好设计和坏设计:五个我们值得学习的案例
 设计的威严
设计的威严 5年前
 收藏 0
收藏 0
0
【摘要】:让我们来看看5个明显设计得很糟糕的例子,再看看好的设计是如何解决这些问题的。
将好的设计和差的设计放在一起鉴赏,不仅有趣,还对培养设计师的能力有重要的意义。从中我们可以发现设计时需要避免的陷阱,还能了解到如何将设计理论转化为现实世界中的解决方案。美国作家、研究员和可用性专家Jared Spool曾经说过:“好的设计是让人感觉不到设计。只有当设计得不好时,我们才会注意到它。“ 接下来,让我们来看看5个明显设计得很糟糕的例子,再看看好的设计是如何解决这些问题的。
差的设计:洛杉矶的停车标志
几十年来,洛杉矶的停车标志一直是信息超载的典型案例。我们很难理解这些标志想要传达的信息。这里的交通规则很复杂,往往需要在一个小区域里传达大量信息。
看看下面这个例子,就会明白这些标志有多么让人困惑:
Author/Copyright holder: Jorge Gonzalez
就洛杉矶的停车标志而言,这个例子中显示的标志已经是比较简明的了。
假设是你周二上午9点从这条路上开过,你能很快看出来自己能否在这里停车吗?这个看似很简单的问题却需要经过复杂的观察和思考才能得出结论。
作为一名设计师,我们经常遇到这种情况:需要在一个小空间里展示大量的信息。洛杉矶的停车标志可能是一个比较极端的案例,但是很多时候当设计师给移动端App做设计时也会面临同样的问题。那么有没有解决的方法呢?
好的设计:尼基·塞利安提斯格设计的停车标志
设计一个既能展示所有信息,又能便于理解的标志听起来是一个不可能的任务。但是布鲁克林的一名设计师尼基·塞利安提斯格做到了。
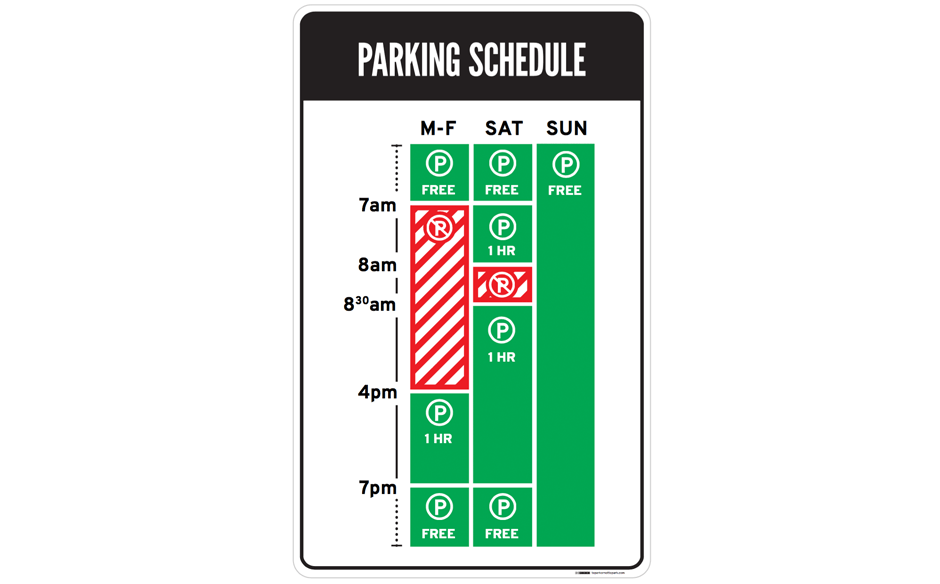
Author/Copyright holder: Nikki Sylianteng
尼基提出的这个停车标志的设计最终在洛杉矶进行了试点测试。
尼基的设计更好的原因之一在于它是以用户为中心的:尼基了解到司机只是想知道他们是否能够在这个停车点停车。是或否——就是司机所需要的答案,也是停车标志需要展示的关键信息。
她的设计充分利用了视觉图像,而不是文字,来传达信息。结果非常直观:绿色表示可以停车,而红色表示不行。她还考虑到了有视觉障碍的人的需求,用斜条纹来表示不能停车。
现在你再看这个标志,就能快速清晰地知道周二上午九点这里是不能停车的。这些色块让人一目了然。
设计反思
-了解你的用户需要什么,然后基于需求进行设计,能够帮助你减少信息过载的情况。
-尝试使用可视化信息代替文字。
差的设计:LazorOffice.com
“神秘肉导航”(MMN)是由网页设计者文森特·弗兰德斯在1998年创造的,指的是在用户点击链接或将光标指向链接之前,链接的目的地是不可见的。“神秘肉”一词指的是美国公立学校自助餐厅供应的肉类,这些餐厅的加工程度太高,以至于人们已无法辨认出它们的确切类型。
神秘肉导航的设计是不好的,因为它降低了导航元素的可读性,增加了用户的认知负担,因为他们必须猜测如何导航或者点击某个东西会发生什么。
虽然大多数神秘肉导航出现在较老的网站中,但它们最近在现代网站中也开始流行起来。以定制房屋的设计公司Lazor Office为例。
Author/Copyright holder:Lazor Office, LLC
LazorOffice.com在首页有一组遵循神秘肉导航设计的图片。正如你看到的,这个场景几乎没有给出任何去哪里的指示,只是陈列了9张静止的图片,让人对下一步行动感到困惑,而不是选择与画面互动。
在他们主页的下面,有一个网格状的图像缩略图,它们是可点击的。如果你将鼠标移动到一个图像上,它就会变成一个指针。但是当你点击一个图像时会发生什么呢?
“点击查看”从来都不是一个好的用户体验解决方案。你的用户很有可能会放弃浏览,从而在竞争对手的网站上寻找替代的解决方案。
好的设计:IDF网站上的课程卡片
神秘肉导航的问题很容易解决。关键是要意识到必须清楚地标记链接。只要当鼠标悬停在图片上时出现“查看项目”的信息就可以提高Lazor Office页面的可用性。
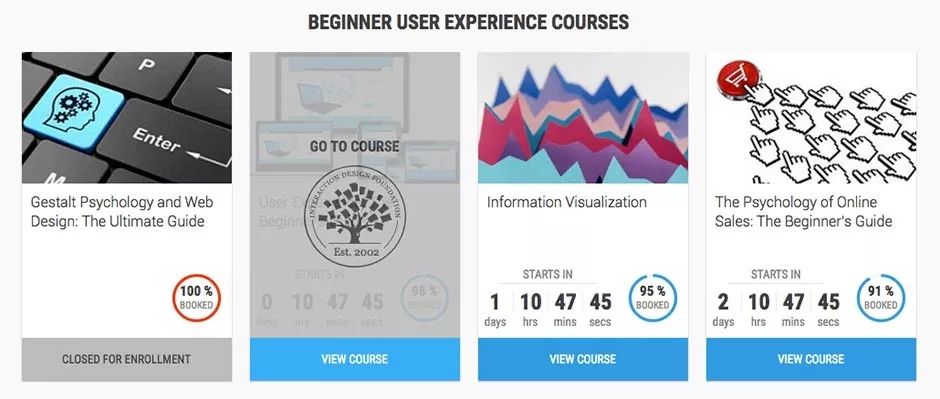
Author/Copyright holder: Interaction Design Foundation ApS
对于IDF的课程卡片,我们不仅在每个卡片的底端增加了“查看课程“的按钮,我们还在鼠标悬停在卡片上时增加了”前往课程页面“的信息。许多网站遵循了类似的惯例,你也应该这样做,这样可以最大化网站的可用性。
设计反思
-给你的链接增加标签。你不会想要尝试神秘肉,同理,你的用户也不想点击神秘的链接。
差的设计:iFly50.com
作为设计师,我们应该非常谨慎地为用户操作添加阻力,除非你的目的就是阻止用户执行该操作。然而,我们有时可能无意中给用户的操作增加了阻力(主要是出于审美或新颖的原因),从而导致糟糕的用户体验。
iFly50.com就是一个例子,它是KLM为了庆祝iFly杂志的周年纪念而创建的。iFly 50是一个垂直滚动网站,用来展示50个旅游目的地。在某些目的地页面(如下图),底部会出现一个按钮要求用户点击并保持几秒钟以查看更多的照片。
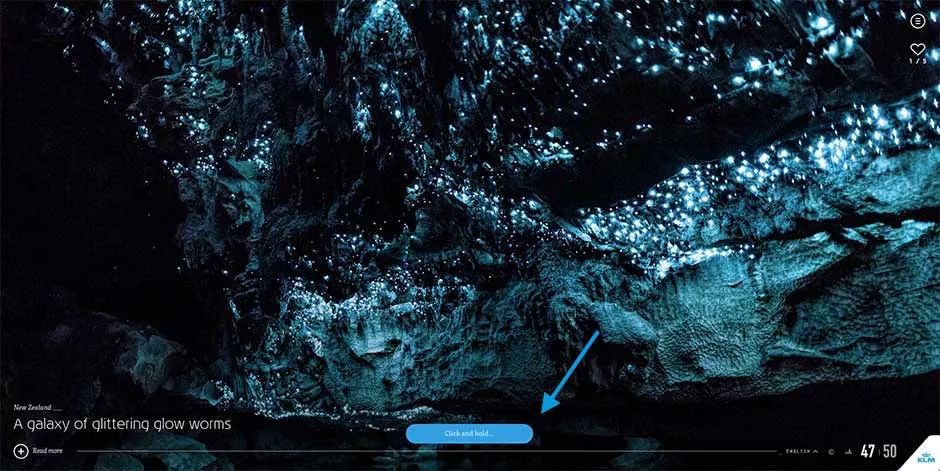
Author/Copyright holder: KLM Royal Dutch Airlines
在每个操作中增加几秒的阻力可能会导致相当糟糕的用户体验。想象一下,相比点击后立刻加载页面,你现在每点击一个链接都需要点击并保持2秒不动,你可能在尝试几次之后失去了新意就会离开这个网站。
很多时候,我们设计师都会被新颖的交互风格或操作所吸引,但是当你的设计可能会增加用户操作的阻力时,一定要保持谨慎。大多数时候,经历了多次测试的交互惯例(例如,简单的点击或滑动)会更加有效。
好的设计:iOS中的弹性滚动
有趣的是,有意地增加用户操作中的阻力也能产生优秀的设计。苹果公司在其移动操作系统iOS中最受欢迎的发明之一是创建弹性滚动,指的是在某些情况下(如在网页的末尾)滚动操作将变得更困难。
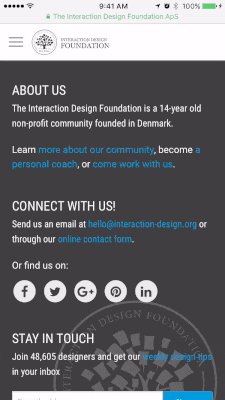
Author/Copyright holder: Interaction Design Foundation ApS.
在上图的操作中,你会发现当用户滑动到页面的底部时,滚动操作的阻力增加了。在这里增加阻力是为了告诉用户在这种情况下滚动操作不再被允许,带来了直观的体验效果。
设计反思
-尽量避免给用户操作添加任何类型的阻力——但在别无选择时则要谨慎地使用它。
差的设计:Bolden.nl
有时,“巧妙的”设计可能不利于用户体验。让这个问题更糟糕的是,设计师都喜欢巧妙的设计,它们能让我们感受到设计的快乐。但遗憾的是,大多数人都不是设计师。并非所有巧妙的设计都是好的设计,特别是当它们产生可访问性、可发现性或可用性问题时。
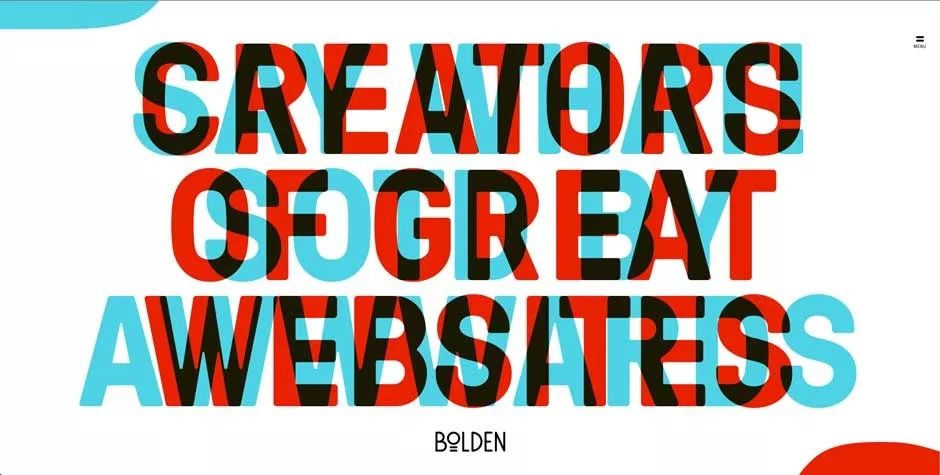
以荷兰战略设计与开发工作室Bolden的网站为例:
Author/Copyright holder: Bolden.
你知道这个主页想传达什么信息吗?不清楚。那是因为你还需要将鼠标移到页面的角落才能看到正确的信息。
Author/Copyright holder: Bolden.
这个设计巧妙吗?当然!但它是一个糟糕的设计吗?没错。
这是为设计师设计而非用户设计的一个很好的例子:该网站严重降低了标题的可读性,因为它的创建者决定提供一个新颖的设计。设计这个页面的人没有采用文本告诉用户他们应该把鼠标移到角落,这意味着发现正确的标题依赖于偶然事件。此外,即使在标题显示时,文本和背景之间的对比度也很差,因为你仍然可以看到重叠的文本。所有这些问题加起来导致了一个对用户不友好的网站。
好的设计:CultivatedWit.com
Cultivated Wit的网站就是一个很好的例子,说明巧妙的设计不需要对可用性施加压力。
Author/Copyright holder: Cultivated Wit
Wit的主页上展示了一只插图猫头鹰。当你的鼠标移过猫头鹰的时候,它会眨眼:
Author/Copyright holder: Cultivated Wit
这里的关键区别是,这个巧妙设计并不是网站的重要组成部分,所以即使用户没有发现这个巧妙的设计元素,它也不会降低可用性。
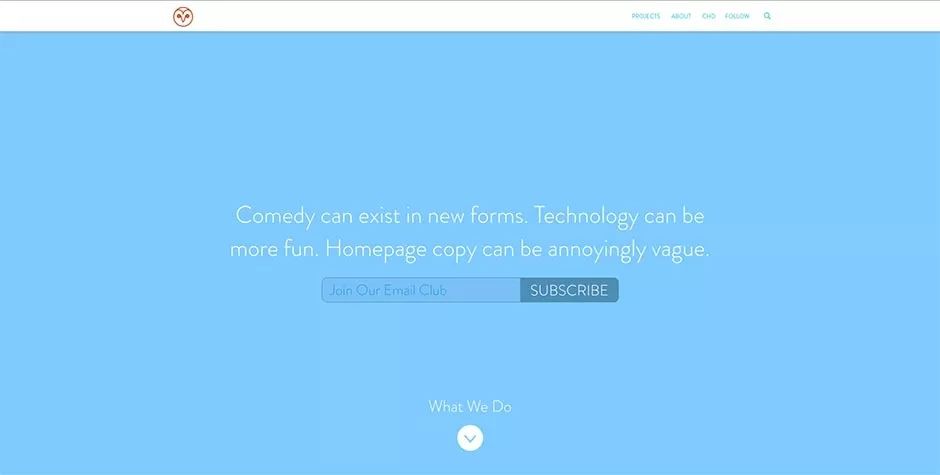
此外,它们还有一个向下的箭头,指示下面还有内容。向下滚动,你会看到:
Author/Copyright holder: Cultivated Wit
这个文案清晰易读,有很好的对比,没有削弱网站的用户体验。唯一的小问题是文本“Join Our Email Club”应该更明显,但作为一个整体,该网站交付了一个巧妙的设计,也没有造成不好的用户体验。
设计反思
-巧妙的设计应该尽可能地保证万无一失,并且让真实用户进行测试。有时,巧妙的设计可能会适得其反,损害可用性。
差的设计:Dribbble上的PayPal收据概念设计
动画是交互设计的一个重要元素,但它们应该始终服务于一个目的,而不是为了做动画而做动画。不幸的是,很多设计师都喜欢动画,部分原因是动画的创作非常有趣,我们可能不知道什么时候该停下来。
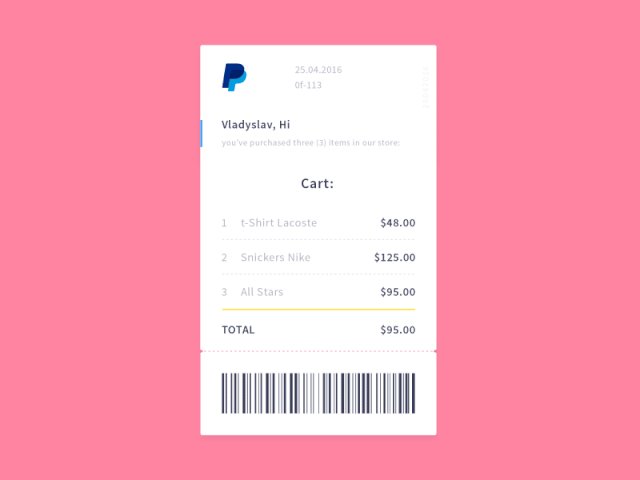
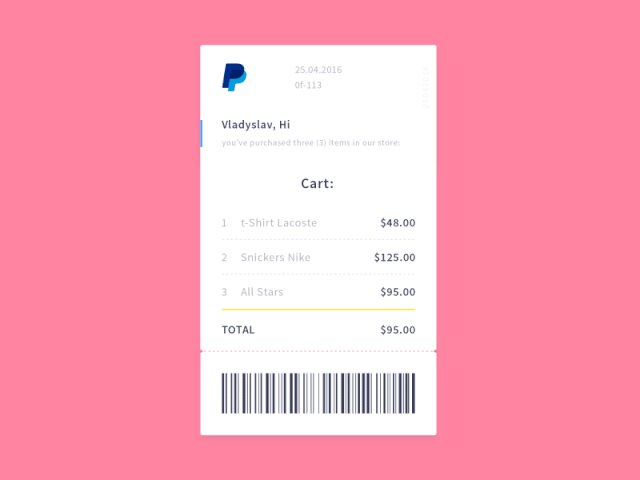
Vladyslav Tyzun在Dribbble上发布的PayPal电子邮件收据的动画概念就是一个动画制作错误的例子:
Author/Copyright holder: Vladyslav Tyzun
这个动画很漂亮,但是多余。总的来说,查看交易细节需要3.5秒的时间。一个简单的淡入式收据会更优雅,因为它占用的时间更少,对用户更好。
截至2016年,Vladyslav的动画获得了超过500个赞和8000次观看。这表明设计师们对动画产生了错误的欣赏。请记住,用户访问网站是有目的的——我们希望在短时间内向他们展示他们想要的东西,而不是把他们耽搁在参观画廊的过程中。
好的设计:Stripe的结账动画
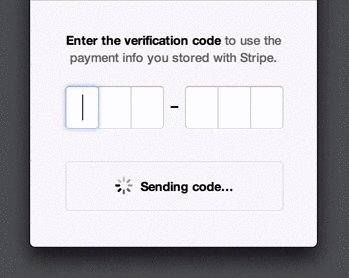
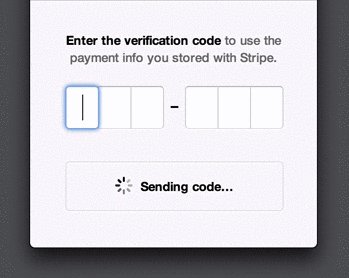
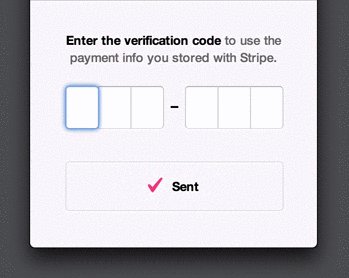
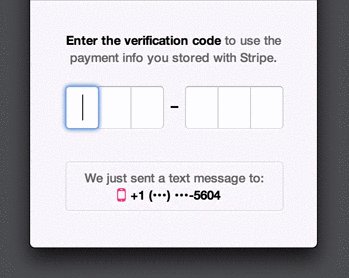
然而,当我们有目的地制作动画时,结果可能会很好。看看Stripe 的结账动画设计:
Author/Copyright holder: Stripe, Inc.
Stripe使用动画让事情看起来比实际更快:它为用户提供了更新信息(比如“发送Sent”),即使他们可能还没有收到短信。这可以防止用户在等待时感到沮丧,并保证SMS正在发送过程中。
W3C邀请的网络动画专家Rachel Nabors提出了在设计动画时应该记住的5个原则:
1.有意地制作动画:在你制作每个动画之前要仔细考虑。
2.它需要超过12个原则:迪士尼动画的12个原则适用于电影,但不一定适用于网站和应用程序。
3.先考虑是否“有用”和“必要”,然后才是“美丽”:美学应该让位于用户体验。
4.加速四倍:好的动画是不明显的,这意味着它们的速度很快。
5.提供一个关闭开关:对于大型动画,如时差效果,提供一个选择退出的按钮。
设计反思
-一定要让你的动画有目的性:动画太多会破坏产品的用户体验。美丽的事物也需要发挥它的作用和功能。
看看糟糕设计的例子不是很有趣吗?值得庆幸的是,它还具有教育意义。以下是来自五个好的和坏的设计的例子的关键教训:
1.了解您的用户需要什么,然后传达这些信息。
2.如果你有很多信息要传达,试着用图片代替文字。
3.总是标记你的链接!用户不喜欢神秘链接。
4.避免给用户操作添加任何类型的阻力,除非它们是用来阻止操作的。
5.测试您的巧妙设计并谨慎地包含它们。
6.动画就像诅咒。如果你过度使用它,它将失去所有的效果。
本文由广告狂人作者: 设计的威严 发布,其版权均为原作者所有,文章为作者独立观点,不代表 广告狂人 对观点赞同或支持,未经授权,请勿转载,谢谢!
0
-已有0位广告人觉得这个内容很不错-
扫一扫
关注作者微信公众账号