专业设计师的文字排版知识,用了不好看算我输
 邵飞Design
邵飞Design 4年前
 收藏 0
收藏 0
2
【摘要】:东方文字,西方字母,阿拉伯数字是我们日常排版打交道最多的,由他们形成的上万种字体带给阅读者多样风格的同时,也对版面的设计增加了难度。
如今,随着媒介越来越多,版面设计变的越来越复杂。
但只要掌握了文字排版中的基础知识,就能快速解决各种版面的排版问题。
读懂字体性格,选择字体不再迷茫
东方文字,西方字母,阿拉伯数字是我们日常排版打交道最多的,由他们形成的上万种字体带给阅读者多样风格的同时,也对版面的设计增加了难度。其实这么多字体的背后是存在一定的共性与规则
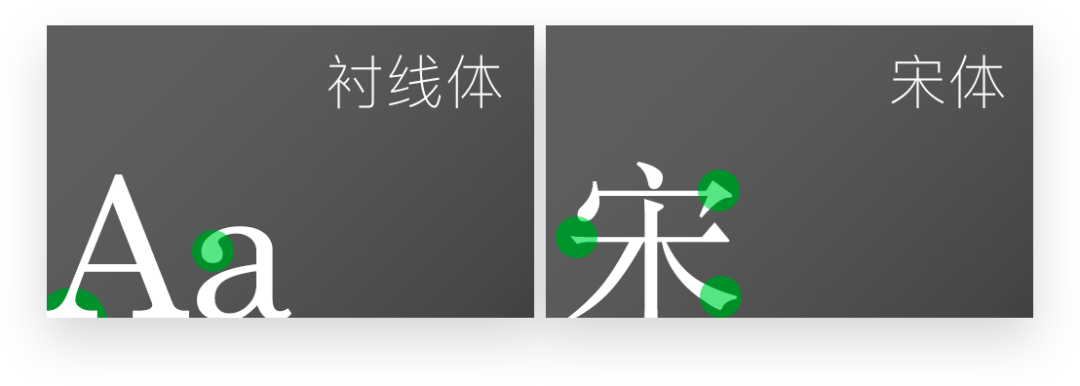
首先,上万种东方文字&西方字母的字体都由3种字体类型出发去设计的
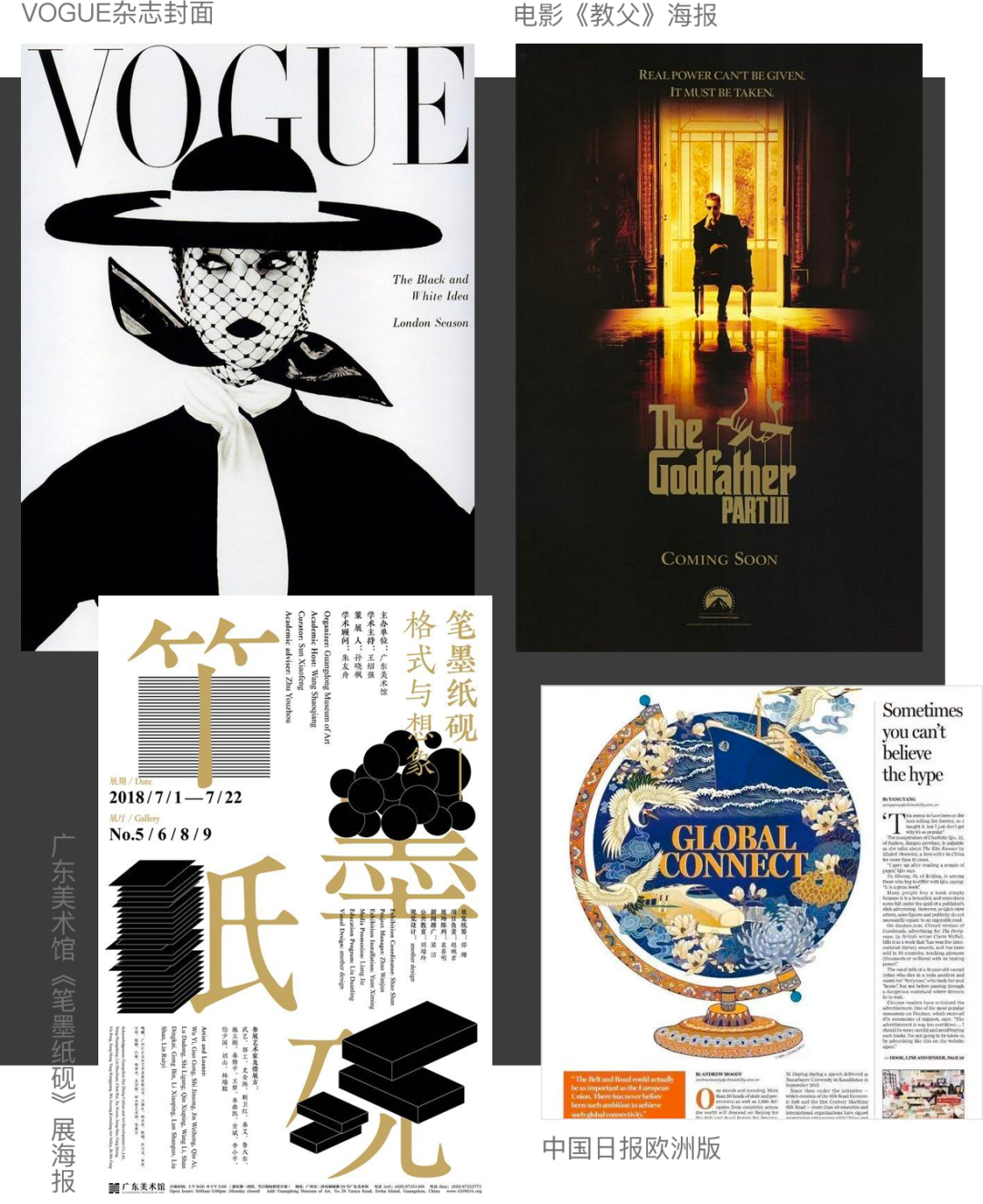
01、 它代表着细节、装饰、复古

名称叫法: 东方——宋体,西方——衬线体
特征: 笔画的首尾有装饰性的细节,笔画粗细对比强烈,横竖末端有小三角,点、撇、捺、钩等笔画有尖端
性格: 具有复古、优雅、有文化感历史感的视觉效果
具有年代感的报纸、杂志或品牌通常会选择用这一风格的字体系列

由于每个字体装饰性细节较多,如果做为正文字体去阅读,在人眼扫读的情况下,细节过多,反而会降低体验感,但我们日常阅读的书籍,特别是纸质,几乎都是以宋体、衬线体为正文阅读字体,这是为什么?就这个问题,我咨询了一些优秀的字体设计师,欢迎大家思考后在评论区发表你的观点,我们搜集完大家的见解在后期的文章中就这一话题进行探讨
★ 西方衬线体推荐字体
Garamond——经典衬线体
Caslon——巴洛克风格基础上改造 独立宣言字体
Coueier——过去打字机打出来的字体
Trajan——古罗马大写字体 端正有气势,复古、有历史厚重感 泰坦尼克号电影海报标题
Bodoni——现代主义风格最完美的体现、粗细对比强烈、优雅浪漫 常见于时尚杂志或书籍设计中, 田中一光的《设计的觉醒》封面所使用的字体
★ 东方宋体推荐字体
思源宋体
造字工房宋体系列
华康标题宋
汉仪瑞意宋体
方正风雅宋体
方正清科本悦宋体
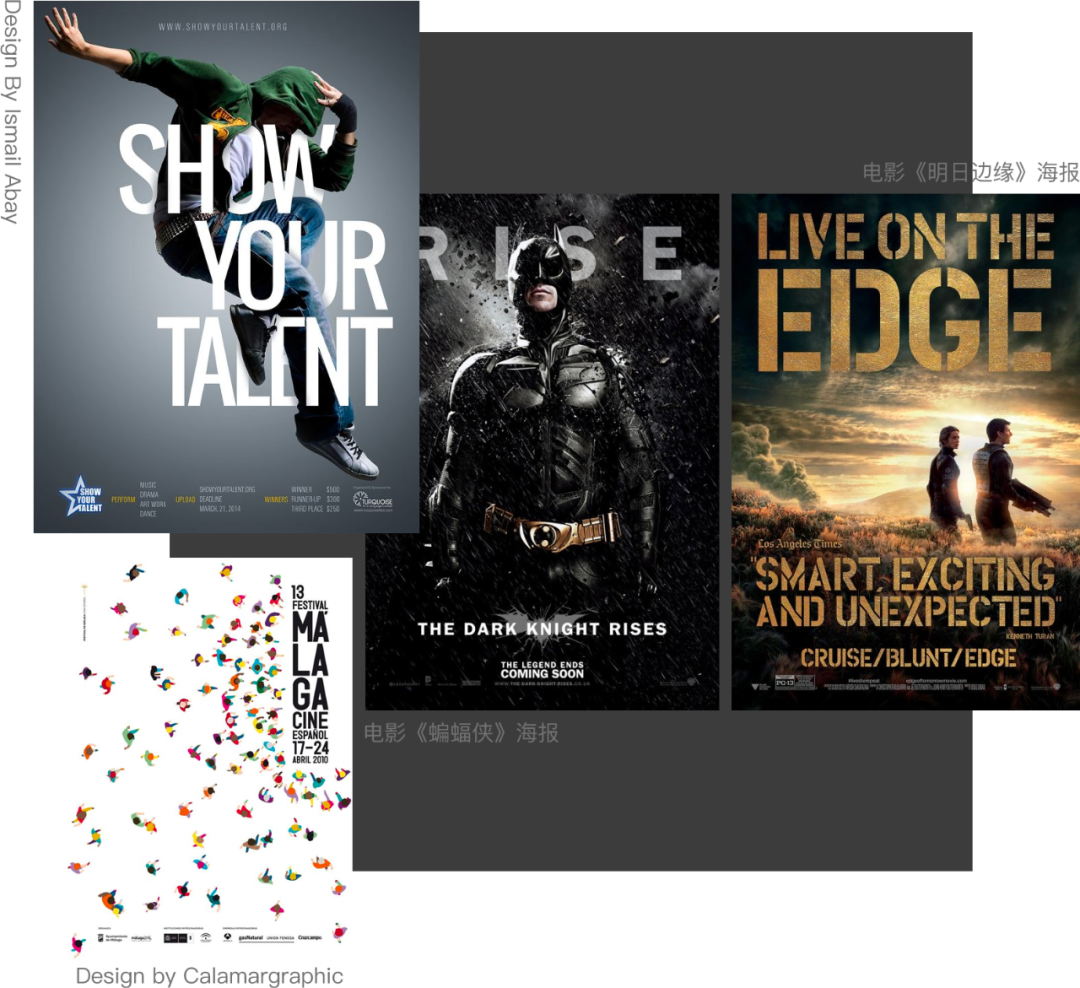
02、它代表着时尚、未来、简约

名称叫法: 东方——黑体,西方——无衬线体
特征: 笔画粗细统一、造型简明、没有装饰性细节
性格: 现代简约、时尚高级、科技工业感
去除了装饰的衬线,只有粗细统一的主干,简约更能表达未来、时尚、科技

所以我们在很多科幻、数字时代主题的视觉中都能看到黑体&非衬线体的运用。 很多科技公司的LOGO也更偏向于用这样的字体
★ 西方非衬线体推荐字体
Futura——包豪斯风格字体
Helvetica——无衬线体的经典之作,无印良品LOGO的字体
DIN——标准网格中创造出来的字体,包豪斯设计学院墙面上的字体是FF DIN字体
Frutiger——很多导视系统都用这个字体
Adele——纤细饱满
Arial——微软御用字体,设计的目的是在电脑屏幕上不同分辨率下的可读性,属于万能字体。不过比较普通,用在各种场合也不会容易出现违和感。和Helvetica字体很相似
★ 东方黑体推荐字体
思源柔黑
苹方黑
冬青黑体
方正兰亭黑
汉仪旗黑
站酷高端黑/酷黑
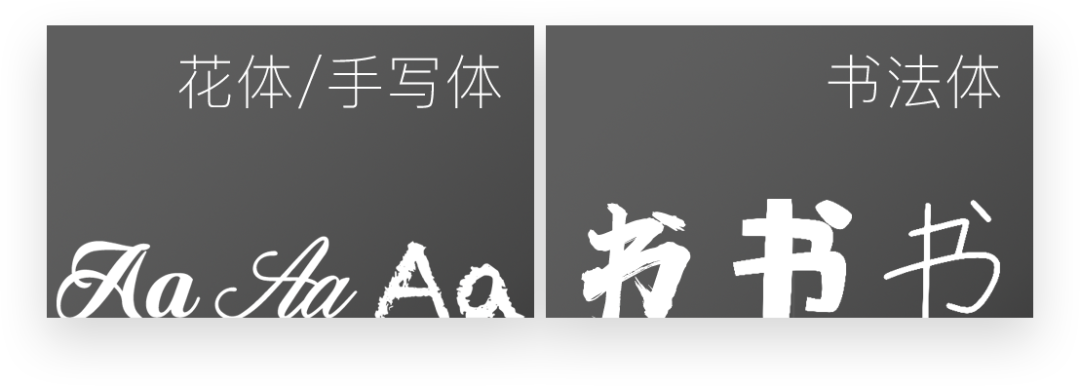
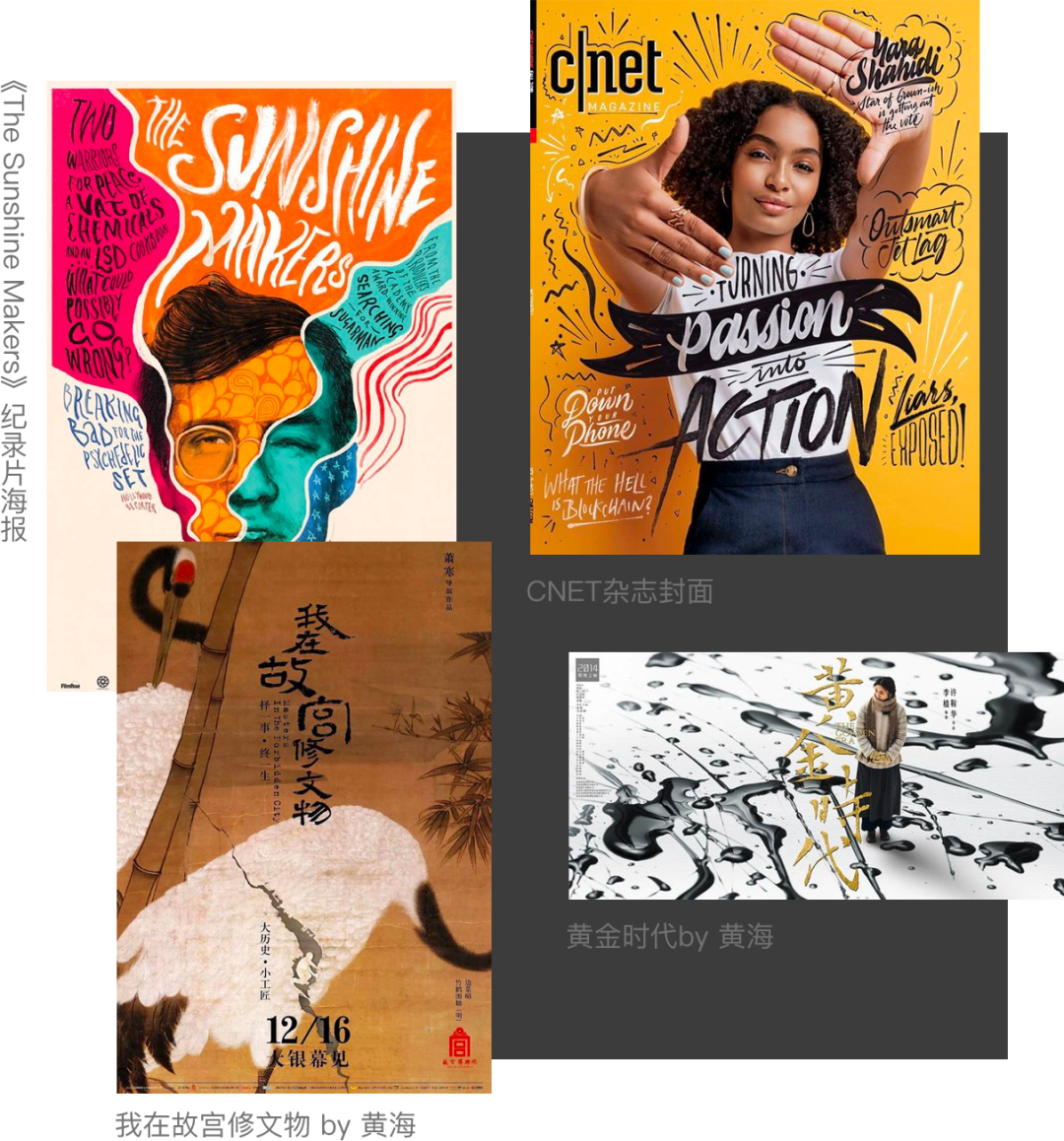
03、它代表着自由、个性、定制

名称叫法: 东方——书法体,西方——花体、手写体
特征: 笔画粗细灵活变化,造型讲究个性美学效果,整体风格独特,造型跨度大
性格: 文艺、个性化、活泼、浪漫、大气、复古...
中国的书法、西方的手写体,都可以称为装饰性字体,他们无法用于正文排版,造型变化灵活,阅读起来比较困难

不同字体的风格特点明显,很容易通过字体让视觉定义成自己想要的风格
★ 西方非衬线体推荐字体
Spencerian——斯宾塞体,可口可乐LOGO
Copperplate——铜板印刷体/铜板体
Gothic——哥特体
Italic——意大利体
★ 东方黑体推荐字体
汉仪尚巍手书
叶根友毛笔系列
方正字迹系列
禹卫书法行书
禹卫书法隶书
设置文字属性,区分内容主次

一篇文章有标题、副标题、正文、引言、提示性文字等文字功能分区,即是为了区分文章内容上的结构,也是为了通过视觉上的分层引导用户,让阅读体验感更佳,那么,我们可以通过文本的这些属性来对视觉进行分层
01、字号大小

在上图中,我们可以看到5处文本类型,我们只用了3个不同的字号:
P =阅读最舒适的字号,拿公众号文章举例,12号-14号是常用的正文字号,在word软件中,12号可能与公众号设置的12号看上去就不一样大小了,所以不同的场景、设备、屏幕、软件,后台所设置的字号显示出来的都不同,这里我们不去记录绝对值,而是通过用户视角去预览、修改、测试
h1 =主题/第一视角,标题在整个页面中,一般是字号最大的那个,为了达到标题的作用,仅仅大于正文的字号是不够的,大就需要大的明显,最少1-2倍才能吸引用户视线
h2= 这里我设置的是 辅助性信息 ,字号比正文还要小一点,但也要预览测试一下,不能小到不能识别,对于有5处文本类型,我们设置了3个不同的字号就已经够了,如果每个文本类型都用不同的字号,视觉分层过度也就等于没有分层
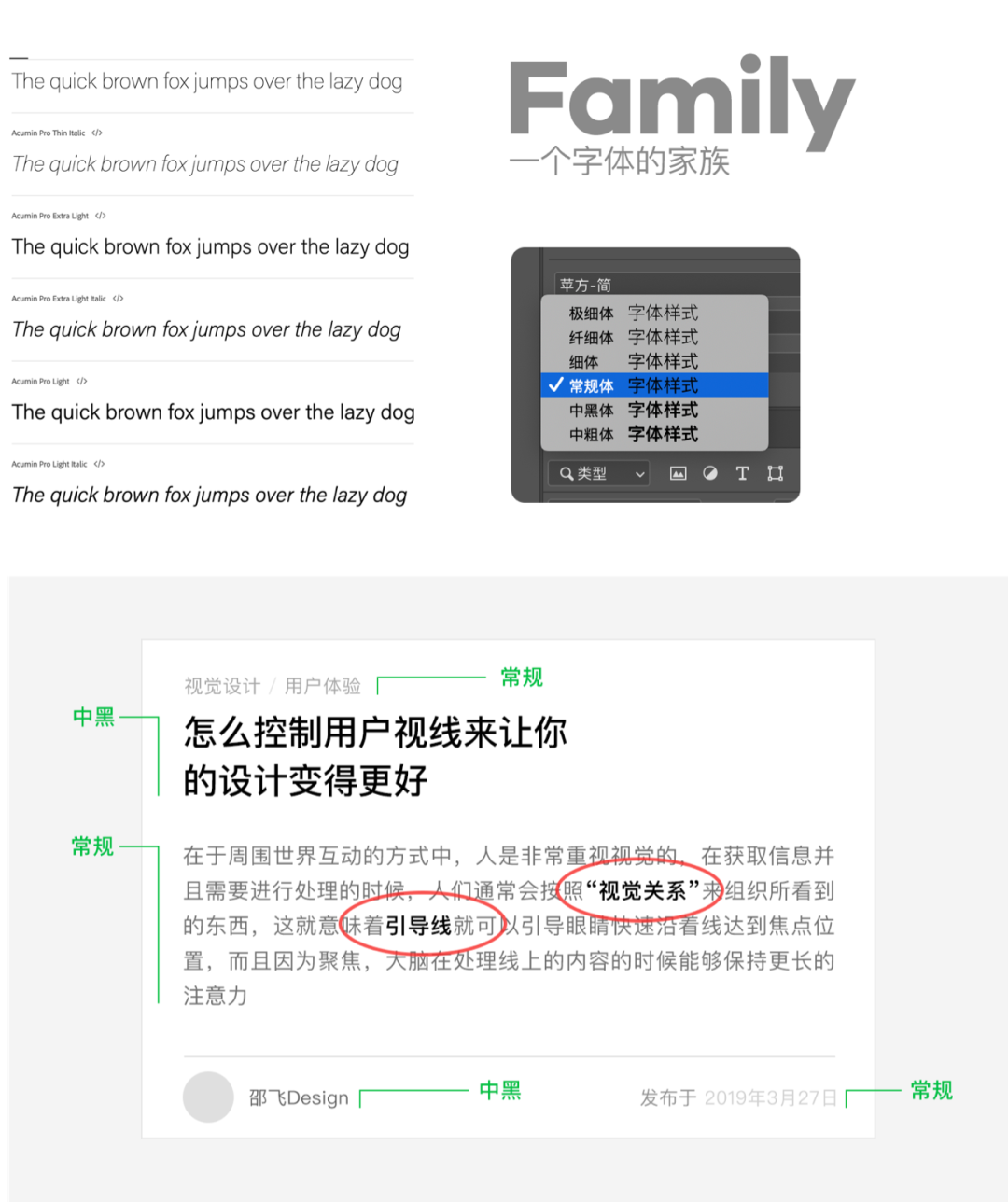
02、字重
字体设计师设计字体时,会为这个字型配套一个家族,它们长相差不多,通常只有粗细、斜体之分,我们又称之为“字重”

通过调整字重来“强调”,大家可以看到上图,我们不仅调整了标题的字重,在正文中一些需要强调的关键词也调整了字重,更好的服务阅读体验
03、颜色
这里说的颜色并不是指通过配色提升视觉风格,而是站在阅读体验的角度,设想一下,如今,数字版面区别于纸质书籍,数字版面上的信息种类更多,如果这些文本模块都是统一的颜色,阅读起来会很吃力

我们把文本通过深、中、浅、极浅去区分内容信息的权重,与之前调整的“字号”、“字重”做搭配,信息的阅读分层会更有效
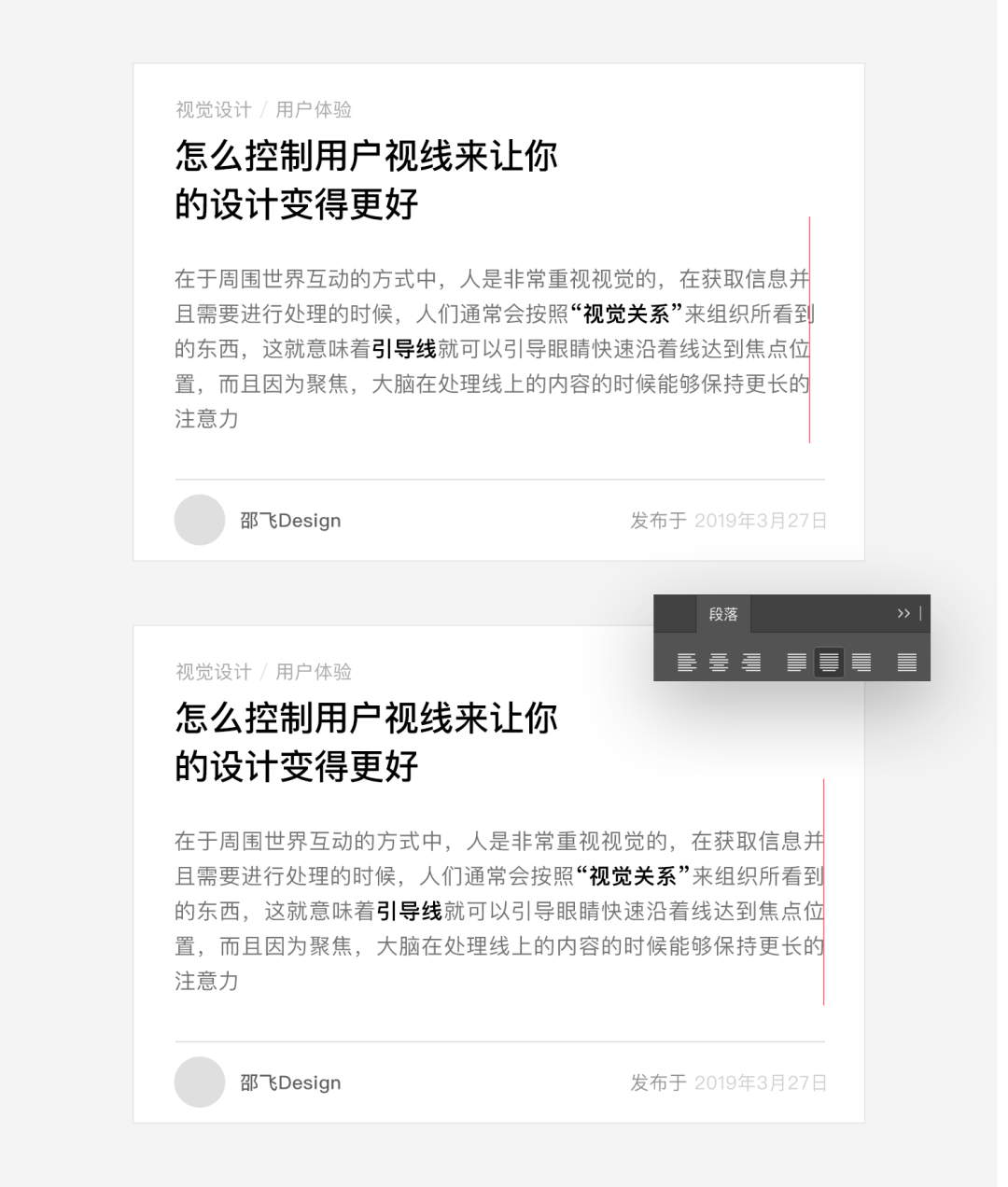
04、对齐方式
我们通常将大段落/正文进行左对齐,依据人的阅读习惯是从左往右从上到下,右对齐也仅仅是应用在短文本的一些辅助、装饰性内容上。值得一提的是不论我们向哪个方向对齐,文本多列后,会出现参差不齐的视觉,这时候我们就需要对文本进行两端对齐

阅读的呼吸感,控制阅读节奏
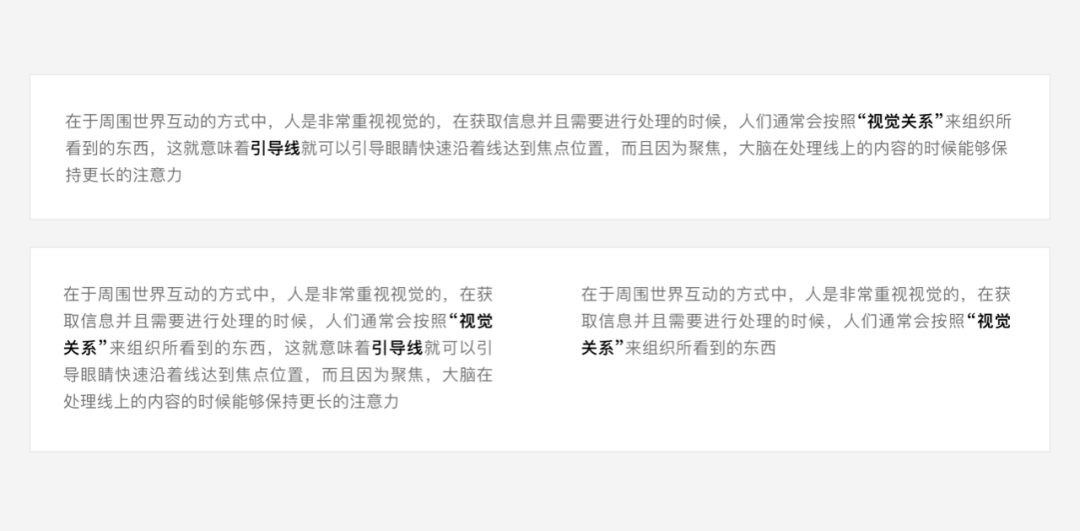
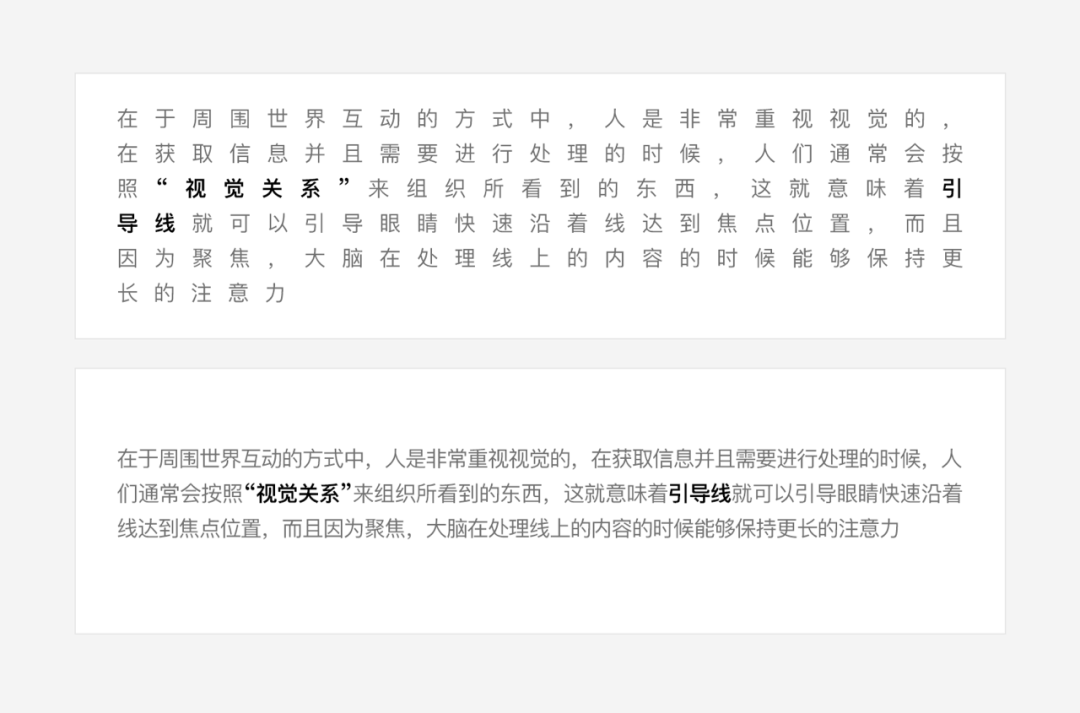
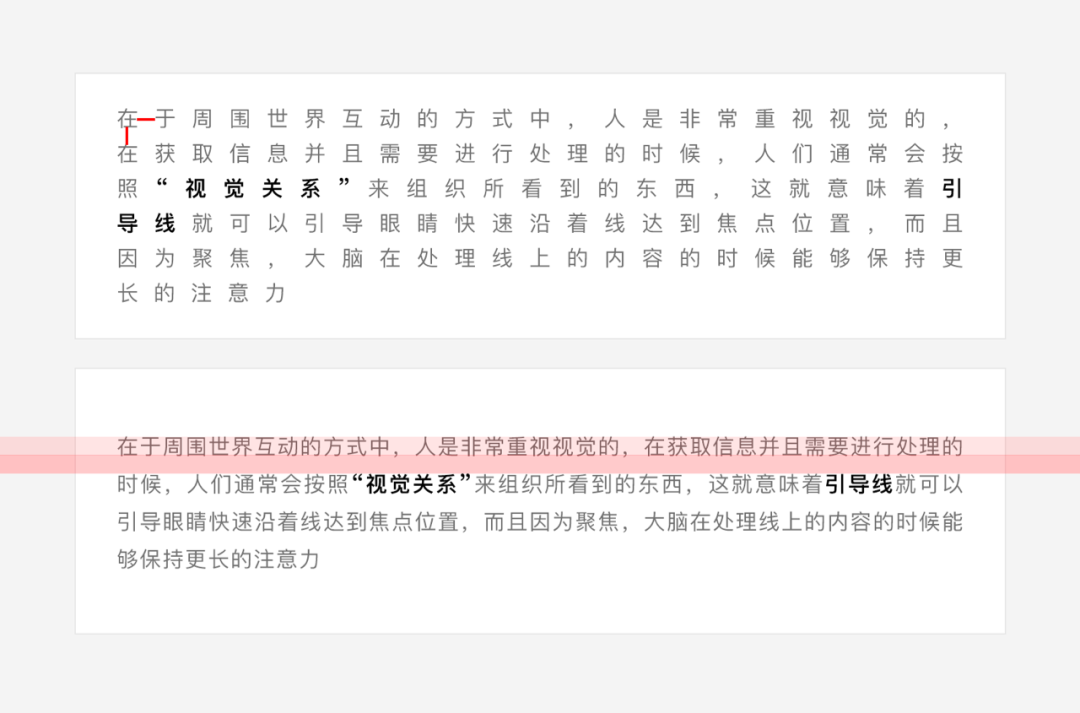
01、影响呼吸感的因素——行宽
一段文字的行宽过大,就跟读没有句号的文字一样,局促并且很可能找不到阅读的下一行

我们需要控制行宽在阅读舒适的范围内,像现在很大开本的书,都采用了小行宽,多段落的排版方式
02、影响呼吸感的因素——字间距
字间距大,会让每个文字铿锵有力,同时如果是大段落文字,会很难阅读的下去

所以我们 在很多大片 电影 的 片头中, 会看到 通过增加字间距来 烘托 “震撼 ”、“强调 ”的氛围

03、影响呼吸感的因素——行高

行间距与字间距是相辅相成的,如果字间距与行间距没有明显的区别,会造成横排阅读和竖排阅读的视觉错觉,行间距太小过于紧凑,行间距过大显得版面太空,所以这个距离通常是字号高度的1.5倍-2倍,也就是说,空白的地方一般是半个字到一个字的距离
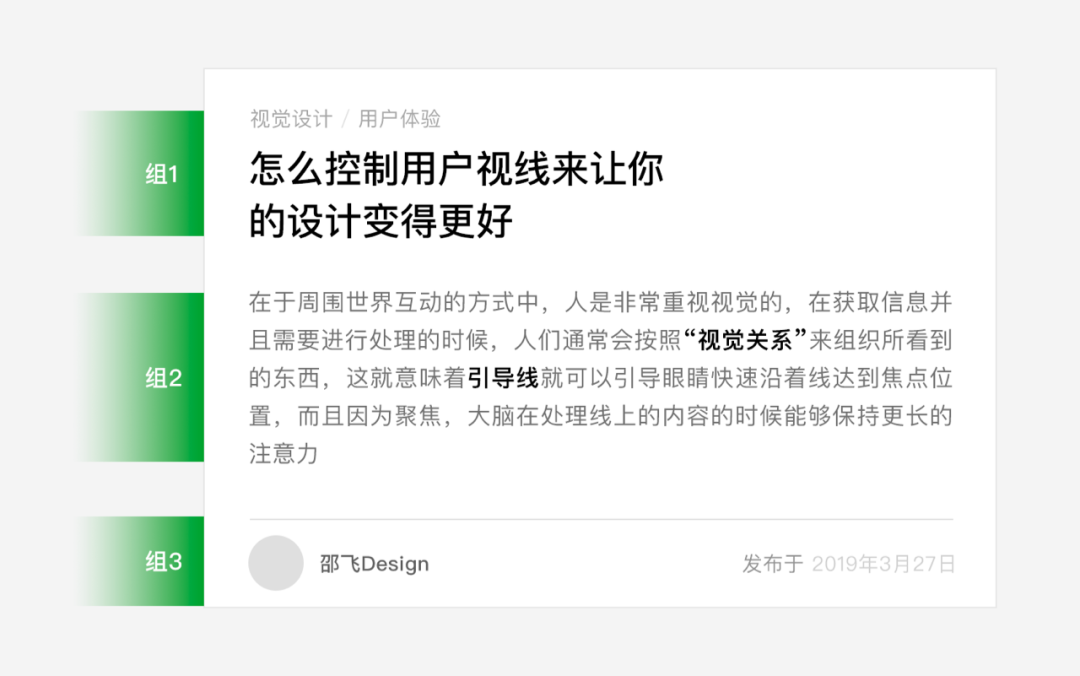
04、影响呼吸感的因素——段落

一个版面可能出现很多文本类型,我们需要通过段落的间距去为他们进行分组,规划好内容分区,用明显的距离将他们分组,我们也可以通过一些装饰线,背景的颜色去为这些文本类型分组,提升阅读主次
这些基础的排版知识,你都get了吗?当你每写完一篇文章或做好一个版面的时候,都可以把自己变成读者的视角,用这些小知识验证一下,相信你的作品会非常的精致有效!
本文由广告狂人作者: 邵飞Design 发布,其版权均为原作者所有,文章为作者独立观点,不代表 广告狂人 对观点赞同或支持,未经授权,请勿转载,谢谢!
2
-已有2位广告人觉得这个内容很不错-
继续浏览与本文标签相同的文章