80%的设计师容易忽略配色的协调性!
 美工美邦
美工美邦 3年前
 收藏 5
收藏 5
7
【摘要】:色彩搭配总是显得很乱?
配色一直以来都是设计圈内老生常谈的话题,一幅优秀的作品离不开合理协调的颜色搭配。不同的颜色所表达的含义不同。即便是相同的颜色 ,明度和纯度不同,给人的视觉感受也不同。
虽然说配色是感性的,但每个人对于色彩的把控力和敏感度不尽相同,所以导致配色能力也参差不齐,这时候我们就需要运用到一些配色规则,提升我们的对色彩的感知力。
商业设计师跟艺术家不一样,配色要考虑普通用户的认可度和接受能力,有效的传递信息才是最重要的。所以在商业设计中,配色并不是越有艺术感越好,如何做到协调才是重点。

关于颜色的属性,色相、明度、纯度在之前的文章中已经说过了,所以这里就不做过多的说明。
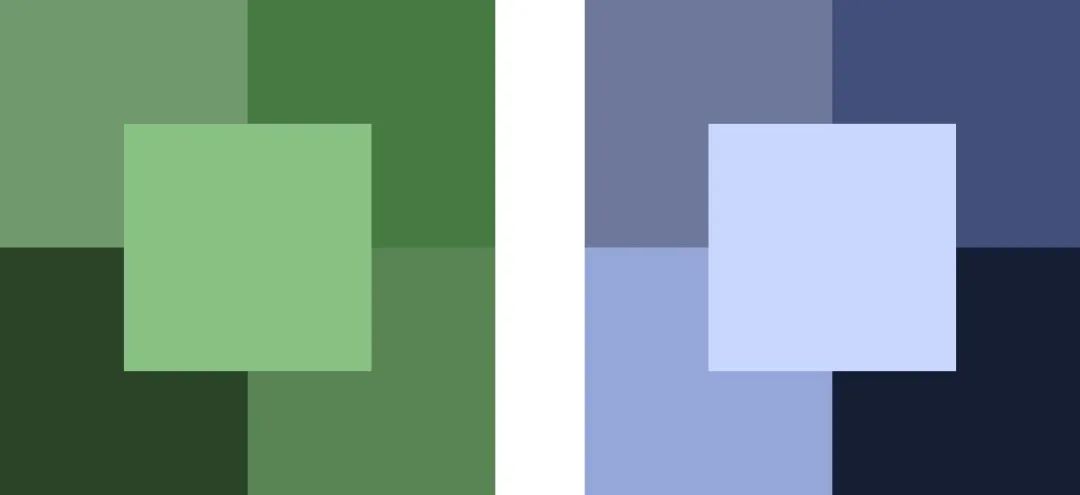
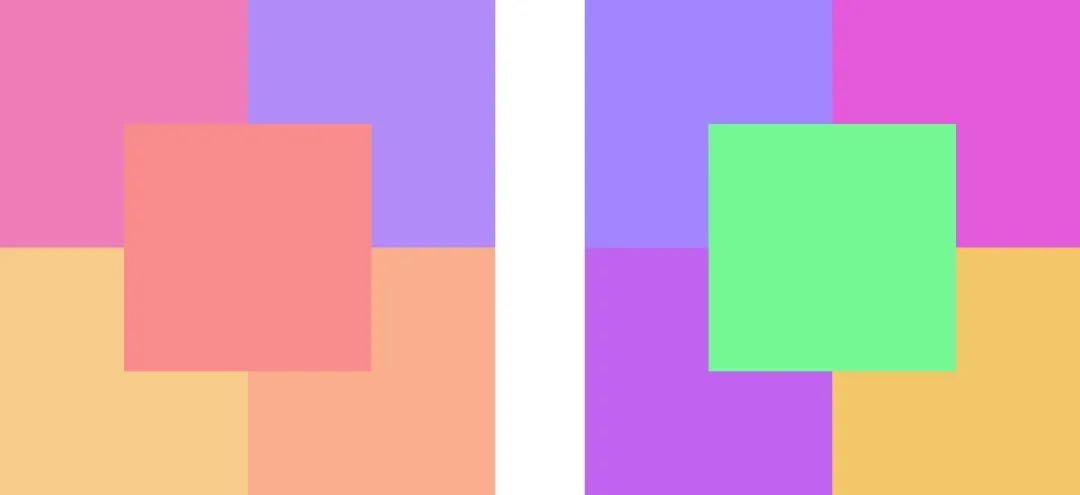
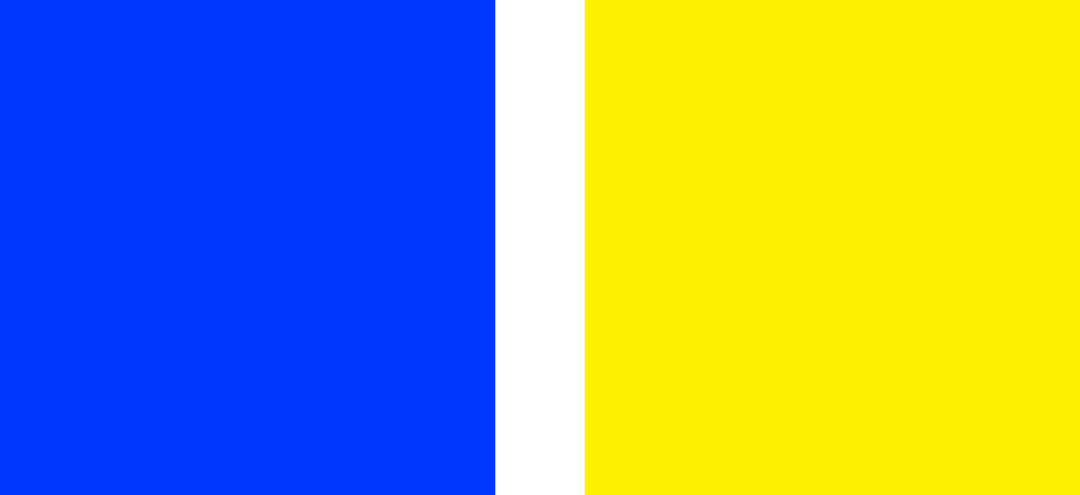
色相一致的配色更协调。
简单的理解就是:如果使用蓝色就全部使用蓝色,这种形式的配色给人的视觉感受更协调、一致、易于接受。
我们都知道,颜色的属性分为:色相、明度、纯度,在保持一个属性固定的情况下,另外两个就是变量,即:明度和纯度。

如上图所示,两种配色形式给人的感觉都比较协调且不单调,这就是色相一致的配色所带来的直观感受。
类似的案例:




如上图案例所示,色相一致的配色总是会给人一种很协调、平和的视觉感受,但如果大面积的使用这种配色形式,因为色彩上变化不够强烈,也会给人一种单调的感觉,我们应该如何解决?
上次去西餐厅吃“烧鸡”的时候,我受到了很大的启发:

美食都讲究色香味俱全,所谓色,就是食物看起来是否足够诱人,就如同上面的烧鸡一样,第一眼看上去,你会选择吃哪盘?
果断右边,花同样的钱,能多吃点东西不香吗?

当配色单调的时候,就可以加点料!
下面看个简单的案例:

通过上下改动对比不难发现,点缀色的使用就能很好的规避因主色色相一致导致的单调感。所以不管是页面设计还是海报设计,尽量不要从头到尾大面积的只用完全相同的一个色相。
注意:使用色相环相近的色相,画面整体配色的协调感和统一感也不会消失,只是在色相上增加了一些微妙的变化,比如黄色和橙色。

明度一致的配色,即使多种颜色相互组合,也能让整体显得很协调、富有均衡感,并且能有效的避免出现单调的情况。
比起纯度及色相,明度是让眼睛更容易感受到“变化”的色彩要素。而明度一致,意味着没有特别凸显或者醒目的视觉效果,配色上相对来说比较均衡。
明度越低,色彩的属性越弱,越接近黑色。

其实颜色本身就带有明度的特性,即便我们在数值上调整到明度一致,但视觉上依然会有落差,比如:蓝色本身就要比黄色明度低。

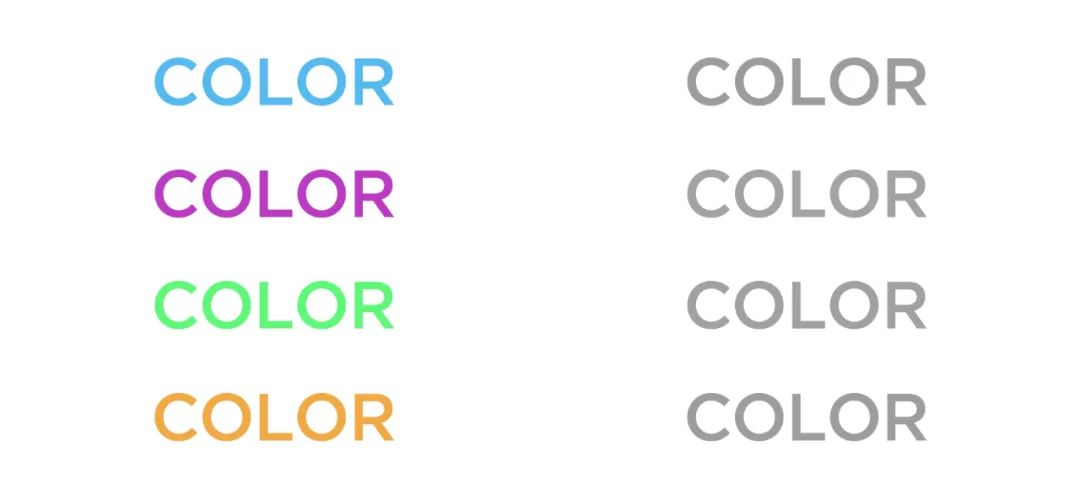
所以如果我们想要视觉上明度相似的配色形式,可以去色处理。灰色的明度差就和原色相等,如下图所示:

所以去色之后的灰色相似,也就意味着去色前颜色视觉上明度相似。
下面看组案例:



前面也说了,明度是让眼睛更容易感受到“变化”的颜色属性,明度一致的配色方式,相对来说各种色相对于视觉的影响比较均衡,所以对比并不会很强烈,多用于偏文艺风格,这种配色形式有一定的局限性。
如何通过明度一致的配色,营造强烈的视觉冲突?
在特定的情况下也是可以的!

比如有彩色和无彩色,这两者本身就具有对比性,所以即便是明度一致的配色,在无彩色的衬托下,依然可以营造强烈的视觉冲突,下面看个案例:

所以说:“理论是死的,人是活的”,一定要灵活运用。

纯度,顾名思义就是颜色的鲜艳程度,相比前两者,纯度一致的配色给人的印象变化很大,因为纯度对人的心理影响更大。
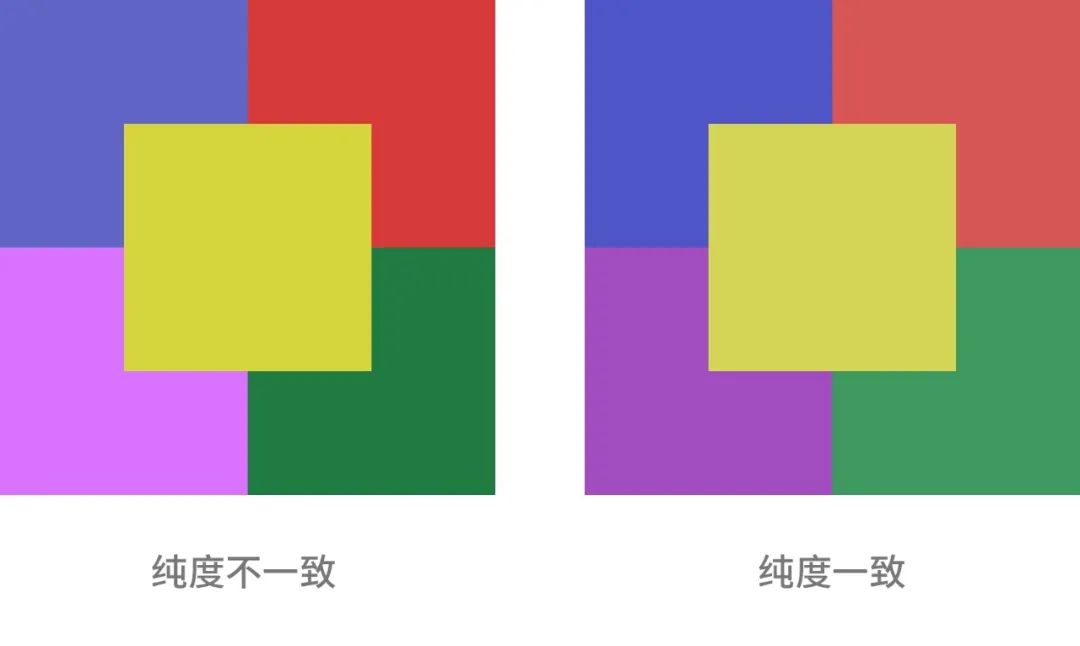
当色相种类多的时候,纯度不同的配色,会让整体缺少一致性、没那么协调,下面通过示意图一起看下:

通过上图我们不难发现,相比而言,纯度一致配色给人一种统一感,协调性更好。并且,纯度高的配色让人感觉活泼、有张力。纯度低的配色则更冷静、稳重、信赖感。
但纯度一致的配色在现实工作中用到的并不算多,这里只做了解。
注意:不管是色相、明度、纯度哪一项一致,都不是绝对性的,配色技法不是数学答案,更像是解题思路。
另外:也可以将颜色的三大属性中的两项相互组合,另一项为变量。比如纯度和明度保持一直,色相不同等等,

其实我们在日常工作中,配色并不是凭空想象的,可以建立在某些基础之上,从而通过配色让作品整体协调、统一。
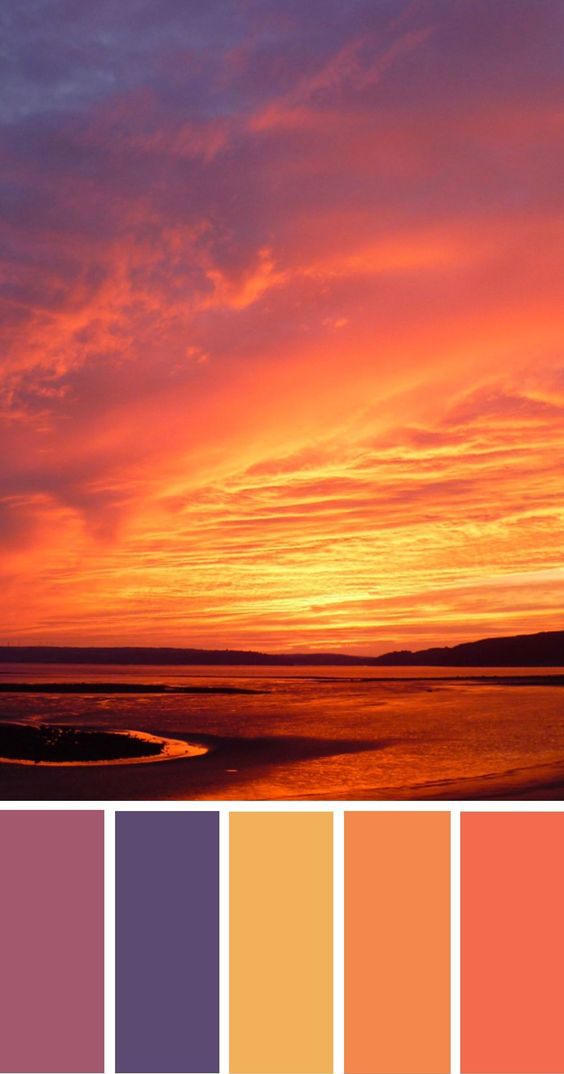
简单的来说,协调的配色就在我们身边,比如说到树木我们会想到绿色,海洋对应的是蓝色,花卉对应的是粉色、红色等等。
那么我们就可以从大自然取得协调的配色,当主题确定时,我们可以尝试从自然界中的配色或者熟悉的风景色彩中找到。下面举个简单的例子:
围绕“立秋”为主题,如何配色符合主题调性?
思考:说到秋天,首先会想到的颜色就是金黄色,反正具体怎么配色我也不清楚,既然想到了秋天,我就可以先下载一张秋天的照片,找下灵感:

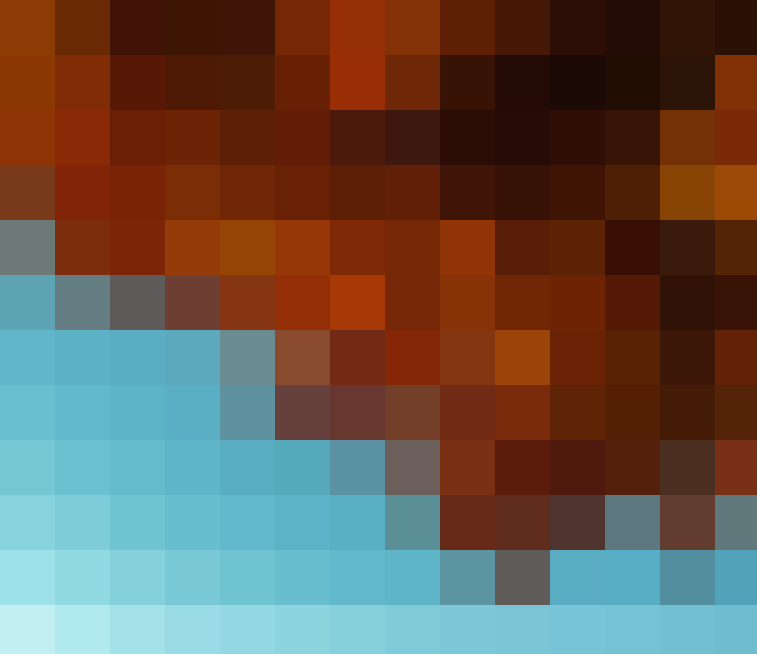
图片下载好之后,如何提取图片中的颜色呢?这里我们就可以用到PS软件里面的滤镜-像素化-马赛克,得到下图:

图片马赛克处理之后,就变成的大的像素格子,我们就可以从像素格子里面吸取颜色,相互组合,可以得到下面这张色卡:

应用到实际案例中如下图:

是不是给人的感觉很协调、统一呢?
像这种马赛克取色方式,就为我们提供很好的配色灵感,我们只需要根据实际运用稍微做下调整、过渡,就可以让作品整体配色协调、统一。
用这种方法,还可以得到很多不同类型的配色方式:



这种从自然图片中马赛克的取色方式,能得到很协调的配色,运用的设计师工作中也很方便。
在设计工作中,协调的配色还可以更直接。

选取画面中的主体物作为配色参考,可以让整体配色极具协调性,这种配色形式我在工作中经常会用到。
一般我们分为两种情况:
①、当画面主体是某种产品时
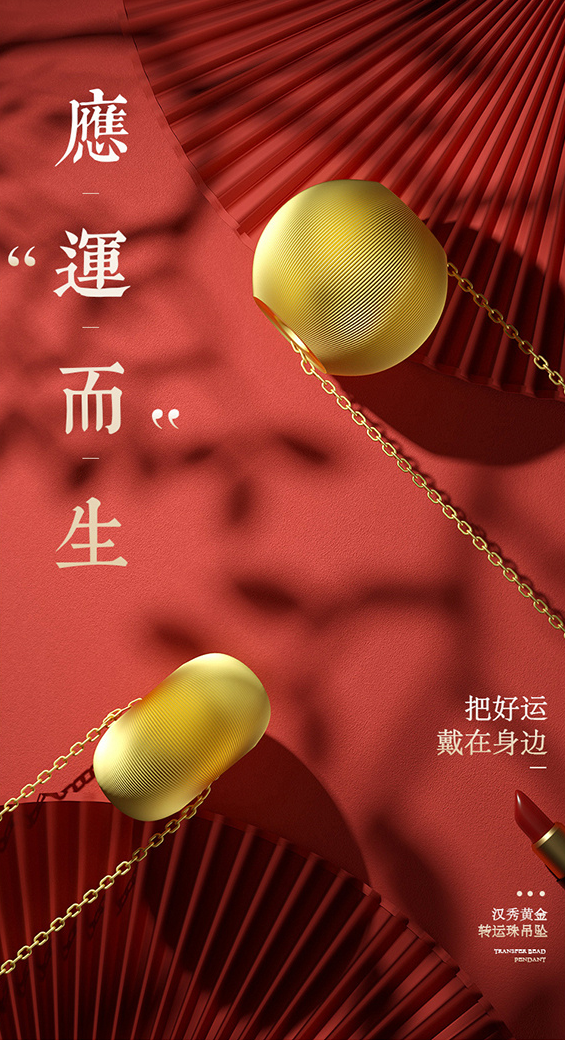
商业设计很多时候都是离不开产品的,当有色感的产品作为画面主体时,产品本身的固有配色形式就能很好的成为我们配色的参考。下面举个例子:

如上图案例所示,产品本身色感就很强,所以整体配色完全沿用了键盘本身的颜色搭配,尽管色相种类挺多,但整体的配色形似与产品本身形成了很好的呼应,所以丝毫不影响整体的协调性。
类似的案例还有:


这里需要注意:当产品是纯色时,可能会出现配色因为色相过于统一导致整体单调。那么此时可以考虑给整体加点点缀色,既不会改变整体的协调感,又能很好的避免出现单调的现象。

另外,也可以选择与产品本身相冲突的颜色进行搭配,这种配色形式在视觉上冲击力更强、更能突出主体,举个例子:

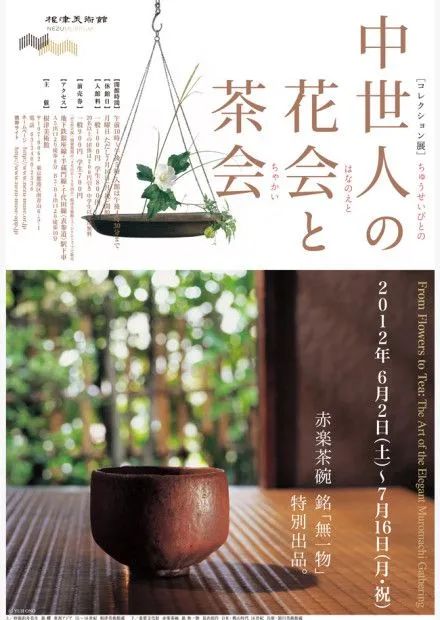
②、当画面主体是图像时
有些时候,我们的主体是图像时,比如:场景图,那么协调的配色就可以参考图像中色颜色,并且这种形式会更方便:


其原理都是一样的:就是与主体在色彩上形成呼应关系,所以作品整体看起来很协调。

今天的主题是让配色更协调,为什么要强调协调呢?原因很简单:并不是说不协调的配色就是错误的,而是协调的配色更容易让大众接受,也更利于我们日常的设计工作。
不管是上面哪种形式的配色,都要尽量遵循整体配色的色相数量在三个以内,一个画面不要出现太多的颜色,很容易导致整体失去协调性、乱的情况出现。
最后需要强调:配色永远都是多选题,没有唯一的标准答案,这么多配色理论只是为大家提供一个切入点,理论提供的是解题思路而不是答案。
本文由广告狂人作者: 美工美邦 发布,其版权均为原作者所有,文章为作者独立观点,不代表 广告狂人 对观点赞同或支持,未经授权,请勿转载,谢谢!
7
-已有7位广告人觉得这个内容很不错-
扫一扫
关注作者微信公众账号