我怀疑你根本就不会定义字体规范!
 功夫UX
功夫UX 3年前
 收藏 1
收藏 1
1
【摘要】:这个方法学会了,估计可以装逼一年...
在工作中,我们会经常遇到要定义设计规范,其中字体规范在其中是非常重要的一环。
现今,大环境下,如何用更科学的方式定义规范,是非常重要的事情。至少你的设定的规范在团队内要有说服力,要能很好的运转起来,不会后期出现各种问题。
那么今天,我们主要解决2个问题:字体的大小和行高如何更科学的定义?一定要认真细读,尤其是行高的规则,我分享了3种压箱底思路。
字体大小如何科学定义?
在设计规范制定中,要定义字体大小,比较实用的方法有两种;第一种是通过竞品分析,得出几个TOP产品的字体层级区间,然后再推导出的我们自己的规范,这种方法也是比较实用的。
第二就是我们今天要说的,使用音阶方式去定义,汲取音阶中自然节奏变化,将这种规律运用到我们设计体系规则制定中,可以让字体层级关系更接近自然美学。(不知道什么是音阶?继续往下看)
使用音阶比率的优点:字体层级更清晰、可随时根据规则增加字号大小、字阶之间存在数学的比例关系。
如何运用音阶比例,来定义字体大小?在这里,我们用移动端来举例,其他端也是可以复用这样的思路。

基准字号
首先就是需要定义一个基准字体大小,就像我们定义网格间距一样。在这里,用一倍图环境下,最小的字号10px作为基准字号(一倍图下1px=1dp=1pt)。
“至于这个10怎么得来的?有2种方法,第一就是去做竞品分析,看看大部分产品最小字号是多少。其次可以看下IOS的原生规范,他们最小字号也是10。”
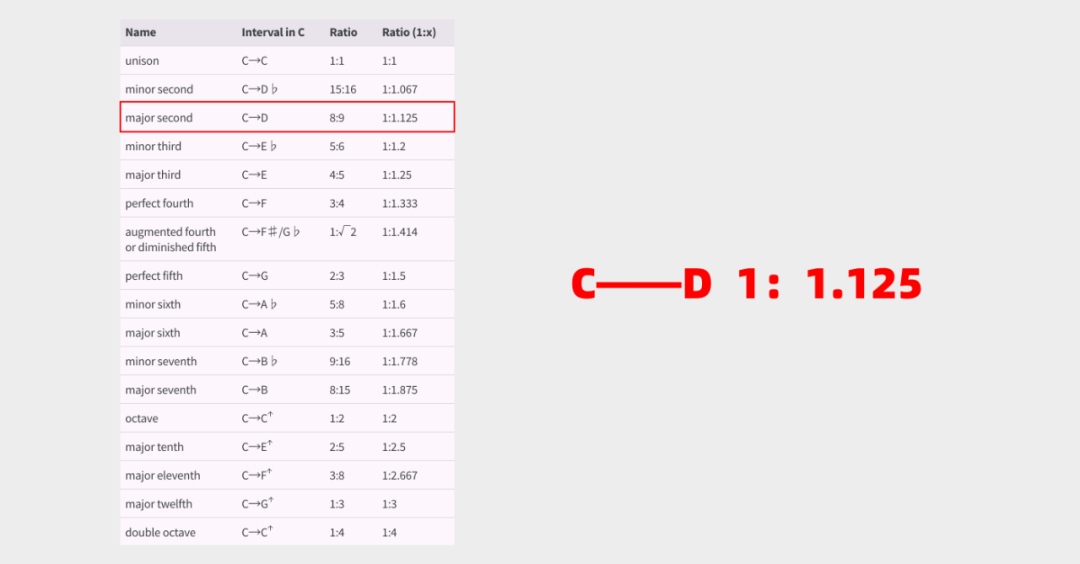
通过多次实验对比,最终确定采用大二度(major second),为什么会是这个音阶?因为在C - D的音程中,他们之间音程比率最接近我们字体节奏所需比例。
特别说明:当然你也可以使用其他音阶,根据你的产品需求来选择,比如网页端Antdesign目前采用5音阶。

音阶表
有了基准字号后,可以将其乘以音阶比例,即我们上面选择的1.125。
数学计算:10 x 1.125 = 11.25≈11
下一个字号继续算:11.25x 1.125=12.656≈13
然后再这样的规则继续算12.656x 1.125=14.238≈14
最终经过这样多多轮计算,得出字体动态字阶:10、11、13、14、16、18、20,如果想要继续增加字阶,用同样的方法数学计算得出。
有了字体大小规则后,那么下面思考如何确定字体行高(即Line值),这也是很多设计师头疼的问题。
字体行高如何定义?
行高和字体大小关系很微妙,在设计中定义行高的方式有3种思路:第1种使用4px网格来定义行高、第2种使用字体行高等于字体大小、第3种是使用黄金比例定义多行文字行高。首先,我们来看下如何运用4px网格定义字体的单行行高?
第1种思路 :采用网格定义字体行高,可以是4px网格或者8px网格
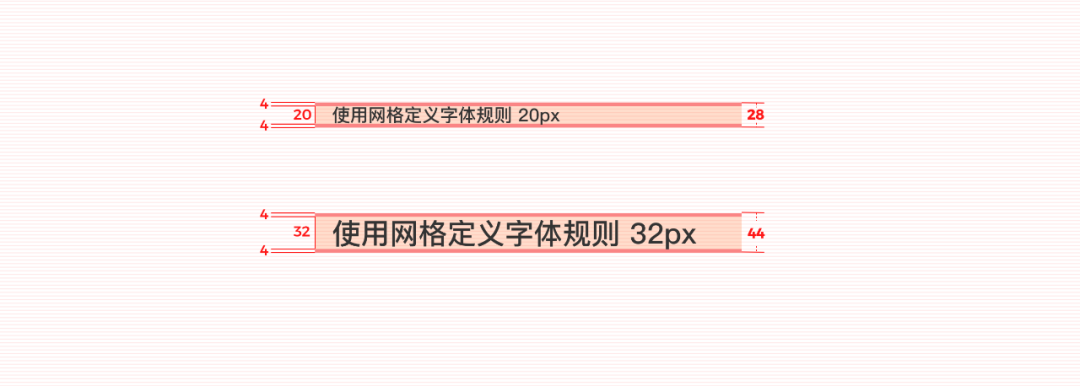
#1. 首先建立一个4px的网格,如下图。

#2. 如下图, 将20px和32px的字号放在4px网格上,下一步就是上下各添加4px的高度,然后得出最终的行高。后续我们排版中,使用这样的方式定义出来的行高,可以很方便对齐到网格。通过这种方式计算出来的行高,也都能被4整除。

用这种方式定义的行高规则,在布局设计时,可以很好的适应系统定义8px网格或者4px网格。后期开发时,就按照这样的行高正常标注就好。
特别说明 :在系统里面,每个字体都有一个自身的行高,用这种方式去计算出来的行高,和开发那边系统本身字体行高基本接近,所以不用担心,这样设计出来后,开发实现的效果不好。
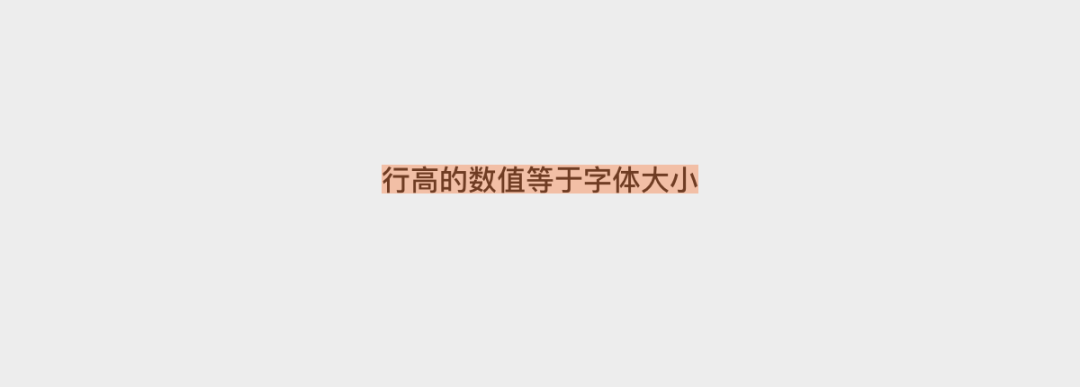
第2种思路:行高(Line)数值等于字体大小 ,如何定义?

这种方式定义行高就是我们说的绝对高度值,采用这种规则后,标注的间距也是绝对间距,去掉了文字自身的行高,这样设计出来后,开发实现的效果也和设计稿差不多。

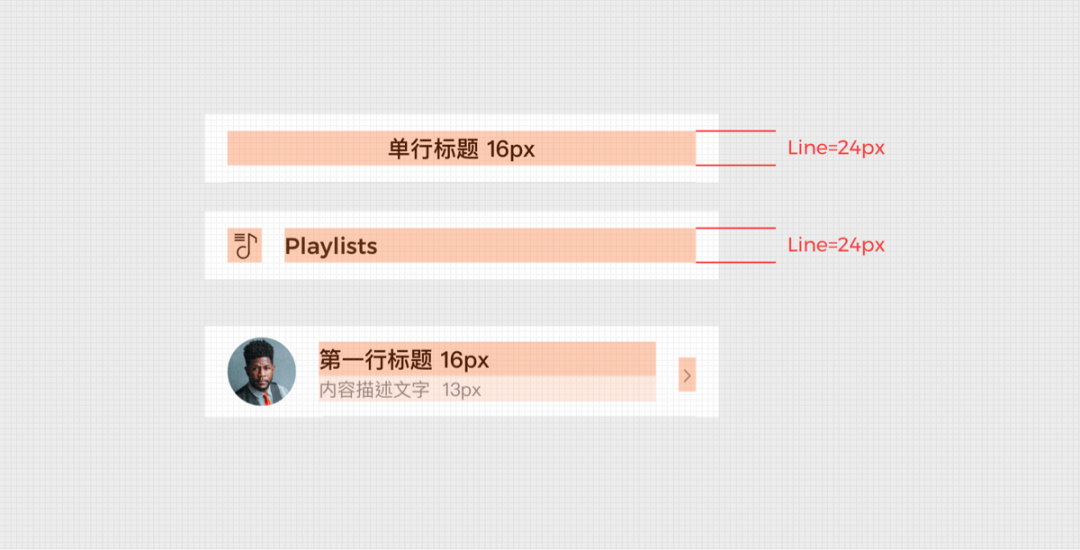
上图就是行高等于字体大小,那么在设计列表规范时,文字之间都是绝对间距, 比如上面我使用8px,你给开发标注时候也是按照这种来就好了。
第3种思路:黄金比例定义多行文本行高
多行文本行高分2种情况,第一是英文字体,英文字体多行文本行高等于字体大小的1.3倍。
第二就是中文字体的行高,因为中英文差异,中文字体行高一般可用1.5或者1.618。需要充分去考虑整体设计语言,比如大留白还是小间距,有可能还是有更大的行高。
字体大小和行高规则有了,下图是我根据今天讲的方法,简单做的一些常用的规范,这里我选择用网格定义行高和已定义好的字号。

基于4px网格设计的组件规范,所有组件都对齐到网格上,其他规范也是延续这样的思路。
最后补充一下,字体家族一般使用系统默认字体,这里就不做详细介绍了。如果看一遍没看懂,可以多看几遍,然后记得要多尝试练习。
本文由广告狂人作者: 功夫UX 发布,其版权均为原作者所有,文章为作者独立观点,不代表 广告狂人 对观点赞同或支持,未经授权,请勿转载,谢谢!
1
-已有1位广告人觉得这个内容很不错-