快速提升设计水平的3大法宝
 版视
版视 4年前
 收藏 2
收藏 2
1
【摘要】:从三大方面诠释了版式设计的精华。
对于刚入行不久的小白或者从业了多年的设计师,都曾有过这样的困惑与烦恼,为什么自己明明已经很努力了,但是还未曾从根本上得到突破,设计水平依然是增长甚微,难道说是自己没有天赋,不适合做设计?本期将为大家带来直接提升设计水平的三大制胜法宝,助你走出设计的困区。
1、视觉平衡
在平面构成中,视觉平衡往往泛指人对形态所产生的视觉与心理上的均衡,自然界中一切形态始终处在一种均衡的状态中,人的行走或奔跑、飞鸟的静止或运动状态等,都保持着其重心的平衡性,这也是一种安定性。


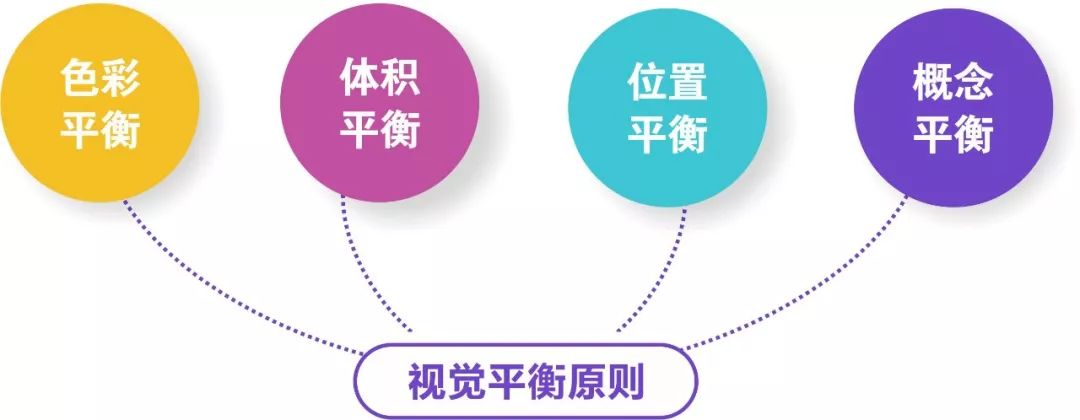
一个优秀的版式作品中,往往会具备色彩平衡、体积平衡、明暗平衡或者概念平衡的这些视觉平衡的原则。色彩中的色调与主副色平衡;要素间体积的相对平衡;相对位置空间上的平衡;还有认知概念的平衡,这里的概念通常指我们对已知领域层面的直接性心理感受,符合我们本身的思想认知,这点在设计的思维上也发挥着很重要的作用。





如何运用概念平衡去鉴赏作品的优劣?
上两图同样都是表达青春的主题画面,但是如何通过概念上的平衡去鉴赏作品的优劣呢?概念平衡通常指我们对已知领域层面的直接性心理感受,符合我们本身的思想认知。当然也包括对色彩的重量的认知。不论我们是从影视摄影还是我们的印象中青春这个概念更多是回忆中的美好与青涩的过往,用色彩上的重量表达就是:轻盈。从这个层面上去分析,左边的图片在色彩的概念上已经不符合主题了(更不用提左边主体与层级刻画的程度了)。



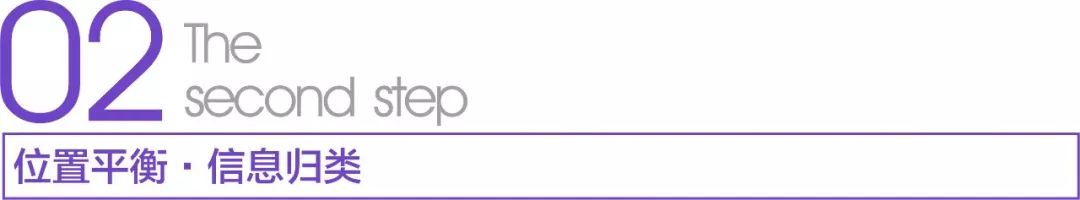
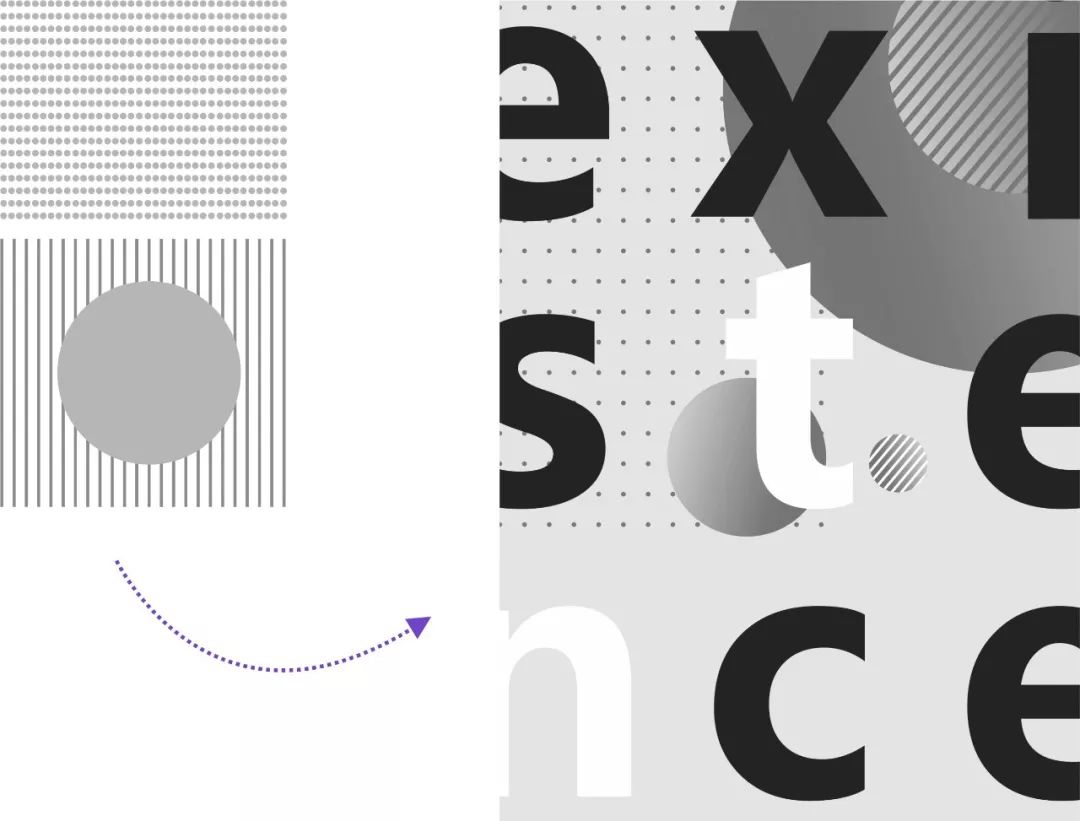
项目的解读是设计环节当中首先要确定的,这个项目的主题是“存在”,这是一个有关哲学思想的意识形态的概念。当我们遇到这类意识形态的设计时,在视觉平衡的基础上应该用什么样的构图形式更能表现呢?

我们通过查阅资料或者看配图,存在的哲学概念无法用一个具体的事物去表现,如佛家一朵花,一片叶都可以去代表。这里可以从平面构成的角度去解构作品,用点线面的分布形式展开设计。
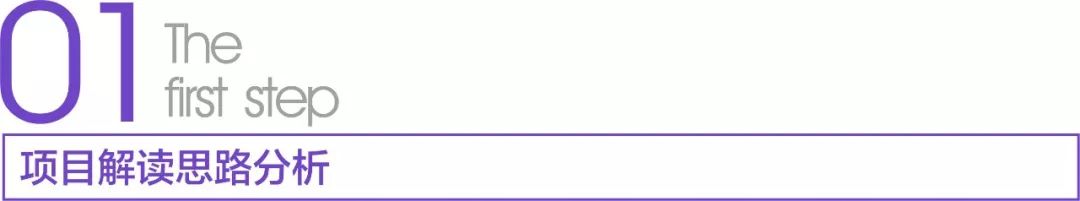
常见的构图形式有以下几种:

如果细分的话还可以有左中右构图、上中下构图、S形构图等。大体还是分为以上几种,最终我选用了满版构图的一种构图形式,用于表现智慧与思考的发散形态,希望能够通过点线面的维度空间去表达意识形态的存在概念。


位置平衡——
用位置平衡的形式将Existence打散分布在版面中,达到画面的视觉平衡,视觉冲击力更强,时尚而又别具一格。

点线面的运用——
用点线面的组合方式分布在版面中,利用点的重复,元素的特异化处理丰富画面,色彩的渐变也会拉开空间的维度,使画面更加出彩。

最后运用对比色的渐变形成空间上的撞色效果,更加凸显主题。面对不同的设计项目,可以在保证视觉平衡的基础上灵活运用平衡法则的形式去构图,设计出更出彩的版面。
2、要素关联
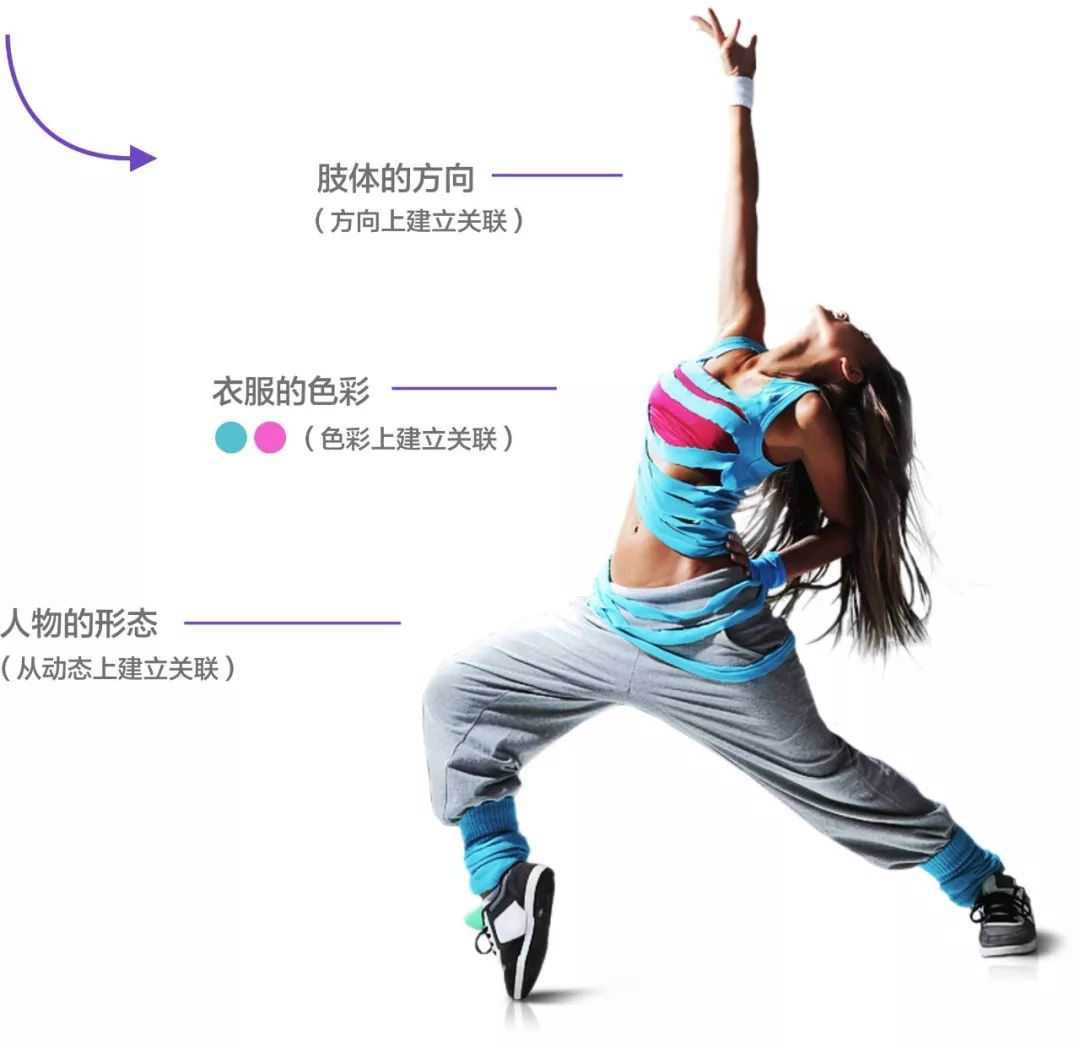
平面构成中的三要素是点线面,要素关联就是指在版面中各要素通过方向上,色彩上,形状上,位置上等建立起内在的关联性。使版面更加的整体与和谐。

我们需要真正了解的要素关联核心实质

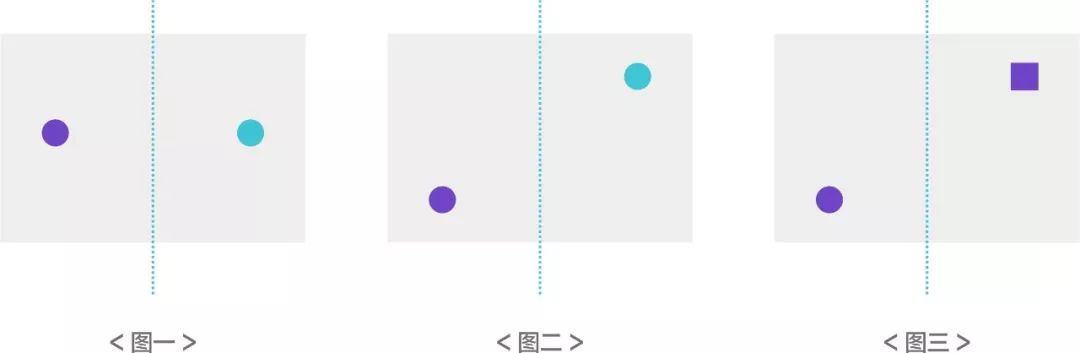
图一中的两个点要素在画面中位置和形状上存在着关联性,图二中的点要素则更偏重于形状和方向上的关联性;而图三右上角的点形状发生了变化,如何才能建立起更好的关联性?聪明的你也许已经看出来了,就是在颜色上建立了关联(这对于不太会搭配色彩的设计师来说是一个很值得思考的问题)。
下面再进行深入思考,如何才能使图三中的要素建立起位置上的联系?
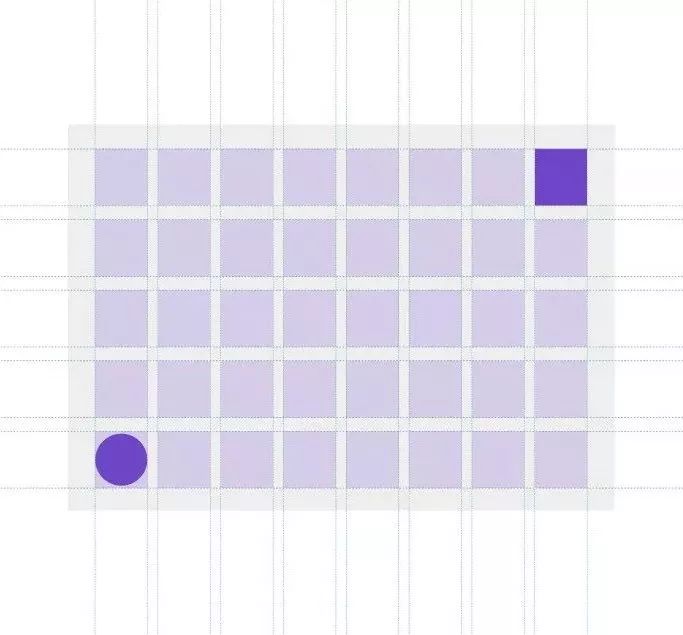
可以通过网格系统将画面中的要素在符合美学的基础上,通过一定的几何倍率规范更加合理的分布在画面中,建立起内在的位置关联(也希望大家能在平时多思考,而不是感觉单独学一个网格或者是单独的技法,这样会很片面,也更容易脱节,实践与思考同在)。
网格系统建立起要素位置上的关联




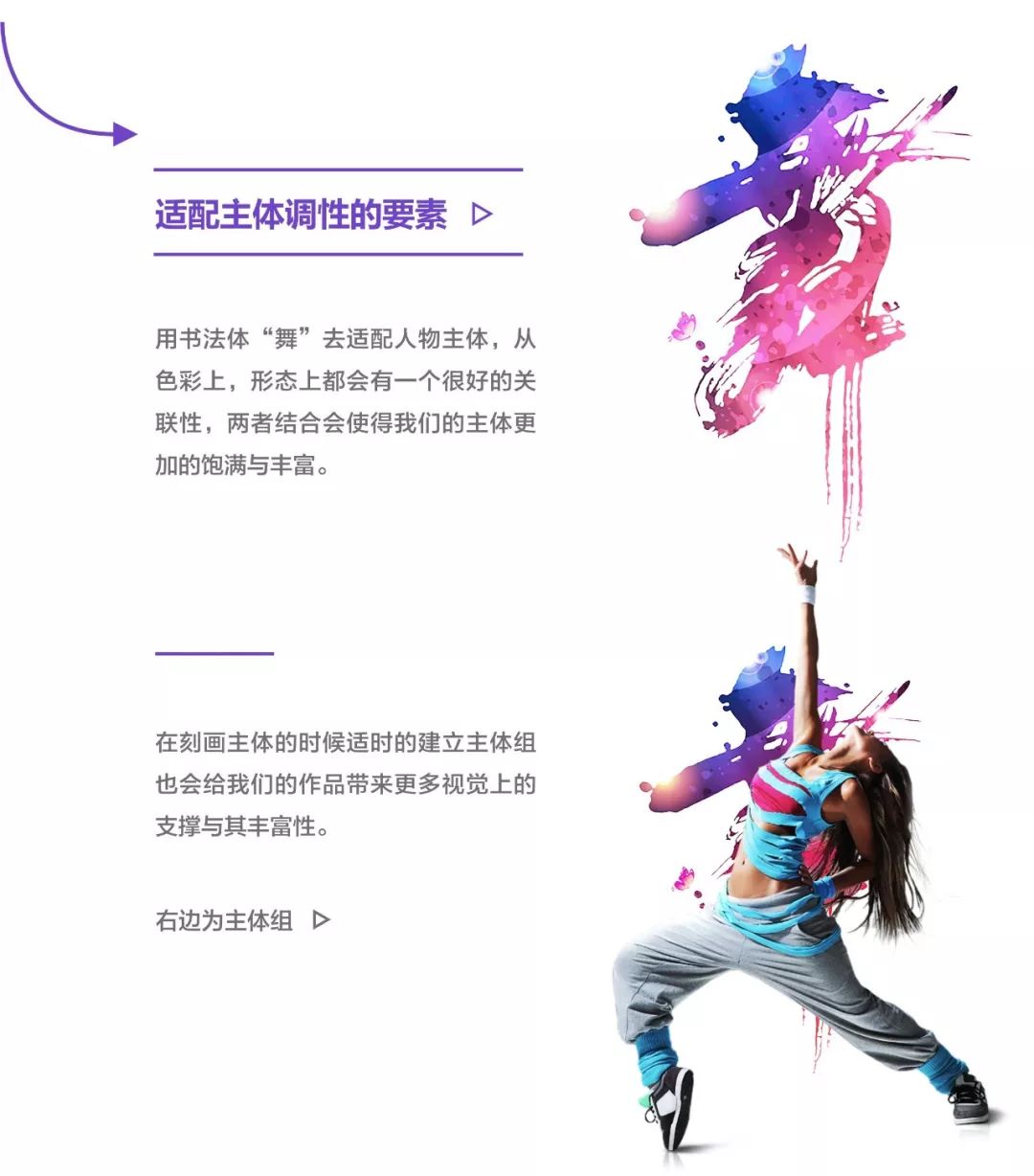
当然我们还可以从年龄给我们传达的概念上建立关联,比如色彩搭配我们可以选用一部分撞色的表现形式,突出年轻化与时尚化。



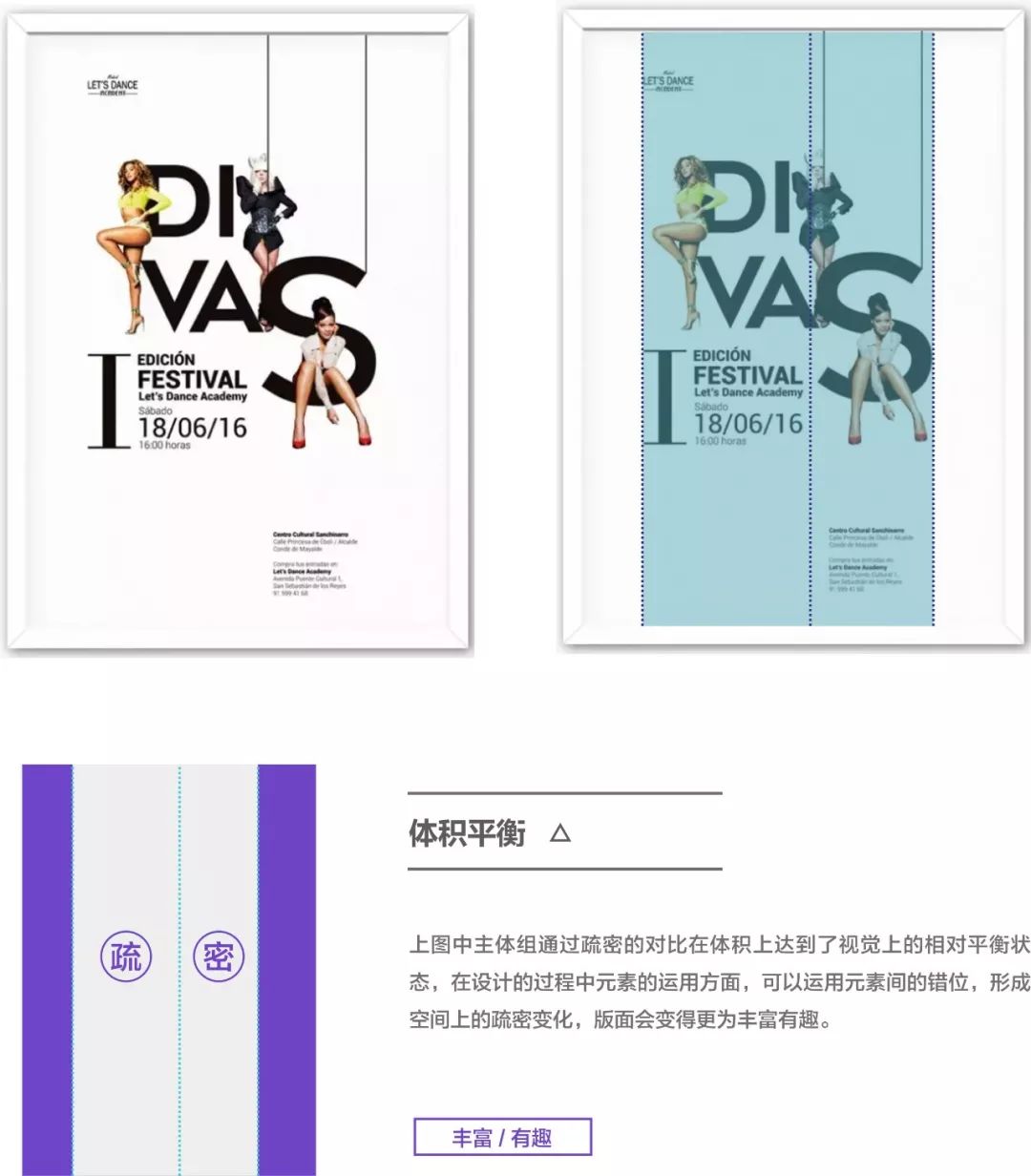
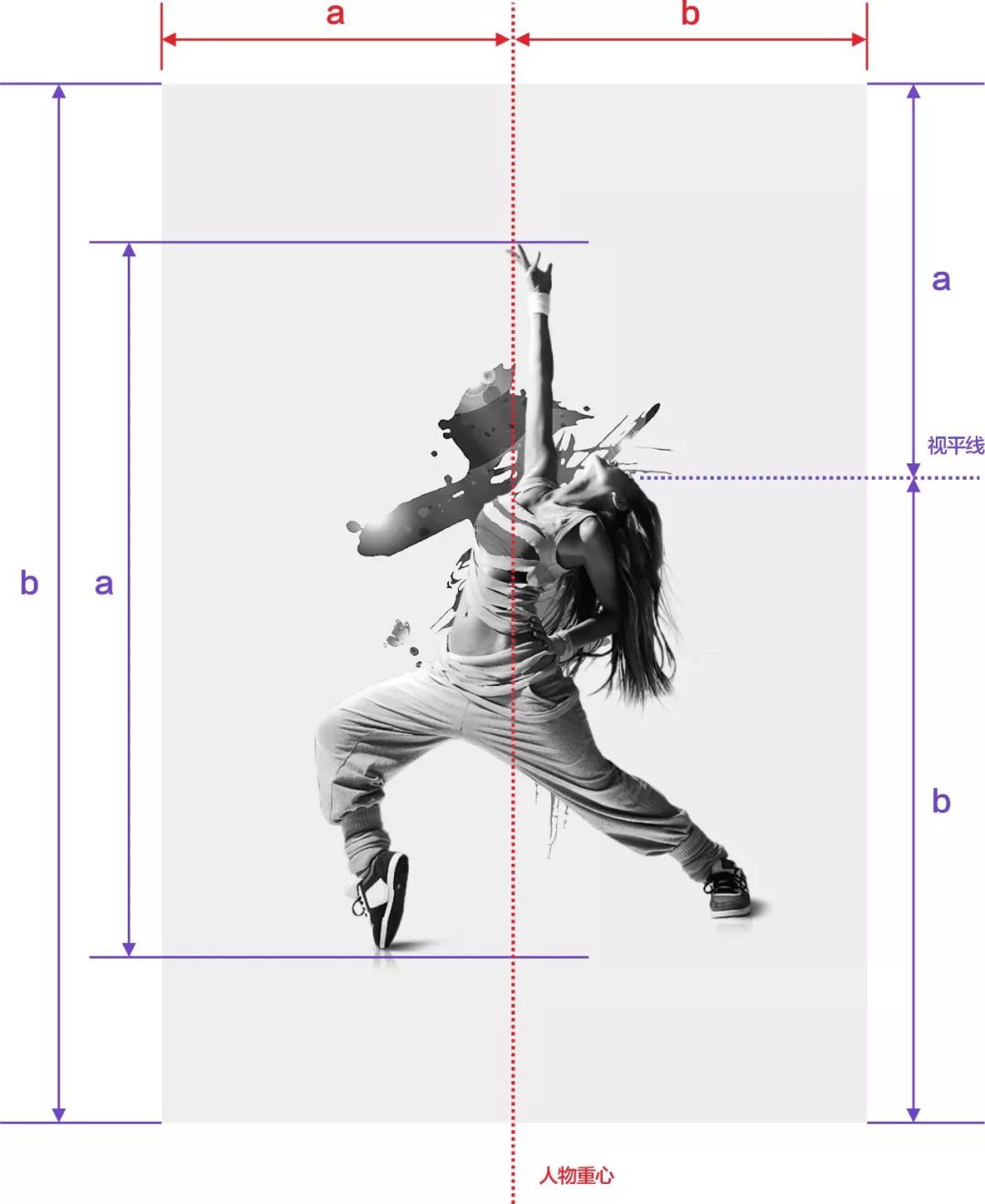
把调整好的主体组放在版面中,对于动感比较强的人物时要保证其重心的稳定性,红线标注处人物重心在画面中a与b是1:1的垂直比例关系;右边人物的视平线处在版面中a与b符合1:1.618的黄金比例关系;左边人物的高度a与版面高度b符合1:1.4的白银比例关系。

软件中自动输入的标题在字母间的间距一方面不尽相同,另一方面是在标题上的设计上会相对比较松散。我们需要将主标题的字符间距相应的缩小调整,反复的调整到视觉上的舒适点。

间距经过微调整调整到适合标题的间距。但是现在的标题没有一个更好的形式感。

形式一:用文字组前后叠加形成动感的效果

形式二:利用拆分字符前后叠加形成空间感
考虑到主体组本身的丰富性与张力,在主标题上选用形式二比较适合,对比不能过度。

把调整好的标题和其他的信息安排在版面中,标题与人物主体穿插分布,在设计的过程中要注意各信息的归类,保证一定的秩序感。


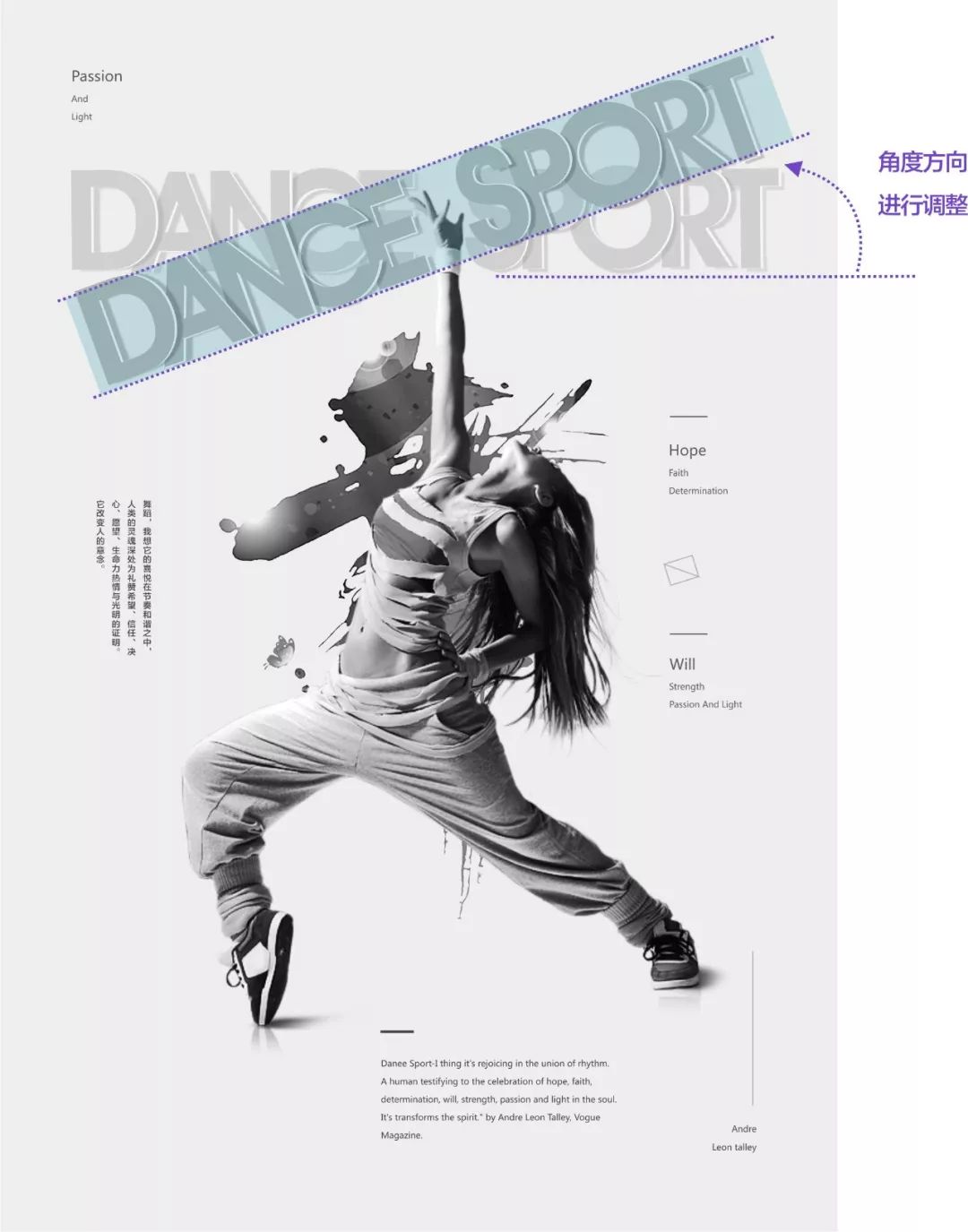
标题在方向上做了调整,跟人物主体的方向保持一致性,画面更有张力。

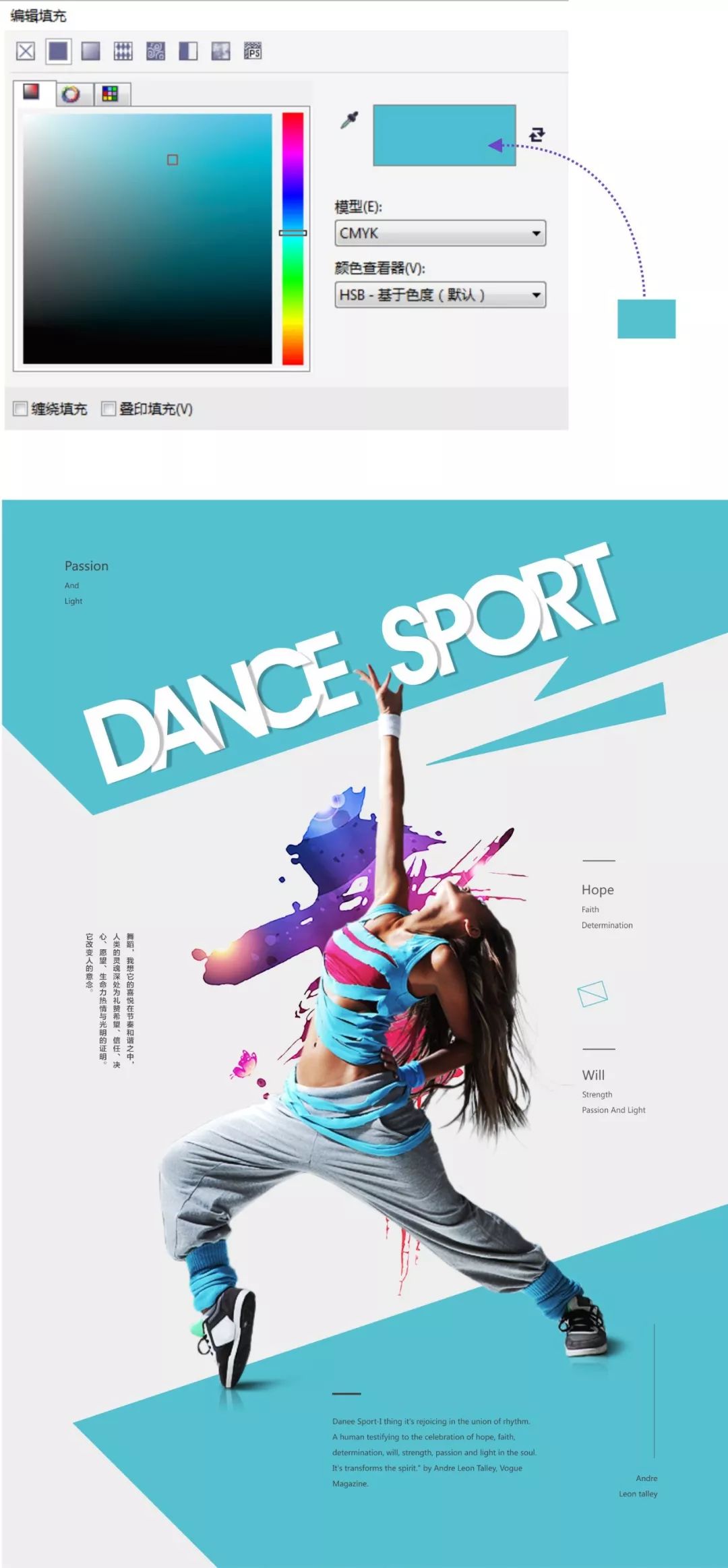
背景上用矩形的色块构建起背景的空间维度,在方向角度上跟版面整体趋势建立了很好的关联性,统一性和表现力更强,与项目主题更加匹配。


背景上用矩形的色块构建起背景的空间维度,在方向角度上跟版面整体的趋势建立了很好的关联性,统一性和表现力更强,与项目主题更加的匹配。画面表达的是一种张力,在这里选用了大面积的灰白色用以分割画面,在《色彩搭配,原来如此简单》这篇文章中,我对于黑白灰的占比做了大量的阐述,灰白色会使得画面更加有呼吸感,动感与活力。


用网格系统将版面中各要素更加合理规范的建立起位置上的关联,在符合美学基础的同时又具备了几何倍率的特性。

网格系统规范好的版面更加的规范,设计稿完成(对于要素关联理论上是越丰富越好,但还是要把握度。
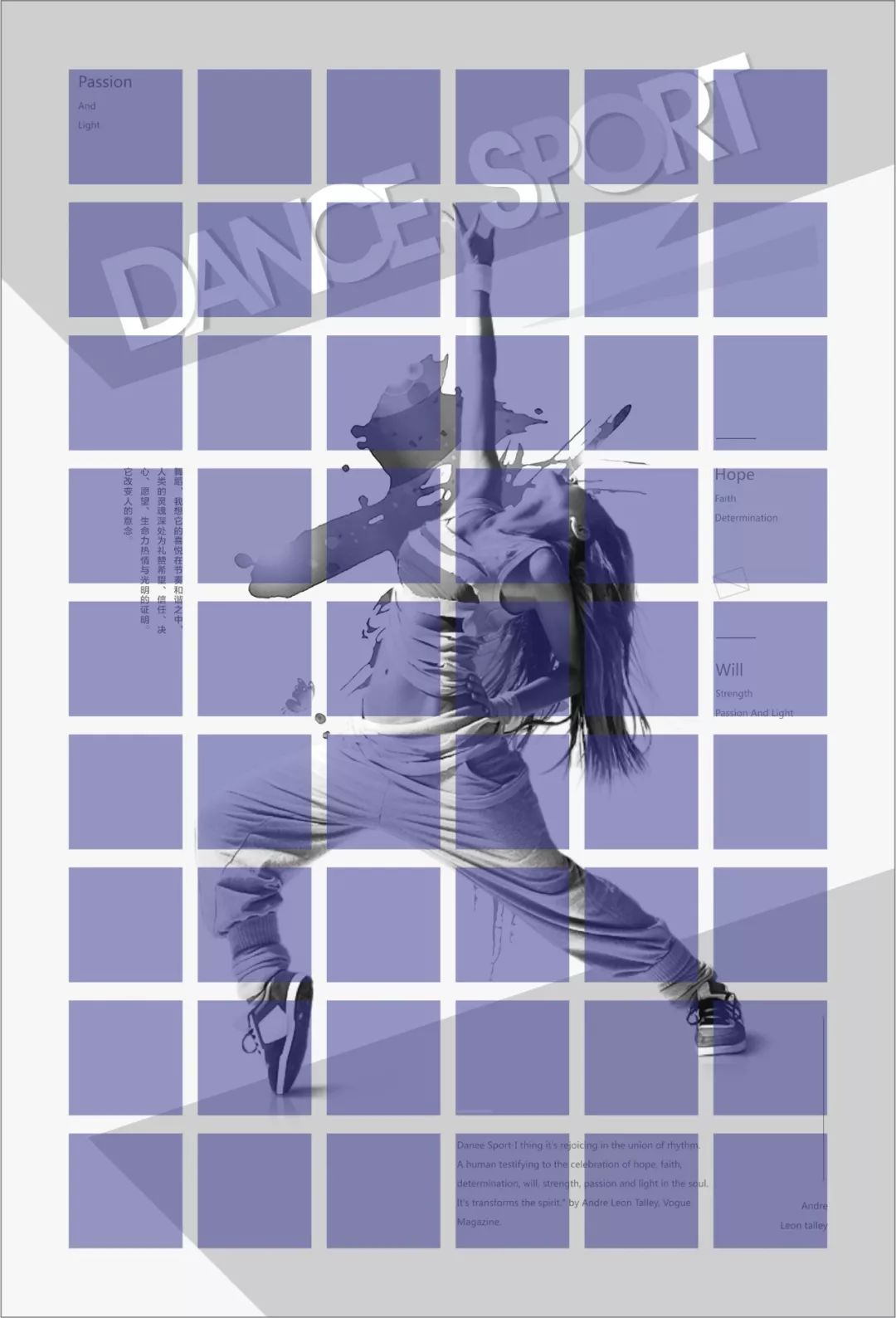
3、层级对比
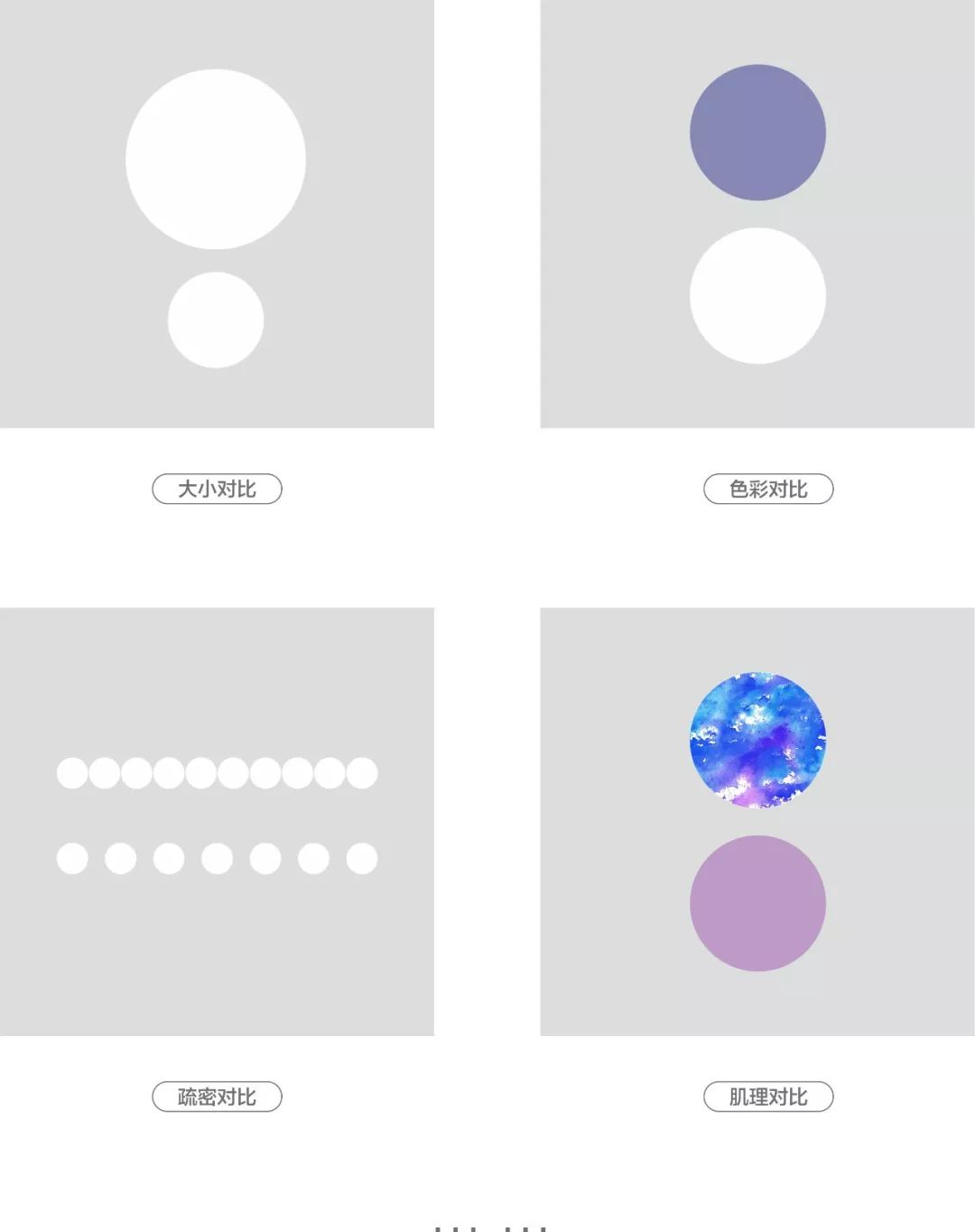
层级对比是指版面中各要素通过大小对比,色彩对比,疏密对比,虚实对比,肌理对比等会使得版面本身更有表现力,更有节奏感与韵律感。

我们需要真正了解的层级对比核心实质

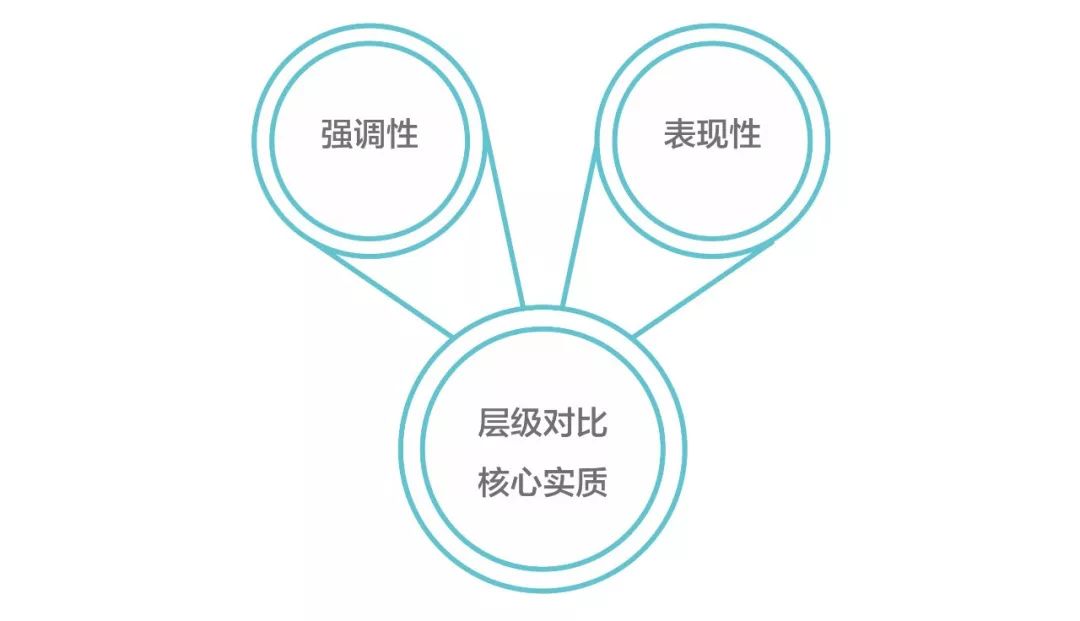
自然界中一切物体大小的大小都是相对而言的,蚂蚁相对于人,人相对于山,山相对于星辰大海等。在我们学习设计时版面中的各要素也是同样的道理,同样的保持着相对的视觉概念。主体大小,色彩深浅,空间虚实等都是相对而言的概念。

为何我们会用到层级对比?对于很多概念来说,比如说美的事物没有丑的事物与之对比,是无法衡量什么是美,当然,这些概念上的对比也会根据个人的认知而不同。比如说主体层级间的大小倍率,有人喜欢反差稍微大一些,有的人则比较喜欢中庸一些。设计法则只是规范,设计水平的上限还是取决于设计师本人的眼界。

要素关联偏向于各要素间的内在关联而层级对比偏向于各层级重要性的深化对比。他们两者在一定层面上是相辅相成的。下面也会用实例去分析一下两者之间的通性。




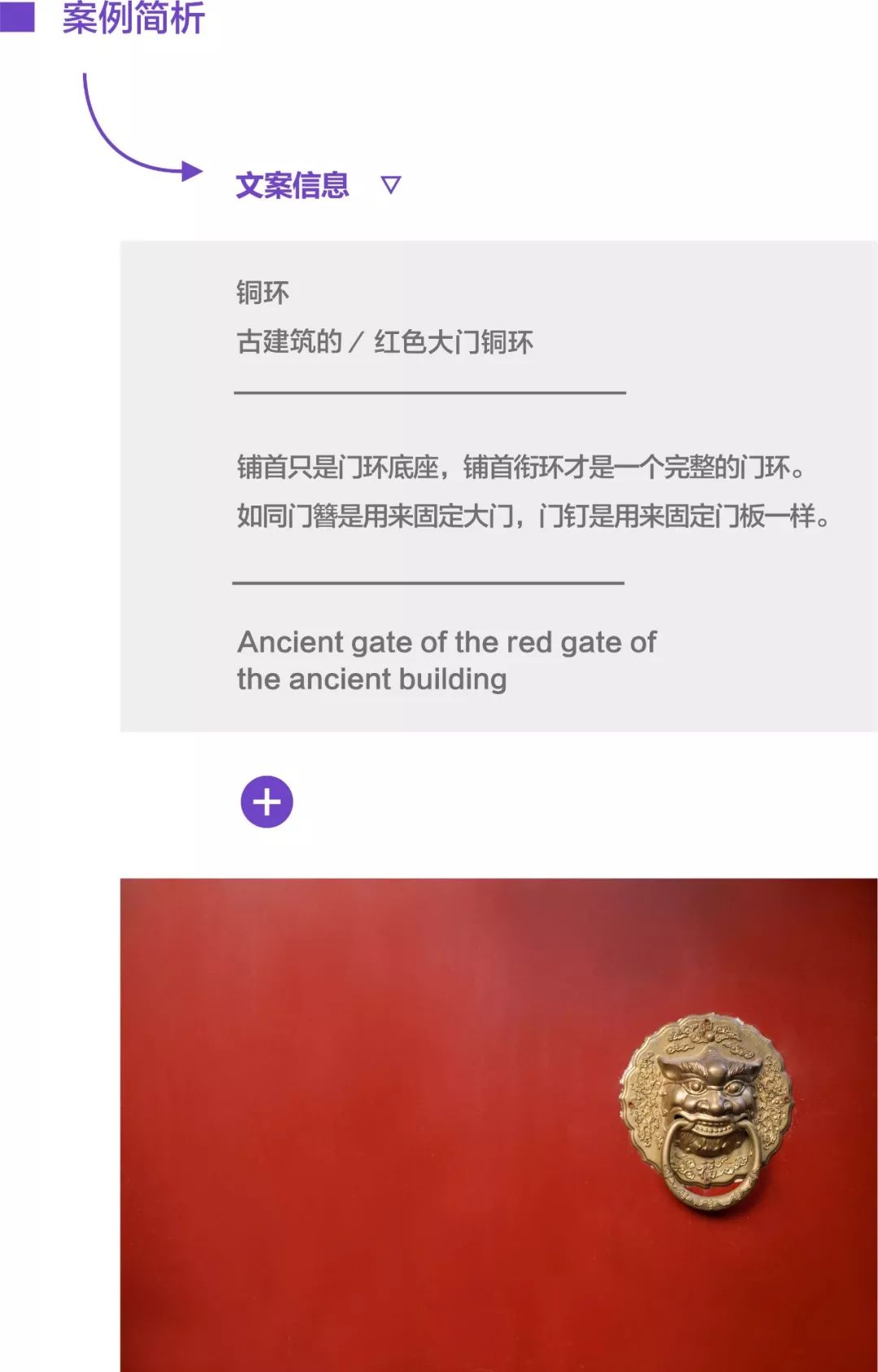
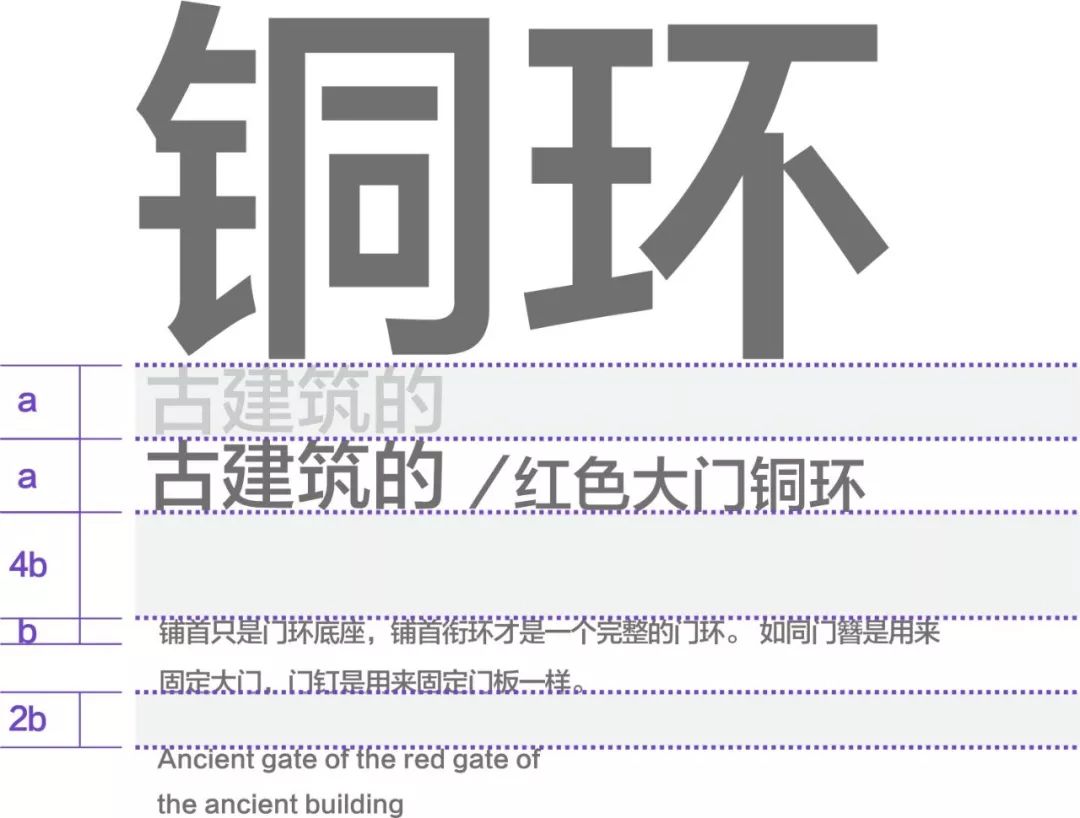
第一步往往会先将信息按其重要性归类,用大小的层级对比很直观的区分信息。这一步虽说比较基础但这是新人设计师前期必须要掌握的思路。各信息间的间距也要符合一定的比例规范,画面会更有秩序感。


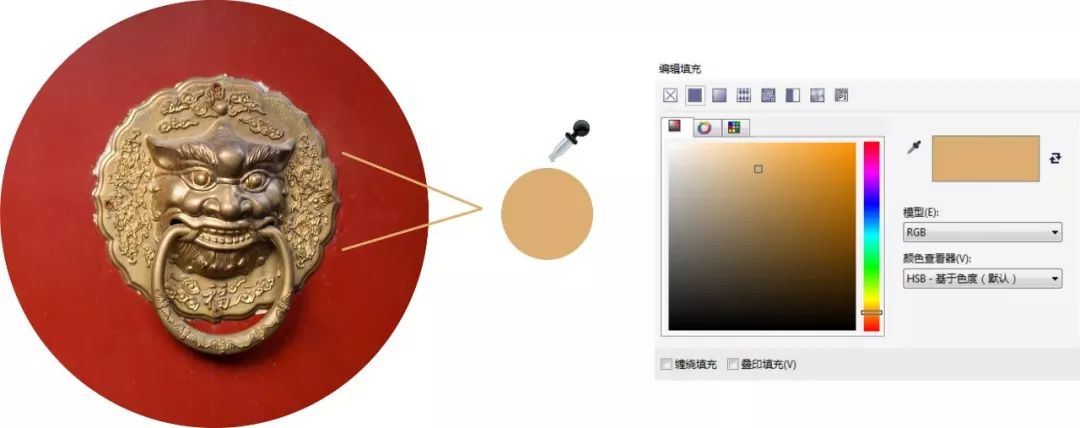
吸取配图上的色彩,这是最直接的配色方法。

色彩对比的层级对比形式在这里除了让信息更好的归类之外,还可以建立主要信息与配图主体在色彩上的关联性,从这点来讲,层级对比与要素关联就是相辅相成的关系。


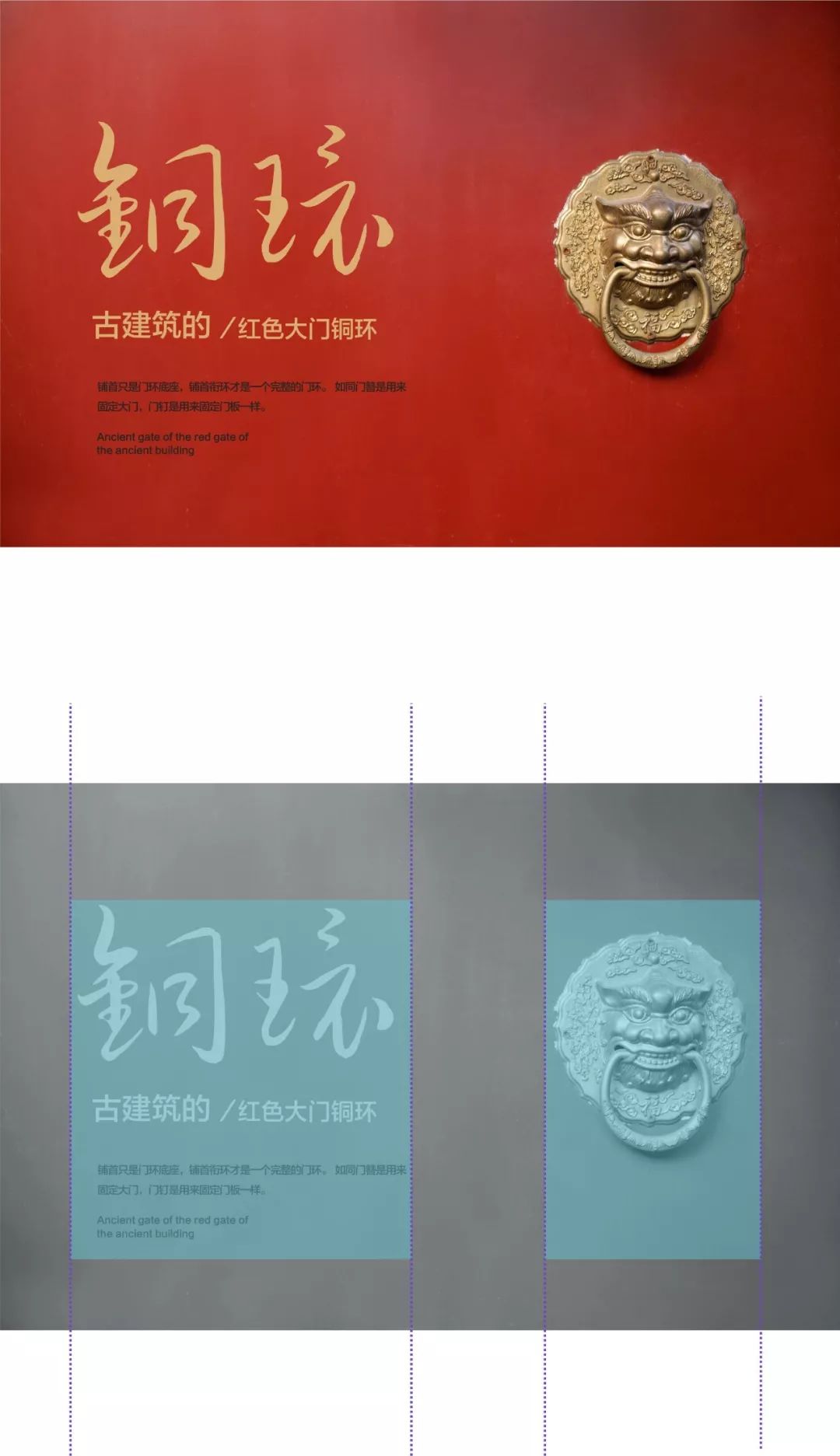
选用书法体,苍劲洒脱的笔法符合项目沧桑浑厚的年代感的调性,也平添了画面的动势,动静对比更有表现力。

在视觉平衡的基础上,把层级对比好的信息放置在画面当中,形成一个左右构图的表现形式。版面符合视觉平衡,但是画面仍会显得有些单调。


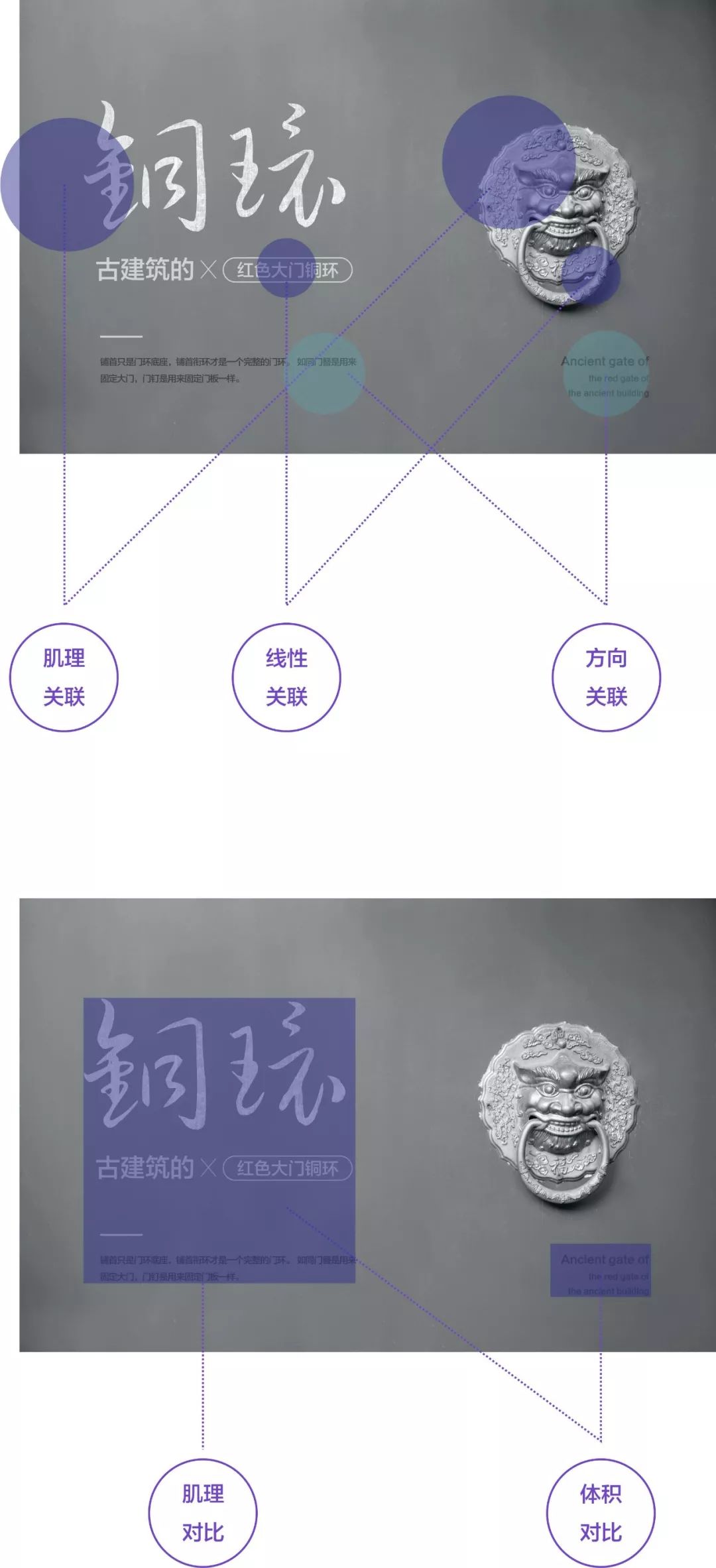
要素关联:通过分析观察我们可以将“铜环”与右边的铜环建立起肌理上的关联。
层级对比:“铜环”二字的肌理置入也会建立信息层级间的对比,更具有年代感。我们运用要素关联的思路去分析画面,借助层级对比深化信息。


最后我们还可以通过网格系统将版面中各要素建立起更加规范合理的位置关联。在层级对比上一定要保持一个“度”。不是画面中越多的对比就会越好,一切的对比都是建立在项目主题准确传达的基础之上。
最后总结
本期我们学习了快速提升设计水平三大法宝:视觉平衡,要素关联与层级对比。从三大方面诠释了版式设计的精华。在平面设计当中版面中的点线面都是在遵循视觉的相对平衡之上进行有规则的分布。既要符合美学基础,又要符合一定的几何倍率。各要素之间会通过方向上,大小上,色彩上等建立起内在的统一性,而元素信息在重要性上又会通过大小,色彩,虚实,疏密,肌理等深化层级间的对比。
我们所学所用一定要活学活用,既不是一个特效,也不是一个网格系统。最终的呈现效果还是取决于设计师本人。在学习过程中要积累我们的知识量和提高我们的审美眼光,这才是能够让我们走的更远。
本文由广告狂人作者: 版视 发布,其版权均为原作者所有,文章为作者独立观点,不代表 广告狂人 对观点赞同或支持,未经授权,请勿转载,谢谢!
1
-已有1位广告人觉得这个内容很不错-