设计总是没细节,来看看这3种超实用的方法
 功夫UX
功夫UX 3年前
 收藏 0
收藏 0
0
【摘要】:设计师一定要注意的细节
不知你是否曾遇到这样的处境,设计完成后拿去给同事或者领导看,被说:细节还不够、感觉缺少点了啥、看着有点不舒服但说不上来是什么原因?收到这些反馈是你的细节没处理好,对设计细节理解不够透彻。今天,分享我之前也经常使用的一些方法,并已做成案例对比,希望可以帮助大家更好理解。
分享目录如下:
1、不要总是使用一种灰色
2、网格排版要用起来
3、图片质感很重要
不要总是使用一种灰色
灰色在设计中运用可以说是非常频繁,但就一个简单的灰色,我们很多小伙伴用得不好,又或者说是使用得很呆板。

如上图,大部分人都会使用第一种无色相的灰色。其实我们可以选择带有色相的灰色;比如蓝灰、红灰、浅蓝灰、暗蓝灰等等的一系列。
带有色相灰色的优点:色彩细节丰富、质感更加细腻、一致性更强。
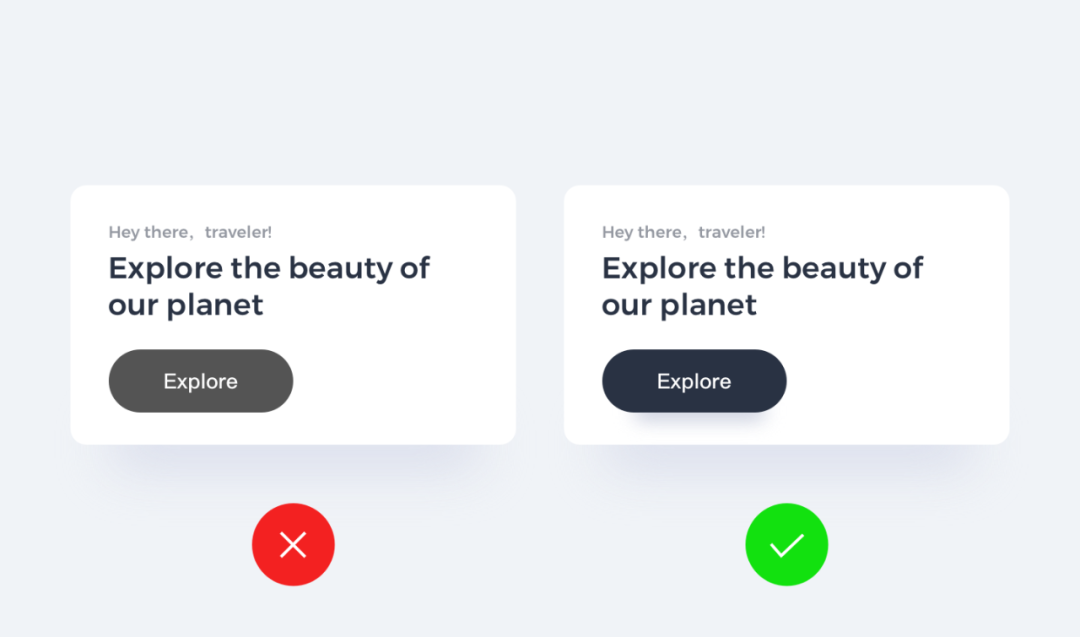
来看一个案例

左侧的就是使用常规的灰色,没有考虑到整体调性。比如字体是有色彩倾向的,这时候使用右侧偏蓝的深灰效果会更适合,而且看起来调性也一致。

上图来自Dribbble设计师(Ghani Pradita)的作品,可以看出整个画面调性一致,色彩倾向一致性很强,灰度统一。

同样也是Dribbble设计师(Ghani Pradita)的作品,整个页面设计灰度调性非常一致,这也是我们常说的整体性。
其他延展案例,灵活转变思维

如上图,左侧的按钮B,直接使用灰色效果显得有些重了。这时候我们采用右侧的思路,使用浅蓝色灰底,整体效果会好很多。
网格排版要用起来
网格是设计语言中不可缺少的一部分,在做设计时候,有时候忙于需求紧急,就忽略掉了,这往往也是导致设计细节不好的原因,下面看看案例。

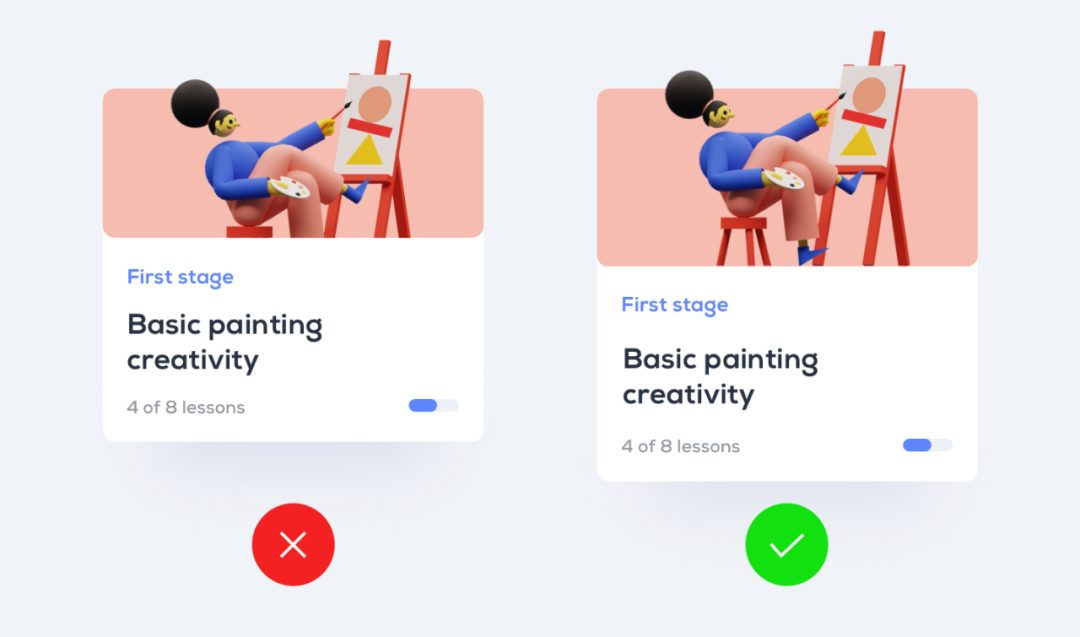
左侧的卡片,版式拥挤,画面看起来比较拥堵,呼吸感也很弱 。右侧的卡片版式间距,看着透气性更好一些,是什么原因导致的?接着来看看我拆解他们的布局间距。

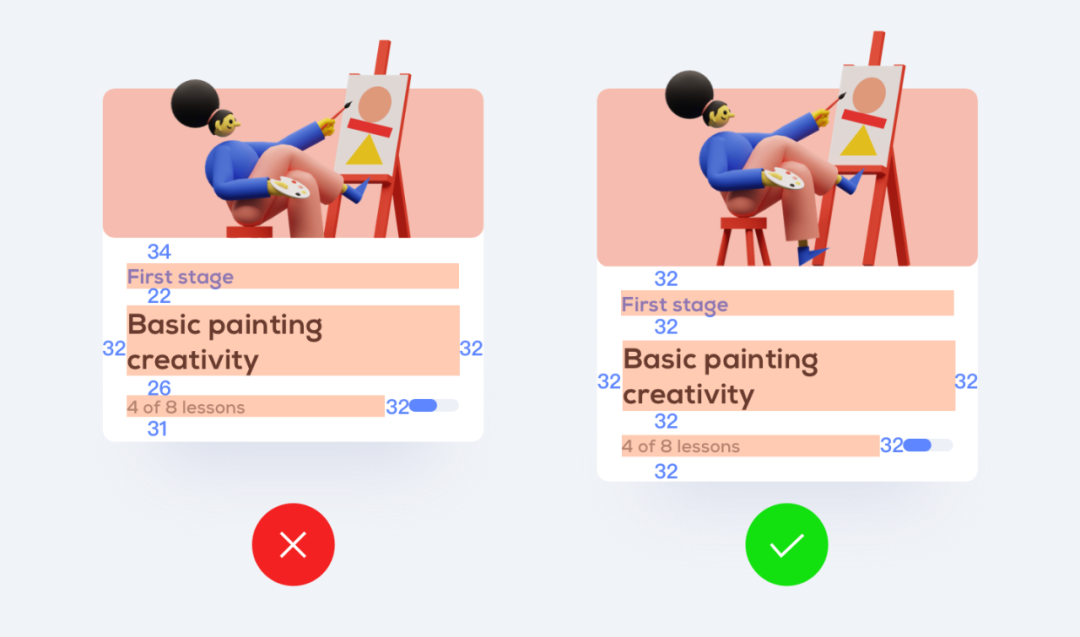
从上图的间距网格标注中我们很直观看出,左右的设计差异性,很明显右侧的网格更加科学与一致性。左侧网格版式混乱不堪,所以好的细节,网格在其中也是不可或缺。
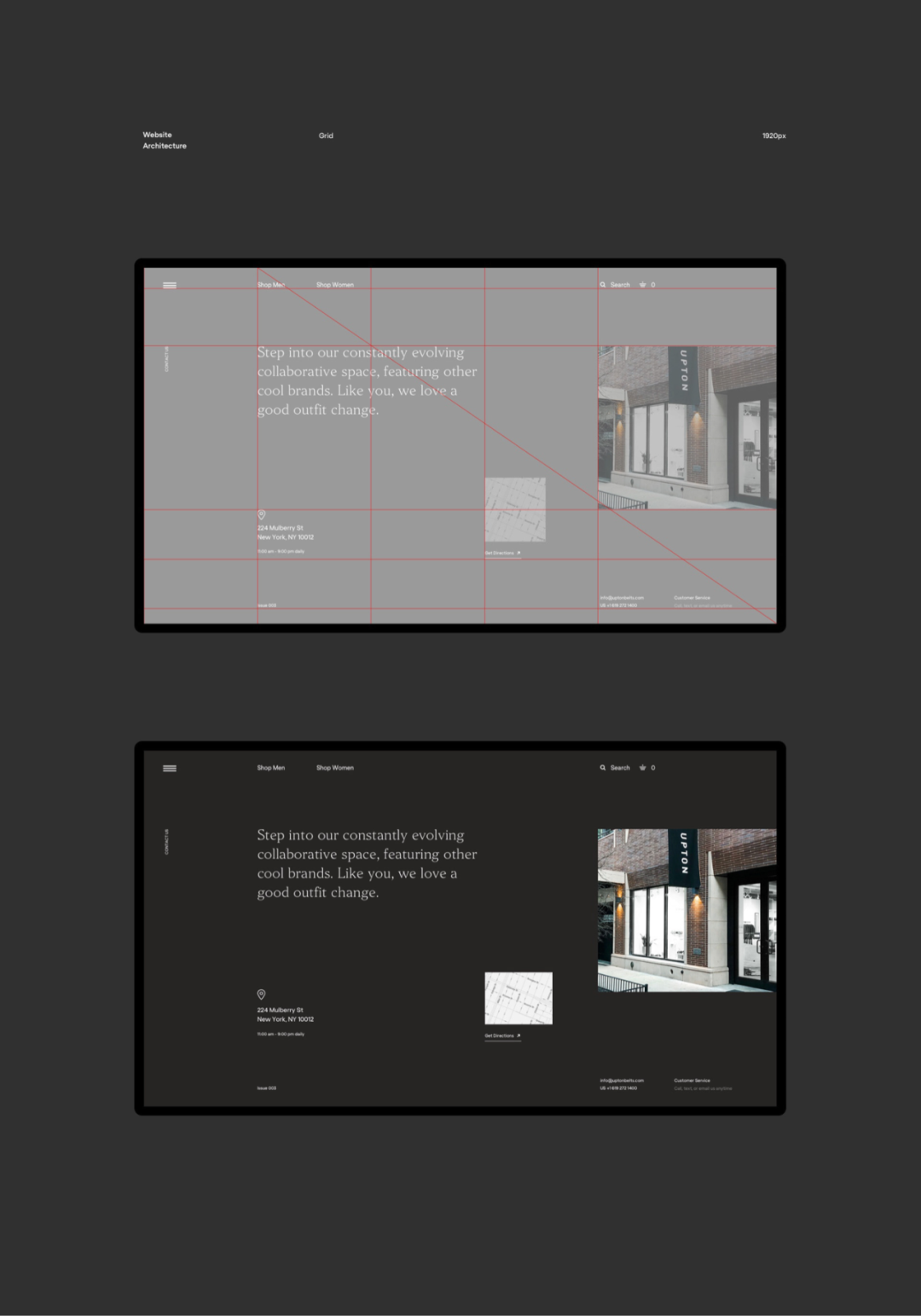
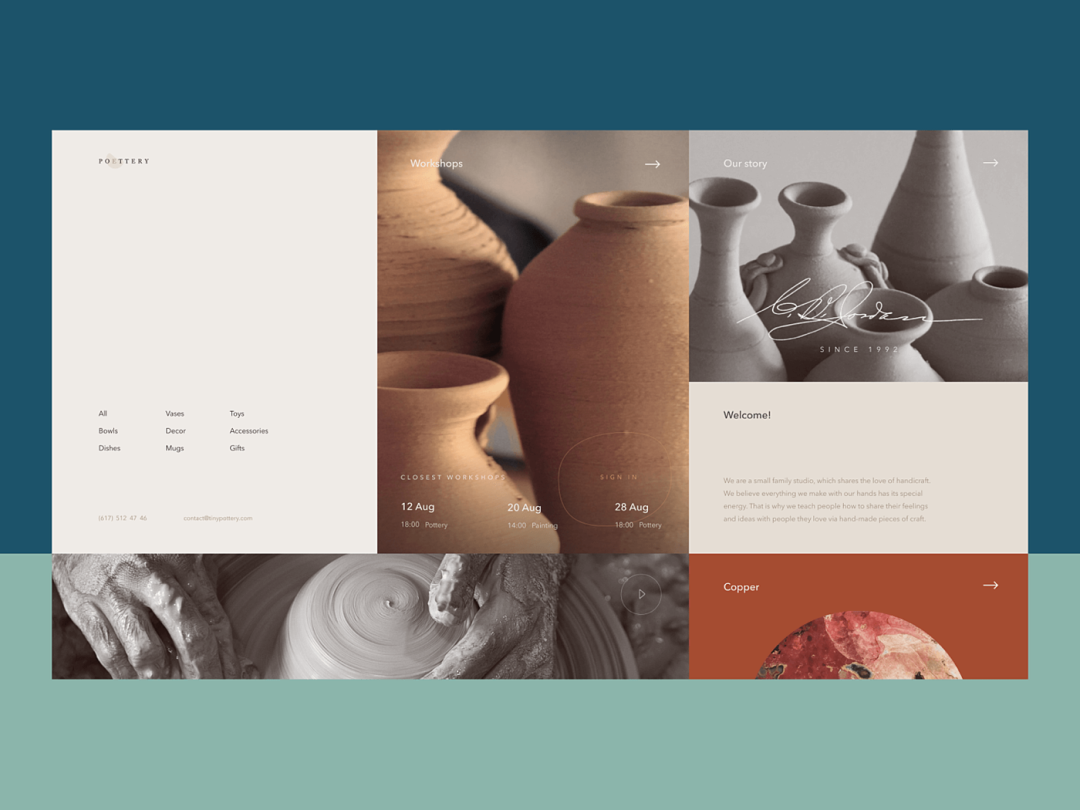
看看其他优秀案例

平面版式中,网格也是屡见不鲜。


不管在做任何设计时,网格一定要常使用,切勿凭感觉随性做设计。
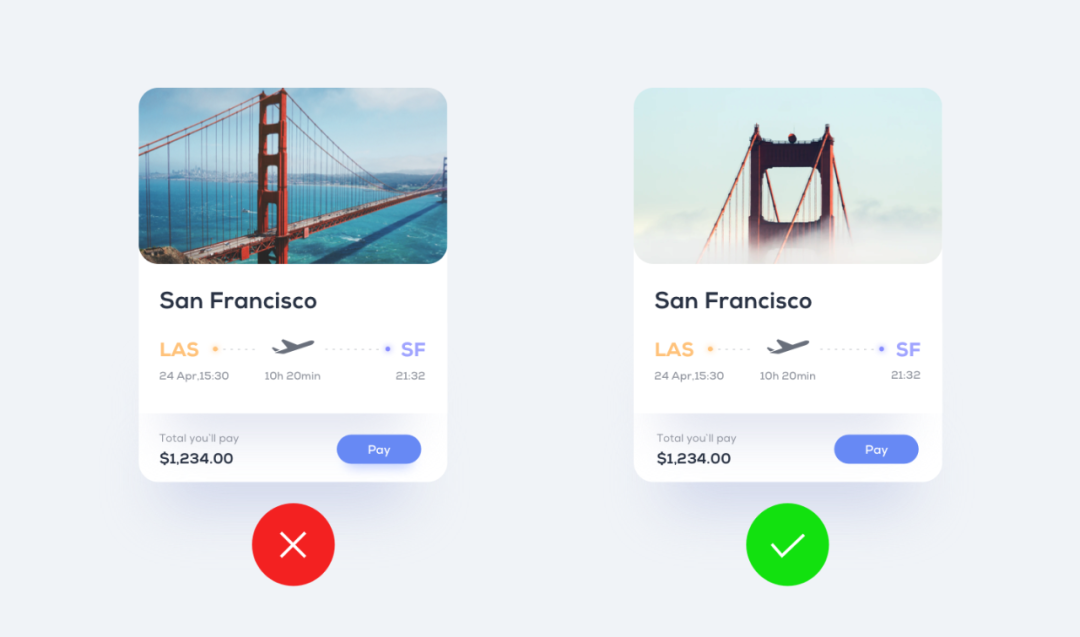
图片质感很重要
图片可以说在设计中起着很大的作用,还可以帮我们省时省力,当然图片最重要的就是表达好含义的同时,也要确保质感美观度都有。

上图中,左侧和 右侧设计唯一区别就是图片质感,左侧图片选择很随意,美感不足,构图也缺乏设计感。右侧图片元素少,不复杂,也能表达含义,比较适合用在这个功能卡片上。
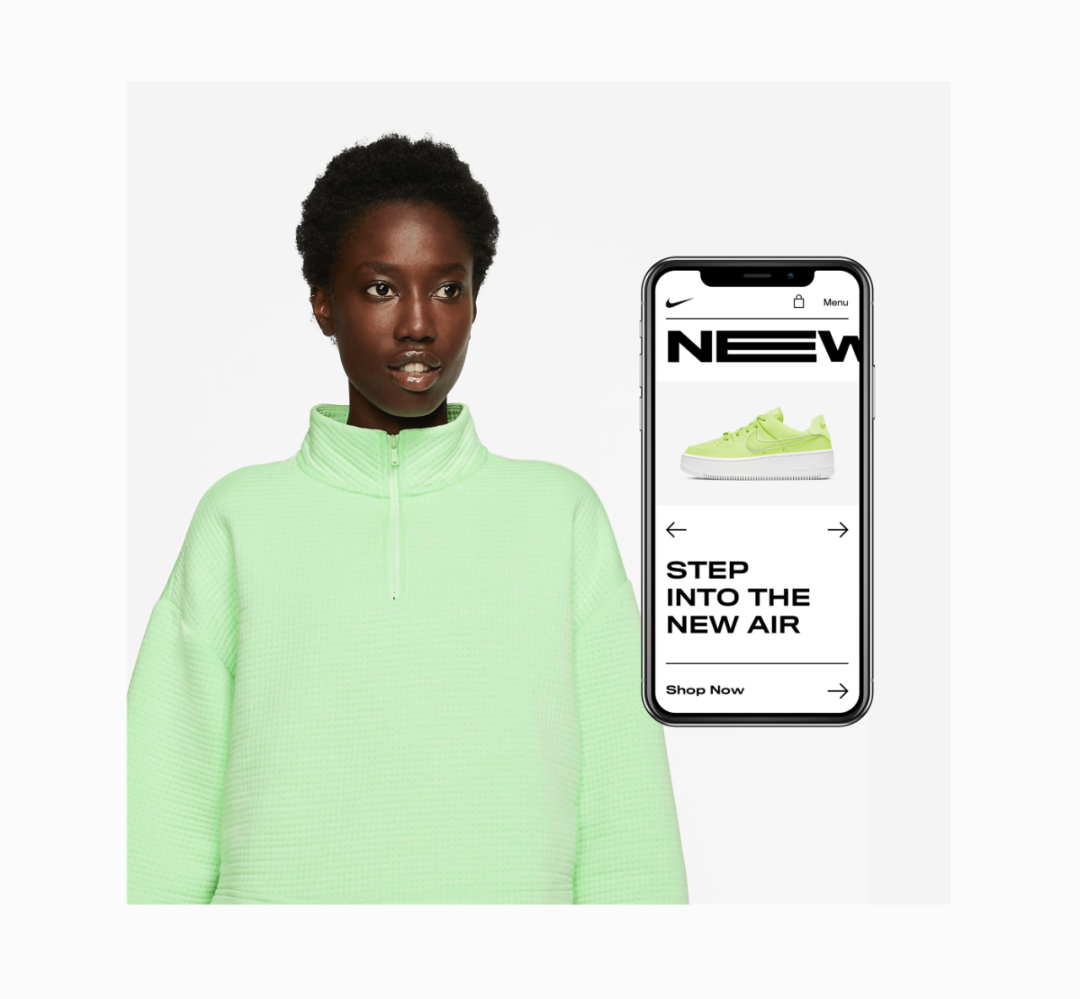
看看其他优秀案例





一张好的图片可以帮你解决大部分难题,可以促使画面质感增强,有时候还起到事半功倍的效果。那么在选择图片时候需要注意一些关键点如下:
1、图片要突出主题
2、要有氛围感或者场景
3、质感细节丰富
4、画面有故事性、情感连接
5、图片一定要高清
推荐大家几个免费可商用高清图片网站,这些也是我经常使用的。
1、https://www.pexels.com
2、https://pixabay.com
3、https://unsplash.com
4、https://icons8.com/photos/people
好了,本期就到这里了,文末记得点个赞支持下功夫UX。
本文由广告狂人作者: 功夫UX 发布,其版权均为原作者所有,文章为作者独立观点,不代表 广告狂人 对观点赞同或支持,未经授权,请勿转载,谢谢!
0
-已有0位广告人觉得这个内容很不错-
















