如何设计落地页,才能获得更高的转化率?
 三分设
三分设 2年前
 收藏 3
收藏 3
1
【摘要】:设计落地页如何设计?
前言:落地页的每个元素都必须有它存在的目的,不能只是看起来很不错——它们必须是经过深思熟虑且有战略指向的。当我们追求为用户创造更新颖、更沉浸的交互体验时,有时会忽略那些能保障落地页高准化率的设计要点。
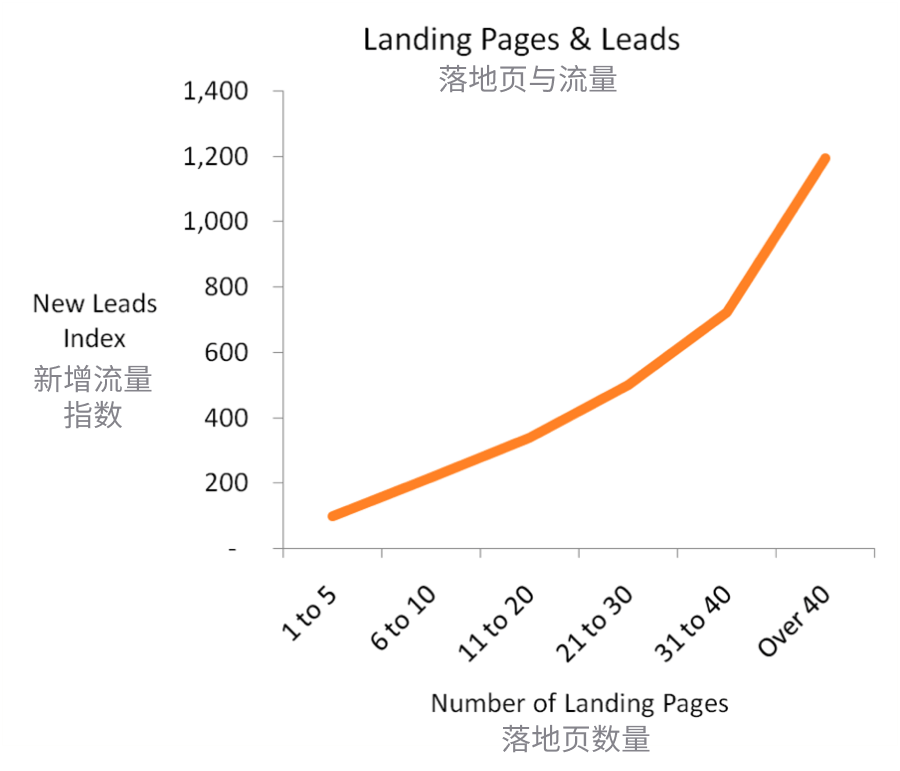
如果你想要转化更多的潜在客户或是增加销售额,那么你需要的是一个高转化率的落地页 (Landing Page)。根据 Hubspot 的数据[1],拥有超过 30 个落地页的公司所获取的客户转化率,是少于 10 个落地页的公司的 7 倍。

Hubspot 关于落地页与用户流量的数据
落地页是独立的网页,专为特定的市场营销活动或搜索广告而设计。当用户点击搜索结果、电子邮件或广告中的链接时,落地页就是用户“落地”的地方。
与通常具有许多目标并鼓励探索的网页不同,落地页通常会引导用户完成明确的行为召唤 (Call to Action),例如购买、订阅资讯或是取得联络。
01 首页和落地页之间主要的区别
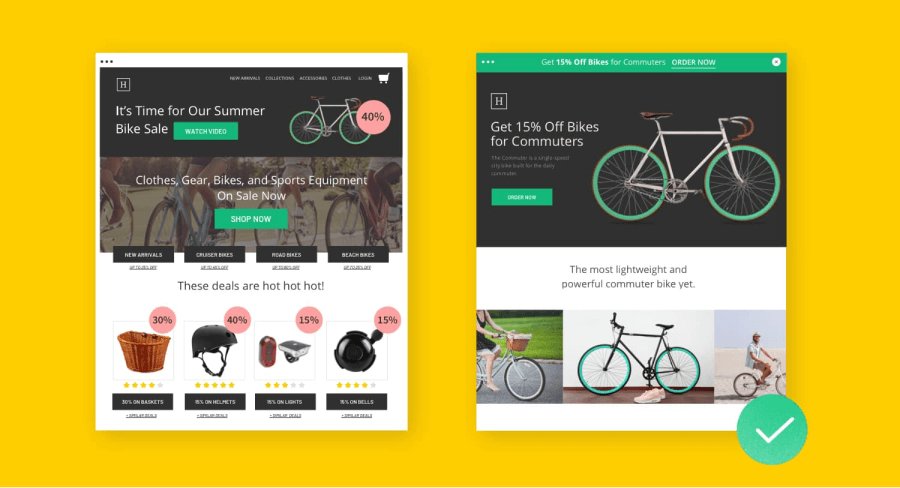
首先我们要明确首页(Homepage)与落地页之间的区别是什么。从 unbounce [2] 给出的示例图我们可以看到首页和落地页明显不同的布局,首页有许多链接,而落地页只有一个。

unbounce 对首页和落地页之间区别示例
首页通常会有许多潜在的干扰因素,落地页却非常聚焦。落地页上的链接越少,转化率就越高,这就是为什么专业营销人员总会使用落地页来作为其流量的目的地。
那么,我们要如何创建落地页面来引导用户,又不借助操控技巧或灰色策略 (Dark Pattern) 呢?关键在于明确的焦点、有说服力的宣传说明、经过深思熟虑的设计和持续的测试验证。
开始设计之前,我们必须要有一个明确的焦点,即清晰地定义我们的价值主张 (Value Proposition)
02 清晰地定义我们的主张
当用户访问落地页时,你只有不到 8 秒的时间来吸引他们的注意力[3]。创建落地页的第一步,是明确这个页面是用来做什么的,并尽可能简明有效地传递这个信息。这个信息通常被称为“价值主张”。
我们可以通过一句话来向用户传递价值主张。这句话由两个部分组成:你能解决什么问题 (或者提供什么服务) ?你将如何做到?
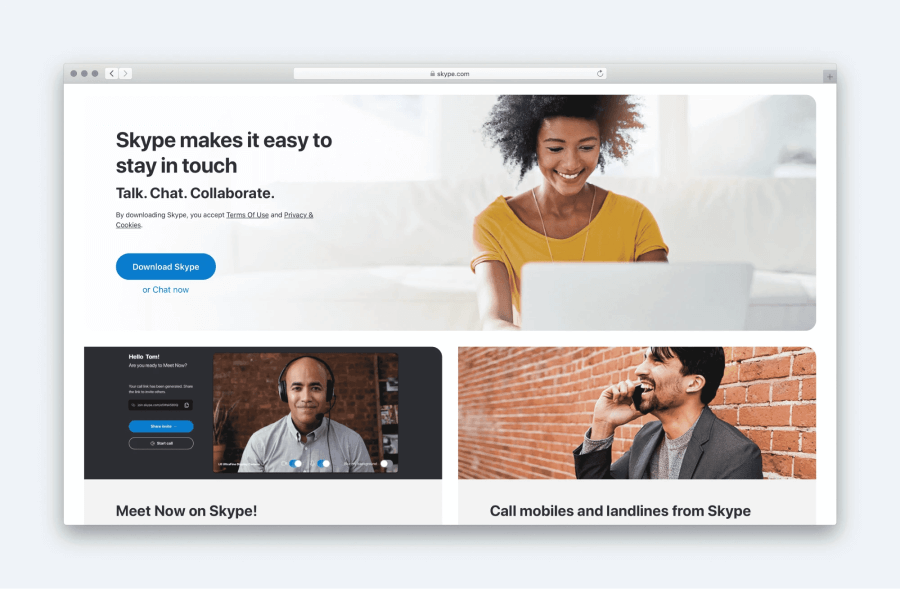
例如 Skype 的价值主张是:
“Skype 可让你轻松保持联系,通话、聊天和协作。”
第一部分概述了它提供的服务,第二部分则说明了服务的具体方式。

Skype 的价值主张同时体现了所提供的服务和服务方式
但要注意,你的价值主张很容易变得毫无意义。例如“一流”、“友好”等修饰词是任何公司都可以拿来套用的。为了避免言之无物,审视一下你的价值主张的对立面是否依然能阐述有效的立场。例如,如果你的价值主张是:
“我们以合理的价格提供高质量的产品。”
那它的对立面将变得毫不可取:
“我们以天价提供劣质产品。”
这就体现出你的价值主张言之无物了。
但如果你的价值主张是:
“我们向独具慧眼的买家提供手工产品。”
那它的对立面将同样有效:
“我们向大众市场提供工厂制造的产品。”
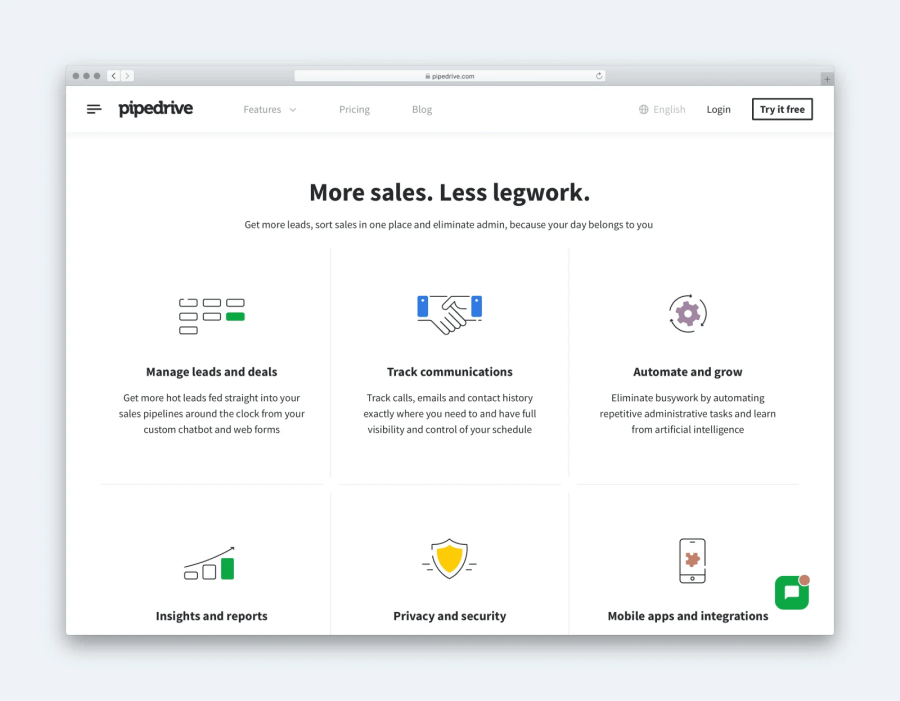
当然,你的价值主张不必局限于这一句话。你可以罗列出你能够提供的所有优势和特点并加以描述。

Pipedrive 很好地罗列出了产品的服务特点
表明了价值主张后,接下来就该考虑你的行为召唤 (Call to Action) 了。
03 明确你的的行为召唤
每个落地页都需要明确的行为召唤:你希望用户做什么?
为了让你的落地页聚焦,提升用户操作的几率,你要克制住设置过多行为召唤的冲动。比如,引导用户在社交媒体上关注你的同时,也会分散他们完成主行为召唤的注意力。
通常设置一主一次两个行为召唤是合适的。当主行为召唤是“取得联络”或者“购买”时,次行为召唤就可以是“订阅资讯”,这为没有选择主行为召唤的用户提供了一个合适的备选。
次行为召唤的设计相对而言不用过于突出,可以展示在页面下方,甚至在退出页面时的浮层上。不过,部分用户对弹窗非常抵触,所以要谨慎使用弹窗。

尽管弹窗有时候挺烦人的,这仍是个不错的在退出时唤起次行为召唤的弹窗应用案例
但即使你能顺利地引导用户达成行为召唤,有时也仍然避免不了其他因素使他们失望。为了应对这种情况,你需要了解问题所在并找到解决方法,这就是我们通常说的异议处理 (Objection Handling) 。
04 理解用户异议
阻止用户在落地页上操作的原因是什么?是因为要收取运费,或者是担心隐私问题?相比竞对,你的商品看起来过于昂贵?
如果你不能轻松地罗列出用户可能提出的反对意见,你可能需要通过用研来找到答案。
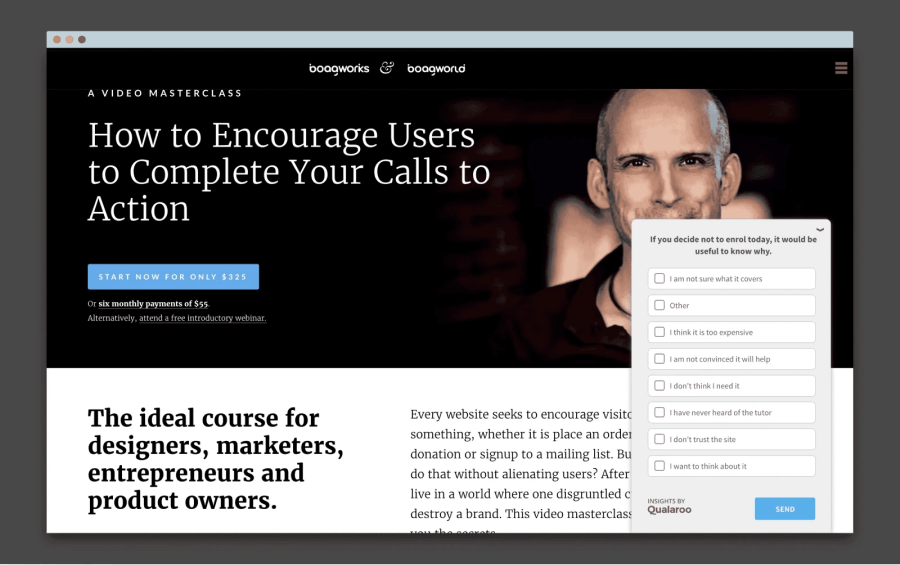
不必担心这会花费很多精力,只需在落地页加上一个单问题调查即可。你可以在用户没有进行任何操作就离开网页时,向他们提出一个问题:
“决定离开了吗?请告诉我们不注册的原因吧,那将会很有帮助。”
你可以向用户列出一些可能的选项,或者让用户自行补充。

单问题调查可以帮你知道为什么用户不进行操作
一旦了解到原因,你就可以开始着手解决它们了。
理想情况下,这意味着你得消除障碍,例如提供免费送货或退款保证。如果无法消除,也要尽可能在页面的文案中有相应的反馈。对于异议,解决总是好过忽略的。
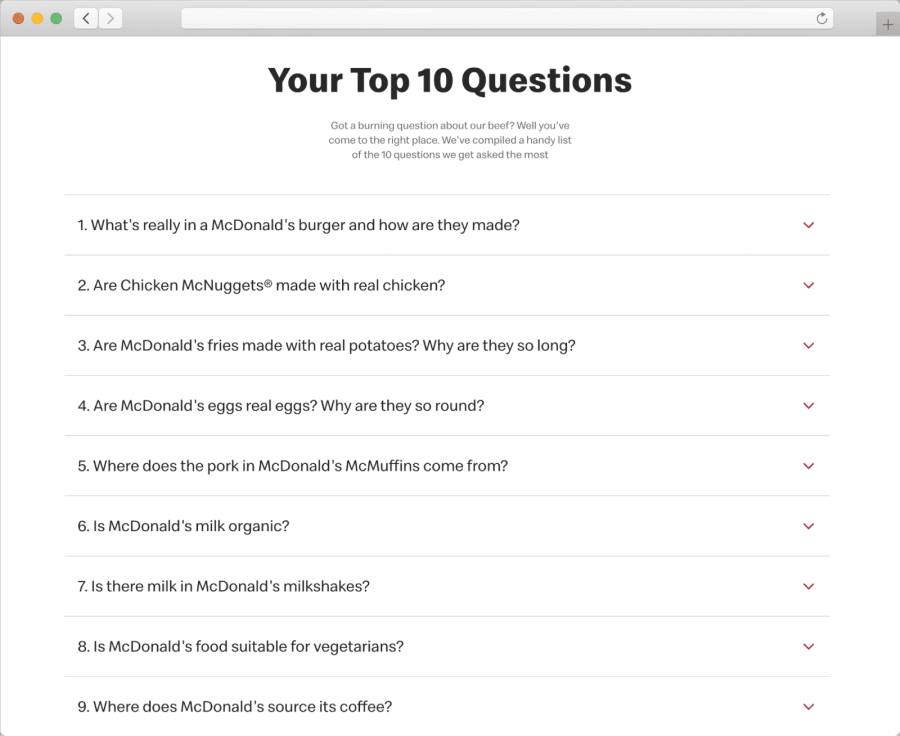
例如,麦当劳知道许多人声称他们的鸡肉来自禽类肉质较差的部位。麦当劳没有无视这些顾虑,而是直接通过他们的网站主动澄清。

麦当劳直面用户的担忧
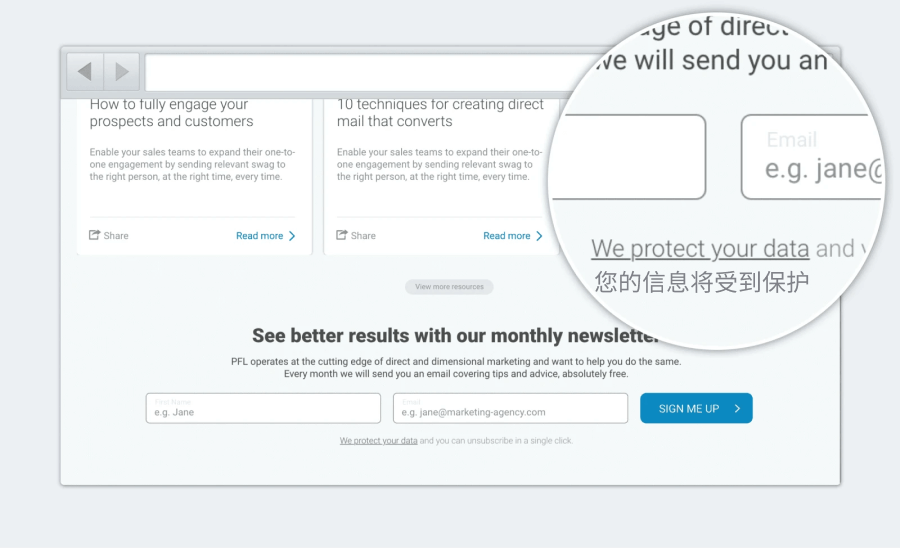
隐私安全就是一个很好的例子。人们在阅读隐私条例时不会担心相关问题,但在要提交邮件地址时就会开始有所顾虑。这就是为什么在用户录入表单时,展示数据保护和隐私安全很有必要。用户通常不会主动在你的网站上搜索答案,他们只会自觉联想到最坏的情况。

将隐私条例与订阅资讯的表单紧密地排版在一起,这通常会增加转化率
价值主张、行为召唤、异议处理,完成了这些理性工作后,接下来该给用户带来更感性的一面了。
05 塑造你的个性
我们的行为经常取决于潜意识层面。根据发表在《行为与信息技术》杂志上的研究[4],人们在 50 毫秒内就对一个网站产生了初步印象。由于光环效应 (Halo Effectt),这些初始印象会一直持续。
换句话说,尽管两者之间没有直接的因果关系,网站的品牌和风格塑造了我们对实际产品的印象。这说明了风格的重要性,但更重要的是,我们要清楚地意识到我们想传达的第一印象是什么,然后确保我们的设计能够做到这一点。
06 确定你想要传达什么
你可以通过创建一个简短的关键词列表来着手,以此传达你希望用户在访问网站时获得的印象。
有些关键词非常通用,比如你希望你的落地页能传达“可信赖的”。但大部分的关键词还得取决于你的受众和产品特点。
一旦有了关键词列表,设计师就会基于这些关键词去完成设计,下一步就是测试。
07 测试你的设计风格
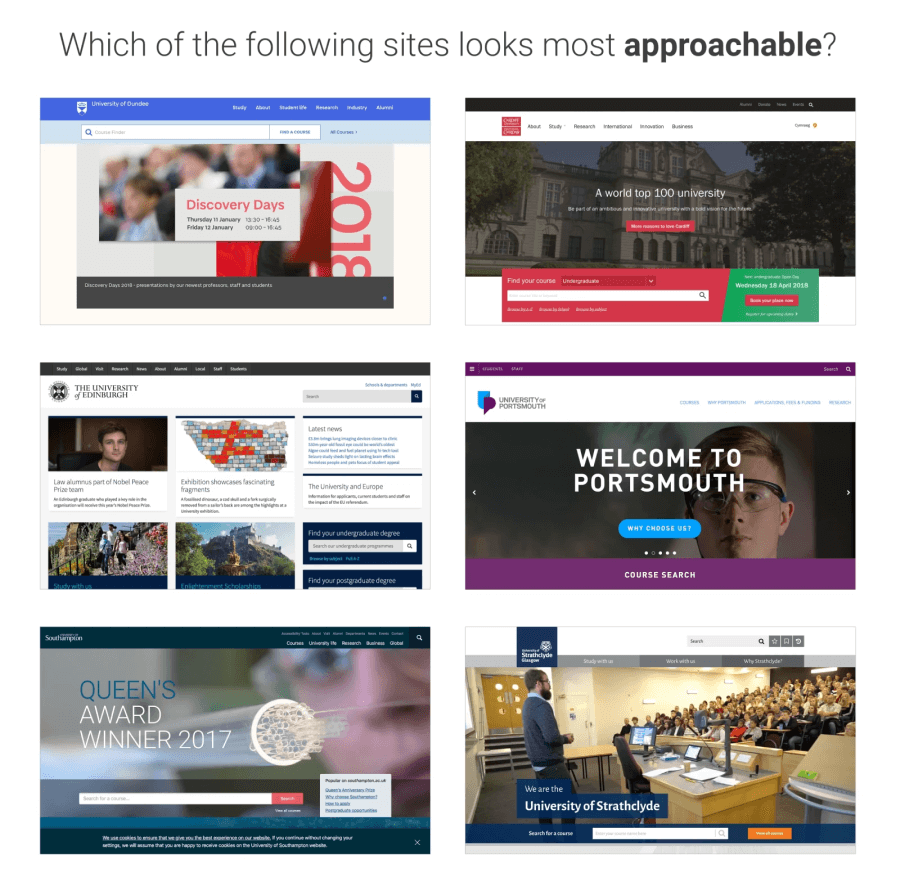
如果设计师提供了多个方案,那么简单的偏好测试就可以帮你做出选自。你可以询问用户哪种设计更“合适”。

简单的偏好测试通常是确定最佳设计方案的最佳方法
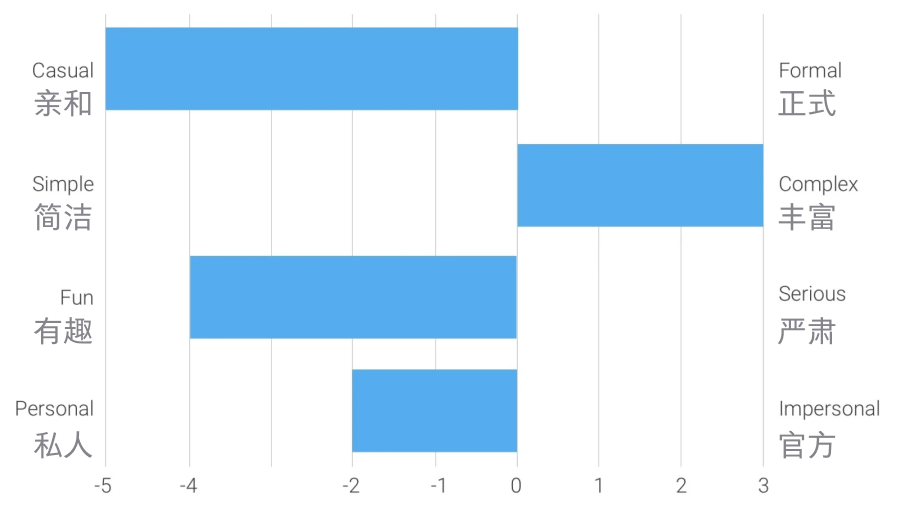
如果只有一个设计方案,则可以进行语义差异调查[5],让用户基于你的关键字对网站进行评级。

通过调查可以确定设计是否使用户产生了正确的感知
当然,风格并不是设计的唯一考虑因素,视觉层级也得是清晰正确的。
08 创建你的视觉层级
为落地页建立清晰的视觉层级可以确保用户在正确的时机看到正确的信息,并且不会因无关或次要的内容而分心。
在正确的时机回答正确的问题
首先,确保你在正确的页面位置向用户提供正确的信息。 为此,你需要了解人们在看你的落地页时的思考过程。
当然,我们不能做到百分百确定,因为每个人都是不一样的。可用性测试也只能是给我们提供一个参考,但我们仍能进行一些有根据的推测。
通常来说,用户在查看落地页时会下意识地提出一系列问题。这些问题依次为:
- 这个页面提供了什么?(价值主张)
- 那对我有什么帮助?(优势)
- 产品如何运作?(特点)
- 为什么我要信任此页面?(社会认 同)
- 接下来我该怎么办?(行为召唤)
因此,页面的视觉层级在一定程度上能够映射用户提出的这些问题的顺序是至关重要的。
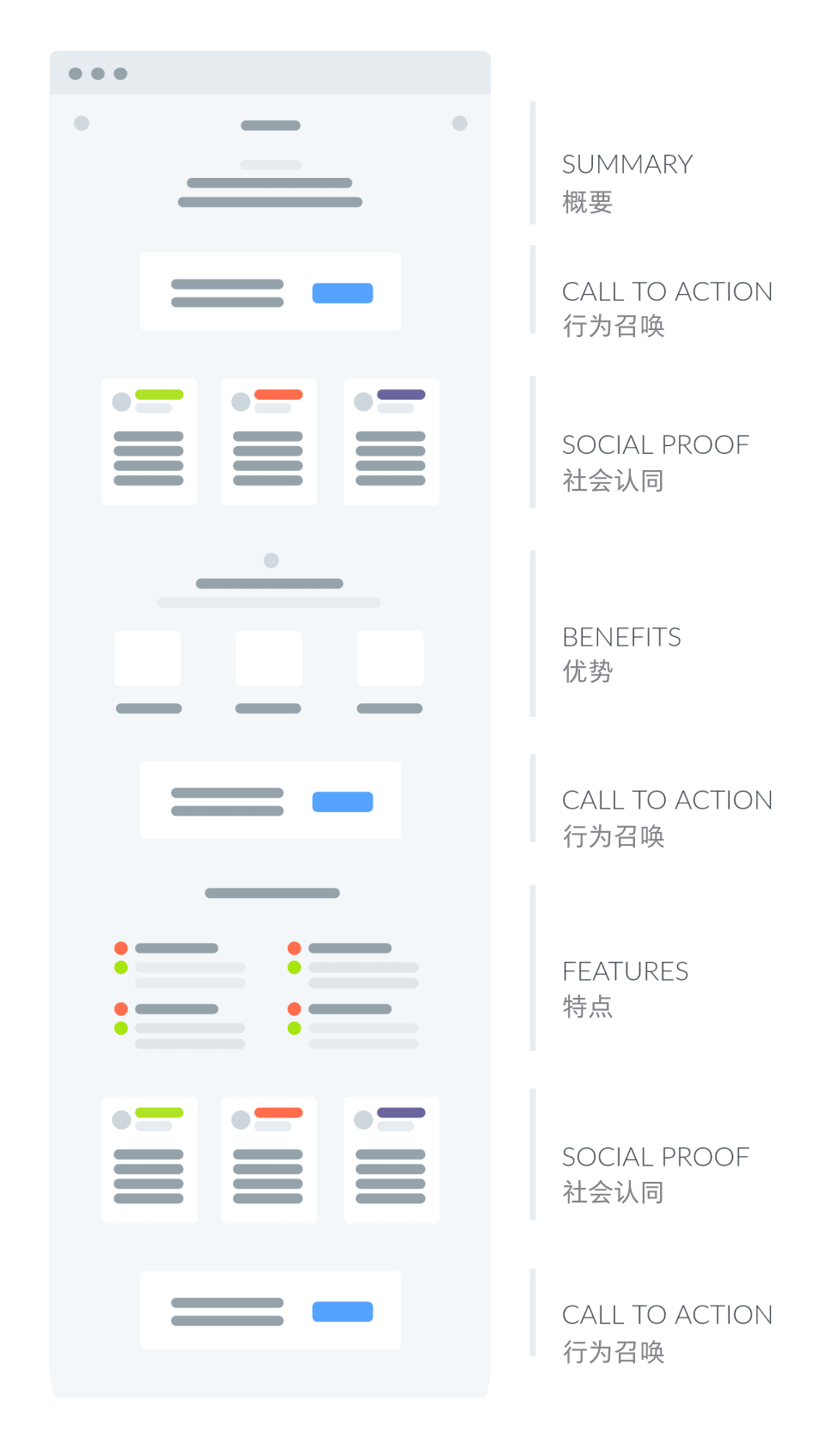
例如,典型的落地页层级可能如下所示:

一个落地页需要承载价值主张、优势、特点和社会认同
页面内容以正确的结构顺序展示只完成了有效视觉层级的一半,另一个挑战是确保用户看到最关键的屏幕元素。
我们有多种方式来吸引用户的注意力,包括但不限于:
- 定位
- 颜色
- 尺寸
- 意象
- 动画
- 负空间
不过,最有效的技巧可能是最小化页面上的其他干扰。
09 简化你的界面
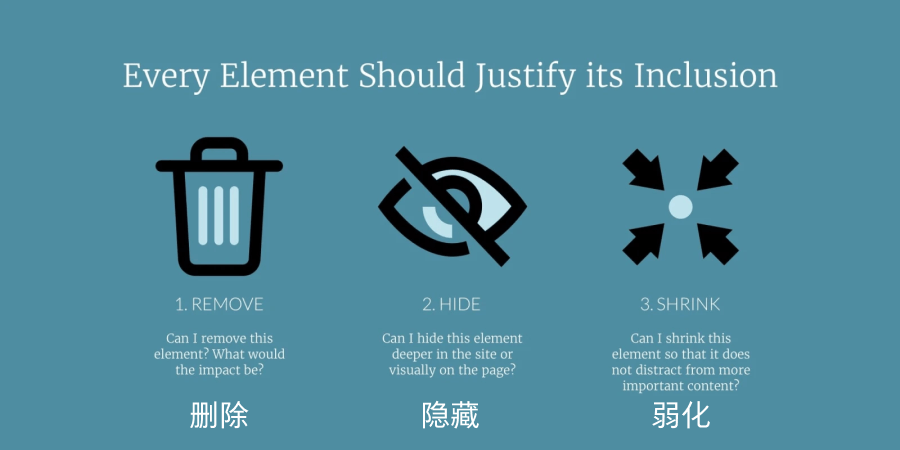
我们可以通过 三个问题系统地检查落地页上的每个元素。

简化落地页的过程
第一个问题:是否可以删除这个元素?如果删除它,后果是什么?这些后果是否会比其他元素造成的认知负担更具破坏性?
如果不会,那最好将它删除。如果你觉得这个元素非常有价值无法删除,那么第二个问题是:我可以隐藏这个元素吗?我能不能把它放在子页面、标签下或者折叠面板中?

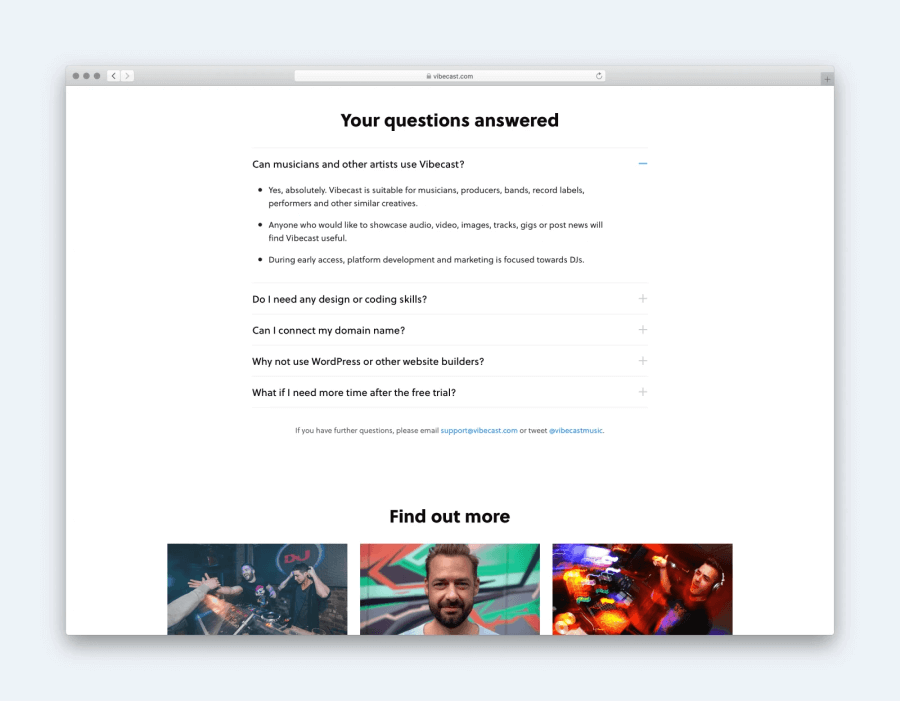
Vibecast 将次要内容收在了折叠面板内
这种方法适用于次要内容,尽管部分用户会想获得更多详细信息,大多数人是不会太感兴趣的。
最后,如果这个元素用户必须知晓、无法隐藏,那么,是否可以缩小这个元素呢?比如人们可能很想知道你的退货政策,但这个信息并没有你的产品功能或者优势那么重要。我们可以在视觉上进行适当的弱化,让它不过于抢眼。
通过这种简单的方法以及其他设计技巧,你可以创建有效的视觉层级来将用户的注意力吸引到最关键的屏幕元素上,例如行为召唤。但为了确保万无一失,你还要进行验证。
10 测试你的视觉层级
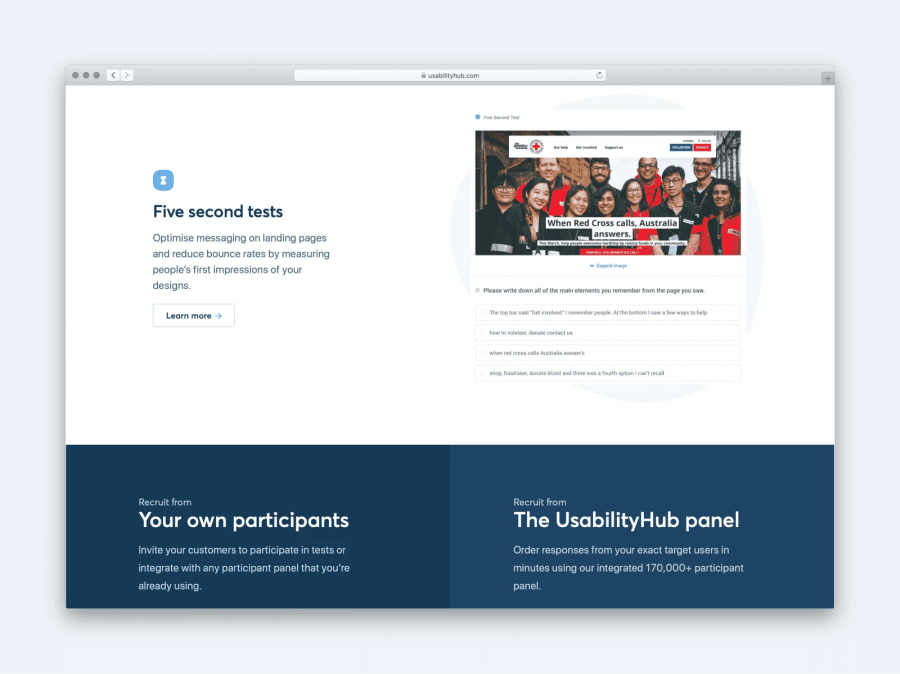
幸运的是,有一种便捷的方法可以测试用户是否看到了必要的屏幕元素。 这种方法叫“五秒测试”
顾名思义,测试过程是向用户展示你的设计,五秒钟后让用户回忆他们记住了什么元素。

Usability Hub 提供了便捷的五秒测试
根据用户记住的内容以及他们回忆的顺序,你能更好地了解到页面层级对吸引注意力到最重要的元素上的有效性。
在设计出色的落地页时,即使是上线后,验证也至关重要。
11 监控、迭代和测试
没有团队可以在创建落地页时一步到位,总会有改进的余地。对于落地页上线后的打磨优化,测试是非常重要的一环。
一旦你的新落地页上线,必须使用类似 Hotjar 或 Fullstory 之类的用户行为监测工具仔细监控。这些工具可以让你观察页面上的用户行为,从而提出改进建议。
你可以使用 A/B 测试来对文案、图像和色彩进行较小的改进,较大的改动可以通过可用性测试来验证设计原型。
无论采用哪种方法,最终都会形成一个监控、迭代和测试的周期,这将确保任何落地页的长期有效运作。
本文由广告狂人作者: 三分设 发布,其版权均为原作者所有,文章为作者独立观点,不代表 广告狂人 对观点赞同或支持,未经授权,请勿转载,谢谢!
1
-已有1位广告人觉得这个内容很不错-
















