如何制定产品的设计原则?设计总监带你一起从经典案例中总结经验
 TCC翻译情报局
TCC翻译情报局 2年前
【摘要】:向大家介绍最佳产品设计的四个特点以及产品设计原则的最佳案例!
TCC 推荐:大家好,这里是 TCC 翻译情报局,我是李泽慧。在进行产品设计的时候,有没有定义过你自己的设计原则?产品设计原则是指引你在日常工作中的行为,并指导你做出决策。本篇文章会向大家介绍最佳产品设计的四个特点以及产品设计原则的最佳案例,在创建自己的一套设计原则时,可以将这些优秀案例作为指导,能够启发有关设计原则的格式和措辞,为大家带来更多的帮助!
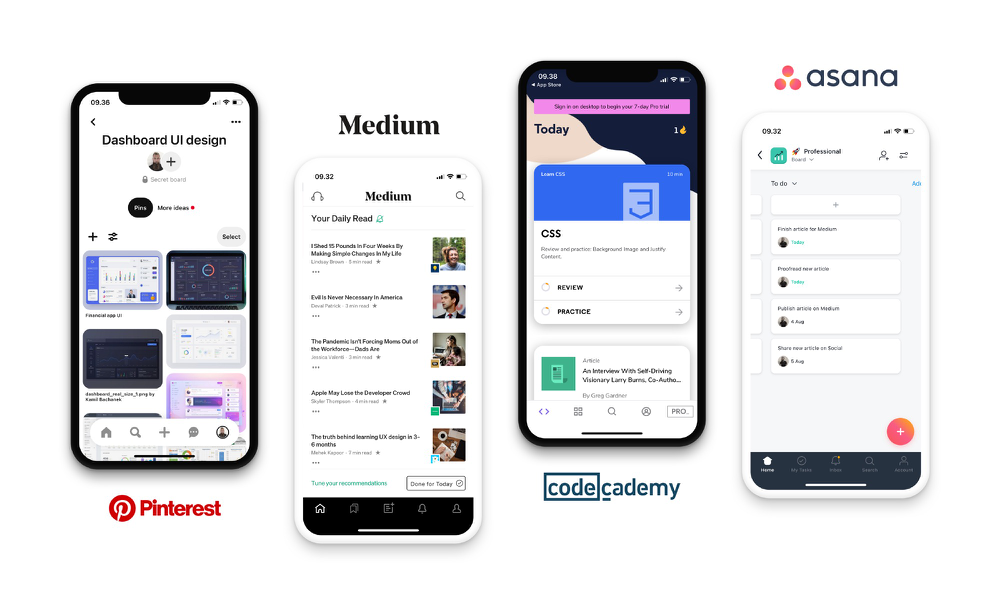
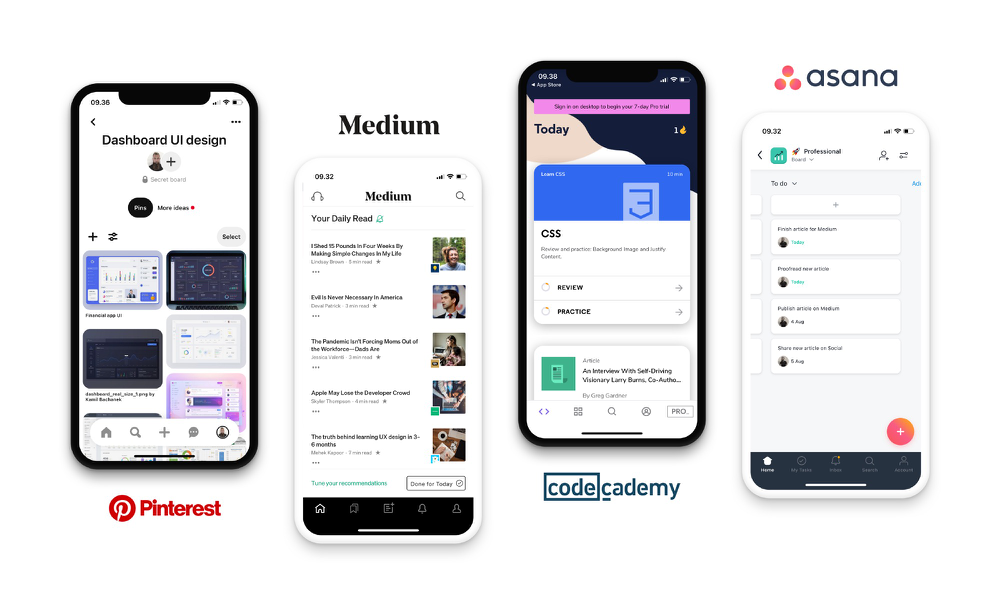
 Screenshots from Pinterest
作为 SimpleSite 的设计团队负责人,我最近参与了一系列产品设计原则的制定。在此过程中,我花费了大量时间来研究理论,学习市面上已有的优秀产品,并从一些成功的公司案例中获得启发。
能够将理论与具体的、现实生活中的案例结合对我们来说帮助很大,因为我们一直在努力定义自己的设计原则。这就是同时也是我决定写这篇文章的原因。它由两个主要部分组成:
Screenshots from Pinterest
作为 SimpleSite 的设计团队负责人,我最近参与了一系列产品设计原则的制定。在此过程中,我花费了大量时间来研究理论,学习市面上已有的优秀产品,并从一些成功的公司案例中获得启发。
能够将理论与具体的、现实生活中的案例结合对我们来说帮助很大,因为我们一直在努力定义自己的设计原则。这就是同时也是我决定写这篇文章的原因。它由两个主要部分组成:
-
-
如果你想从 Asana、Codecademy、Medium、Pinterest 等优秀的产品中获得灵感,请继续往下看。
无论是掌握最佳产品设计原则的通用点,还是从具体案例中获得灵感,本文都具备价值!
最佳产品设计原则的 4 个特点
正如将在后面的案例中看到的那样,当涉及到产品设计原则的格式时,没有放之四海而皆准的标准。然而,优秀案例似乎有一些共同的特点。因此在创建自己的一套设计原则时,可以将其作为指导,使这些案例能够启发有关设计原则的格式和措辞。
1. 限制数量
制定 3 到 5 条原则,以确保它们真正被记住和使用。如果原则过多那将无法被掌握,你和其他人都不可能记住所有这些内容。
“少量原则会使决策变得简单 —— 过多原则会增加决策的困难性。”
以 Pinterest 为例。虽然每一块内容都有几个标题和句子加以解释,但它们也只是坚持三个重要原则:
1)清楚
它是 靠直觉而不是学习,它让用户感到更强大,它让内容尝试起来更棒。
2)生动
它是丰富多彩的,它是 视觉化响应 的,它是意想不到的。
3)牢固
它是为 探索而打造 的,它是难以误操作的,它是可撤回的。
2. 差异化
为什么人们选你而不是你的竞争对手?你的产品设计原则应该能帮助你回答这个问题。
通用设计原则适用于所有人 。而你的产品设计原则不是。复制一个通用的设计原则并在上面贴上你的名字是多余的。应当避免使用像是“对用户友好”和“让事情变简单”这样老生常谈的语句。
“扪心自问:换一种产品的设计原则是否正好相反?如果不是的话,它可能太普遍了,不能成为您产品的一个很好的差异化特点。”
考虑 “[选项A] 优先于 [选项B]” 这样的格式,用以强调你的产品是什么或不是什么,这将有助于你对许多功能和想法说不。早期的 Medium 产品设计原则就是一个很好的例子:
“假设在一个产品里优先考虑使用“选择”、“统一”、“成品”等原则,那么对于 Medium 来说,这些原则恰恰则需要先被“忽略”,这才是 Medium 与其他产品的差异化所在。”
产品设计原则应该指引你在日常工作中的行为 。它们旨在消除潜在的解决方案,并指导你做出决策。这就要求原则不可以措辞含糊或模棱两可。
Codecademy 的第一个设计原则就是一个很好的例子。它非常具体,且解释了基本原理,并提供了一个具体的例子:
如果允许,可以将所有内容限制为 单列布局 。这有助于我们 专注于页面的核心内容,同时也使我们对原则表述有更多的控制权。在第一个响应式设计系统中,我们通过缩小不同屏幕尺寸(如手机和平板电脑)之间的差异,一栏式布局也更容易实现。
4. 简洁而令人难忘
即使把原则限制在 3 条以内,你和团队也无法记住那些抽象冗长的原则。它们不会停留在你的脑海里,鼓励你用某种方式思考。相反,你需要确保你的产品设计原则简洁 、令人难忘 。
Asana 展示了措辞良好的产品设计原则案例。以下是一些启发灵感的方法:
无论是应用程序中,或是团队内部,发生了什么以及为什么会发生,都需要明确的表达。
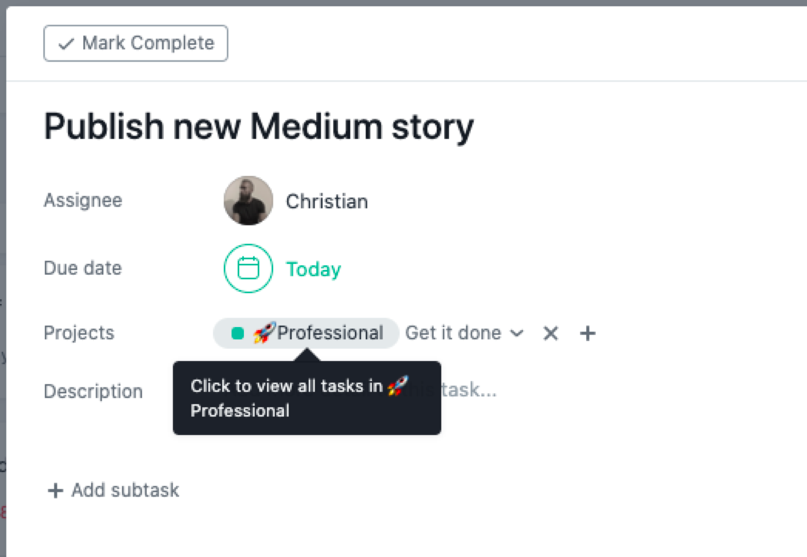
Asana 同时使用图标和文本标签来提高其功能的清晰度,甚至当用户悬停在任何可以与之交互的对象上时,也会使用提示(见下面的屏幕截图)。他们一边坚持用户熟悉的模式,一边又探索更为新颖的设计,以便使用户使用更为流畅。我个人很喜欢 Asana 的设计。
产品设计原则案例
下面的产品是按字母顺序,并非按照其设计原则的优质与否排序的。它们都很棒,但在格式和表达方式上却截然不同。看看他们,在创建自己的设计原则时能够激发灵感!我们将介绍以下产品案例:
1. Asana
用户的注意力应该在他们的控制范围内,只有与个人相关的更改才会分散用户的注意力。
无论是应用程序中,或是团队内部,发生了什么以及为什么会发生,都需要明确的表达。
用户感觉自己是团队的一部分,在团队中,他们可以依靠彼此来完成自身任务,并感到一同朝着一个共同的目标前进。
简单和普通的任务应该是 毫不费力且显而易见的 ;复杂的任务应该让人感觉高效和愉快。但是快速不应该导致不准确。
无论使用了多少功能,每个人都应该清楚的知道如何使用 Asana,并通过不断地使用增强个人能力。
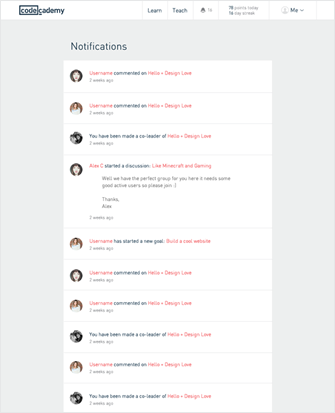
2. Codecademy
-
-
-
-
-
-
-
-
-
-
Degreed 有一套12条设计原则,太多了,不容易回忆。同时,并不是所有的设计原则都具有最佳产品设计原则的共同特点。我在下面列出了我的最喜欢的几条原则:
1)第 5 原则:使用户一次专注于一项主要操作
通过将屏幕 、关注点或行为集中在一个主要任务上来指导用户 。果断进行优先级排序,使得用户选择变得简单。防止分心。所有不能帮助用户专注于主要任务的元素和样式都会被认为是视觉上的杂乱,和对用户的巨大干扰。请注意,界面中的所有内容都必须由用户的大脑处理,处理的内容越少,认知负荷就越低。
2)第 6 原则:最小化用户输入用户输入需要花费大量的精力和时间。
始终争取最少的用户输入来达到目标。用户需要的每一个输入都会增加用户体验的摩擦,并增加放弃的机会。
3)第 8 原则:为用户做决定不要害怕为用户做决定 。
提供更少的选项会给用户更自信的感觉,因为不用担心。要意识到选择的悖论;提供大量的选择会让用户感到不知所措,因为他/她需要评估每一个选项是否符合他/她的目标。
永远不要追逐 “哇效应”。当产品设计以最好的方式解决了用户的问题或需求时,产品设计就成功了。设计出高效、愉悦的产品,用户的反应是“当然,这是显而易见的。
4. Firefox(火狐)
注意他们在 Firefox 上的做法有点不同,表明在 “产品设计原则” 的格式上没有对与错。每个项目符号就是Firefox所称的设计价值,以下是相关原则:
- 80 / 20 / 2:默认界面极尽简单,而在需要时轻松定制。
请注意,这些在回复中被称为 “……我们在 Medium 精心设计的一些早期设计原则”。他们不一定是正式的和最终的,但仍然是一个伟大的灵感来源。
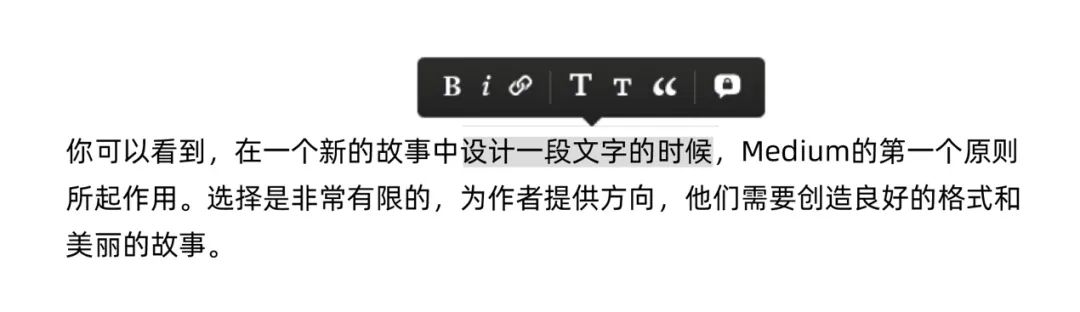
当我们设计 Meidum 的编辑器时,我们总是提到这个原则。我们特意提供了布局、字体、颜色的选择指南和引导。引导用户比让用户做选择更适合我们的产品,因为我们希望用户能专心写作,而不是分心于选择字号、颜色这些事。
这条似乎有所争议,但是当我们的应用再多终端上应用,其目的很明确 —— 我们愿意适当打破一致性,只为了我们的产品能更好的适用不同的操作系统、设备或其他环境。
在 Mudim 上面分享草稿、撰写回复和留下笔记可以佐证这一点。Meidum 中的内容应该是反碎片化的,应该随着用户的使用不断进化。我们可没打算为互联网印刷成品书籍。
6. Pinterest
对于每一个原则的完整描述,以及它们是如何在 Pinterest 所说的“基础”上变得更具可操作性的,请查看本文。
它是靠直觉而不是学习,它让用户感到更强大,它让内容尝试起来更棒。
它是丰富多彩的,它是视觉化响应的,它是意想不到的。
它是为探索而打造的,它是难以误操作的,它是可逆的。
7. Windows
Windows 有 8 个设计原则,所以对他们的员工来说可能太多了。但是它们都是高质量的!
-
什么是被多数人认为或者经常看到的重要的 “小事”?
-
-
-
-
-
-
-
-
个性化设置必须是一个新功能,还是可以利用现有的功能和信息(例如用户的位置、背景图片或色块)?
-
所有的用户体验原则同样适用于 12 英寸和 20 英寸的屏幕尺寸。
-
-
为启动和停止附加说明(快速返回,不妨碍其他用户体验)。
-
-
看看 Wonderbly 的设计系统,其中使用了这些原则。
避免双方交谈 。通过反映客户的需求和愿望,同时给他们带来愉快的旅程,从而给客户留下更深刻的印象。吸引观众将推动销售和忠诚度。通过统一内容、社区和商业,我们可以激励人们与我们一起探索、互动和购物。
在我们的网站中创建产品、功能和品质,从而给客户带来信任感。倡导可发现性、可靠性和可信度将减少整个体验中的不确定性。可靠性将使客户从一次性购买者变成终身购买者。
利用流畅的布局和能够兼容不同设备的方法为每种类型的用户创造最佳体验。不断努力为客户简化旅程。利用本地特色推广产品,探索新技术。
我们的客户不仅是技术娴熟的城市妈妈,还有数码新手的祖父母。我们必须为每种类型的客户提供简单、有效和有回报的客户体验。帮助人们做出正确的决定,并引导他们在任何需要的地方进行购买。
本文由广告狂人作者:
TCC翻译情报局
发布,其版权均为原作者所有,文章为作者独立观点,不代表 广告狂人
对观点赞同或支持,未经授权,请勿转载,谢谢!

1
-已有1位广告人觉得这个内容很不错-
 TCC翻译情报局
TCC翻译情报局  收藏 0
收藏 0
1
 Screenshots from Pinterest
Screenshots from Pinterest