浅谈适老化设计的适配方法
 黑马家族
黑马家族 3年前
 收藏 1
收藏 1
2
【摘要】:适老化设计
前言
中国是一个严重的老年化国家,当前中国的老龄化程度达到了18.7%,60岁以上的人口近2.64亿,且60岁及以上网民群体占比为10.3%,近9700万人,这个数字还在不断的增加,中国的互联网发展速度在世界上有目共睹,互联网的快速发展给我们生活的方方面面都带来了级大的便利,但是这个科技的新产物对老年人来说并不友好,在短短的10年内,我们的支付从现金支付变成了数字支付,从实体购物变成了网络购物,从线下消费转向了线上消费,在2021年的今天,我们甚至都不用出门就可以在家享受送饭送商品的服务,这一切都归功于互联网的快速发展,但是,中国的互联网发展的有些畸形,每个厂家都在争夺流量,争夺用户,恨不得把所有的功能全部放入一个产品当中,铺天盖地的广告弹窗与大数据的加持,把营销做到了极致,这也导致了现在APP的包越来越大,操作越来越复杂,很多年轻人想完全熟悉一款软件都很吃力,更不用说老年人了,他们更习惯传统的生活方式,对互联网的接触并不多,想要跟紧这个时代的步伐对他们来说并不容易,对陌生事物的抵触,对网络诈骗的恐惧,再加上难以上手的操作,都减缓甚至阻止了老年人对互联网探索的步伐。
因此,在2020年,北京市通信管理局发布了《互联网应用适老化及无障碍改造专项行动方案》,这一政策的出台让很多学不会软件的老人燃起了希望的火种,终于不用在排队缴费了,也不用在”祈求“儿女们用闲暇的时间来不断的『讲课』了,但是事实并非如此,厂商确实积极相应政府的号召开始着手于适老化的设计,但是最终的效果只能用差强人意来形容,很多公司为了偷懒,仅仅只把APP的字体放的老大,根本没有起到完全适老化的作用。
其实老人的眼神不好只是最基础的,更多的是他们的思考障碍,行为障碍,心里障碍。思考障碍包括随着岁数的增加记忆力不断下降,对传统行业根深蒂固的思维。行为障碍是他们的四肢随着年龄增加而逐渐退化,比如拇指关节的灵活度,皮肤衰老造成的触摸不灵敏,视力下降,听力下降等等。心里障碍包括对新事物的排斥,儿女指导多次依旧学不会内心的焦虑,对软件操作太复杂的厌烦。这都是老年人现有的痛点。如果只是将APP的字放大则无法从根本上解决这些痛点。
我之前在网上研究了很多关于适老化的文章,有很多写的确实很棒,但是内容很少,也有一些文章在误人子弟,不说重点,优设网站上有篇文章说:入口写「老年版」这类的标题是给老人贴行动不便的标签,对老人的不尊重,我只想说下,老年人用老年版本怎么会出现不尊重呢,青少年用青少年版难道是对青少年的歧视吗?最后看到他们最终输出的产品,适老化竟然还是用新拟态的设计风格,整体页面的对比度甚至连字都难以看清。
之后我对其他的优秀文章进行了总结,并结合我司线下门店的中老年用户与大龄维修技师的适老化调研结果,总结了一篇文章来表述我个人对适老化的理解与观点,本文将做适老化过程中的一些细节与痛点进行了适当的分析。
对于老年人来说,易懂,易辩识,易操作,这三个方面是他们最需要的。
易懂:
易懂,顾名思义就是容易理解,随着年龄的增长,老人的思考能力,学习能力和判断能力都会下降,老人对于接受新鲜事物的速度是也是比不过我们年轻人的,因此,我们在做设计时,就要时刻关注这一点。
文案易懂:
文字是我们最原始的记录工具,虽然说最枯燥无味,但是表达出的信息却是最为准确的,从计算机刚诞生的文本时代,到现在的图形化时代,我们都需要文案的辅助帮我们去更好的进行理解。但是中国的语言博大精深,文字亦是如此,在很多的时候,一个标点的使用错误都可能会让整句话的意思走偏,在移动端寸土寸金的屏幕上,过长的文案不仅会影响美观,甚至也会让用户失去了阅读的耐心,因此,很多的产品都选择使用言简意赅的词语作为文案,在阿里出品的antdesign规范中,有一条关于文案规范的描述:精简语句,原文是这样写的:省略无用词汇,不重复用户已知事实;在绝大多数交互场景下,都无需界面描述出全部的细节。这一个例子如果是给青少年使用的,我认为完全没有问题,因为现在的大多数青少年,中年人,都受过或多或少的教育,因此在理解能力上也不会出现太大的问题,但是要知道老年群体可不是这么一回事了,他们有的出身于战乱年代从小颠沛流离,有的出生于贫困家庭从小没钱读书,也有的受到传统思维约束,认为女性读书没用,因此,老年人的文化水平相对跨度较大,而过于言简意赅的词语相对于他们来说,就可能很难理解。往往简单直白的大白话才是他们最需要的。
其次在文案上一定要具有引导性,例如,在用户输入手机号少输入了一位时,应该提示:请输入11位数的手机号码,而不是提示:手机号错误,当老人们看到了报错的信息,很多老人并不会去检查自己输入的有没有问题,而是直接焦虑然后询问其他人,这个为什么不对,当然手机号只是一个最基础的例子,在一款软件中会出现很多类似的场景,我们都应该时刻注意。

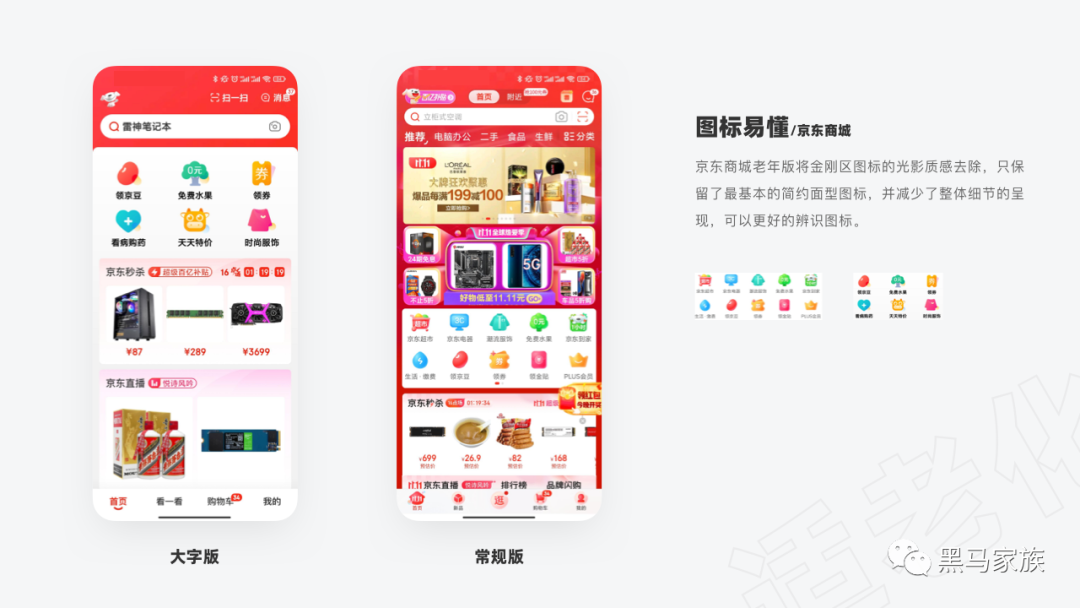
图标易懂:
在最早的互联网产品中是很少使用到图标的,因为受到当时设备性能的限制,但是随着科技的发展,如今的设备性能带动流畅的120hz动画都不成问题,大量的图标插画自然也是不在话下,俗话说一图胜千言,人类对于图形的辨识度与感兴趣程度都远远高于文字,而且图形更加通用,老少皆宜。在App产品的适老化设计中,合理的加入图标可以使老人对一个功能进行快速的理解,但是图标的使用也是有讲究的。
提供清晰明确的图标
图标就是很简易的插画,被用在APP产品中,一方面可以提升功能的快速辨识性,另一方面可以增加页面的质感,但是对于老人来说,美观度、页面质感或许他们并不在乎,而他们更多的是需要图形极简,易于理解的图形,因此,我们在设计的时候应该减少图标的细节,不做过多的装饰,使用最基础的图形组合成一套图标。

图文并茂
相对于只有枯燥的文字表意,合理的使用图片会给人眼前一亮的感觉,也会增加对功能的理解力,但是每个人眼里的世界是不同的,每个人眼中图标的意思也有可能是不同的,我们无法做到让每一个用户都理解我们设计的图标,因此,我们应该使用图形与文字结合的方式,帮助用户去理解产品的功能。

功能易懂:
现在国内市面上的APP产品,功能都太过于复杂,太过于臃肿,其实我们日常能使用到的功能寥寥无几,但是打开APP的首页,各种繁杂的功能都会映入了我们的眼帘,令人眼花缭乱。以我个人举个例子,这么多年,淘宝APP的首页对我个人来说只有搜索栏是我能够用到的,因为我购买东西时非常有计划性,需要什么就搜什么,不会出现没事的时候就逛淘宝的首页推荐,自然我也不会被淘宝的大数据推荐所吸引。
老人也是如此,人的年龄越大,消费的冲动也就越低,对于各种琳琅满目的商品,他们并没有太大的消费欲望,而且很多老人从小出生贫苦,也养成了减省节约的习惯。在这种场景下, 电商平台的各种分类,各种推荐不仅会显得非常多余,还会增加老人的学习成本与试错成本,因为老人不敢去探索性的去点击每个模块,怕被无缘无故的扣了钱。因此在功能的设计上我们应该酌情精简。
精简模块保留核心
每一个产品都有内环功能和外环功能,内环功能就是一个产品的核心功能,比如淘宝的核心功能是购物,微信的核心功能是聊天,高德地图的核心功能是看地图、导航,而外环功能就是拓展功能,比如淘宝的外环功能是种菜、拍卖、卖房子等等,微信的外环功能是买电影票、打车、附近的人等等。高德地图的外环功能是附近商店,买票等等。总结来看就是,内环功能是一个APP不可缺少的核心功能,而外环功能则是可有可无,去掉也不影响这个产品的运营,在绝大多数情况下,我们都是在使用一个产品的核心功能,而拓展功能则是选择性的使用,但是对于老人来说,核心功能就已经让他们难以学会,如果再加上拓展的功能则是难上加难,因此我们在做适老化时应该重点突出核心功能,删减或隐藏拓展功能。
这一方面微信的做法就非常值得我们学习借鉴,微信的聊天类页面占据了我们大部分的视野,从一进入微信的首页到点进去后的二级聊天页面,微信都做到了极简,而拓展的功能则都隐藏在了发现页面和个人中心的支付页面中,就连微信一直在布局的重点:支付功能,也都隐藏的较深,至少在我们的第一视觉中不会展示出来,这样一来,用户的学习过程就会变为递进法,最先学习的就是这个产品的核心功能,在学习这个功能的时候,不会出现其他的元素去分散用户的注意力,提升学习效率,当用户已经熟悉使用核心功能后,用户就不会将核心功能作为学习其他拓展功能的阻碍了,这时,再慢慢去探索其他的隐性功能将会变得更为简单有趣。

交互易懂:
交互存在于功能层和视觉层之间,用户使用一款产品,首先看到视觉,其次发现功能,再者为交互,交互是一个连接视觉与功能的桥梁,就像一个媒婆一样,负责牵线搭桥,最终能否修成正果,媒婆占据了重要的因素。
我们知道有的交互事件就是:点击、滑动、长按、双击、捏合,还有很多并不常用的交互事件,对于年轻人来说,前五个交互事件已经非常熟悉了,后面的只要慢慢探索也不难搞懂,但是对于老人来说,前五个可能就已经非常复杂了,如果再加入那么多的手势交互,可真是要老命啊。因此我们在适老化的设计中,针对交互需要单独处理。
使用最基础的交互操作:
移动端中最基础的交互操作就是点击与滑动,需要哪里点哪里,最容易理解,还有一个就是滑动,相对于点击稍微难一点,因为滑动可能会绑定很多的事件,例如滑动翻页,滑动调节参数等等,这个作为最常见的交互手势,难也得学,但是双击、长按、捏合这三个手势我们最好就不要使用了,尽量使用点击和滑动配合ui组件去代替,毕竟少学三种交互手势对于记忆力不好的老人来说才是刚需。
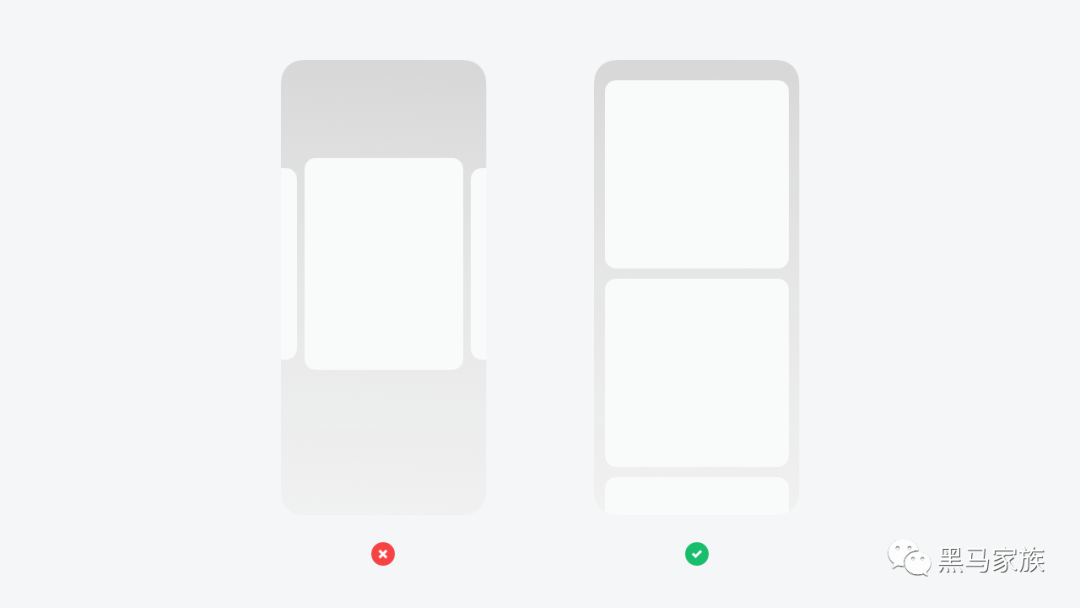
避免左右滑动手势:
在作分页时,上下滑动是最基础的交互方式,但是也会出现页面单调,浪费空间等弊端,所以现在很多的产品都会加入左右滑动切换模块的操作,让页面充满更多的操作性。将这个在年轻人玩习惯了的操作放在老年用户群体上,效果可能并不理想。当他们学会了上下滑动翻页这个操作后,很多人并不会举一反三,他们就会认为,滑动是上下翻页的专属操作。因此加一个左右滑动的手势,会让他们变得疑惑起来。

多种交互并行使用:
在一些场景下,我们使用多种交互手势结合的使用,也会减少老人的学习成本,例如:滑动组件图片时,可以左右滑动切换,也可以点击左右箭头去切换,多去给用户一些选择。

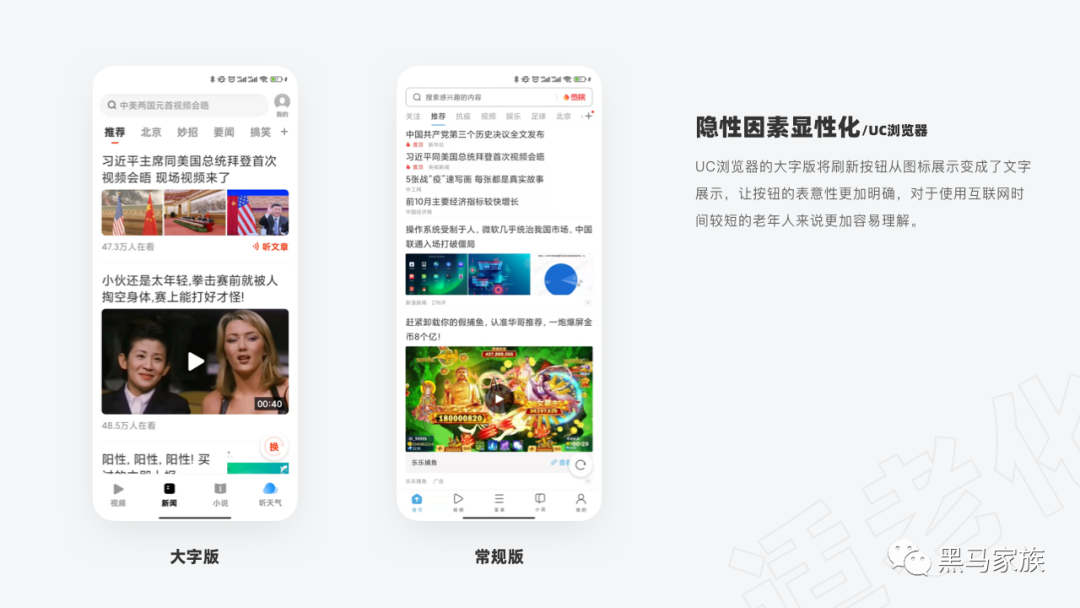
隐性因素显性化:
很多软件的首页在滚动至第二屏时,Tab栏的首页功能则具有置顶功能,这个操作可能很多年轻用户都不清楚,那对于探索性较弱的老年人来说肯定更不知道了,因此我们在做适老化设计时,应该考虑到这一点,将产品的隐性功能显性化,这样也便于老人理解。这一条同样也适用于点击区域,年轻的用户都是从最早的拟物化界面过渡至现在的极简页面的,而很多老年人则是直接接触的扁平化极简设计的,中间缺失了这个拟物至扁平的转变过程,因此对于可点击的区域可能并不敏感,这时我们就需要将页面中的可点击区域显性化,同时把容易干扰点击的元素进行弱化,便于老人理解。

减少层级,精简步骤:
一个APP是由很多的页面构成,这些页面都具有层级关系,在我国的app中,因为业务逻辑的复杂多变,页面层数也多少不等,有的app只有一两层界面,有的甚至可以达到7、8层,要知道,层数越多,所要求的理解能力也就越强,记忆力也需要越好,而老人恰恰很缺乏这两点,如果层级一多,他们就像进入了迷宫一样,失去了方向,不知道这个页面是从哪里来的,就算搞明白了,等下次再打开的时候,他们通常也记不住怎么再进入这个页面,因此我们在做适老化的同时,就应该考虑到这个问题,将原本复杂的流程简单化,整合原本层级较多的的页面,尽量全局最深的层级不要超过3层。
反馈:
操作前可预知,操作中有反馈,操作后可撤销,这是交互页面的三大原则,反馈的目的就是告知用户他已经进行了操作,就像你在现实中拨动按钮,按钮会凹陷并发出哒的声音来,这样你才知道按钮被按了下去,在二维的屏幕中也一样,老人版的产品更应如此,虽然无法做到现实中那样真实的质感,但是我们至少应该让用户明白,他的操作已被系统知晓。
老人随着年龄的增大会存在的视觉弱化,反应减弱等生理因素,在对反馈的捕捉上也可能存在一定的障碍,我们在设计反馈效果的时候,应该将反馈的字号加大,并提高反馈的时间及强度,例如常规的toast提示弹窗出现时间是2s,在适老化的界面中应该提高至5s,常规下点击没有震动反馈,在适老化中我们也应该加入震动反馈提示。

专属客服:
微信支付和12306客户端都推出了针对老人的专属客服模式,我感觉这一点挺人性化的,老人不会支付,会有专属客服全程协助,老人不会网上订票,可以打电话让12306的客服帮忙订票,这个功能对于使用频率较高的工具类的产品来说,可以极大方便老人的使用。

易辨识:
老人的视力与听力都会随着年龄的增大而退化,手机是多媒体产品,主要的功能就是看与听,而且手机为了便携性,因此在整体尺寸上都比电脑电视小很多,我们的适老化就是要让老人可以在一块小屏幕上轻松的看到界面元素。
提升字体与图标的尺寸:
首先是字体的尺寸,字体是构建界面最重要的元素,字体辨识度的高低直接影响到了信息获取的效率,而最简单暴力的方法就是增大字号,至于需要增大多少,就要看产品的业务属性了,如果是抖音快手样以视频为主的软件,字体就放大1.5倍就可以,如果是新闻、阅读类软件则至少将字体放大2倍以上,同时需要将字间距与行间距都适当调大。如果是按钮文字,标题文字则需要将字进行加粗,获得更强烈的辨识度。

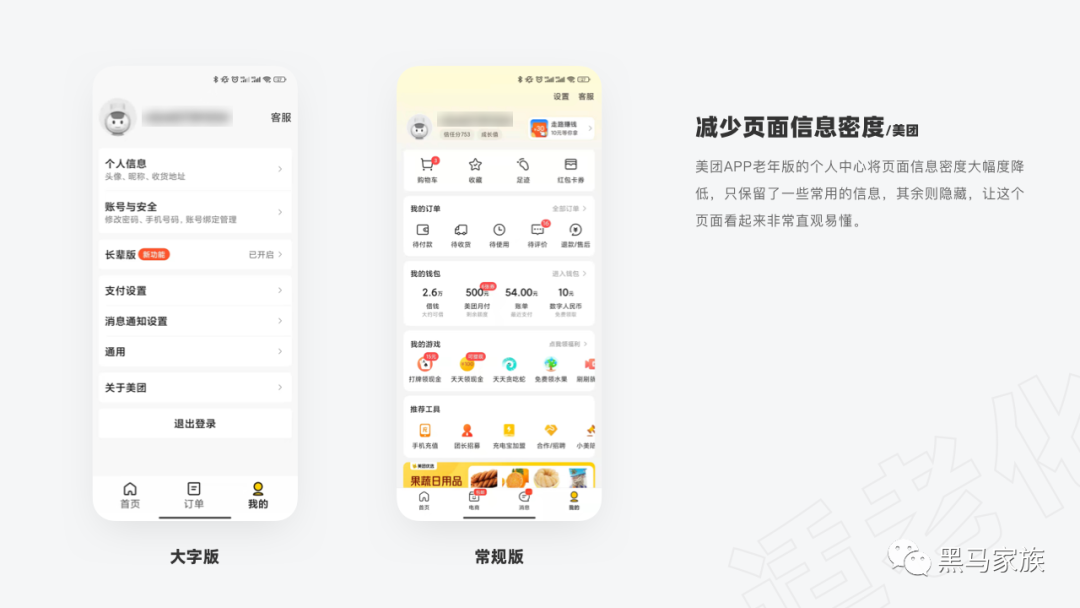
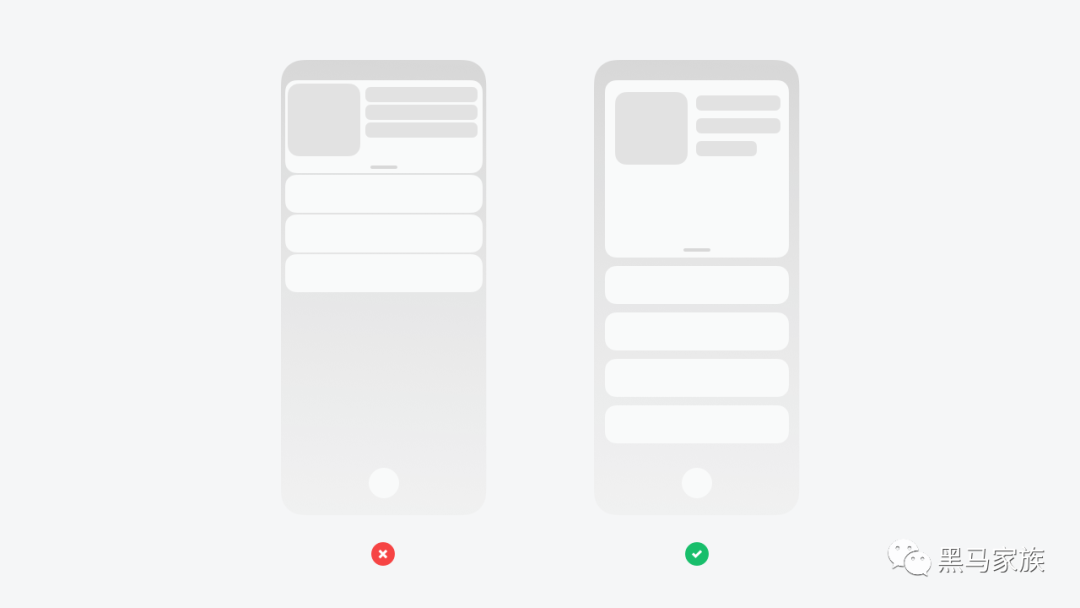
减少页面信息的密度:
页面是由各种元素组合而成的,字体、图标、按钮等等,在一屏内,元素越多,人眼所获取的信息也就越多,注意力、聚焦力也就越差,对于老人而言,他们需要的是更专注的去获取一种信息,因此我们在设计的过程中要减少页面信息的密度,而且在一屏内最好不要出现多种类型不同的信息,比如这个页面是一个消息列表页,那么在这个页面里就最好不要出现有关新闻的模块,因为过多的信息类型会扰乱视听,分散用户的注意力。

加大页面间距:
间距也就是留白,元素与元素与之间距离,一般来说留白越大,整个APP给人的感觉也就越高端,但是在做适老化的时候,我们的留白可不是为了让页面显得高端,而是为了营造更好的阅读环境,如果留白太小,元素拥挤,很容易导致老人在阅读的时候眼花、串行,在点击的时候也容易出现点不中的情况。

使用对比度较高的配色:
在不得视力疾病的情况下,人的视觉敏感程度、明暗感受度等,都会随着年龄的增加,不同程度的有所下降,因此想让老人看清楚页面,整体的配色非常重要。正文文本与背景的颜色至少达到WCAG:AA级别的对比度(4.5:1),标题文本与背景对比度至少为:3:1,这里提供一个字节跳动设计系统网站的小工具:https://arco.design/palette/wcag?background=3a6dbb&front=ffffff。

颜色的使用:
老人更喜欢高饱和、中明度的颜色,因为老人的视觉神经退化,对色彩敏感度降低,这样鲜艳夺目的颜色有利于老人感知。并且,老人更喜欢暖色与绿色这种代表温暖、有活力的颜色,他们希望自己具有活力而不是衰老。
易操作:
做完了易辨识,易懂后,易操作也要跟上,毕竟让老人看清、看懂的目的就是让他们自己去操作手机,在我对很多老人进行了观察后发现,老人一般很少像年轻人一样单手握持,他们大多数都是一只手握着手机,使用另一只手进行操作,后来我询问原因,然后通过猜测大致是他们因为衰老所造成的骨骼比较僵硬,在单手操作时会很不舒服,而且比起拼音输入,他们更喜欢使用手写作为基本输入方法,原因就是简单易学。
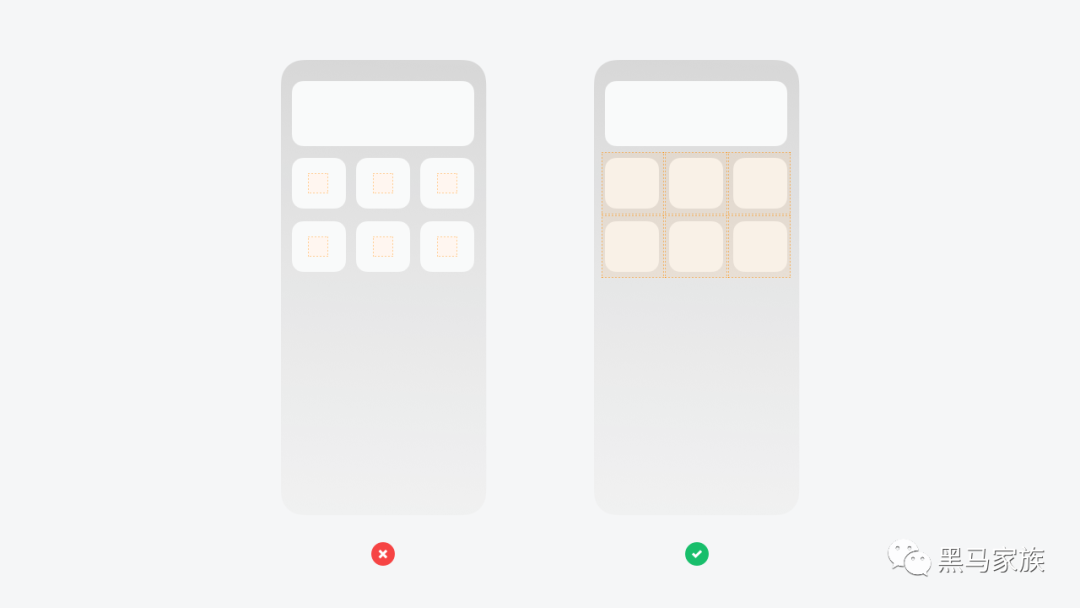
增大点击区域:
上一段文章说了在做适老化的时候需要将可点击的元素显性化,但是显性化只是让老人可以明白这个是能点击的按钮,操作起来我们还需要在点击区域上下功夫,老人的眼神不好,手指也不如年轻人灵活,我们在设计的时候应该将点击的热区扩大,至少不应该低于48*48pt的面积,同时我们也应该注意,两个向邻近的点击元素也不应该距离太近,避免造成点击错误的情况。

明确点击事件:
在可点击元素的设计上,我们应该使用最大众的认知方式,且全局统一操作元素。例如按钮的样式,可点击的模块样式,可点击的icon样式等等,如果这个页面一个蓝色的按钮可以点击,另一个页面样式相同蓝色的按钮无法点击,这就会给用户造成困惑,不明白这个元素在全局起到一个什么样的作用,因为老人使用智能手机的时间偏短,不会像年轻人一样接触互联网时间较长,有着成熟的心智与认知。
去除诱导:
目前国内的很多的软件为了曝光促销,增加广告点击率,设置了很多诱导性的弹窗,与交互方式。这些弹窗的关闭按钮往往都被设计的很小,很多年轻用户都难以察觉,更不要说老人,而且老人更加钟爱促销,点进了促销页既看不懂,又不会用,还担心被骗钱,所以这些弹窗广告很难从老人这里获得转化,只会增加老人的操作成本。
还有些许诱导性的交互方式也需要注意,用过Windows系统的人都知道,当你只想安装一个软件的时候,你安装完后就会发现这个软件的全家桶套餐都在桌面上摆着,你就非常郁闷,当你想卸载一个软件的时候,到最后可能这个软件没卸载成,反而又多出了几个软件,其实你在安装或者卸载的时候仔细看看就会发现,一个具有色彩的大按钮是引导你安装其他软件的入口,而纯净的安装或卸载按钮往往在旁边不起眼的一个小角落里,这个就是恶意引导。在APP上我们的交互方式应该符合用户的心理预期,而不是为了利益反其道而行之。

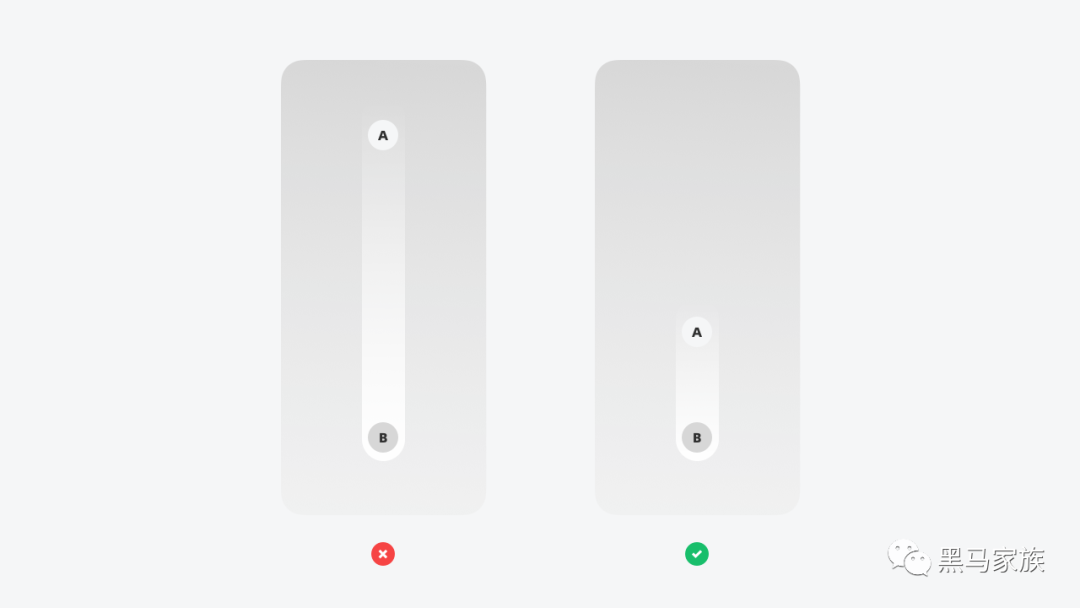
降低操作精度与难度:
老年人不管是从体力还是脑力来说,都难以完成大距离,长时间的操作,因此我我们在设计滑动手势交互的时候,应该降低操作距离,避免从屏幕顶部滑动至底部这样长距离操作,适当减少控件的长度,在滑动的过程中应该降低操作的精度,例如iOS6时期的解锁方式,精度要求就很高,需要将滑块从左滑到最右才能解锁,但是现在大多数手机只要在全屏范围内随意划动就可以解锁,在我们设计产品交互的时候,也需要注意到类似的问题,避免在屏幕内长距离的移动。同时我们也应该避免让用户长时间的操作,例如输入表单的时候,如果内容过多,这时我们应该将内容分成多页进行输入,这样少量多步的操作方式可以减少用户的疲惫感。

案例分析部分:
支付宝:
辨识度:支付宝仅在辨识度上还比较可观,字体、图标的色彩对比度都可以较好的辨识。但是在易懂方面,支付宝做的比较差劲,整体的交互依旧沿用普通版的,对于老人来说操作比较复杂,难以学会。而且支付宝的老年版并没有很用心的去精简功能,比如这个个人中心页面,对于老人来说,支付宝会员、余利宝、蚂蚁宝、相互宝这些几乎没有用处,存在于页面中只会让老人误触,支付类软件对于老人来说核心功能就是支付、收款、查余额、查账单,老人很少会在互联网上理财,因为理财的操作对于他们来说很难 ,而且涉及的金额也很大,所以他们大多并不信任网络途径的理财。
而支付宝的口碑页在老人版中应该直接拿掉,口碑里的每个业务单拿出来,体量都不亚于一个大型APP,而且每个业务的内页都并没有去适配老人化,点进去依然是普通版的,这样的页面存在于老年版的业务中,只会分散老人的注意力,加大老人的误触率与学习成本。

微博大字版 :
新浪微博是国内最具影响力的综合类资讯平台,内容五花八门,涵盖的分类众多,但是微博的老年版(微博大字版)却适配的非常好,进入首页,给人感觉就没有过多的冗余元素,首页将分类直接去除,并且把每个模块的字号与间距都做了适当的调整,整体非常易于阅读,同时微博老年版了解老人喜欢热闹与分享的心理,将微信分享做的更加突出,便于老人方便的把喜欢的资讯转发到“姑舅一家亲”中。
微博的大字版依旧保留了微博的灵魂级功能,微博热搜,并将这个功能单独放置在一个页面中,做了精简化处理,这样一来老人也可以与时俱进,了解最新的时事。
综合来说微博大字版的适老化是非常成功的,不论从辨识度,易学,易操作上,都针对老年群体做了专门的优化 ,这样的产品才是更适合老人使用的。

其实通过总结经验 ,结合案例来看,做适老化不只是将一个产品的字体放大了,而是根据老人的生理与心里特性将APP重新设计了一番,做一款更适合老年人使用的产品,让老人更加容易的学习并使用。
互联网产品的适老化之路道阻且长,做适老化可能会影响企业的利益,也可能会增加产品的维护成本,但是我们作为社会主义的接班人,喝水不忘挖井人,前辈用生命换回我们现在的和平,我们也应该让老人群体更好的体验互联网带来的便捷,享受中国科技腾飞所带来的福利,这也是我门后一代人应尽的责任。
本文由广告狂人作者: 黑马家族 发布,其版权均为原作者所有,文章为作者独立观点,不代表 广告狂人 对观点赞同或支持,未经授权,请勿转载,谢谢!
2
-已有2位广告人觉得这个内容很不错-
继续浏览与本文标签相同的文章
小呆
高效办公:http://cnjiaji.com/ 分秒帧: PPT超级市场:http://cnjqw.com/ 壁纸插画: Pixivic : http://cnyhcn.com/ 极简壁纸: 创作工具:http://cocokk.net/ 创客贴: 抠图网:http://coo7.net/ 音乐下载: Jsososo : http://cpyl888.com/ Mymusicmp3 :
















