掌握这种技巧,从此设计就开挂!
 功夫UX
功夫UX 3年前
 收藏 0
收藏 0
0
【摘要】:没想到这么简单,一看就会
很多设计师经常跟我吐槽说,好难做出设计感,其实设计感这东西看不见摸不着,全凭领导感觉。不过也有一些技巧性思路来提升,比如在UI版式中灵活运用点线面来增强设计感。那么今天我们只讲,如何用”线“来增强页面精致度。
为什么是线?
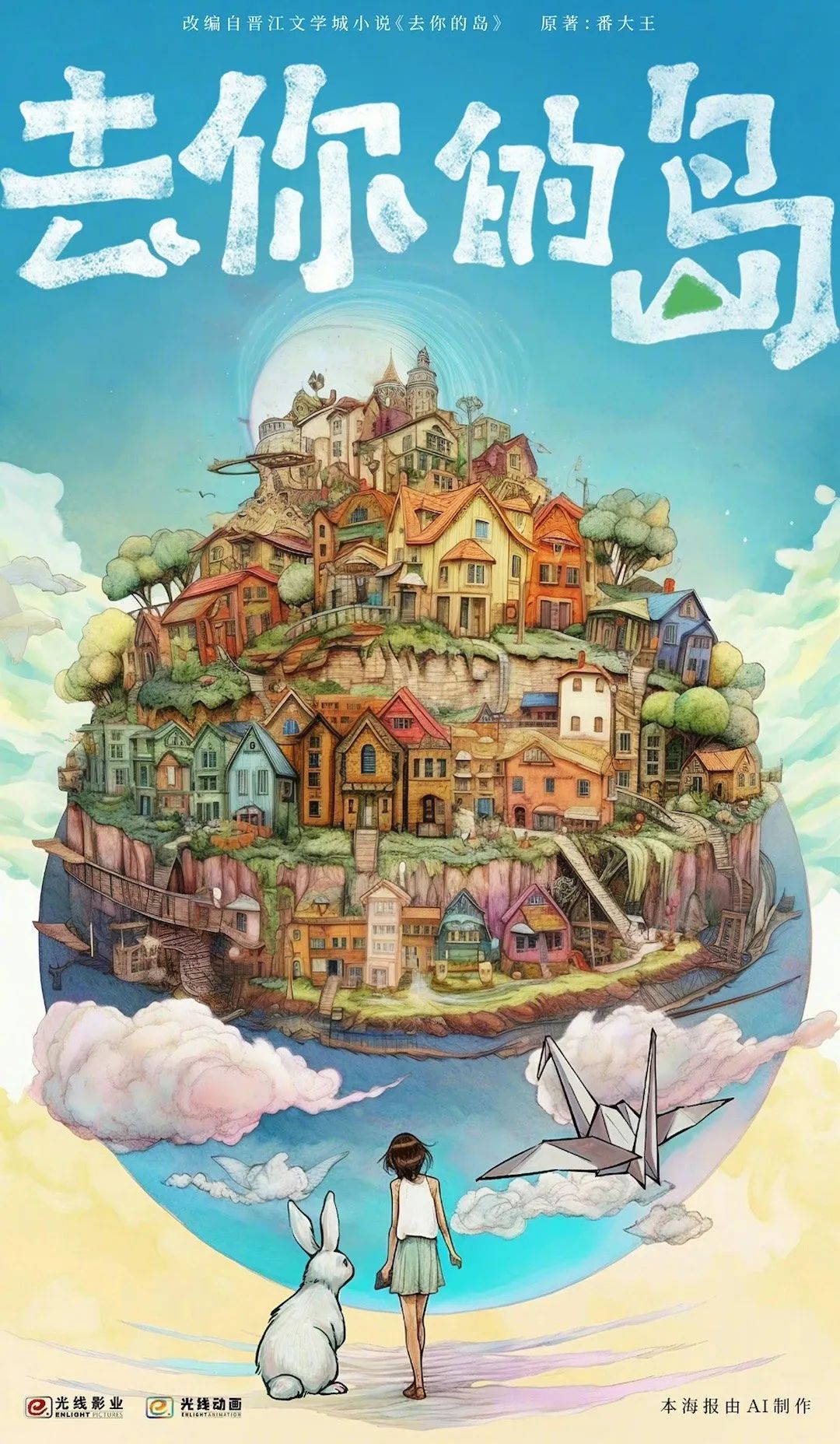
说到线,给大家看个案例,我想这样比文字说得更清晰直观。

上面海报中,左侧加线,右侧没加线,大家看出什么端倪了吗?左侧的信息会更聚焦与整体性强一些,右侧会有一些散。线在这里面还有一定的指向性作用,比如将文字从上到下的引导阅读。
再来拆解看看

将图片和文字信息隐藏掉,留下线,此刻我们可以更直观看出区域的划分,这种块状结构在版式中会更稳一些。所以线在版式中作用非常大,用好后,可以提升页面精致度,那么下面我们来更深入看看线的其它作用。
线的装饰作用
当用线作为装饰,在设计中大多都是起到辅助性作用,通过线条可增强画面感和设计形式感。往往一条小线,都可以使得画面增添一些精致度。


在电商运营图设计中,运用线可增加设计细节,聚焦信息。



线的组织信息作用
在排版设计中,我们经常使用线来组织信息布局,分割信息。这样形成视觉层次关系,同时让信息更好的分组,便于阅读。

上图,运用线将信息进行分组,这样保证信息有效传递,同时也增加画面的小细节。
下面来看看其他的应用案例

线除了在平面中出现较多,它在UI设计中也有出现,如下图。



在信息设计与包装中也常出现线条的影子。



线的引导视觉作用
线条作为视觉引导时,一般情况下具有一定指引作用,将人眼引导致视觉中心,起到一个串联信息的作用,当然还可以作为视觉形式感,增加画面精致度。

如上图,设计思路的流程。一条线就串联起整体,我们会不由自主的从左侧往右侧扫描信息。
下面来看看其他优秀案例


更多UI中应用案例
上面讲了线的三大作用, 那么下面给大家看下其他UI案例的应用,便于大家理解。同时也看看一些优秀的设计,是如何使用线来进行设计的。






当然,还有像下面这种表达功能的线。


最后想说的话:”虽然我们大部分工作都是做界面,但是大家应该要明白,版式是一切的基础。这就是为什么你觉得UI很简单,但是当下手去做时,却做不出个花样来。所以要牢牢把版式学好,UI界面创意自然就有更多无限可能。“
本文由广告狂人作者: 功夫UX 发布,其版权均为原作者所有,文章为作者独立观点,不代表 广告狂人 对观点赞同或支持,未经授权,请勿转载,谢谢!
0
-已有0位广告人觉得这个内容很不错-
扫一扫
关注作者微信公众账号