阿里巴巴内容化设计的超级探索(上)
 淘宝设计
淘宝设计 3年前
 收藏 0
收藏 0
0
【摘要】:阿里巴巴集团内五大设计团队来聊聊内容化设计的经验,探讨内容化设计的思路。
随着移动互联网与生活更紧密的结合,不论购物、娱乐、工作,我们生活中的每一天都能接触到爆炸式的海量资讯信息,「内容」在这其中就像充当一个过滤器,关注一个时尚博主就可以知道如何挑选衣服、阅读一篇菜谱便能了解如何做出料理,它以用户更喜爱的形态快速占据生活的方方面面。在这内容为王的时代,阿里巴巴也开始不遗余力的加入这场战争,我们各大团队的设计手段又会发生一些什么样的变化呢?

Alibaba Design 邀请了阿里巴巴集团内五大设计团队来聊聊内容化设计的经验,探讨内容化设计的思路。分享将分为上下两篇,今天将由「淘宝逛逛」和「躺平设计」首先为大家分享。
01
淘宝逛逛
从0到1的内容设计三大要素
刚刚面向全量用户的淘宝逛逛,是整合淘宝原有的「买家秀」、「问大家」的内容社区升级而来。创作者在逛逛通过图片、视频、直播等形式进行内容分享,用户即能消费到有用、有趣、新奇、潮流的内容。对这样一个刚刚面世、全新打造的产品,帮助快速构建内容社区的能力,设计的手段需要从以下3大基本要素入手。
要素一:内容体验框架
在逛逛内容场景的实践中,摸索出适合淘宝内容表达的框架是塑造良好用户体验的重要一环。我们结合手淘现状和竞品趋势进行分析整理,明确为淘宝逛逛打造出高效兼容、深度浏览和轻便操作的泛内容社区消费体验。

要想实现这样的体验目标,我们通过三个步骤来逐一落实,首先,通过核心框架的链路整理、提取抽象化的共性框架,让各个具有相似性的场景进行拉通,再将提取出的共性框架结合淘宝场景特征进行定制化设计,最后沉淀设计过程中的交互通用性原则。

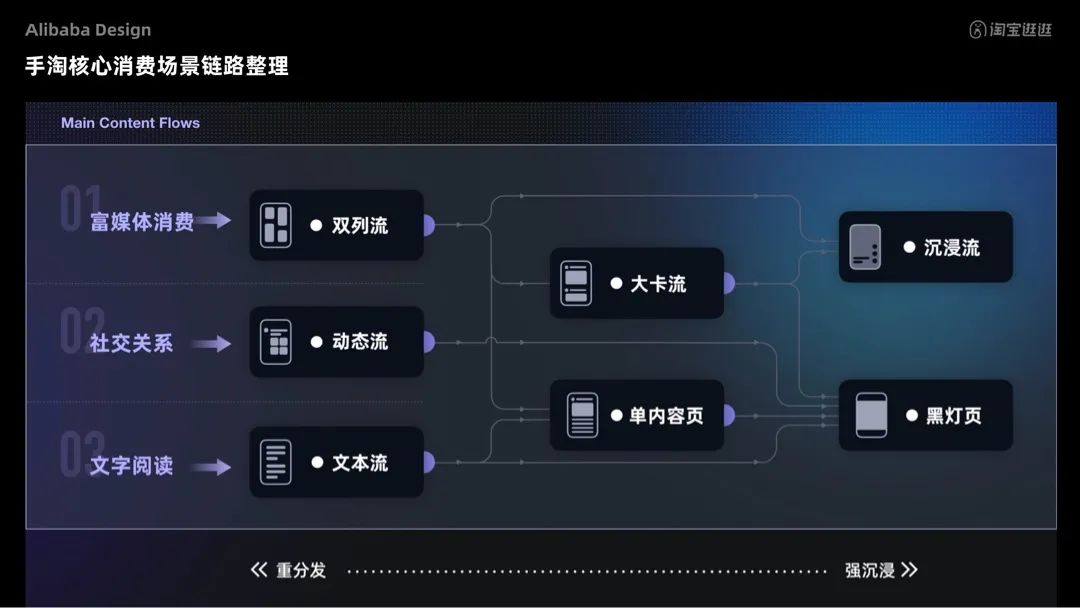
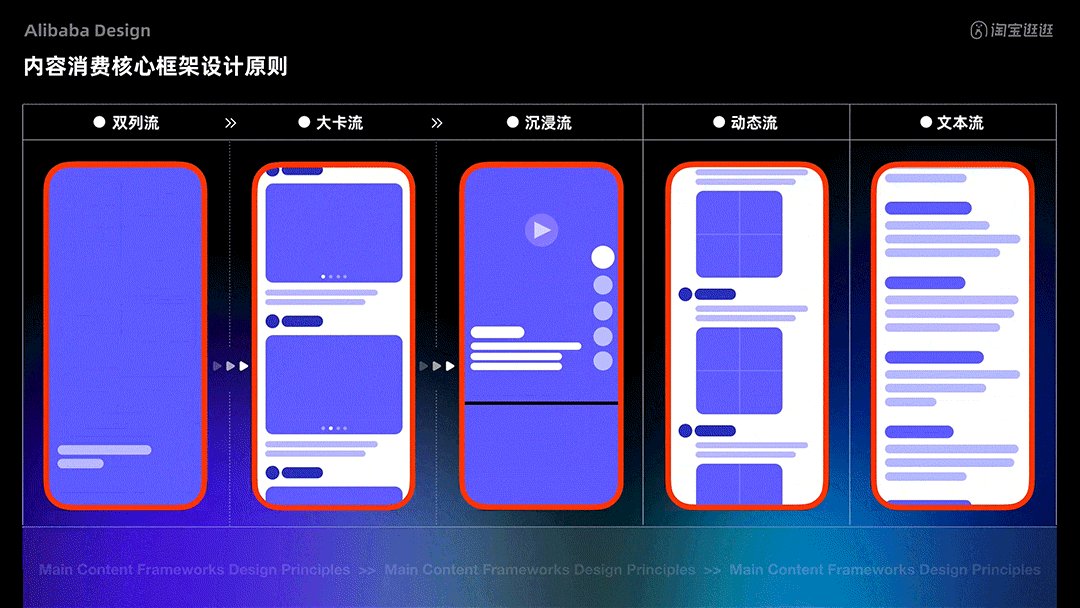
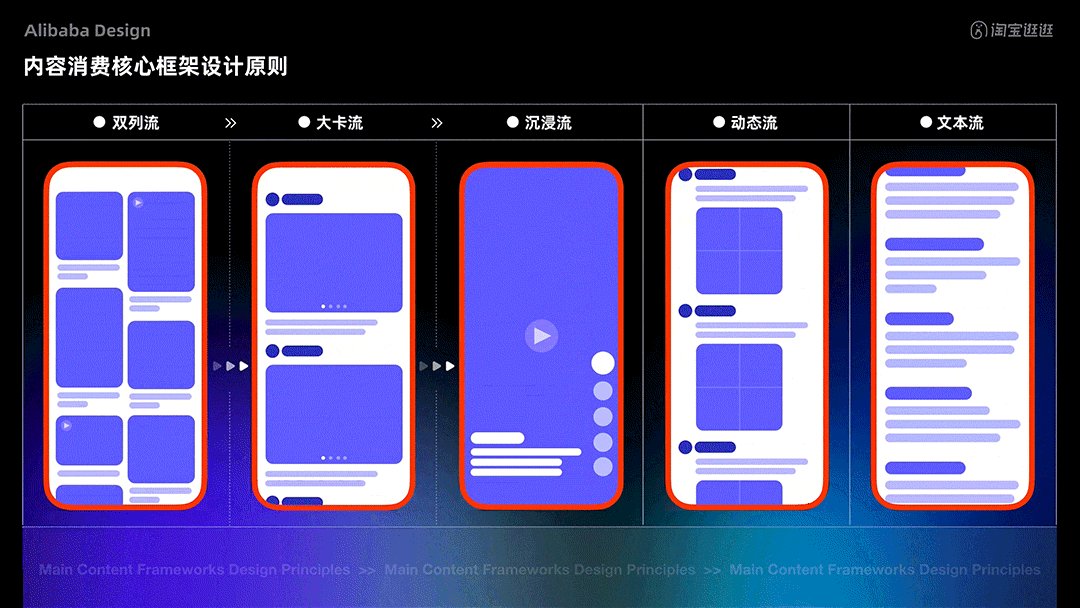
在对链路、框架整理的过程中,我们将当前手淘内容场总结为三种场景,一是以浏览图片视频为主的富媒体消费场景;二是社交关系为主的消费场景;三是以文字消费为主的阅读场景。三种场景的每一种都对应了多个内容框架以及框架之间的流转链路,按上图从左往右逐渐从重分发到强沉浸的浏览体感。
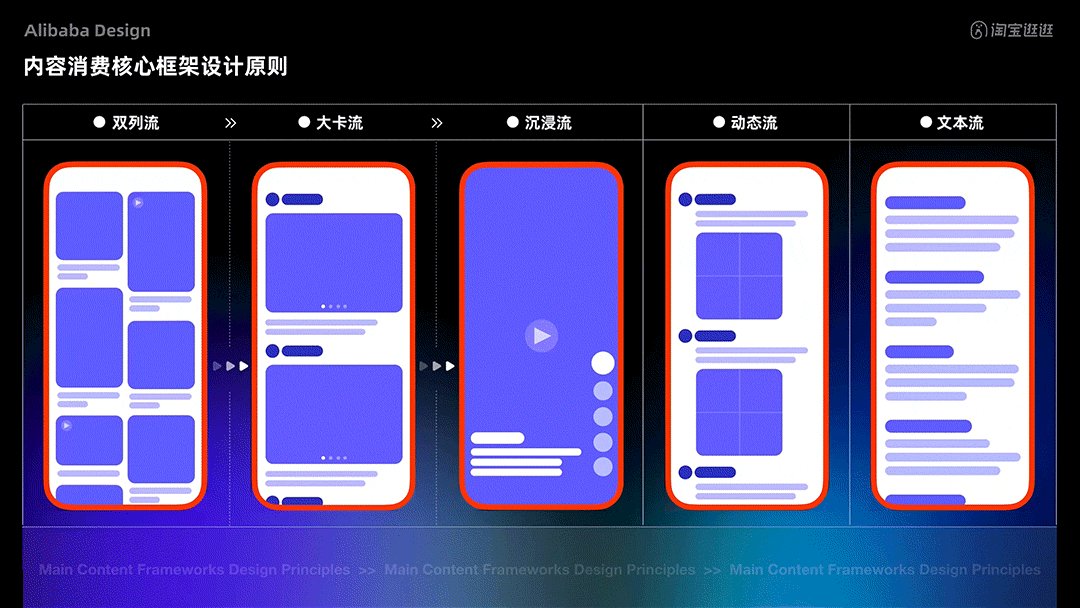
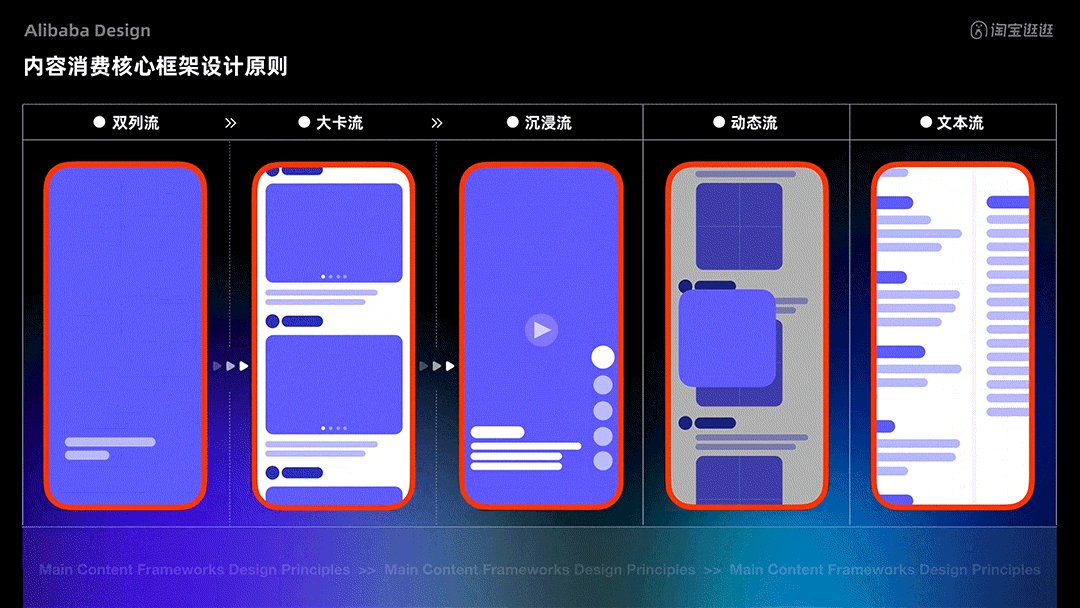
通过分支场景去重以及功能性整合我们提炼出了图中的5个核心体验框架:分别为双列流、大卡流、沉浸流、动态流以及文本流。

针对以图片视频高效分发为主的双列流,需做到突显有效内容、规范容器尺寸以及提升图像消费性;围绕图片消费且兼顾效率的大卡流,在搭建高效弹性框架的同时佐以图像的多维发现能力;作为视频深度消费的沉浸流,在电商定制框架的基础上进行最大化全局适配;以承载强社交关系为主的动态流,采用铺陈式框架保证完整消费的同时进行多元内容兼容;最后针对高效检索的文本流,则采用信息对比调优和结构层级简化来帮助阅读。
要素二:内容调性因子
要素一描述了适合内容表达的体验框架,这样内容就有了「骨架」,那么长在骨头间的「肉」,也就是我们的内容本身要怎么设计呢?内容要做好就需要有记忆点、具备品牌调性。

这样的品牌调性我们从3大来源进行切入。第一,有淘宝基因的内容,淘宝阵地里生长出来的内容品牌个性是「真实、好玩、可亲近」的。其二,有用户喜欢的内容,合适目标用户「贴近生活、干货有料」特性的内容。最后,有调性人设,既符合品牌主张又在创作动力上契合业务方向。我们对带有调性因子的创作者及用户们进行理念设定:「捕捉生活中有趣闪光的风格瞬间」。

基于这样的理念,我们设定了在创意层面可执行的主策略「虹彩光感」,并对在产品层面拆了6个落点的维度,包括滤镜、动效、排版、花字、措辞以及音乐。同步,考虑到整体内容量级及多样性,策略还需要对不同的内容创作者进行分层,三成抓头部,七成建标准。三成头部的创作者和内容来深入合作品牌主调性,七成中腰部及基础层创作者和内容在基础风格上吻合主流明快、简洁、质感的方向。

整体创意策略已逐步在逛逛产品线中的活动、模版、贴纸等场景应用上线,我们仍在不断探索淘宝内容品牌的理念与合适用户的趋势内容。
要素三:内容创意玩法
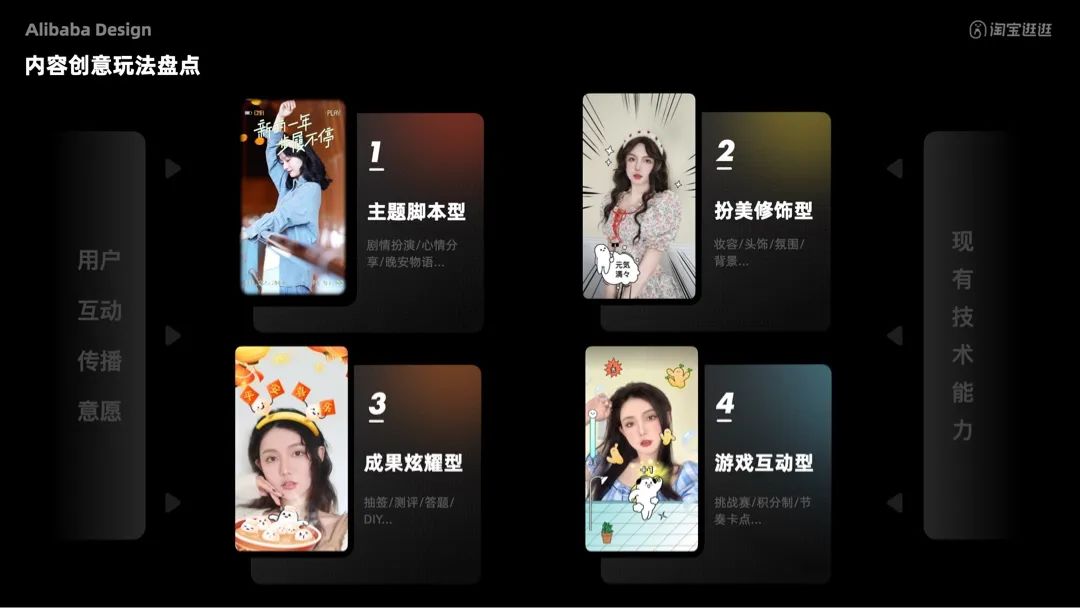
除了让内容变美变漂亮,内容同时还需要让用户想要参与拍摄和愿意分享。通过对目标用户互动意愿洞察,同步考量现有的技术能力的适用性,盘点出适合现阶段淘宝逛逛的4大创意玩法类型。

首先,主题演绎类型是指基于节日、热点、话题等节点性的事件所衍生的玩法;同时,也有着力于妆容头饰氛围等对人或场景进行扮美修饰类型;还有重在每个人参与之后所产生不一样的个性化结果,从而传播分享的成果炫耀型;以及注重趣味玩法和游戏体感的游戏互动型。

以主题脚本类型为例,它其实就像让用户去拍一段小电影一样,你就是那个导演,需要考虑整体剧情,既有整体的背景概述、也要考量剧情的起承转合。同时小电影也需要有美术指导,有别于原来淘宝的线上大促,美指不再局限在平面 Logo 和 Banner 的制作,我们涉猎到如何选角、定场景、定妆发等。最后,我们会把确定下来的剧情和美指拆解到可被执行的基础要素中去,每一个片段的文案描述、素材之间的转场切换、画面特效的风格、音乐的选择、音效的配合等等,将转译成一个完整的可制作的脚本。

这4种创意玩法虽然各有特色,但其实每1种都有它的基础玩法结构。我们在尝试的过程逐步提炼基础结构,后续基于这样的基础结构进行风格化演绎等,去拓展多样性,产生新的化学反应,从而也帮助制作效率大大提升。
02
躺平设计
家居内容生产的设计创新
躺平是淘宝面向家居家装行业的新兴垂直业务线。内容在装修的硬装施工、全屋橱柜定制、软装家具购买等环节扮演着灵感采集、方案沟通、方案落地、商品导购等作用。设计侧持续扮演着从设计视角做创新驱动,最终提升家居家装行业的内容生产效率、基于内容的行业效率提升。
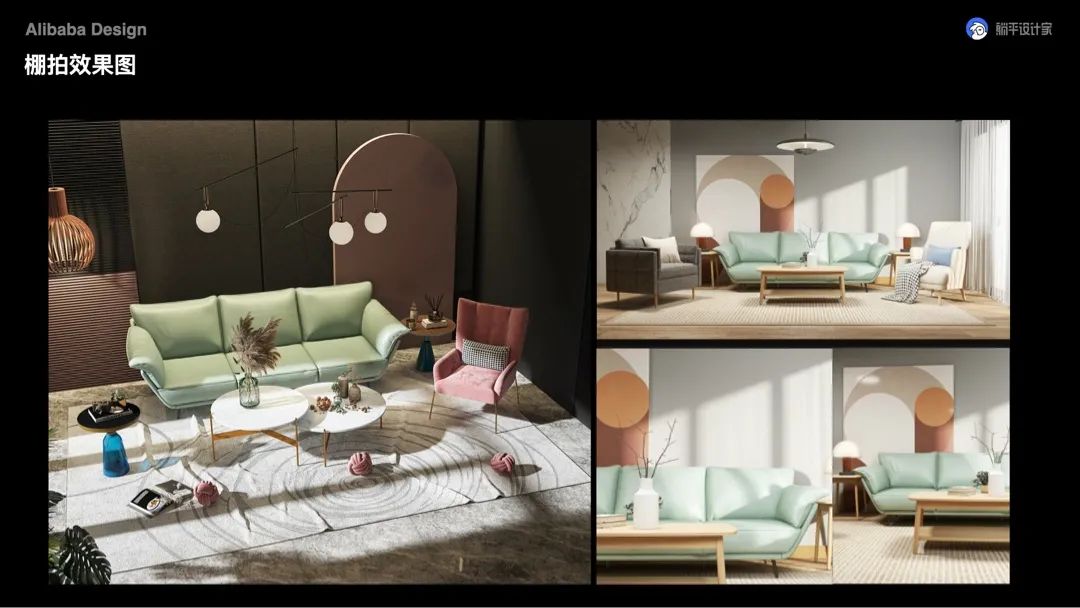
在软装行业,宜家、wayfair 等线下商家多采用样板间搭建进行场景化导购。场景化导购相对于货架式的商品铺陈,可以为消费者带来更多维度的信息传达,并更好的地进行软装商品发现与决策。除了单品商品的信息传达外,场景化地导购可以更好地传达商品搭配方式、卖家的理念,消费者置身场景中,也能将样板间与自家环境产生联想共鸣。

场景化内容帮助线上导购
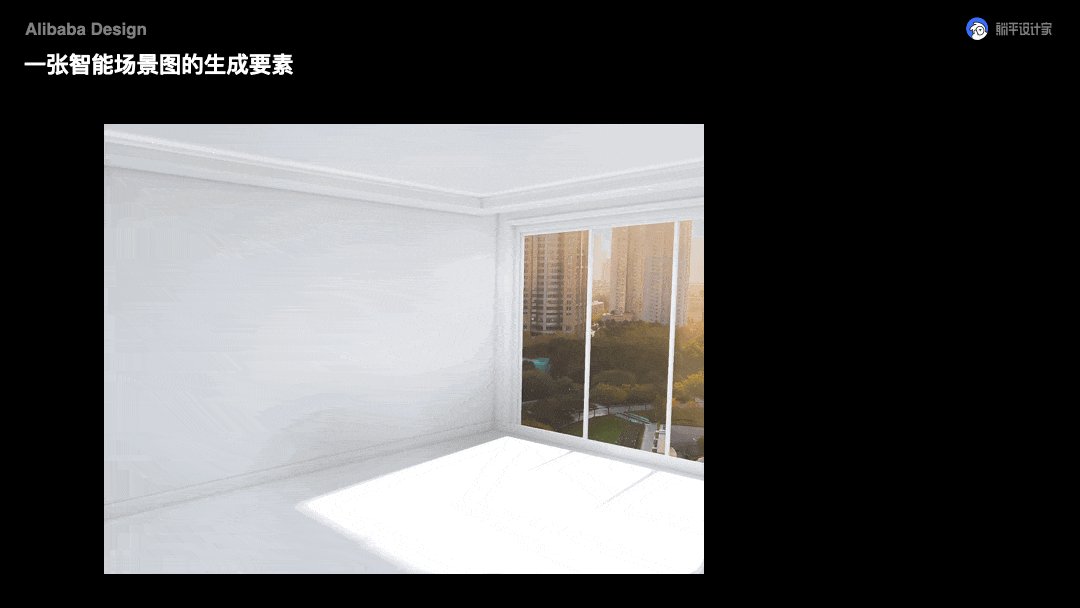
如何更好地用场景化内容帮助线上软装卖家进行家居导购是我们的出发点。我们尝试着用智能化地手段帮助线上卖家客服去生产场景化内容。使得软装卖家客服可以在1分钟内低成本、快速地为淘宝消费者基于用户自家硬装环境的软装搭配小场景。从而更好地完成当前家具商品的转化以及多件家具的搭配推荐。

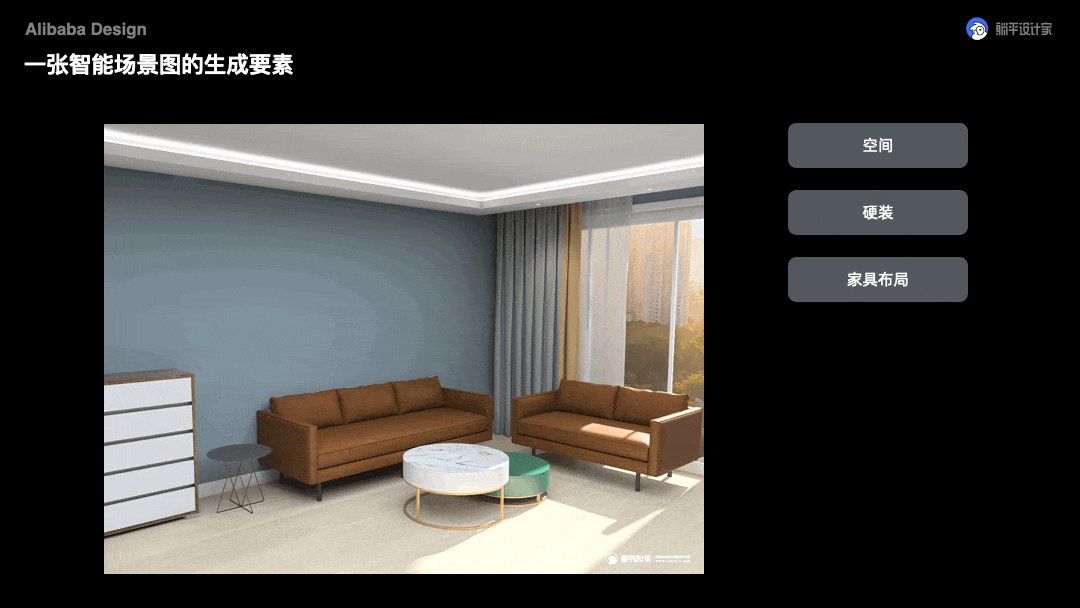
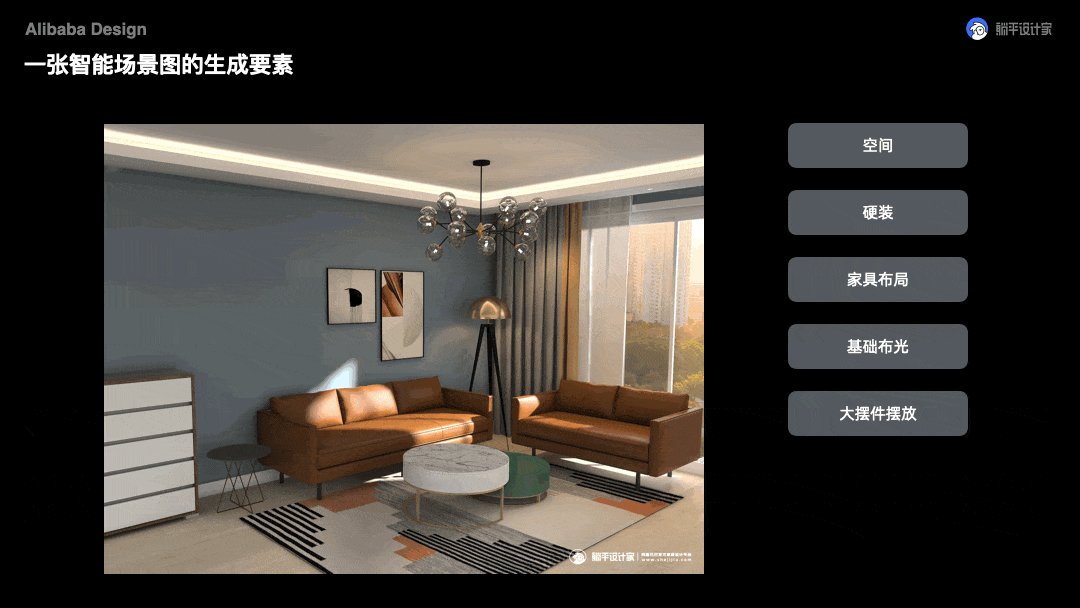
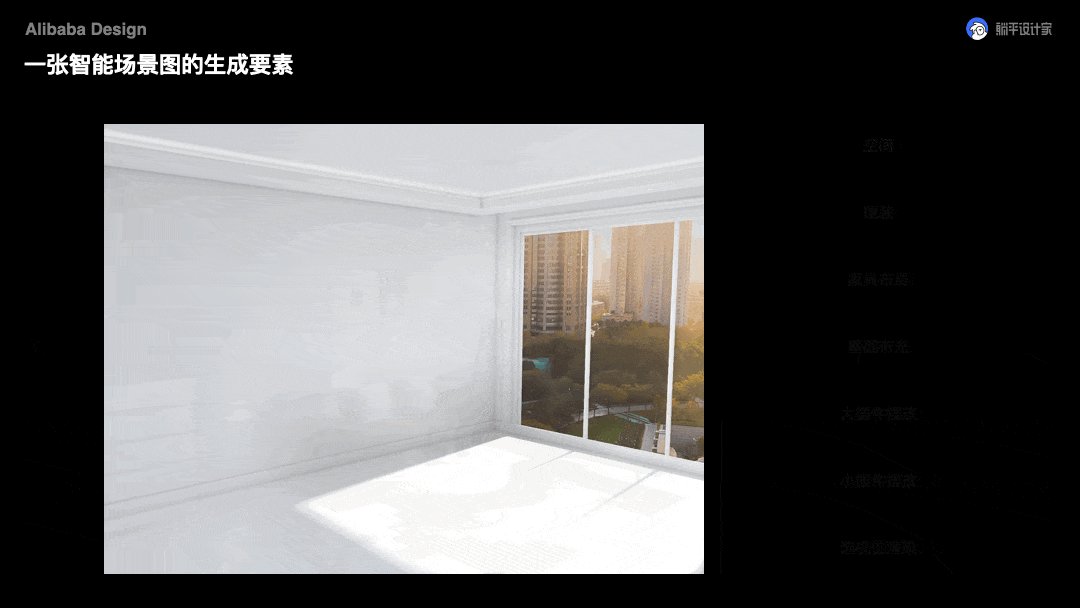
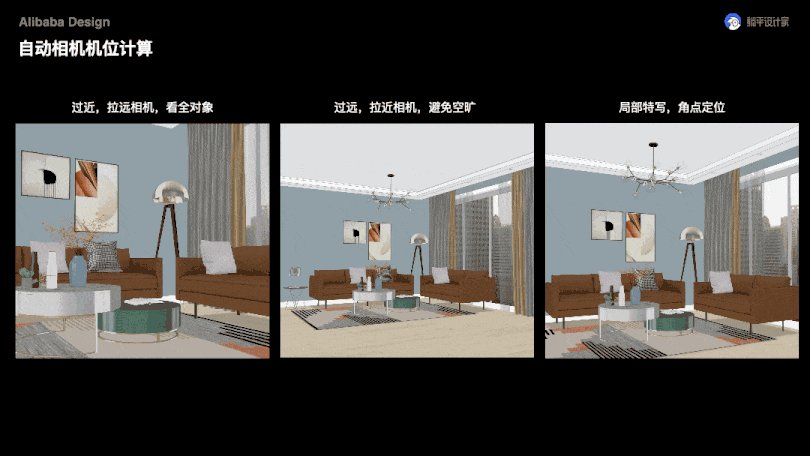
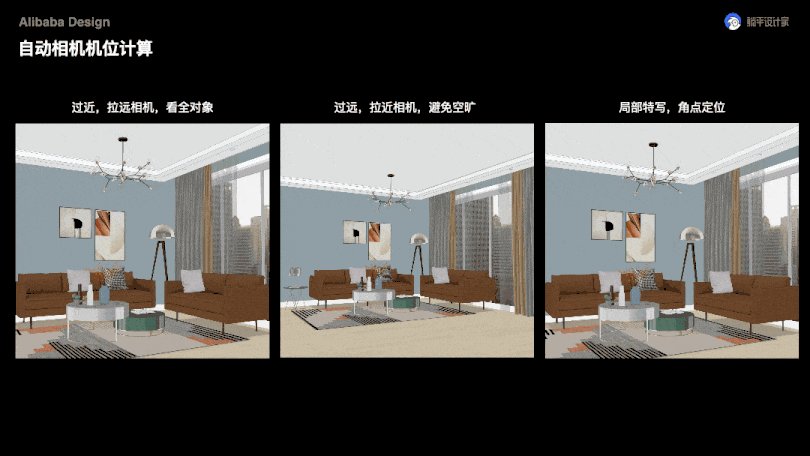
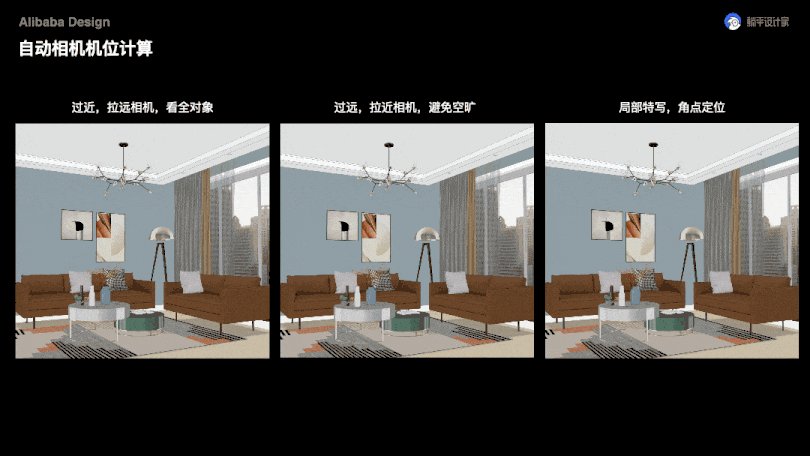
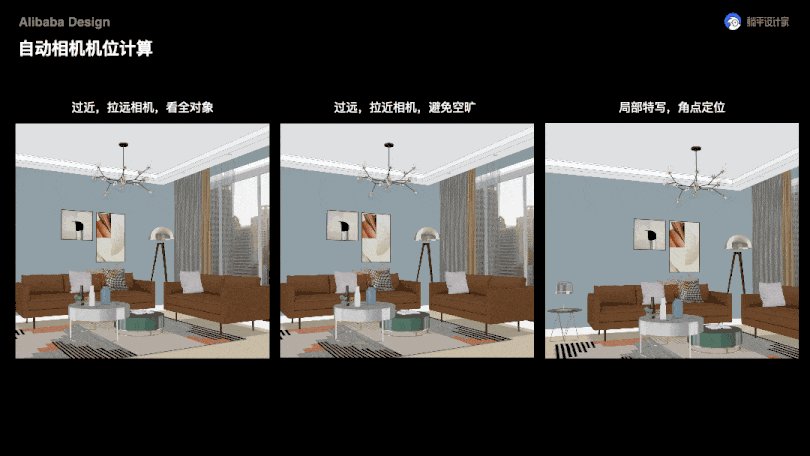
在实现模式上,我们将一张小场景图的得到有如下7要素:空间、硬装、家具布局、基础布光、大摆件摆放、小摆件摆放、相机机位选取与渲染。

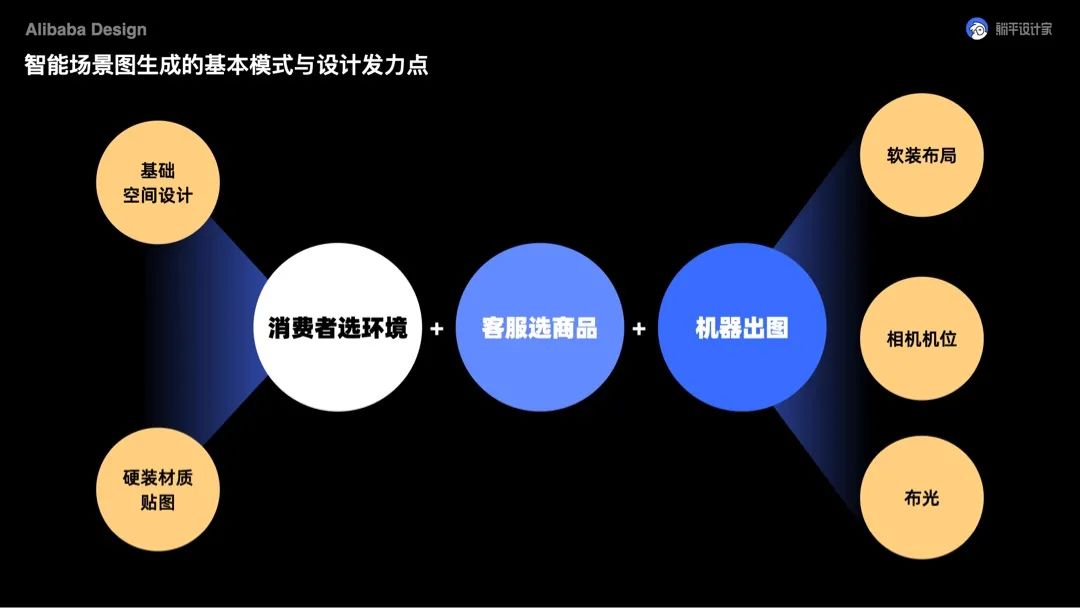
在消费者填写了硬装环境信息与意向家具后,客服只需选择搭配商品,系统能够自动完成家具布局、布光、摆件摆放、相机机位选取与渲染。

在项目推进过程中,我们设计同学与技术与同学约定了一系列实现规则,并从软装布局、相机机位、布光三大维度输出对应规则,并按照一定原则去完成基础空间设计与材质贴图库的维护,以保障最终得到美观的场景化效果图。例如设计可以从场景拍摄的角度去定义相机的位置、高度、朝向的计算规则,最终实现相机机位的自动计算。

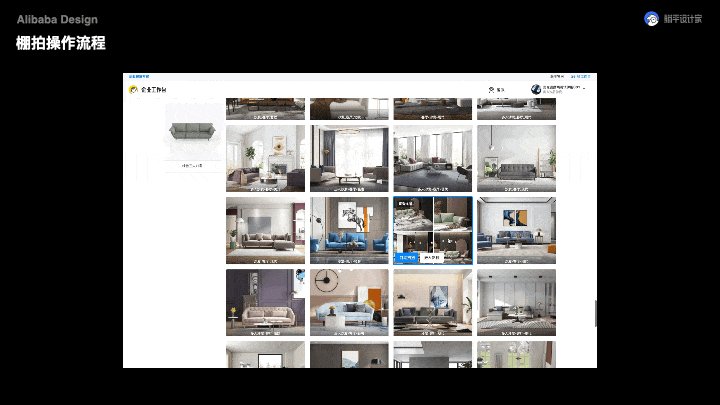
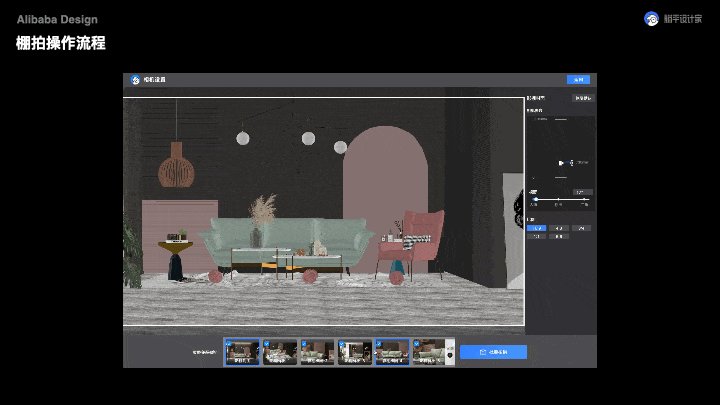
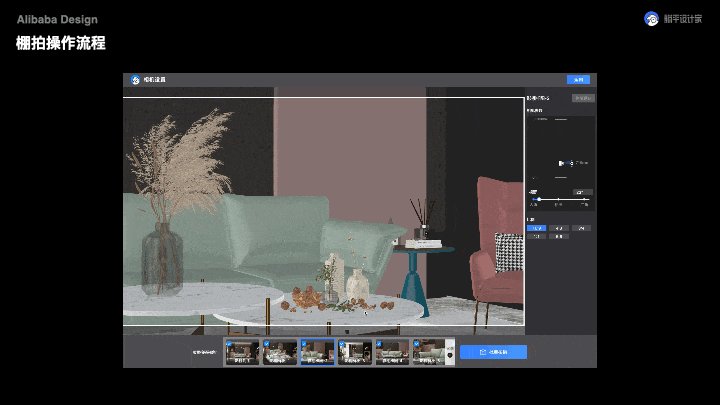
类似的模式我们将其复用到家具效果图的制作上,便能取代传统的线下搭建影棚-摆放家具-拍摄修图这一繁琐过程过,商家只需要在线选择3D影棚,放置需要拍摄的商品,系统便可自动帮助卖家渲染得到家具的场景效果图,最终降低卖家得到家具场景图的成本。


定制家具设计创新
我们从定制家具来看内容生产及应用的设计创新。定制用户链路分线上获客、方案设计、方案沟通、工厂生产4大部分。在线上获客,我们通过动态视频和互动玩法来吸引用户;在方案设计,我们通过在线编辑器实现方案的快速设计与极速渲染;在方案沟通,我们通过协同编辑器实现设计师与用户的远程沟通;在工厂生产,我们利于同源一体实现方案的快速生产。

在线上获客,一是通过短视频,以动代静,用行走加生长动画来提升内容的吸引力,弥补用户对家居场景的想象力;

二是建立家的场景,通过3D模型,将用户的户型和商品进行数字化,营造真实感,用户可在自己的家中实现选择柜体,满足用户在装修流程中的参与感。

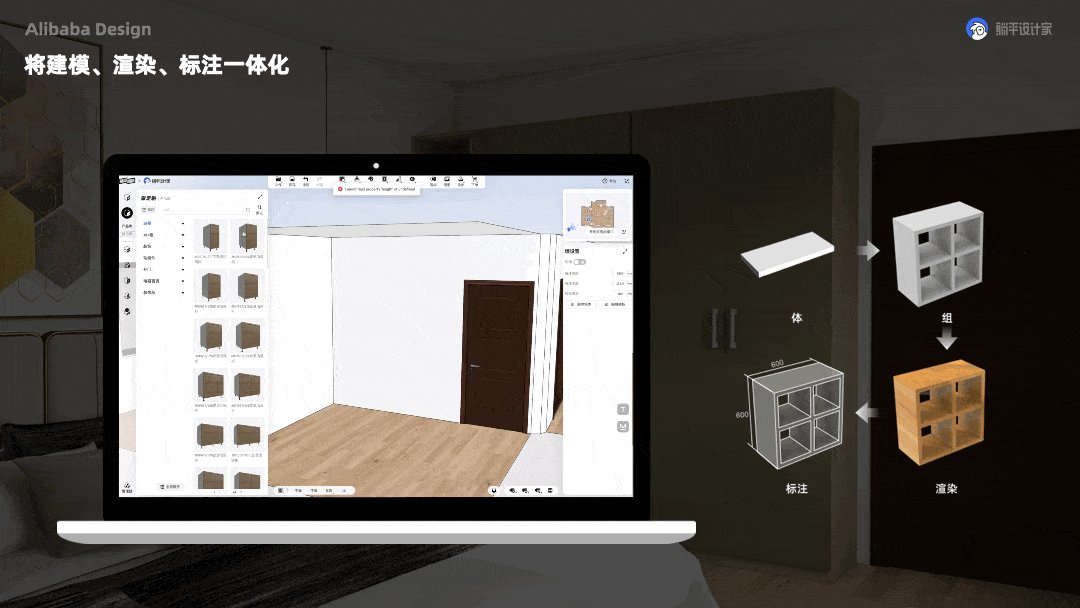
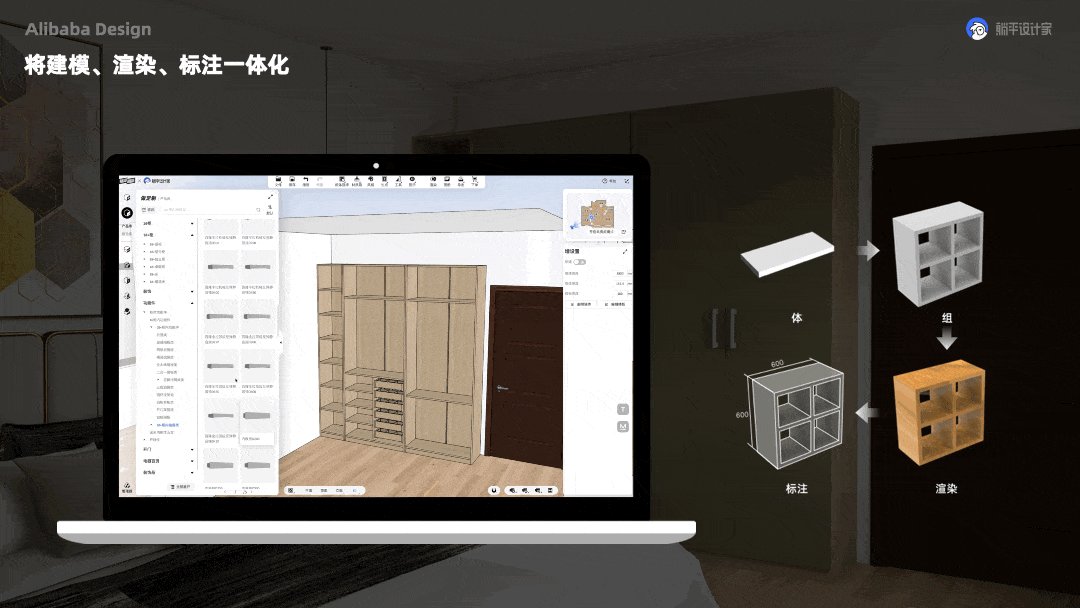
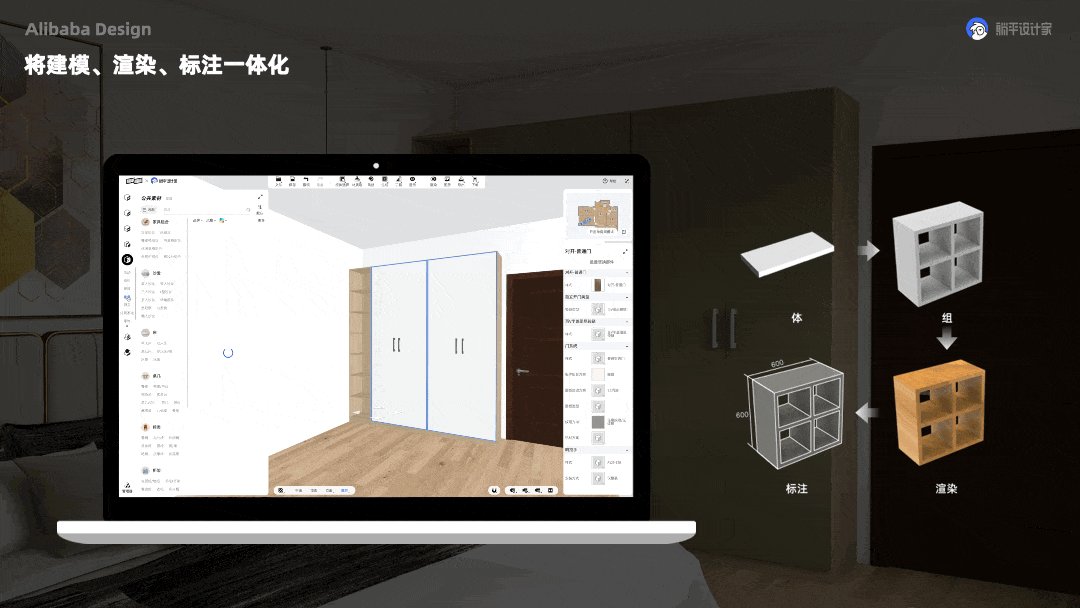
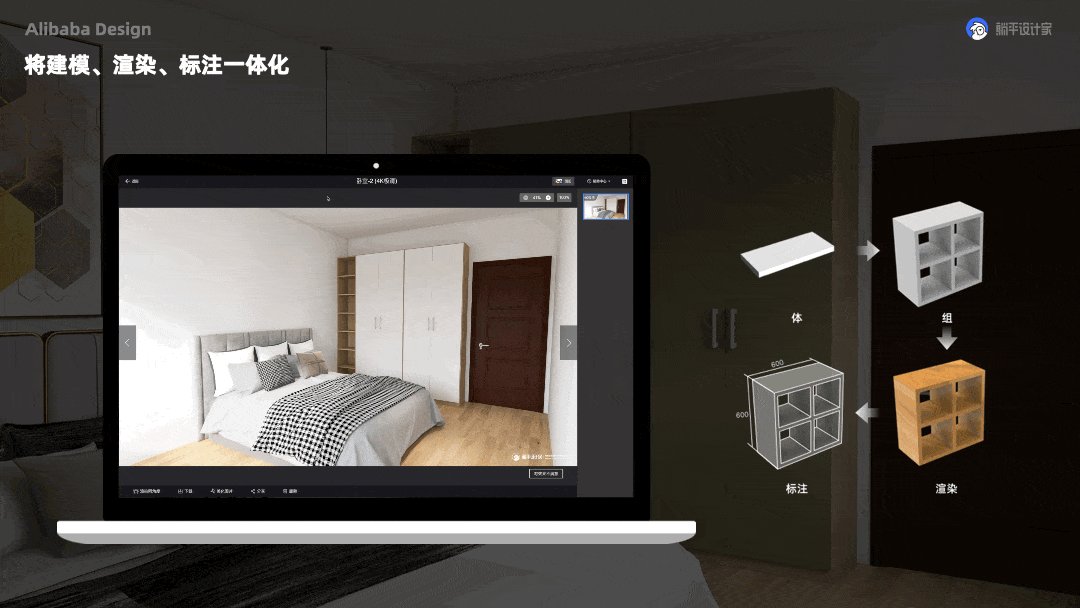
在方案设计,我们设计了一款基于云端的在线编辑器,整合传统定制设计链路,将建模、渲染、标注等功能一体化,通过组建建模、空间建模等设计手段,实现柜体内容及室内场景的快速搭建与渲染,从而有效提升设计师的工作效率。

在方案沟通,我们设计一款便于设计师和用户之间远程沟通设计方案的协同编辑器,设计师可将 3D 方案用类似直播的方式共享给用户,使方案的展示更有体感,全流程可通过语音进行实时对讲,提高沟通效率,并且用户可以在自己手机上调整方案,实现与设计师共同创作内容。

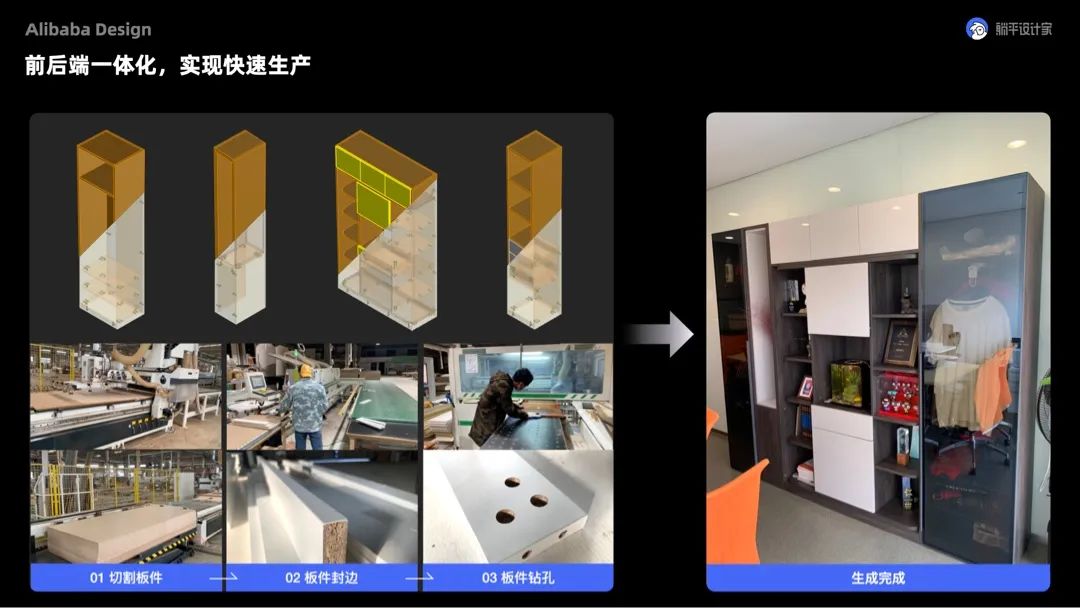
在工厂生产,系统会自动将板件复杂的连接自动标注出来,我们让设计师只关注产品的外观与功能,做到化繁为简,对接生产,最终将一个柜体生产出来。

在定制家居的链路中,3D设计工具是一切内容的生产基础,上接营销与设计,下接沟通与生产,最终通过生产力的提升,带来家居产业互联网的革新。
本文由广告狂人作者: 淘宝设计 发布,其版权均为原作者所有,文章为作者独立观点,不代表 广告狂人 对观点赞同或支持,未经授权,请勿转载,谢谢!
0
-已有0位广告人觉得这个内容很不错-
















