设计太“散”怎么破?“亲密性”原则拯救你!
 艺海拾贝Design
艺海拾贝Design 3年前
 收藏 1
收藏 1
0
【摘要】:亲密性”原则原来这么用!
重复、对比、对齐以及亲密性是版式设计中的四大原则,各种排版形式与规则都是基于这四大原则衍生而来,而掌握这些具有指导性的设计原则,能够帮助我们在短时间内,更快更好的达成设计目标。本期给大家讲解四大原则之——亲密性原则。

亲密性指彼此相关的项应当靠近,归组在一起,如果多个项目之间存在很近的亲密性,它们就会成为一个视觉单元,而不是多个孤立的元素。这有助于组织信息,减少混乱,为读者提供清晰的结构。
听起来有些抽象,先来看一个简单的案例:
3秒钟分辨出图中有几种水果?各有多少个?

在短时间回答出来的确有些困难,难道是因为画面中的信息太多导致你记不住这些信息吗?
同样的问题:
3秒钟分辨出图中有几种水果?各有多少个?

相信你能得出答案:“6种水果”、“各有两个”。
好了,问题来了,为什么同样的两张图片,内容一样,只是换了摆放的位置,却能影响到我们的判断?
这就是亲密性原则起了作用。
第一张图中的水果虽然摆放很整齐,但是没有规律的混在一起,短时间内很难分辨出水果的种类和数量。
而第二张图片中的水果,按照亲密性原则,把相同的水果放在一起,相同的水果就会成为一个视觉单元,而不是多个孤立的元素。这样我们可以很快的组织信息,减少混乱,形成清晰的结构。
亲密性的根本目的是实现组织性。尽管其他原则也能到达这个目的,不过利用亲密性原则,只需要将相关的元素分在一组建立更近的亲密性,就能自动实现条理性和组织性。如果信息很有条理,将更容易阅读,也更容易被记住。
在生活中我们也经常能看到利用亲密性原则,提高效率的做法。比如超市中的商品的摆放,就是把相同属性的商品放置的同一个区域,一样的商品会放置在一起,方便客户挑选,从而提高购买效率。


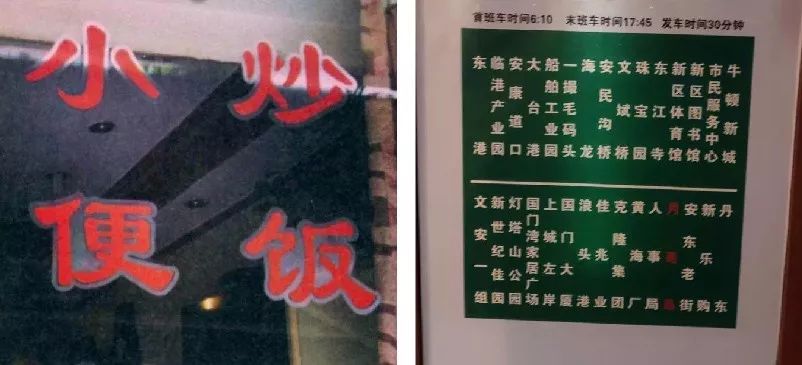
亲密性原则在设计领域中的应用随处可见,在版面大大小小元素的排版当中都遵循着这一原则。在文字的排版中,一旦亲密性原则出现问题,就会产生出各种阅读上的障碍, 没有办法正确解读版面上的信息。

亲密性原则在文字排版中的作用主要表现在梳理信息组织关系,建立起完整的阅读逻辑和视觉引导。
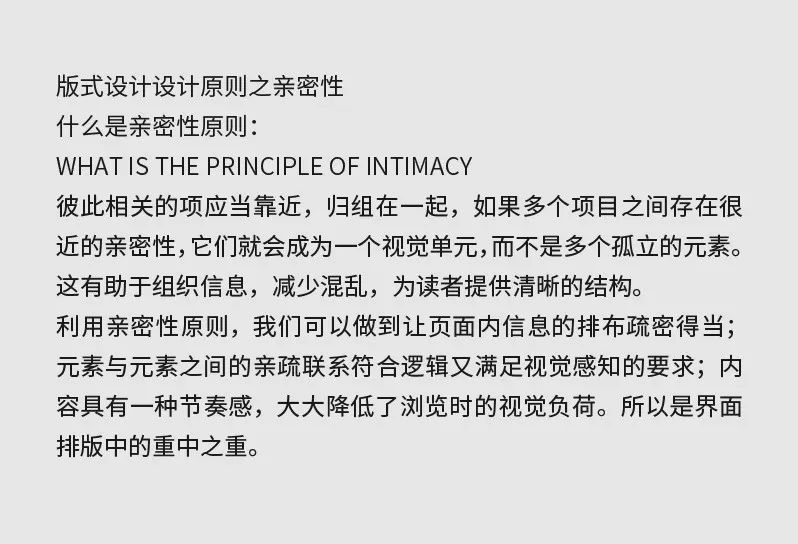
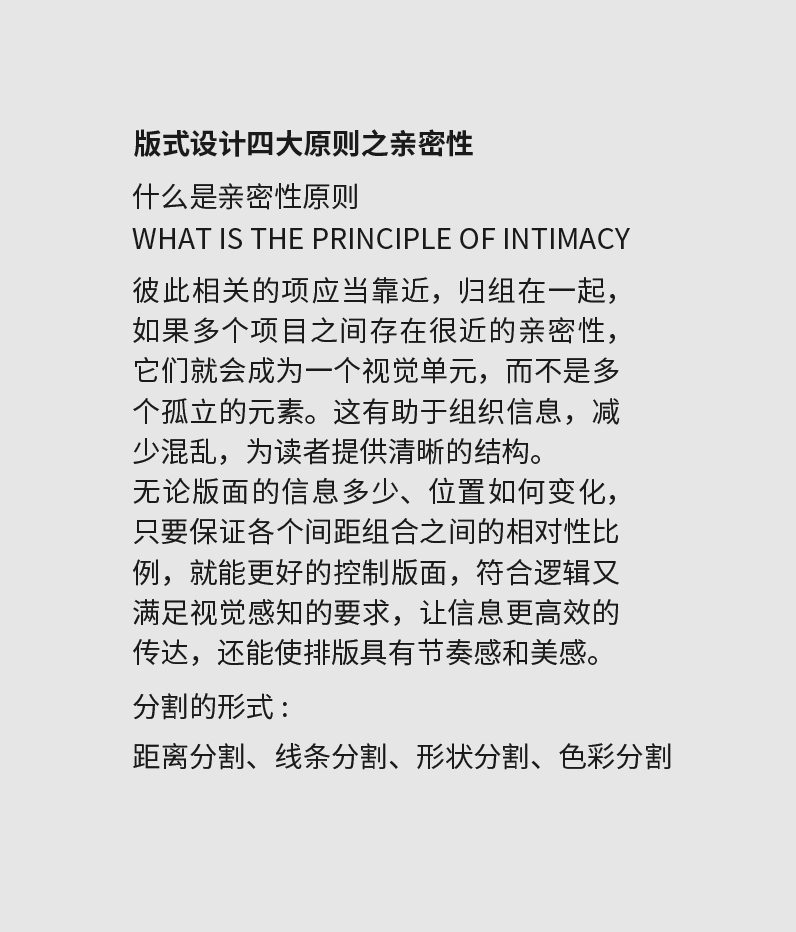
如这段文字,当没有经过亲密性处理时,无法看出它们之间的组织关系,阅读性和信息传递效果非常差:

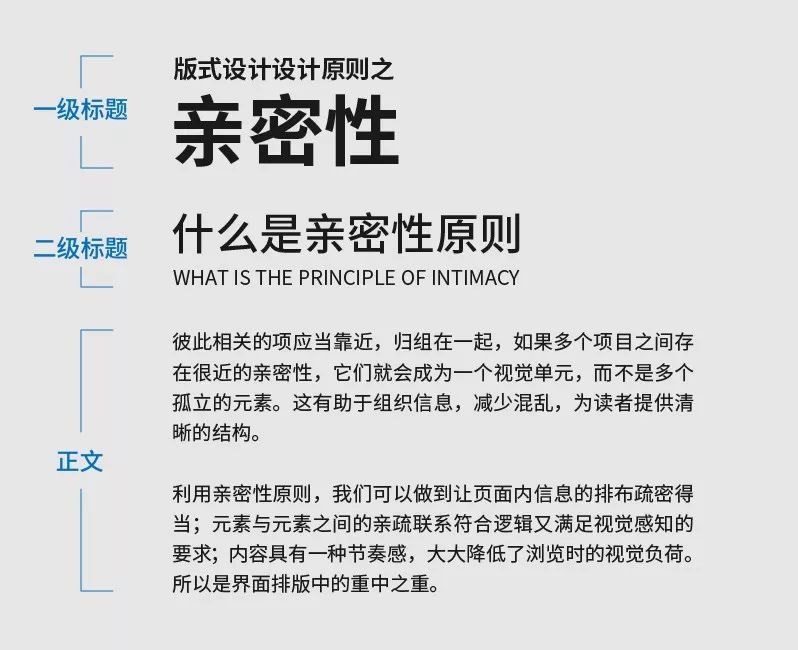
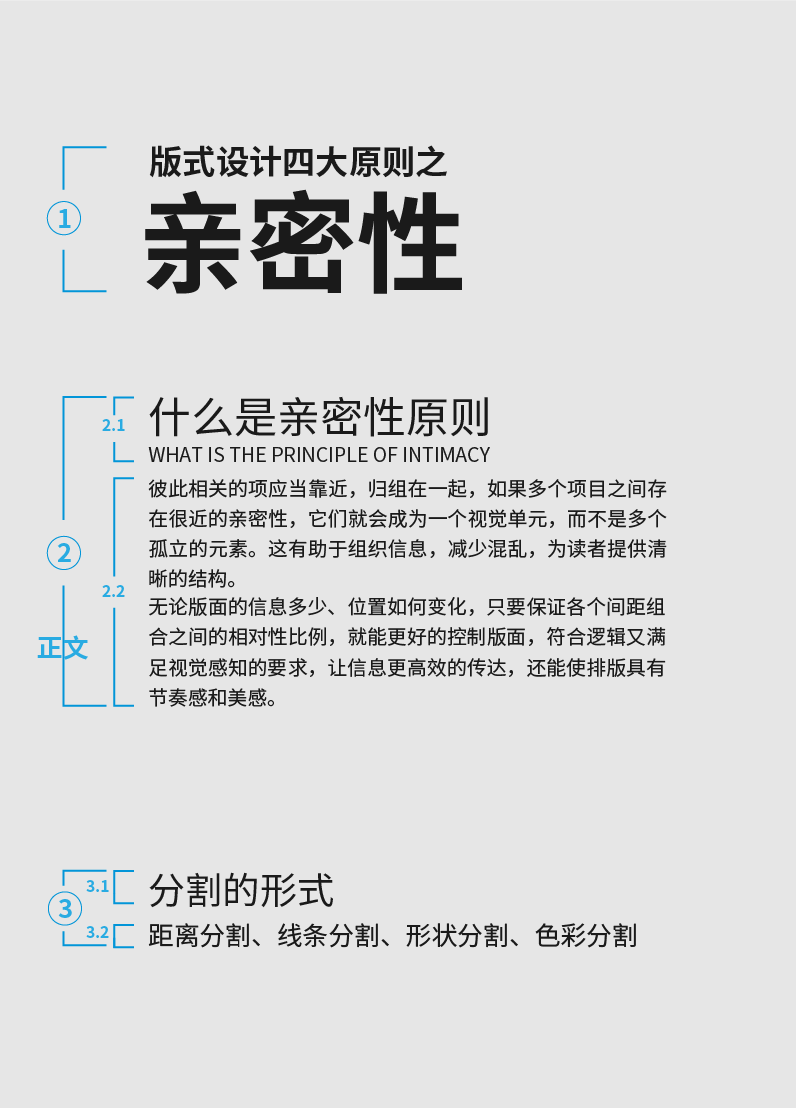
按照亲密性原则,把版面中相关的文字相互靠近,而不相关的文字相互远离,重新进行分组,使它们各自成为一个视觉单元,这样建立起条理性和组织性,形成了清晰的结构。

我们来看看这个案例是如何通过距离建立亲密性的。
字间距设置
字间距应该是版面所有元素距离中最小单位,这样视线才能从一个字移动到距它最近的另一个字上,从而正确的去阅读信息。
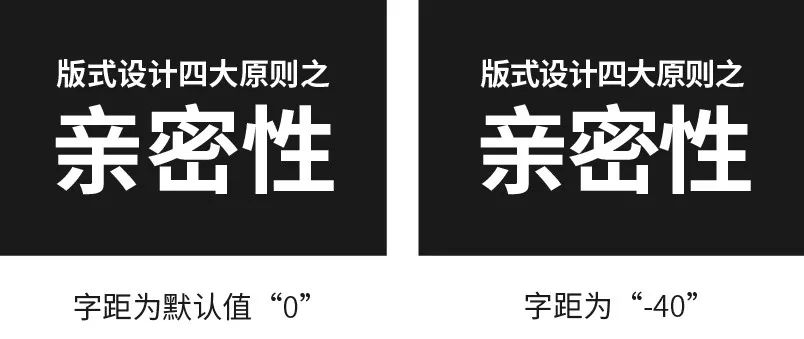
字距一般使用设计软件中默认值“0”,也可以调整为“-20”或“-40”,使文字间距更紧凑。

如果需要通过增加字间距来获得更好的视觉效果,那么字间距不要超过当前字体大小的一半,否则文字就会显得散乱。

可以通过增加一些装饰元素来弥补空白过大所带来的视觉问题。

行间距设置
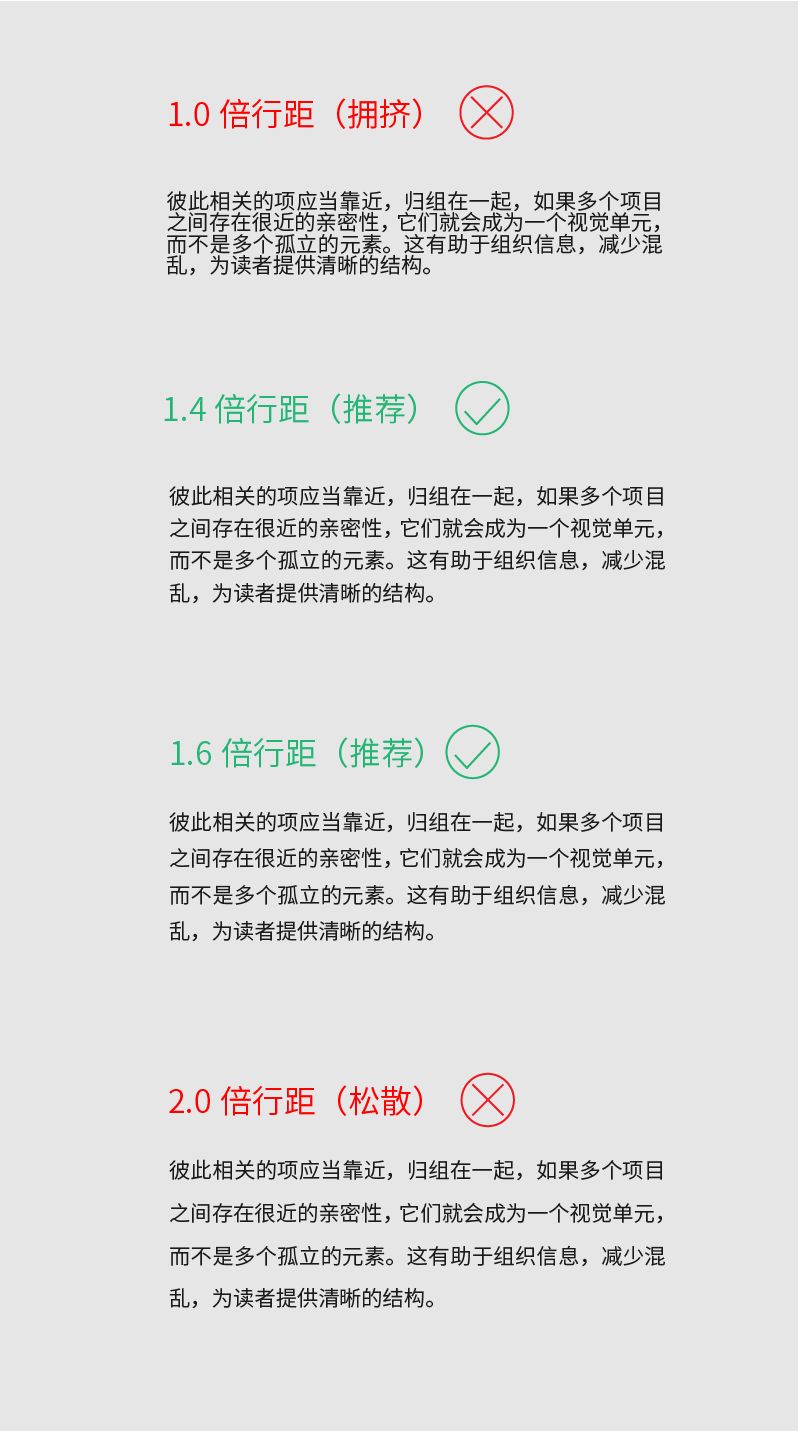
行间距推荐使用字体大小的1.4-1.6倍。
小于1倍或大于2倍会影响正常的阅读。

段间距设置
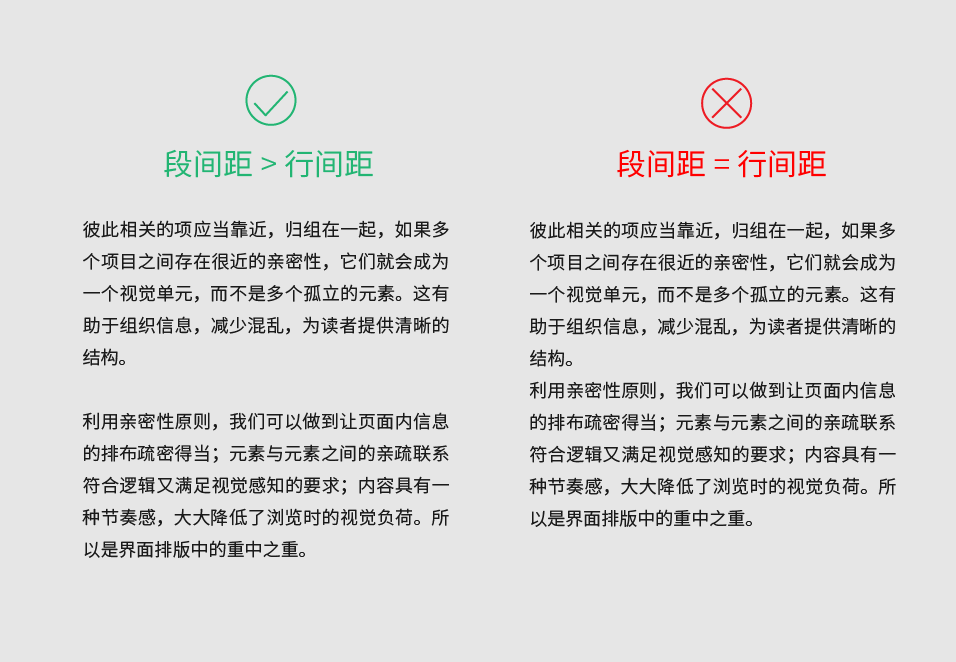
段间距需大于行间距,
这样文字信息才能区分开成为单独的段落。

组间距设置
元素与元素之间要体现距离的「近」,组间距要体现出距离的「远」。所以只有行间距和段间距要比组间距小,我们才会下意识的认为它们是一组的。

错误示范1:
所有元素相互间距都一样,视觉感知此版面有五个信息组,显得过于散乱。

错误示范2:
元素彼此无关就不要建立关系,而需要把它们分开。如2和3、4和5不属于同一信息组,而距离过于靠近,会让观者产生误读。

案例分析
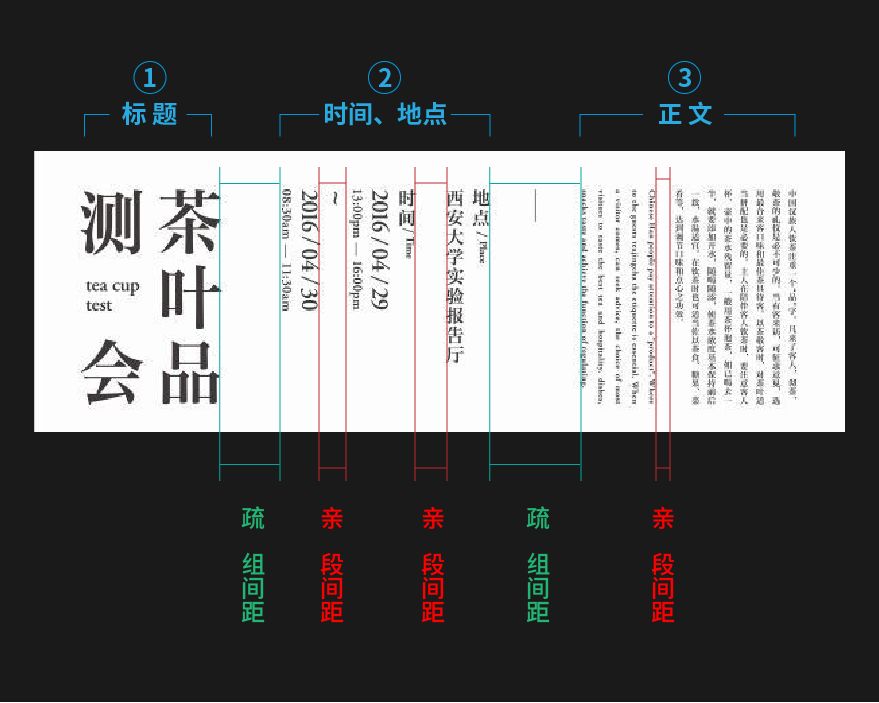
接下来进行“茶叶品测会”海报排版解构分析

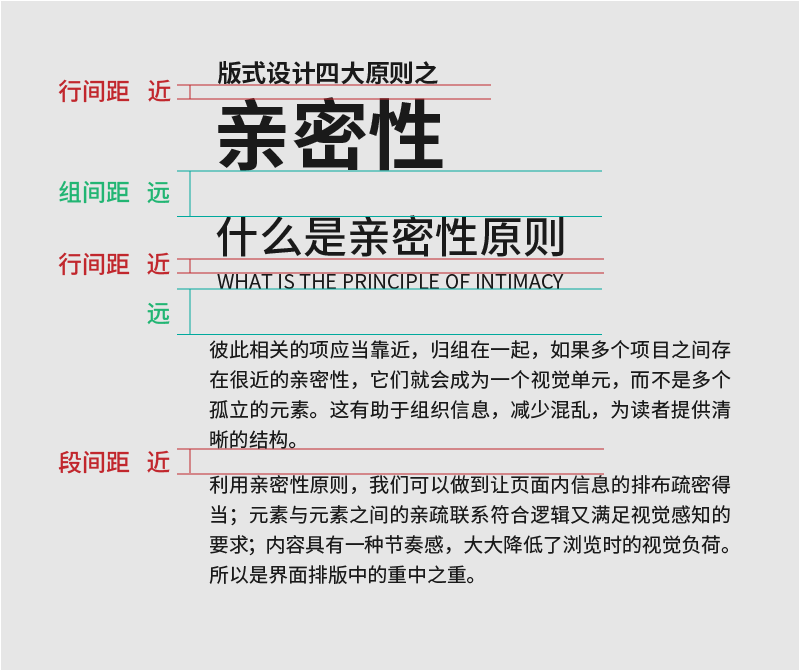
此版面文字信息主要分为标题、时间地点、正文三个信息组,通过下图的标注可以看到:每个信息组间距>元素与元素之间的段间距,形成了清晰的结构。

标题的亲密性解构:
此标题采用竖排形式,为了让观者产生清晰的阅读顺序,排版遵循着行间距>字间距的原则,引导读者的视觉从左上→ 左下→右上→ 右下的阅读顺序,能清晰的了解到标题要传达的信息为“茶叶品测会”。

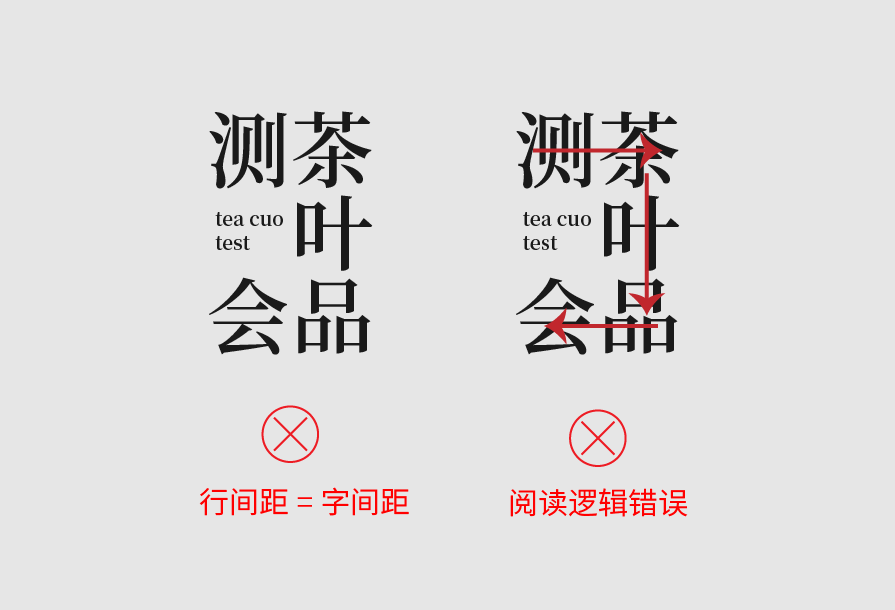
错误示范
一旦行间距>字间距规则被打破,字与字之间的阅读顺序就会被破坏,将产生出阅读上的障碍,无法正确解读版面上的信息,很容易让观者误读为“测茶叶品会”。

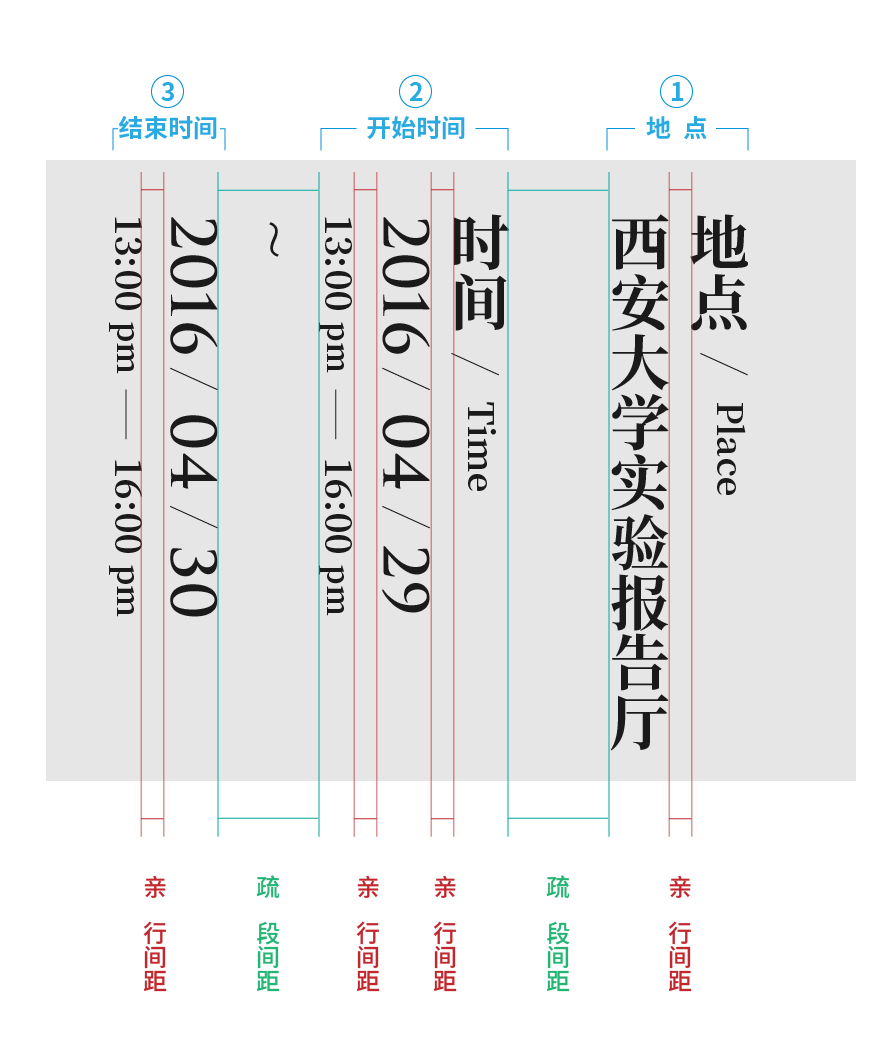
二级信息“时间地点”的亲密性解构:
此信息虽然为同一信息组,但是又可以分为三个小信息组:地点、开始时间、结束时间。通过下图的标注可以看到:每个信息段间距>元素与元素之间的行间距,形成了清晰的结构。

通过以上的分析解构可以得到文字信息间距规律为:
字间距 < 行间距 < 段间距 < 组间距
无论版面的信息多少、位置如何变化,只要保证各个间距组合之间的相对性比例,就能更好的控制版面,让信息更高效的传达,符合逻辑又满足视觉感知的要求,还能使排版具有节奏感和美感。

通过前文的案例可以知道,使用间距进行信息关系的区分是最常用和有效的方法:

除了通过间距控制进行信息关系的划分,还可以通过其他分割形式建立组合关系,常用的分割形式有:线条分割、形状分割与色彩分割等。将这些分割的形式引入设计中,得到的效果比单一的间距控制要好很多:




为了让大家加深对亲密性原则的理解,提取本期文章的主要内容做为原始资料,运用亲密性原则进行设计示范。

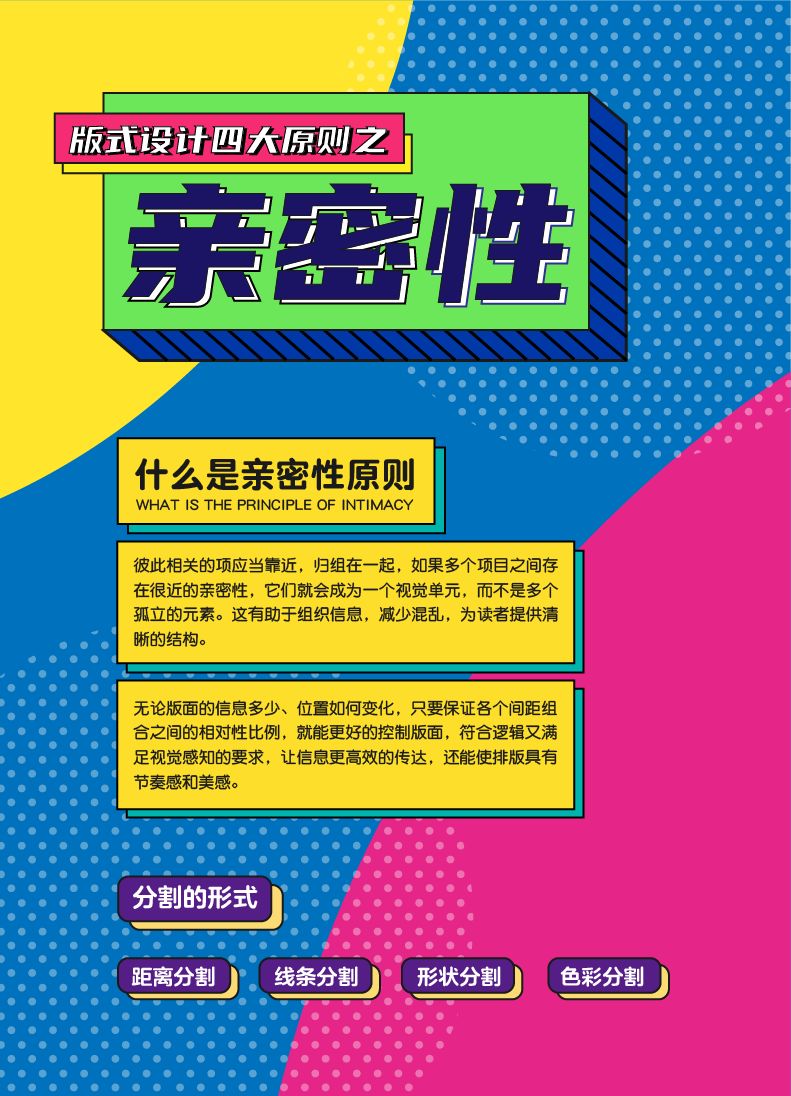
按照亲密性原则,把版面中的文字信息进行分组,使它们各自成为一个视觉单元,建立起条理性和组织性,形成清晰的结构,做出清晰的阅读引导。

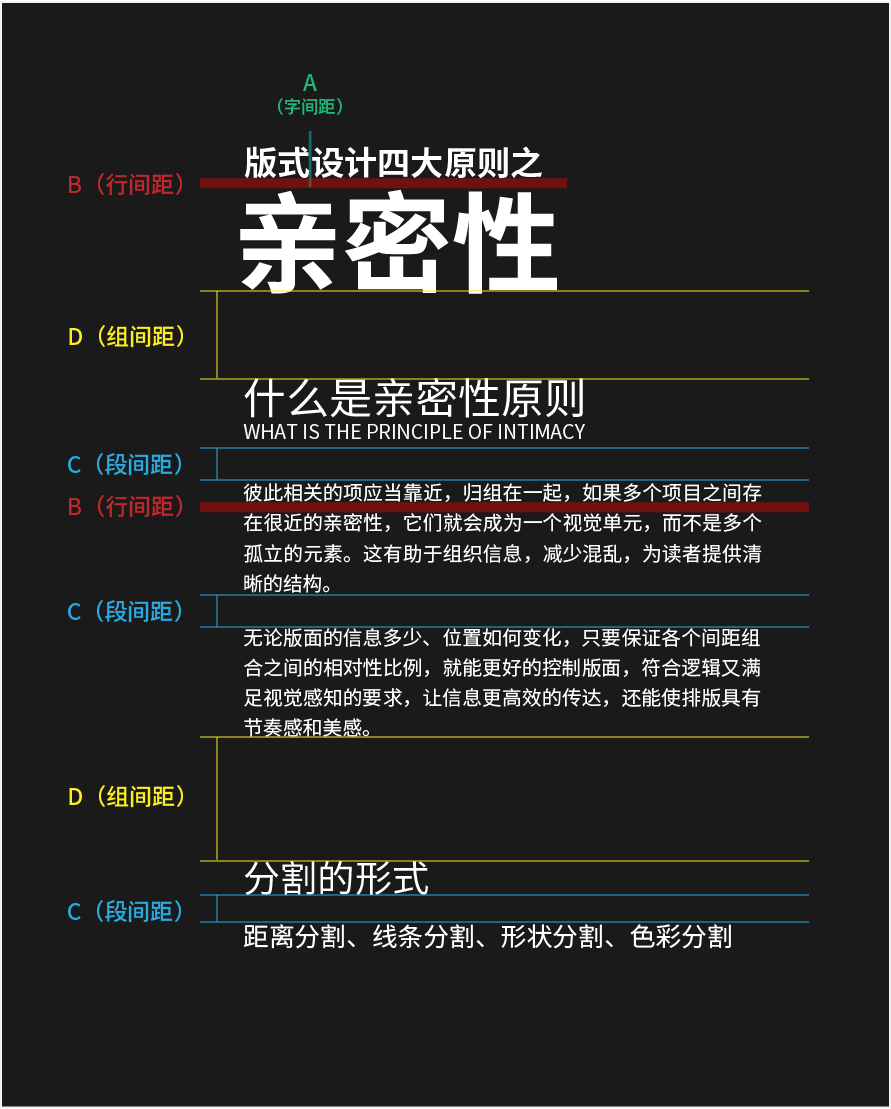
按照总结出来的规律进行亲密性设置,保证各个间距组合之间的相对性比例,控制好版面,让信息更高效的传达。
A 字间距 < B 行间距 < C 段间距 < D 组间距

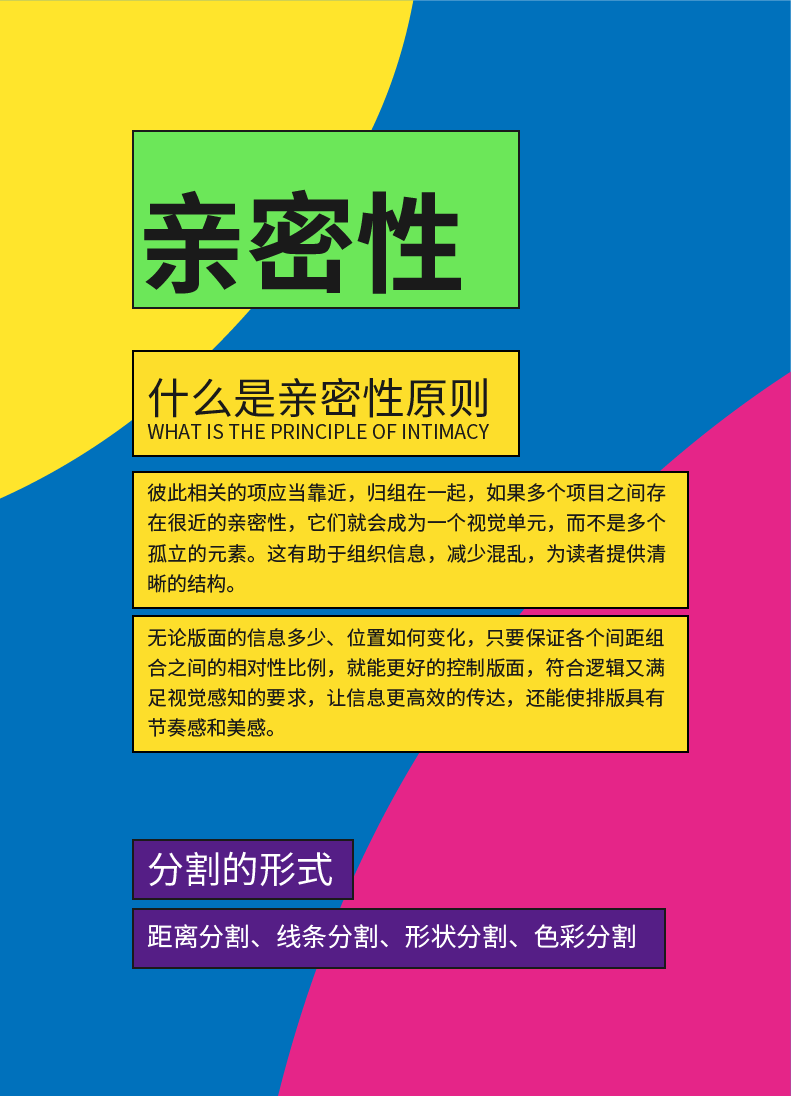
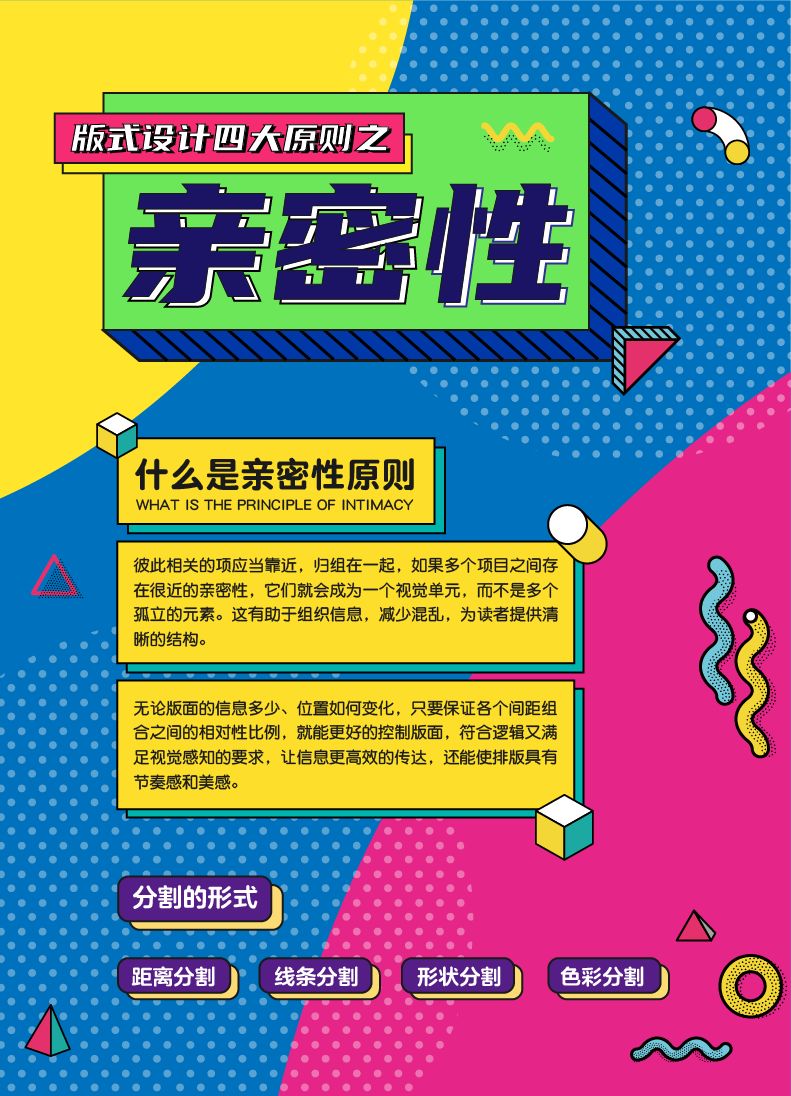
尝试采用非常新潮的孟菲斯风格来进行设计,孟菲斯风格的特点是激烈的色彩碰撞,几何结构的点线面的随机拼贴,有非常强烈的视觉冲击力。按此风格特点给各信息组加入色彩明快的色块,使信息的分割更明显。

1、增加字型对比,标题改为“优设标题黑”,正文改为圆体;2、给各个色块加入伪立体效果的外框,形成有趣的空间感;3、加入小圆点当做背景肌理,使此风格特点更明显。

最后加入点缀元素来丰富画面,增加活泼感和趣味性。
设计完成:

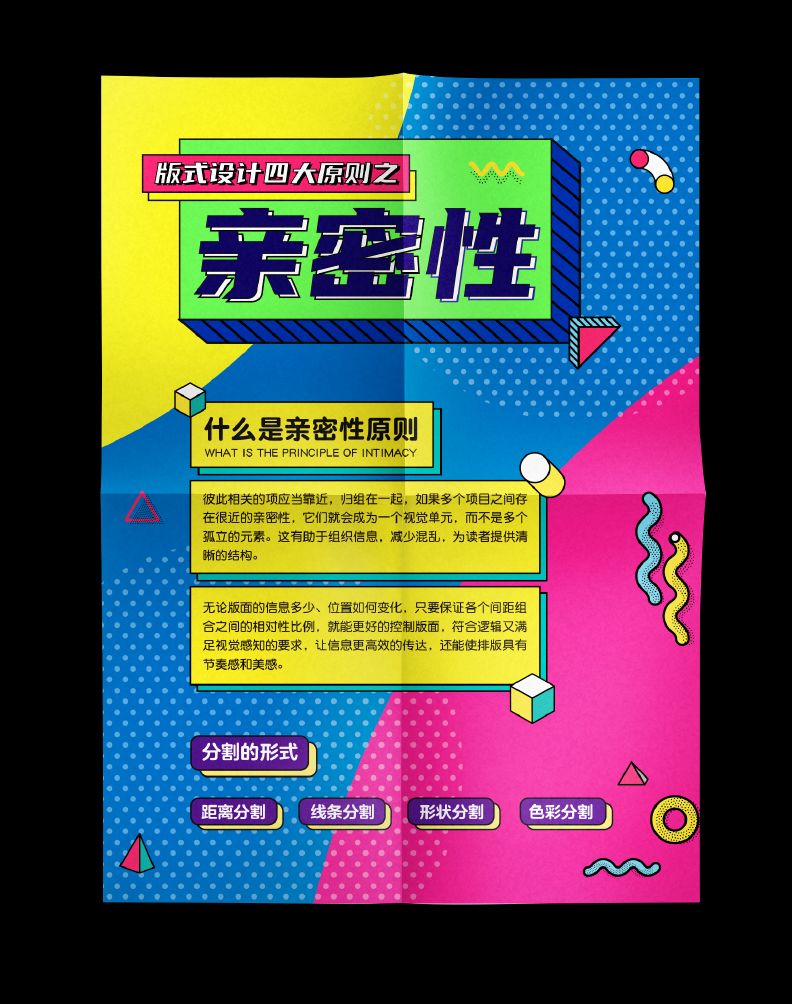
做个样机效果:

本期知识点总结:
1、元素的关联性越大,间距就越小;无关联的元素不要太靠近,让读者产生误解;亲密性原则在间距对比中才会产生效果,距离的对比要足够强烈,才能够清晰的被感知;
2、在文字信息排版中要遵循:字间距 < 行间距 < 段间距 < 组间距的规则。保证各个间距组合之间的相对性比例,就能让信息更高效的传达,还能使排版具有节奏感和美感;
3、除了通过间距控制进行信息关系的划分,还可以通过线条分割、形状分割与色彩分割等建立组合关系。
本文由广告狂人作者: 艺海拾贝Design 发布,其版权均为原作者所有,文章为作者独立观点,不代表 广告狂人 对观点赞同或支持,未经授权,请勿转载,谢谢!
0
-已有0位广告人觉得这个内容很不错-
















