80%的设计师都摸不清,设计系统中究竟用几种网格?
 功夫UX
功夫UX 3年前
 收藏 0
收藏 0
0
【摘要】:原来网格间距要这样定义
今天,给大家带来设计系统中的网格案例。一个设计系统中究竟存在几种网格间距?用来统一规范我们的设计。正好我之前参加过几次设计系统构建,因此把一些经验分享给大家。
分享目录如下:
1.什么是设计系统?
2.设计系统中用几种网格?
3.这两种网格间距如何应用?
4.总结
什么是设计系统?

设计系统是整个产品团队共同沟通的一种语言,里面包含设计原则、设计规范、模式库、模板、动效和声音等,它是打造跨终端产品一致性与统一产品体验的最佳实践。对外,可以宣传品牌价值观;对内,它减少了设计负担,加速了设计迭代过程,提高与开发的沟通效率。国内外很多产品团队都在开始构建自己一套设计系统,除了Materials design和apple的设计系统,还包括IBM、Spotify、Adobe、Antdesign等等,设计系统的出现也是产品发展的需要,它为公司的各种产品提供了基石和指导。
设计系统中用几种网格?

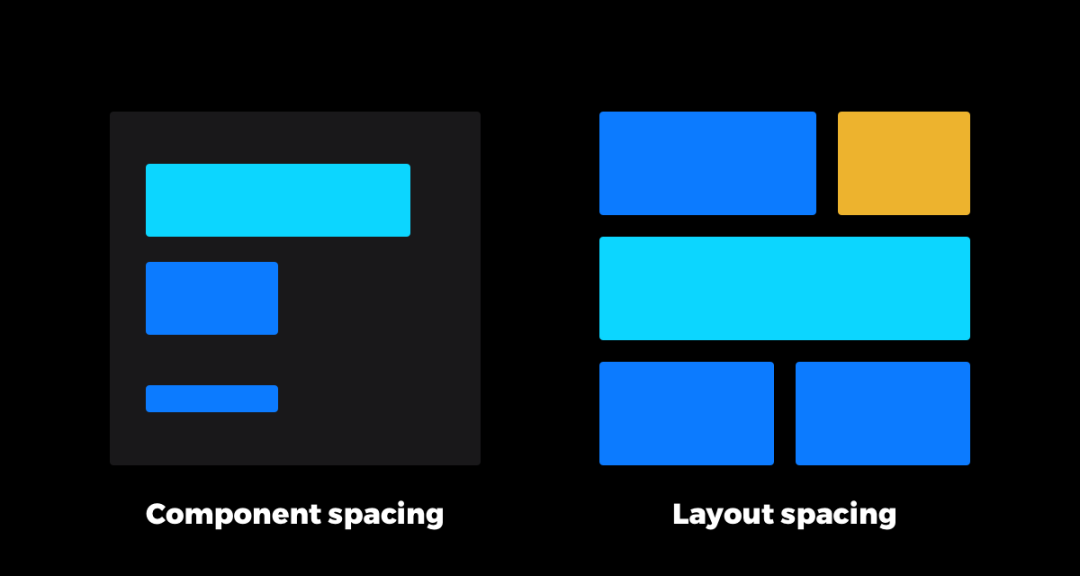
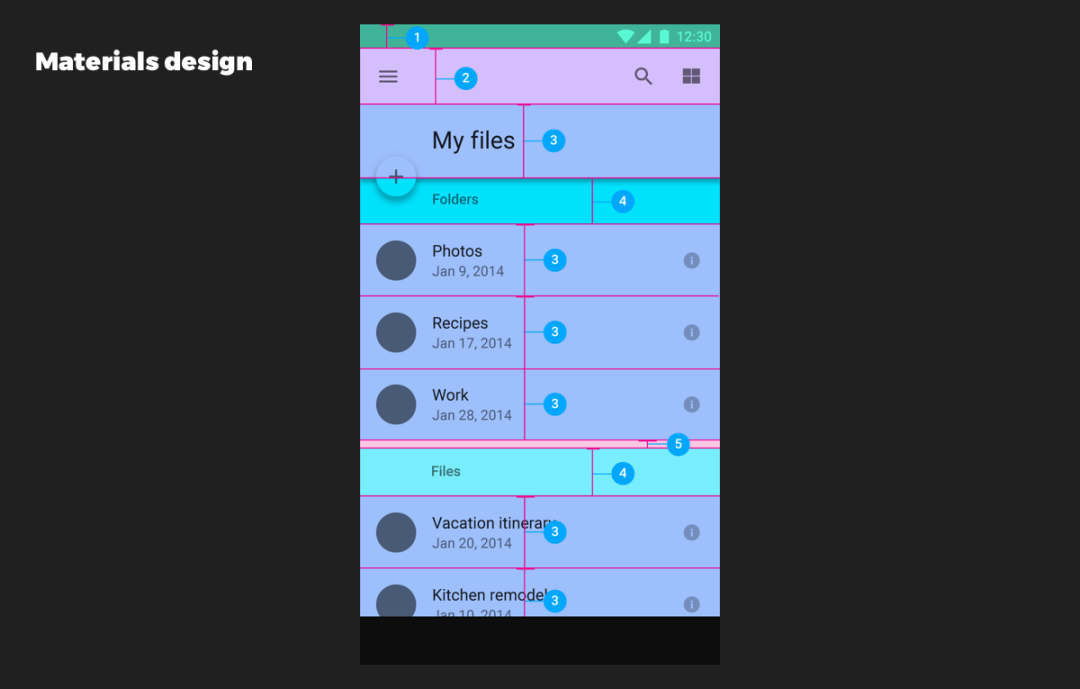
从上面图中,我想大家应该可以看出在设计系统中,一般情况下是两种网格来规范我们的设计。一个是应用在组件中的网格间距,另外一个是布局中的网格。
为什么要分两个部分呢?认真思考下,我们在布局时候基本都是大尺度的间距,这样才满足我们的设计要求。而组件网格一般使用比较小的一些间距,因为组件本身就是个体小一些,因此在设计组件时,采用小尺度的网格间距。

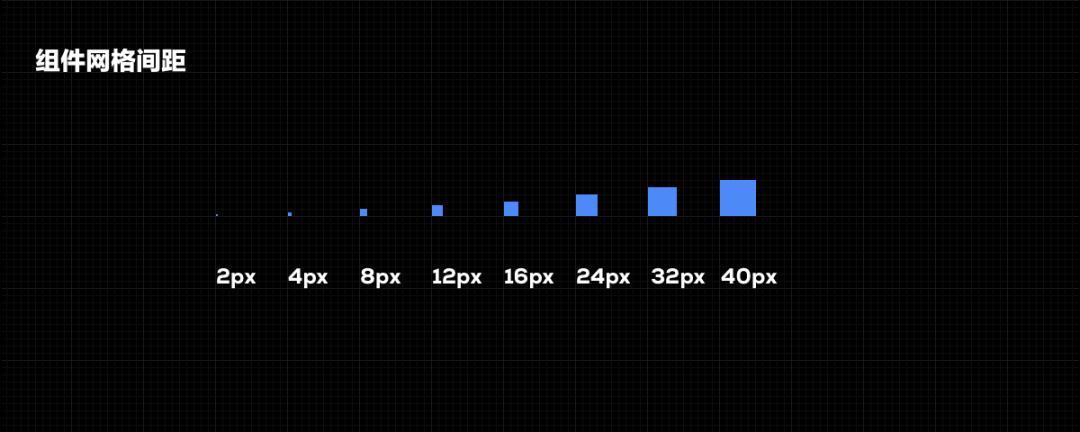
上图是组件小尺度网格间距,一般在早期定义组件时候使用,用来控制组件的密度。

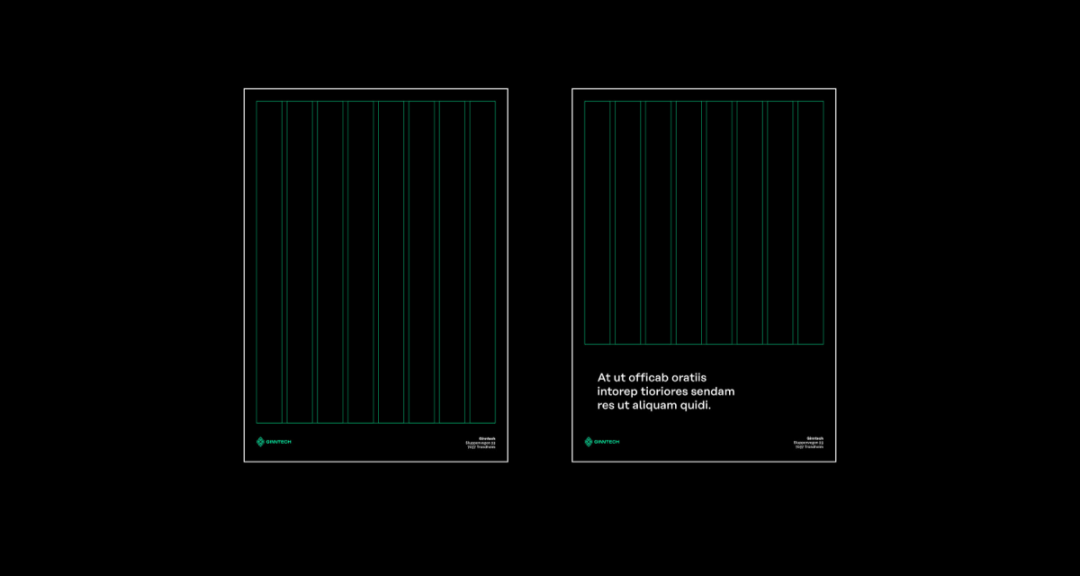
上图是大尺度布局网格间距,应用在组件与组件之间布局,因为一个页面的元素,可以说都是组件构成的。当然布局网格和组件网格之间有重叠的数字,其实没关系。组件网格的和布局网格他们之间都是基于同一个规则来完成,例如我这边使用8为基准单位来定义。当然你可以使用其他基准数字,根据自家产品适配硬件的要求来定义,没有硬性的规定,请大家记住。

Materials design(组件构成页面)
这两种网格间距如何应用?

当我们清楚,在一个设计系统中存在两种网格尺度时,那么下面就好办了。用小尺度的网格间距来定义组件,用大尺度网格间距来定义页面模块之间的间距。下面我们来看看案例。

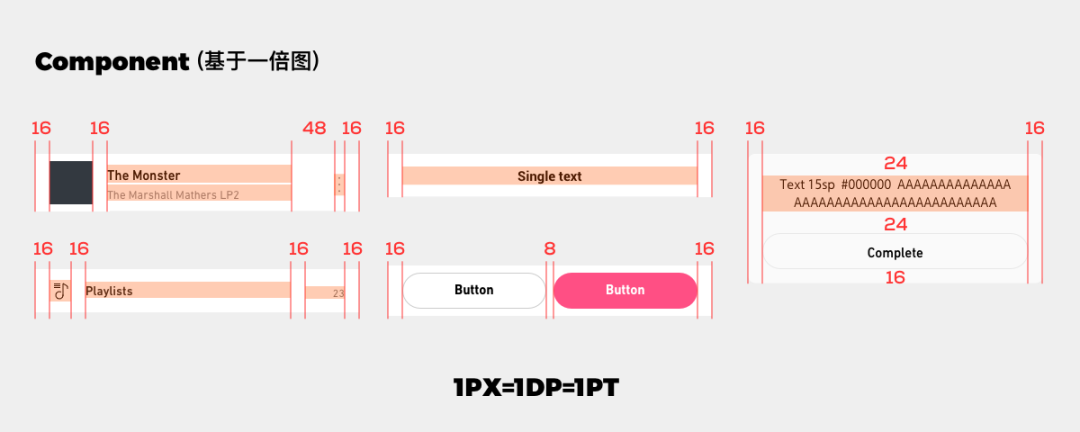
上图,就是我用小尺度完成一些基础组件,有没有发现,我一共就使用了4个间距。早期定义好应用与组件间距的网格,为后续设计师之间合作带来更多益处。

布局间距是在组件与组件之间去使用,不会涉及到组件内部的定义。在布局上,使用网格间距也是遵循重复原则,就是减少间距的数量的使用,上面大家也看到了我使用较少的间距完成布局。
总结
在创建一个设计系统时或者做一个产品规范时候,可以尝试去定义两种间距尺度来规范设计,两种尺度可以更好的满足设计需要。这两种尺度规则,都是基于一个基准单位来定义。所以它们之间也会有部分数值重复,其实这并没多大关系,因为重复间距就代表规则的减少,反而更利于规则的简单。
本文由广告狂人作者: 功夫UX 发布,其版权均为原作者所有,文章为作者独立观点,不代表 广告狂人 对观点赞同或支持,未经授权,请勿转载,谢谢!
0
-已有0位广告人觉得这个内容很不错-