让你看看大厂的设计细节和思考
 黑马家族
黑马家族 3年前
 收藏 1
收藏 1
1
【摘要】:看看大厂是如何做设计的
滴滴打车 VR 引导上车点
关键词:#场景#
产品体验:
使用滴滴打车叫车,叫到车后显示车辆到上车点的路径、时间等信息。在页面右侧出现“查看上车点AR引导”的引导,点击icon按钮进入AR界面,手机对准场景后出现引导到上车点的方向。

设计思考:
相信很多打工人都有类似的使用情况场景,当信号弱或者自动定位的时候,打车用户并不能准确定位到上车点,又因为已经叫到车辆不愿意取消,这时产生了用户找不到上车点或者司机到了接客点看不到乘客的情况。
VR引导上车点的设计一定程度上解决了这种问题,一定程度上缓和了司机与乘客的在上车问题上的矛盾,减少了双方对平台的抱怨也就是增加了双方对产品的粘度和好感度。
马蜂窝阅读目录
关键词:#操作#
产品体验:
打开产品后阅读旅行文章,可以在文章底层页左下看到目录的侧边按钮,点击目录后弹出左侧边栏。侧边栏目录中可以点击直接到达对应文章的小节,顶部点击切换标签至“文中提及的地点”直接在侧边栏中到达相关景点,点击景点进入该景点详情页。

设计思考:
对比于普通的咨询类产品,马蜂窝的文章则是游记、攻略一类,而且近年产品内的内容质量也在逐步提升,这样的文章内容不仅长,文内提及的地点也会十分的丰富,增加侧边栏的目录也就显得十分的必要了。
虽然是一个侧边栏,但是承载了两个功能,一个是文章目录另一个是文章中的地点,从设计上整合在一个侧边栏中避免了用户的分散操作,也可以让用户更精准的定位在自己想要的部分。不仅提升了用户的产品粘度减少产品之间的查阅,还简化了用户的操作,减少了不必要的划动动作。
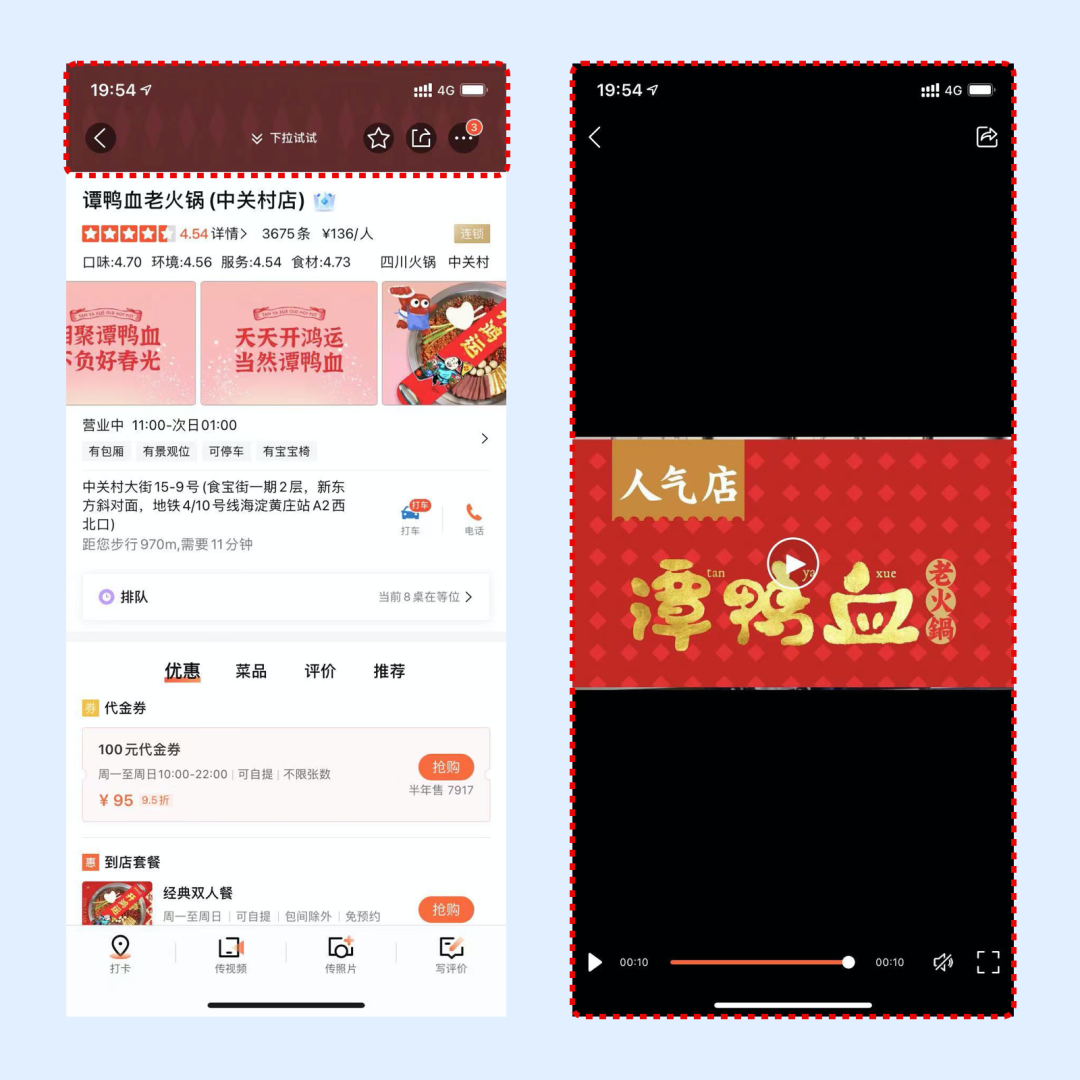
大众点评店铺详情页的视频介绍
关键词:#好感度#
产品体验:
进入产品后浏览商家,点击进入店铺详情后顶部出现“下拉试试”的提示,下拉页面后出现店铺视频介绍。

设计思考:
越来越多的视频产品带动了视频内容的发展,视频内容也更吸引用户的眼球容易把用户留在产品中浏览。以大众点评为例,这家店铺我并没有去过也不知道有什么,但是进入页面第一眼有“下拉试试”的提示介绍视频,可以最快的了解到店铺的大概的情况,接下来可以更好的浏览页面下的基本信息等其余内容。其次下拉页面页节约了页面的空间,以近似二楼的展示方式展示视频介绍。除了提高了用户对产品的使用好感也增加了操作趣味性。
优酷短视频与长视频的联动
关键词:#流失# #留存#
产品体验:
在优酷中在底部标签栏中第二个短视频中,刷到了剧集的预告短片或者剪辑视频,在页面中部有看正剧的入口,点击后进入视频详情播放正剧长视频。

设计思考:
长短视频的结合功能对于这样的视频产品来说可以是天然的优势,没有不必要的产品间的切换导致用户的流失,用户可以在产品内完成流畅的操作,在用户体验上与其他短视频产品比要好很多,功能和有趣度也更丰富一些。在加上长页面中也增加了推荐,保证了用户在产品内的留存。
淘宝订单页视觉优化
关键词:#视觉#
产品体验:
在淘宝中点击购物车进入购物车列表。在订单页中的商品列表。

设计思考:
淘宝在2019、2020年的版本中逐渐开始在视觉中使用加粗、放大、颜色加重等通过视觉信息增加产品信息的优先级。2021年3月的优化中,淘宝这次在订单列表中的视觉优化,把列表信息中的重要信息层级的字号、加粗、字色等减小减轻,优化后的界面更加清爽,简介,重度减轻之后页面更干净,对于电商产品中的用户使用感觉更清晰明确,也并没有减轻信息的展示强度。
饿了么外卖小哥的虚拟小人
关键词:#图形#
产品体验:
打开饿了么!寻找店铺点击购买付款后进入外卖行程页,出现外卖小哥的定位轨迹。当到达商家取餐时小人下车,取餐成功开始送餐时小人上车。

设计思考:
饿了么送餐小人的上下车虽对整体产品没有过多的影响,但对用户在使用中潜移默化的心理暗示还是起到了作用。
在图形有代表性的时候多数用户的大脑中识别图形的速度要比文字更快,也就是说上下车的小人就代表了外卖小哥的状态更是代表了这一单的运输状态,加上文字的加持,用户在这一环节可以快速的知道自己的订单已经到了什么程度,是对用户体验感的提升,增加了产品的有趣性惊喜度。
优酷快看短视频合集
关键词:#合集#
产品体验:
进入首页右划到快看标签。向下浏览观看短视频,可以刷到有“合集”的视频,视频下可以划动查看合集内的视频。也可以点击标题旁的“查看全部”进列表页查看。

设计思考:
优酷在视频下方设计了视频合集浏览,可以更快的点击切换合集内的视频,与长视频中的合集样式类似。同时也为喜爱向下刷的用户提供了二级列表样式的观看体验。虽然现在看来功能有点重复,但是二者的结合可以更好的看出两个方式中用户的喜爱程度,找出自己产品中更适合的设计方式,给用户更好的使用体验。
网易云音乐语音直播间引导
关键词:#引导语# #列表#
产品体验:
进入网易云音乐播放页,可以看到右上角有不固定的提示语引导点击小头像,点击头像后直接进入该主播直播间。退出主播直播间直接进入语音直播列表页。

设计思考:
产品内的引流是每个产品扩张的必经之路吧,从网易云音乐的这个按钮到年初的微信视频号都在产品内部引流。
从视觉上看,播放页的流量是很大的,也是用户停留时长比较长的页面,在这个页面中设计明显的提示框并加有吸引人的提示语,增加了用户的点击的欲望从而引导用户前往语音直播间。再者就是从这个入口进入语音直播退出的时候返回的是语音直播间列表页,并没有返回播放页,也足以看出产品对语音直播的重视度。
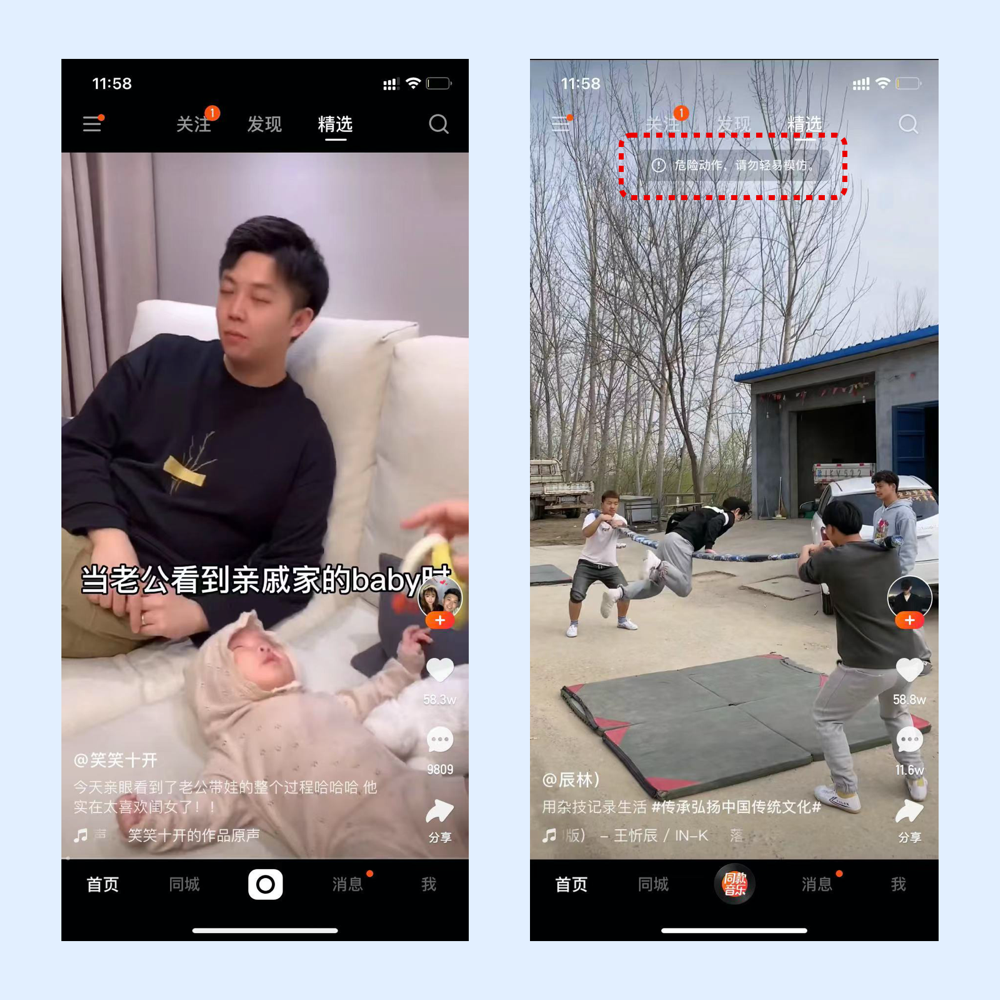
快手短视频中增设友情提示
关键词:#温馨提示#
产品体验:
在快手中浏览内容时,刷到有危险示意时视频都会在内容区上部增加提示标签。没有这类情况的则没有提示。

设计思考:
互联网时代的社会中每个人都可以发表自己的言论或者看法,但是这些内容在娱乐大众的情况下也有人会下意识的模仿一些动作或者跟风,难免会发生不好的事情。在快手或者是同类型的产品或功能中,很多也都加入了这个标签,以快手为例:在有可能危险的视频中,页面上部增加“危险动作,请勿轻易模仿”的温馨提示,这种提示对于用户来说是一种安全的温馨提示,对于社会来说则是一份小小的责任。
网易云音乐播放页增加运营活动入口
关键词:#引导#
产品体验:
在产品的音乐播放页面中,可以看到在唱片的拟物播放器下有一个活动点击参与的按钮,点击后进入该运营活动详情页。

设计思考:
与前天所体验语音直播间入口一样,网易云流量较大的页面之一就是播放页,也是产品的核心功能。除了将活动放置在banner等区位之外,在播放页增设活动入口并且与当前歌曲相关,除了增加了曝光率,这样的联动会让歌手的粉丝增加点击查看的欲望以产生接下来的用户行为。这种引导可以很好的让产品增加利益,且用户不会产生强烈的反感情绪。
小宇宙有趣的广场
关键词:#推荐# #趣味#
产品体验:
进入小宇宙首页,向下浏览,在排行榜功能下的运营位点击进入广场。在广场页面中手指上下左右划动,页面内容跟随手指上下左右全方向可动浏览。在页面的右上角也有提示可操作的方向。

设计思考:
随着同质化的产品越来越多,似乎没有一些有趣的点用户用着都没有什么新鲜的感觉。小宇宙的广场算是产品对内容者的一个推荐的区域,整个区域的界面并没有采取限制,例如设计中防止内容出圈的安全区(不过似乎越来越多的产品想突破这个规范)。这样的界面设计更符合产品自身的定位以及产品中的内容,会更年轻更人性化,用户在使用的体验感上也会有更好的体验感。
微博关注按钮
关键词:#关注#
产品体验:
在微博中,点击进入博主主页,可以看到页面下部的关注,点击关注按钮关注成功博主后弹出关注推荐的弹窗。

设计思考:
微博的关注按钮可以说是开发到了新感觉。首先是配合任务增加关注量和关注这个动作,其次从视觉上看除了关注两个字之外可以明显看出点击之后会发生的事情,很好的将任务活动体现出来。并且关注成功之后弹起推荐关注的弹窗引导用户继续关注从而留在微博形成小循环,除了增加了博主的关注度同时也提升了产品的活跃度。
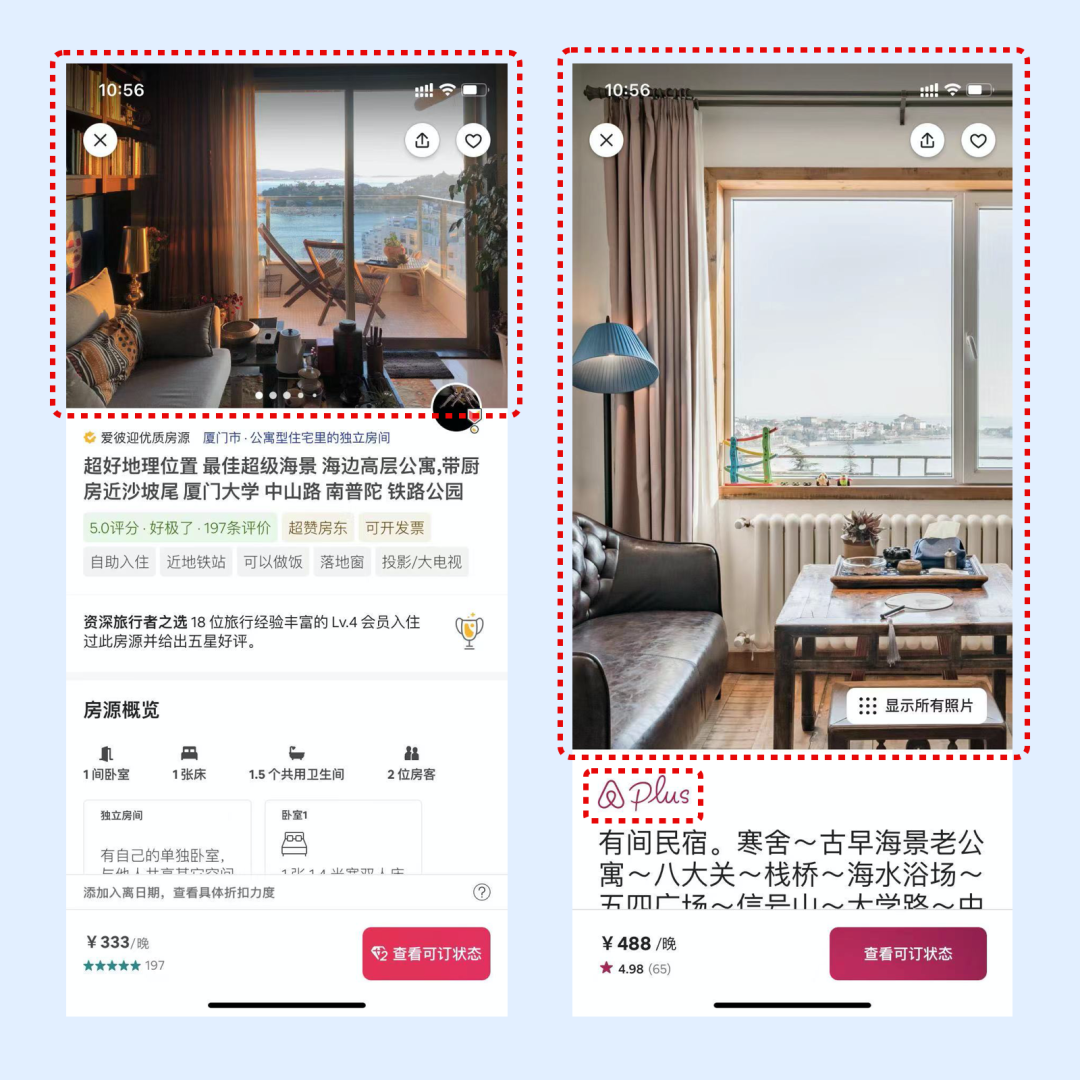
爱彼迎不同的房间详情页
关键词:#差异化设计#
产品体验:
进入产品后浏览民宿卡片内容,点击后进入详情页。

设计思考:
对于VIP用户大家都知道会有不同的使用体验,比如爱奇艺、优酷的VIP可以看到更多的剧,同样很多产品也开始搞一些特殊化有差异的页面,类似美团、淘宝等都有这样的服务。
以爱彼迎为例,产品对于店家是否充值有明显的差异化界面设计,没有plus的用户界面展示图小,需要点击详情看大图。而有plus的用户会有明显的爱彼迎的LOGO加Plus的标识,除此之外房间的图片在界面中的占比变大,这对于一个民宿来说是最重要的,更大的图片显示效果更好,缩短了用户查看大图的用户路径,在文字上字号也增大,变的更明显更容易让用户看清楚,更快的结束大脑的分析从而点击查看可订状态的按钮,帮助房东增加订单量,也增加了产品自身的利益。
马蜂窝景点详情页的折叠
关键词:#交互设计#
产品体验:
进入产品后查找心仪的景点,点击进入查看详情页,在页面底部标签栏的位置可以看到预订门票的标题,上滑预订门票是一个类似弹窗的页面。也可以在页面正常向下浏览,到了预定门票的位置可以正常浏览。


设计思考:
如何让用户浏览阅读长页面下的内容是一个重要的问题。马蜂窝详情页的长页面交互设计应该并不是首创,但最近这种交互却有所减少使用,不过我依然认为马蜂窝用在这里是合适的解决方法,与产品需求相吻合。
首先旅游产品中景点以基础信息为主,介绍景点的地址,风景图片攻略等,虽然这些内容是主要的但是却没有直接的收入。旅行产品除去信息之外,门票、酒店都是可以取得收入的点,但是为了要让用户先取得景点的好感,把这两个优先级就要下调,这时这种交互方式可以解决用户在阅读完信息后直接查看门票、酒店,大大节省了用户的操作,提高了用户在产品内的使用范围,减少了用户长页面滑动的烦躁,使用户在查看门票酒店时离开产品去其他app中浏览的问题。
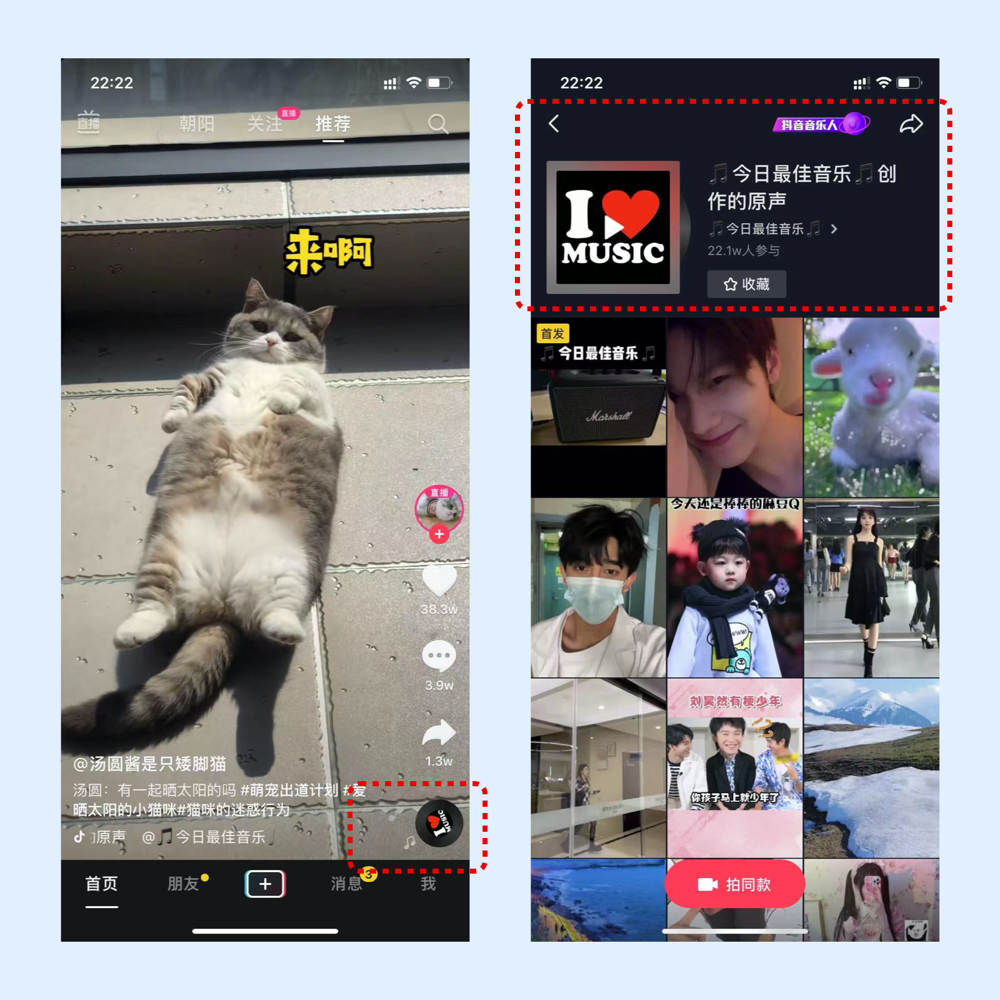
抖音拍同款
关键词:#提示#
产品体验:
进入抖音后浏览创作者发布内容,可以在页面右下角看到类似唱片的按钮转圈,同时有音符飞出。

设计思考:
抖音拍同款是比较早的一个功能,这次发现按钮增加了提示语,会在按钮旁弹出一个小提示条,进一步增加用户的点击率,提示用户该视频同款音效从这里可以进入,提升了对音效感兴趣的用户拍视频的冲动。这样的小提示也是在进一步挖掘鼓励更多潜水用户发布短视频。(提示条今天刷到了一次就消失了0-0实在是刷不出来了,不过第一次看到提示语的时候确实有点击进入查看音效的冲动)
本文由广告狂人作者: 黑马家族 发布,其版权均为原作者所有,文章为作者独立观点,不代表 广告狂人 对观点赞同或支持,未经授权,请勿转载,谢谢!
1
-已有1位广告人觉得这个内容很不错-
继续浏览与本文标签相同的文章
扫一扫
关注作者微信公众账号