三分钟-用这波海报解析,点亮你的灵感
 设猎派
设猎派 4年前
 收藏 1
收藏 1
1
【摘要】:破图被广泛的应用在我们的平面设计,尤其是海报和画册使用的是最多的。

这份设计构图上使用了一个上下分割构图,整体使用了内外空间的手法,亮点就在这个主体处,他通过破图这样一个相对简单的手法轻松的给画面加了分,很多时候我们在做设计的时候客户会说我觉得你的画面有点平,那什么是平呢?就是画面整体缺乏层次感缺乏空间感,像这份设计用到的破图这就是一个很好的增加层级空间感的办法。
上面说了这么多我们先来简单认识一下什么叫破图,所谓破图就是元素通过设计师有意识的处理,手动的是一部分图片内容打破原有的元素轮廓,从而从而让两个空间建立起链接增加视觉性并且能在一定程度上祛除原图的死板感。例如这份设计,这个破图很巧妙的让内外空间,上下分割的主次空间都建立起了一定的关联。破图被广泛的应用在我们的平面设计,尤其是海报和画册使用的是最多的。后续也会更多的更新这样手法的案例帮助大家理解。

先来看这份设计的构图,构图上选用了一个四角构图,近期在咱们国内这种四角构图的设计作品好像特别常见了,为什么呢?我个人认为四角构图是一种偷懒的办法,因为四角构图的难度已经低于通用构图的难度了,什么是通用构图,就是咱们经常说到的上下分割构图,左右分割构图,所谓构图就是给你提供一个元素摆放的范围,让画面中的所有元素达到视觉上的平衡感的同时还要兼顾美感。
那为什么说四角构图好做呢?因为这个构图已经在最外面的大框架强制平衡了,四角的文字就像四颗钉子把画面的平衡感牢牢的钉在这个平衡点上,只要中间的元素不要过于嚣张,通常来说这种四角构图的手法都能把画面做出来。使用这种构图时需要注意几个点,第一就是当标题作为符号化元素放在四角后会丧失一定的阅读性,所以需要在信息陈列的地方把主标题完整的呈现一遍,保证识别。第二就是我们内部的主图一定要出彩一些,这种概念展会类设计对主图的依赖性太强,所以一定要慎重挑选。第三就是内部信息层级要做到紧凑丰富而有序,就像这份设计一样,我们都可以学习他这种排版方式。第四就是内部元素尽可能以块面的形式为主,能够快速出图。
但是大家都知道这个构图的问题,就是这种构图在国内一些设计网站上能看见,但是客户几乎不会让你用出来,所以大家可以用这个四角构图作为一个备用方案提交给客户,提高过稿率。

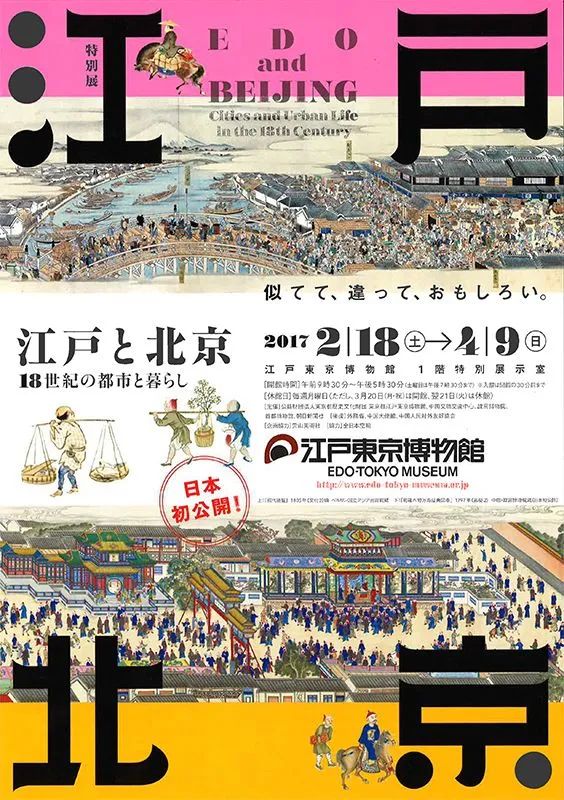
刚才浏览网站时候正好看见了这张图片,非常适合给大家讲解文案信息多的时候怎么做出具有商业性的版式设计。依照惯例还是先看构图,整体选用的是左右分割构图,他这里在用左右分割时是真正的把左右两侧当成独立的空间来进行设计了,每一个分割的矩形空间都为一个完整的视觉区域,左侧有主标题加上辅助文字与下面的日期时间有主次对比之分,右侧也是这样,主图加小标题结合使用,与下面阅读性信息的空间占比都保持了一个基本的对比比例。
我们在处理大量文案信息的时候通常需要做好这几点,一信息的基础规范,这部分知识在之前就多次强调,可还是挺多小伙伴在犯这种基础问题,第二就是信息层级的清晰划分,这部分主要是需要设计师本人对于文案的理解足够到位,第三是信息的表格化,类似这份设计中就用到了一个表格,当让我们用的时候也可以不做的这么死板,可以充分利用网上的表格设计作为我们的参考来进行创作,第四也是最难受的一点就是造型设计,这部分就不和大家多说了,大家可以简单理解为对信息的二次加工,包括信息符号化和信息承载区域丰富化这两点。

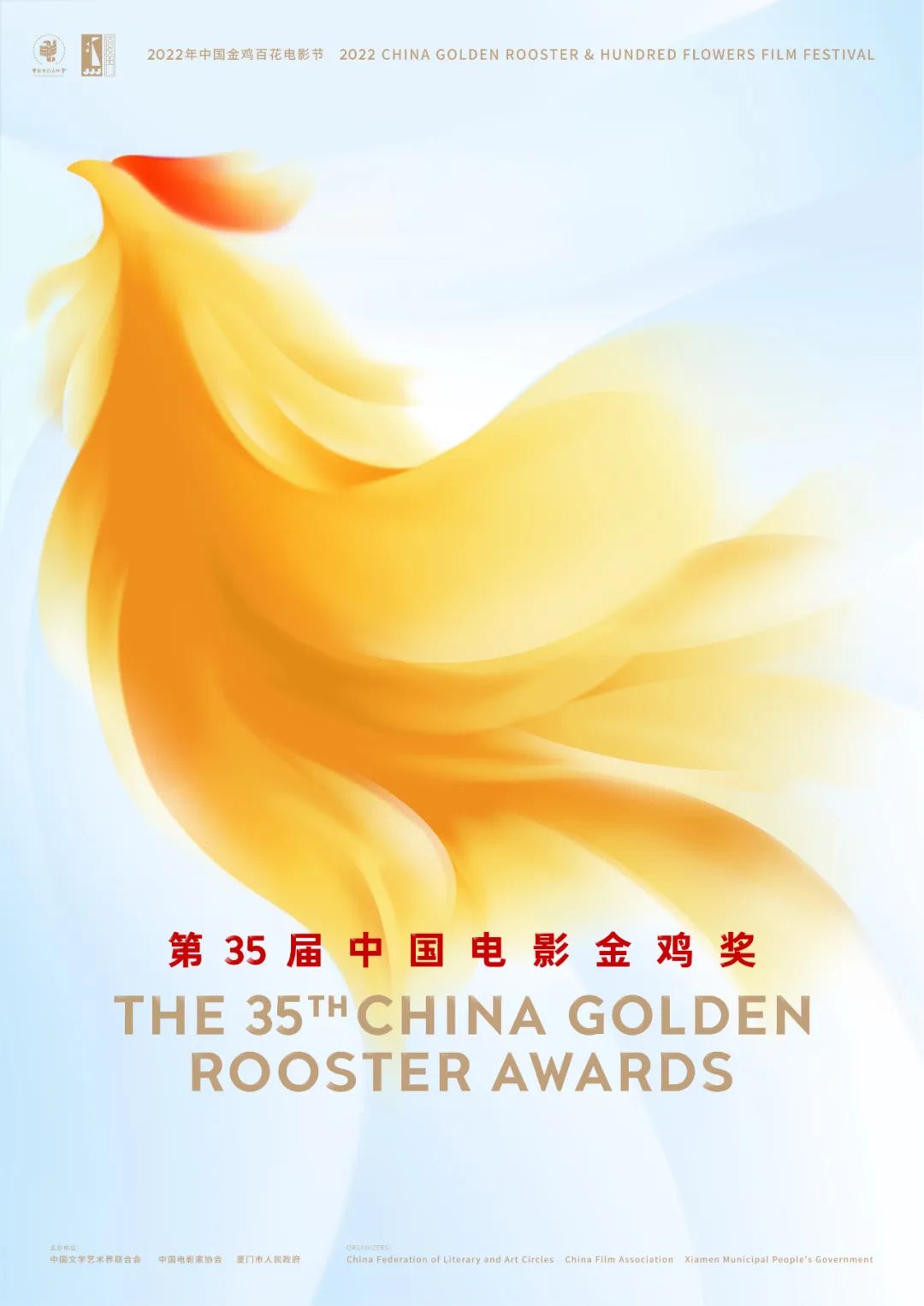
首先构图上可以看作是左右分割构图的一种,其实这个画面的构图是相对模糊的,比如这个一样可以说成是中心构图因为包括文字元素在内整体都有环绕主体的趋势,所以从元素的角度来说是也可以看作为中心构图的,但是我们还是要看整体画面给人传递出的气质来确定作者在设计的时候到底是像偏向于哪种构图,左右分割构图的情绪是稳定,安静,平和,秩序这几点在这个画面中都有很好的体现所以我们可以认为这是一份左右分割构图的设计,主空间就是从右侧标题开始一直到左侧主体结束区域,次空间就是左侧是纵向阅读性信息,整体的比例是比较合理的。
它使用的手法有文字点化和内外空间,以及为了保证主体在画面中的占比还是用了一些辅助元素来扩大主体的占比属于一种特别精巧的手法,对于我们星火有了解的小伙伴都知道这个手法被称之为法天象地,因为这里好多小伙伴对这个没概念就不过多赘述了。先说文字点化我们为什么要做文字点化,从功能性的角度来讲是为了增加人的阅读成本,因为像这种项目你一旦让他一次性读完了读清楚了反而就会变得比较低端,画面中隐藏的格调,清新都会被大幅度削弱,所以这种项目主传达的根本不是文案,而是一个气质,正常海报的引导逻辑是从用气氛引导文案,像这种设计所有的元素包括文案都算在内只是为了营造一个格调,只要这个感觉到了不管我们的画面元素如何,画面的效果也就达到了,当然最基本的信息阅读性是一定要考虑的,毕竟我们做的是人的设计,不考虑阅读性未免有些太过扯淡了。
内外空间大家就比较熟了,增加整体的空间层次,给元素内外穿插的机会,整体会更加丰富,而且还能缩小并聚焦主空间的区域,在某种意义上来说也是住视觉核心区域与背景的分层处理,大家对内空间感兴趣的可以看看我的这篇文章,干货满满全程高能~( https://www.zcool.com.cn/article/ZMTEyMzkxNg==.html )

这是一份美食海报设计,构图上是通用构图中的上下分割构图,主空间内又是一个三分构图,整体设计的非常舒服,属于商业设计中我比较喜欢的类型。
这个设计值得学习的地方有两点,第一是他对文案信息的处理非常精巧,正常画面的结构应该是主体/主标题/营销信息/内文信息/,它的这个结构有所不同,同级的主体他有两个,这就决定了不能从根本上让两个东西的大小差距过大,可以看一下现在他主空间内的处理同级信息表达的非常清晰,而且画面的视觉性也没有丧失,这点是非常值得我们学习的。
第二是这份设计的整体元素风格处理十分协调为了拉近食物与人的距离感,元素边框整体选用的是相对粗糙的形态,主标题和标题所在的空间都置入了肌理来强化手工感。这里话有个细节,就是我们在排版的时候经常会方方正正的排下,但是这份设计巧妙的让一部分信息灵活的变动了一下,一段信息跟着边框的路径走了,既打破了死板创造了趣味性,也让文字元素能够更加匹配空间,灵活的摆放但是新手的话还是推荐大家做的稍微规范一些,就像风的诗人经常说的一样,做东西先“不错”,再“不错”。
本文由广告狂人作者: 设猎派 发布,其版权均为原作者所有,文章为作者独立观点,不代表 广告狂人 对观点赞同或支持,未经授权,请勿转载,谢谢!
1
-已有1位广告人觉得这个内容很不错-