我只用了这2招,一下子让团队的图标规范更完整!
 功夫UX
功夫UX 3年前
 收藏 0
收藏 0
0
【摘要】:真没想到
在工作中,大家经常会遇到做图标规范,虽然看着简单,但是你真的都注意这些细节了么?今天分享两个大家经常忽略的地方,或者说经常容易出错。特别是最后一个点,很多设计师最容易忽略,或者根本没想到要这样去做。
看完记得点个赞,然后收藏起来。万一某天被叫去定义系统级别的规范,可别说我没教你。
多尺寸图标,是否要定义多个粗细?
答案是肯定的,听我慢慢道来。一个app或者一个系统里面,存在多尺寸的图标是很正常不过的事情,但是这个规则一般很少有人去深入的思考,先来看个案例。
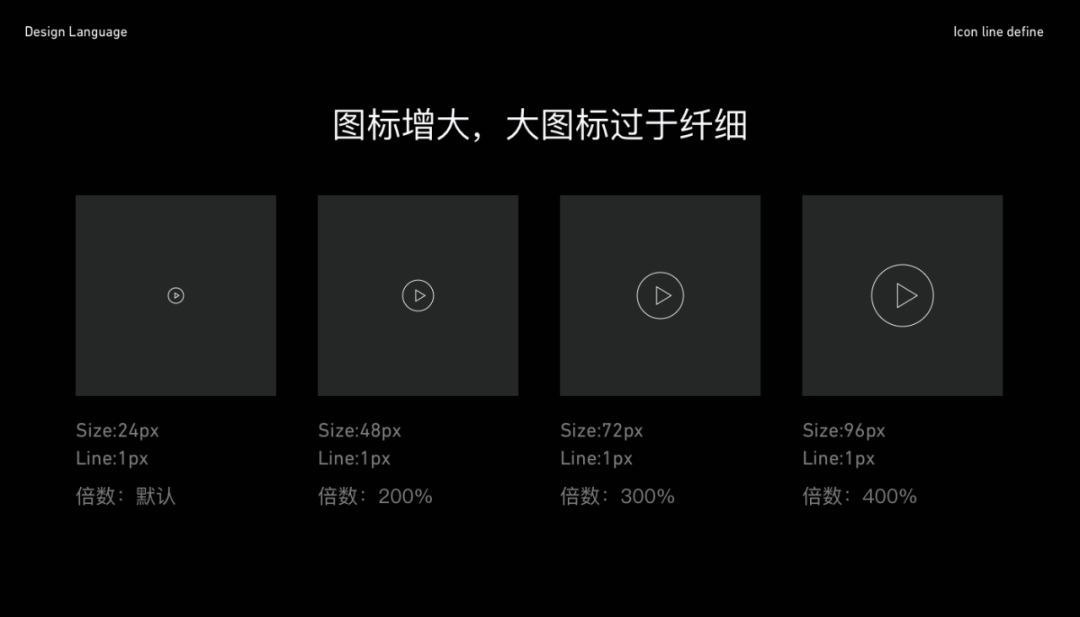
#1.通常情况下定义思路

多尺寸的图标,Line值一样
上图是一个同粗细,且不同尺寸的图标,如果在后面越大的尺寸后,图标就会显得极为纤细;越小尺寸,图标线就会越粗。

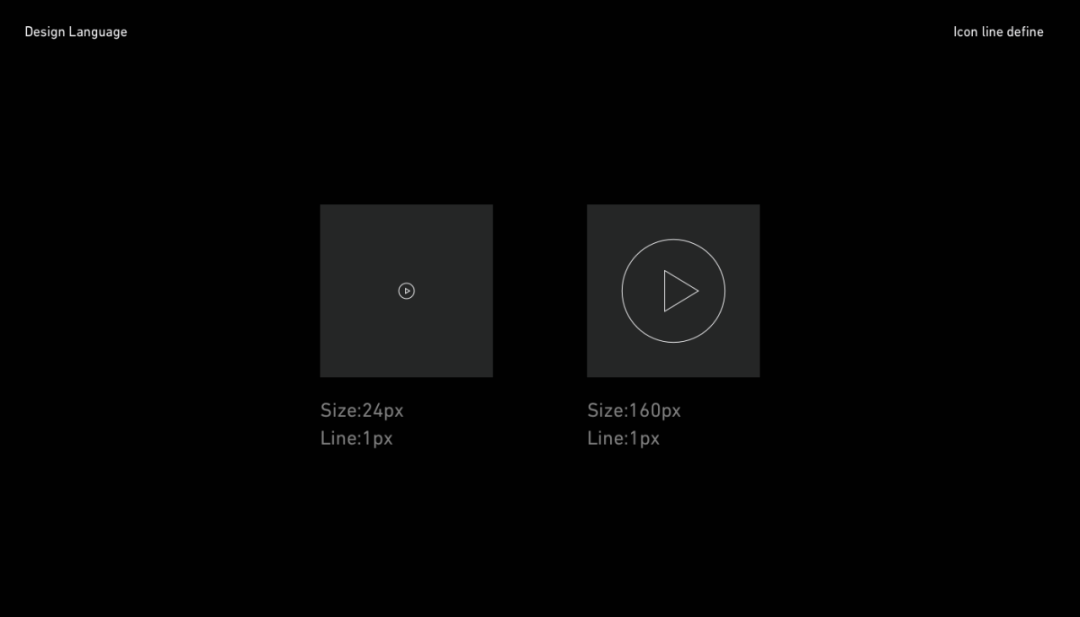
图标大小变化,线粗细没变
上图,放大到最大160px,大图标变得十分纤细,这种效果放在界面中并不理想,视觉重量太轻了,根本压不住界面其他视觉元素。

不同大小,同粗细使用情况
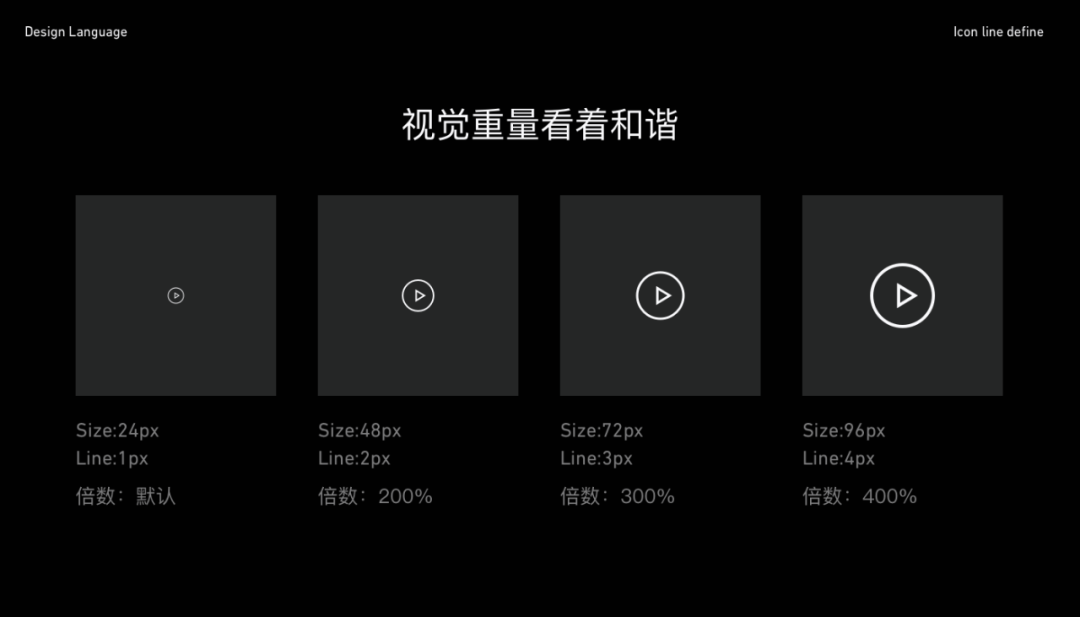
那么到底如何做?其实有个简单方法,就是线的粗细根据图标放大倍数,图标Line值进行+1原则。是不是还是有点蒙?先来看个图?

从左边到右边,图标成倍数放大
看到上面这个直观的图,我想大家应该都清晰明白了。做完后一定要放界面中实际查看,最后再确认最终规则。
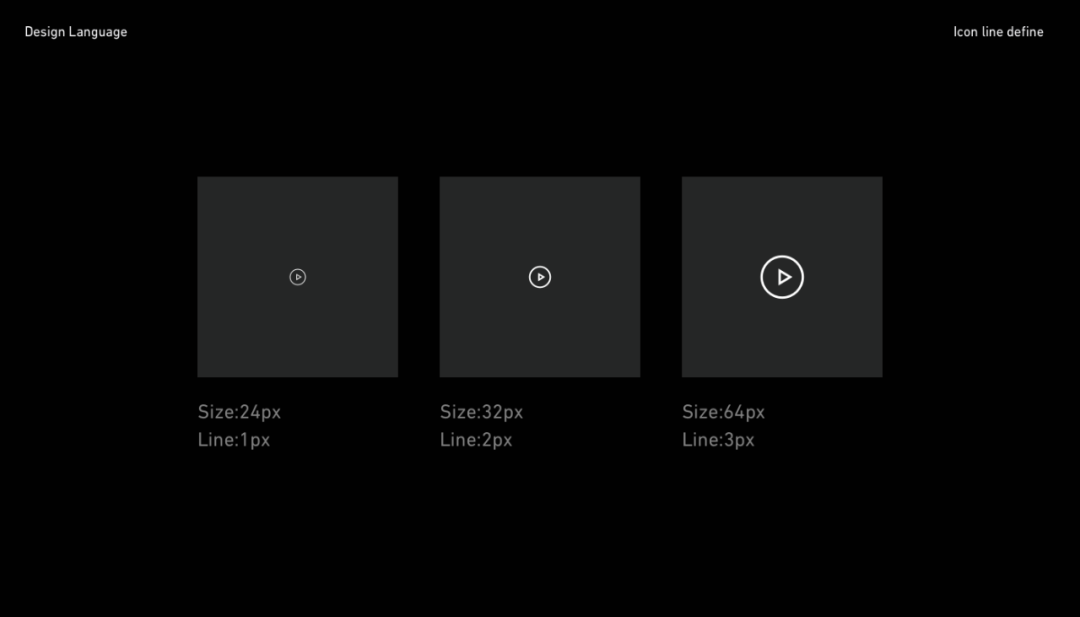
#2. 其他情况下定义思路
这里还有一种情况是,图标尺寸不是按照成倍数这种思路来定义的。比如:大小是24px、32px、64px。遇到这种情况,思路也是一样的,Line值粗细+1原则,如下图

或者设计师可以根据整体界面风格去测试,定义大小。因为就一个产品,其实小半天就测试出来效果了。
#3. 特殊图标特殊对待
很多情况下,有些图标需要特别粗或者特别细,这种情况下,我们就单独去根据画面视觉效果去尝试,定义一个粗细。
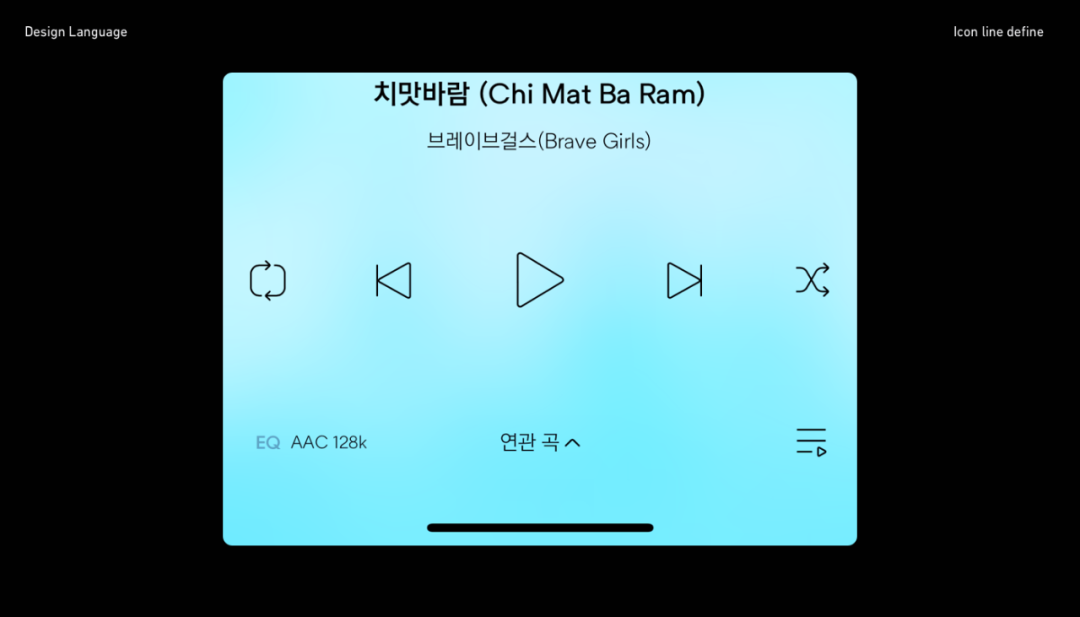
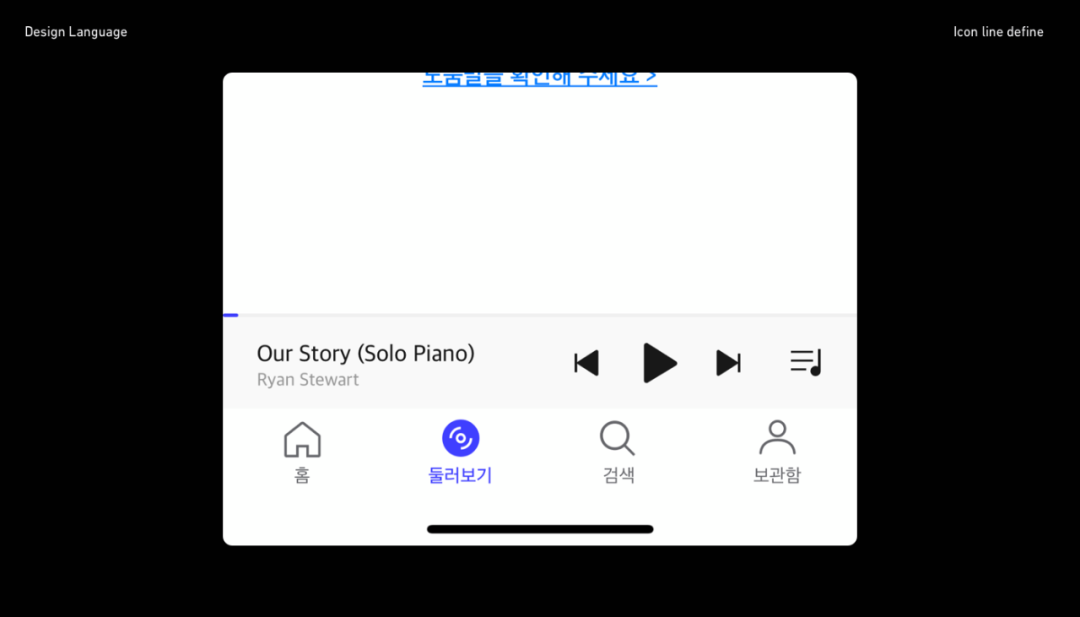
通常情况下,播放器界面图标的Line值都比较粗一些或者使用面型图标,这也是为了方便点击操作和聚焦。

图标角度值怎么定义?
一个产品里面,几乎遇到需要考虑图标的角度值问题。图标角度值就是线或者面的倾斜角度。这个如果不做规则统一,那么后续多个设计师协作就会出现无数种角度。

统一角度值的图标
上图是我下载IBM设计系统里面的图标,大家看到不同类型图标,他们的倾斜角度基本一样的 。
如果不去做图标角度值规范,很可能出现很混乱的界面语言,不同的角度堆满整个产品的每个角落。

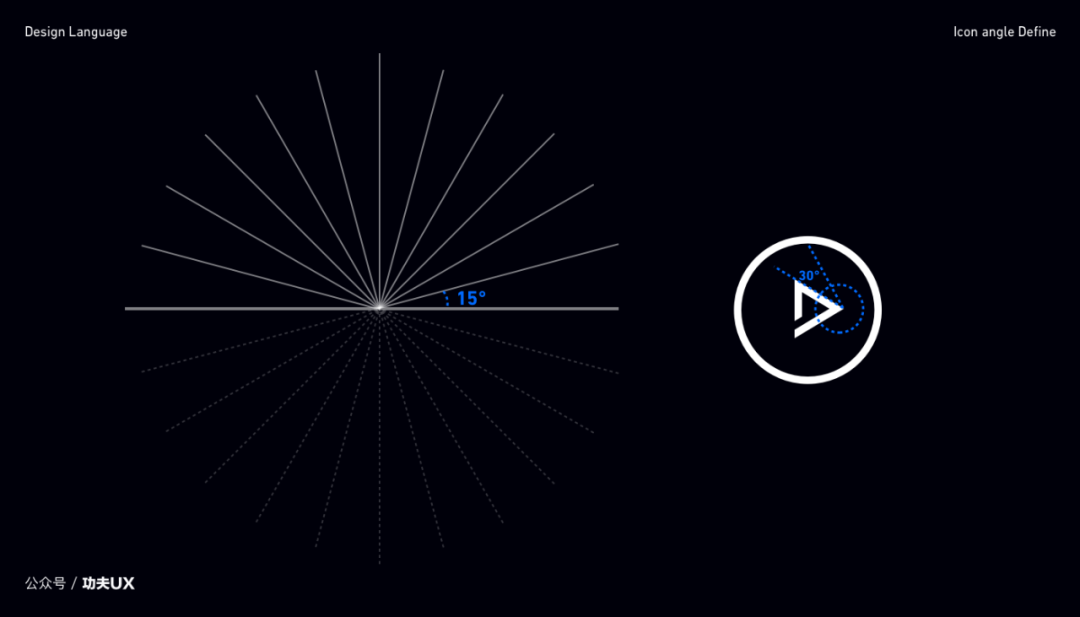
图标角度取值区间模型0-180°
图标角度区间取值一般都是0-180°,一个系统里面一般使用3个角度值左右,最多4个角度值,尽量避免过多使用,造成混乱,推荐比较常用的角度值(45°、30°、90°、135°)。
当然特殊情况除外,比如有些图标就是需要一些特殊角度,效果才达到满意水平,这时候如果强制按照规范来设计,很难有好的效果,来看看下面这些特殊案例。

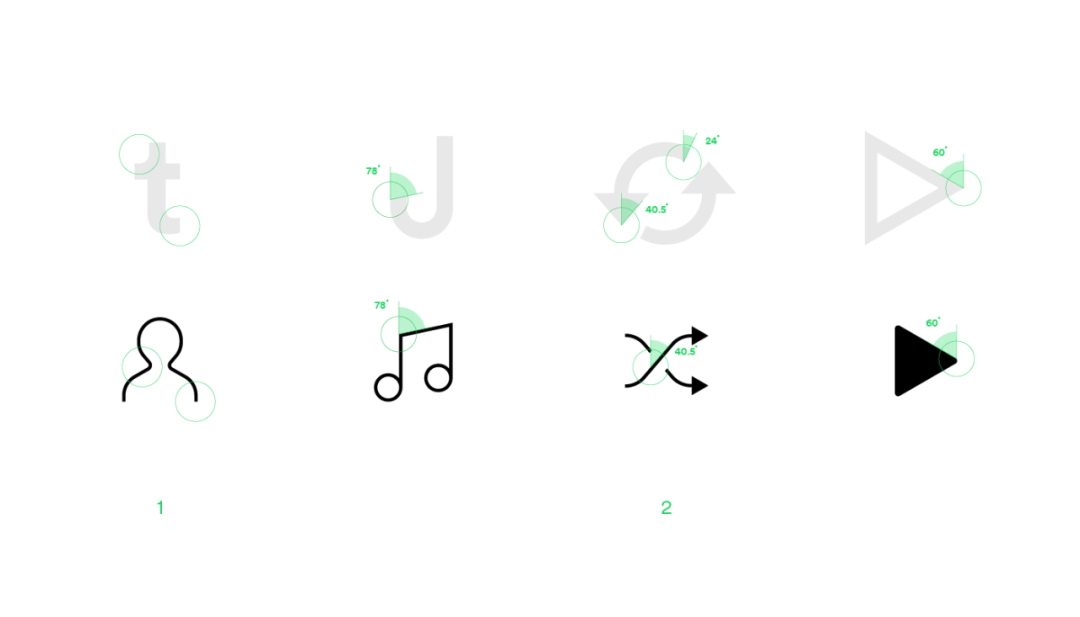
Spotify图标
Spotify图标虽然没有走常规路线,但是我们也可以看到,他们在使用角度值,也是重复固定的参数,这样也就减少规则的复杂度

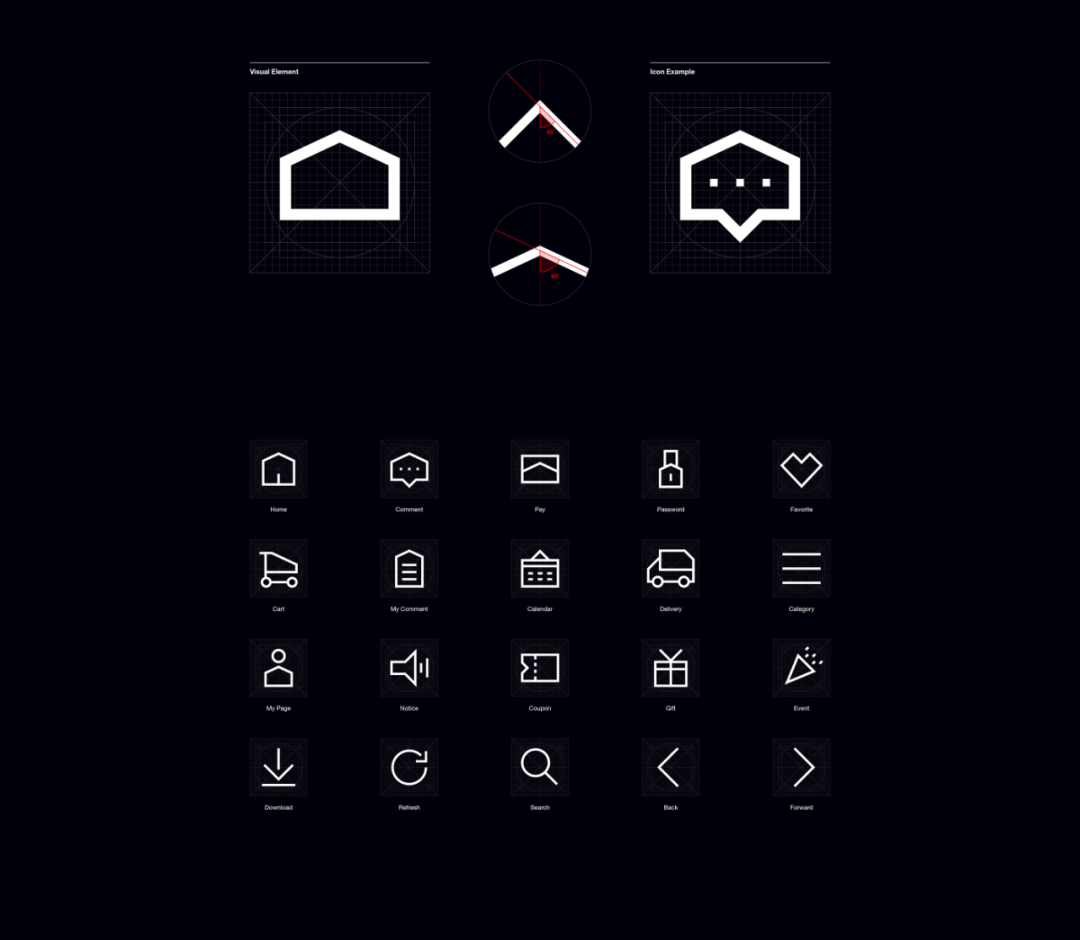
Plus X团队产出
上图,就是一个比较克制的角度规则应用案例,一个产品里面就用了2中角度值。这也说明一个问题,越少规则定义出来的规范,越容易普及和推广,如果规则过多,不利于在团队宣传使用。
本文由广告狂人作者: 功夫UX 发布,其版权均为原作者所有,文章为作者独立观点,不代表 广告狂人 对观点赞同或支持,未经授权,请勿转载,谢谢!
0
-已有0位广告人觉得这个内容很不错-
扫一扫
关注作者微信公众账号