如何瞬间提高版面构图美感?这里教您4种构图形式!
 03号设计师
03号设计师 4年前
 收藏 4
收藏 4
2
【摘要】:版式设计构图形式,是要让你知道自己该从何入手。
了解项目信息确定风格是设计一个版面的大前提,决定了你设计的方向和产出的风格。
除此之外,当你开始动手制作的时候,最先考虑的是根据内容信息决定在版面中采用什么样的构图形式,也可以说是如何在有限的页面中布局内容。
1、横向分割
将页面横切分割出不同大小的空间,从而安排视觉元素。

当我们进行横向分割时,可以采用均等的分割形式让上下版面空间均匀,也可以上下呈一定比例的方式进行划分。
横向分割的画面,文字信息与图片或主体元素被清晰的分割在各自的区域,所传达的内容一目了然。
2、纵向分割
画面以纵向分割出不同的区域,并安排视觉元素。

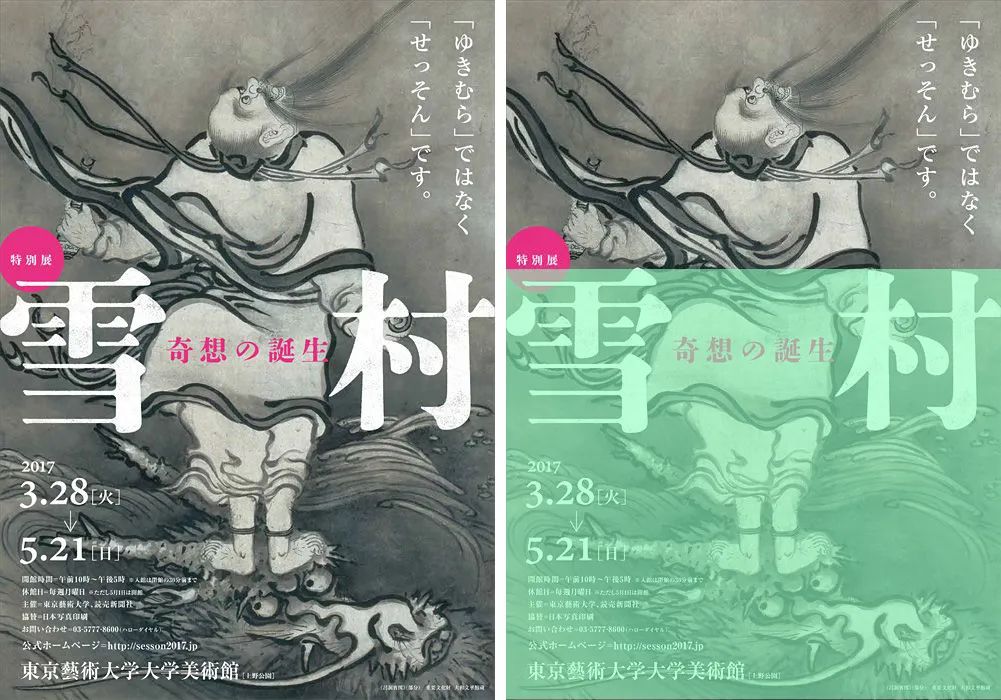
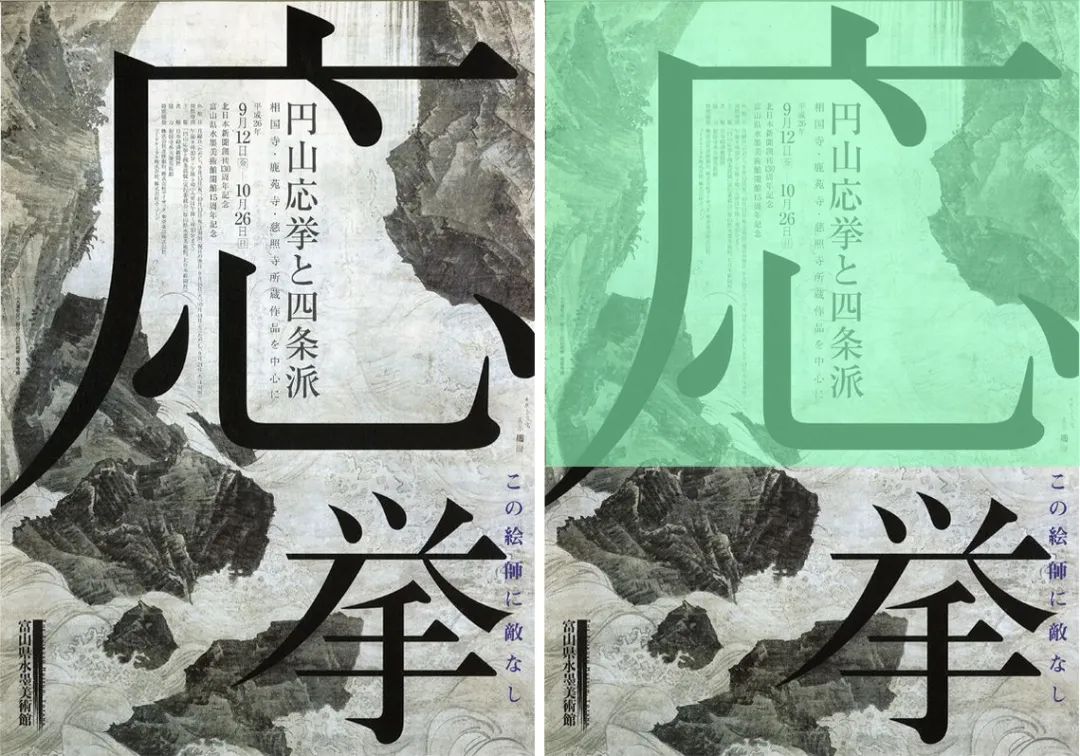
完全平均纵向分割的画面,有时会显得呆板,这时就需要采用一些方法打破僵局,我选择上面三副海报作为案例,即是要说明这个原因。
从左到右的顺序,第一幅海报,虽然纵向上平均分割画面,但同时在画面上方又进行了一次横向分割去安排文字信息,避免了通版横向平均划分的呆板。
第二幅,利用右侧图片的形状冲破了区域
第三幅,利用中间的手写标题和空白区域破形,整体看上去呈现一种十字型的版面构图形式。
当然纵向分割也可以有比例关系的分割或划分出更多的纵向区域。
此构图同样将文字信息与图片或主题元素清晰的分割在不同的区域,并且文字的对齐方式,能产生一种节奏感和方向感,引导视线。
3、倾斜分割
顾名思义,用文字或图形倾斜的将版面分割出两个区域安排信息。

这种形势的画面显得更加灵活有趣,能产生动感、生动的画面。
看完以上的表述和案例,你会发现我所举的案例,基本上都是可以让人一眼辨识出的分割形式,相对简单。不过它们足矣让朋友们应对日常排版需求。
但就这样结束了版面构图形式的讲解,不是我要的结果。
首先,无论横向还是纵向等划分版面,它核心其实是将版面进行区域的分割,那么这种分割就不一定是像上面案例这样有一条肉眼可辨别的分割线。
它同样可以利用不同设计手法进行无形的分割。

这副海报文字信息组被整体安排到版面下方,无形中区分了画面

这副画面看似像一个整版画面、但细心研究,发现它利用变形文字的大小对比上下安排出了两个空间,下方空间蓝色文字恰巧处于分割线处。

这副海报竖排红色文字成了区分区域的线。
除此之外我们也可以采用更有创意的形势组织安排画面。

利用不同形态、正负图形,核心意义仍然没有脱离对版面空间的划分,但多一些构思产出的效果实则有大不同。
说到这,朋友们一定暗自琢磨,我是不是把能体现经典感的居中构图形势给漏下了,这也正是我要说明或者说纠正的一点。

虽然很多教程中是有提及这种形式为构图形式的一种,但更贴切的理解方式,应将它归类为文字信息的编排形式之中。
它能制造版式经典的原因在于文字的呈中心轴对称编排的形式,而不是版面的划分,这点要区分好,不然混乱的记忆是不利于更好的理解版式构图形式的。
并且,纵观上面三幅海报,文字信息皆以经典的重心对称形式编排,但海报的空间布局形态却是不同的。

以上三幅海报,文字编排形式都是居中对称的形势,但图一,画面呈上下结构、图二一扇窗形成了一条分割线、图三倾斜的悬崖成了画面分割物。
这些案例,难道不是又被归为横向或纵向的构图形式中了!
4、网格分布
网格是版面信息编排的骨架,相信大家一定都研究过如何去使用网格,那么看到这篇文章就会产生一些疑惑。
这又横又竖,又倾斜的搞了半天,跟网格到底有什么联系,版面设计什么时候才能用网格!
我想说的是朋友们,千万不要把网格学死了,举个最简单的例子,即使是横向上下分割出均匀区域的构图,不也是网格的一种么,只不过它就是这样简简单单的画了两个格子,定位信息而已。

网格就是按照一定逻辑画网格,格子怎么画是可以按照你自己建立的一套逻辑关系的,主要的目的一是使版面有一定的秩序感和逻辑比例关系,二是根据这些格子定位信息,三是,网格的灵活性可以制造出多种类的版面。
前三种构图形式无法满足你的时候,网格的灵活使用就能解决更多的问题。
OK,就到这吧。
本文由广告狂人作者: 03号设计师 发布,其版权均为原作者所有,文章为作者独立观点,不代表 广告狂人 对观点赞同或支持,未经授权,请勿转载,谢谢!
2
-已有2位广告人觉得这个内容很不错-