10分钟学费5个数字logo设计技巧
2年前
 收藏 1
收藏 1
0
【摘要】:简单又好用的数字类logo设计技巧
数字类logo也是平面设计师会常遇到的工作,最常见的就是周年庆logo和第XX届会议的logo,所以,今天葱爷给大家分享几个简单、好用的数字logo设计技巧。接下来, 我以数字25为例来进行演示。
01.点构成

即通过相同大小的圆点沿着数字的路径挨个排列,这种形式可以通过重复的排列效果呈现出比较强的节奏感,连续的点还具有连接、团结一心的寓意,所以具有比较广泛的适应性。 具体操作步骤如下:
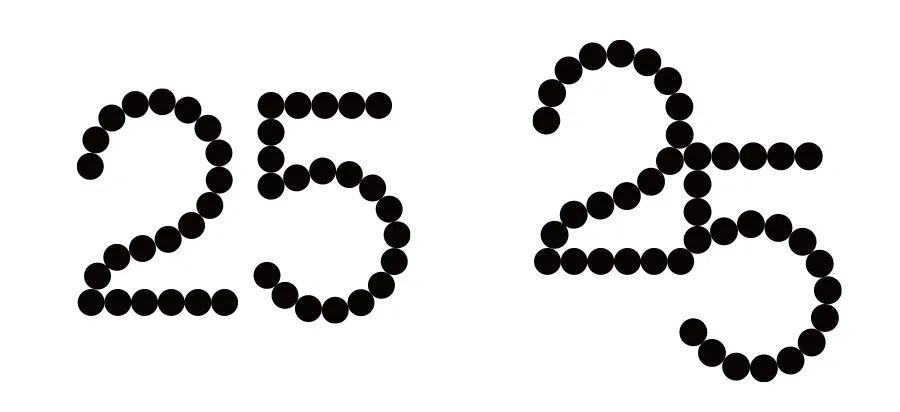
❶ 在Ai中用钢笔工具和椭圆工具绘制一个数字25的路径,2和5的弧线部分可以用两个等大的正圆来绘制,这样设计更强。 然后把描边的粗细改成40pt,并把描边的端点改成圆点,转角改成圆角,得到如下效果:

❷ 选中两个数字的描边,然后在描边面板中勾选“虚线”选项,并把虚线的参数设置为0,间隙的参数设置为40pt,虚线排列的方式选择第二种:虚线与边角和端点对齐,于是得到如下效果:

❸ 把上图的圆点虚线描边扩展成图形,并适当调整一下数字5转角处的几个圆点,使其不要交叉,然后再将2和5错位组合得到如下效果,目的是让25看起来更像一个整体,而且视觉上也会更活泼一些。在这个过程中也需要适当移动圆点的位置,使其满足两个数字点点相连的需求。

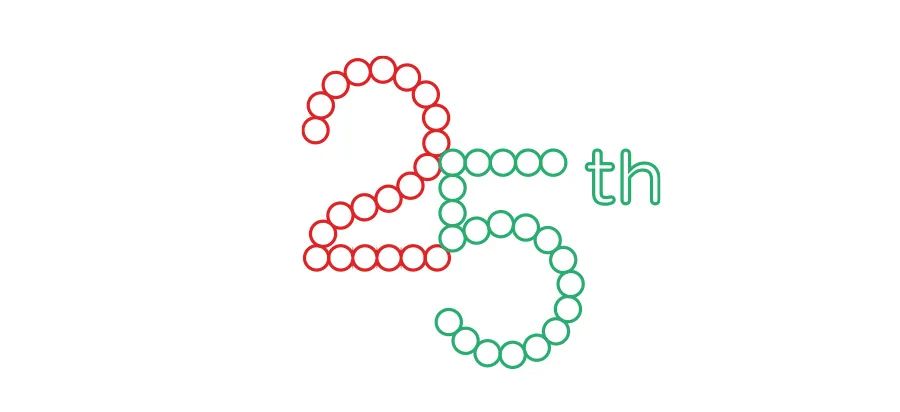
❹ 把这两个数字分别填充上不同的颜色,再加上th点缀一下就做完了。

❺ 除了圆点效果,我们也可以把其改成描边效果,感觉也还不错。

02.线构成
即用同等粗细的线条来表现logo图形,这种形式调性优雅,美观而精致,且具有比较强的动感,设计步骤如下:
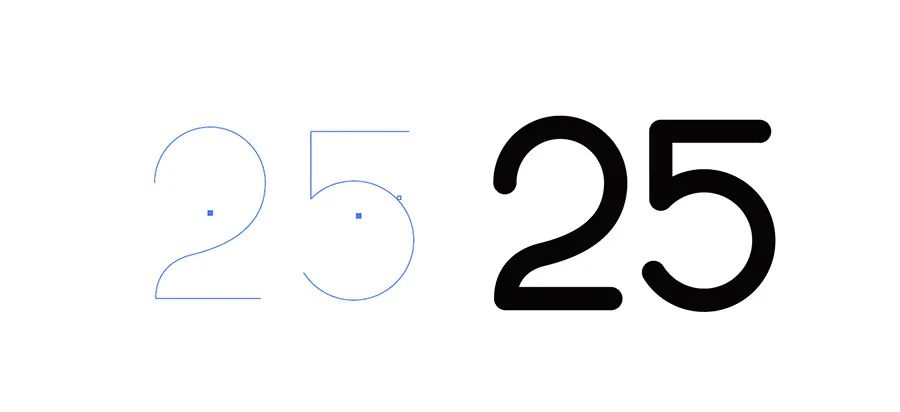
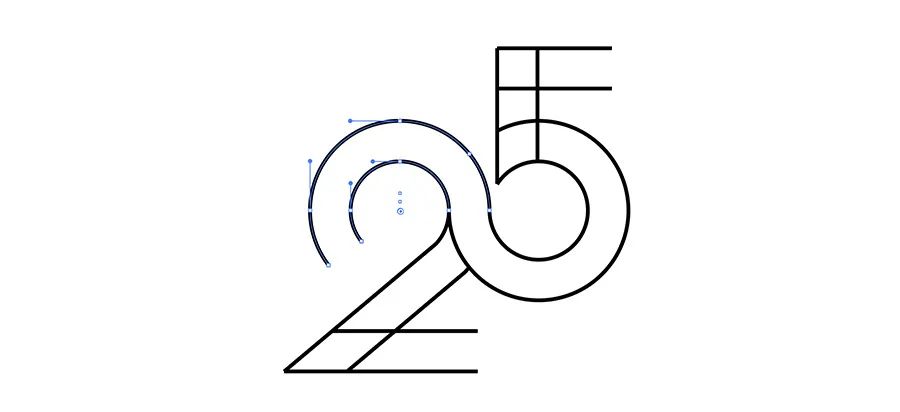
❶ 在Ai中用钢笔工具和椭圆工具绘制如下图形,继续把2和5的弧线部分用圆替代,把两个圆相切处理是为了形成一个“∞无穷”符号,使其更有设计感和内涵;每一笔都分成了内外两根线条,是为了后面方便做对象混合。

❷ 裁剪路径得到如下效果,使25和∞符号更加明显。 注意,不要把2的圆弧形路径和5的圆弧形路径连接起来,两组弧线分开做“对象混合”才能达到我们想要的效果。

❸ 分别给相对应的每组线条做对象混合,并把步数设置为3,就能得到下图效果。

❹ 调整描边粗细得到一个合适的效果,然后扩展描边,使其变成轮廓图形,再把其裁剪得到如下效果,使转角处更自然,图形更加干净、简单。

❺ 调整一下25笔画的长短等细节,使整体看起来更美观、平衡,然后给其填上颜色,把“th”加在2的横笔画后面更有助于整体的平衡。到这里这个由线构成的数字logo就做完了。

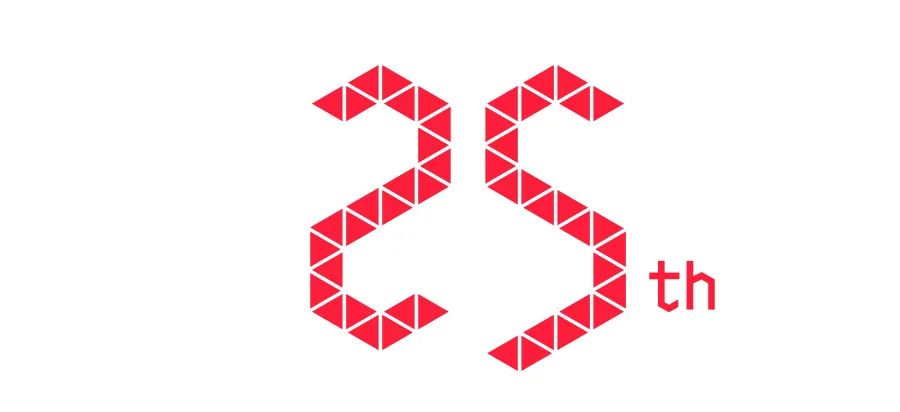
03.面构成( 几何图形)

即把数字用块面来表现,这需要设计师多观察数字的特点,以及多做尝试,尽量用简单的几何图形来概括数字的笔画。这种形式抽象而现代,视觉冲击力和设计感很强。具体操作步骤如下:
❶ 画一个正圆,然后再画一个等腰三角形叠加在圆上面,三角形的顶点要与圆的中心对齐,三角形的宽度比圆的直径要略小,颜色要区分开。

❷ 对圆形色块进行裁切得到如下效果,数字2就做好了。

❸ 再画一个同等大小的圆形,然后把其裁切成如下效果。

❹ 在上图的基础上增加一个直角三角形,三角形的底角与圆形上边的顶角对齐,三角形的右角与圆形最右边的锚点对齐,得到如下效果,于是数字5也做好了。

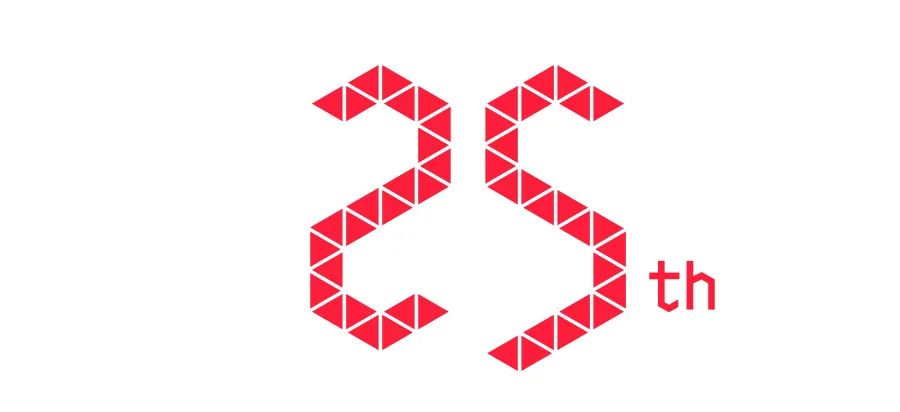
❺ 把2和5组合在一起,稍作上下错位,减少两个数字中间的空白区域,最后加上th点缀一下就做好了。

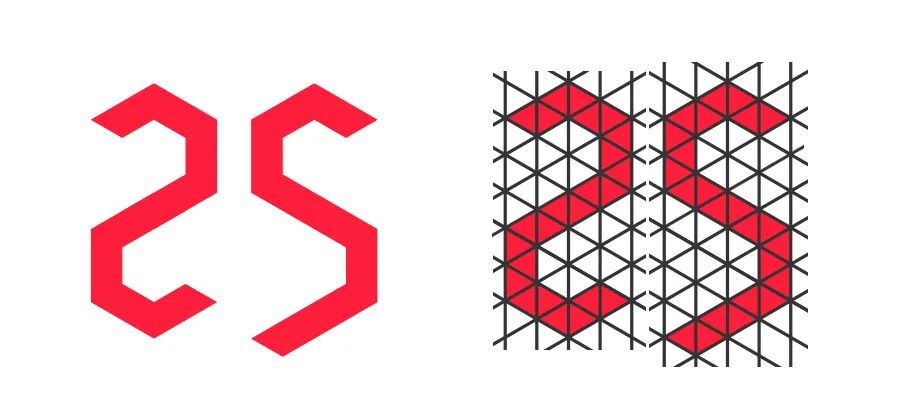
04..切割图形

这其实也是属于面构成的图形,不过最终效果是要处理成被切割的效果,整个logo图形好似被分成了数个均等的小色块,这种logo也很有设计感,在寓意上与“点构成图形类似”,有连接、团结、平等的意思,具体设计步骤如下:
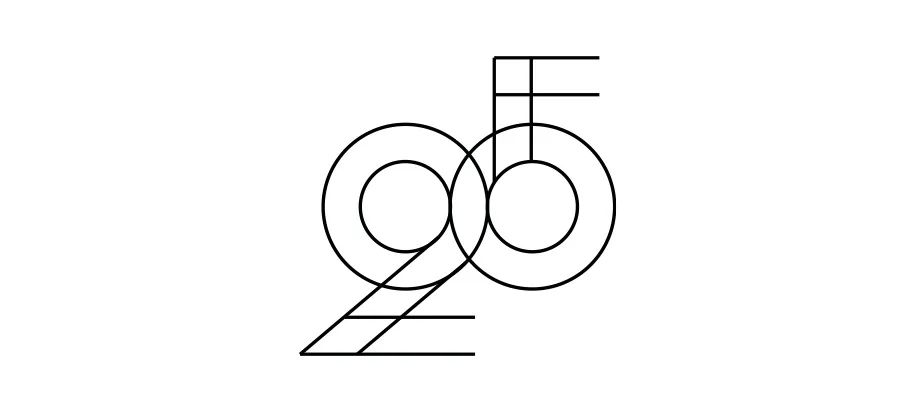
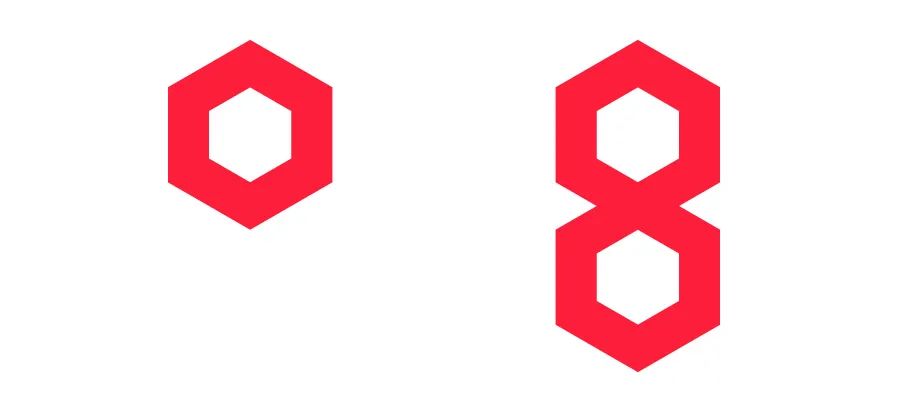
❶ 在Ai中用多边形工具画一个六边形,描边粗细设为80pt(刚好可以四等分),然后把其扩展为图形,向下复制一个六边形,得到如下图这个类是数字8的图形。

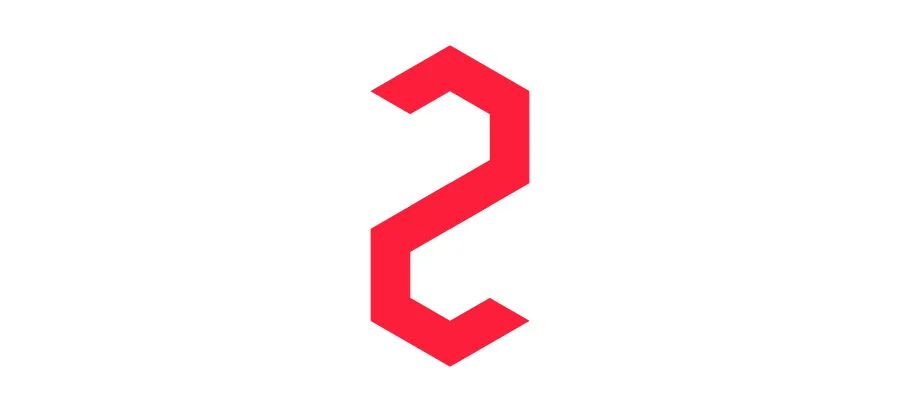
❷ 通过裁剪得到如下效果,数字2的雏形就有了。

❸ 将数字2图形复制一个出来,然后对其进行垂直翻转,再把其底边进行裁剪和延伸,如下图所示,这样数字5也有了。

❹ 把2和5组合在一起,然后用线条把两个数字进行均等划分,注意线条与图形的对齐和平行关系,线条要选择一个合适的粗细数值。

❺ 把数字上方的线条扩展成图形,然后分别将两组线条图形进行合并,再用合并后的网格图形分别对数字2和5进行裁剪,就得到了最终的效果。

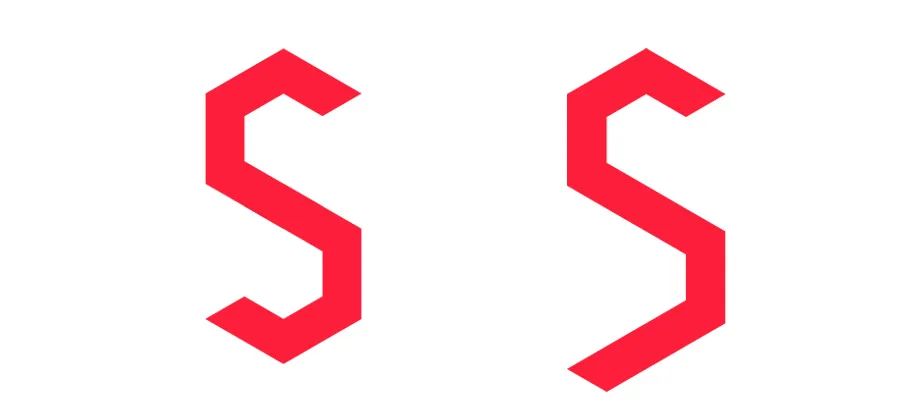
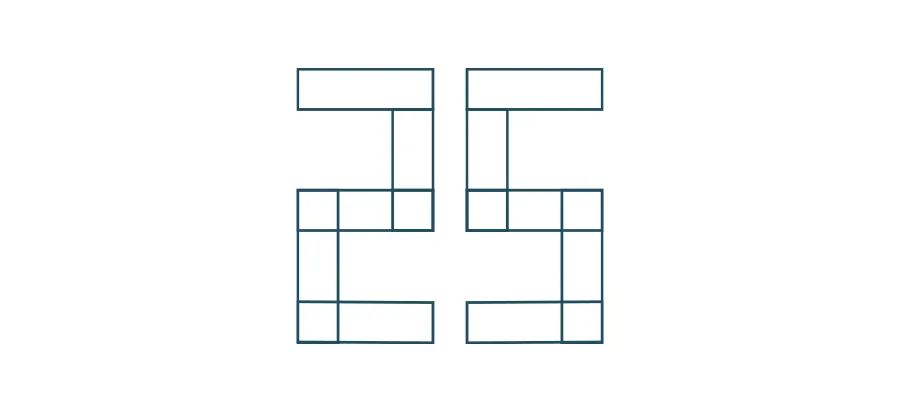
05.立体空间

前面四个图形都是扁平图形,最后我们再来做一个立体效果的版本,这种形式具有很强的空间感和视觉冲击力,在设计时通常是要矩形色块将数字进行概括,具体设计步骤如下:
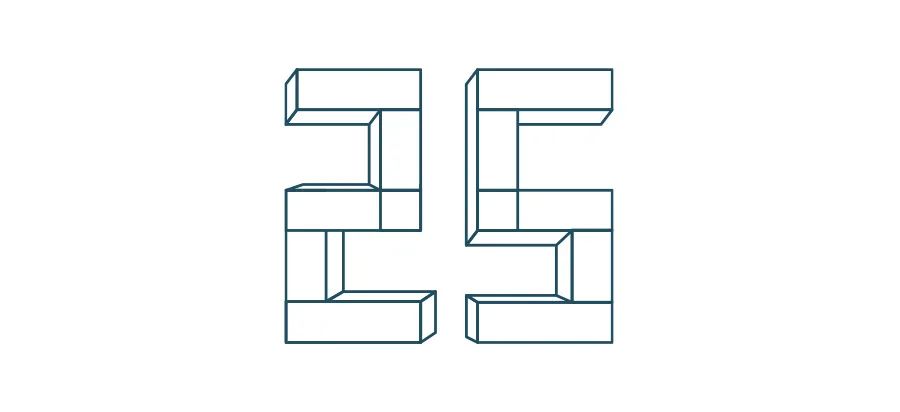
❶ 用矩形工具绘制同等高度的矩形框,以此组合成数字2和5,如下图所示。

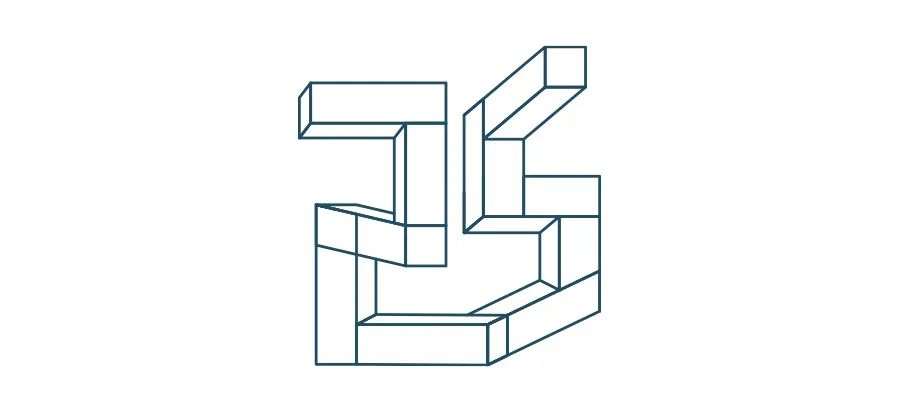
❷ 给其增加厚度。使图形具备立体效果,在添加立体效果的时候不需要考虑真实透视 ,故意设计一些矛盾空间,可以让图形更加具有设计感和艺术效果。

❸ 目前的图形还太过平淡,空间感不足,所以要继续加大空间效果,把个别笔画进行扭曲,加强图形的透视效果,并把2和5的底边连起来,使其成为一个整体。 注意要保持25的识别性。

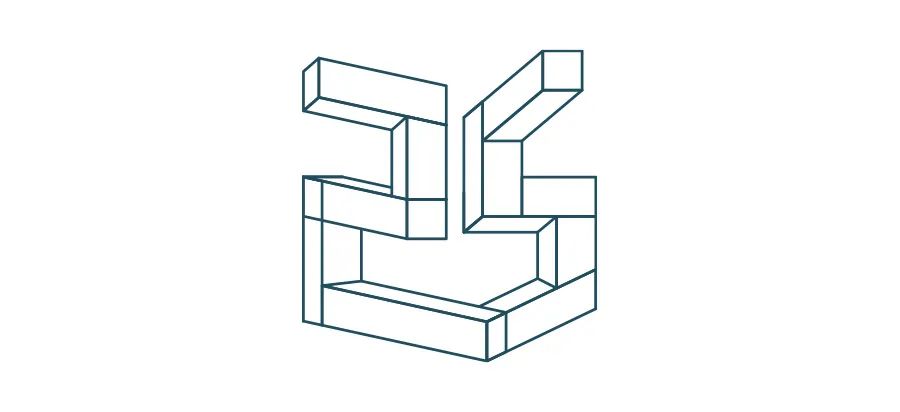
❹ 上图的效果还是不太舒服,笔画扭曲的过程要多做尝试,尽量达到比较好的效果,重点是图形要平衡,2和5在视觉上既要有对比也要有呼应。

❺ 模拟光阴效果给图形填充上颜色,由于我们最多能看到一个立方体的三个面,所以用亮、中、暗三个颜色来区分三个面,填好颜色后得到如下最终效果。

结语
点构成、线构成、面构成、切割、立体空间这五个技巧都是表现形式而已,要想最终的设计效果好,关键是要把图形的基础造型设计好,在不同的思路下,每一个技巧都可以延展出无数种可能。
本文由广告狂人作者: 葱爷 发布,其版权均为原作者所有,文章为作者独立观点,不代表 广告狂人 对观点赞同或支持,未经授权,请勿转载,谢谢!
0
-已有0位广告人觉得这个内容很不错-
扫一扫
关注作者微信公众账号















