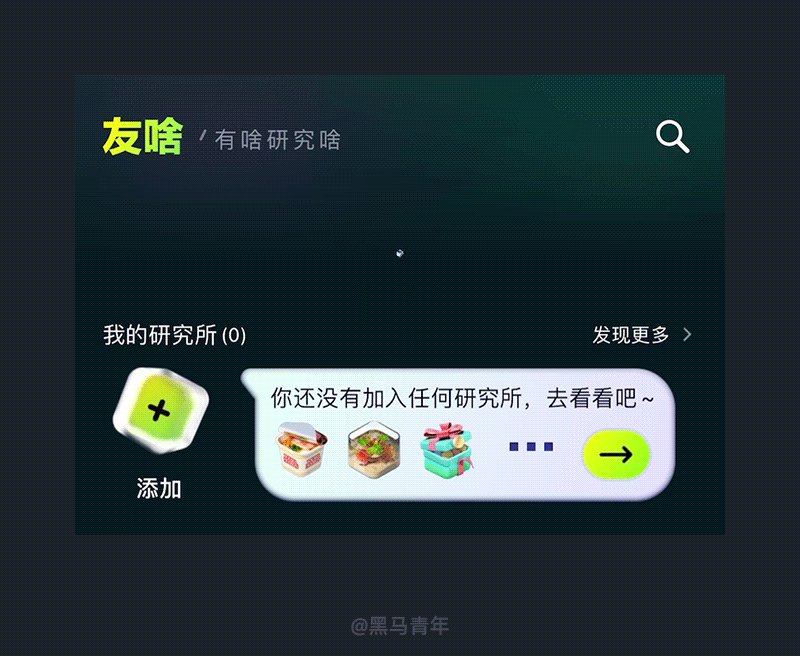
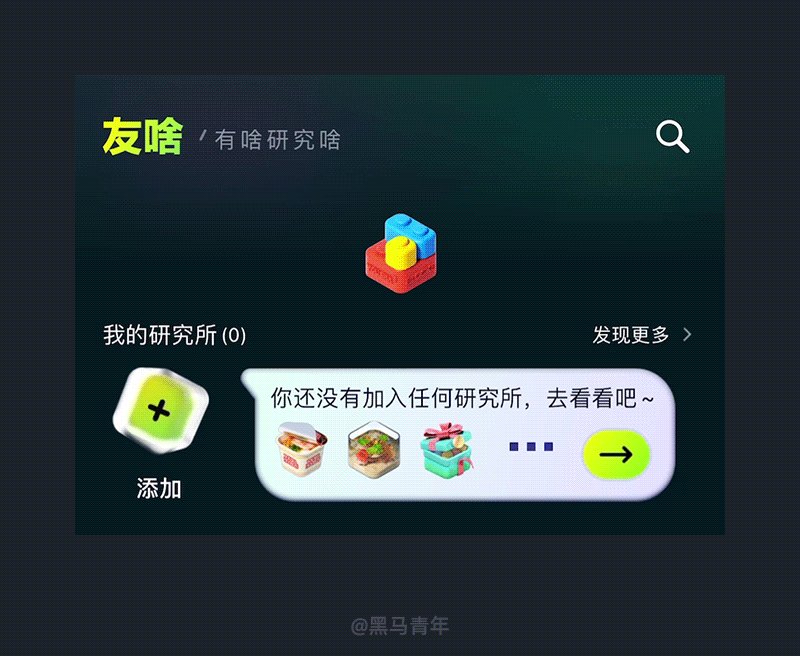
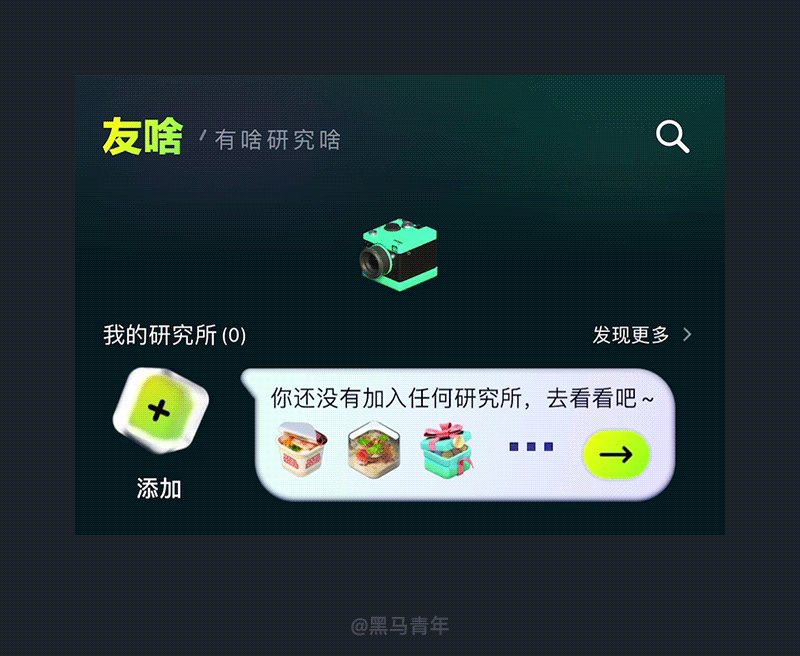
3.9、业务化的 3D 图标
友啥 APP 利用 3D 图标进行循环切换代表刷新过程,带有业务属性的图标不仅可以直观的突出产品特性,3D 图标化之后视觉感十足。图标切换带来的动效流畅自然,匹配刷新动作的差异化也非常明显。

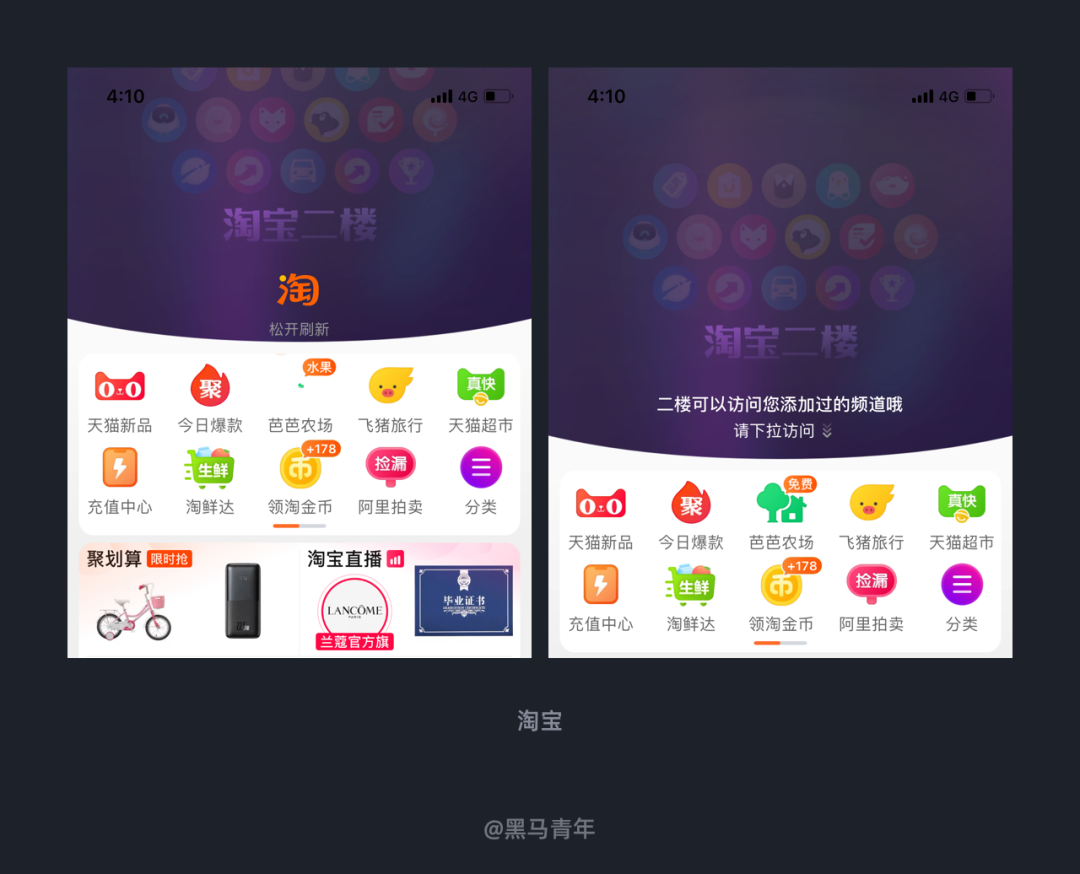
3.10、刷新动作下的多功能结合
刷新已经不局限于内容更新这一单一需求,一些电商类产品也赋予了刷新多功能的属性,带来更多样化的操作体验。
比如淘宝 APP 首页下拉刷新时,短距离下拉依然属于刷新范围,继续下拉则会提示释放进入淘宝二楼。在保持刷新基础功能的前提下,融入了多功能场景,开发出功能或者活动的全新曝光入口。

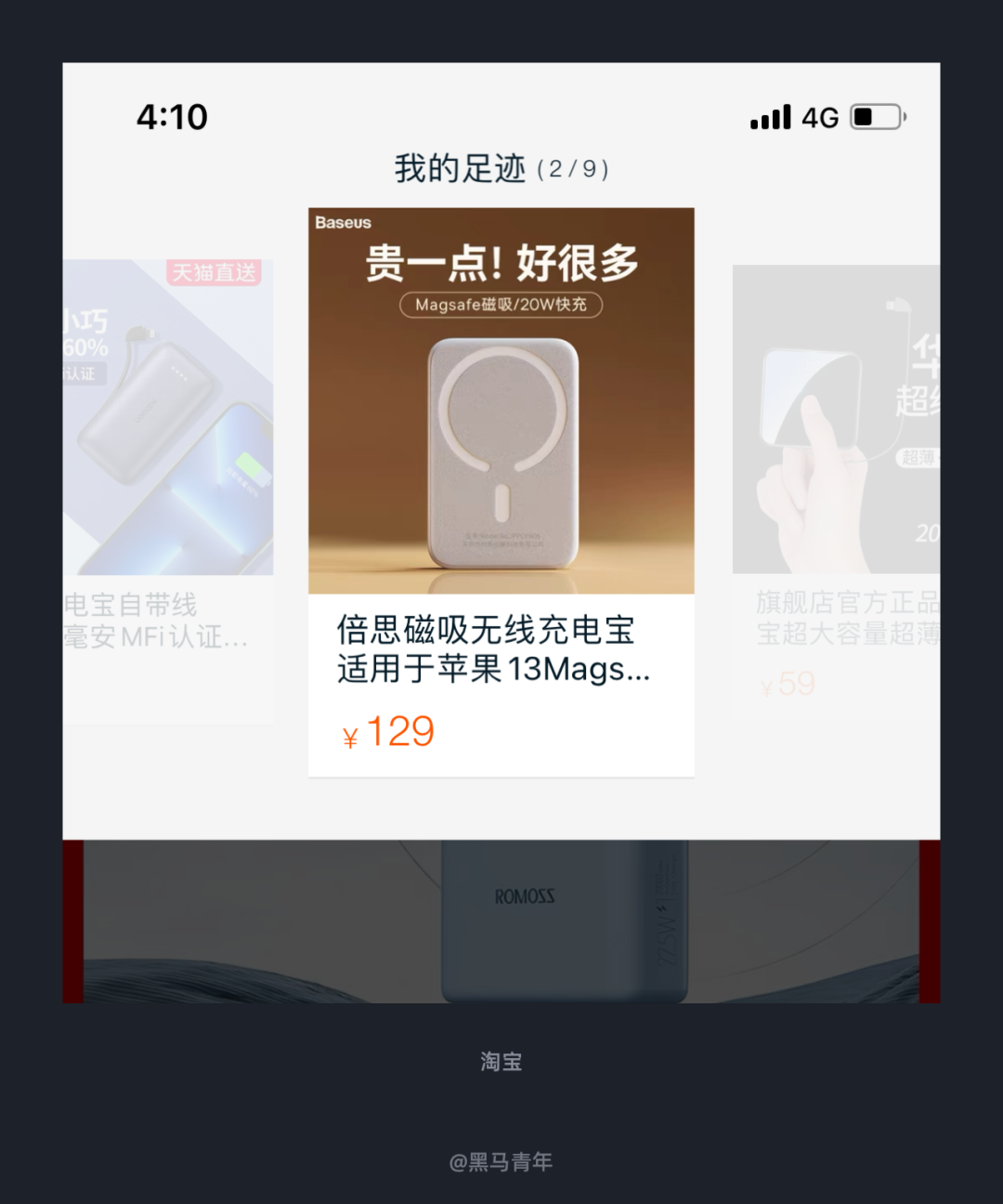
在商品详情页时下拉则无法提供刷新服务,为了给予更好的反馈设计,下拉动作便会显示我的足迹。不仅可以在用户习惯性操作时给予反馈,足迹的提供也更方便用户做出选择。

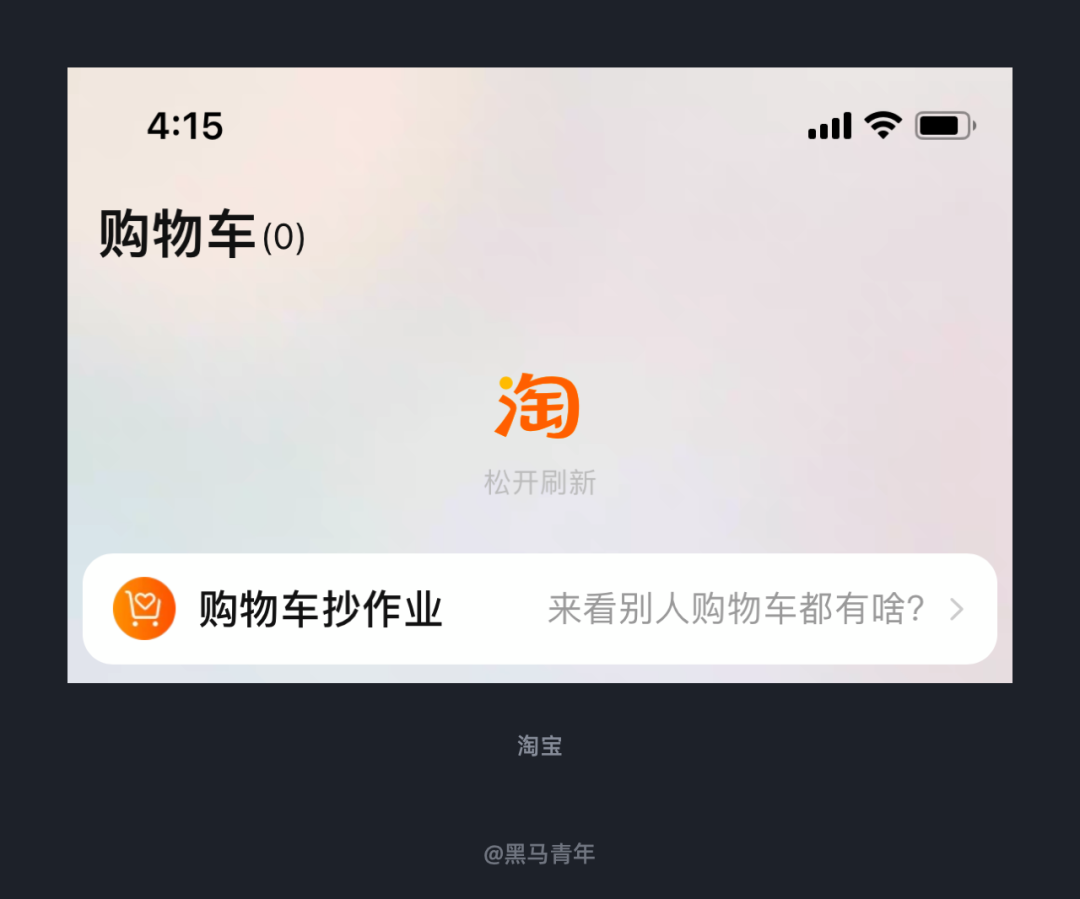
同一个产品也并非只能呈现出一种刷新设计方案,不同的业务场景可以使用不同的表达。淘宝 APP 里面便根据场景的不同提供了多种刷新方案。常规界面的刷新便以品牌字“淘”作为设计出发点,刷新的过程以动态形式表达品牌字,简单粗暴的传递出品牌感。

3.11、结合 Slogan 完成刷新
刷新不仅只是内容的更新,产品设计中呈现出更丰富的表达,比如辅助传播活动、宣传品牌形象和 Slogan 等。产品设计师都在赋予单一功能多重使命,带来丰富多样的使用体验。
58 同城首页在下拉刷新时,除了体现刷新动态以外,也展示了 Slogan “让生活简单美好”。借助刷新入口的曝光度,更快的将产品的定位传递给用户,增加用户对产品的好感度。

3.12、保持格调一致的设计
很多小众的产品在设计上面呈现出比较有格调的设计,区别于常规的氛围营造,设计风格更加简约大气。
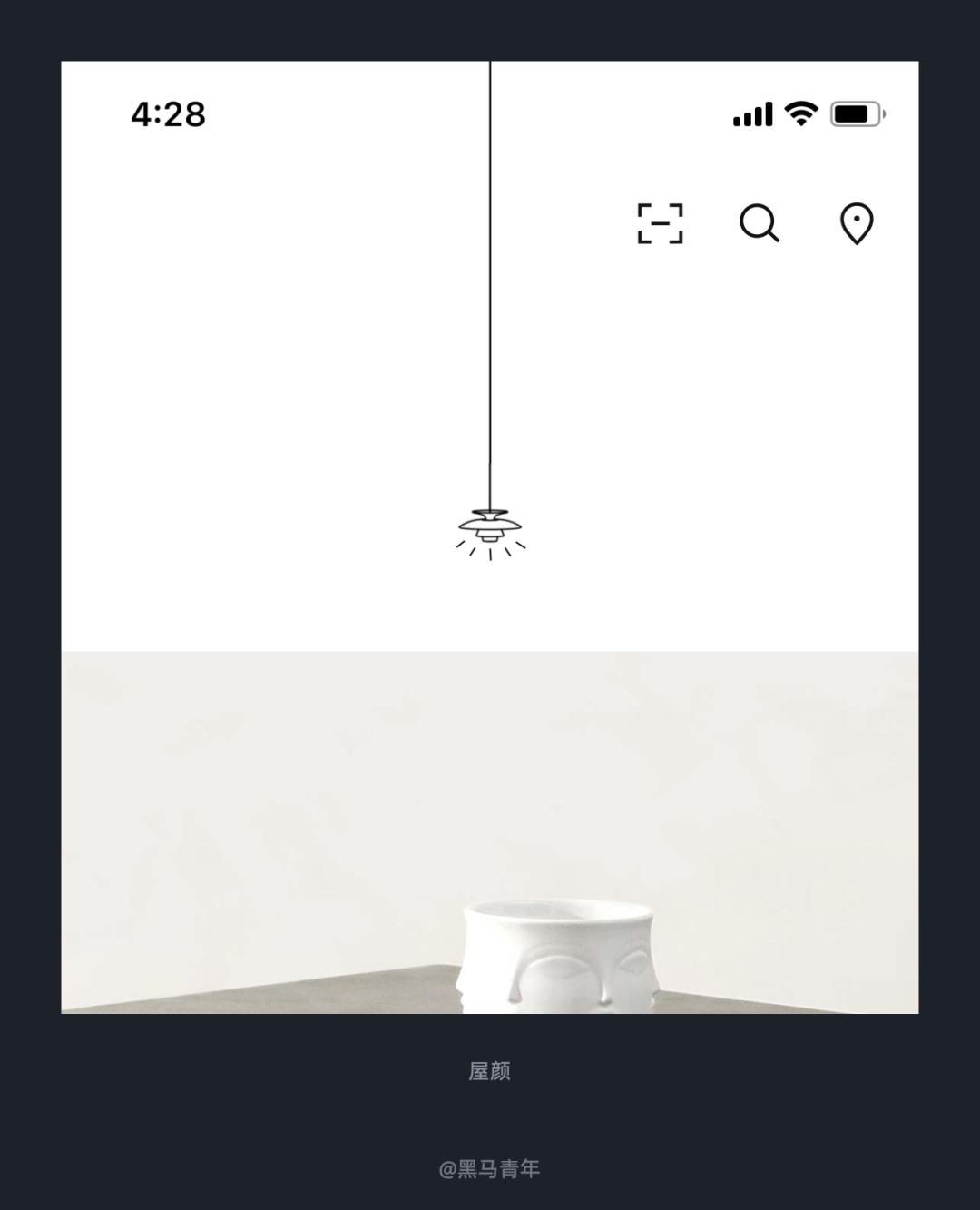
屋颜 APP 整体的设计风格就属于比较简约文艺,在下拉刷新的设计中也保持了这个风格特征。以生活物品演变出的线形图标体现刷新的过程,整体的过度和衔接也恰到好处。


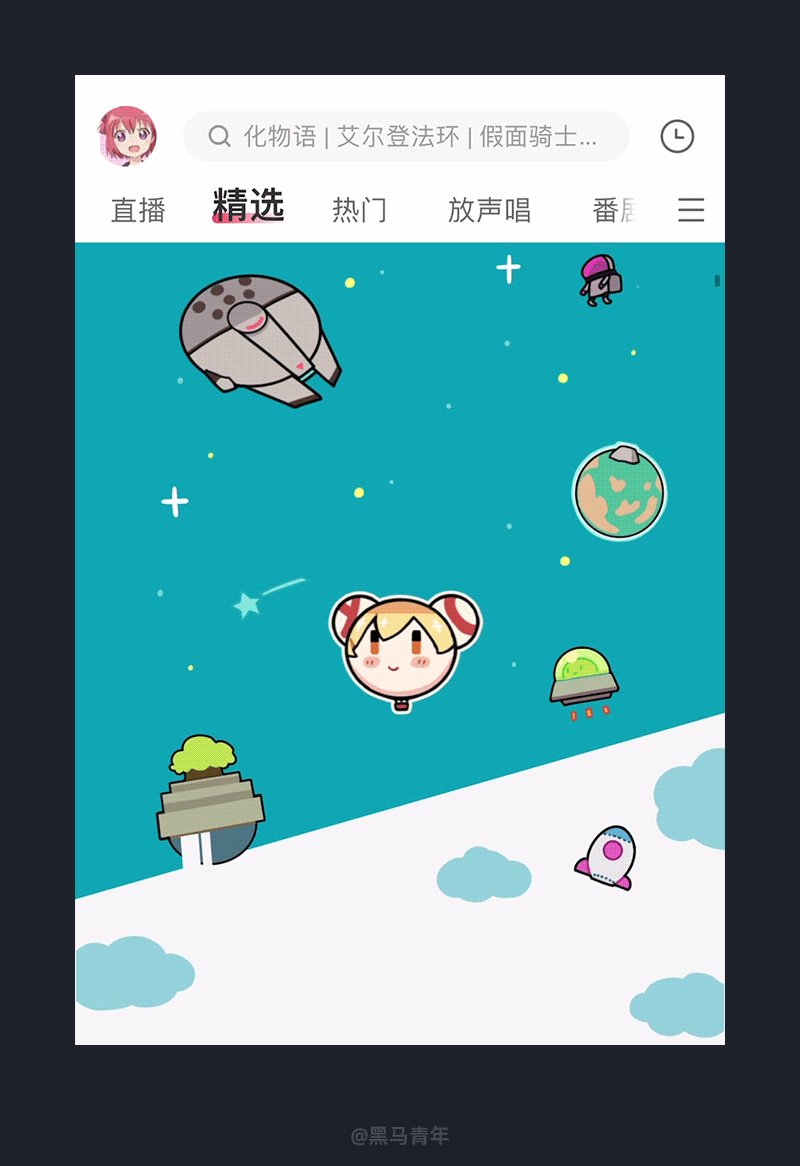
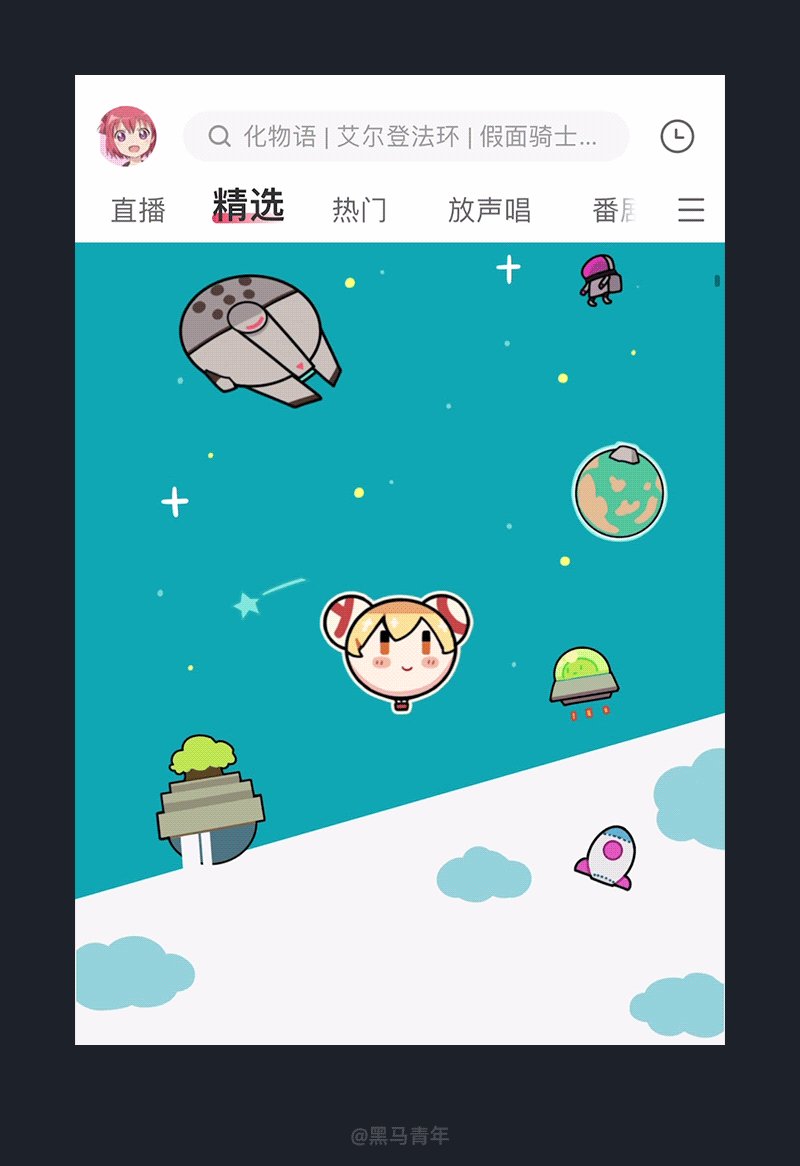
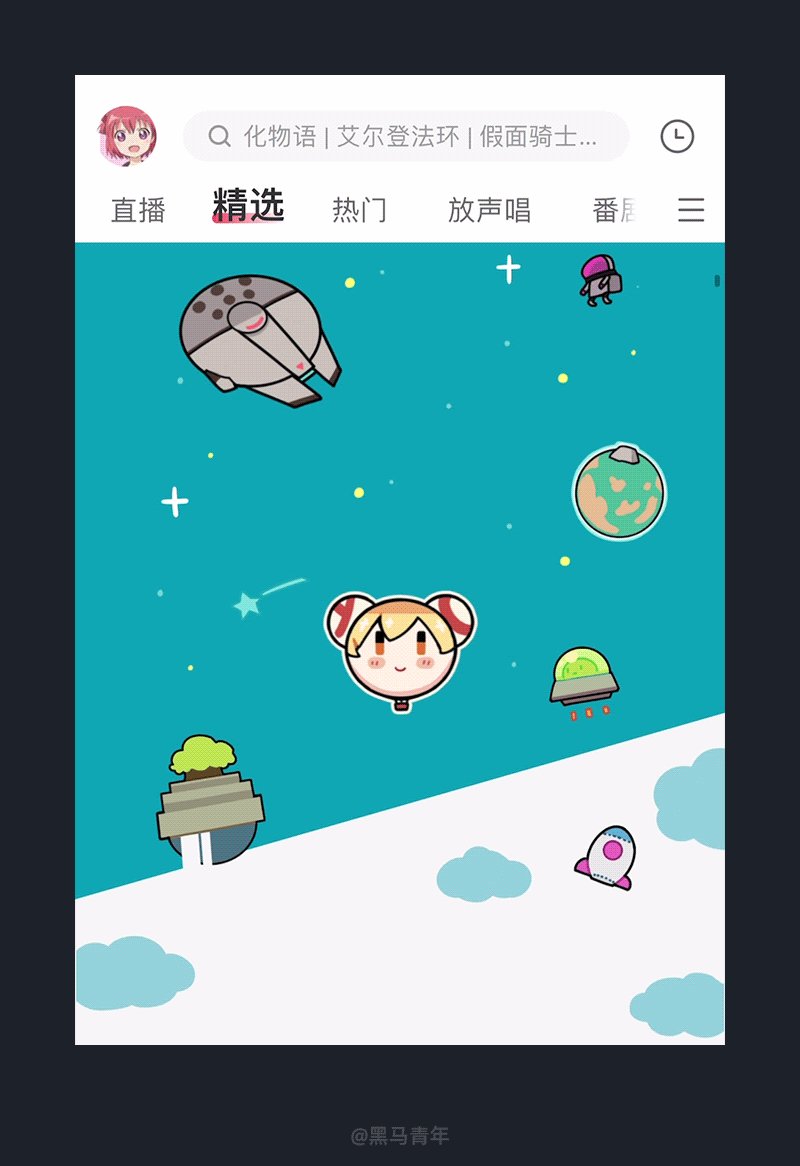
3.13、探索式的刷新设计
刷新设计除了图形、动效、文案等层面发挥以外,背景层发挥的案例相对较少,除了配合传播性质的设计。
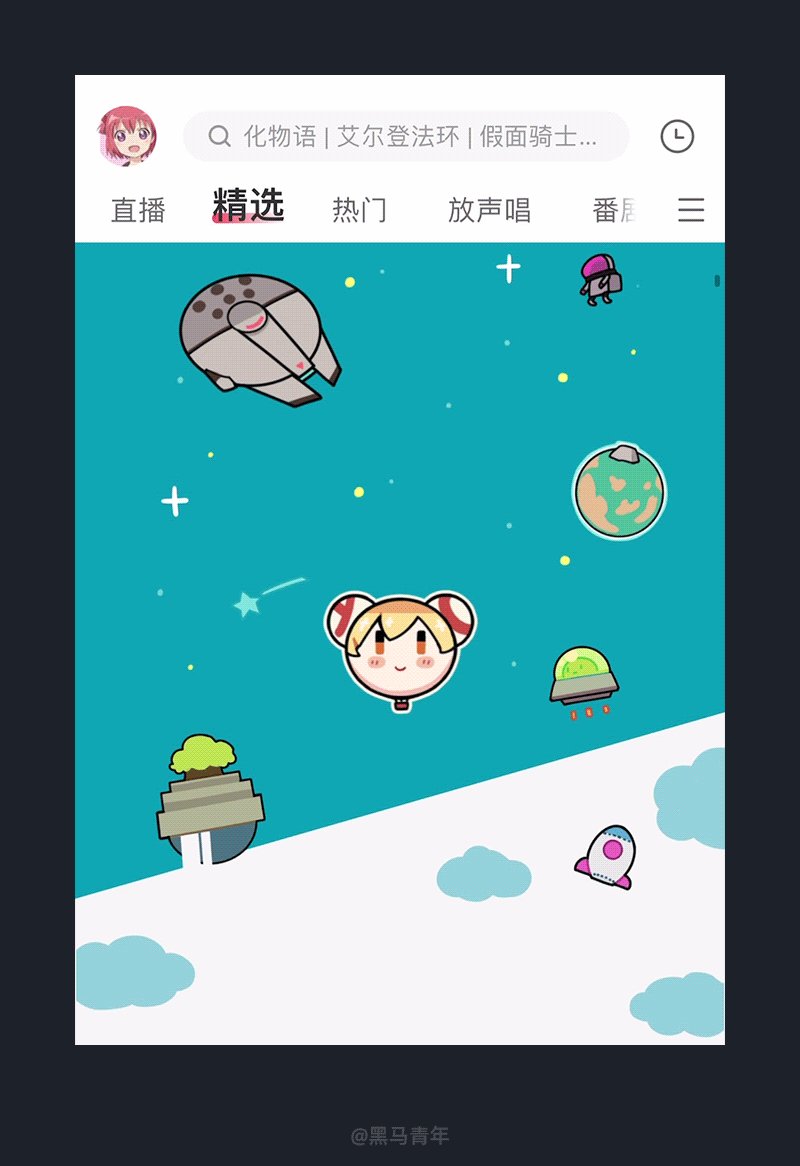
AcFun 在下拉刷新时,背景层设计成类似于宇宙空间的插画场景,刷新的过程就像探索一样。配合卡通形象左顾右盼的动效,带来的感官效果也是非常不错的。

关于刷新设计的优秀案例很多,这里就不一一例举了,以上案例仅作为抛砖引玉形式的引导。大家根据这个框架多多体验产品,总结更多的优秀案例。
四、总结
刷新设计作为产品中使用较为频繁的基础功能,与用户的接触也是非常密切的,设计的重要性因此不言而喻。无论是突出品牌感、趣味性、差异化还是强化感官层面的体验,或者是多功能结合等,都是产品设计师重点发挥的模块之一。
本文以案例分析为引导,为大家梳理了刷新设计的形式与思路,希望可以抛砖引玉,带给大家更多的设计灵感。总结观点属于个人理解后的呈现,如有欠缺大家选择性吸收和修正补全。
本文由广告狂人作者: 黑马家族 发布,其版权均为原作者所有,文章为作者独立观点,不代表 广告狂人 对观点赞同或支持,未经授权,请勿转载,谢谢!
0
-已有0位广告人觉得这个内容很不错-