这10个图片设计小技巧,也太好用了吧!
3年前
 收藏 2
收藏 2
0
【摘要】:赶快用起来!
有句话说得好,一图胜千言。同样的信息,图片的表达要比其他的传播方式更高效。
今天Canva酱就和大家分享10个超简单,能快速提升图片质量的设计小技巧。
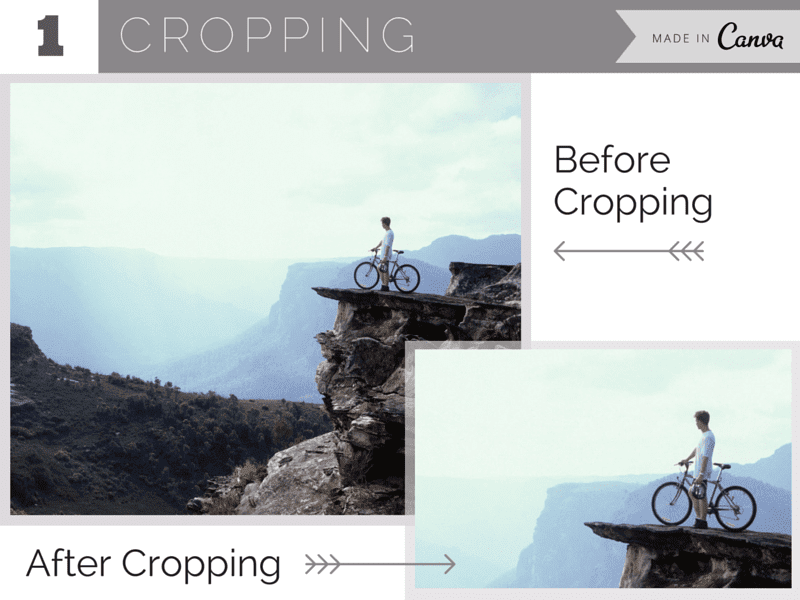
01 裁剪图片
没有比裁剪图片更容易的设计方法了。裁剪可以去除多余的区域、容易分散注意力的区域,改善构图,进一步强调重点。

但需要注意的是,如果要大面积裁剪,图片本身的尺寸必须足够大,像素也足够高。因为裁剪的部分越多,图片损失得也越多。
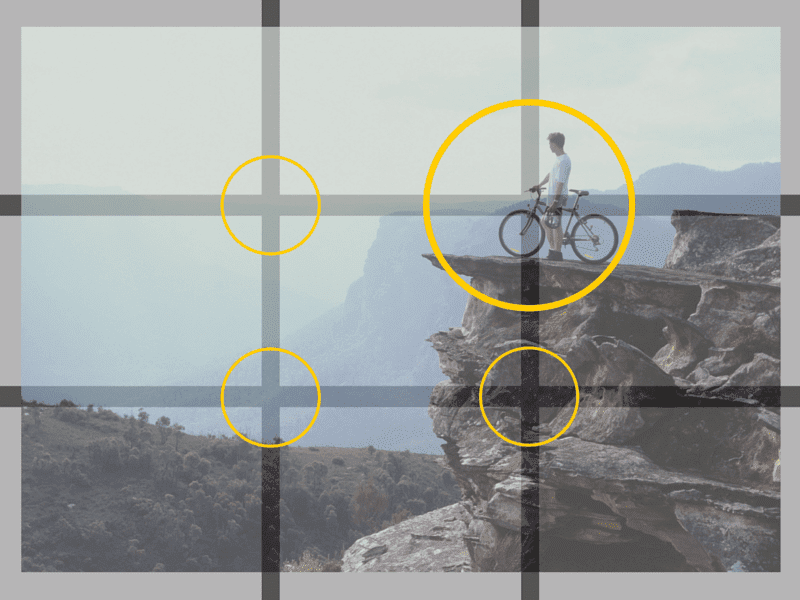
裁剪时最好遵循所谓的三分法则,将图片分别水平、垂直地分为三等份(垂直两行,水平两行),将图片上最重要的信息放置在这四个点的位置上。

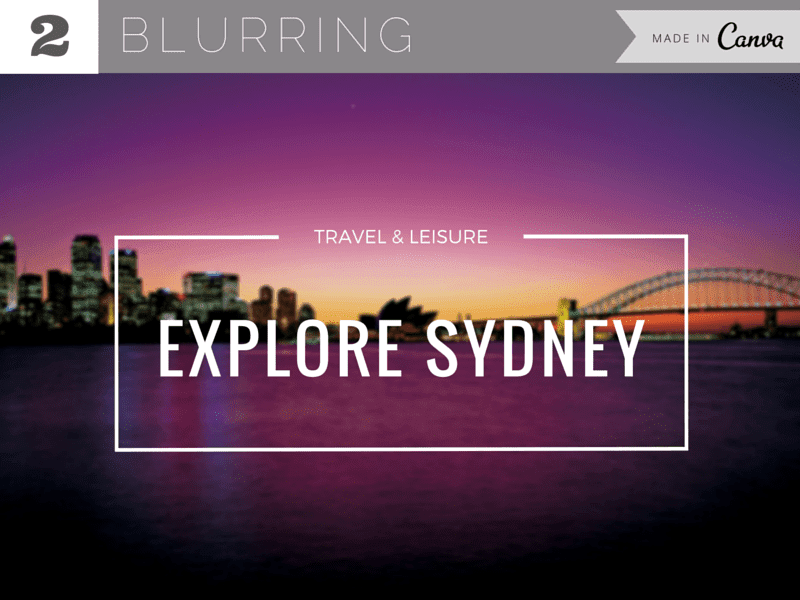
02 模糊图片
图片不仅可以成为设计的主题,也能成为背景。当放置在图片上的文字难以看清时,你可以将图片进行模糊处理,从而提高文字的辨识度。

你可以将图片设置为轻度到中度模糊,保留背景图片中可识别的形状或场景。
如果你觉得纯色背景太过乏味,也可以使用柔和抽象的颜色或模糊的形状作为背景。
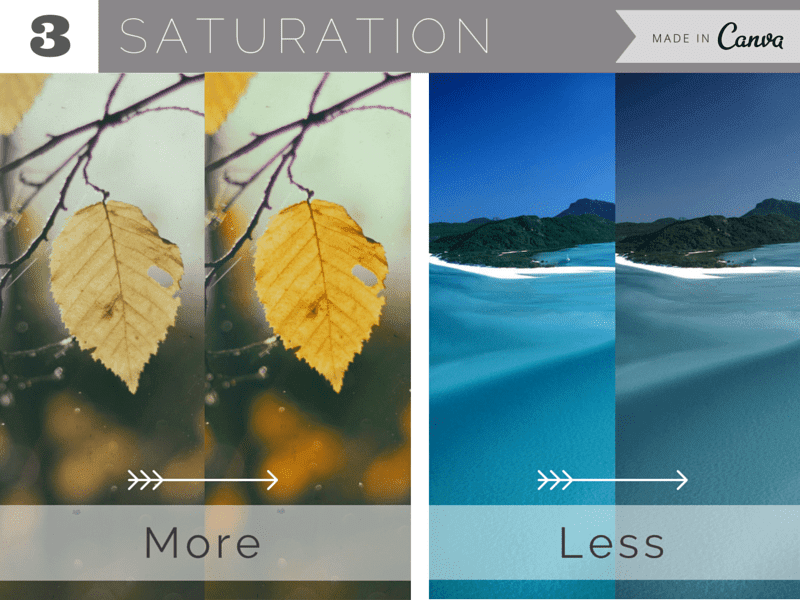
03 调整饱和度
摄影师和设计师通常会调整图像的饱和度,将色彩提升一个档次。
饱和度和颜色强度有关,饱和度越高的颜色就越大胆,也越明亮(更接近其最纯净的形式)。
而饱和度越低的颜色看起来就像褪色了一样,会越接近灰色,饱和度为零则只剩黑白。

饱和度过高可能会让图片显得特别奇怪、不自然。因此,除非想达到特殊的效果,否则请小心进行饱和度调整。
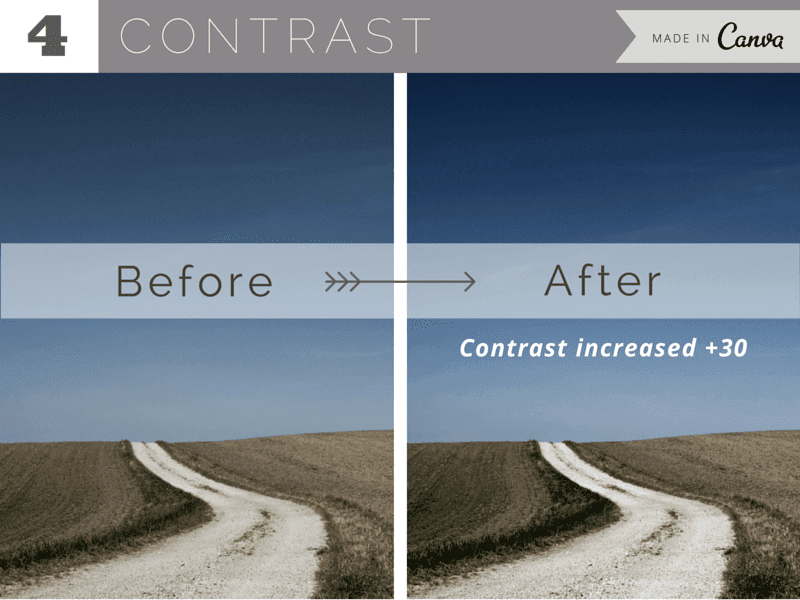
04 调整对比度
增强对比度会让亮的部分更亮,暗的部分更暗,让图片的明暗对比更强烈,使图片比现实生活中看到的实际场景要好一些。

和图片的饱和度一样,对比度太高也不是一件好事。亮的部分可能会过曝,阴影部分也可能会变得太暗,从而失去图片细节。
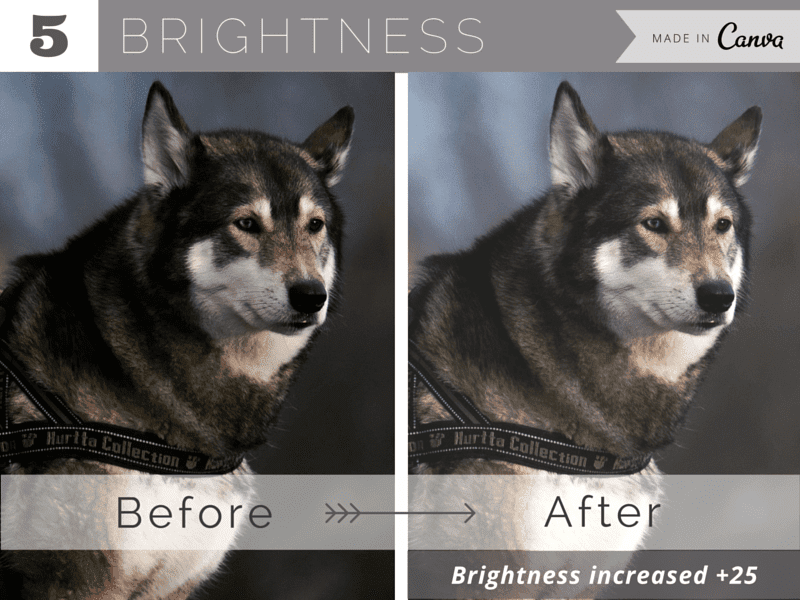
05 调整亮度
对于专业摄影师来说,亮度也是最难解决的问题之一。因为亮度的调整会使图片整体变得更亮(或更暗),所以应该逐步操作,避免产生过亮的区域,同时可以调整对比度来改善色彩平衡。

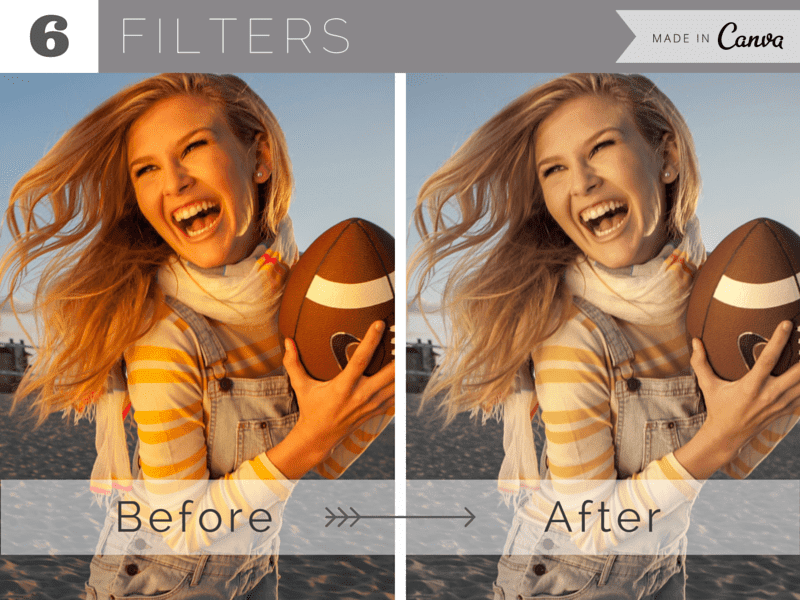
06 添加滤镜
滤镜可以用来为图片添加特殊效果,同时也可以用来纠正图片的问题。
例如,下面左侧的图片带有淡黄色调,为了使色彩更加平衡,用Canva的“ Nordic”滤镜降低黄色调。

但是,大多数图片实际上是不需要加滤镜的。如果想达到特定的效果的话,添加一个滤镜就够了。
07 使用网格
整洁有序的布局是设计的重要组成部分。 如果你不确定从哪里开始设计,那么可以先将所有设计元素与网格对齐,网格也是展示多张图片的好方法。

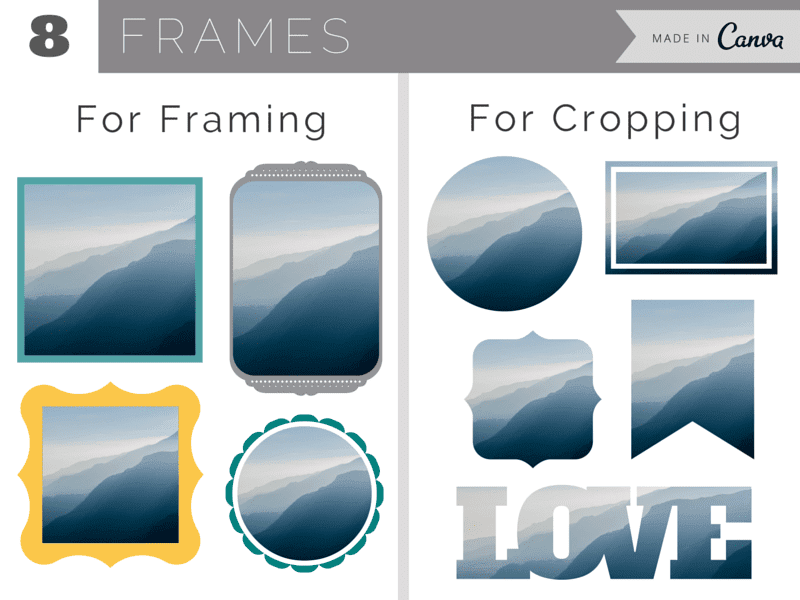
08 使用框架
就像挂在墙上的画一样,为图片加上边框可以吸引人们的注意力。 根据你的设计风格,边框可以是简单的也可 以是带装饰性的,可以是单线条也可以是插图设计。

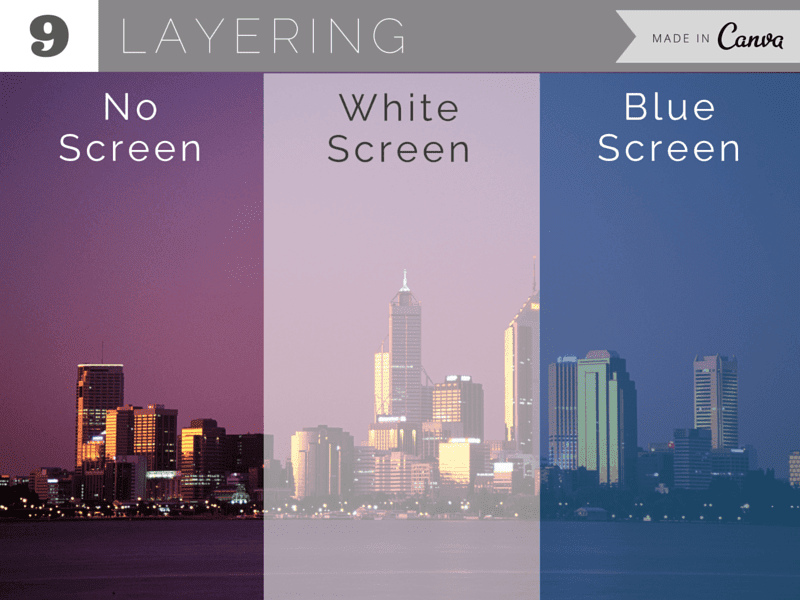
09 叠加图层
如果你想让图片上的文字展示得更清晰,除了把图片变模糊之外,还可以在图片上方叠加图层。

叠加图层是一种常见的设计方法,这些图层是位于图像顶部的透明色块。透明色块的颜色和透明度决定了图片和上方文字的展示效果
10 添加文字
图形和文字是平面设计的两大基础,将它们结合起来,能够增强视觉表达力。

你可以试着在图片的顶部添加色块及文字。或者在图片的空白处(比如天空或者水面)放置字体文字。
写在最后
上面10个小技巧,虽然简单,但是用起来有奇效哦~
本文由广告狂人作者: Canva设计 发布,其版权均为原作者所有,文章为作者独立观点,不代表 广告狂人 对观点赞同或支持,未经授权,请勿转载,谢谢!
0
-已有0位广告人觉得这个内容很不错-