用“线”排版必须做好的6个细节
2年前
 收藏 2
收藏 2
1
【摘要】:你真的会用”线“排版吗?
在做版式设计的时候,我们经常会用到一种元素来辅助排版——线,“线”具有区隔内容、强调信息、平衡版面、指引、组合、连接、装饰等诸多功能,能有效解决很多版式问题,但“线”的使用并没有表面上看起来那么简单,很多设计新人在用“线”排版时会出现:冗余、死板、 不平衡、不美观等问题,所以,葱爷今天就来讲讲,在使用“线”进行排版时需要注意哪些细节。
01.线的种类
常用于版式设计的“线”有6种:
❶ 长直线
线条的长短没有一个明确的界定标准,我自己评估了一下,在中文版面里,线条如果长于10个正文的字符宽度,大概就可以称之为长线,否则就是短线。另外,长线用于区隔内容时,其长度一般是大于或等于内容的长度。
❷ 短直线
短线用于区隔信息时,线条会比“文字行”短,短线还常用于组合信息,作用类似于大括号。

▲ 上图的红色短线就是起到了组合信息的作用。
❸ 斜直线
斜线的主要用于切割文字和图片、规范文字排版、填充空白等,比水平和垂直的线条更具动感。


❹ 折线
折线常用于信息指引 ,比如产品的功能示意图、信息图表等,另外,用于区隔信息效果也不错。

❺ 曲线
比如波浪线、弧线、或者螺旋线等等,曲线比直线更加柔和、活泼,常用于儿童、女性、或手写体为主的设计中。

❻ 虚线
虚线具有低调、优雅、可爱的特性,常用在正文排版中用于区隔信息。

02.线的粗细
不同粗细的线条其效果和气质会有明显差异,所以需要根据具体的需求来设置线条的描边参数。
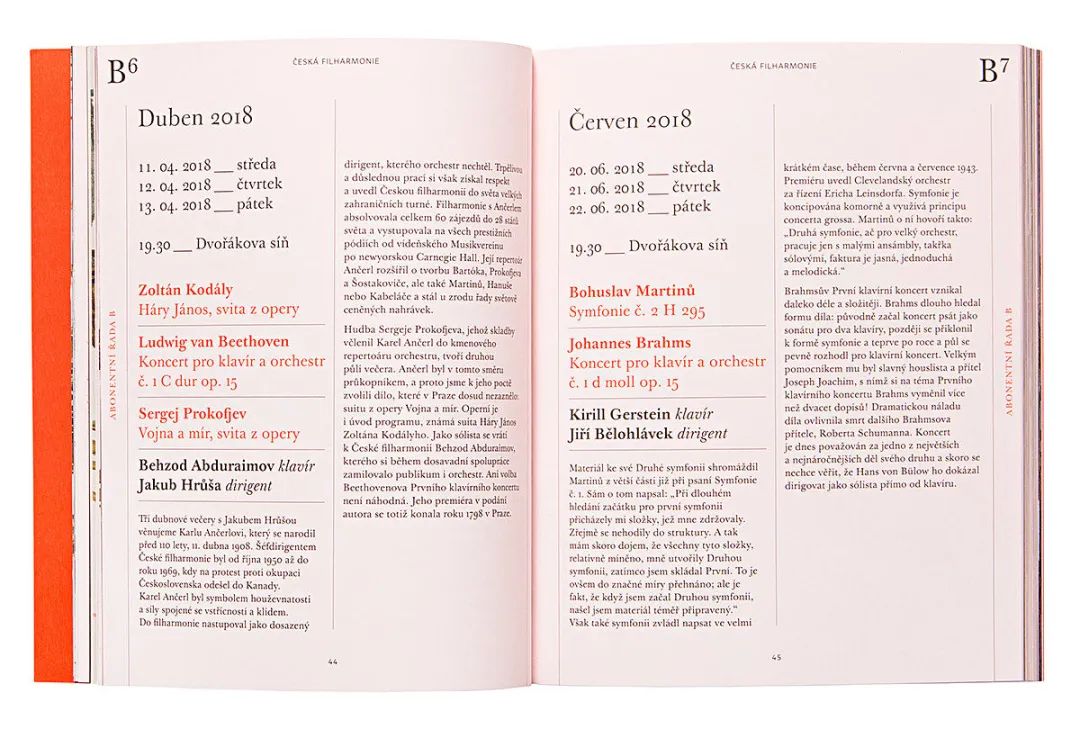
❶ 细线条比较秀气和精致,如果版面的调性要求高端和优雅 ,所作用 的文字“字重”以 regular 或 light 为主,那么细线会更加合适。 线条的粗细值通常和其中小号字的较细笔画(衬线体参考横笔划)的粗细差不多。

❷ 粗线条相对粗犷而显目,如果版面中主要文字的 “字重”是 medium或 bold为主的 无衬线体,那么使用粗线条比较合适。 如果线条所作用的文字字号只有一种 , 线条的粗细值通常会比文字笔画略细一点点。

而如果所作用文字的字号不只一种,线条的粗细值通常是介于大号文字与小号文字的笔画粗细之间。

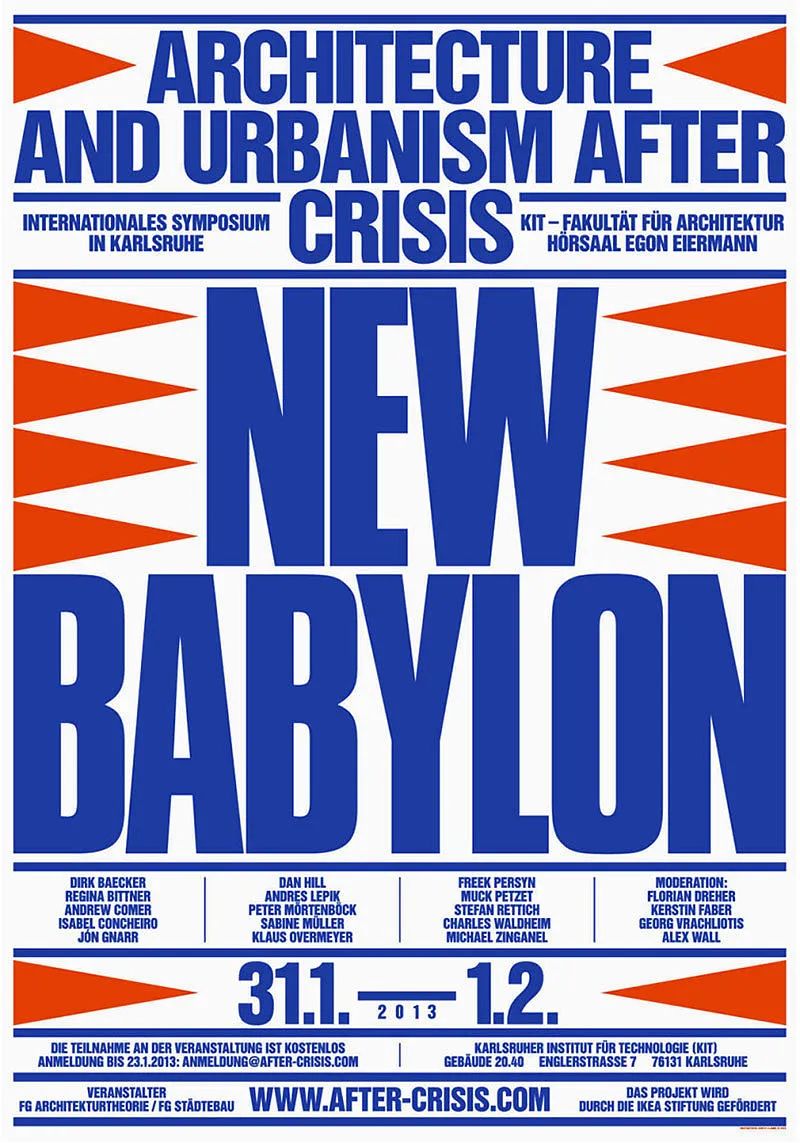
❸ 如果版面中的线条比较多 , 功能也不一样 , 那么最好区分一下线条的粗细,以使版面更加精致、层级更加清晰。
▲ 比如在上图的报纸排版中,区隔报头与目录之间的线条是最粗的,甚至还用了两根线条;目录之间的线条,以及区隔目录与版位的线条要相对细一些;而版位里不同信息板块之间的分隔线是最细的;用于区隔导读和正文的线条又是比较粗的。
❹ 另外,如果线条的目的是为了强调众多文字中的某些句词,通常也会使用较粗的线条。
03.线的长短
长线和短线的有些功能是一的,比如区隔内容,那到底 什么时候要用长线,什么时候要用短线呢? 主要依据是其所作用的内容的长短,通常来说,作用 的内容比较长,那么 用长线效果比较好;

▲ 内容不一定只是文字,也可能是文字加图片,甚至是纯图片。
如果所对应的内容比较短 , 则用短线效果会更好,短线的长度通常在所作用文字中“长句”的1/3-1/5之间。

04.线的位置
❶ 长线的起点和终点通常要与对应的图文两端对齐,或一端对齐、一端做出血处理, 如果同类型的文字段落有长有短 , 则以最长的为准。
❷ 短线则要与所对应文字的对齐方式统一 , 比如统一左对齐、右对齐、居中对齐。

❸ 如果线条的作用是强调某些词句 , 那么其与文字的间隔会比较小 , 大概是线条粗细的 1-2 倍,甚至会与文字交叉;

如果线条的作用是将不同组别的信息区别开 , 那么线条与文字的距离通常是大于等于 1 行文字的高度(横向区分) , 或者是大于等于 1 个字符的 宽度(竖向区分);文字越少、空间越大, 间隔也相应要更大。

05.线的呼应关系
在文字相对较多的版面里,我们好少看到只有一根线条的情况,因为有几条重复出现的线时,才能形成呼应,以及版面的统一性、平横性和节奏感;而版面中出现不同的线是为了呼应内容本身的结构,也是为了加强版面的对比关系 。


▲ 图三比图一和图二更加平衡、更加精致。
06.打破线的束缚
如果你希望版式的调性更加灵活和时尚,可以在图文与线之间适当做一些错位、叠加或者交叉的效果 ,就会有一种打破束缚的感觉 。

07 结语
以上葱爷分享了版式设计中“线”的使用技巧和注意事项,当然,这些所谓的方法也觉得不是标准,设计是不存在标准的,所谓的经验和技巧只是能帮助经验不足的设计师可以更快做对、做好,如果你够强,所有的经验都可以打破。关于排版中的其他细节,我们后面慢慢聊。
本文由广告狂人作者: 葱爷 发布,其版权均为原作者所有,文章为作者独立观点,不代表 广告狂人 对观点赞同或支持,未经授权,请勿转载,谢谢!
1
-已有1位广告人觉得这个内容很不错-