日本设计神曲刷屏,竟然治好了我多年的强迫症!
4年前
 收藏 0
收藏 0
0
【摘要】:这三首歌均出自豆瓣9.4分的儿童设计科普节目《啊!设计》,虽然面向儿童,但视角独特,成年人看了也能深受启发、激发新灵感。
最近,有这么一首关于排版的“洗脑神曲”《Layout song》一路从facebook火到了微博。
这首歌用各种生活中常见的设计举例,就连完全不懂设计的人都能轻松get到排版的重要性。

而这些基础的排版技巧,不管是文章排版、设计海报、PPT,甚至是写论文都非常有用。
01、对齐
对齐作为最最最基础的设计原则,平时却很容易被忽视。
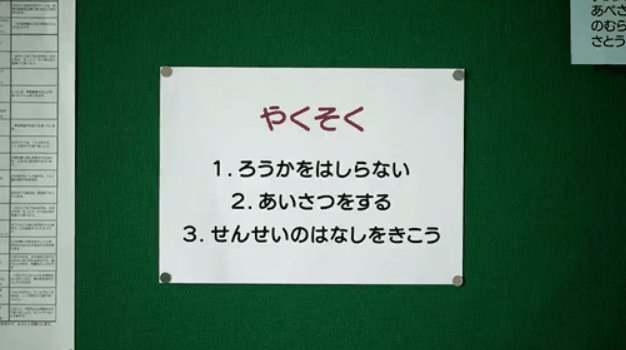
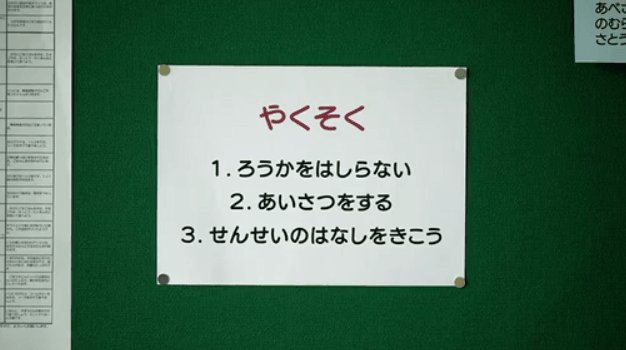
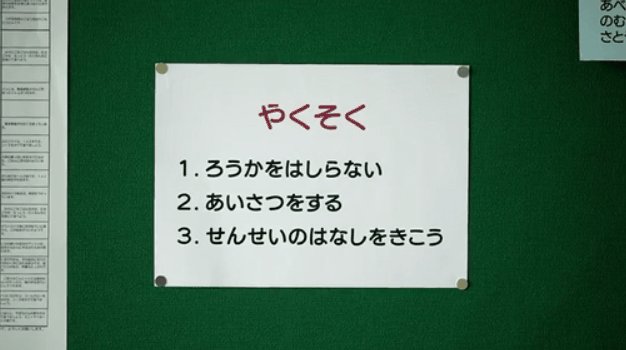
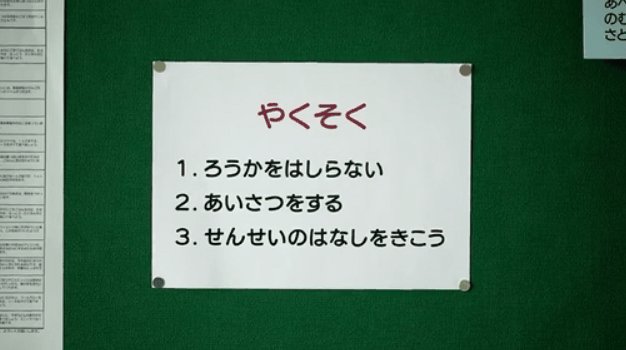
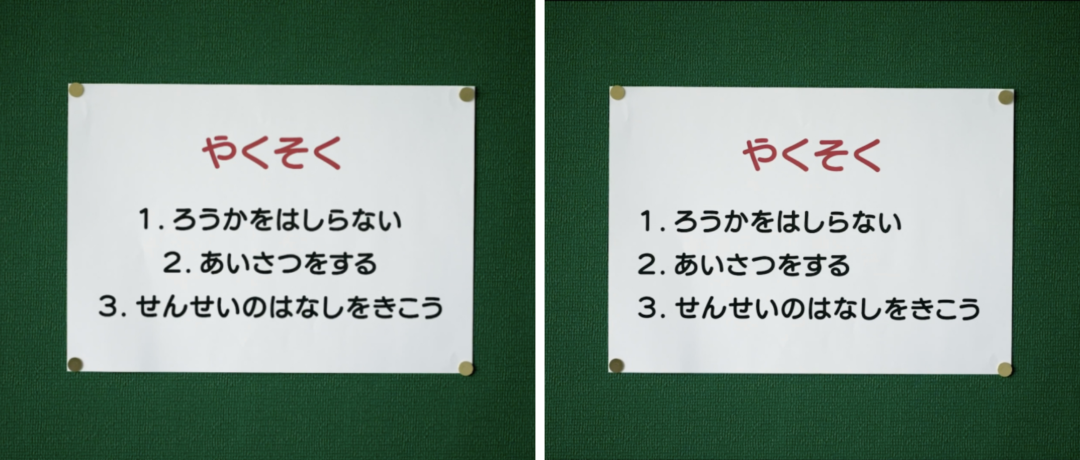
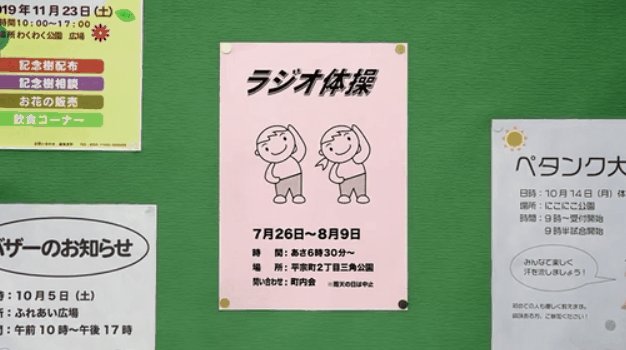
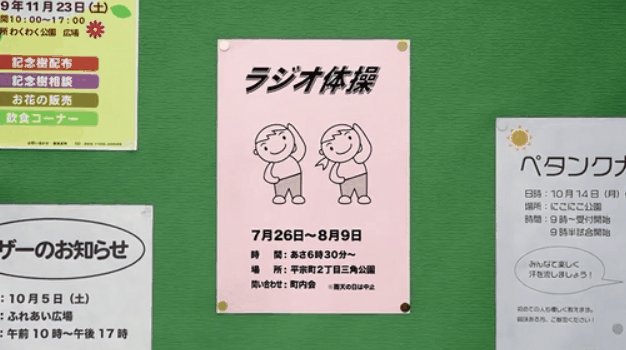
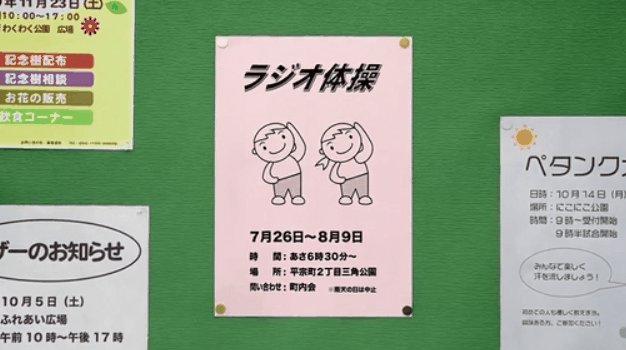
比如下面的这则通知,乍一看好像没什么问题。但三个要点居左对齐后,一则通知应该有的严肃性和正式性才真正表现了出来。

有序号的时候,左对齐更符合人们的阅读习惯。同时正文的左对齐也能和标题的居中对齐区分开来,主次分明,层级更清晰。

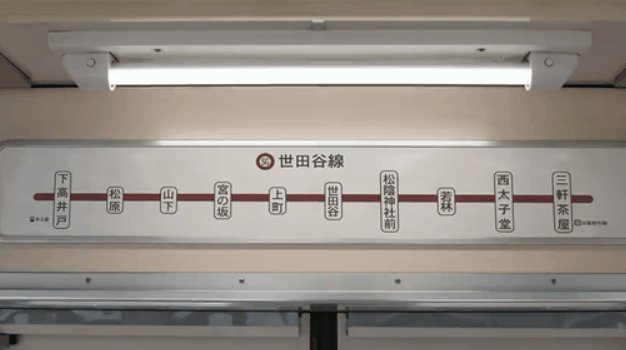
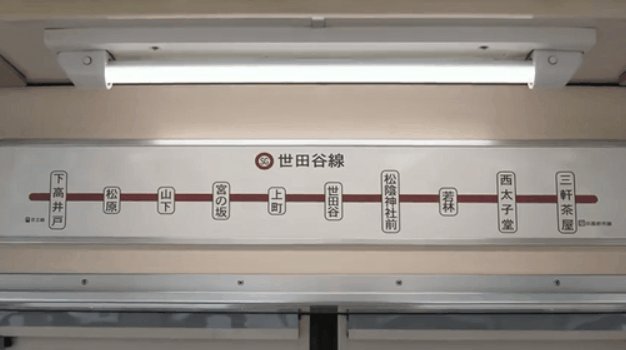
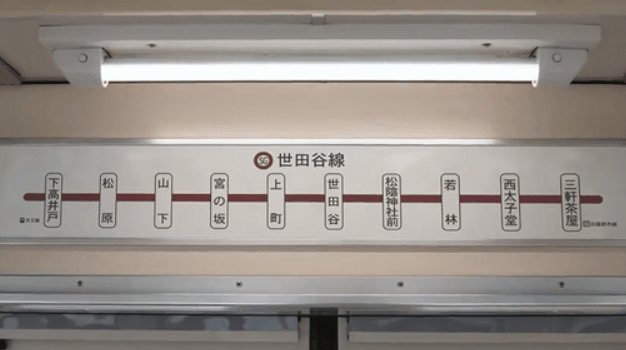
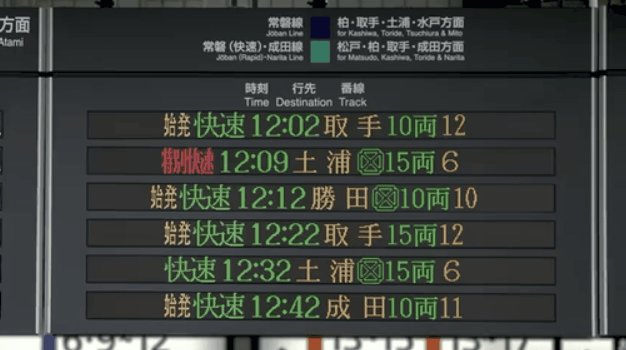
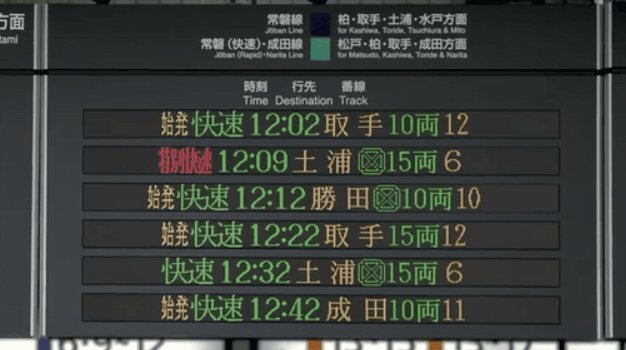
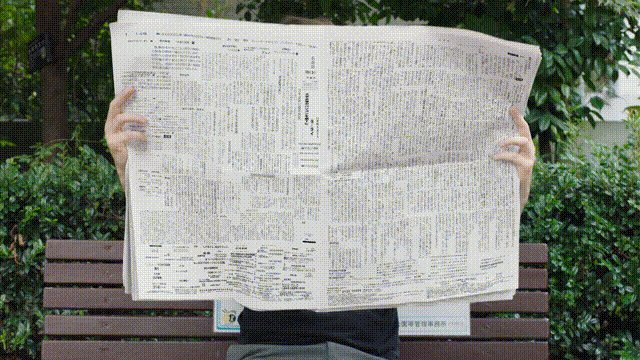
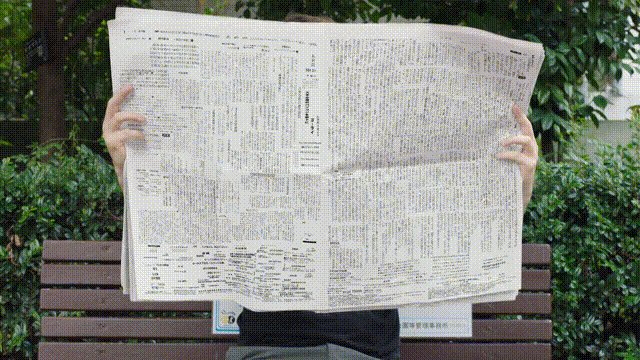
生活中最常见的地铁名称,没有对齐的看上去非常乱,再加上车厢内的摇晃,想看清站名就更难了。

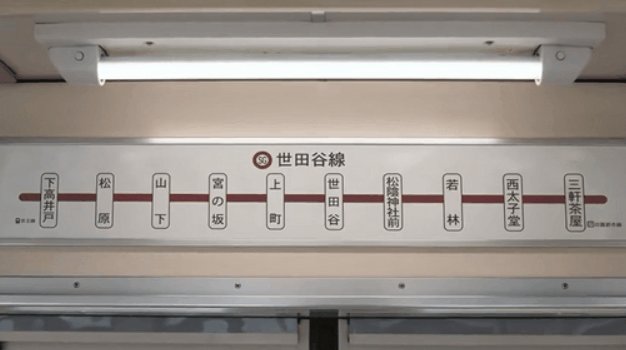
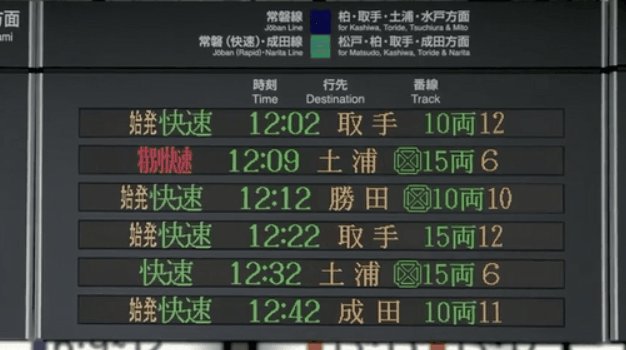
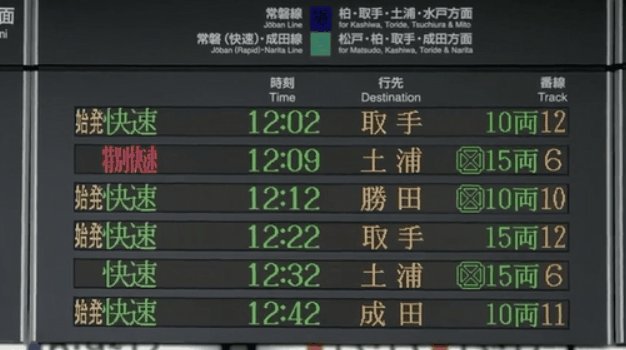
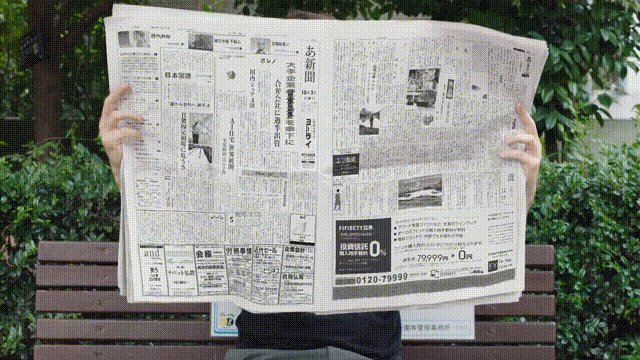
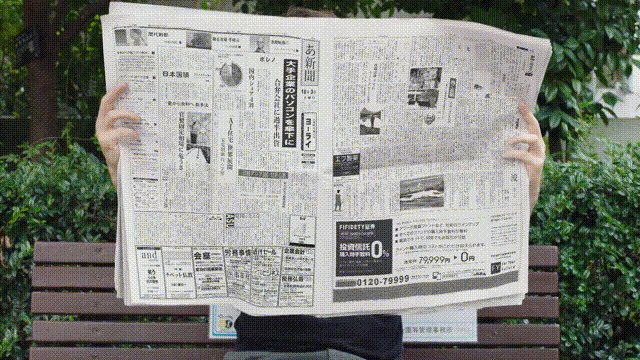
经过对齐之后的地铁名就好多了,很多时候排版不止是为了好看,更多的是为了信息的有效传达。

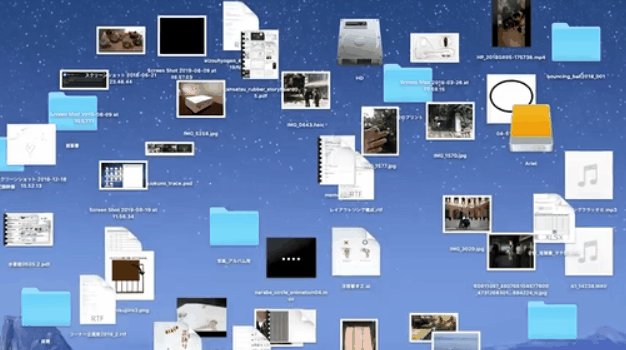
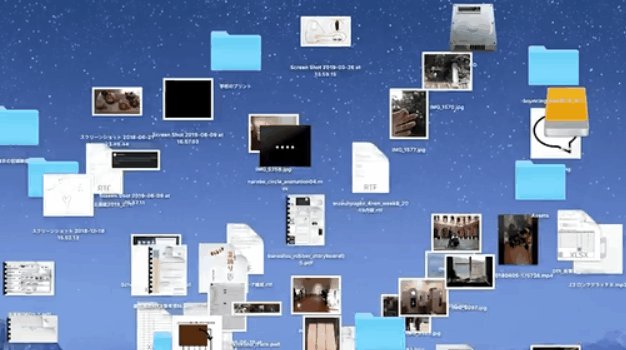
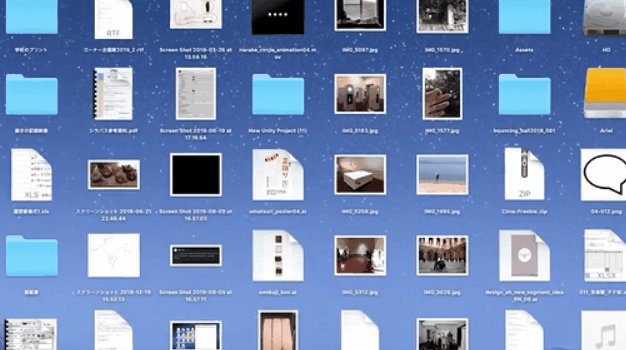
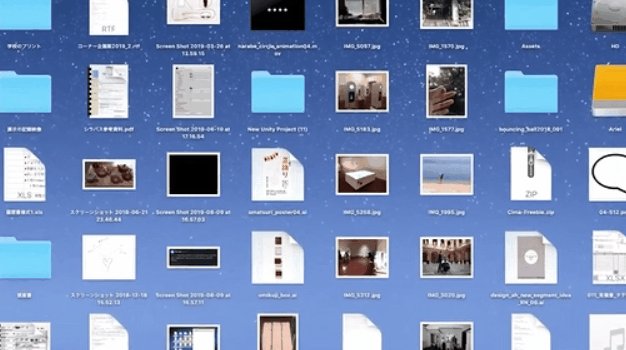
我们每天都会接触到的电脑桌面变整齐了之后不仅找文件方便,能提高工作效率,心情也能瞬间变舒畅。

02、放大
放大可以说是甲方最喜欢说的一句话了,所有的甲方爸爸都希望logo要大、品牌名要大、字要大!
字要大确实是有道理的,不信的话,你可以看看下面这张图:

是不是感觉遇到了设计界的科波菲尔,眼睛都被控制了!
实际上,很多甲方喜欢的“字要大”,不如说是要把最重要的信息放大。
就像《排版之歌》中提到的这几个例子,当出口标识的箭头和序号放大后,明显比之前的更容易识别。

类似的还有表示危险的警告标识,把文字放大标红才更容易引起重视,防止事故发生。


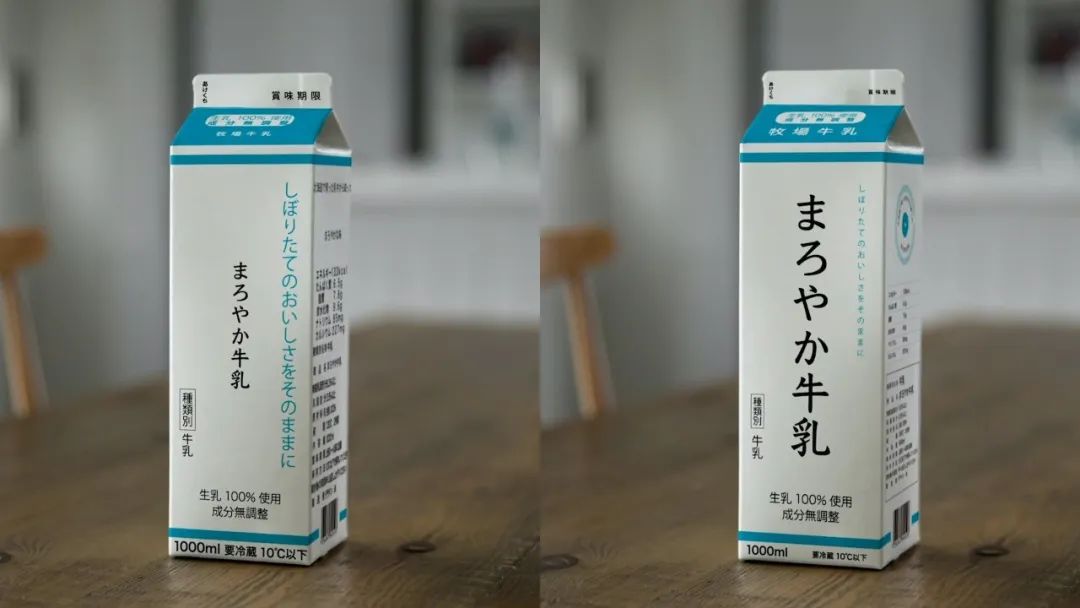
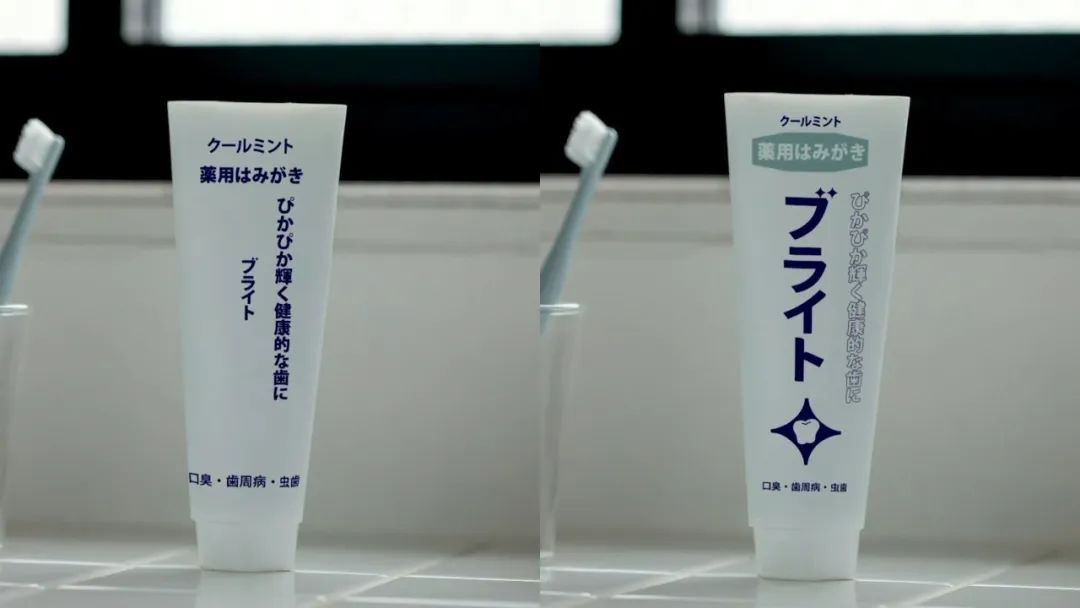
除了标识类的设计,平时我们接触比较多的日用品,把商品名放大,也是为了在超市货架上更吸引眼球。

把产品名放大,另一方面也可以避免误用,防止把牙膏当成洗面奶用之类的情况发生。

而对于促销信息而言,商品名就没有那么重要了,毕竟实物就摆在面前。这时候促销和价格反而是最应该被放大突出的信息。

当然,走高端路线的商品就不必把字放得那么大。
字要大,表面上是放大字号,实际上是通过大小对比,突出主要信息,弱化次要信息。
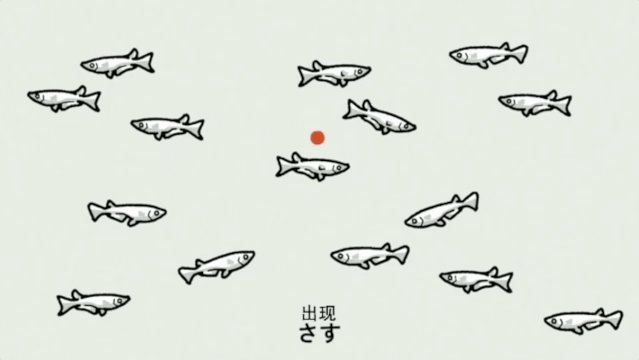
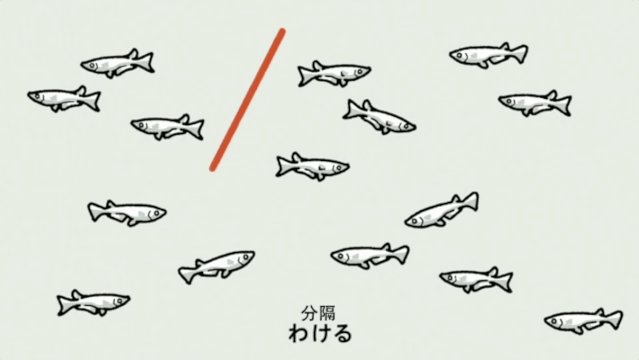
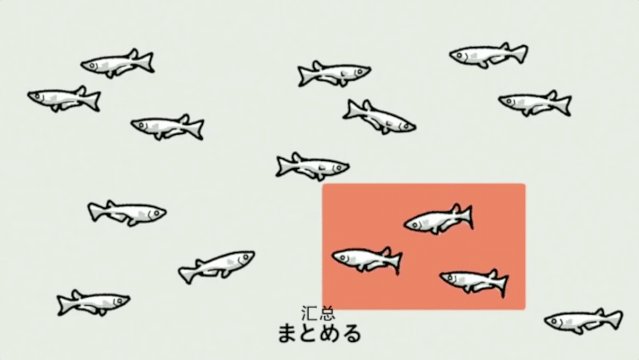
03、分组
分组就是根据信息的不同,通过调整间距、颜色,做出清楚的区分。
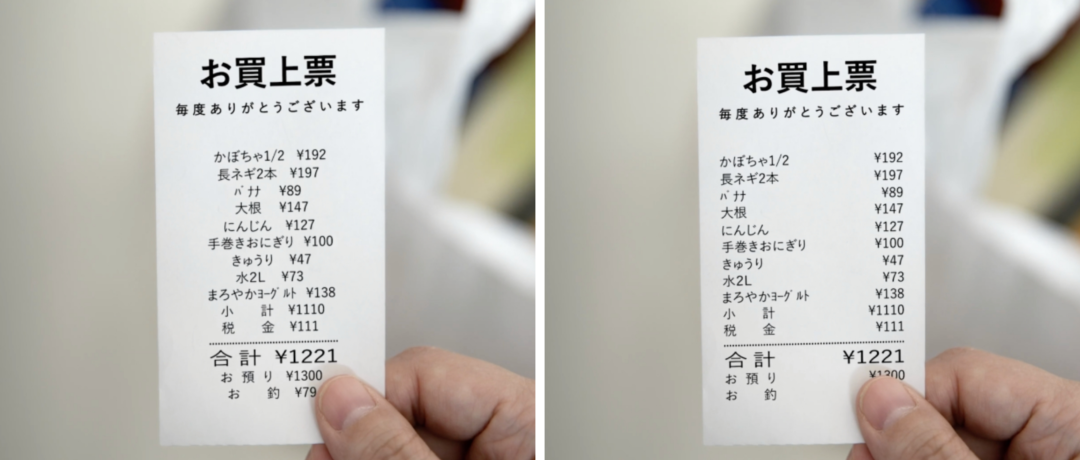
分组和对齐配合使用,能让杂乱无章的信息瞬间变得明明白白。比如超市小票,什么东西花了多少钱,排版后一一对应,再也不怕算错帐。

又比如车站或者机场的列车航班信息,分组对齐之后简直方便了太多,能有效避免旅客因为看错时间地点导致的行程延误。

当然,还有最近让不少人头疼的垃圾分类,通过颜色区分调整间距后,再也不用担心扔错垃圾了。

包括手机上收到的信息,通过不同颜色的边框也能让分类更清晰。

下面是几种常见的文字分类方式:

图片来源于Canva
04、留白
留白换个说法就是保持间距。
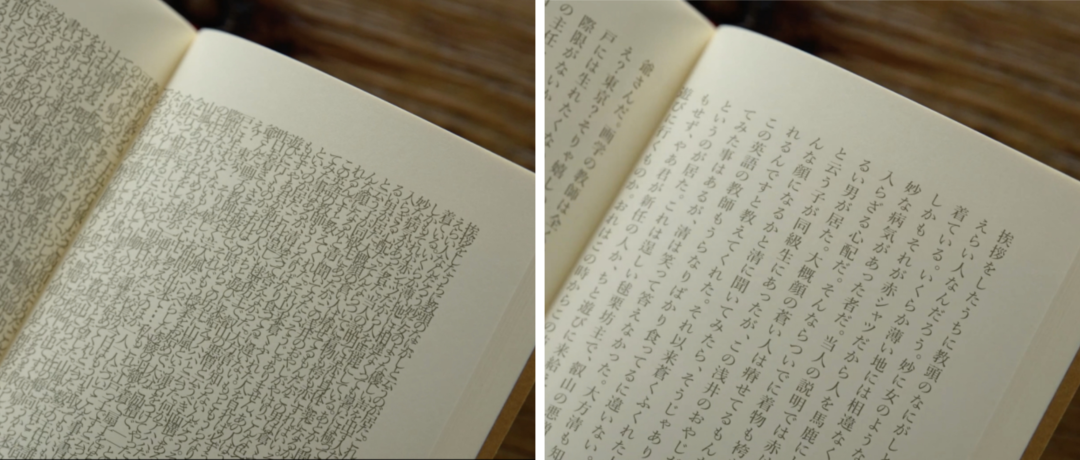
比如,文章、书籍排版如果文字间距过密,对读者来说轻则密恐爆发,重则看不清文字影响阅读。对于作者而言,四舍五入就约等于白写了。


图片来源于Canva
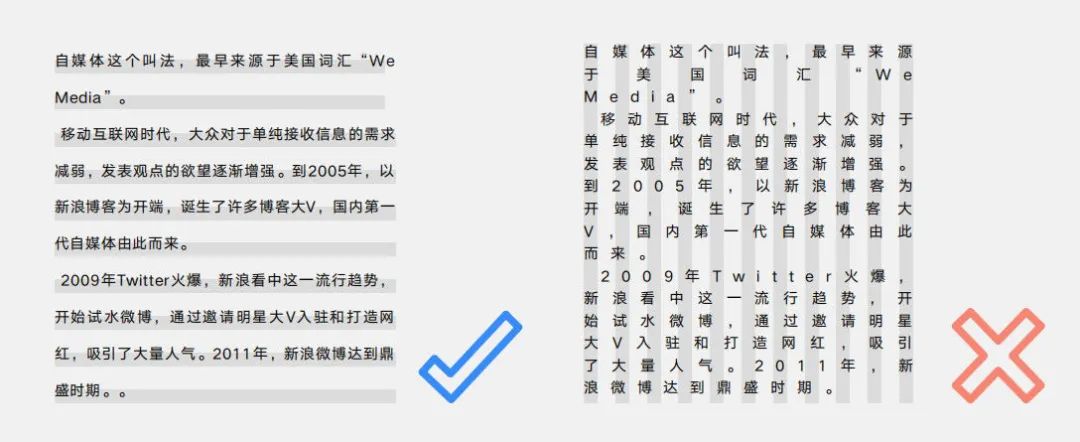
如果字间距大于行间距,文字比上下文字还要远的时候,是先会自动把文字竖向连接起来,这样的阅读感受是非常糟糕的。

图片来源于Canva
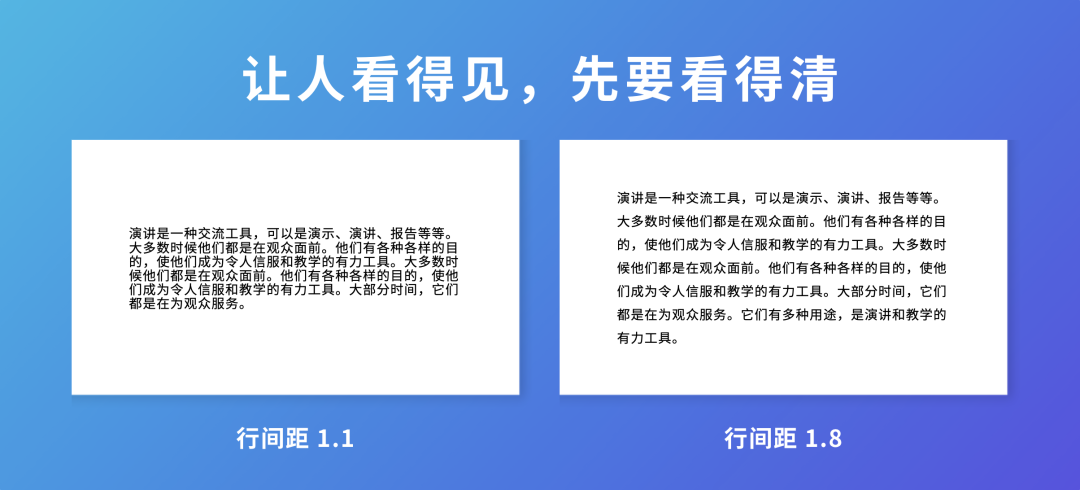
所以文字排版的时候要注意“行间距>字间距”,而且篇幅较长的时候,要适当把行间距调大一点儿。
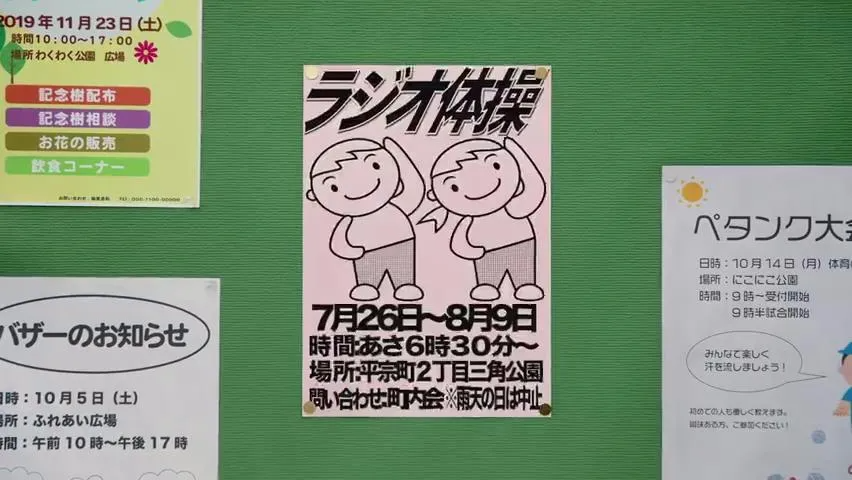
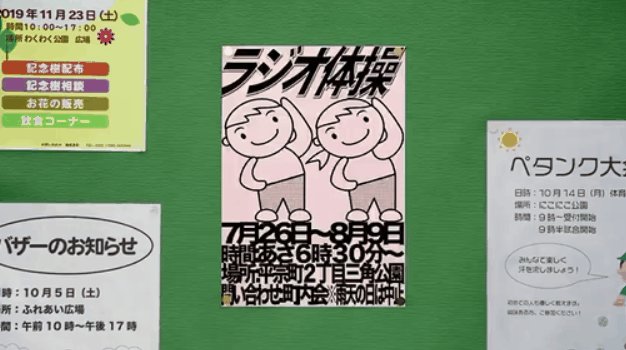
不止是单纯的文字排版,海报设计也要注意留白,如果每个元素都放大,很容易给人一种窒息感,看着都难受,更别说看清图上的信息是什么了。


写在最后
强迫症舒适歌、强迫症福音、处女座幸福歌……几乎可以说,这个只有一分多钟的排版之歌把一本书的排版原则都说到了。

好的设计不是简单的好看就够了。好的设计首先要满足最基本的易读性,清晰明确地传达信息,并突出重点。

而排版设计也早已融入了我们生活中的方方面面,不注重排版设计,不仅不美观,而且会给我们的生活带来极大的不便。
除了这首《排版之歌》,同一系列的还有讨论点、线、面、之间的微妙关系的《点线面之歌》:

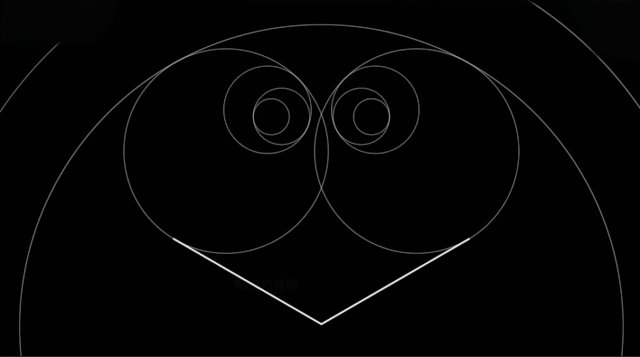
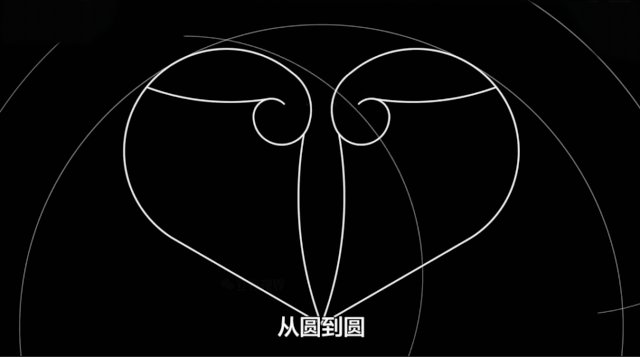
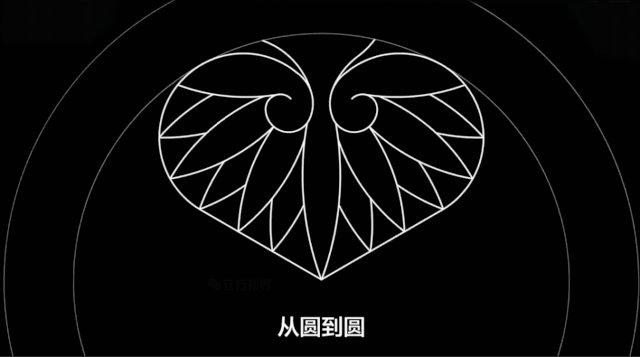
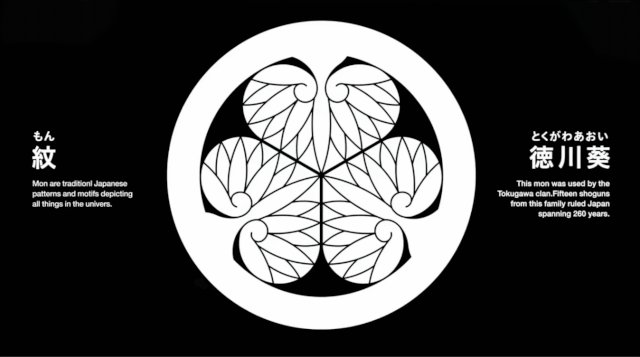
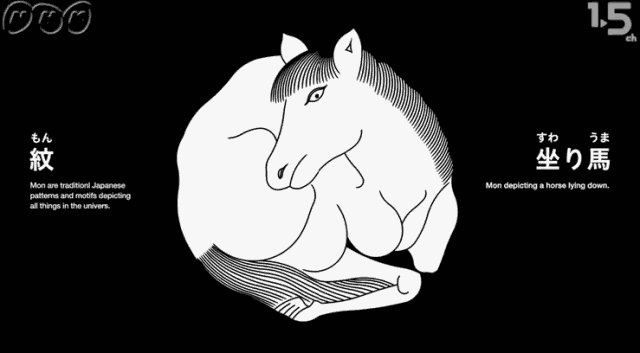
以及介绍日本家纹“圆生万物”的《日式家纹之歌》:


这三首歌均出自豆瓣9.4分的儿童设计科普节目《啊!设计》,虽然面向儿童,但视角独特,成年人看了也能深受启发、激发新灵感。
老规矩,后台回复“神曲”,获取排版之歌以及纪录片链接。
本文由广告狂人作者: Canva设计 发布,其版权均为原作者所有,文章为作者独立观点,不代表 广告狂人 对观点赞同或支持,未经授权,请勿转载,谢谢!
0
-已有0位广告人觉得这个内容很不错-
继续浏览与本文标签相同的文章