再细心一点,就能看到不一样的设计
 黑马家族
黑马家族 2年前
 收藏 1
收藏 1
1
【摘要】:希望优秀的案例可以带给大家更多设计思考
Hi~ 大家好,我是 黑马青年 ~。今天和大家分享最近体验到的一些优秀设计案例,希望可以带给大家更多设计思考。
前言
作为 UI 设计师来说,体验总结是必不可少的日常习惯,灵感的来源离不开对优秀设计的探索。黑马家族一直以来都会定期为大家带来产品体验日记的分享,对于家族内的小伙伴们也是常态化的要求。
本期黑马哥选择了最近发现的一些不错的设计案例,希望这些优秀的案例可以带给大家更多设计思考,强化我们的设计感知能力。
一、个性化的性别选择设计
完善信息对于产品来说是提升体验的关键,一些产品在初始状态会引导用户去完善,比如昵称、头像、性别、年龄等基础信息的采集。如何提高用户的设置兴趣,降低完善信息的排斥感,需要设计师进行反复推敲。
最近在体验 FLAG APP 的时候,在性别选择界面设计上区别于以往体验过的产品,将性别的可视化进行了更为情感化的强化。出色的设计让用户眼前一亮,精美的插画提高了整体设计的感官体验。该案例提供了性别选择差异化的表现,是提高常规信息界面设计视觉感的不错思路。
二、情感化的用户等级设计
用户等级是增加黏性的关键,也能通过等级带给会员更多的增值服务,激发用户的参与度。
在使用海马体照相馆 APP 的时候,个人中心在顶部视觉区域会直接显示用户等级,配合情感化的人物插画特别突出。通过左右滑动可以查看不同的等级,等级名称和对应的人物形象插画也会针对性的设计,不仅强化了用户体验,不错的视觉感也能吸引用户的关注度。
三、精美的插画助你释放压力
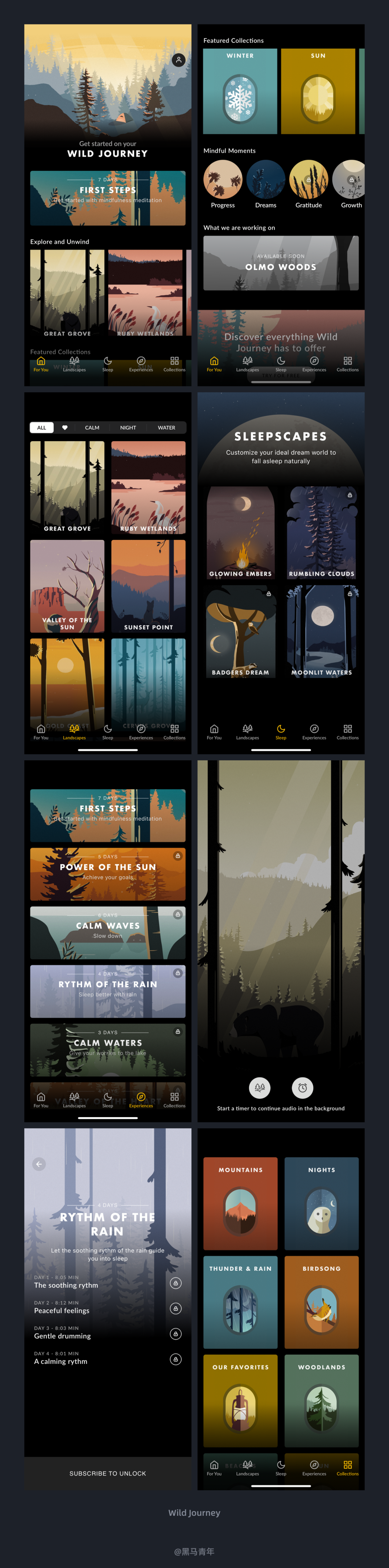
插画在产品设计中的曝光度越来越高,风格多样化直接影响产品风格,也能增强情感化体验。全靠插画撑起整个产品的案例是什么样子呢?最近发现了这么一款产品。
Wild Journey 是一款解压的白噪音 APP,内置了许多大自然的声音,让用户体验到荒野的空旷、森林的静谧、大海的波涛。整个设计全是精美的矢量插画作品,带给用户赏心悦目的感官体验。来这里释放自己的压力,放松身心。
四、趋势化的引导页设计
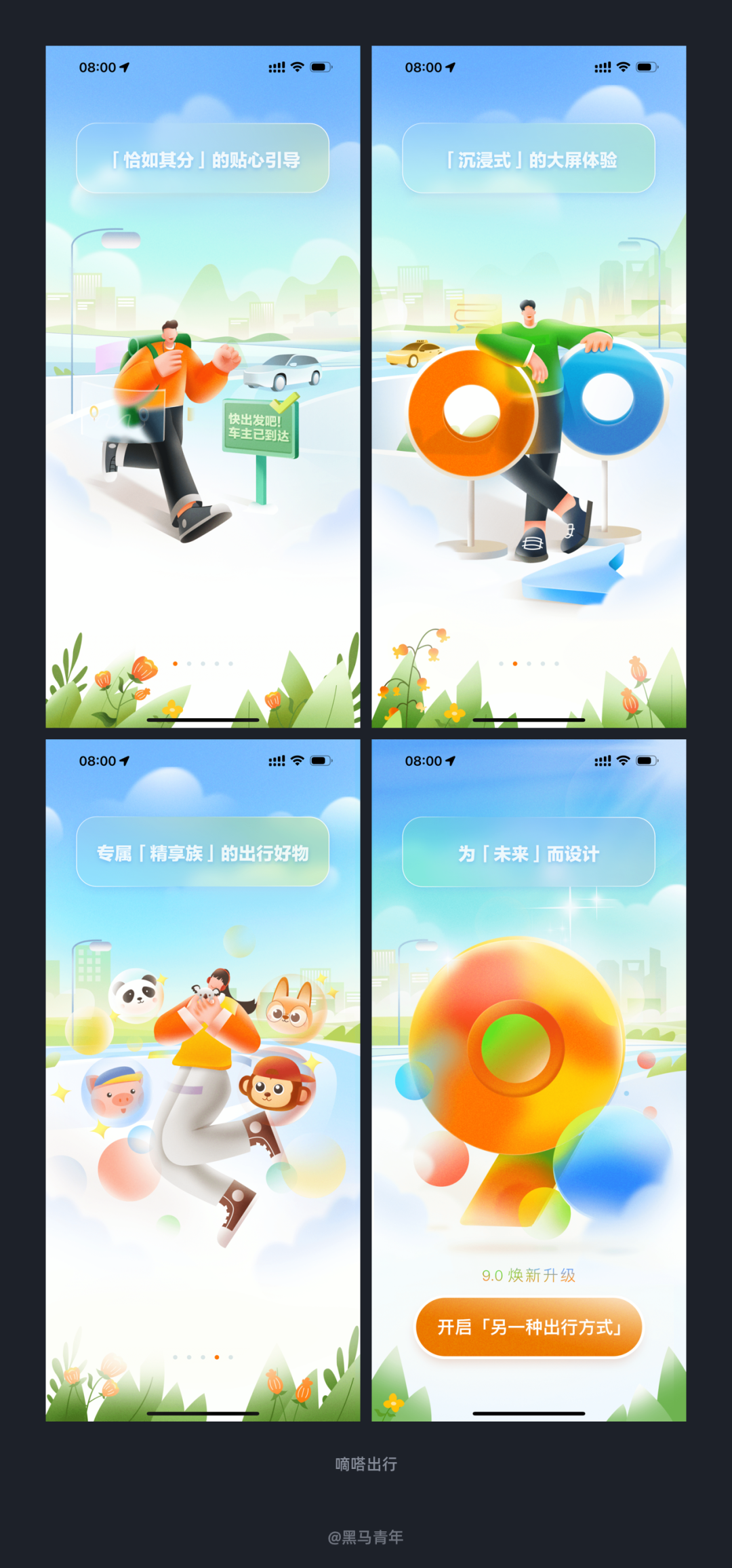
引导页设计是最容易呈现风格趋势的,利于设计师进行创意发挥。无论是想要发挥插画技能、建模能力或者动效表现,引导页都能提供发挥的场景。
最近在体验嘀嗒出行的时候,发现全新升级的 9.0 版本,引导页设计风格也是让人耳目一新。利用了趋势感的插画风格和视觉表现风格(玻璃质感风)相结合,画面清新自然,带给用户非常好的视觉感官体验。
五、可视化表现提高用户理解度
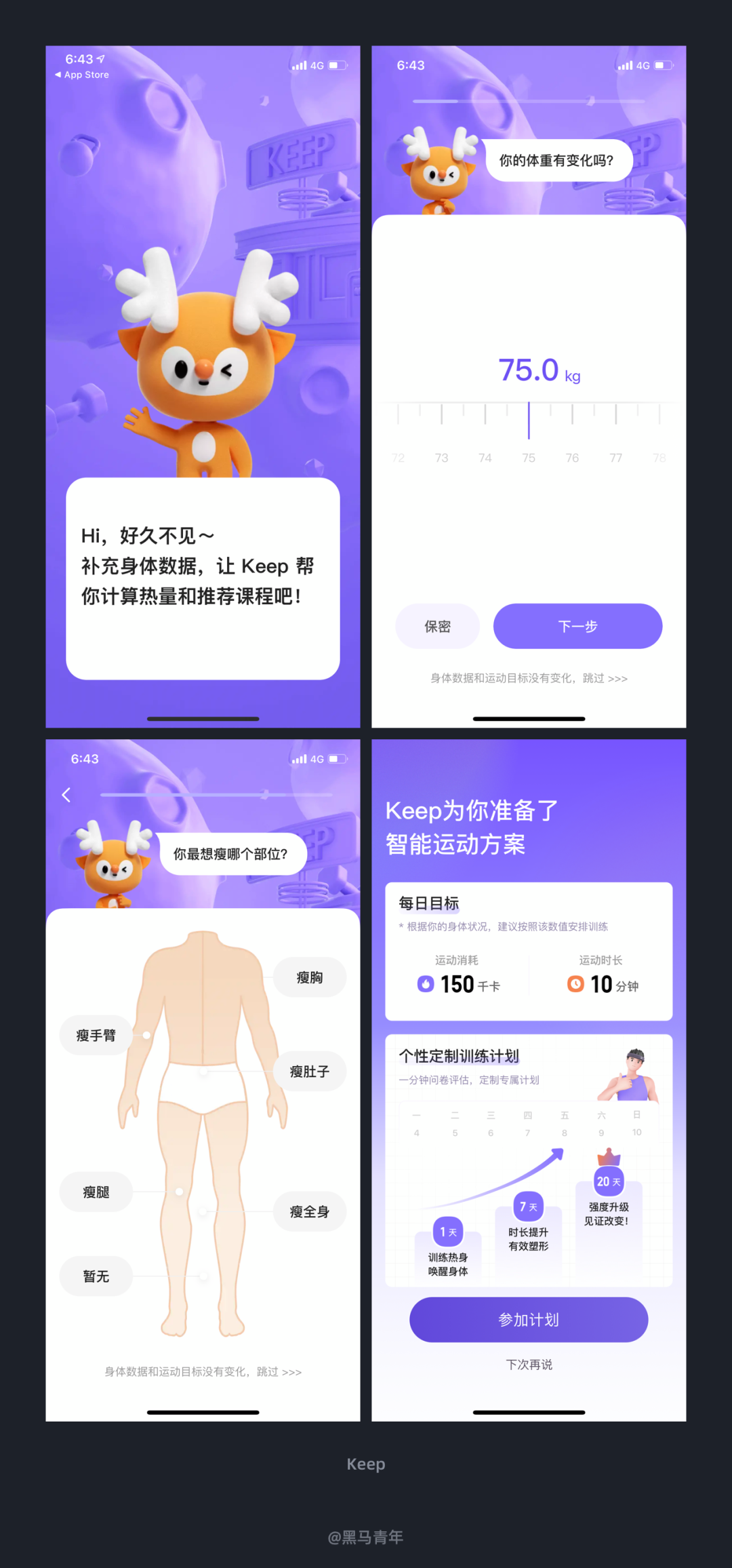
可视化设计逐步成为信息传递的趋势,利用图形化的形式更利于用户理解,相较于枯燥的文字化呈现来说阅读理解的效率更高。
Keep 在产品设计的时候,有效的将一些数据的表达和内容的普及以可视化的图形进行展示,不仅提高了界面设计的感官体验,也能有利于用户对于内容的理解。提高界面设计的视觉感也能让用户更为关注,图形可视化已经逐步成为产品设计解决方案中的趋势。
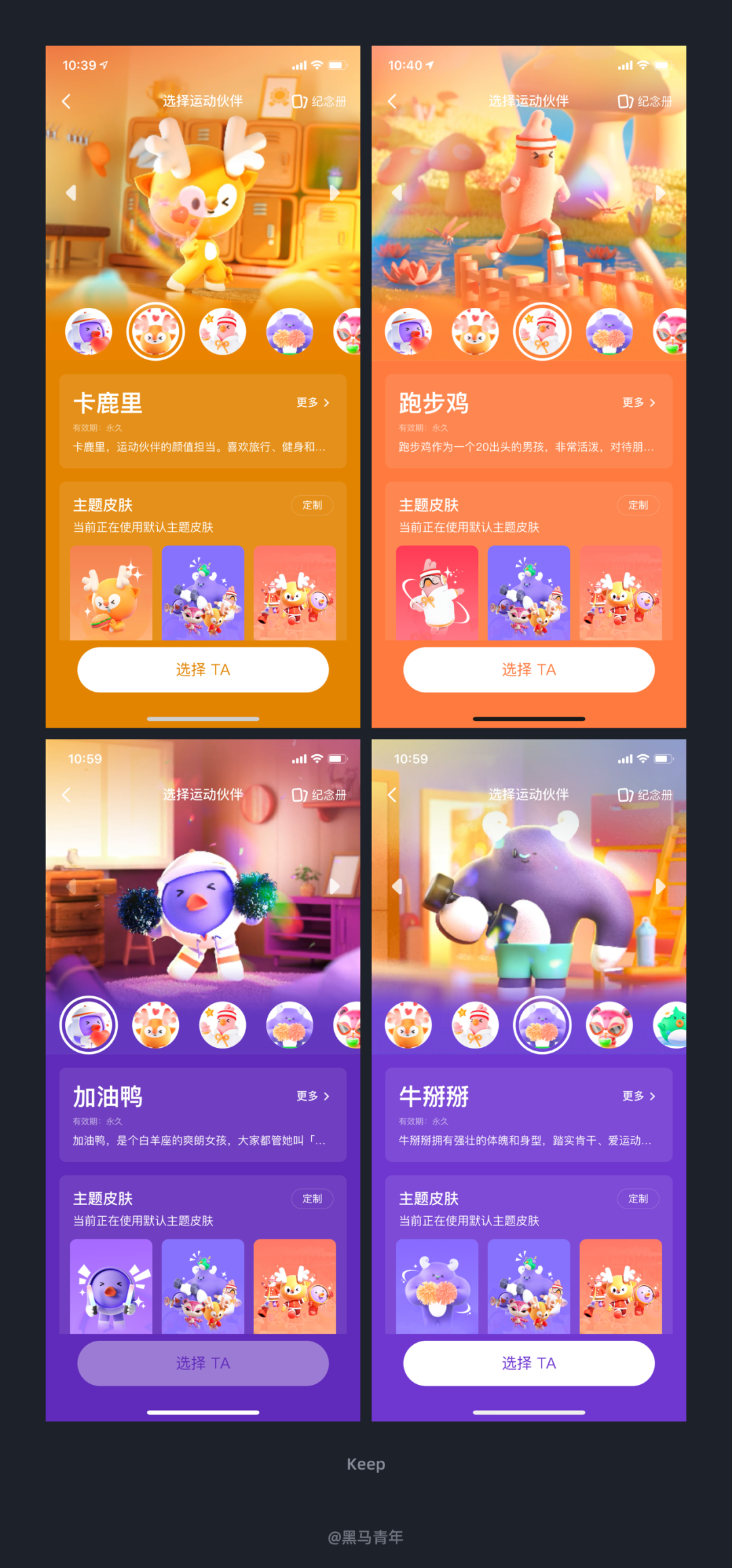
六、个性化的主题皮肤设置
个性化的定制设计可以让用户感受到产品的温度,根据自己的喜好选择主题化呈现。成熟的产品都会在个性化设置上面提升体验度,特别是在主题皮肤的定制上面,提供了更多的风格让用户选择。
Keep 在将主题皮肤设置定义为选择运动伙伴,不仅提供了不同的 IP 形象和主题皮肤,俏皮可爱的动态延展也传递了情感化的体验。多种风格的设计满足了不同用户的喜好需求,还为不同的主题定义了拟人化的角色和身份,视觉感和体验度都非常的到位。

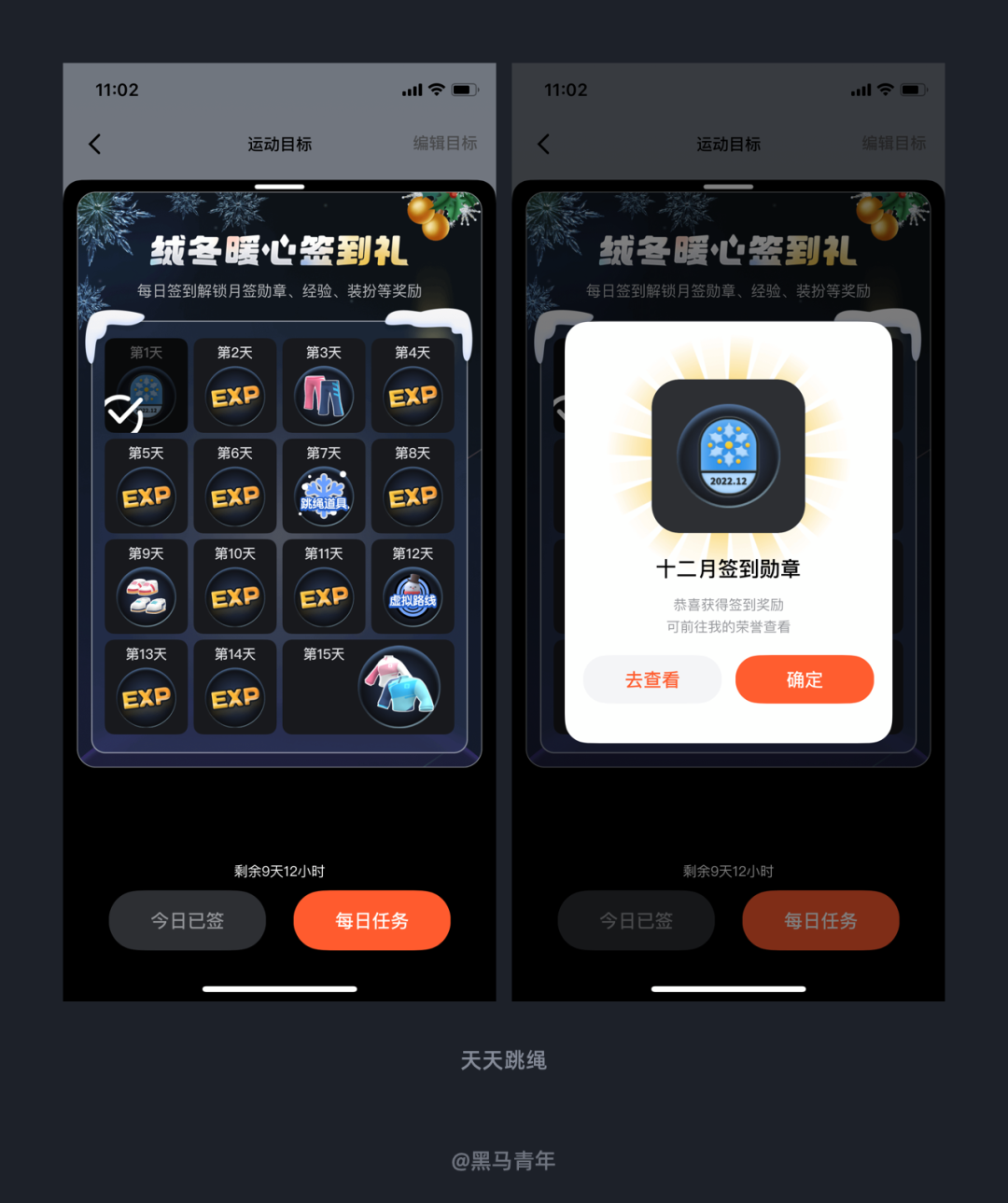
七、提高参与度的签到设计
签到设计可以提高用户黏性,让用户在参与的同时获得礼品或者增值服务,签到也成为了众多产品的标配功能。对于设计师来说,如何通过设计提高用户签到的参与度,是需要不断探索的设计思考。
最近在使用天天跳绳时,发现其签到设计的视觉表达直观醒目,大大的提高了用户对于签到的理解和参与度。将签到后解锁的勋章、经验、装扮和礼品等直观的结合到签到界面中,不仅风格协调统一,视觉风格也符合运动场景感。看到这个界面成功吸引了我的签到欲望,签到操作简单,整体的体验度都做得非常不错。
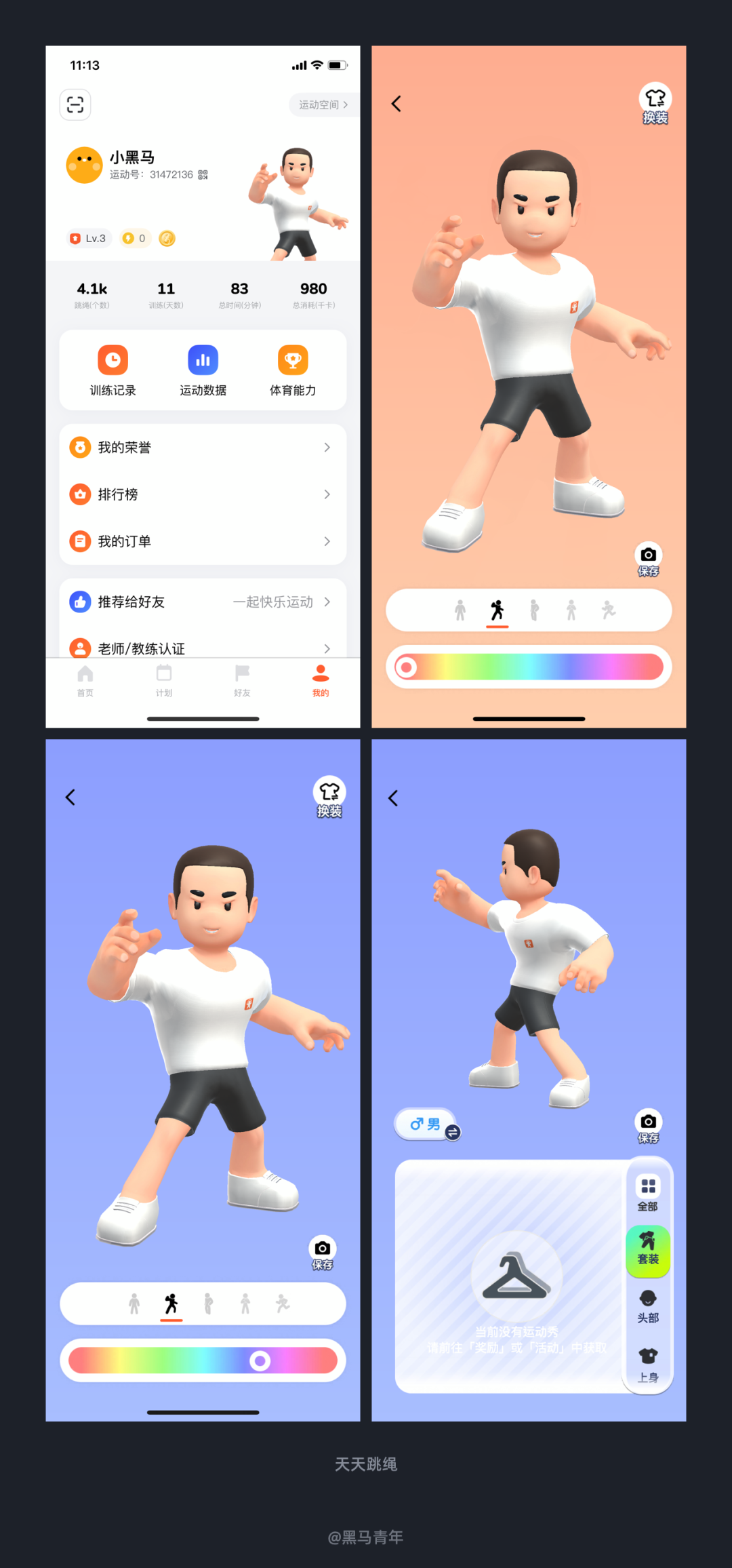
八、情感化的个人中心设计
个人中心作为主界面之一来说,设计的体验度是至关重要的。为了满足用户的喜好需求,个性化的设置也是层出不穷,功能布局、头像装扮、主题皮肤等都呈现出了众多的优秀设计方案。
天天跳绳是个人经常使用的一款运动辅助工具,记录小孩跳绳也是非常便利的工具。个人中心顶部视觉区域的人偶形象增强了界面设计的感官度,人偶的动态体现出用户的运动状态,可以进行自定义的设置来满足自己的情感表达。可以设置人偶的装扮、旋转角度、动作等,人性化的功能设置提高了自定义的体验度,强化了用户情感化的使用体验。
九、结果导向的设计表达
以图标/图形/图片等设计辅助信息的传递很常见,通常都是根据信息的文案来进行设计表达。如果放弃本身文案信息传递的意思,选择结果导向的设计表达,也能带来不一样的设计反思。
最近在体验 One More 的时候,动作库的列表设计中便选择了结果导向的思路。如果是常规的设计解决方案,会根据列表主题内容来设计配图,这样也能辅助对于内容的理解。但是 One More 选择了完成该项目得到的锻炼部位为设计思路,虽然不能辅助项目信息的传递,但是这个设计表达更能让用户理解完成的结果,参与度也能得到提升。可视化的设计替代了文字的表达,提高了用户对项目的理解度,进而转化更高的参与度。
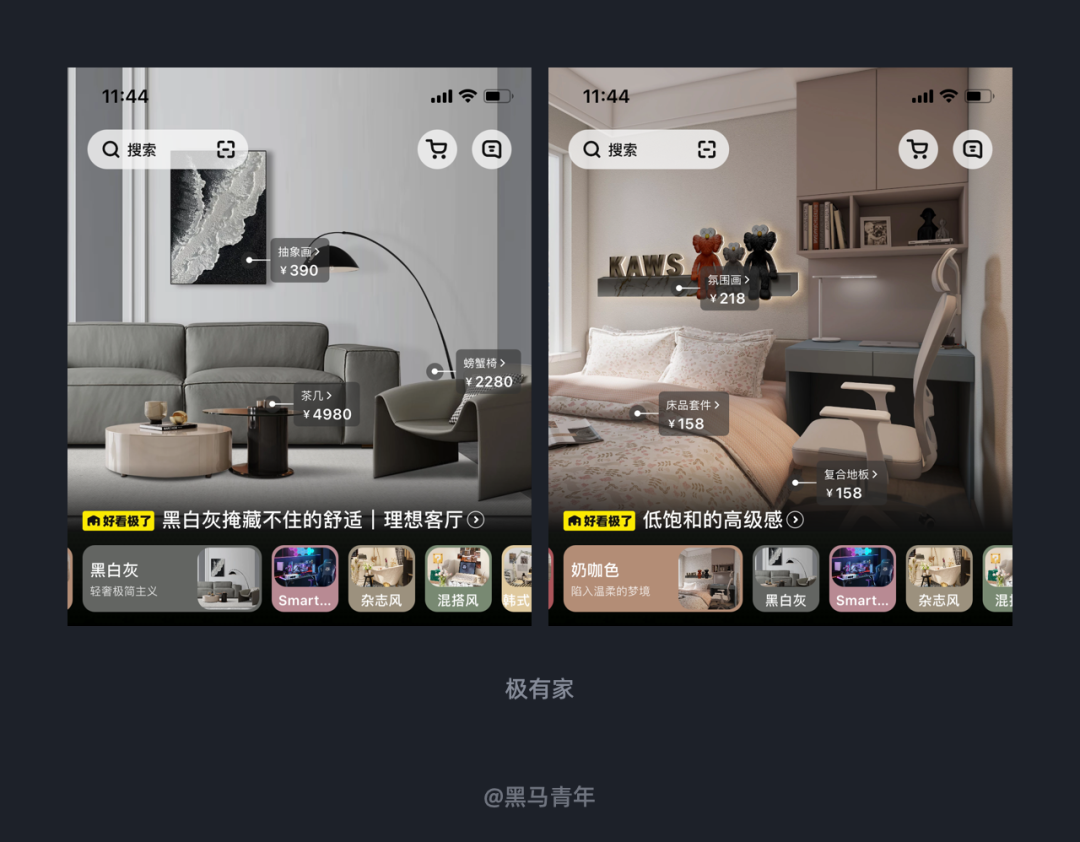
十、新颖的轮播 Banner 设计
轮播 Banner 图对于设计发挥来说,除了在本身的创意和视觉表达层面以外,产品结构和功能层面也是设计师需要探索的方向。
极有家 APP 在产品的体验设计层面做得非常不错,针对轮播 Banner 位置也是做了新颖的创新。在 Banner 图上设计了不同商品的引导标签,方便用户在感受整体家装效果图的同时可以选择场景中的商品,也能对场景中的商品价值有个清晰的认知。轮播的形式结合了待轮播图的预览和风格名称,增加了待轮播图的曝光度,整个样式表达上面视觉感也非常不错,是一个比较新颖的设计解决方案。
小结
体验、记录和总结是为了提高我们对于优秀设计解决方案的理解,也能强化我们的设计思路和灵感。对于设计的理解阐述属于个人见解,不足之处欢迎大家留言补充,我们互相进步。
本文由广告狂人作者: 黑马家族 发布,其版权均为原作者所有,文章为作者独立观点,不代表 广告狂人 对观点赞同或支持,未经授权,请勿转载,谢谢!
1
-已有1位广告人觉得这个内容很不错-