设计大神的UI设计十个技法小妙招
 黑马家族
黑马家族 3年前
 收藏 3
收藏 3
0
【摘要】:十个设计技法小妙招
我们是一群执着于设计的黑马
翻译文章,原作者 @Victor Adeyemo
-------------------------------------------
感谢大家对黑马家族的支持!今天给大家推荐来自 UI 设计师 Victor Adeyemo 的设计经验分享,希望能够带给你更多帮助!
Victor Adeyemo 在分析了 Behance 上数百份作品和 Dribbble 上的优秀作品之后,他将自己走过无数弯路之后总结出来的图片使用技巧,梳理成为一篇干货满满的文章。这些技巧可以应用到 UI 和平面排版当中,黑马哥觉得非常的适合我们一起学习一下,往下看看吧:
如果你仔细查看如今高质量的 UI 设计作品,会发现那些优秀的设计背后有很多共通的技术和方法,你可以将它们无缝地运用到自己的 UI 和视觉设计当中,这些方法和技巧能够让你看起来足够专业。
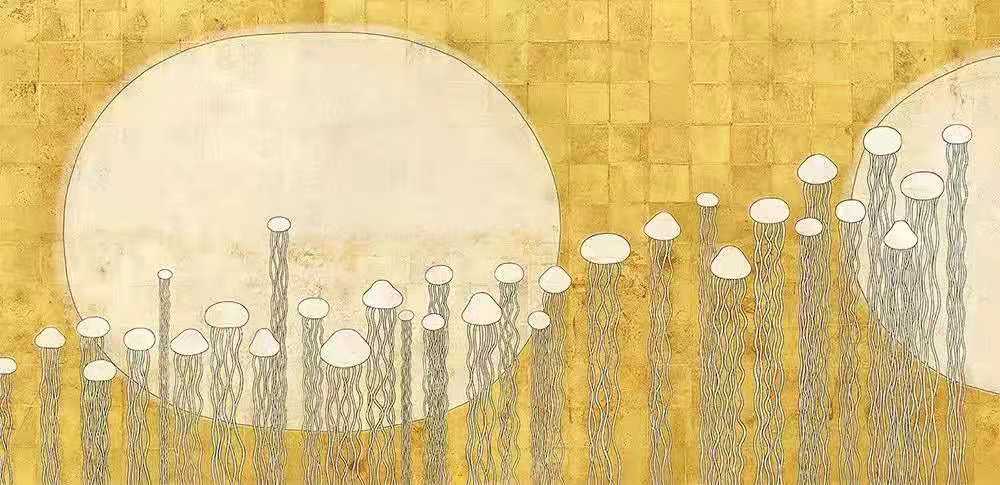
1. 用图片作为背景来化解单调
在一部分 UI 界面中,使用贴合场景和氛围的图片作为背景,能带来更加沉浸的体验。只是需要注意的是,需要调整明暗,确保前后景的对比度要足够强。

Login Screen Redesign — Victor Adeyemo

Nature — Popsabey
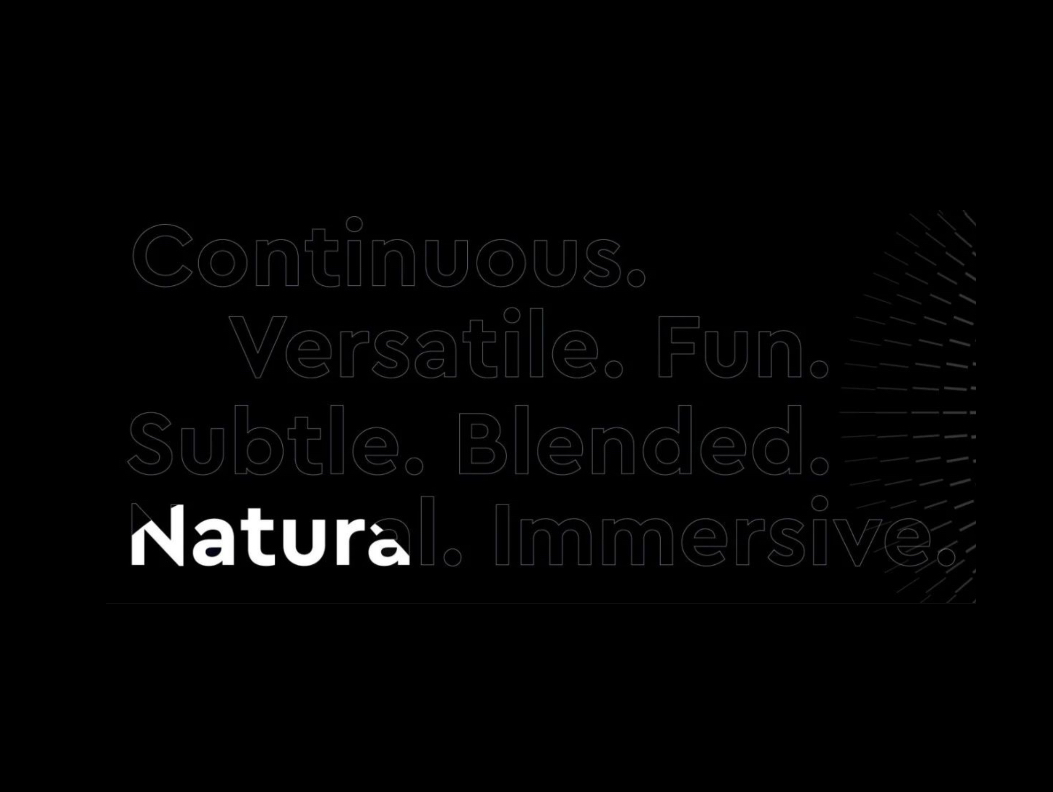
2. 将图片融入背景来使用
同样是一种制造沉浸式视觉体验的设计技巧,通过抠图之类的技巧,让某些图片元素和整个背景融为一体,图片和背景的无缝衔接能够给人以一种奇妙的视觉体验。

Lippear Website — Victor Adeyemo

Bloom. Vladimir Biondic
3. 高素质图片紧密拼接使用
让高素质的图片紧密无缝地拼接、并排排版,能够制造出一种无缝切高级的视觉效果,高清的图片通常包含着丰富的视觉信息量,并排拼接起来之后,能够制造出致密的信息量,让整个版面呈现出信息的疏密节奏变化。

Discover Moscow

Denis lomov
4. 为图片添加色块投影
同样是一种增加信息层级,消减单调的方法,这种方式百搭而易用,在绝大多数的风格现代的平面排版和 UI 界面当中,这种小技巧都可以使用,快速提升界面的视觉效果。

Anastasia Yastrebkova

Natalia Smoczyńska
5. 在图片的前景/背景添加图案和形状
图案和形状看起来很简单,单独使用的时候确实也很容易显得单调,但是当它作为装饰元素和图片组合在一起的时候,能够快速地构建出颇为不错的装饰效果和视觉张力。

ursae. majorizzz

Bloom Hair — Web design
6. 在图片的前后增加文本、图案和不规则图形
在图片的前景或者背景叠加文本、图案和不规则图形,也同样可以快速增加信息的层级,添加的时候可以不用严格意义上在图片的范畴内,可以错位,可以部分叠加,这样的布局设计更加有趣。

Lifestyle. Vladimir Biondic

Confidence. Vladimir Biondic

Emilia Brewster Website — Halo Lab
7. 使用文本或者图形做剪贴蒙板
这也是最近这些年比较流行且非常使用的一种技巧,使用剪贴蒙版来将图片约束在文本或者图形的外轮廓当中,这上一种增加形式感、有趣的传递信息的方式。

About Page — Joonas Virtanen

Portfolio site — Krista
8. 让图片的间距足够窄
控制图片之间的间距足够窄,能够让整个布局显得紧凑而富有凝聚感,图片的聚合能够让整片图片区域显得丰富又集中。

Inbox App — Ben Tortorelli

Unsplash Retro — Sebastian Jungbluth
9. 在图片上叠加色彩
在图片上叠加色彩,或者说将图片制作为单色调的配色,能够产生类似黑白照片一般更强的形体感,增加视觉主体的视觉效果,同时借用不同的色彩来营造统一的氛围和情绪。

Colour Me timbers -Johan Adam Horn

iLearn LMS — Neil Lawson
同时,还可以选择为部分的图片叠加色彩,这样的处理方法更加有趣,增加了信息层级。

Website Design — Brian Rodenburg

Search Art Direction — John Adam
10. 将图片裁切为其他的形状
虽然绝大多数的图片都是矩形的,但是将图片裁切为其他的图形会让整个设计显得非常新颖。

Welch & Smith — Halo lab

Bloom Website
关于 Victor Adeyemo 的一些设计经验和技巧就分享到这里,我们下期继续。希望今天的分享可以带给你一些思路,我们互相努力。
感谢你的阅读支持 · 欢迎留言互动
-------------------------------------------
声明:本文内容及言论仅代表其作者之意,
并不反映任何黑马家族之意见及观点
本文由广告狂人作者: 黑马家族 发布,其版权均为原作者所有,文章为作者独立观点,不代表 广告狂人 对观点赞同或支持,未经授权,请勿转载,谢谢!
0
-已有0位广告人觉得这个内容很不错-