来看看大厂的设计细节和思考
 黑马家族
黑马家族 3年前
 收藏 1
收藏 1
0
【摘要】:大厂的设计思考
“抖音”热门讨论
关键词: #讨论# #社交#
产品体验:
在抖音的搜索中可以看到热门视频排序,点击进去后可以翻阅观看,在该热门视频中穿插一个内容会出现类似论坛、讨论组的内容,用户可以发表自己对该热门的看法并在公屏展示。

设计思考:
热搜与短视频的结合可以更直观的了解到整个事件的发展,对与现在快速生活的人们来说要比看文字来的更直接一些,但是视频的方式呈现热搜,又没有办法像微博那样很好的在内容下方留言呈现出来,虽然抖音也有留言的区域,但是弹出的留言框遮挡了视频的区域,就我自己而言并不愿意点出这个弹窗阻挡内容的呈现。
这样的情况下推出了一个单独的论坛或者评论交流区,用户的留言会实时更新在公屏上,让用户有一个专门的讨论区域,提升用户之间的社交属性,进一步增提升产品的活跃度。
“乐趣”音乐视频的弹幕显示
关键词: #弹幕# #纯净#
产品体验:
进入乐趣后点击发现进入该频道,点击头图下的音乐视频入口进入视频播放页,这时弹幕从页面约三分之二以上的部分从右到左飘过,轻点屏幕后出现全屏和暂停icon,点击全屏按钮后进入横屏模式,无弹幕出现。

设计思考:
从直播产品到长视频产品再到部分短视频产品,弹幕最好的解决方式似乎是弹幕透明度的改变,来减小弹幕对视频内容区的影响。
乐趣在竖屏的模式中采用了弹幕的形式展示出用户的评论,一方面解决了查看评论的时候弹出弹窗阻碍用户对视频的观看,另一方面增加了用户对评论的从众性和话题性。在横屏模式下采用无弹幕的形式,让用户可以看到纯净版的音乐视频,减少弹幕对视频的影响导致用户对产品的反感。
“QQ”移动端的广告位
关键词: #广告# #关闭按钮#
产品体验:
进入QQ后在页面顶部会显示广告,可以点击右下角关闭按钮关闭。

设计思考:
对于QQ移动端来说,用户人群基数庞大,而目前的主要使用人群也以学生为主,对于广告来说主要的广告内容也以游戏类居多,并且该广告位套路并不多,关闭按钮也十分明显,用户可以很快的找到关闭按钮的位置关闭,即减少了广告给用户带来的反感,也做到了大面积的投放。
“大众点评”的地图找店
关键词: #地图# #分类#
产品体验:
进入大众点评,点击地图标签可以看到页面中地图上标注的各类代表性的图标,点击当中的小图标会显示出这个店铺的基本信息。

设计思考:
地图找店可以让用户更加明确店铺的位置,不在是抽象的一行文字地址。
在地图中,不同的图标代表这不同的行业类似有酒店,饭店,娱乐场所等等,不同的图标可以快速明确用户想要的店铺门类,这些图标以坐标的形式在地图中用户可以在想去的地点寻找自己喜欢的店铺。
在没有点击图标时是以弹窗列表的形式展示出该屏幕内所显示出的店铺混排。点击图标后弹出该图标的基本信息,并且左右滑动会显示该屏幕地图中该门类的其他店铺。
“快手”推荐关注
关键词: #附近的人# #推荐#
产品体验:
在快手中浏览内容,可以刷到为你推荐的内容,一屏中出三个推荐账号,下方有换一批和一键关注两个按钮,页面最下方有上滑继续观看视频的提示。

设计思考:
增加推荐内容本身就增加用户之间的活跃度,通过用户与用户之间的活跃提高产品自己的活跃。其次,推荐的用户以附近的人为主,增强了陌生人社交的属性,拓展产品自身的覆盖范围。在页面下方也有继续观看视频的提示,指引用户继续浏览,不会因为突然的页面改变造成用户的不知所措。
“优酷”专题内容入口
关键词: #专题#
产品体验:
进入优酷后,可以看到在页面左上角有一个半胶囊的入口按钮,点击后进入专题页面的聚合。

设计思考:
优酷的专题页入口并没有放在切换的标签导航栏中,而是选择放在了页面的头部的位置,并在视觉上做了特殊的设计吸引用户点击。在脱离产品原有界面中这样的设计方式可以有更多的可能性,除此之外现在逐渐流行的二楼设计也是一种不错的承载专题的位置(详情见:“二层楼设计”案例分析与总结)。
“小宇宙”播放页中的点赞
关键词: #时间线# #点赞#
产品体验:
进入小宇宙后选择一个内容点击播放,进入播放详情页,在页面下方快进按钮旁边的点赞按钮,按钮后对该时间线点赞。

设计思考:
小宇宙的点赞是一个比较有趣的功能,通常的赞是对整个内容做整体点赞,但是对与小宇宙而是对当前收听的时间线点赞,点赞越多该时间线越长。
所以如图所示,在播放进度条中除了视觉设计抽象模仿了收音机刻度之外,而且每一条刻度线有可能也是不同的高度,这个高度就是取决于用户在该时间线中的点赞热度。
“网易云音乐”的歌曲分享引导
关键词: #文案# #动效# #分享#
产品体验:
进入网易云音乐后,选择歌曲进入歌去播放页,可以在页面的顶端看到左右晃动的提示气泡,文案提示用户分享该歌曲,点击右侧分享按钮进入选择分享方式的页面。

设计思考:
网易云音乐的亮点之一就是他诱人的文案,引导分享的文案“确认过眼神,是第233个分享它的人”,除去贴人的文案之外,233这种数据的引用暗示用户从众的心态,让用户跟随大家一起分享,加上动效在这一页停留的用户可以很快的注意到这个位置。
进入选择分享的页面,分享的样式做了多样化的设计,给用户提供不一样的独特的分享样式,也是促进用户分享的动机因素之一。
“抖音”优化刚刚看过
关键词: #操作路径# #用户体验#
产品体验:
进入抖音后,浏览视频内容,遇到喜欢的内容可以点击发布者头像,进入个人主页浏览作者更多视频内容,在页面右下方显示“刚刚看过”的提示,点击后直接跳跃到上一级浏览过的视频位置。

设计思考:
在之前的体验中提过相关产品的刚刚看过,个人体验都要比抖音之前版本的看要好一些,体验下来操作流畅度高一些。这次抖音更新优化了刚刚看过后也是极大的提升了这个操作路径的流畅度。
对比上一个版本,这次在交互上增加了快速定位的设计,用户不用在苦恼进入主页后不断的下滑寻找带来的痛苦,从而放弃观看直接退出。其次在增加了定位后的刚刚看过样式也做了修改,改回了最初的版本样式,放弃了上一版本大字大icon的设计。优化后的设计对于在短视频上刷连续视频的用户是大大的提升了幸福感。
“微信”的红包主题
关键词: #广告#
产品体验:
在微信与好友对话中使用红包功能,点击收取红包,若是有主题红包则收取红包之后,页面顶部显示红包主题的内容,下拉红包主题可以查看主题详情,也可以引流至微信公众号。

设计思考:
微信红包作为好友之间转账、亲友之间问候的重要功能,已经成为了用户的日常行为,在这种情况下,微信的红包主题则可以是广告们的强力输出点,新年春节时一个好品牌的微信红包也悄悄代表了一个人在过去一年的粗略概括。总是品牌也可以通过其中引流公众号的功能,把用户拉到自己品牌的公众号中,这样的广告是低沉本高效的宣传典型。
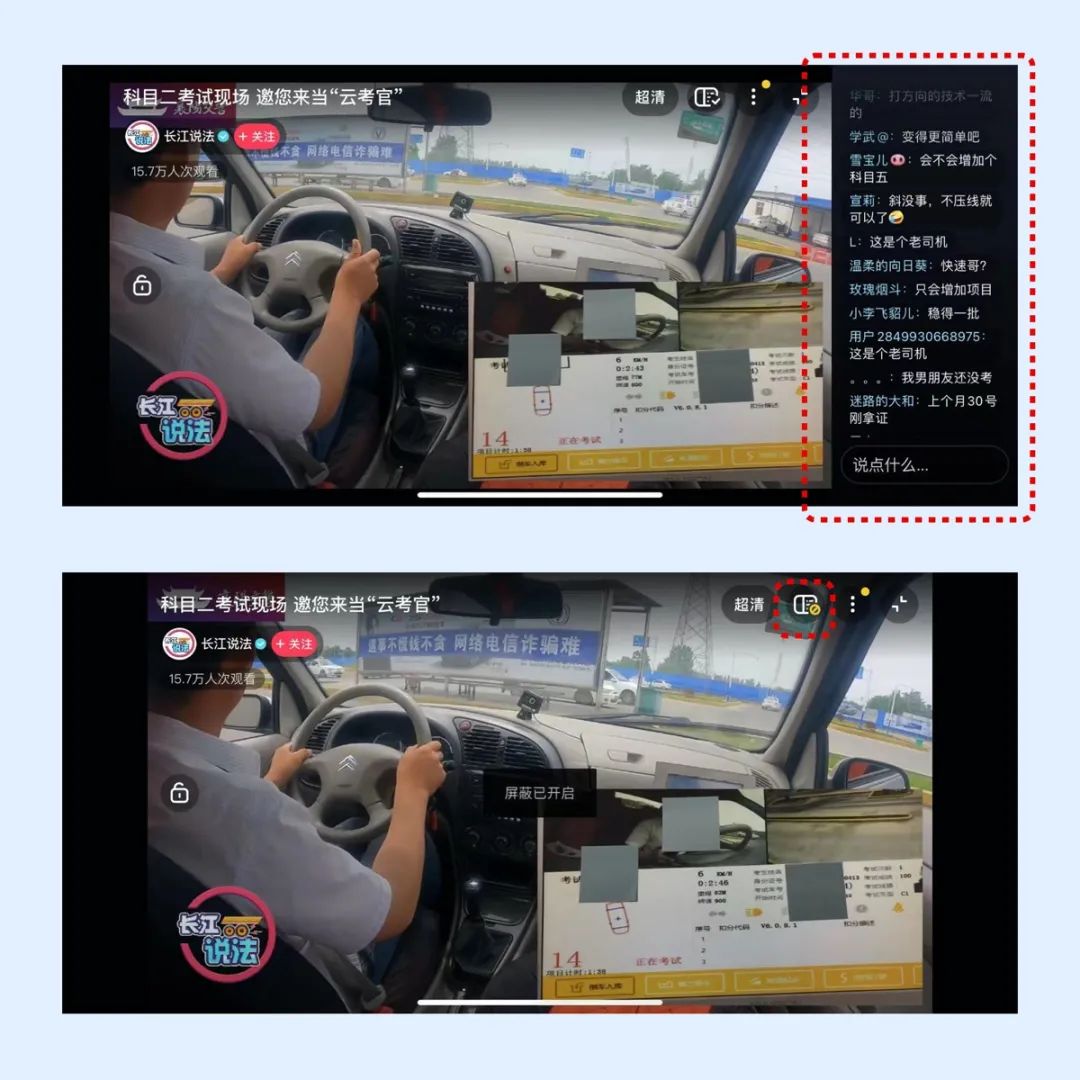
“抖音”直播弹幕的设计
关键词: #弹幕#
产品体验:
进入抖音直播页面的横屏模式下,弹幕采用交流框的方式设计在手机右侧的位置,点击顶部关闭弹幕按钮,交流框右侧收回纯净展示直播内容。

设计思考:
在之前几期的体验中又说过一些产品的弹幕设计,在横屏模式下普遍采用的是降低弹幕文字透明度,以及限制弹幕在屏幕中的占比,来解决弹幕对于直播内容的视觉阻碍。抖音则在横屏直播时采用了交流框,利用了手机屏幕比例和直播视频比例的空隙,加入了交流框的部分,有效的解决了弹幕对于内容的阻碍性。不过具体产品有产品的核心诉求,不同的需求采取了不同的方式。
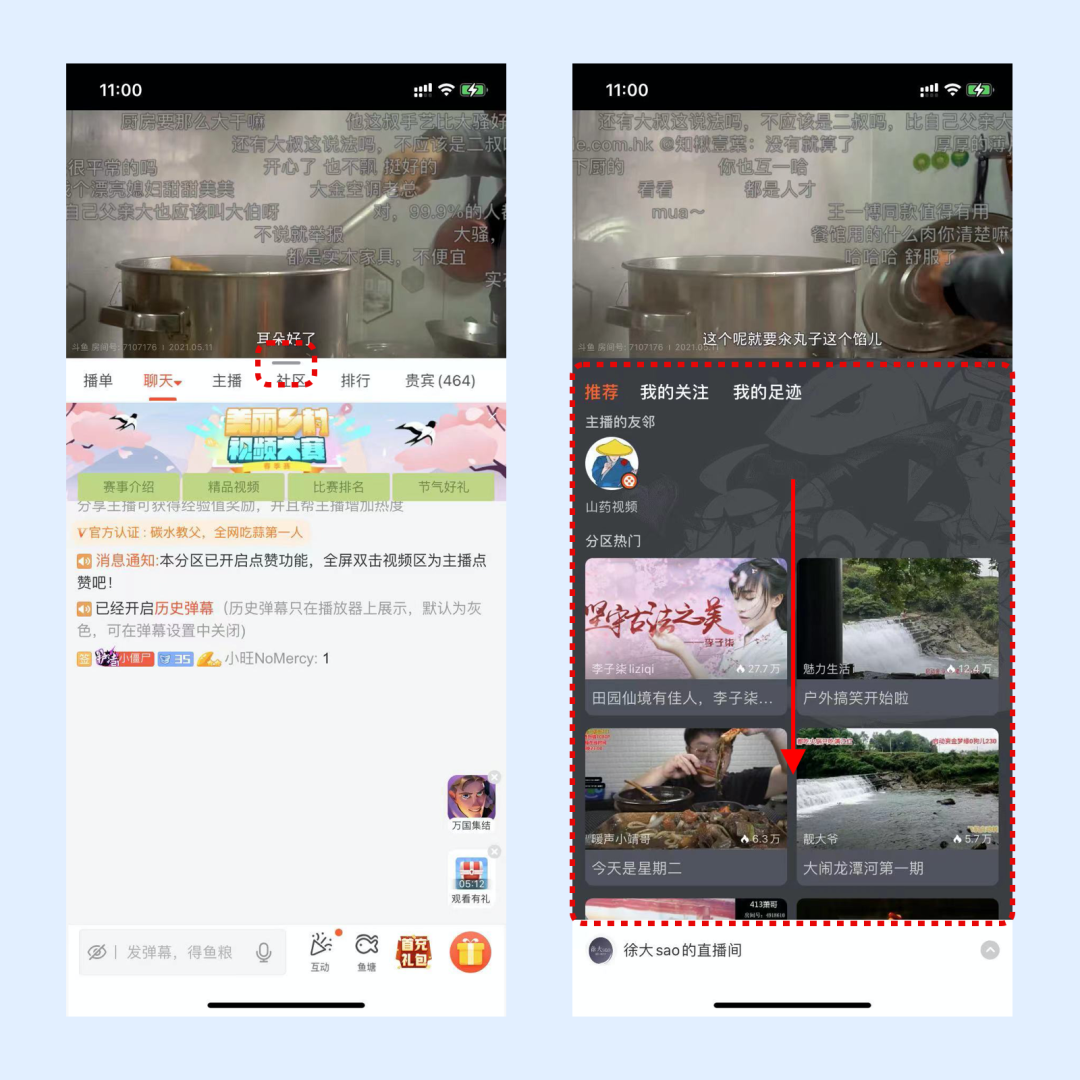
“斗鱼”移动端的推荐
关键词: #交互设计#
产品体验:
进入斗鱼后选择直播见进行观看,可以在切换tab上看到一个小横条,手指按住后下拉则会出现推荐页面。

设计思考:
随着技术的进步,各种天马行空的交互方式得以有效的设计出来,目前我只留意到斗鱼设计了这样的推荐更多的方式,对于常人来说这个交互可能不是特别容易发现,不过发现之后的小惊喜还是可以给用户带来不错的反应,增加了用户探索app中功能的欲望,变相增加了用户与产品之间的联系。
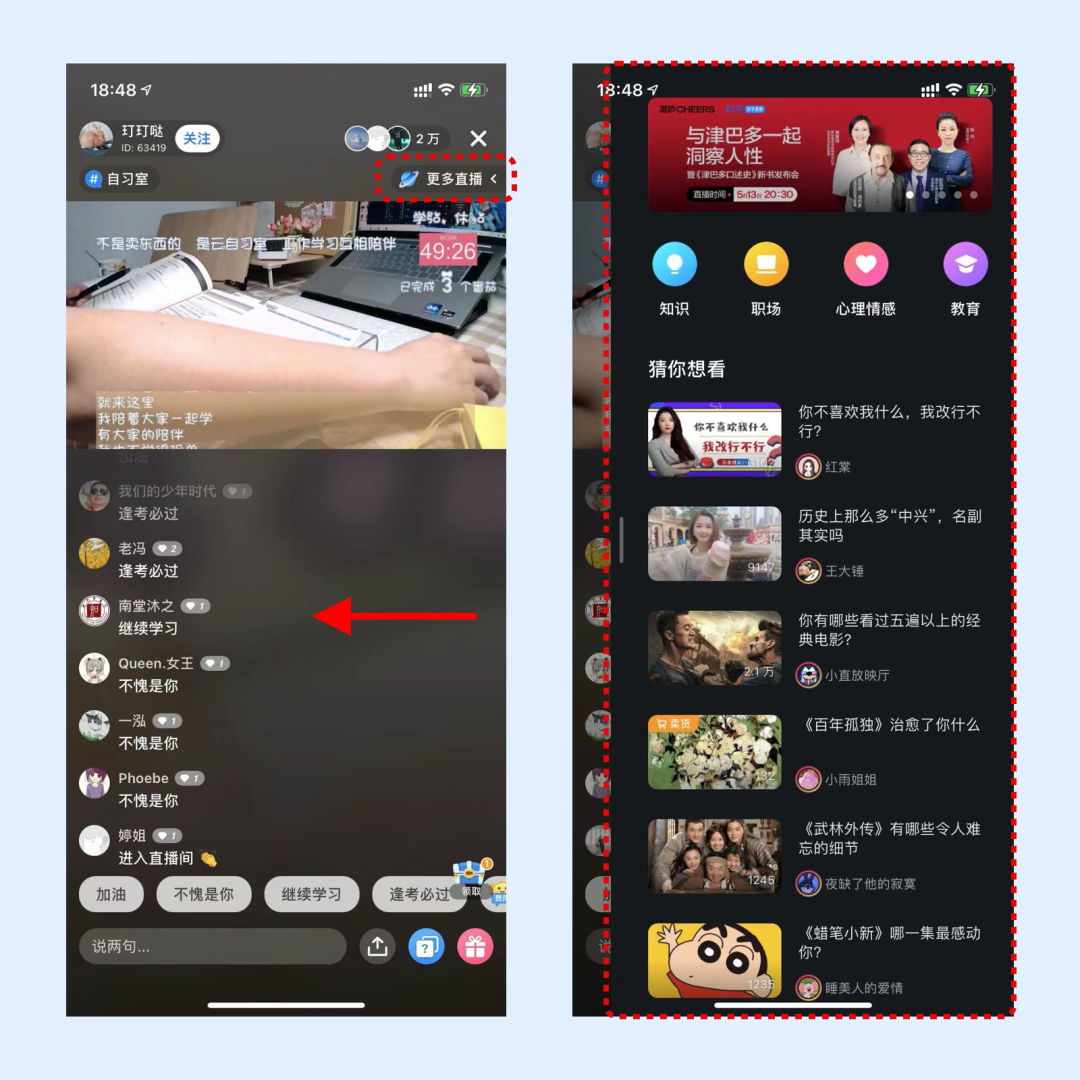
“知乎”直播的推荐
关键词: #点击率#
产品体验:
进入知乎首页后,页面左上角可以看到带有直播字样的icon,点击进入直播间。首次进入后会有提示左滑展示更多列表。

设计思考:
猜你喜欢这个设计已经成为了众多产品中必不可少的内容,是增加用户使用时长,活跃率的有效手段。对比其他直播产品的推荐,知乎的更多列表从右侧滑出,页边中给左侧留出了交流区和视频的一点位置,动态的页面下可以引导用户回到直播页面。其次整个列表弹出后对屏幕占比比较大,用户可以从这里到达产品中的其他直播,将产品内的点击率提升,同时留下用户在产品中,形成内循环。
“蚂蚁森林”的找能量
关键词: #按钮#
产品体验:
进入支付宝后点击蚂蚁森林的入口,进入蚂蚁森林后在本周能量比拼上方有一个找能量的按钮,点击后直接跳转到有能量的好友页面收取能量。

设计思考:
一个小的功能有可能就会让用户重新使用,在蚂蚁森林刚上线的时候好友相互添加设置闹钟来收取能量,种树浇水等,随着好友的增加列表变长,每次点击收能量都要挨个看谁有能量,长时间下去作为打工人首先就我自己而言是累了,于是变为了随缘收取,这样的话势必造成产品的流量降低用户流失。增加了这个直达按钮之后可以快速抵达目的页,减少了用户思考的时间,操作也更快速,就我而言还是愿意花1分钟来点一点。
“小红书”的底部导航栏
关键词: #导航#
产品体验:
打开小红书后,可以看到底部导航的切换按钮为首页、商城、发布、消息、我。

设计思考:
这次体验的内容是一个比较老的内容,一直纠结要不要写,不过个人感觉是真的挺酷。
在常规的底部导航中,基本都是icon加文字的组合例如爱奇艺,优酷等等许多的产品,也有单独的icon展示例如Twitter,小红书就是单独的文字展示。
对于小红书来说文字作为切换的按钮则突出了中间发布的重要性,强烈的视觉品牌色红色激发了用户发布的欲望,而纯文字的切换按钮对于产品的核心用户来说不算是阻碍,同时显得又很特别。
本期产品设计细节分享结束,我们下期再见。
感谢你的阅读支持 · 欢迎留言互动
本文由广告狂人作者: 黑马家族 发布,其版权均为原作者所有,文章为作者独立观点,不代表 广告狂人 对观点赞同或支持,未经授权,请勿转载,谢谢!
0
-已有0位广告人觉得这个内容很不错-