个性化设计提高感官体验
 黑马家族
黑马家族 2年前
 收藏 0
收藏 0
0
【摘要】:个性化的设计带来的视觉差异尤为重要。
随着互联网产品越来越成熟,从底层需求逐渐进化到体验升级,带给用户更好的体验至关重要。而感官体验层面也被重视起来,其中个性化的设计带来的视觉差异尤为重要,呈现出众多优秀案例。
今天黑马哥就为大家分享几个关于个性化设计的案例,希望可以带给大家更多启发。
一、主题化设计带来差异化体验
根据不同内容进行视觉呈现,可以在不改变布局结构的前提下,带来差异化的感官体验。主题化设计就是在背景层和元素层进行视觉发挥,不改变原生结构,被众多产品进行设计发挥。
比如优酷 APP 在视频播放页面,视频窗口下方区域会根据影视作品特征进行主题化设计。会在背景、图标、按钮和选择器等元素上面进行主题化设计,情感化的设计更能带给用户共鸣感,提高用户对产品的感官体验。

二、精美配图强化空状态视觉感
空状态的设计从生硬的文字提示延伸到情感化的表达,运用更加视觉感的形式带给用户良好的感官体验。
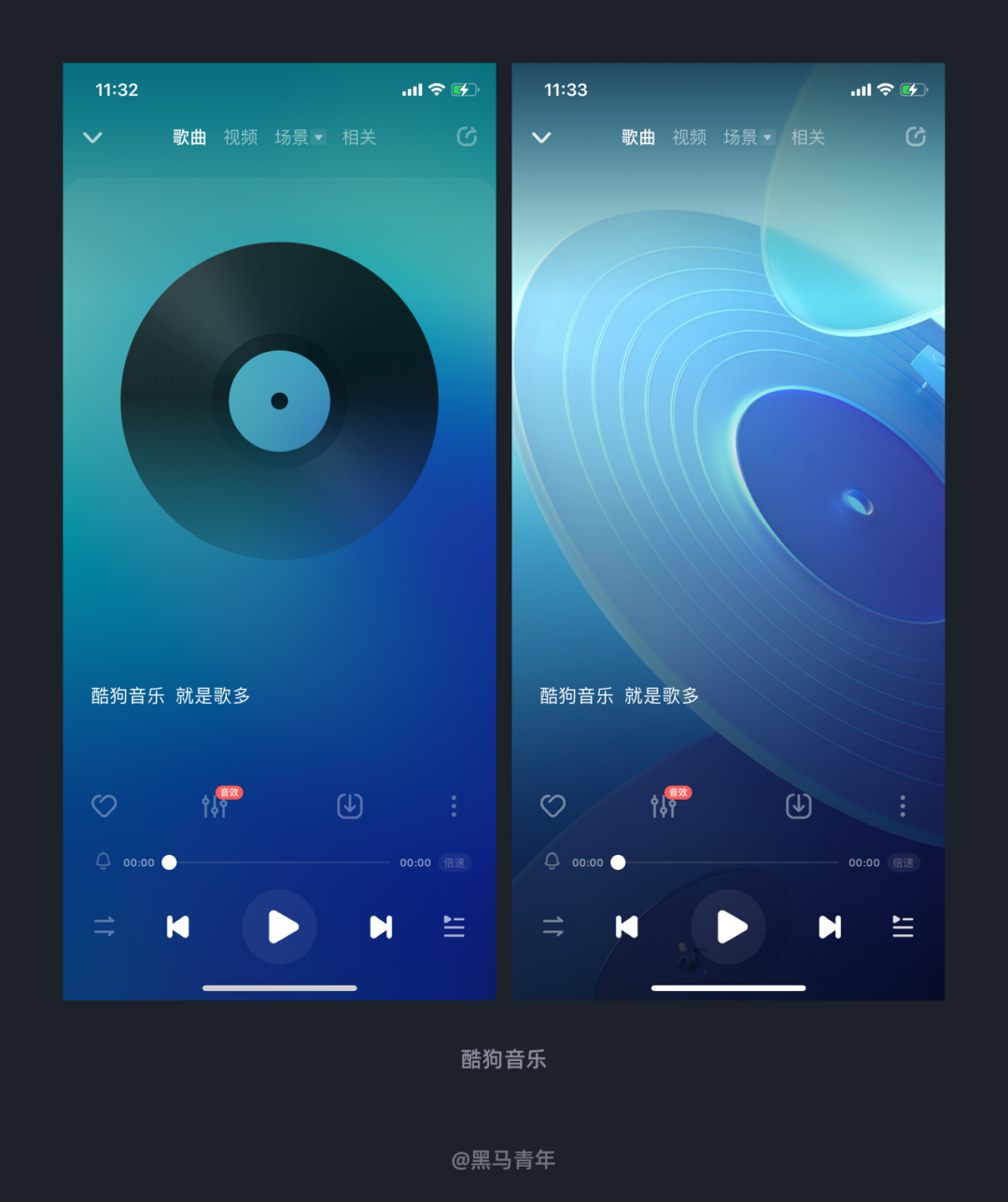
最近在体验酷狗音乐时,初次进入播放页无歌曲时,采用黑胶 CD 作为空状态展示。当用户操作分享时则会以精美的配图来强化空状态,带给用户反馈的同时,也提高了播放页的视觉感。情感化的设计更能与用户产生共鸣,增加用户对产品的好感度。

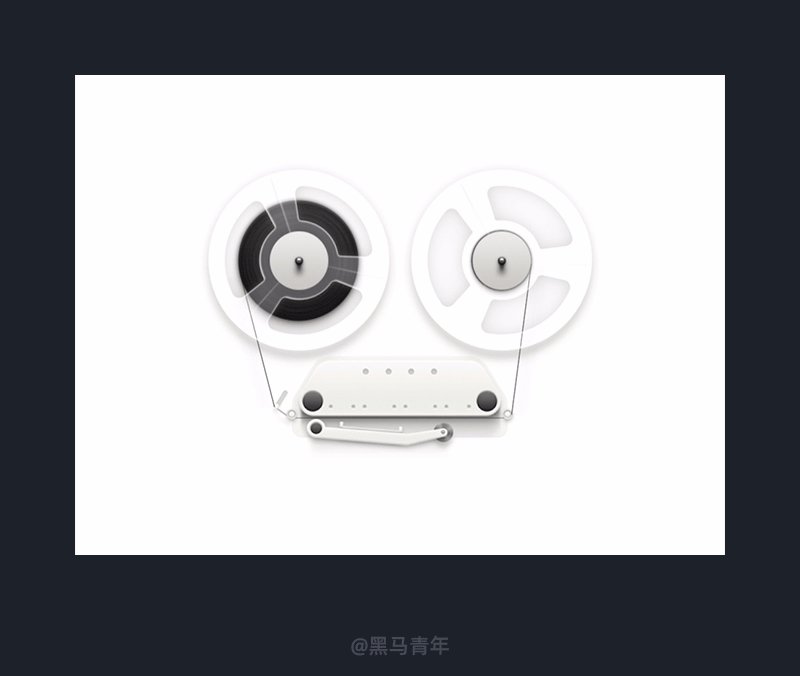
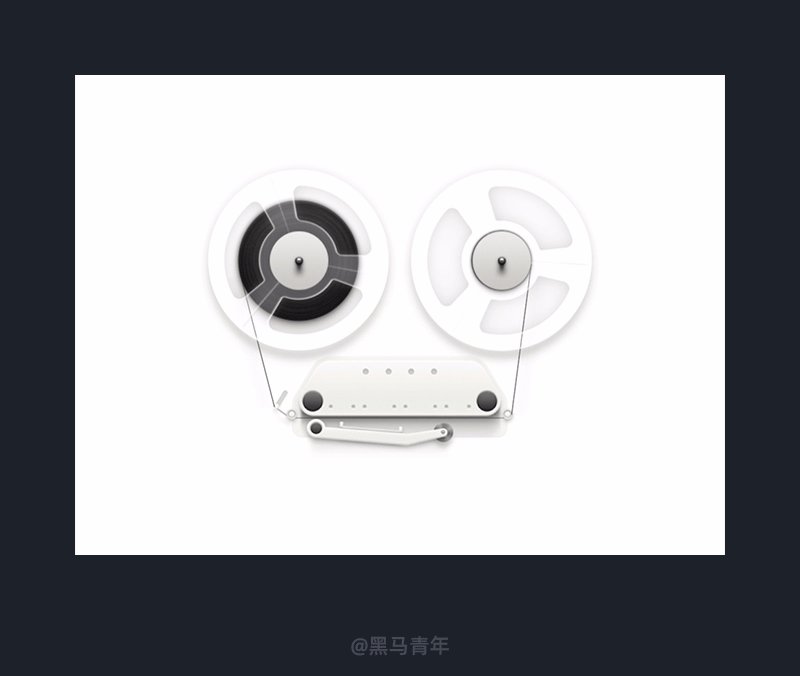
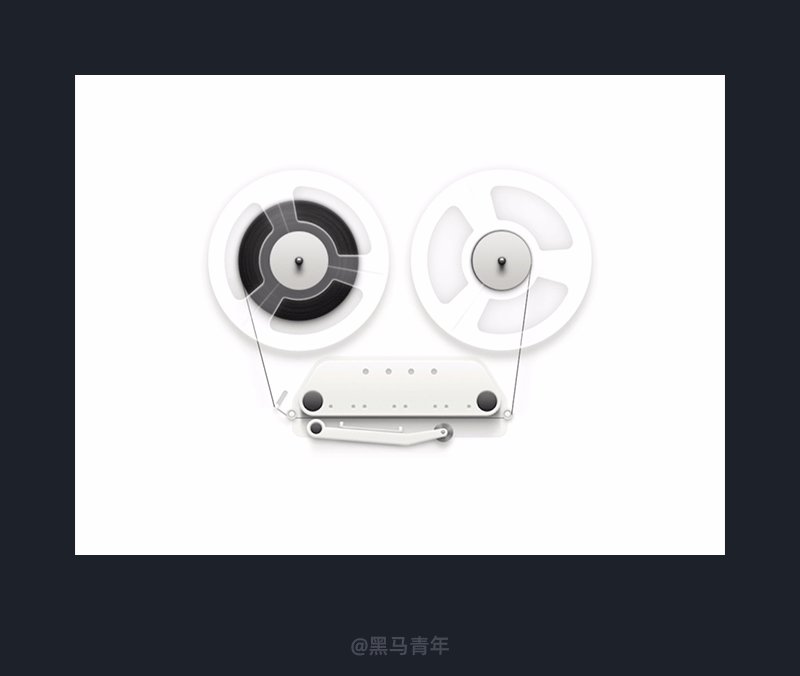
三、轻拟物动态反馈视觉感更佳
用户在进行功能操作时,除了底层需求层面的反馈以外,反馈设计的视觉感也是至关重要的。好的设计可以加强用户对产品的好感度,让功能操作也能赏心悦目。
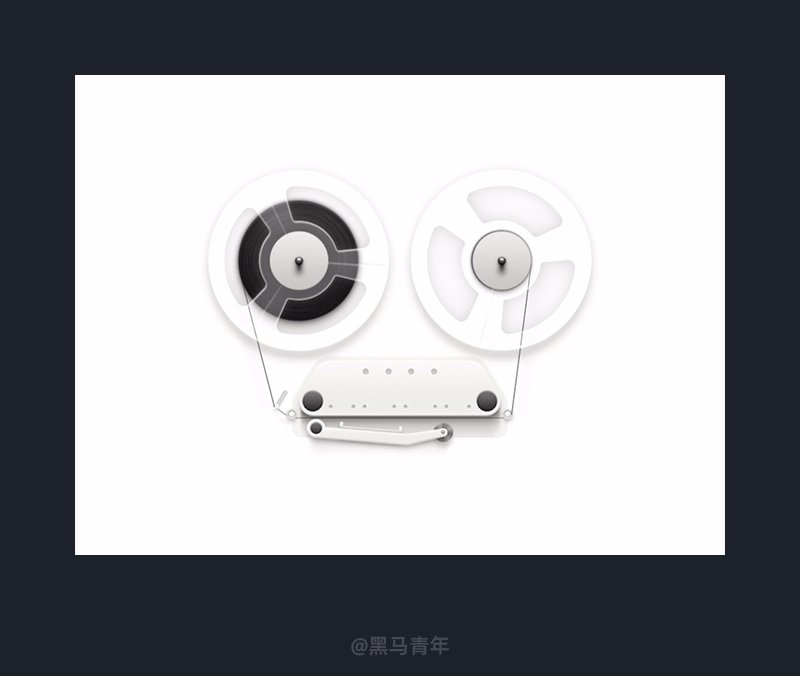
最近使用荔枝 APP 进行录音时,轻拟物的录音机设计印象深刻。在录音过程中磁带进行动效转动,带来场景化的真实感体验,停止录音时也会停止转动,动态的及时反馈提高用户使用体验。轻拟物动态设计不仅强化了视觉感,动态及时反馈也是非常不错的设计表达。

四、方寸之间自由切换,承载更多体验
产品的流量区域属于众多功能争相曝光的区域,在这个方寸之间的设计发挥,体现出了设计师的能力。如何将有限的资源发挥到极致,带给用户更多的功能体验,需要产品设计师多在交互层面探索。
最近在使用酷狗音乐听歌时,底部标签栏上方的播放状态区域给用户提供了播放/暂停和切歌等操作,可以左右滑动来进行延伸功能切换。用户可以选择默认状态进行歌曲之间的操作,也可以向右滑动以显示歌词为主,方便用户在听歌时观看歌词。在方寸之间通过滑动交互承载了多重功能,满足用户更多操作体验,提高用户对产品的使用体验。

五、动态 IP 增强按钮关注度
针对一些重点功能的按钮设计,在按钮造型、配色、图标风格、微动效等方面都在不断强化,以此来提高功能的关注度。
荔枝 APP 在录音模块中,为了突出录音按钮的存在感,结合了动态 IP 来进行强化。IP 形象从右下角出现与消失的动态效果,提高了录音按钮的关注度,俏皮可爱的形象也增加了设计的趣味性。

六、动态礼仪提高情感化设计
产品除了在使用体验层面不断优化以外,主要还是需要传递服务价值。服务的升级可以提高用户的认同感,情感化的设计可以辅助服务的可视化呈现。
自如在“家福卡”模块中,顶部视觉区域通过动态礼仪进行升温设计。每次进入都会有人偶形象打招呼,显得非常懂礼貌,使得用户感受到被尊重,提高了亲和力。通过动态形象进行礼仪表达,不仅提高了栏目的关注度,也让用户感受到这是一款有温度的产品。

七、差异化的用户反馈设计
用户反馈是打造优质产品的关键,如何提高用户反馈的意愿至关重要,设计师都在不断的思考和尝试。
自如 APP 在采集用户反馈时,设计了底部弹出的形式,询问用户是否愿意推荐自如。从绝不到强推设置了 0-10 分,当用户选择 9 分或以上时直接提交,低于 9 分可以描述原因。相对于比较隐藏式的用户反馈设计,这种打分制的形式用户操作更加便利,不会占用过多时间,用户参与的意愿也会更高。

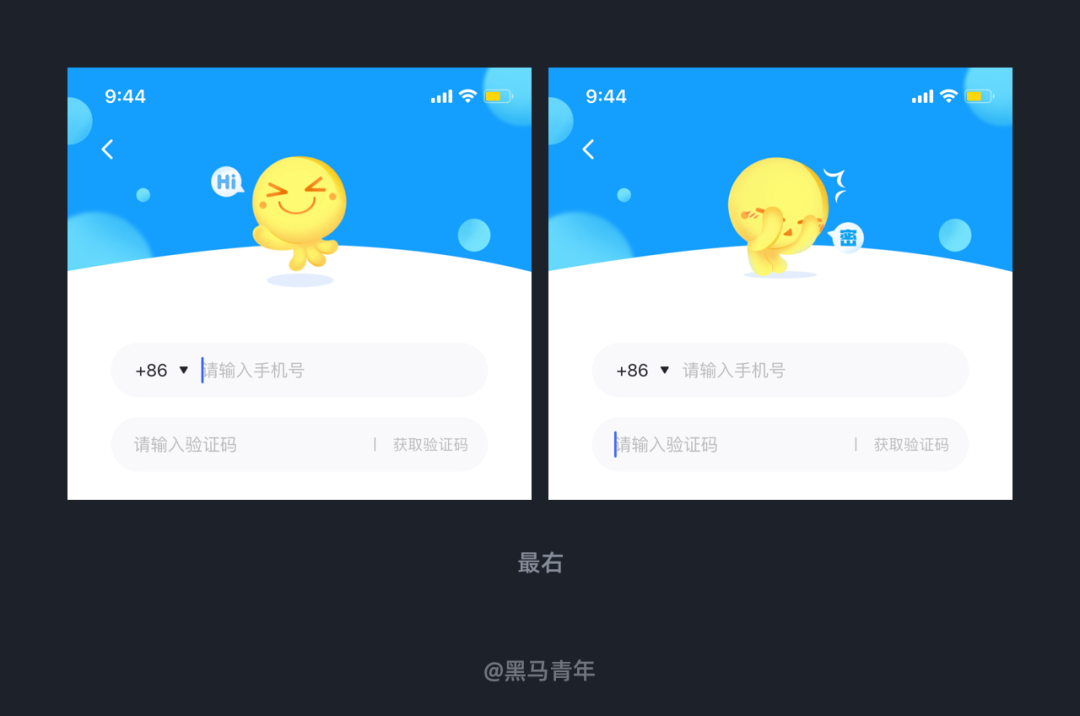
八、IP 情感化设计推动人性化体验
注册应该算是用户比较排斥的操作,但也是不得而为之的事情。通过情感化的设计降低用户的排斥感,在趣味体验的环境中完成注册,可以带给用户更好的使用体验。
最右 APP 在注册时,进入注册界面 IP 形象以打招呼的形式出现,当用户输入密码时则会双手蒙住眼睛。IP 情感化设计带来了更多趣味性表达,以此推动了更加人性化的设计体验。

九、图形化类别设计提高辨识度
分类设计采用纯文字的表达显得比较单一,也有一些产品会结合图标或者图形设计进行装饰,以此来强化关注度和视觉感。
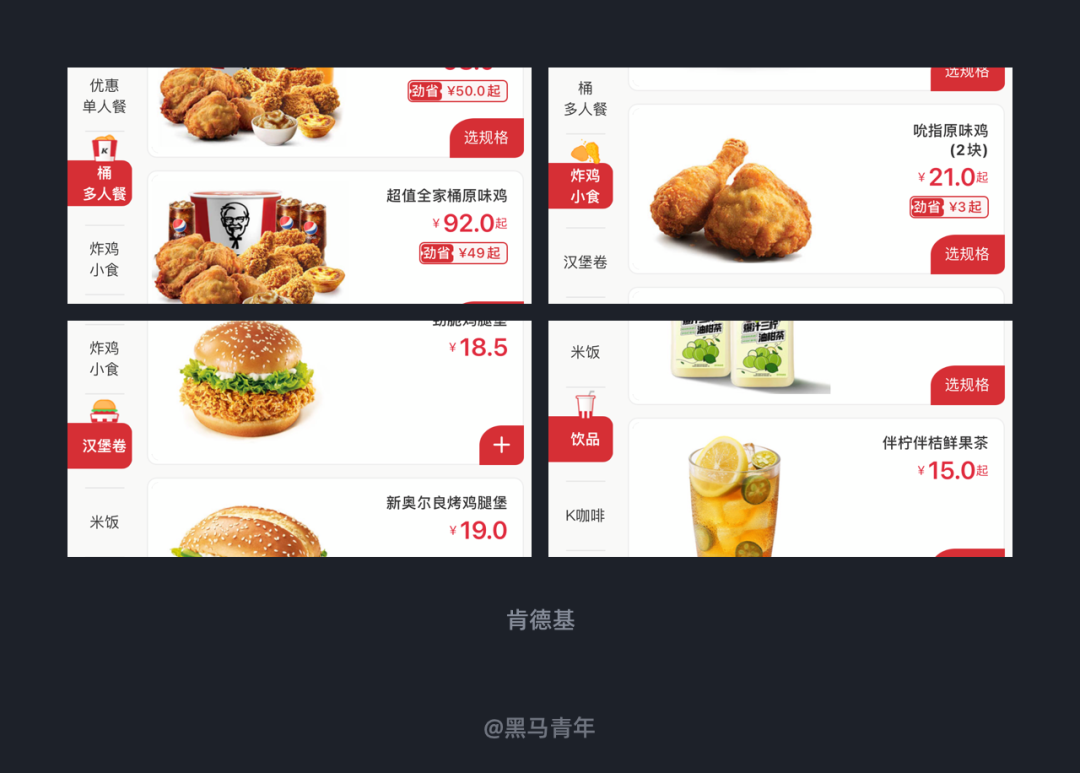
最近在使用肯德基 APP 点餐时,发现纵轴导航的分类设计结合了品类图标,提高了浏览辨识度。运用图标来强化可视化设计,提高用户点餐时对于品类的辨识度,也能强化当前栏目和默认品类的差异。小小的改变不仅优化了视觉感,也能带给用户更好的感官体验。

十、可视化展示增强用户理解度
对于运动类产品来说,运动后的数据展示对于普通用户而言显得比较生硬,理解度来说不够直观。可视化的设计提供了更好的解决方案,看图比看文字更直观易懂。
One More 提供了简洁直观的训练数据预览,通过可视化的形式展示训练后增强的肌肉部位,以及通过肌肉颜色变化体现训练的强度。通过人体结构结合训练强度进行可视化表达,不仅可以提高用户查看训练数据的关注度,也能提高数据的理解度,增强用户使用产品的体验度。

小结
个性化设计可以满足不同用户的使用需求,也能体现出产品的差异化服务。提高设计的差异,带给用户更加人性化的体验至关重要,无论是感官体验层面还是功能操作层面,只有带来不一样的体验才能提高用户的黏性,增加用户对产品的好感度。
今天给大家分享的这 10 个优秀案例,希望可以开启大家的设计新思路,在常规解决方案的基础上延伸出不一样的设计创新。
本文由广告狂人作者: 黑马家族 发布,其版权均为原作者所有,文章为作者独立观点,不代表 广告狂人 对观点赞同或支持,未经授权,请勿转载,谢谢!
0
-已有0位广告人觉得这个内容很不错-