AI 冷技巧⑪:这种效果还不会做?我几分钟搞定!
 版式设计很简单
版式设计很简单 2年前
 收藏 2
收藏 2
1
【摘要】:一些港风设计技巧
➊港式复古风特效字(可编辑)
(视频版)

❶ 使用“文字工具”输入文字,字体为DFP超极太楷书体,字号为30pt,再去掉原本文字的颜色。

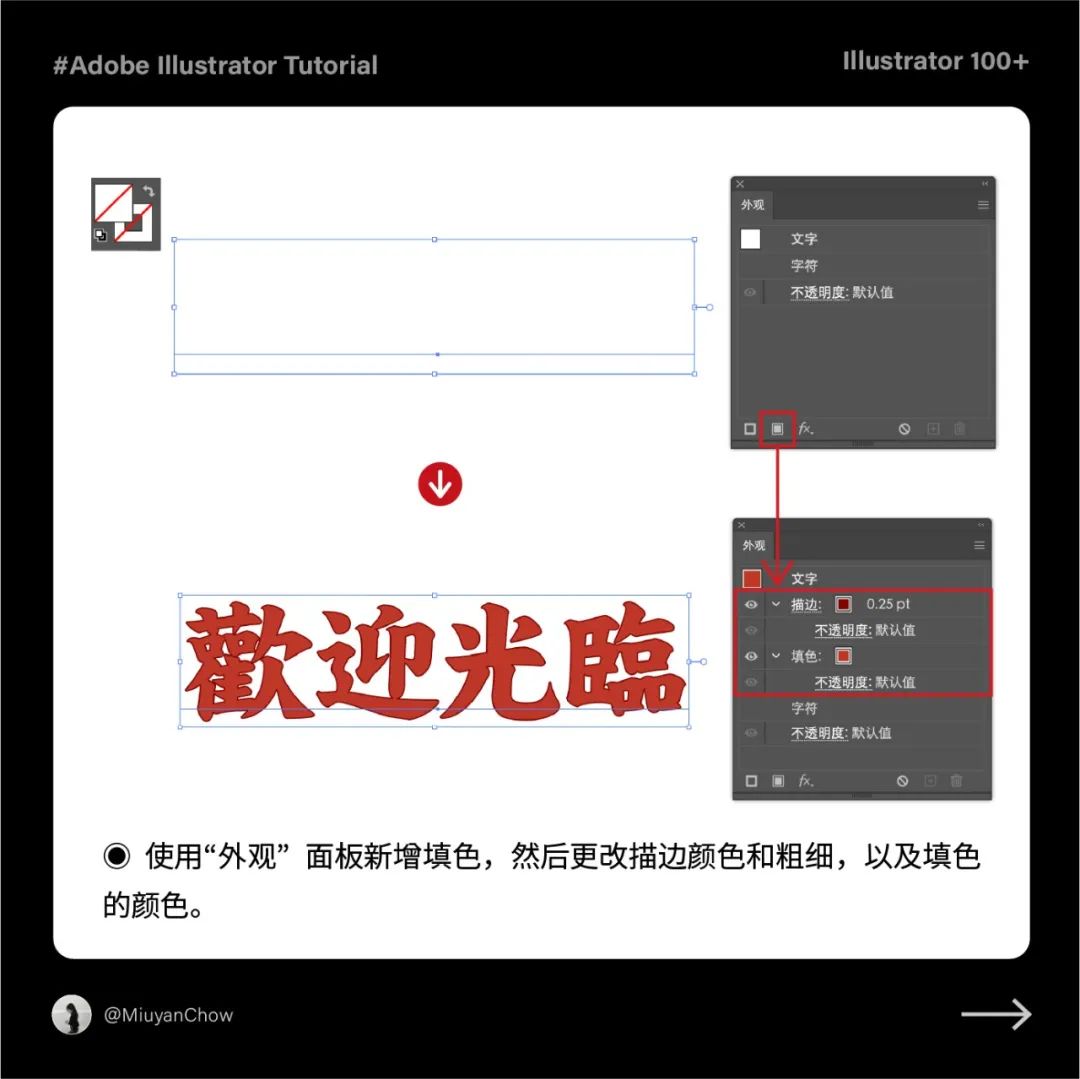
❷ 使用“外观”面板新增填色,然后更改描边颜色和粗细,以及填色的颜色。

❸ 再新增新描边,更改描边颜色和粗细。在该描边上新增效果,选择“变换”。打开“变换效果”对话框,调整数值。

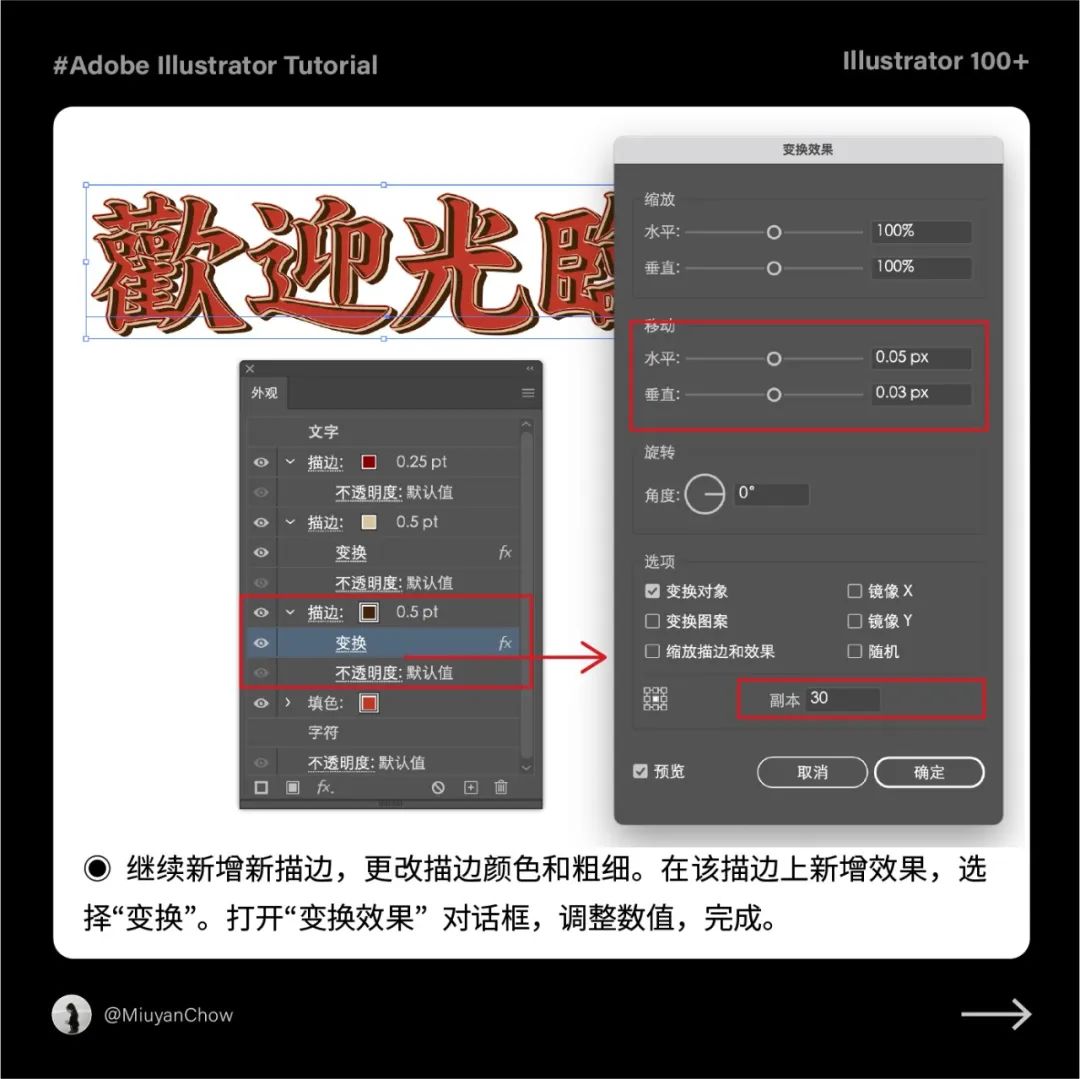
❹ 继续新增新描边,更改描边颜色和粗细。在该描边上新增效果,选择“变换”。打开“变换效果”对话框,调整数值,完成。

❺ 可随意更改文字内容和字体。这个绝技超赞哦,跟着做!零基础也能搭出完美绝配,让你花最少时间做出高品质画面。
❷霓虹灯特效字(可编辑)


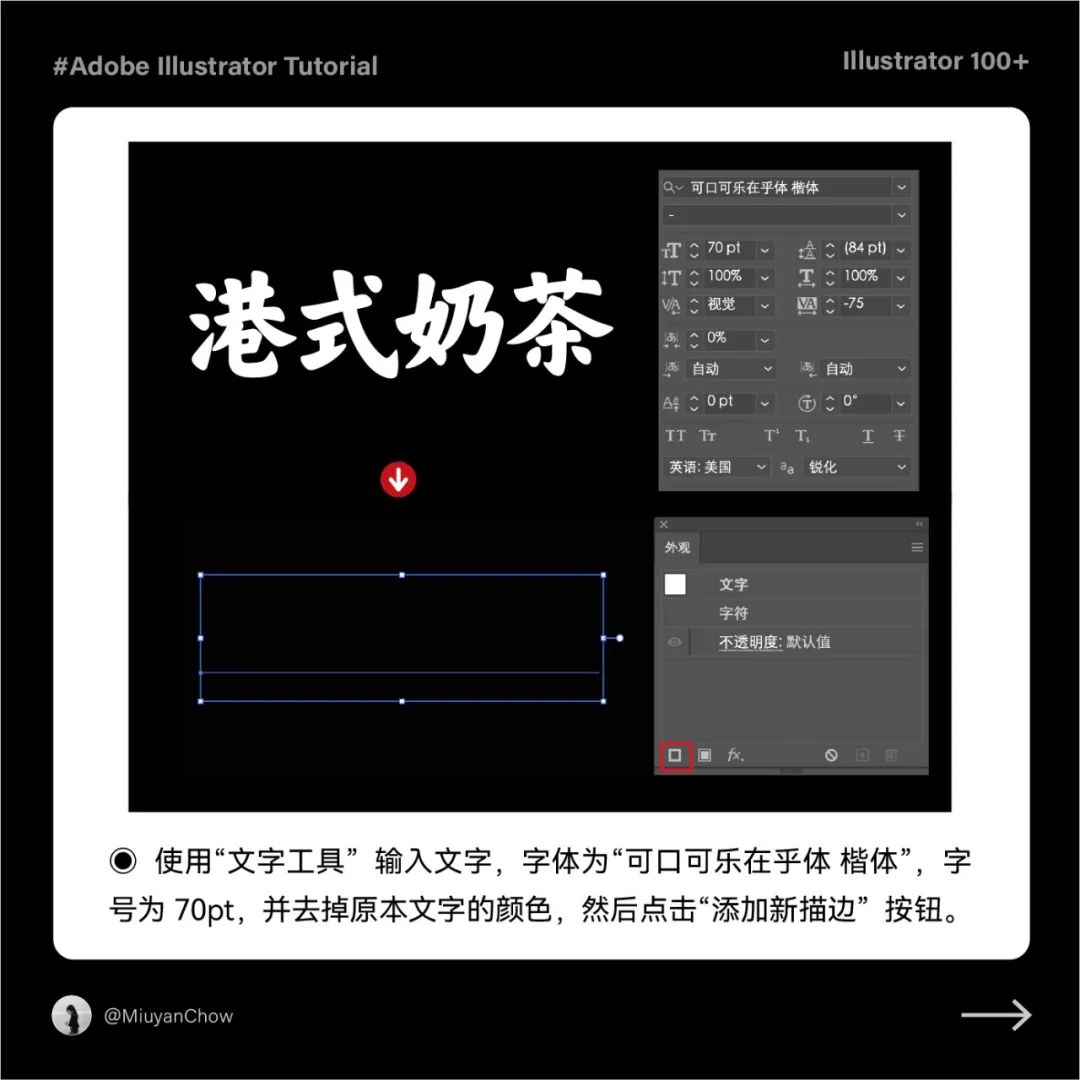
❶ 使用“文字工具”输入文字,字体为“可口可乐在乎体 楷体”,字号为70pt,并去掉原本文字的颜色,然后点击“添加新描边”按钮。

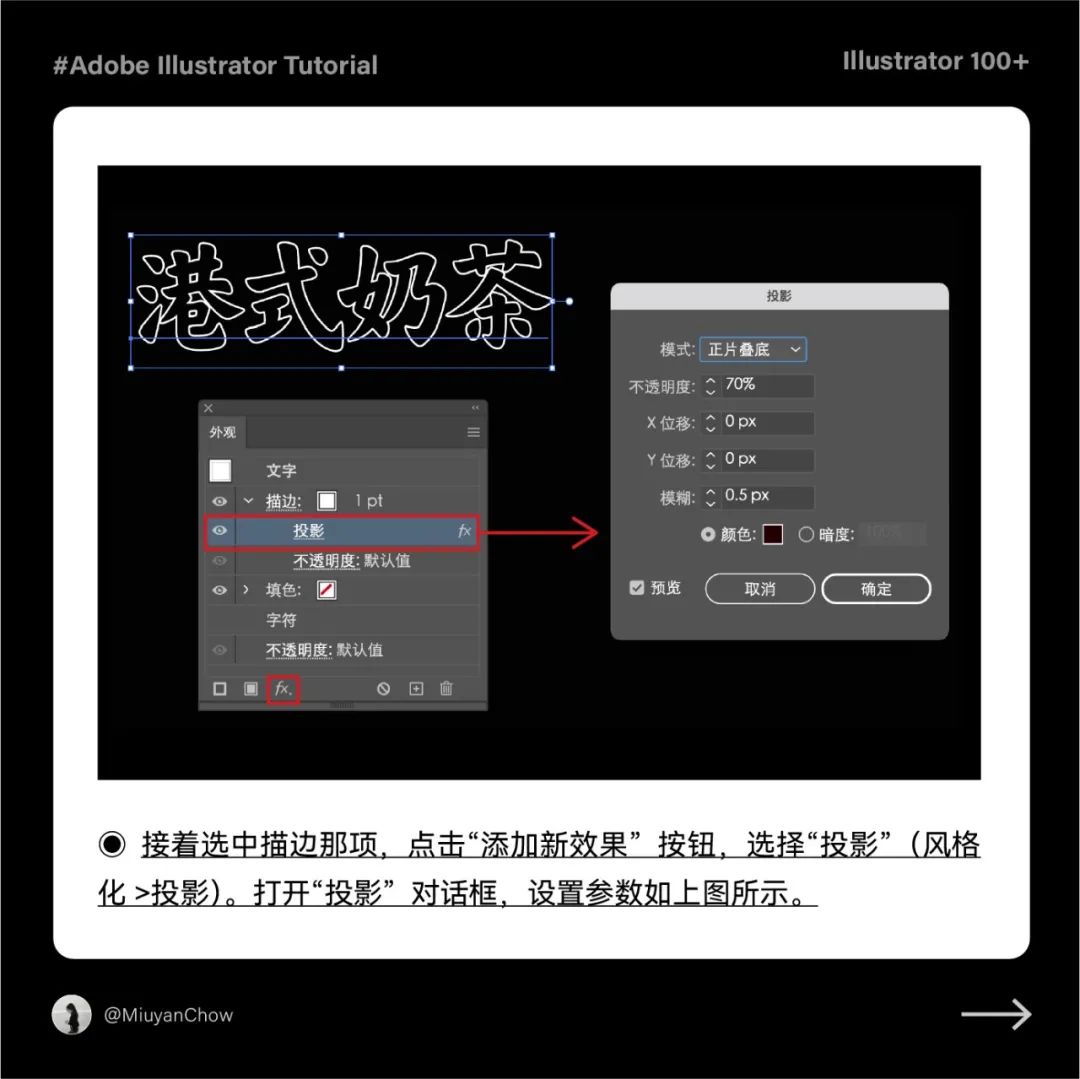
❷ 接着选中描边那项,点击“添加新效果”按钮,选择“投影”(风格化>投影)。打开“投影”对话框,设置参数如上图所示。

❸ 然后“添加新描边”,设置描边粗细为2px,点击“添加新效果”按钮,选择“高斯模糊”(模糊>高斯模糊)。打开“高斯模糊”对话框,设置数值为2。接着更改描边的不透明度为80%。

❹ 继续“添加新描边”,设置描边粗细为2px,颜色为红色,添加“高斯模糊”(模糊>高斯模糊),设置数值为4。

❺ 继续“添加新描边”,设置描边粗细为4px,颜色为红色,添加“高斯模糊”(模糊>高斯模糊),设置数值为8。

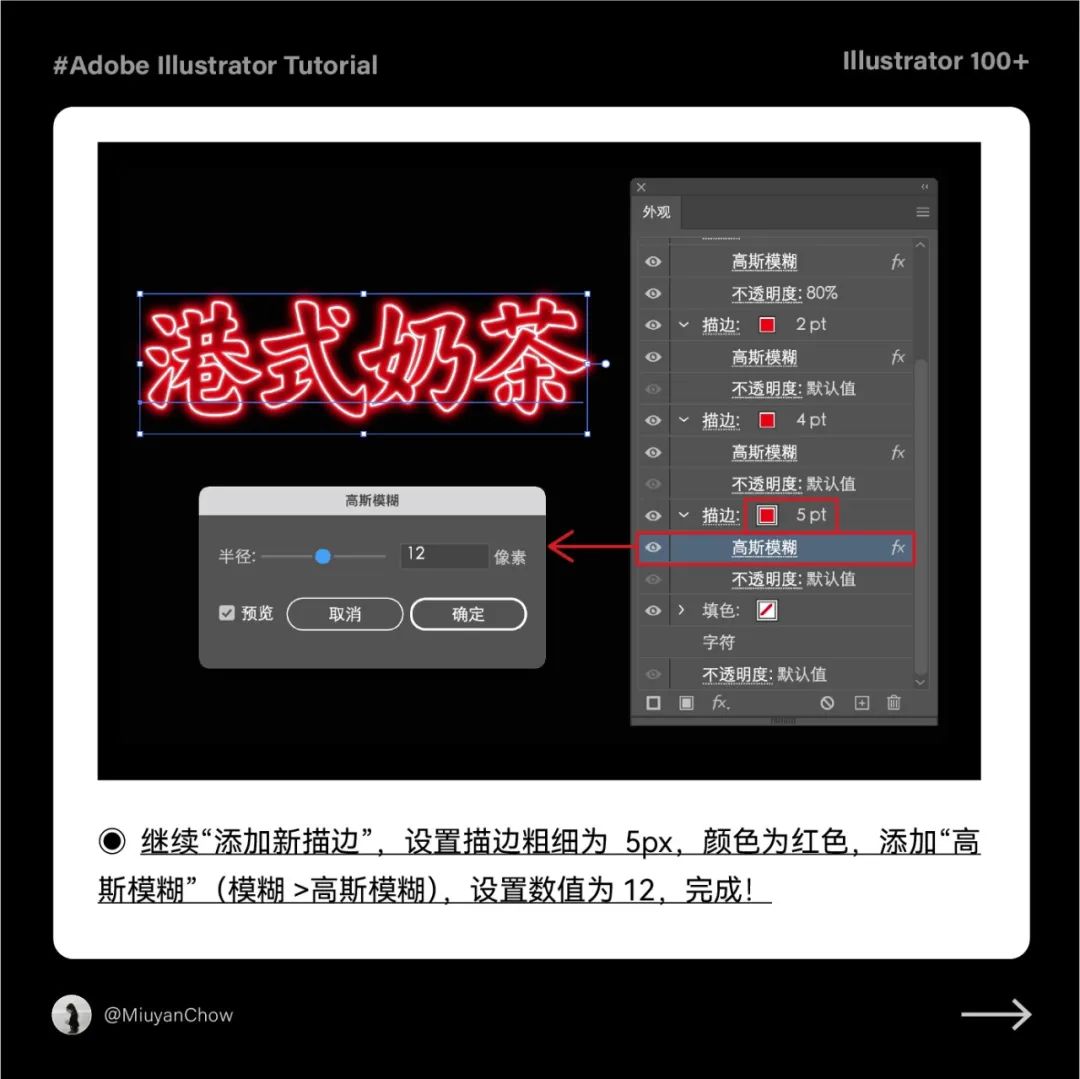
❻ 继续“添加新描边”,设置描边粗细为5px,颜色为红色,添加“高斯模糊”(模糊>高斯模糊),设置数值为12,完成!

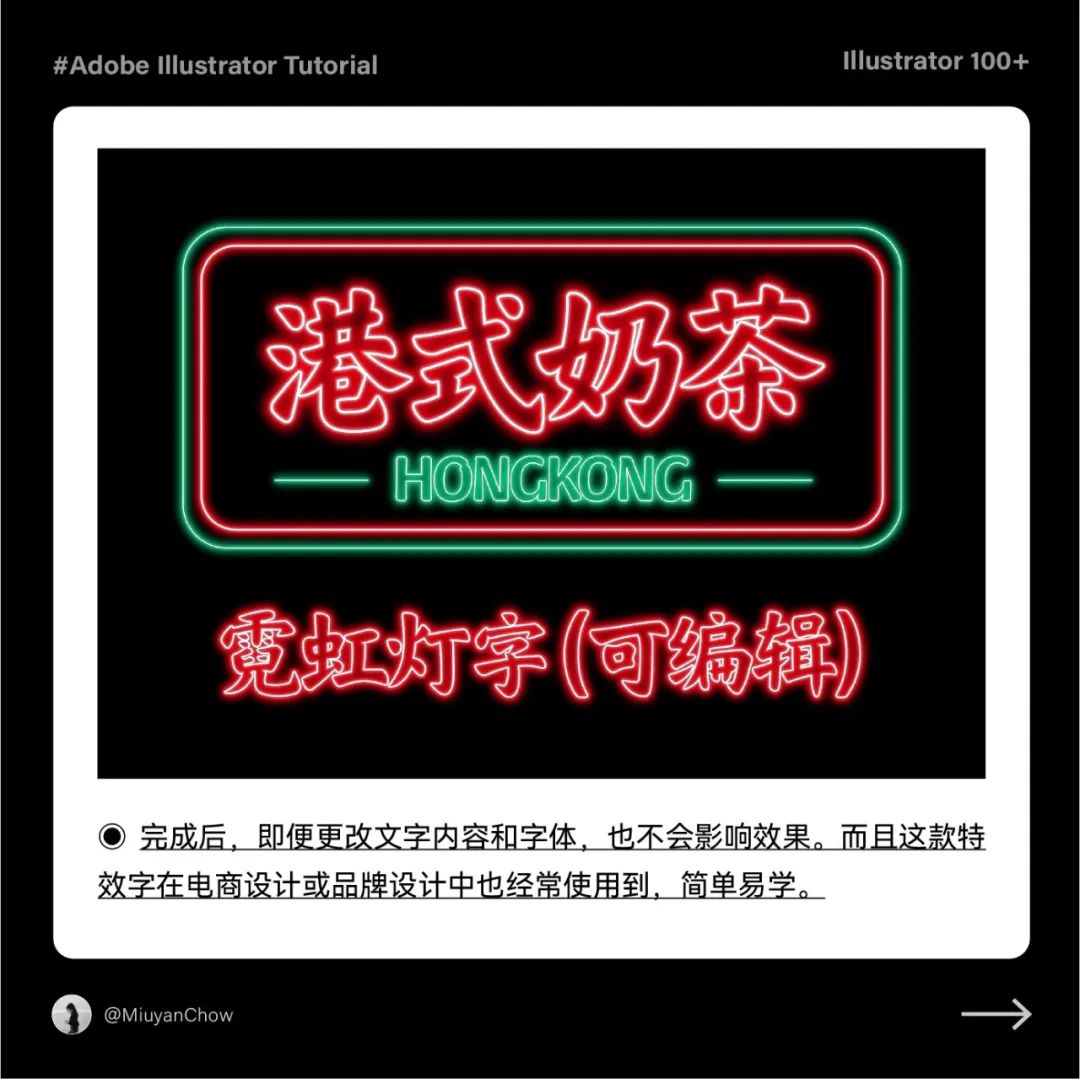
完成后,即便更改文字内容和字体,也不会影响效果。而且这款特效字在电商设计或品牌设计中也经常使用到,简单易学。
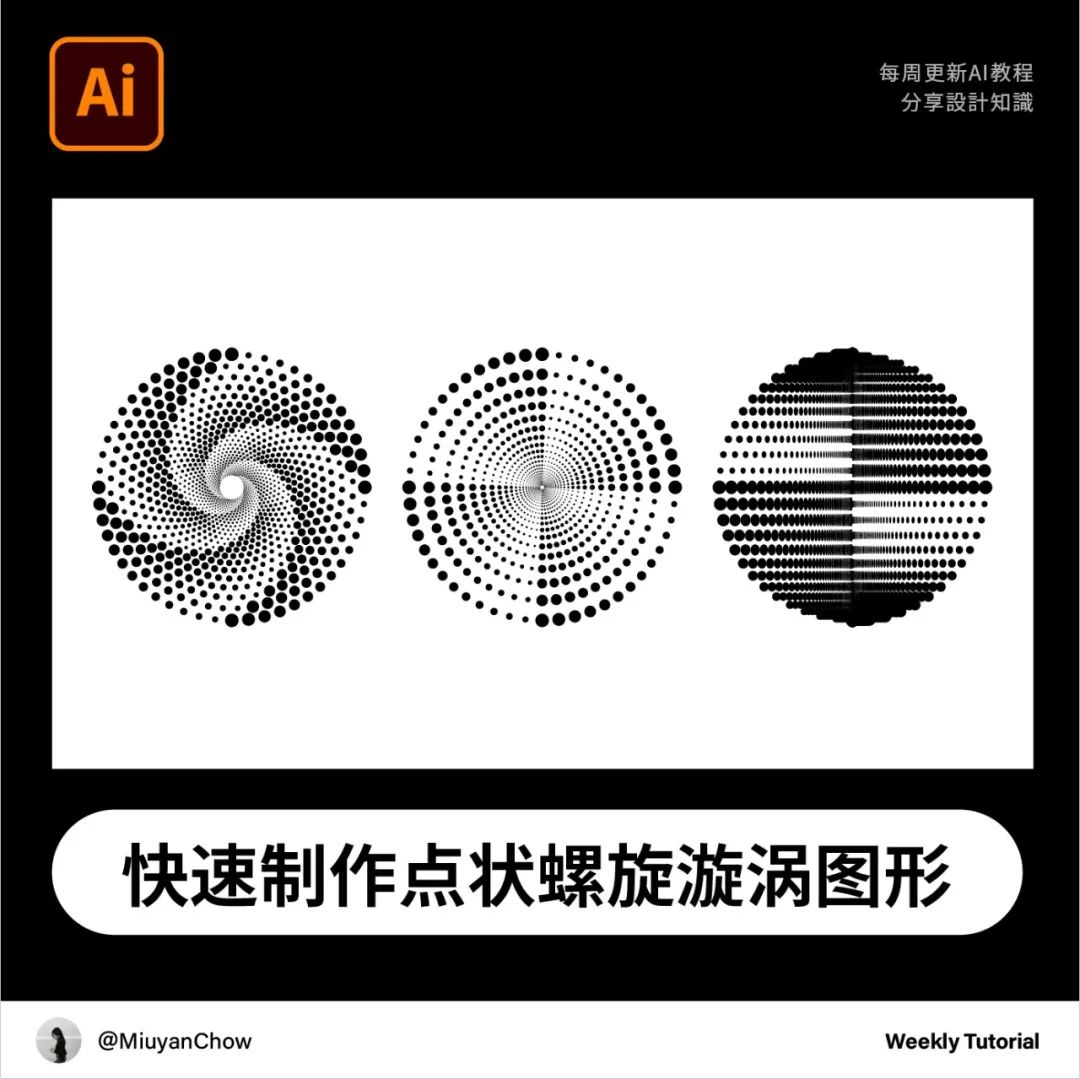
❸点状螺旋漩涡图形


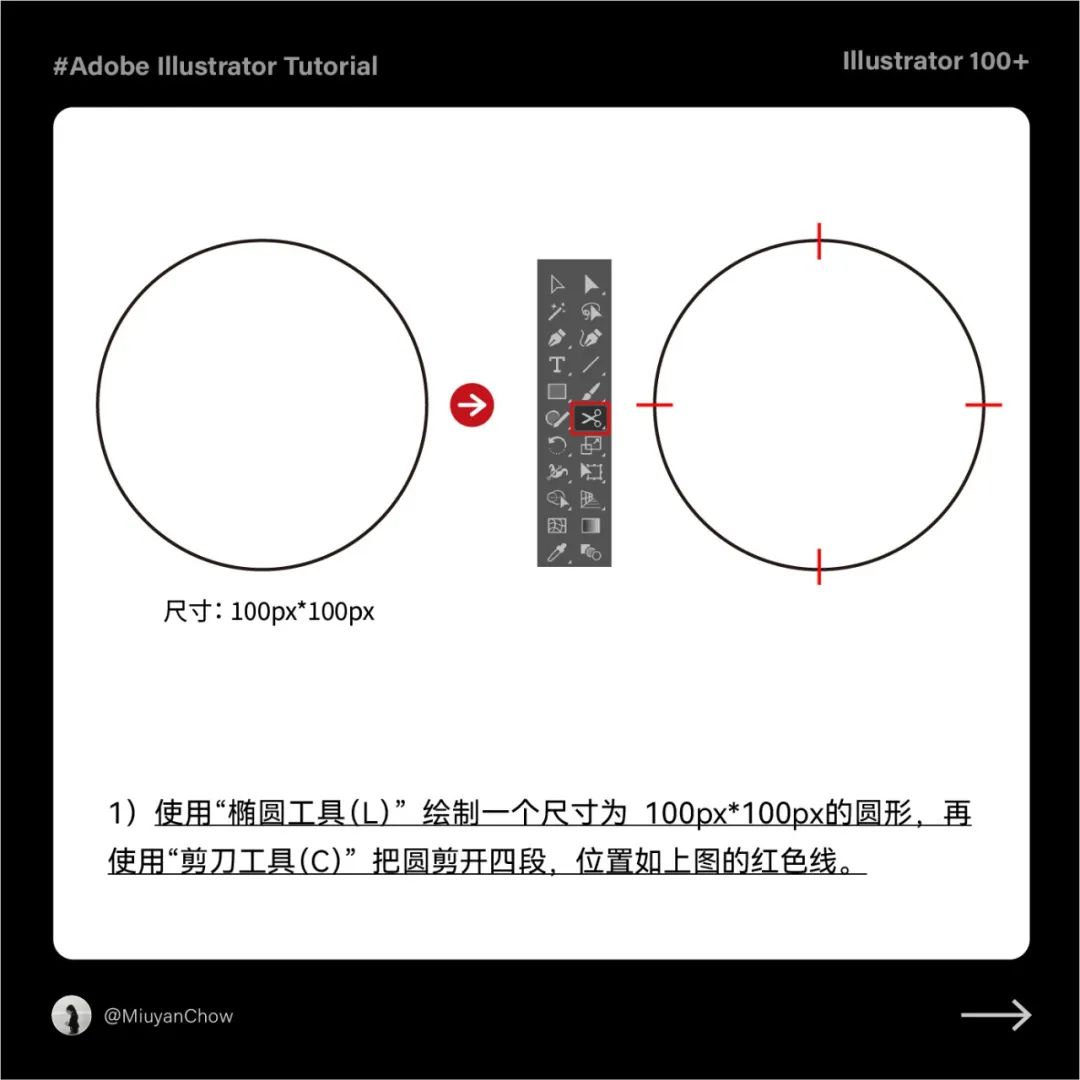
❶ 使用“椭圆工具(L)”绘制一个尺寸为100px*100px的圆形,再使用“剪刀工具(C)”把圆剪开四段,位置如上图的红色线。

❷ 绘制两个圆,尺寸分别5*5px和2*2px。再全选它们,执行“对象”>“混合”>“建立”,再双击“混合”工具打开“混合选项”对话框,设置间距为指定的距离,数值为6px。

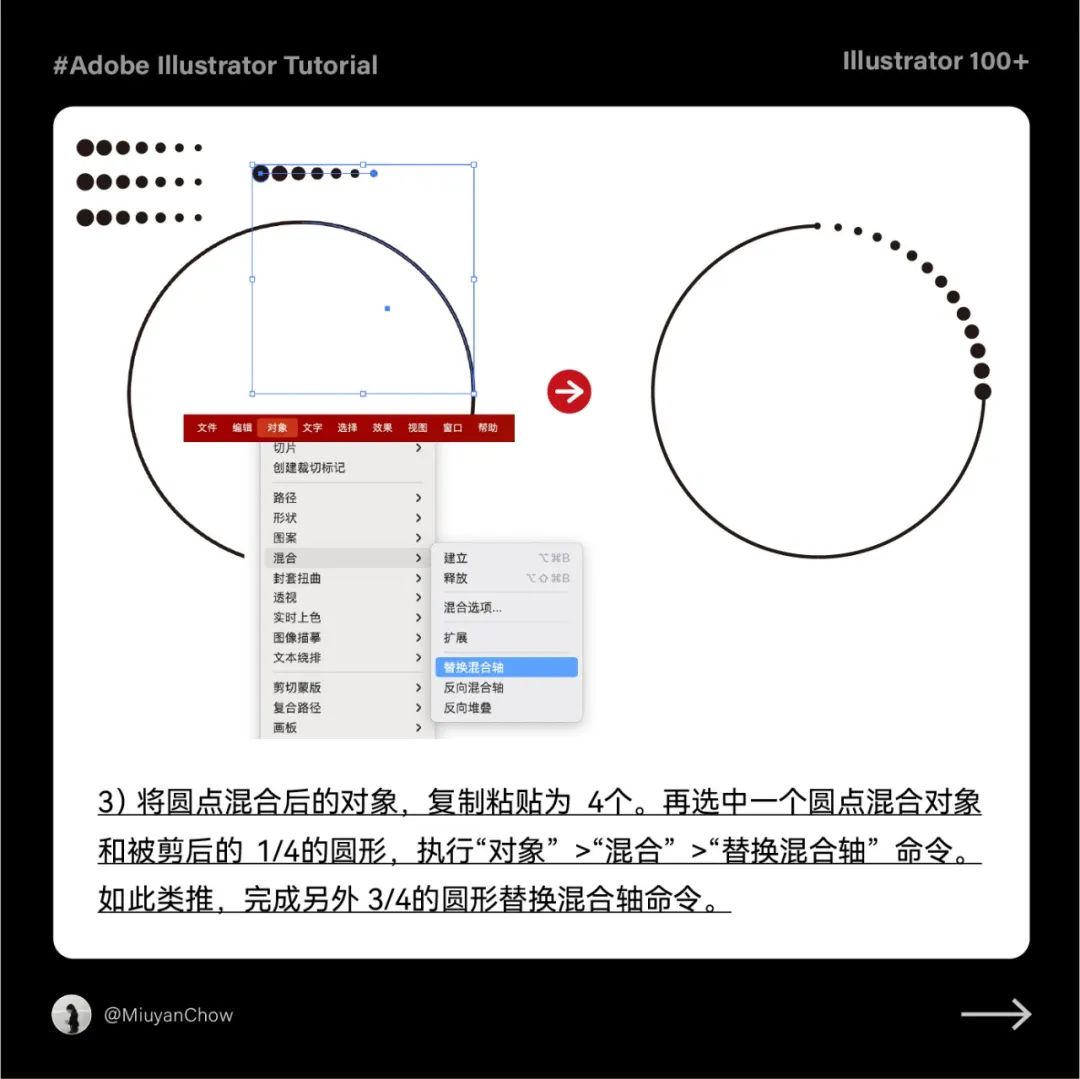
❸ 将圆点混合后的对象,复制粘贴为4个。再选中一个圆点混合对象和被剪后的1/4的圆形,执行“对象”>“混合”>“替换混合轴”命令。如此类推,完成另外3/4的圆形替换混合轴命令。

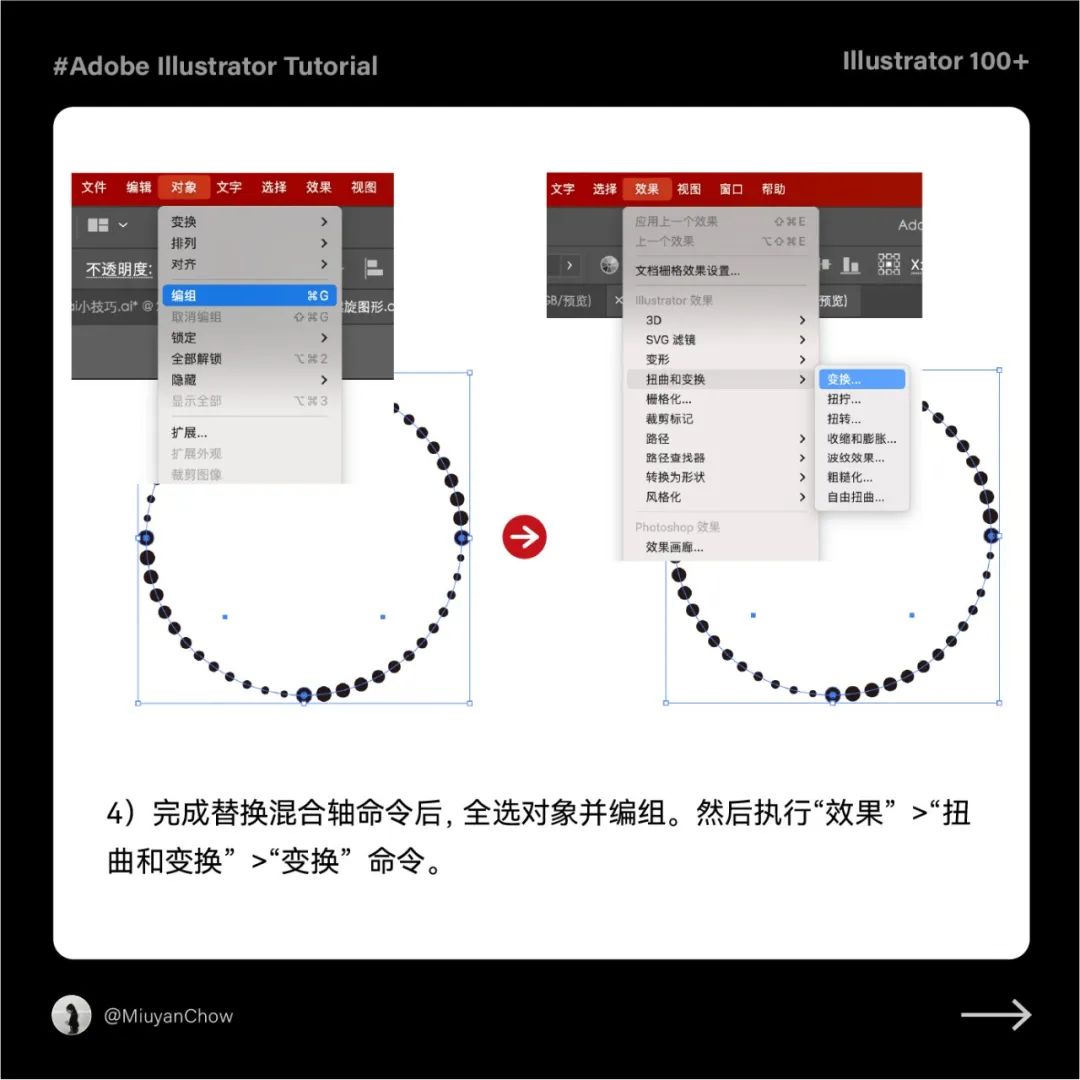
❹ 完成替换混合轴命令后,全选对象并编组。然后执行“效果”>“扭曲和变换”>“变换”命令。

❺ 打开“变换效果”对话框,设置水平和垂直缩放为91%,旋转角度为10,副本为25,如上图所示。

设置水平和垂直缩放为85%,副本为25,如上图所示。

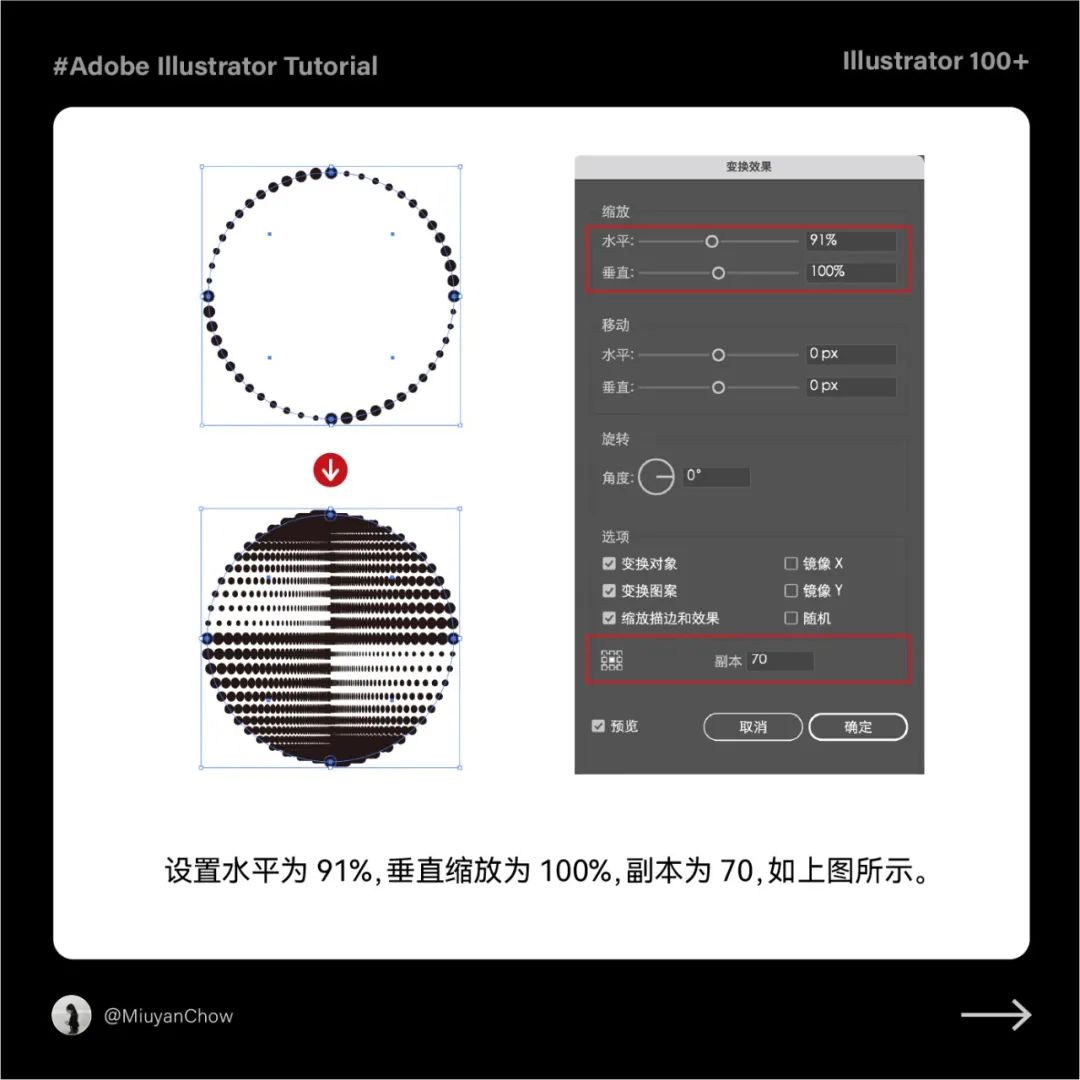
设置水平为91%,垂直缩放为100%,副本为70,如上图所示。

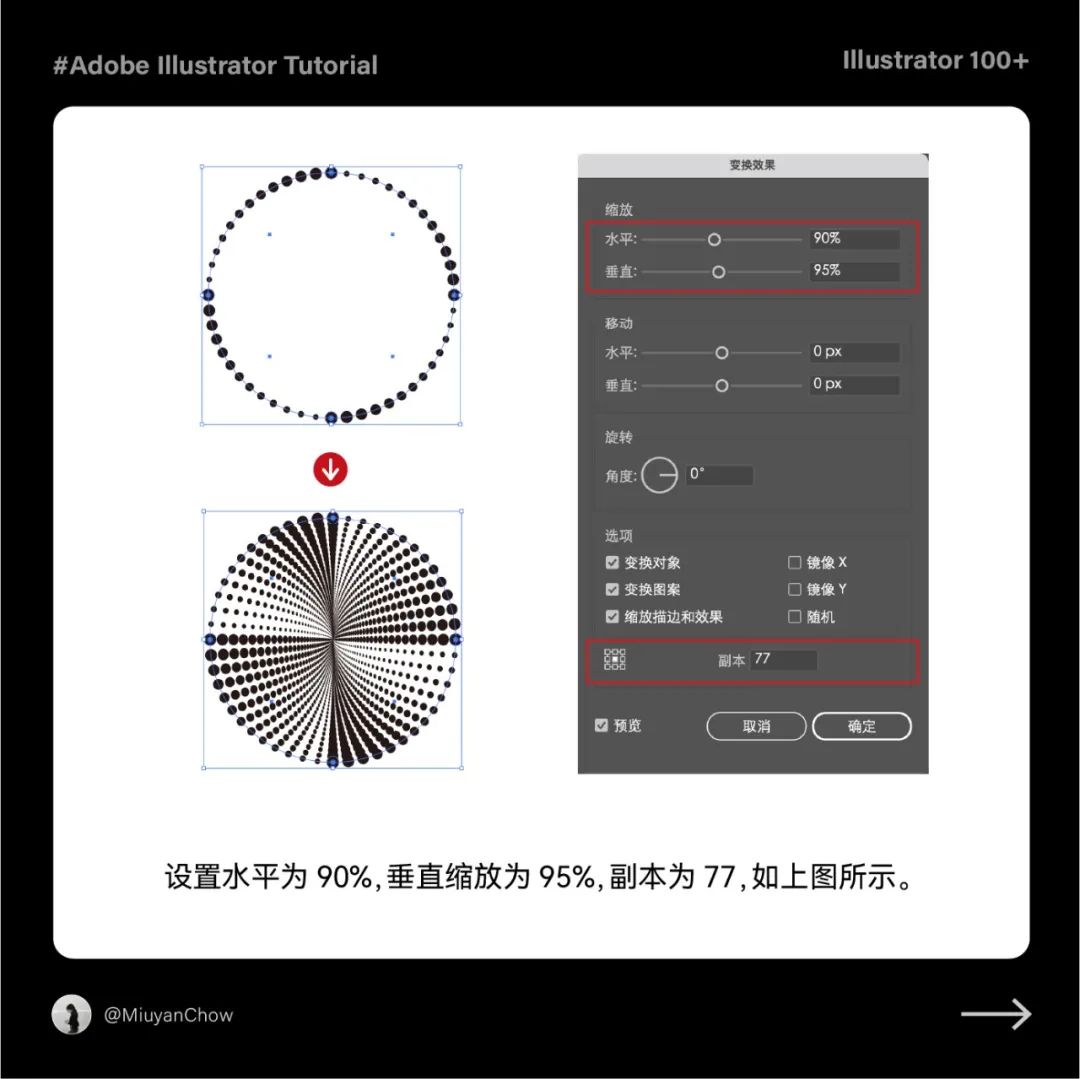
设置水平为90%,垂直缩放为95%,副本为77,如上图所示。
本文由广告狂人作者: 版式设计很简单 发布,其版权均为原作者所有,文章为作者独立观点,不代表 广告狂人 对观点赞同或支持,未经授权,请勿转载,谢谢!
1
-已有1位广告人觉得这个内容很不错-