看1000张灵感图片,不如学会这1个设计方法!
 我们的设计日记
我们的设计日记 2年前
 收藏 1
收藏 1
2
【摘要】:一套好的配色方案
颜色不仅仅在我们生活的世界中,在我们的设计世界中都扮演着很重要的角色,一套好的配色方案对设计的影响是非常重要的。很多小伙伴平时弄不好配色,今天教大家一下配色的方法小技巧,希望可以帮到大家。
如果你想看更多精华文章、经验分享,欢迎加入我们的设计日记星球,更多内容可在星球查看。
01. 为什么色彩很重要
在设计中,色彩是最直接的,也是最容易影响页面整体的,有时候一个配色使用好了,整个设计都是赏心悦目,但是如果配色出错不和谐了,那么一张好的作品也就被毁了。
许多品牌商家同一种物品不同系列的不同产品,都是通过包装上图案和明亮的色彩来区分不同的产品,让用户一眼就看出不同。
澜湄计划用最契合的颜色与图像结合代表着许许多多的动物,如大象、熊、虎、豹、孔雀等。
看到这里大家是不是觉得使用颜色其实很简单,只要你大胆一点,丰富一点就可以了。
但是其实配色在我们平时设计中,并没有想象中那么简单,许多设计师在色彩搭配的时候方法不够系统,色彩与构成掌握的还不是很熟练,就会导致各种各样的问题。学习色彩,首先带大家了解一些基本概念。
▍1、什么是色相
色相是色彩的首要特征,简单来说就是研究不同光波射线产生的不同视觉感受,我们看到的各种颜色就是色相的一种,比如红色、蓝色、紫色……
▍2、什么是色调

色调简单来说就是色彩的浓度,深浅。它是通过色彩的名称和纯色来表达色彩的概念,色调不是指色彩的具体性质,而是对画面整体颜色的影响概念叙述。
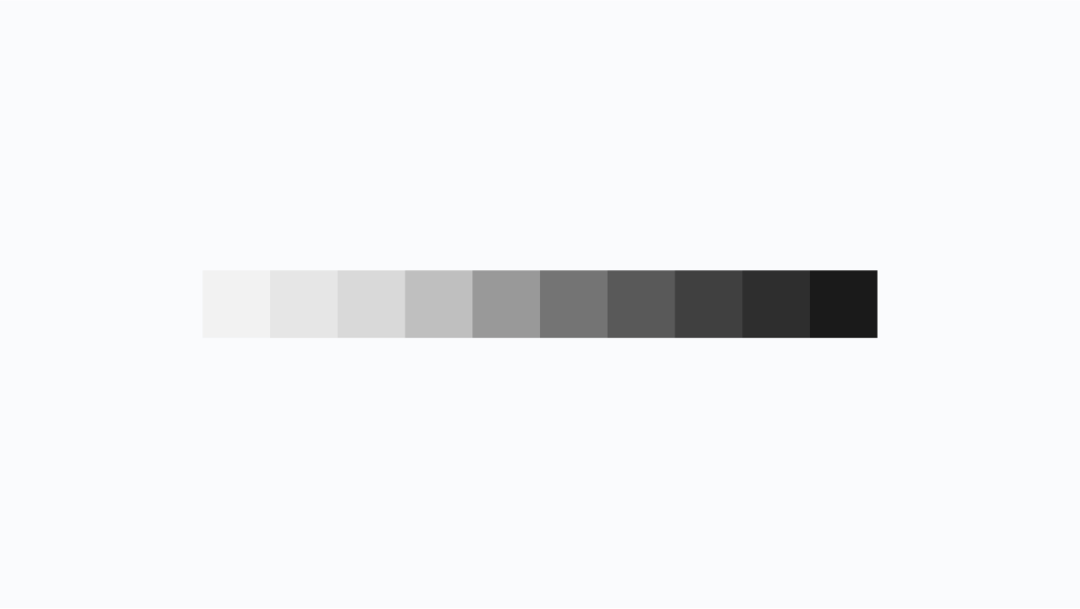
▍3、什么是Value
简单的解释Value就是“黑白灰”从白到黑,由浅到深可以划分出无数的灰色。但是为了方便将其从0到10划分为11个刻度,就像音乐里的高音调和低音调,色彩中,一般认为白色是最高调子,黑色是最低调子。
在设计中Value起到了很重要的作用,可以在视觉上给人不同的感觉,如上图颜色值100%就是白色,0%就是黑色。
02. 提高配色技巧小方法
▍1、60-30-10规则

“60–30–10原则”是保持用户审美愉悦性和画面充分平衡性的配色理论。“60–30–10原则”的目的是让一种通常是中性的颜色,占据调色板的60% ,另一种补充颜色占调色板的30% ,然后第三种颜色作为一种强调色,占调色板的10%。
这种方法使设计师使用原始或不常见的配色进行尝试变得简单得多,而且不会超出商业品牌或行业中的预期标准。不常规的色调可以提升美感和设计感,从而使品牌脱颖而出,使其更加突出和卓越。
这个室内设计规则是一种永恒的装饰技巧,可以帮助你轻松地将一个色彩方案组合起来。60%+30%+10%的比例是为了给色彩带来平衡。这个公式之所以有效,是因为它能创造出一种平衡感,让人们的视线从一个焦点舒适地移动到下一个焦点。在我们的UI设计中也是同样适用的。
▍2、从大自然中获取灵感
大家知道吗,我们的眼睛可以看到超过10000万种颜色吗,尤其是看向大自然的时候,树木、动物、空间他们的色调还充满着和谐感。所以多多发现并使用大自然的颜色吧。
绿色植物搭配绿色系的设计,让网站页面充满大自然的感觉。
像是海报中牛油果的青绿色,搭配黄色面包的蓝色,这些都是我们生活中的颜色使用在设计上。
▍3、暗不等于黑,亮不等于白
当我们使用颜色来表达明暗时,有一个很普遍的错误,那就是使用不透明度的黑色表达阴影,不透明度的白色来表达光亮。
但如果我们借鉴一下现实生活,会发现黑暗总是有一些基调的。
黑暗从来都不是黑色的,黑暗只是被物体明度遮蔽的色调。
就如上图中,柠檬的影子是非常深的绿色,而木板的影子是非常的深棕色,它们都不是黑色的。只有在完全没有光线的情况下,才会出现黑色。
除了这三个小技巧 ,还有一个更好的配色方法介绍给大家。
03. 简单8步学会一个配色方法
▍第一步:将你的颜色模式设置为HSL
一般来说,我们平时使用sketch的时候颜色模式都是十六进制值,比如#DB17DF。现在我们将把它改成 HSL 模式,HSL 分别代表 Hues(色调)、Saturation(饱和度)和 Lightness(明度)。
▍第二步:选择任何一个你喜欢的颜色
随意选择你喜欢的颜色,比如,我选择了我最近的喜欢的紫色,#DB17DF。
▍第三步:改变L值
然后根据当前的 L 值创建一组差异为 10 的 L 值。范围从 0 到 100。
注意:变化数字不一定是 10,你可以选择任何数字。
▍第四步:创建10个初始颜色的副本
复制10个你一开始选择的颜色。
▍第五步:替换L值
把第四步创建的 10 个颜色副本中的 L 值从小到大依次更改成第三步你确定的10个 L 值。
你可以采用这些颜色并运用到项目中,而且,我们还可以把它提高一个档次,例如创建一种辅助色。
▍第六步:寻找你的辅助色
要创建辅助色,可以把 30、120、150、180、210、240 或 300 添加到主色的 H 值。举个🌰,我是添加了 30。
注意:在色轮上查看你的颜色。这些数字为我们指出了互补色和临近色。由于色轮是一个圆,你的 H 值最大只能是 360。
把你的辅助色方案重复上面第四步和第五步。就可以得到你需要的辅助色。
▍第七步:选择主要和次要颜色
根据你的想法,选择适合你项目的颜色。这边我选择较深的阴影作为主要颜色,选择较浅的阴影作为次要颜色。
▍第八步:选择你项目其他元素的颜色
为项目的其它元素选择颜色,比如背景、文字等。一般来说,灰白是一个很好的背景颜色。
▍最终结果
一个漂亮的配色方案就出来了,你可以在你的项目中尽情使用了。
04. 最后
上面就是今天分享关于设计配色的技巧了。配色的学习其实也是需要一个过程的,就像生活中的每一件小事一样,配色也需要我们反复的练习,刚开始或许我们会觉得非常困难和复杂,但只要坚持下去,后面就会越来越容易。今天的分享就到这里,期待每天一个小知识点,可以给你的设计路上增加一点点能量。
本文由广告狂人作者: 我们的设计日记 发布,其版权均为原作者所有,文章为作者独立观点,不代表 广告狂人 对观点赞同或支持,未经授权,请勿转载,谢谢!
2
-已有2位广告人觉得这个内容很不错-