浅谈网格排版
2年前
 收藏 0
收藏 0
0
【摘要】:网格系统的正确打开方式原来是这样?
阅前叨逼叨: 网格原来是这么用的?
网格系统是一个很强大的排版工具,可以有效帮助设计师把信息梳理得清晰、有条理,并且,如果使用得当,也并不会出现大家经常担心的死板、生硬等情况。很多人觉得网格系统很难,看到一些版式的案例分析中画着一堆网格线条,只能感叹:不明觉历。有关网格系统的书葱爷也看过好几本,所以献丑分享一些自己的理解。
❶ 不要随意划分网格,而是要根据内容的调性、多少、信息构成、版面大小来安排网格的类型和数量。 比如信息和信息组别比较多,或者图片比较多、版面空间比较大的版面就适合多划分一些网格。反之网格的数量就应该少一点。
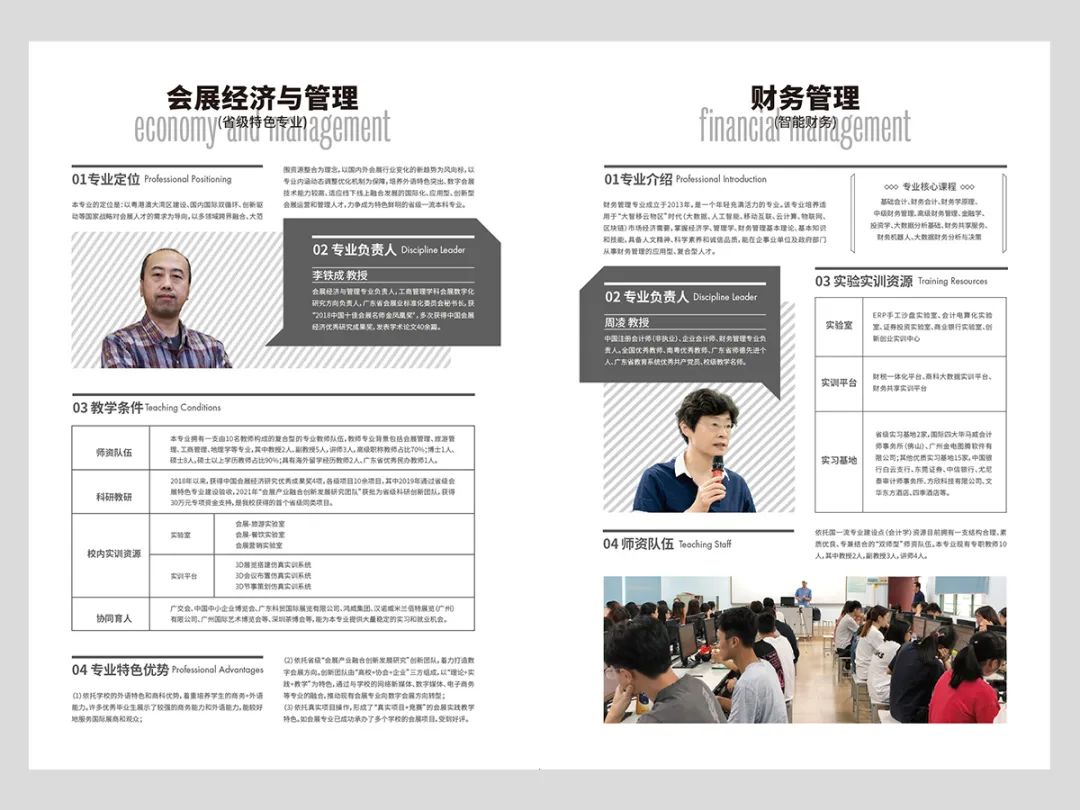
下图是某学校招生画册的专业介绍部分,客户要求1P排一个专业,画册的尺寸为W210X285mm。

通过观察我们可以看到这两个版面的信息都关于专业介绍、负责人介绍、教学条件等比较常规规的信息,信息总量不少,但信息的组别不算多,大致为五六个(包括图片)。可以预见整个版面的排版效果应该比较干净、整洁,以便提高可读性。所以不需要画太复杂的网格。
第一步,分栏。 由于版面大尺寸为A4,版面的内容有比较多,去除一定的页边距,版心的面积并不是很大,所以正文的字号为7-8号比较合适,那么把版面分为两栏或者三栏是比较合理的选择,否则会不便于阅读。我们先按两栏来进行划分。

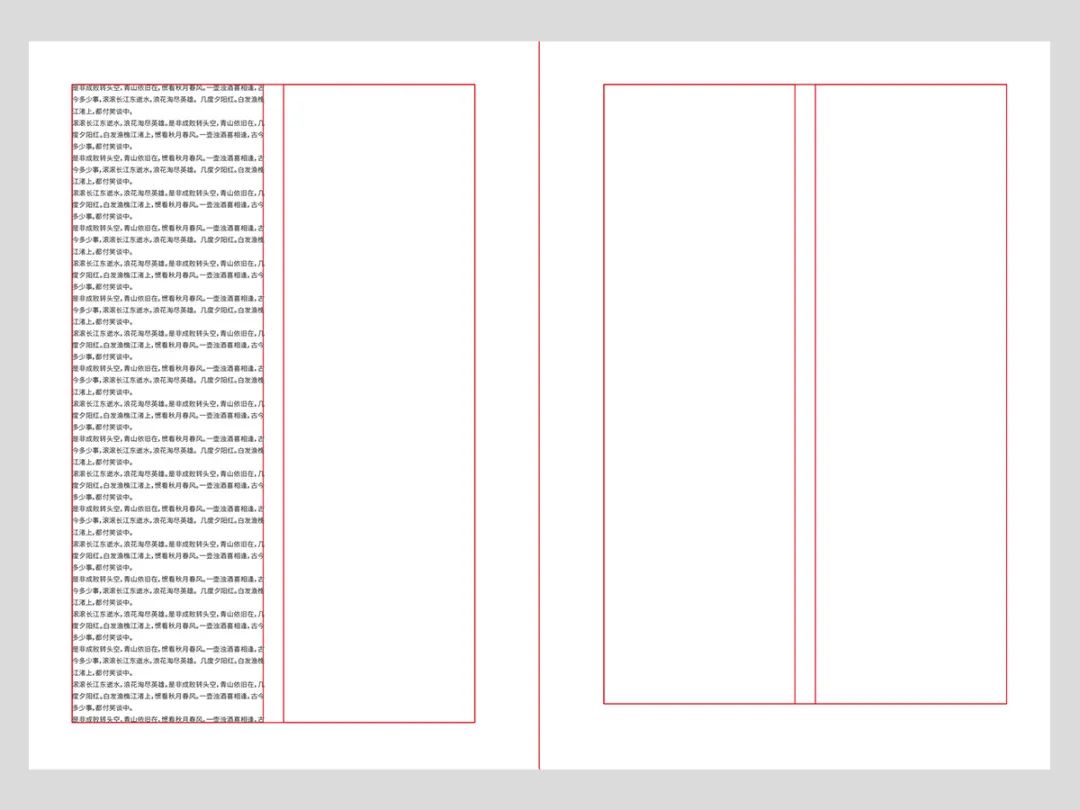
第二步,搭建网格。 把字号设置为7.5,然后选择文字工具,画一个与栏同样大小的文本框,这时文本框里会被默认的假字填满,选择一个合适的行距然后得到如下效果(这里我选择的行距为13)。

这时版心内的文字行数为53行半,这里有两种选择,一是把版心压矮一点,使版心的底边对齐第53行文字的底边,这样可以把版心横向分为6个格子,每个格子里面排8行文字,每两个格子之间留一行文字的空格。
二是把版心拉高一点,使版心底部对齐第55行文字的底边,这时版心可以横向分为8个格子,每个格子里排6行文字,每两个格子之间留一行文字的空格。
葱爷给大家分享一个算格子的公式,有兴趣的可以了解一下,觉得麻烦不想了解也没关系,我们假设版心中的文字行数是A,可以横向切分的格子数为B,每个格子中可排版设计文字行数为C,每两个格子至今的空格为1行,那么就可以得到如下公式:A=BxC+(B-1),换算一下就是A+1=B(C+1)。用上面的数字套一下即:56=B(C+1),于是就很容易得出,B=8,C=6,或者B=7,C=7,以及B=4,C=13,或者B=14,C=3等等。需要注意的是,必须保证A+1是可以被整除的,你可以根据需要选择一个合适的划分方式。
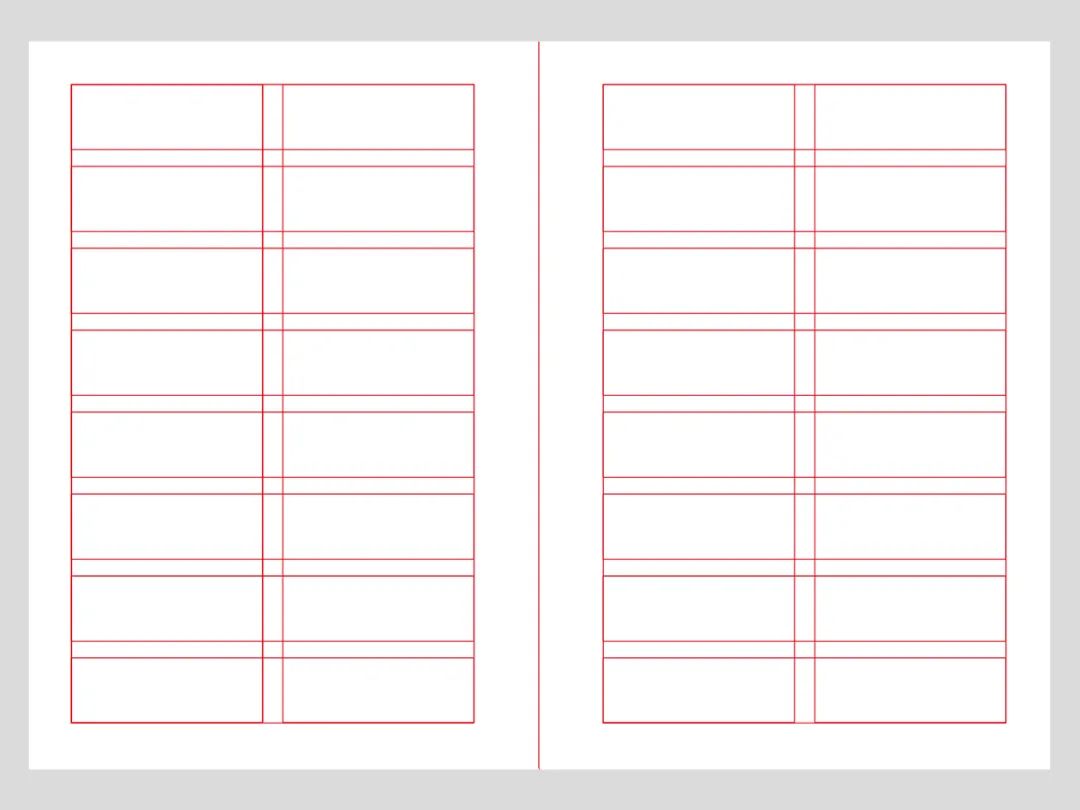
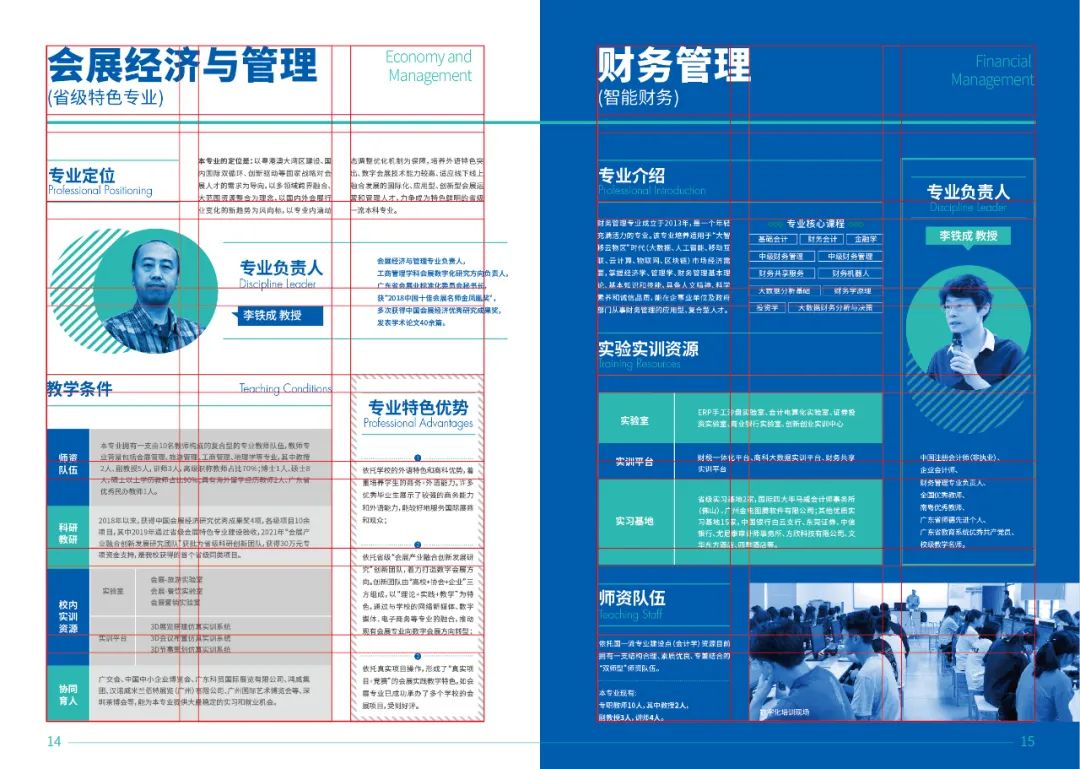
这里我选择了上面的第二个方案,即把版心横向分为8个格子,每个格子里排6行文字,每两个格子之间留一行文字的空格。因为版心大一点,格子数量不是太多也不是太少,比较适合该内容的排版。


第三步, 把版面中的内容依照网格进行排版。注意,版心内最顶部与最底部的信息需要与网格边线对齐,如下图。

❷ 排版时最好要有跨栏、跨格子,或者打破网格的处理。 比如第1P的表格和第2P下边的图片都做了跨栏处理,至于跨格子的地方也有很多,在后续的排版中,我们还可以有其他的打破网格处理。

❸ 标题与小标题会在很大程度上影响版面的设计感、美观性,所以要多花点心思,要让它们与正文有比较明显的区隔。 我们可以多找一些参考,收集各种标题和小标题的排版方式。常用的手法有:加大字号改变颜色、改变字体、中文搭配英文、标题居中排版、用几何色块包住小标题、给小标题加序号或Icon、加下划线、在文字上方加线等等。





我这里的给大标题增加了英文,作为底纹与中文叠加排版,这样可以增加视觉上的层次感,并使用了居中对齐排版,比较容易平衡。颜色当然也会和正文有所区分,这一步我们后面再来做。

由于副标题的字数都很少,所以也搭配了英文标题作为装饰,并增加了序列号,可以方便读者的阅读和理解,然后在文字上方加了一条比较粗的横线,可以起到突出标题和平衡的作用,另外对于同一层级的标题最好要统一一种排版方式,这样会更加便于理解。


❹ 要阅读和分析版面中的内容,看有没有哪些信息可以单独提出来换一种排版形式,使用一些不同的排版技巧将不同层级的信息在视觉上区分开来。 如果版面中的内容都用同一种形式,或者是很相似的形式来排版,那么版面会变得很单调。
可以使用色块、线框、几何图形来进行排版,具体的排版技巧也可以去找参考,平常也要多收集、多总结。
在该案例中关于“专业负责人”这一块信息与其他信息有所不同,首先客户提供了一张负责人的照片,所以在照片和对应的文字在排版上是可以做文章的,而且是去底图,所以可以考虑给照片添加底纹或色块;其次负责人的姓名也可以单独做一个层级;另外,关于负责人的介绍文字都是一个一个的头衔或荣誉,可以考虑一句一行来排列。所以关于负责人这一块信息我做了如下两个方案:

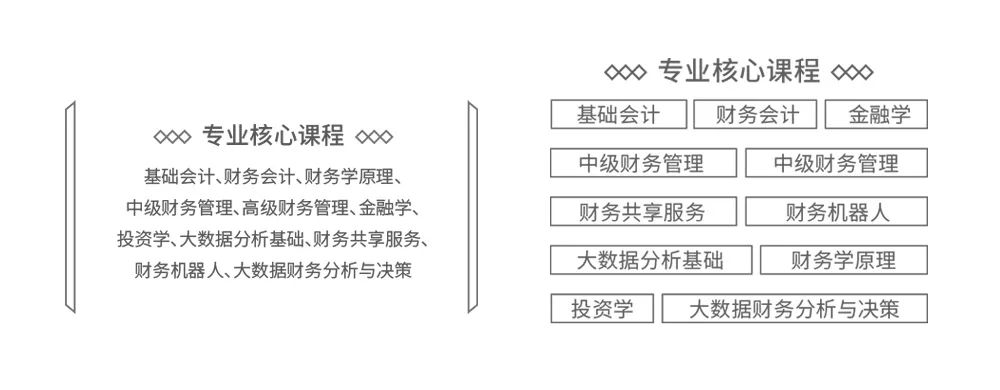
还有第2P中“专业介绍的文字中,有一块内容是专业核心课程,这个也可以单独拿出来排,使其更清晰、更易阅读。我也设计了两个方案:


❺ 在使用网格排版中,大的框架要与网格对齐,框架中的局部内容可以有变化, 最好不要所有信息都严格对齐网格或者采用同一种对齐方式,否则也会显得呆板。

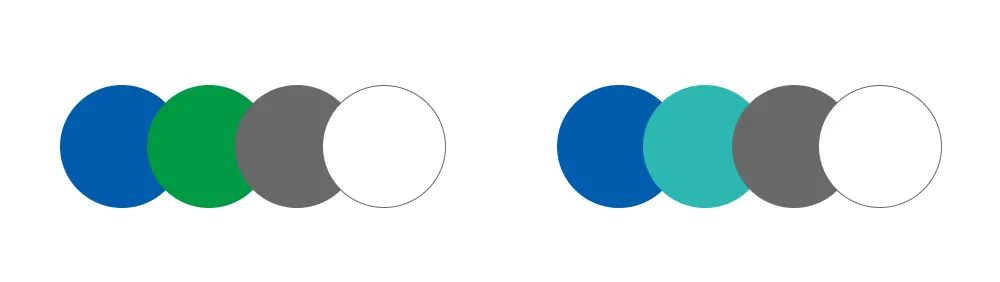
❻ 配色要考虑到品牌和内容的调性,以及品牌本身的品牌色。 品牌为大学,所以调性上相对要理性一些,颜色不要太多太花。而且其实该学校的logo是蓝色的,所以我决定用蓝色作为主色,另外搭配一个绿色或青色作为辅助色,视觉效果会相对丰富一点,其他颜色就是灰色和白色了。

为了让左右两个P形成比较大的对比,我在配色上把第2P的背景色填成了蓝色,与第1P的白色区隔开。

如果客户接受度较高,照片的颜色最好也统一一下,不然画面的颜色会比较乱。

最后再调整一下细节,比如标题离正文的距离太近,比如有些板块之间的间距太小等,可以调出网格参考线来调整,我还把第2P下面的照片拉大做了出血处理,这么做一是可以更完整地展示照片,另外也是为了刻意打破网格。


❼ 网格系统只是辅助工具,真正影响你做出好作品的是你对版式设计原则的理解和掌握程度,如:易读性、统一性、平衡性、对比性、与内容调性相符等原则。
根据前面的分析,我还排了另一个方案,在这个方案中我把版心分成了三栏,效果与方案一差别还是挺大的,但是所用的方法还是一样的。


两个方案的样机展示:



当然网格的划分方式,以及利用网格排版的方式还有很多,葱爷只是展示了一种比较传统、严谨的方式,网格系统是一个很强大、很复杂的工具,葱爷也还在学习中,不足的地方还有很多,所以本篇文章就当是交流探讨、抛砖引玉吧。
本文由广告狂人作者: 葱爷 发布,其版权均为原作者所有,文章为作者独立观点,不代表 广告狂人 对观点赞同或支持,未经授权,请勿转载,谢谢!
0
-已有0位广告人觉得这个内容很不错-