折叠式卡片的实践案例
 三分设
三分设 2年前
 收藏 1
收藏 1
0
【摘要】:折叠式卡片的一些案例和使用场景
目前,无论是手机端还是桌面端很多场景都会采用折叠式卡片的方式来放置信息。本文作者系统介绍了折叠式卡片的一些案例和使用场景,向我们展示了折叠式卡片的适用场景和在不同场景中的不同方式的折叠式卡片,这对于我们的设计是一盏指明灯。

大家好!我是 Roman。
首先来自我介绍一下,我是一名在线网站的老板同时也是一名 UI 设计师。我已经为 Figma 制作 UI 工具包 3 年多了,在机缘巧合下我建立了 Setproduct.com 。我们制作该网站的目标是帮助设计师更快地发布他们的产品,进而能够节省公司和自由职业者在设计上所需花费的时间和金钱。
我从事平面设计师工作 20 多年了。在过去的几年里,我每天都会查看数千个不同的组件、屏幕布局、应用程序。我这样做是因为我有一个目标——制作一本关于设计应用及其组件、模板等的综合性书籍。
好,现在我们进入文章的内容。我们在这里有很多小的 UI 细节,我们将在下文向您展示。
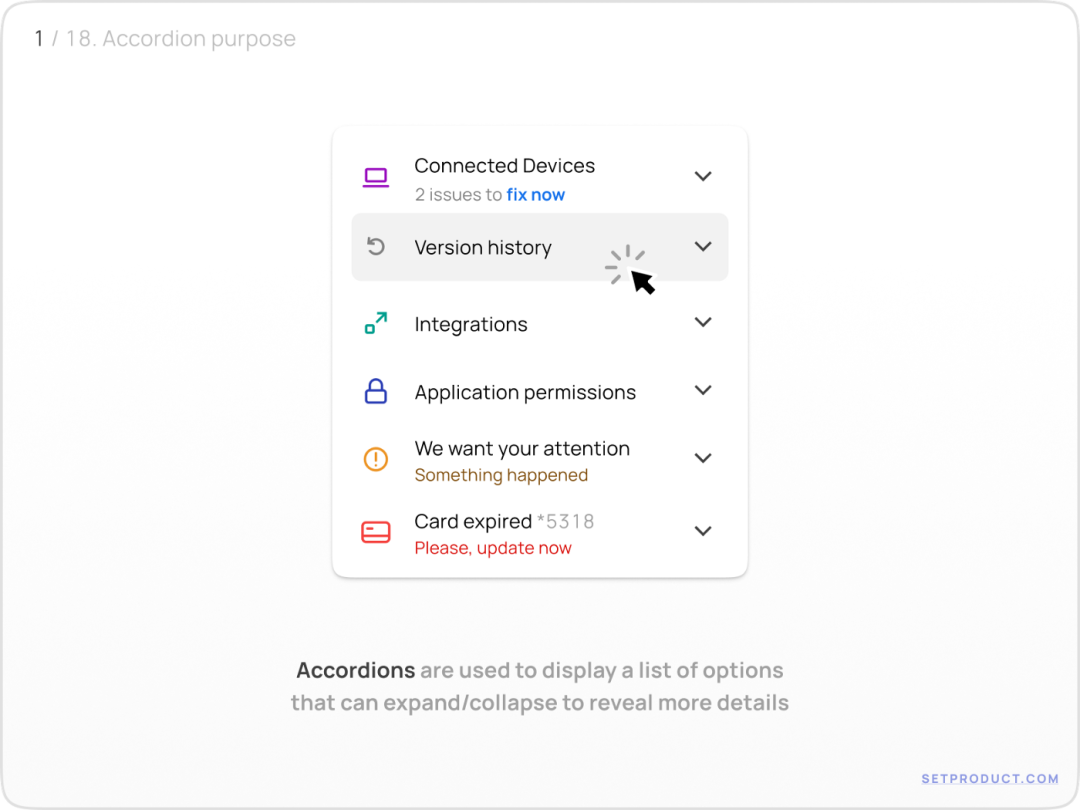
👇 什么是折叠式卡片?
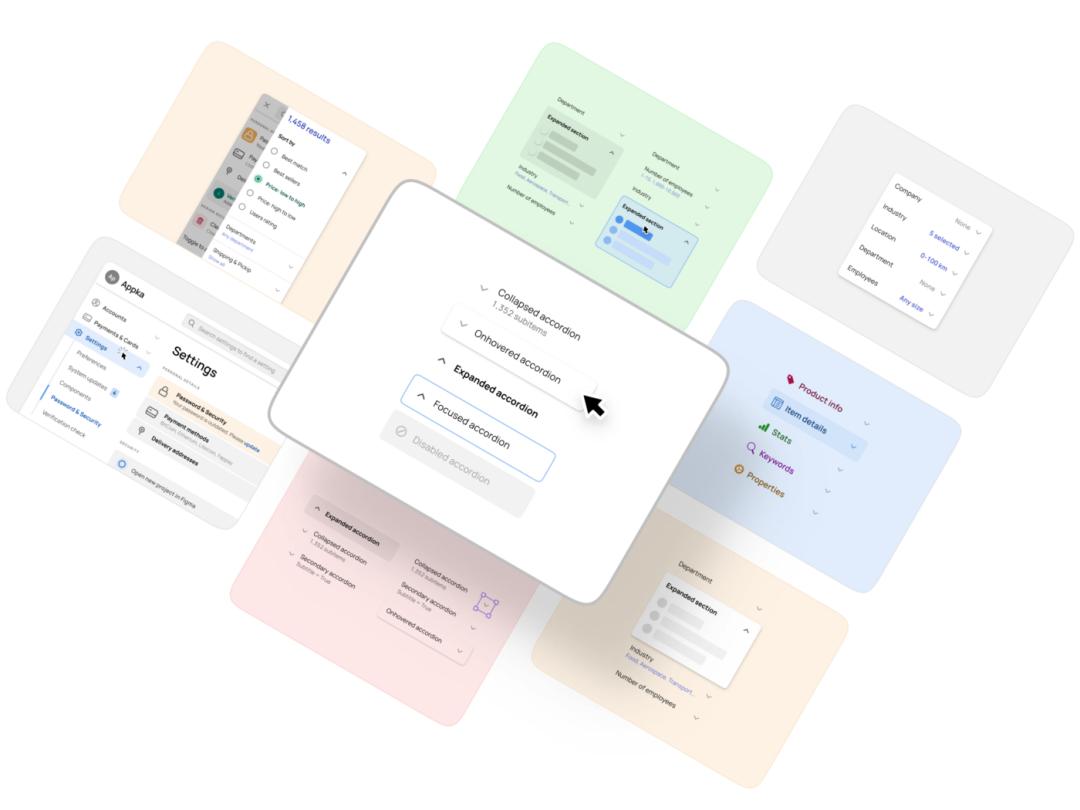
折叠式卡片(也称为扩展面板)是垂直堆叠的选项列表,可以展开/折叠以显示或隐藏其他相关内容。
 内容
内容
- 要点
- 容器的样式
- 用户体验与可用性
- 案例📱/💻
要点
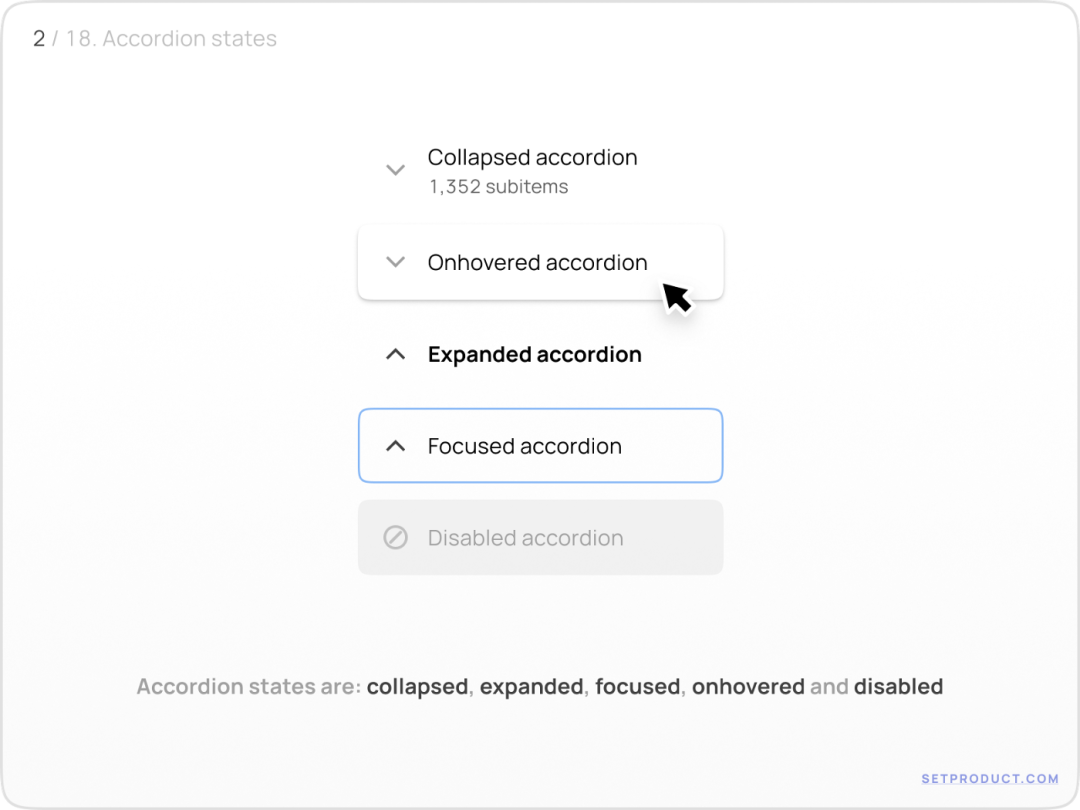
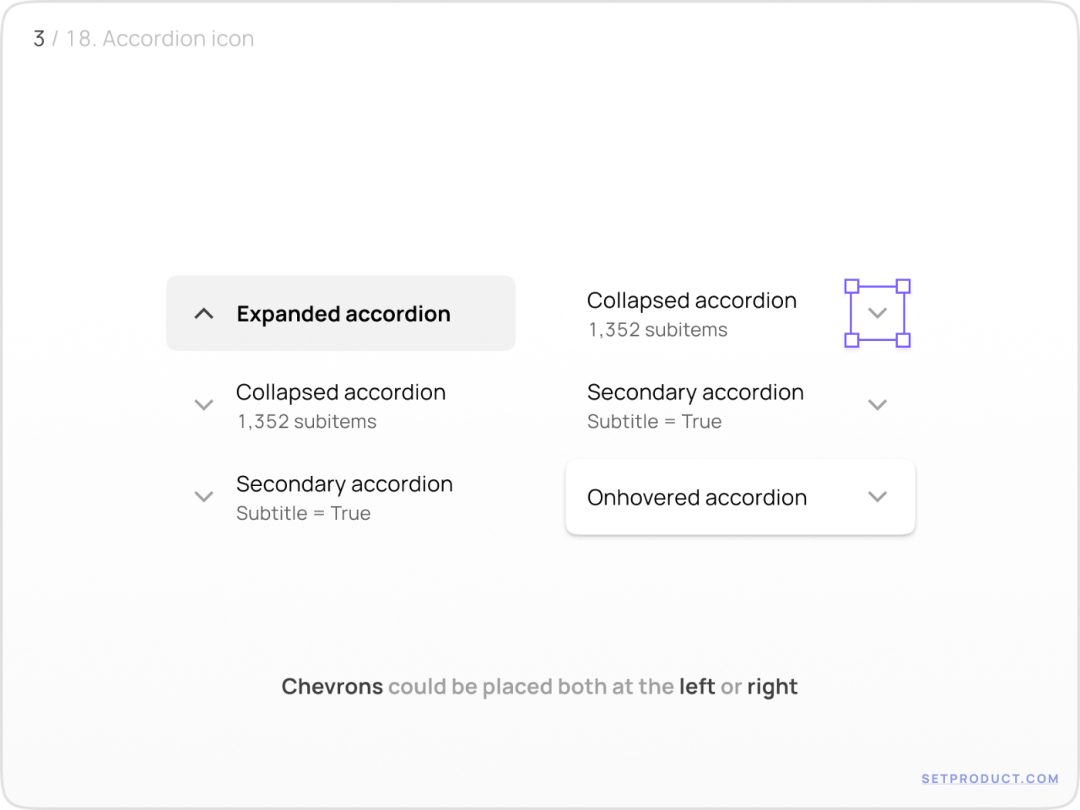
状态
-
折叠式卡片的默认状态如下:
- 🔽 展开
- 🔼 折叠
- 🖱 悬停
- 👀 注视
- 🚫 禁用

V 型图标的位置
单击折叠式卡片后,“V 型”图标通过倒转来表示状态栏已成功展开。再次单击时“V 型”图标会再次倒转恢复到其初始位置。

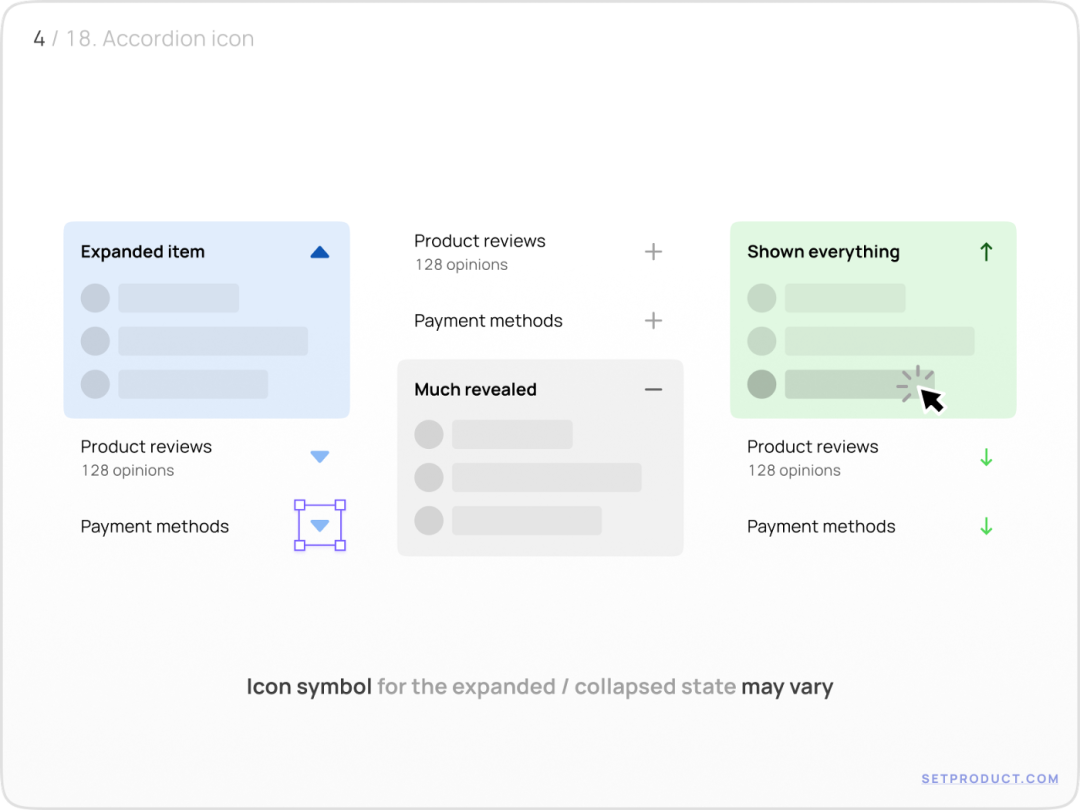
您也可以使用这些符号代替“V 型”图标:
- 脱字号:^
- 箭头:↑↓
- 加减号:+ / -

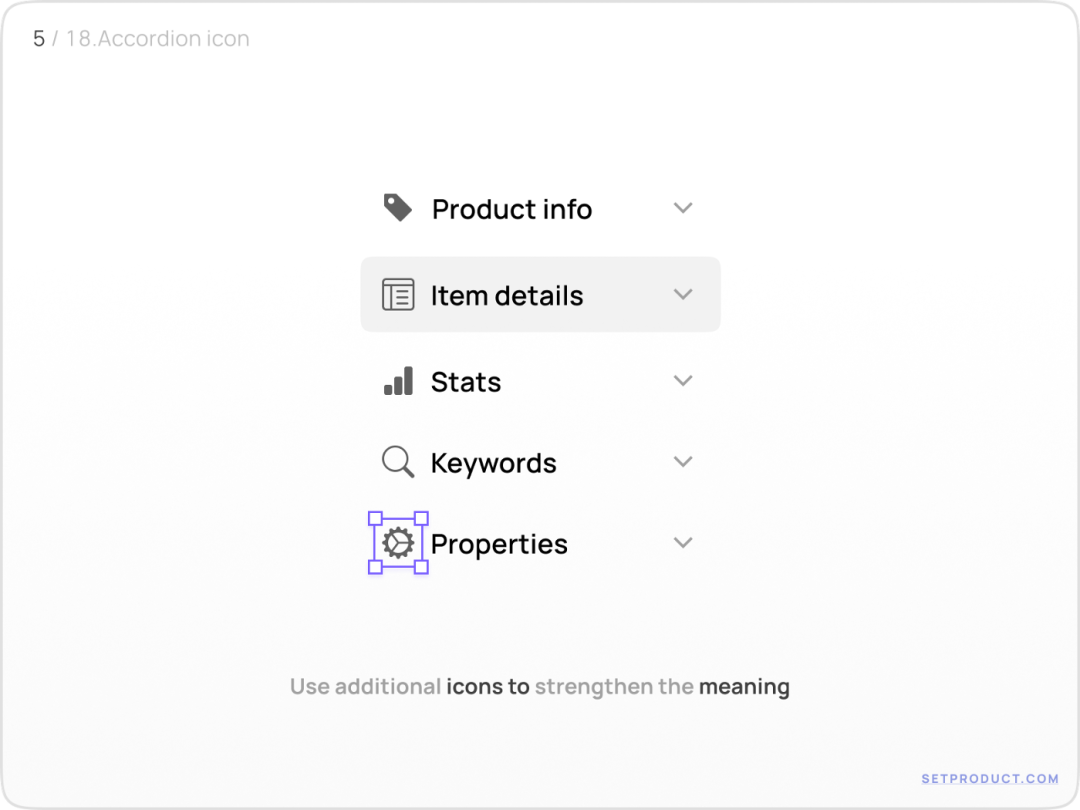
附加符号
在折叠式卡片的图标位于右侧的情况下,可以使用附加符号来强调选项标签的含义,比如图中“关键词”用搜索的放大镜标识,方便用户理解含义。但是我们需要注意,额外的标注符号太多可能会使折叠式卡片显得很臃肿。

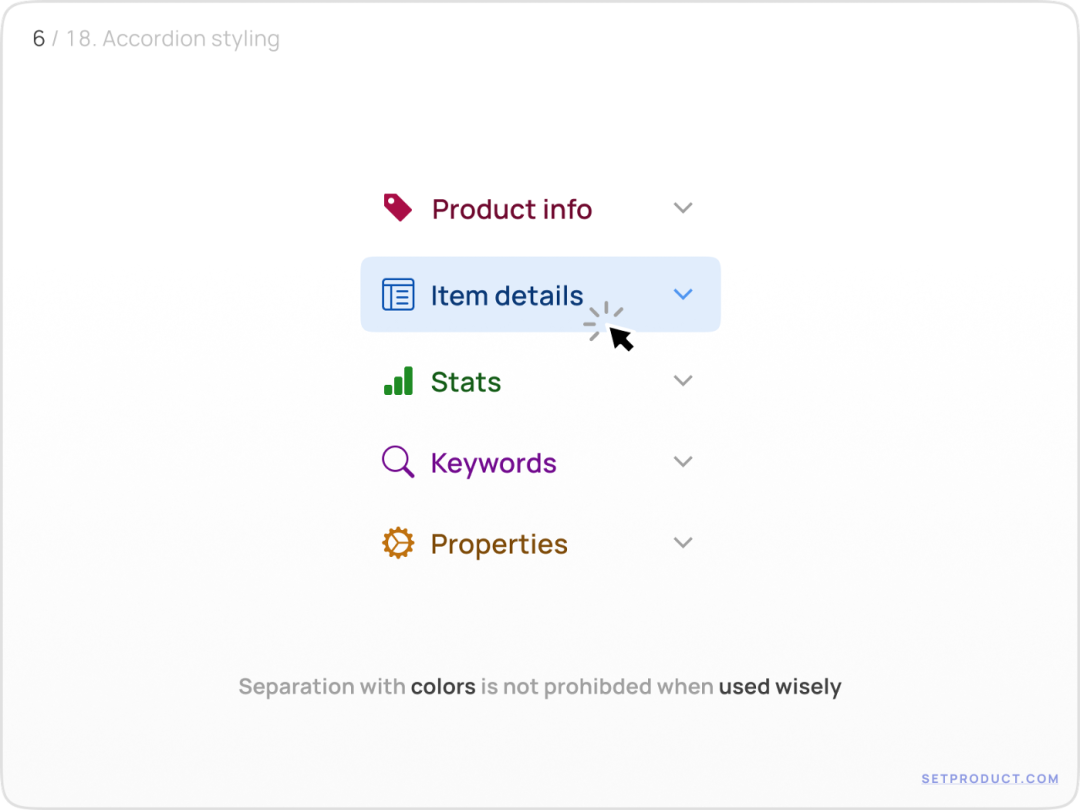
您也可以使用不同的颜色来区分不同的选项:

容器的样式
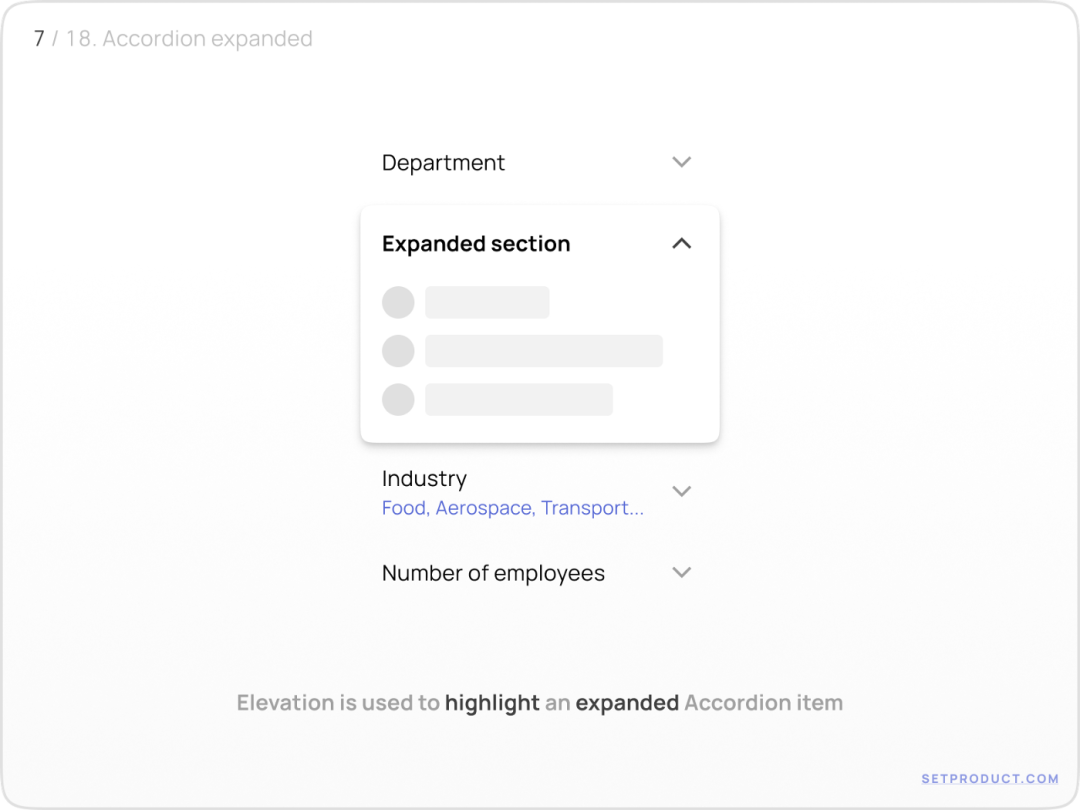
扩展元素
如果使用需要多个折叠卡片的组合,我们需要突出显示展开状态。使用这种方式能够帮助用户了解打开了哪个折叠式卡片,通俗来说就是通过突出的显示方式与便于与其他折叠式卡片区分。以下是如何对突出显示进行样式化:
- 有高度/深度的阴影
- 背景填充
- 轮廓边框

尽管带高度的阴影在白色和浅灰色表面上看起来很棒,但用 8% 到 12% 的不透明度填充扩展的背景是一个很好的补充,同时也适用于白色表面。 如果效果不太好,还可以为下拉扩展栏添加轮廓描边。

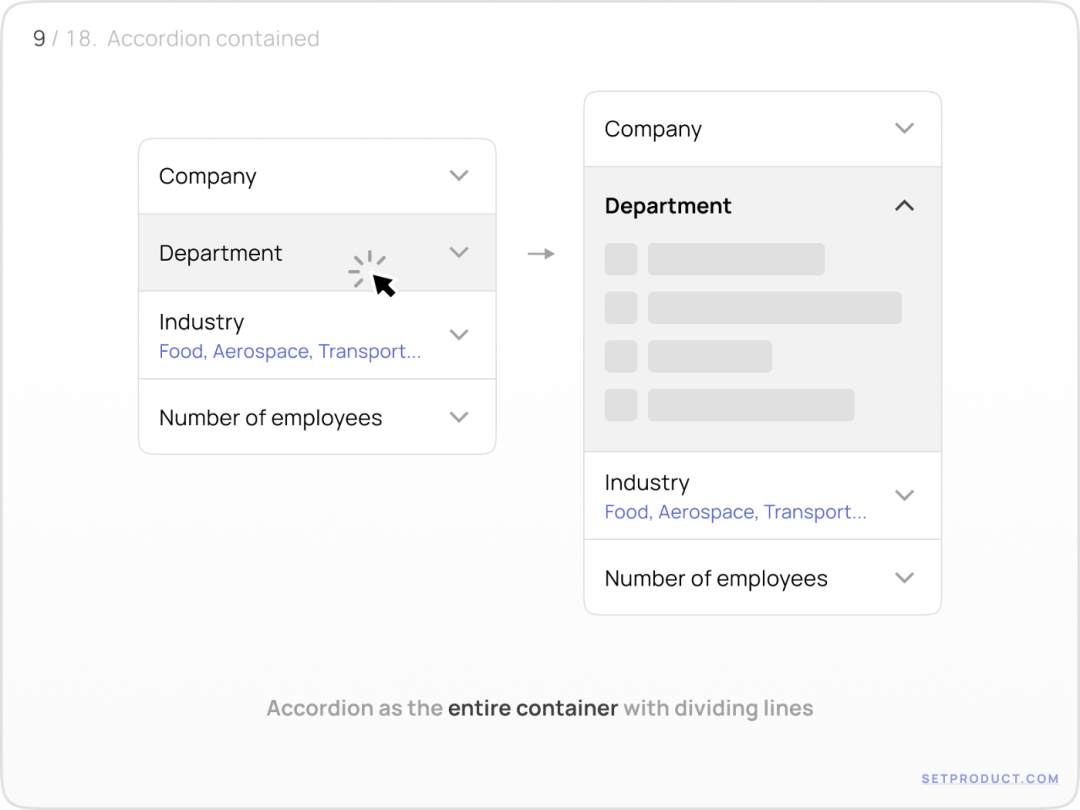
封闭式折叠卡片
我们可以用一个稍微明显的分隔符来划分项目,这种方法将节省一些垂直部分的空间。

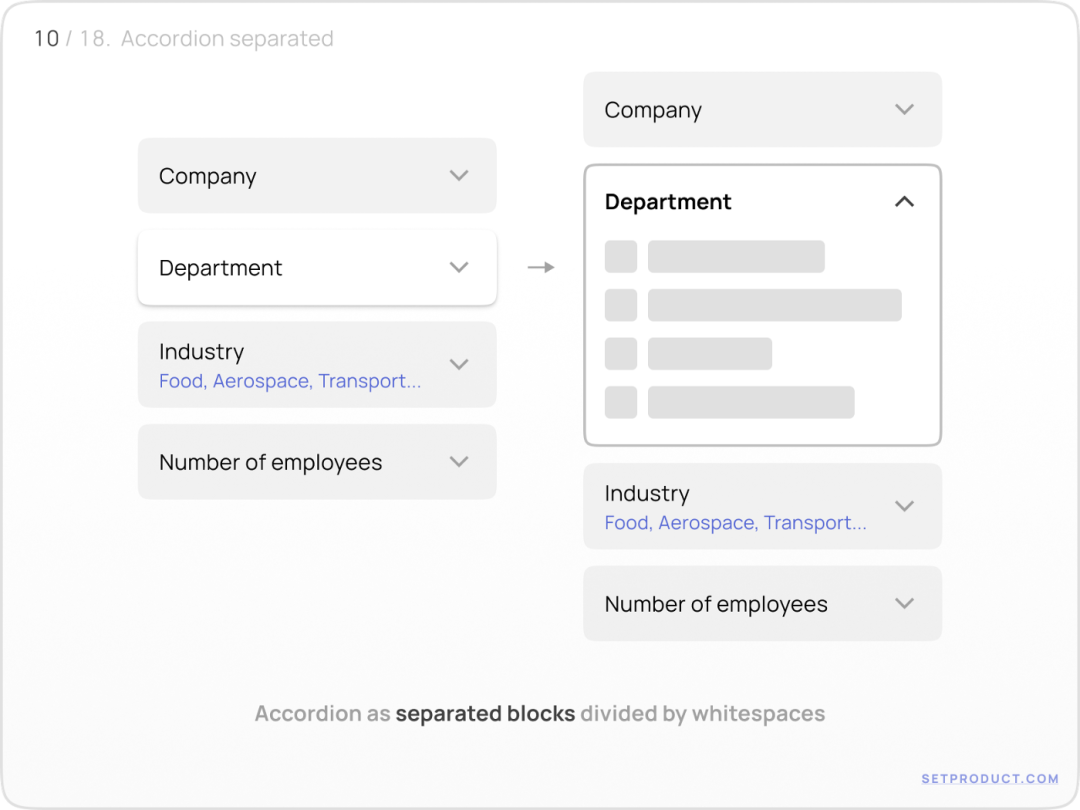
分离式折叠卡片
有时折叠式卡片可以被很大的空间隔开。如果不需要节省垂直方向空间的话,可以用这种方法试试。

折叠式卡片的可用性
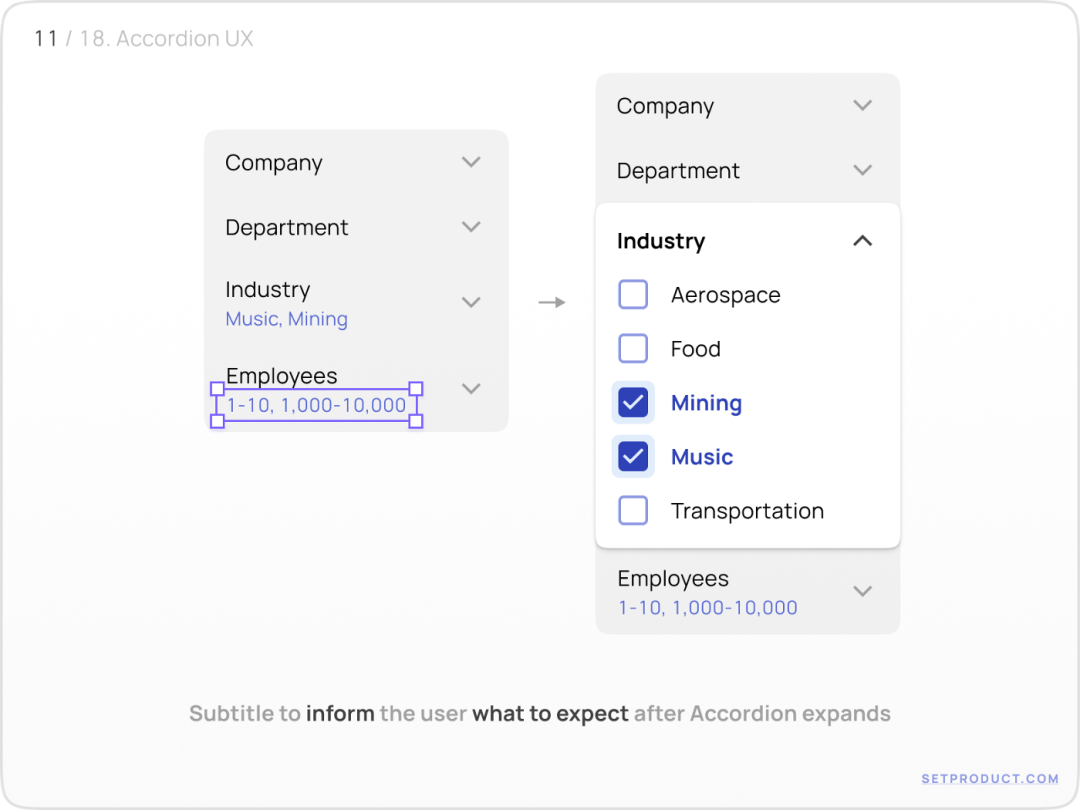
标题作为预知信息
标题能够在用户展开标签之前告知用户能看到的内容。在折叠卡片后,还可以看到用户自己的选项。

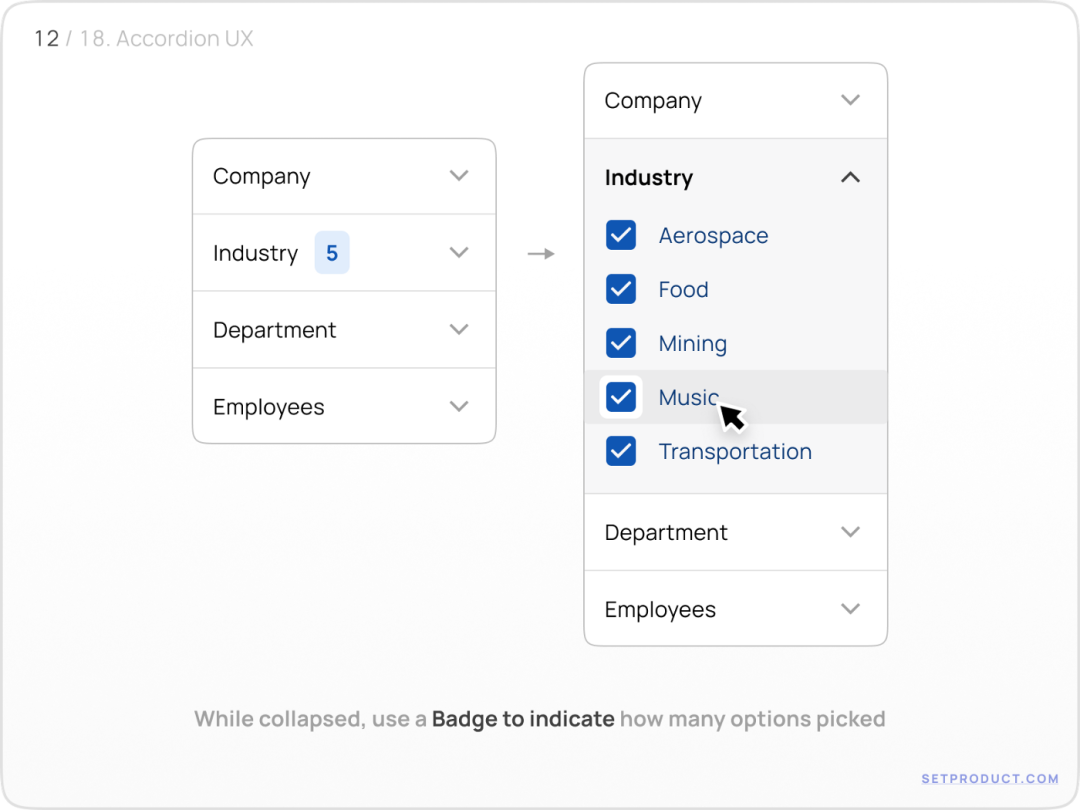
标注作为预知信息
标注是另一种显示折叠式卡片已选项数目的方式。

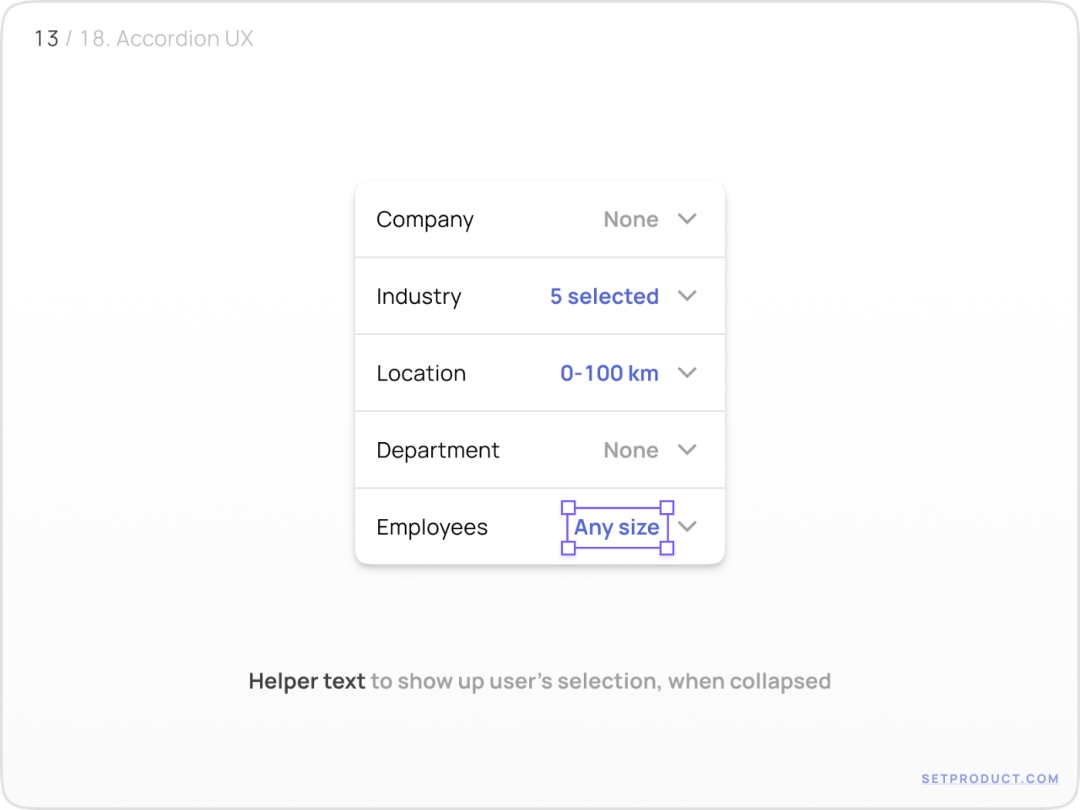
帮助文本
帮助文本对于折叠状态的选项有一定的解释作用,可以帮助用户更好的理解该选项代表的意思。这种方式更适用于手机端 app。

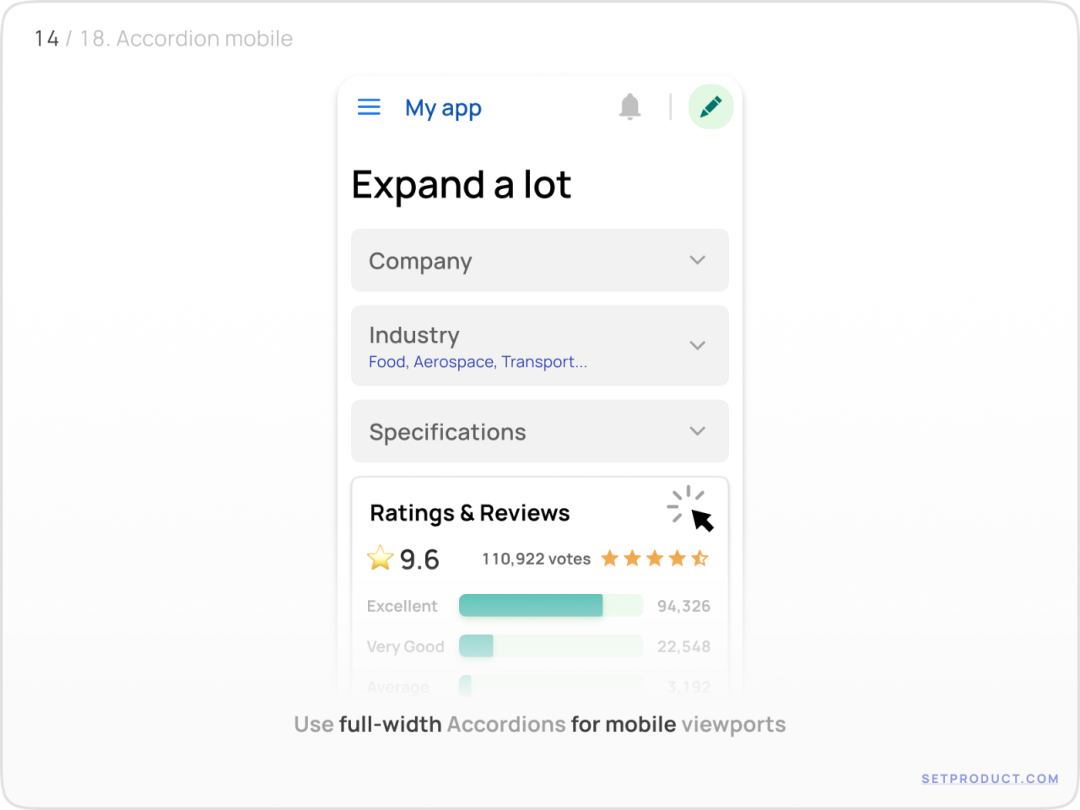
移动试图模式
全局触控
使用全局触控的折叠标签是最常见的做法。即使用户不点击下拉箭头,点击选项栏同样可以展开扩展框。

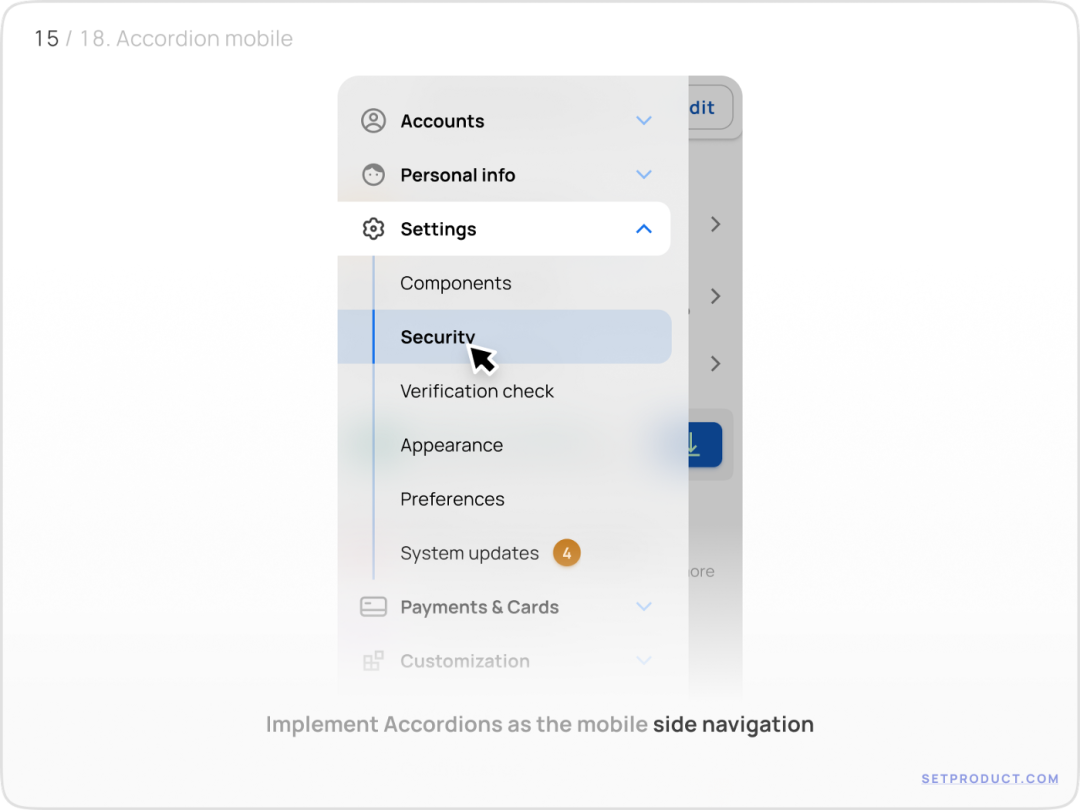
侧边菜单
可以将折叠式标签集成到导航抽屉中来打开扩展栏。

过滤器
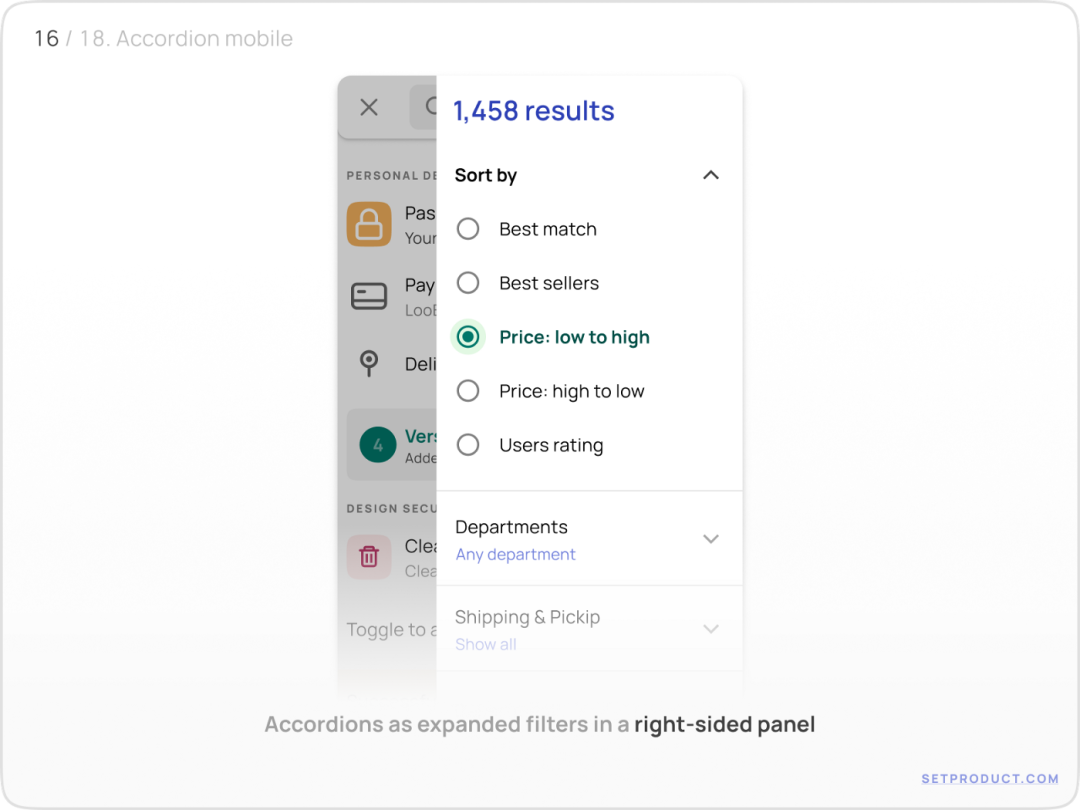
使用侧边栏和折叠式卡片是过滤器、属性等选择的最常见模式。

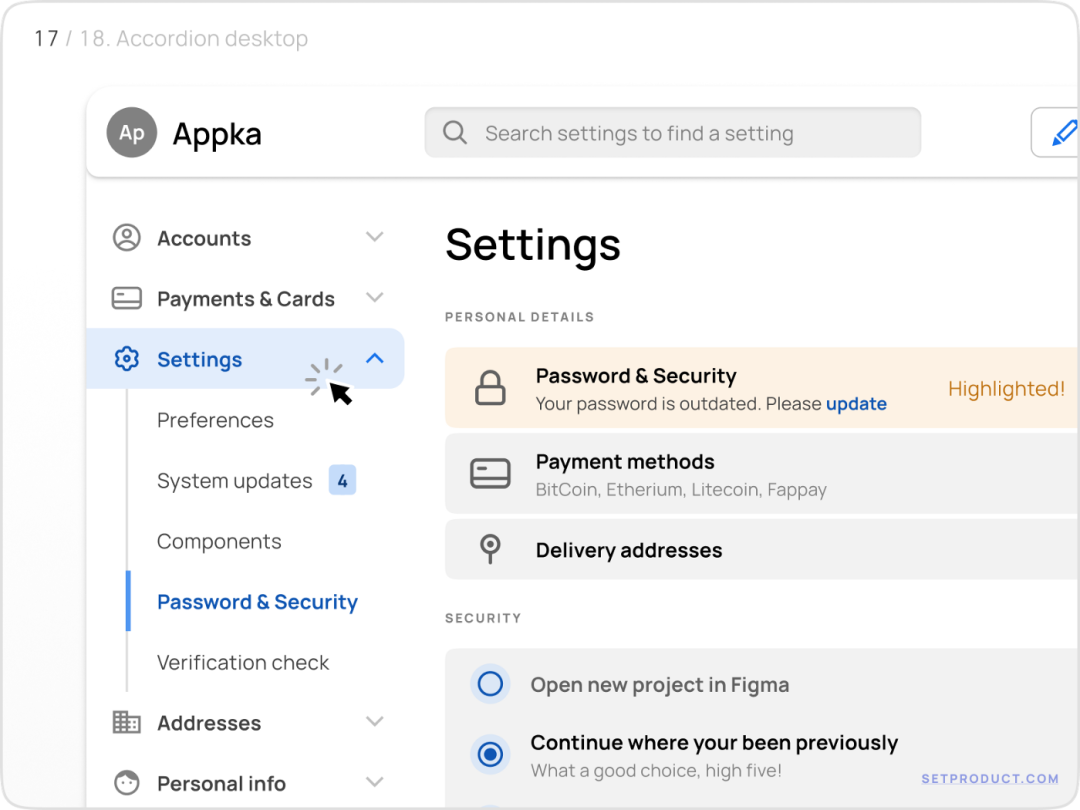
桌面视图的模式
侧面菜单
与移动端的界面类似,您可以为仪表板、桌面应用程序等设计侧边折叠卡片式导航。

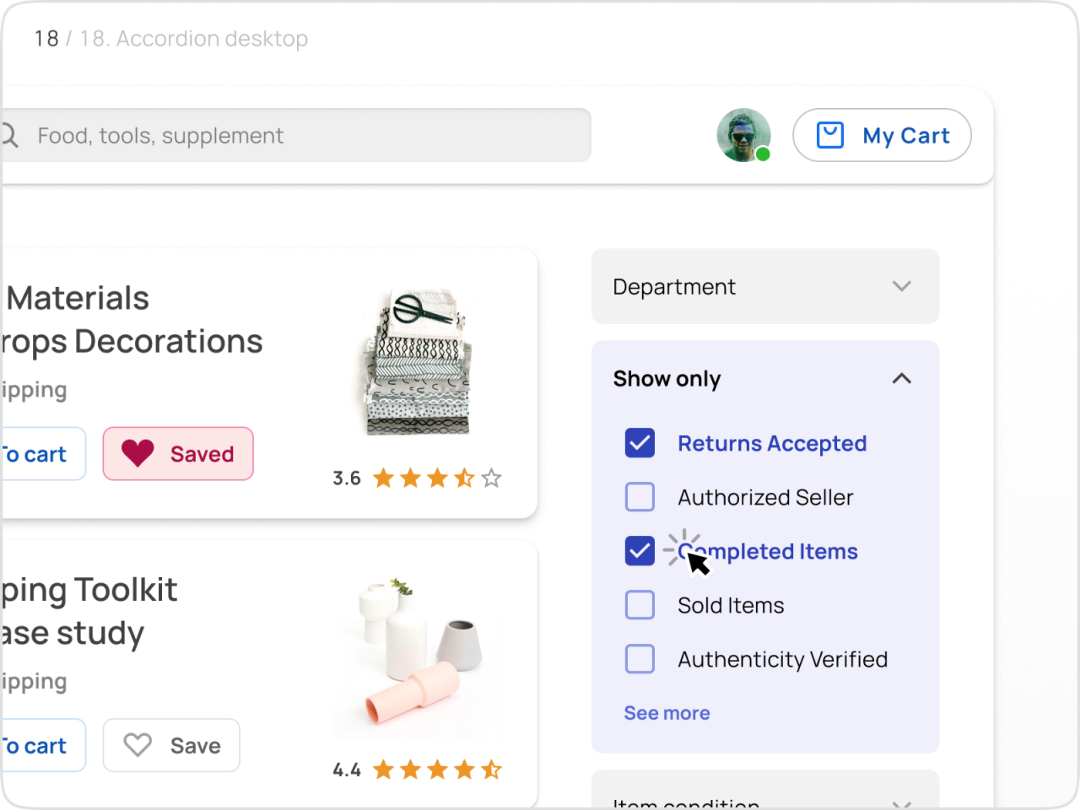
过滤器
根据界面布局的结构特征,折叠式卡片(例如过滤器)可以放置在左侧或右侧。

相关链接
折叠式卡片组件(代码):
https://chakra-ui.com/docs/disclosure/accordion
折叠式卡片作为扩展面板(代码): https://angular.setproduct.com/components/layout/accordion/examples
Material-X 手风琴 (Figma):
https://www.figma.com/file/bBEef35QRWh4sWrbKlME40/Material-X-Preview-v5?node-id=1089%3A52740
本文由广告狂人作者: 三分设 发布,其版权均为原作者所有,文章为作者独立观点,不代表 广告狂人 对观点赞同或支持,未经授权,请勿转载,谢谢!
0
-已有0位广告人觉得这个内容很不错-