如何做可访问性研究?用这 6 个工具就够了
 三分设
三分设 3年前
 收藏 1
收藏 1
0
【摘要】:作者借助 6 种自动化或半自动化工具对 13 个地区的登录页进行了体检。
加拿大 COVID 疫苗接种网站是一个面向全社会的政府型服务平台。为了确保各类用户能够顺利访问并完成申请,作者借助 6 种自动化或半自动化工具对 13 个地区的登录页进行了体检,提倡为更多用户提供便利、利益最大化的设计,关注残疾人士的使用体验。令人轻松的是,这些工具快捷且易操作,能够在进行正式的可访问性测试之前,为我们找到明显的体验问题,给予设计者和开发人员有效提示。快来认识下这些有趣且智能的测试工具吧~

Shutterstock
之前,我们对流行病网站普遍存在的体验问题,以及特殊人群通过网站查询信息的困难性进行了探讨,并提出了一些方案猜想。例如,当用户在网站面临可访问性问题时,他们可以选择与客服联系,提出建议。
但随着人们疫苗接种需求的的指数级增长,这些体验问题愈发严重,我们开始关注用户如何查找接种地点、了解接种方式。
加拿大网站上为每个省或地区提供了登录入口,方便用户准确选择。但可访问性测试的结果令我们大失所望,网站并没有为大众提供易于访问的服务,以确保人们可以轻松获得疫苗信息。这也意味着有些人更难进入接种等候名单,而我们有义务帮助他们。
登录 Canada.ca
我在加拿大网站上找到了疫苗专区,讲述了如何获得疫苗以及注册提示。点击进入,出现了一些地域链接,如下所示:
-
亚伯达 Alberta
-
英属哥伦比亚 British Columbia
-
马尼托巴 Manitoba
-
新不伦瑞克 New Brunswick
-
纽芬兰和拉布拉多 Newfoundland and Labrador
-
西北特区 Northwest Territories
-
新斯科舍 Nova Scotia
-
努纳武特区 Nunavut
-
安大略 Ontario
-
爱德华王子岛 Prince Edward Island
-
魁北克 Quebec
-
萨斯克彻温 Saskatchewan
-
育空 Yukon
我们开始对以上清单进行逐个体验,了解它们各自对《Web 内容可访问性指南》的遵守程度,以找到更具包容性的在线体验。
方法论
由于每个省或地区可以按照自己的意愿组织信息,所以你会看到有的页面信息非常拥挤,有的登录页选择分屏呈现。因此,对这些页面进行基准测试或体验排名,其结果仅供参考,不具备代表性。
我决定从最常见的问题入手,希望可以提升大家的数字阅读能力。为了确保每个人都可以参与测试,我借用一些流行且免费的自动化或半自动化工具。值得一提的是,浏览这 13 个登录页大概仅花费 2 个小时,包括策划活动所用时间。虽然专业知识会提升工作效率,但这些工具确实承担了大量繁重的工作。
工具
我使用了以下工具:
-
Google Lighthouse:一个浏览器扩展程序,可以在 Chrome 浏览器的「开发者工具」中找到。
-
Axe DevTools:由 Deque Systems 开发的浏览器插件,Chrome、Firefox 和 Edge都可以使用。
-
Wave:由 WebAIM 提供的浏览器扩展程序,在 Chrome 和 Firefox 中可使用。
-
Landmarks:由 Matthew Tyle Atkinson 开发,Chrome 浏览器的扩展程序。
-
Hemingway 应用程序:由 Adam 和 Ben Long 开发,可提供在线服务。
-
我的键盘:检查网站是否提供了页面的跳转链接。
当然,评估网站内容的可访问性还有很多方法,但这些工具可以为我提供足够的信息了。
调查结果
由于这些页面是政府开发维护的,其本质会比大多数页面更易访问。
但当服务对象是大众时,“比大多数人更易获得” 还远远不够,尤其是应对这类特殊事件(COVID-19 疫苗接种)。
尽管多数省或地区都用了某种形式的可访问性准则来管理网站,但体验结果依旧不尽人意。
我将每个工具的调查结果整理成了电子表格,将为大家逐一展示
工具一:谷歌灯塔 (Google Lighthouse)
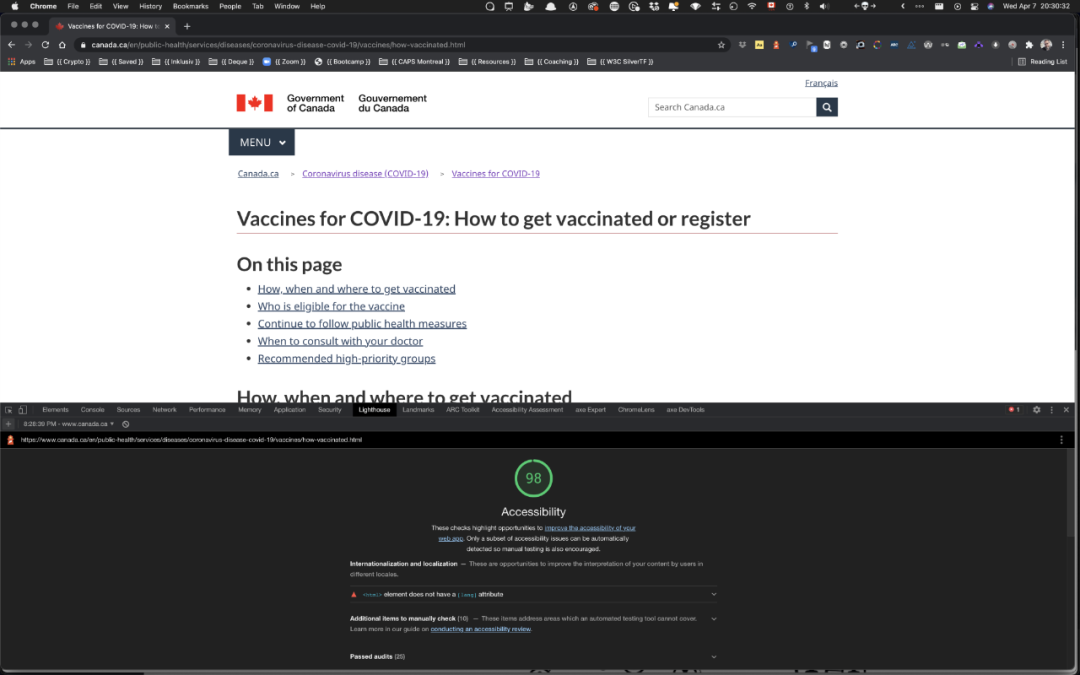
 谷歌灯塔测试结果截图
谷歌灯塔测试结果截图
作为一种快速了解体验状况的基础方法,谷歌灯塔[1] 的价值不容忽视。我经常将它用作网站可用性体验测试的第一步。在测试结果中,有 13 个地区获得满分,例如新斯科舍、爱德华王子岛和萨斯克彻温,排名最后的是新不伦瑞克(89 分)和西北地区(83 分)。
[1]谷歌灯塔是一个前端性能优化辅助工具,可以用来衡量代码质量。但测试者需要正确理解自动测试工具提供的分数。分数可以为手动测试奠定一定的基础,更好的挖掘工具无法涉及的部分。Lighthouse 使用轴芯可访问性测试库及其一组自定义规则进行测试。它指出了一些不良做法,但并非全部。其做法本身并无问题,但如果我们滥用它们,可能是有害的。
需要说明的是,即使谷歌灯塔的测试结果分数高,也不意味着页面的访问性更好。因为自动化工具只能对可访问性的部分体验进行测试,而非全部。
工具二:Axe DevTools

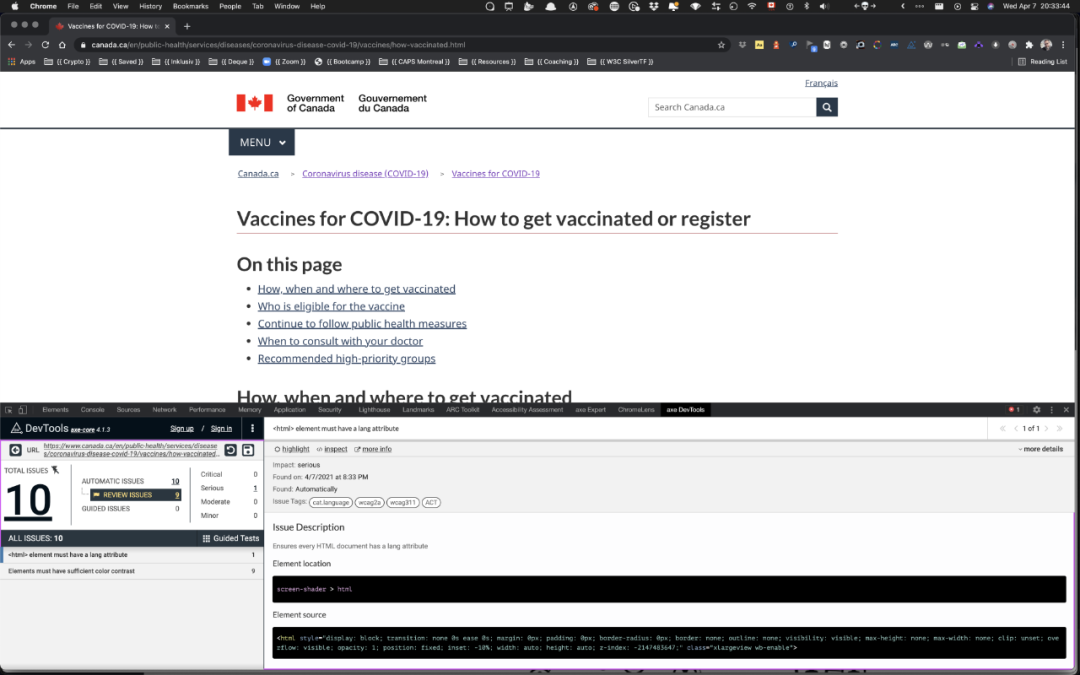
axe DevTools 测试结果截图
Axe DevTools[2] 是我最喜欢的可访问性测试工具。它的误差很小,研究结果更准确,并且对 Web 内容可访问性指导原则的解释也非常到位。虽然这个工具对了解 HTML 的用户更友好,但测试者还是可以很轻松获得问题要点,不需要深入研究源代码。
[2] Axe DevTools 是世界领先的数字可访问性工具包。Axe DevTools 帮助 Web 和移动开发团队在编码时捕获可访问性错误,从而大大减少了手动进行可访问性测试的时间和成本。
测试结果表明,加拿大、新斯科舍、爱德华王子岛和萨斯克彻温的可访问性问题几乎为 0,而其他登录页都存在几个或几十个问题,其中 37 个问题都是关于色彩对比度的。但请注意,问题的数量不代表问题的严重性,更少的问题也不等同于好的体验。
工具三:WAVE
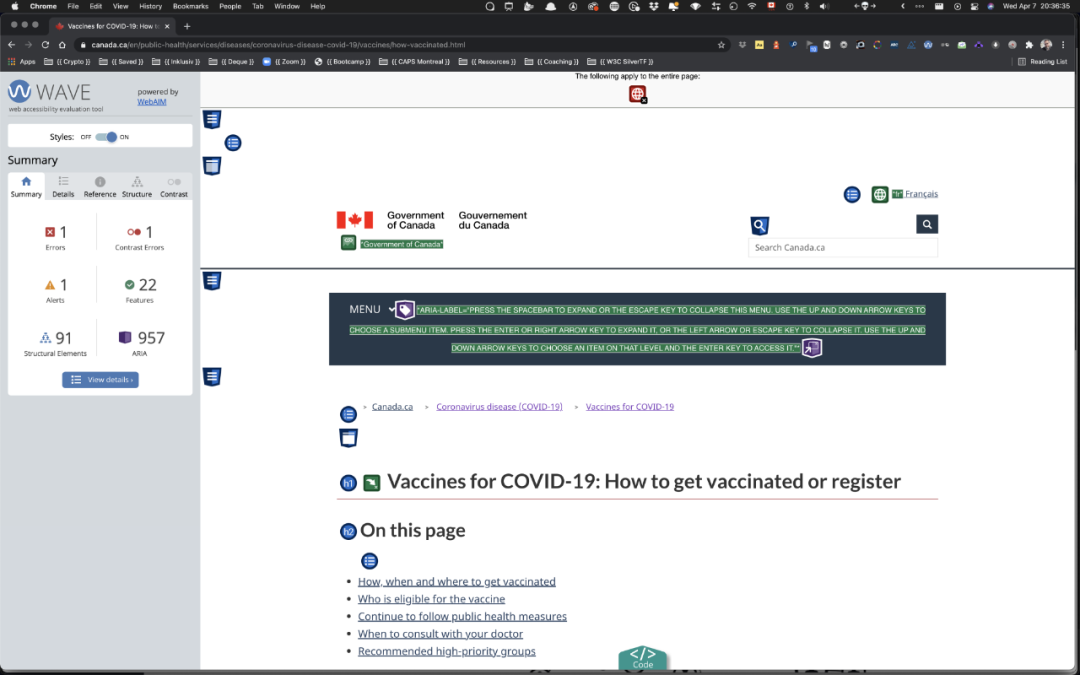
 Wave 测试结果的屏幕截图
Wave 测试结果的屏幕截图
Wave 是由 WebAIM 提供的网页无障碍测试工具,能够发现网站中可能影响老人和视障人士的设计问题,并给出改进建议。它对于可访问性问题的表达更直观,会通过一组图表来指明问题,对不熟悉编码的人相当友好。它有一套独特的评估标准,虽然这个标准还未达成共识,有时被视为固执己见,但它仍是一个优秀的工具。对于不太习惯的使用 HTML 代码的用户,WebAIM 是一个不错的选择。
在 WebAIM 测试结果中,加拿大、马尼托巴、新斯科舍以及育空的登陆页问题为零,而西北地区和努纳武特分别有 9 处问题。出乎意料的是,安大略省此次排名很低,总共有 12 处问题。但所有的问题又可以归结为同一类 —— 与 Ax DevTools 检测出的问题相同 —— 色彩对比度。
工具四:地标(Landmarks)
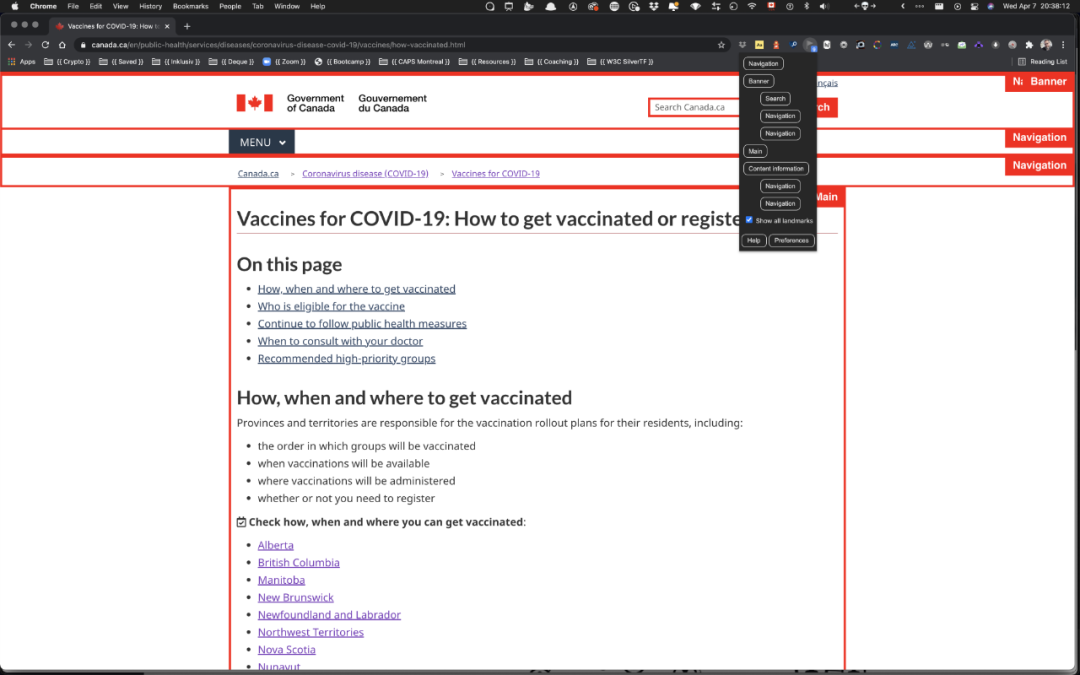
 地标测试结果截图
地标测试结果截图
Landmarks 可以通过语音将测试结果告知用户,对视力障碍者非常友好(但使用过程并不轻松)。在网络的早期,导航或其他辅助工具往往提供的是一种线性使用过程。如今这种情况已不复存在。
地标能够轻松识别页面的不同区域,例如页眉、内容、页脚等,使用者可以通过鼠标直接聚焦到某个内容区域,而不需要依靠线性移动来实现锚定。
因此,只要测试对象能正确的展示地标,就意味着人们可以轻松的利用辅助技术来认知信息。地标的使用效果深深的吸引了我,为了熟悉此工具,我进行了反复的测试。值得庆幸的是,测试结果表明,这 13 个登录页的地标信息相当明确。
工具五:海明威应用程序(Hemingway App)
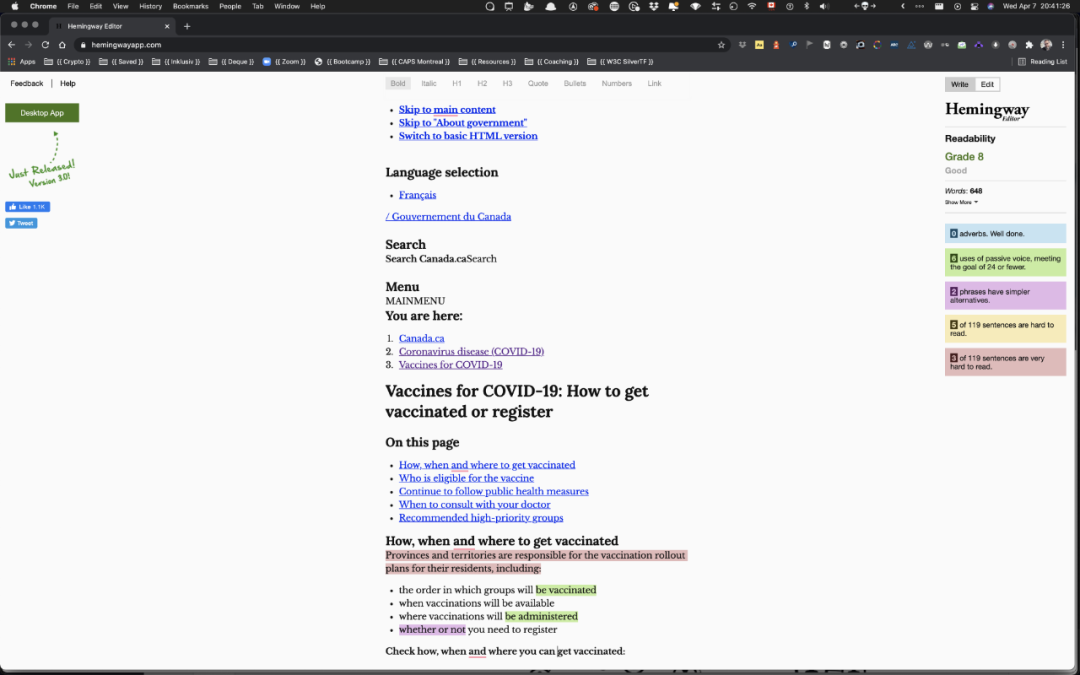
 海明威应用程序测试结果截屏
海明威应用程序测试结果截屏
网页上显示的副本复杂性,是可访问性测试一个容易被忽视的方面。简单点说,就是弄清楚:普通用户(加拿大人)能够理解页面指示,完成疫苗预约吗?
副本过于复杂导致用户理解成本高,同样会使网站价值大打折扣。根据加拿大统计局和 CBC 于 2021 年初发表的文章,超过一半的加拿大人在阅读方面有困难,超过 1/6 的人没有通过最基本的扫盲测试。
为了应对这一现状,《Web 内容可访问性指南》和《普通语言原则》建议,网站阅读难度不要超过初中教育水准。
像海明威这样的工具可以有效测量副本的复杂度。比如 单词、句子的长度、被动语态等内容。通过算法给副本定级,并帮助作者重写内容,提升网站包容性。
测试结果表明,大多数登录页得分相当不错,最低的阅读水平相当于 4 年级,最高为 11 级,都在合理范围内。
工具六:键盘
 加拿大网站跳转链接截图
加拿大网站跳转链接截图
除此之外,我还想检查下登录页的导航系统是否有效。测试执行非常简单,仅用键盘的 Tab 键,在标题、主导航菜单以及左侧边栏中的链接和表单控件上反复跳转即可,查看操作是否顺畅,以及跳转内容是否正确。
这样的链接在可访问性网页非常普遍,令我惊讶的是,一些省份的登录页并没有提供这样的操作,例如新不伦瑞克、西北地区、爱德华王子岛和魁北克。
最后
正如前面提到的,这些测试在两个小时内就已完成,从可访问性专家的角度来看,平均 9 分钟的测试无法真正揭示问题。
要真正评估这些登录页的可访问性,还需要做很多工作,这些只是非常基本的测试,仅能获得一些较为明显的问题,例如色彩、链接跳转等。但希望可以给予那些参与创建或维护的设计者们一些提示。
为更多用户提供便利、利益最大化的设计,让残疾人士也可以轻松访问,让每个人都受到欢迎和关爱,早日结束疫情。
本文由广告狂人作者: 三分设 发布,其版权均为原作者所有,文章为作者独立观点,不代表 广告狂人 对观点赞同或支持,未经授权,请勿转载,谢谢!
0
-已有0位广告人觉得这个内容很不错-