1套流程,带你了解大厂设计系统的从0到1
 我们的设计日记
我们的设计日记 2年前
 收藏 1
收藏 1
0
【摘要】:入职一家新公司,设计没有体系化,领导让安排做个设计规范,把整个设计品质建立一个标准,不知道怎么开始?
入职一家新公司,设计没有体系化,领导让安排做个设计规范,把整个设计品质建立一个标准,不知道怎么开始?今天分享下我的经验,希望可以帮助到大家。
01. 怎么去做?
那么如果我们刚去一个公司,或者刚接受一个烂摊子怎么去着手做呢,我觉得做任何事情,先不要上来就去做,这里分享3步去解决设计品质和设计统一问题。第一步:梳理问题;第二步:定义设计规则;第三步:方案设计。接下来我会围绕这三步,和大家分享如何去做。
02. 第一步:梳理研究
▍1、找不同部门的人聊问题
刚去一个公司,切忌上来先否定之前的方案,而大刀阔斧去做一些事情。因为你不知道之前这些方案背后经历了哪些坑,是什么原因导致现在问题的,历史问题一定要了解。所以第一步我们要去和不同部门的人了解业务情况。
聊的过程中,我们可以确定产品的所有问题,比如产品问题、设计问题、开发还原等。并且在聊的过程中,我们可以了解不同职能部门对于设计规范一个标准和他们大概预期,方便我们在推动的时候更顺利落地。
▍2、用PPT整理问题
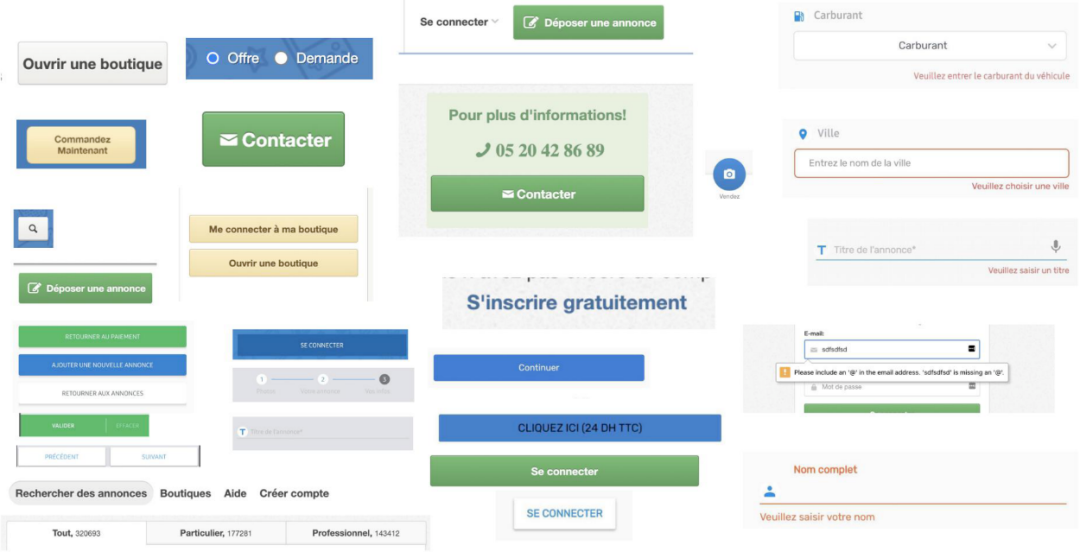
前面我们了解完现状后,就可以准备一个PPT,把现在线上的问题都列进去,PPT框架可以分为几个维度:视觉、交互、体验。然后按照这几个维度把相关问题页面截图进去。
在整理过程中,你会发现各种坑,比如颜色不统一,标签不统一,按钮弹窗不统一等等,这些平时可能领导知道,但是这么系统化的发现问题,罗列在一起,一定会让老板大跌眼镜,并且也很想去解决。
同理,整个过程中我们也会发现一些交互不一致,交互重复流程问题,都可以进行截图,归纳整理到PPT里,让老板看的越清楚越直观,这样你在后面推动去落地也更顺利。
▍3、对问题进行分类
经历前两步,我们基本就能把现有问题都梳理出来了,一般来说,差不多都是颜色,按钮,图标,交互原则不一致,影响整体体验。
其次,就是样式组件冗余,各种重复组件类似组件过多。另外很多组件的使用规则不明确等各种问题。
最后就是设计层次,设计原则比较缺乏。基本在一步把问题和领导展示出来,就能得到领导认可,让我们去推动改版进行下一步。
03. 第二步:确定设计关键词
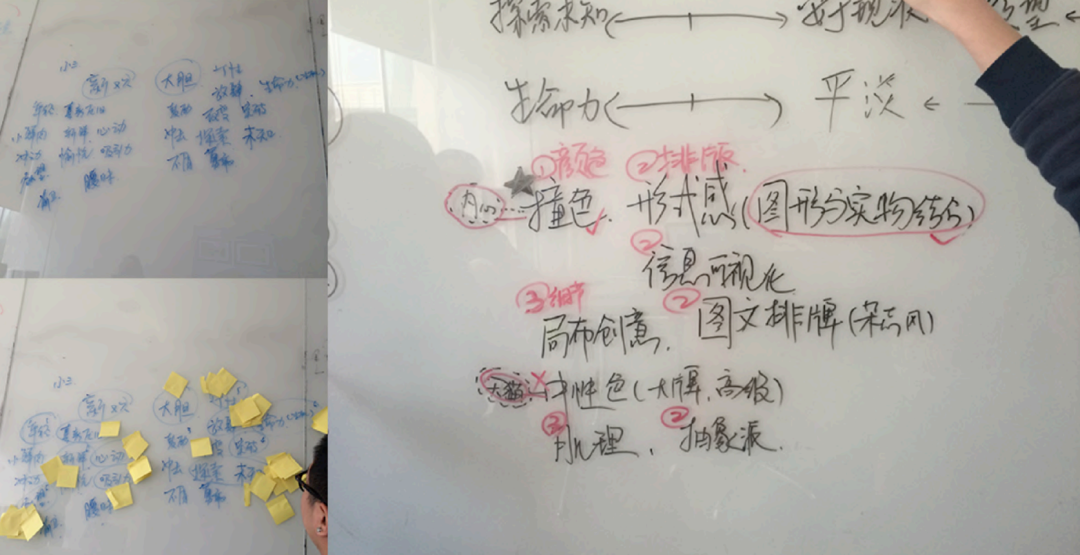
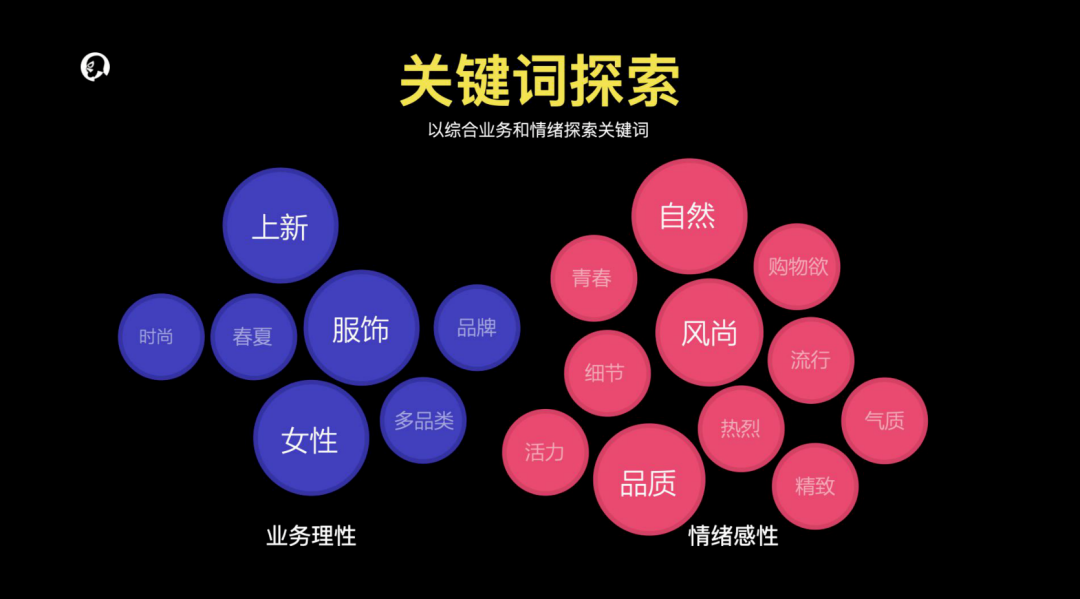
前两步顺利的话,这个阶段就需要和产品、设计、运营甚至市场部的人一起来共建设计原则。阿里一般会去脑爆关键词,大家对于这个产品心中关键词是什么,一般会从 业务理性关键词和设计感性关键词出发。
在讨论完关键词后,我们就能定下来大概的设计目标关键词,这个关键词是和所有的产品,运营以及合作方一起确定下来的。确实下来后,我们就可以基于这个方向,进行视觉探索。
04. 第三步:关键词的视觉探索
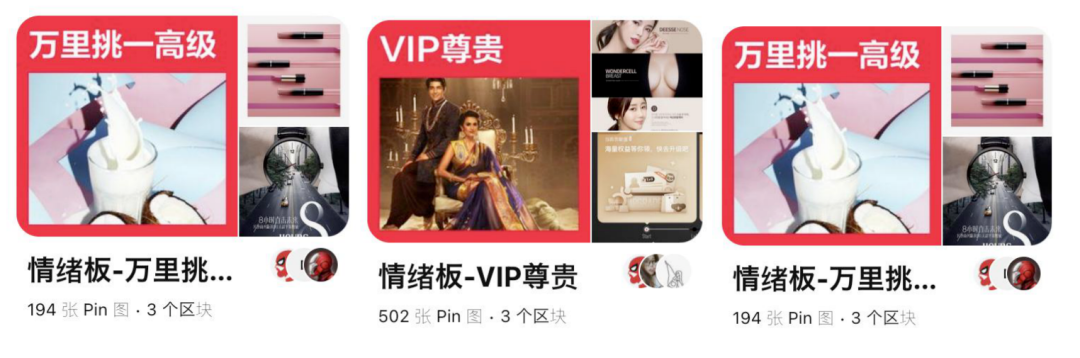
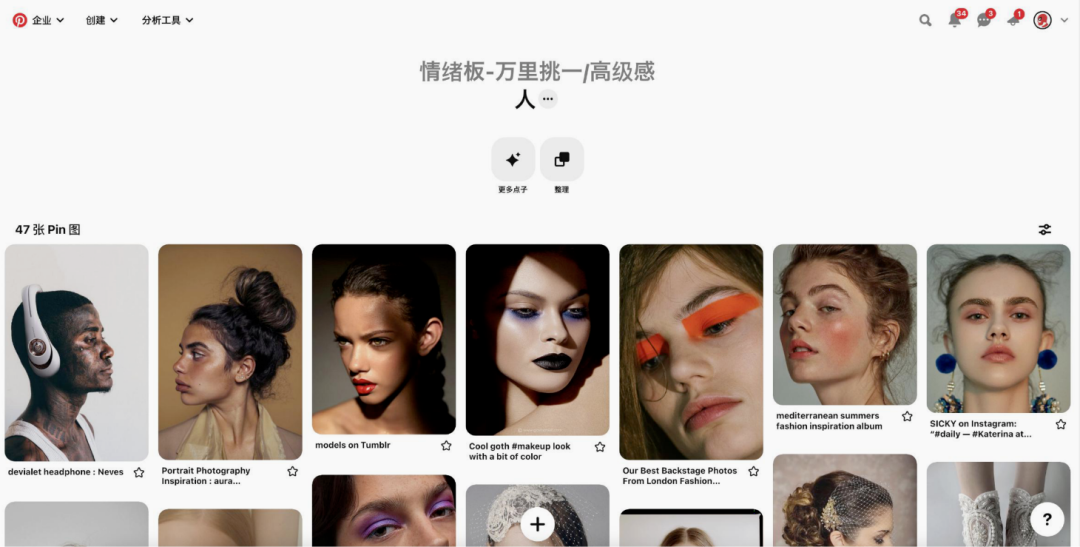
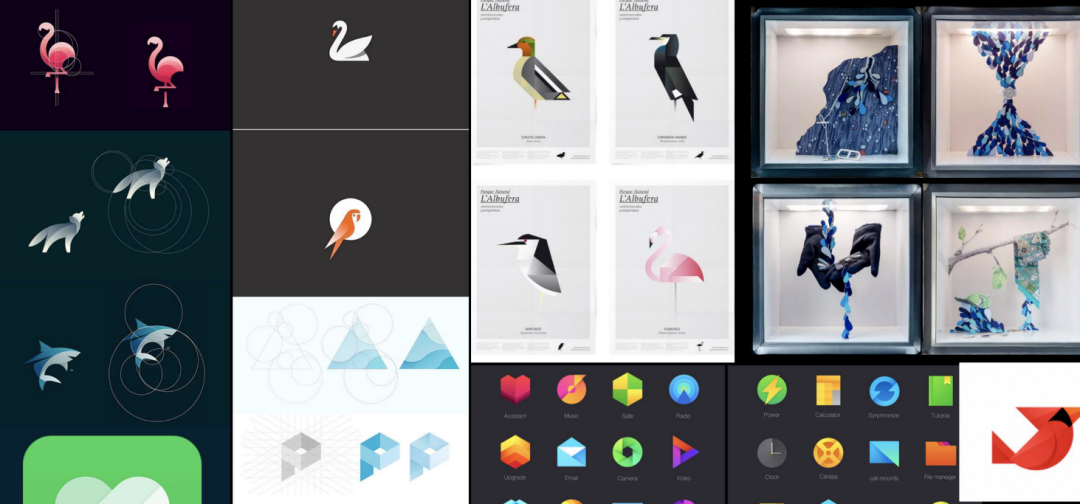
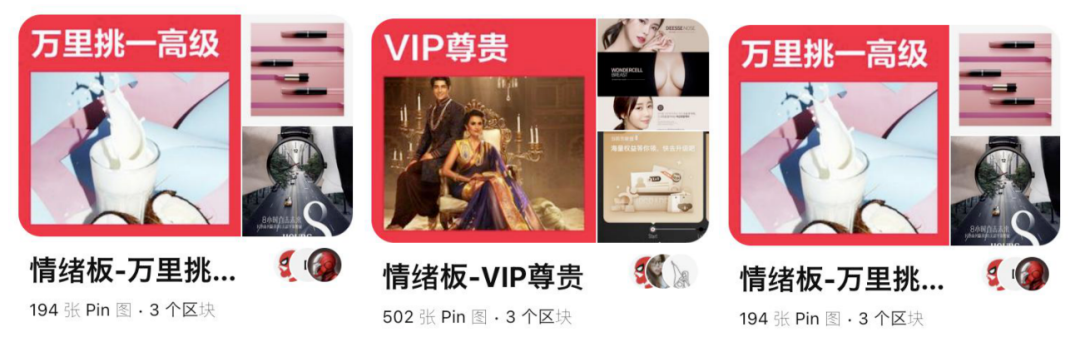
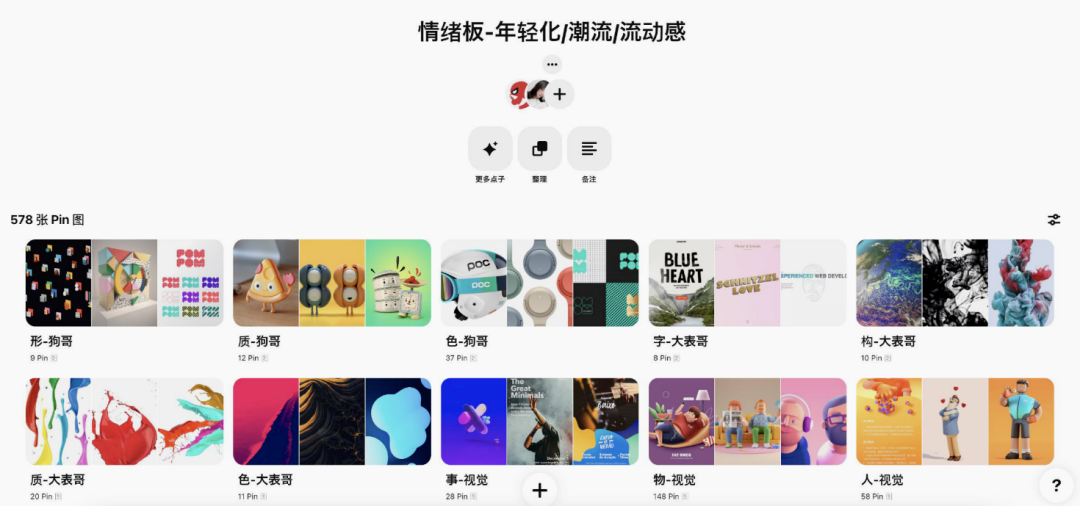
再次确定好关键词后,就开始基于这个关键词进行视觉风格探索,探索使用的情绪板,在pinterest建立了一个文件夹,去收集相关的图⽚,从⼈、事、物等维度上去思考。我们拿万⾥挑⼀这个关键词去做⼀个案例示范。
▍1、从人、事、物的纬度去找灵感
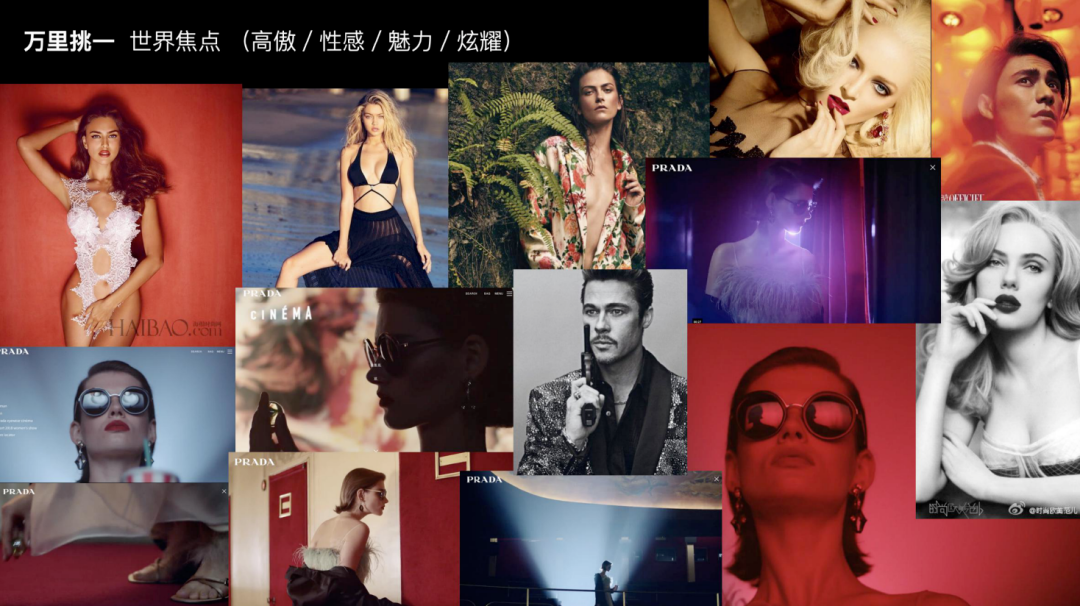
建立好板子后,我们开始从人的维度去探索灵感,去看看哪些人物能给我们万里挑一的感觉,去寻找这种视觉调性。
我们可以从这些图片灵感中,大概寻找一些灵感,比如高傲的、性感的、有魅力的、炫耀的,这些人是能传递出万里挑一的视觉感受。
那么什么事情有万里挑一的感觉呢,比如独立旅行,去冲浪,去环游世界。我们都可以从这些事情中寻找到设计线索。
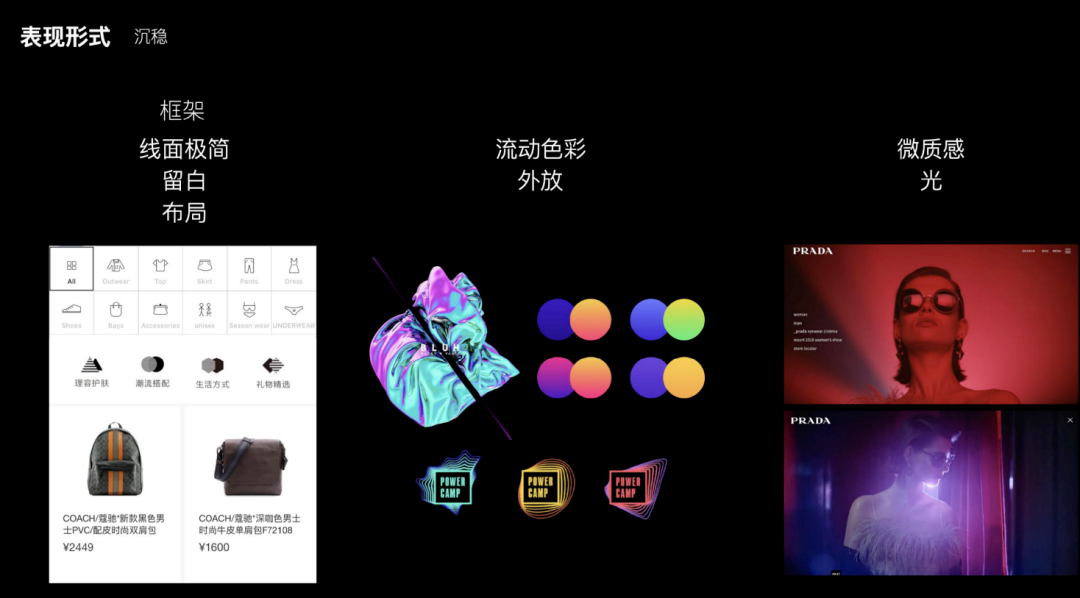
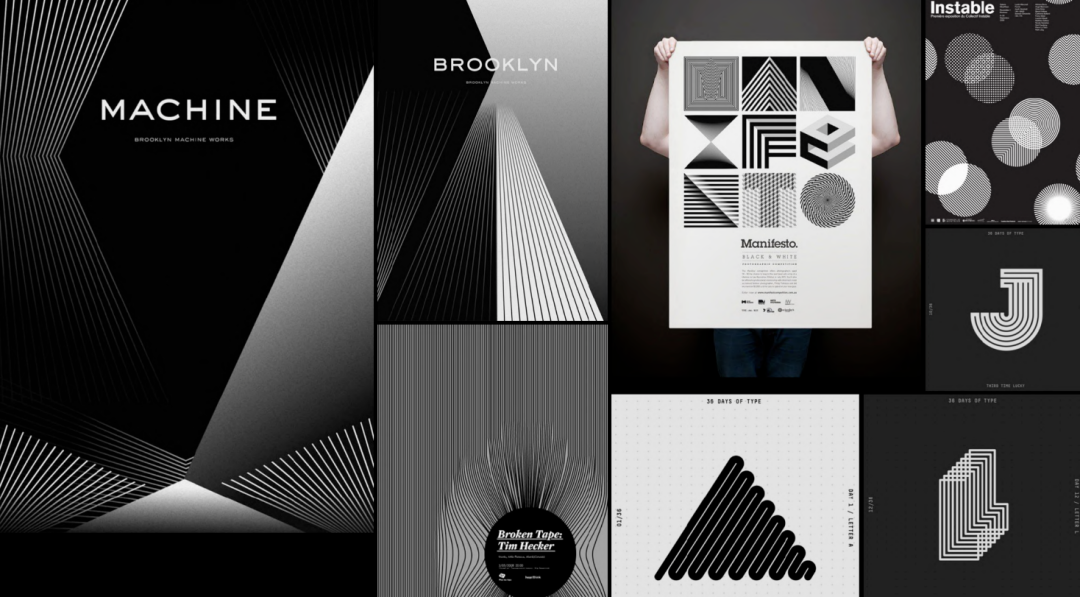
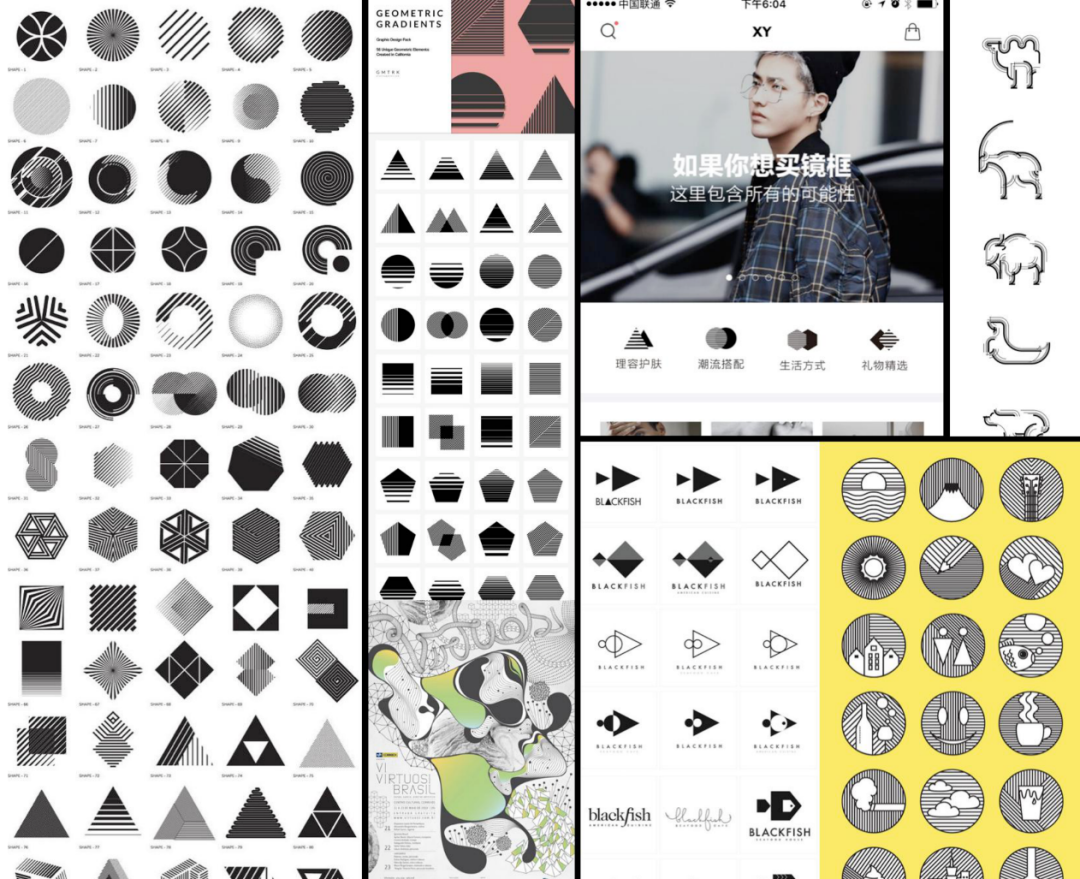
▍2、从形色字构质等维度去找灵感
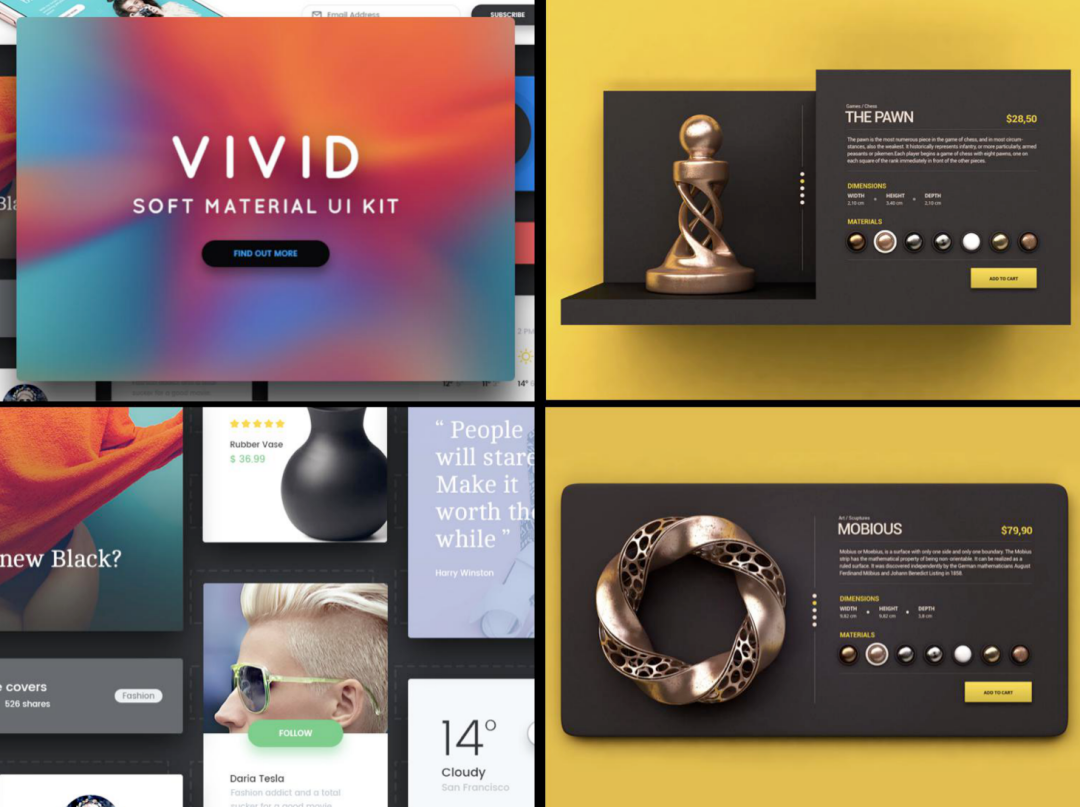
我们从设计中也能获得一些灵感,比如具象/简洁/平面一些设计,比较有万里挑一的感觉。
极简的线条,大面积留白,以及一些流动的色彩,比较外放的颜色,微质感能够体现出万里挑一的感觉。
设计上比较硬朗,黄金比例,有细节,有层次,比较能传递出万里挑一的视觉感受。简约的点线底纹能传递出高级感,能传递出独特的气质。
同时我们也可以通过一些图形灵感中获得,比如黑白的配色,简单的线条,会让设计有高级感。这些灵感都可以沉淀到后面的设计手法过程中。
上面只是一些我简单的思路,更多思路大家可以从我pin里面去看看。红色文件夹都是做情绪板的一些方法,简单理解就是一个关键词,从人,事,物,形色字构质,这几个维度去落地,去探索灵感。
05. 第四步:利用原子设计方法去做规范
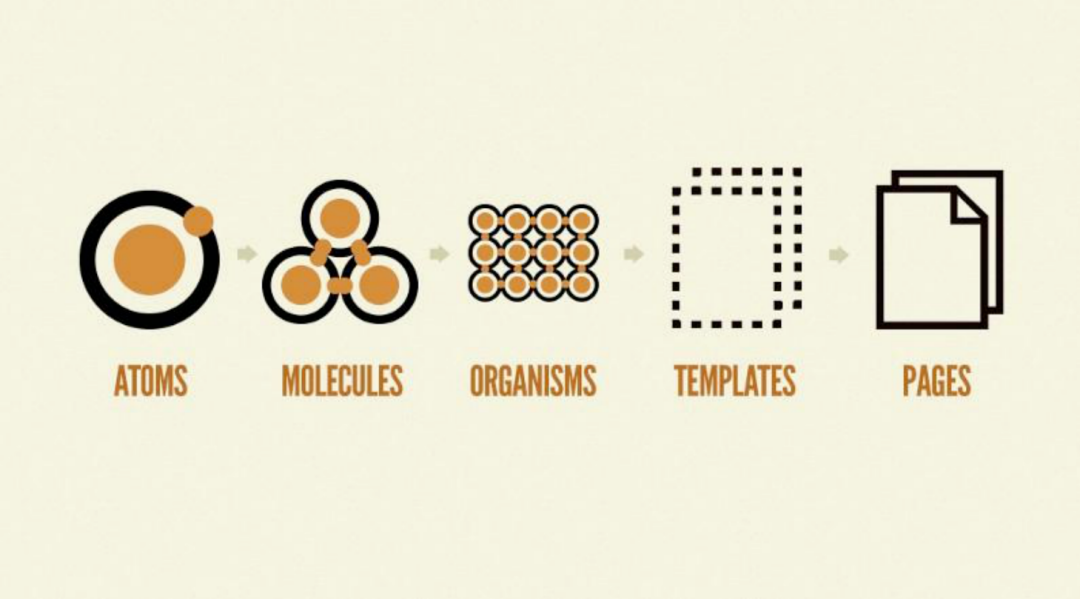
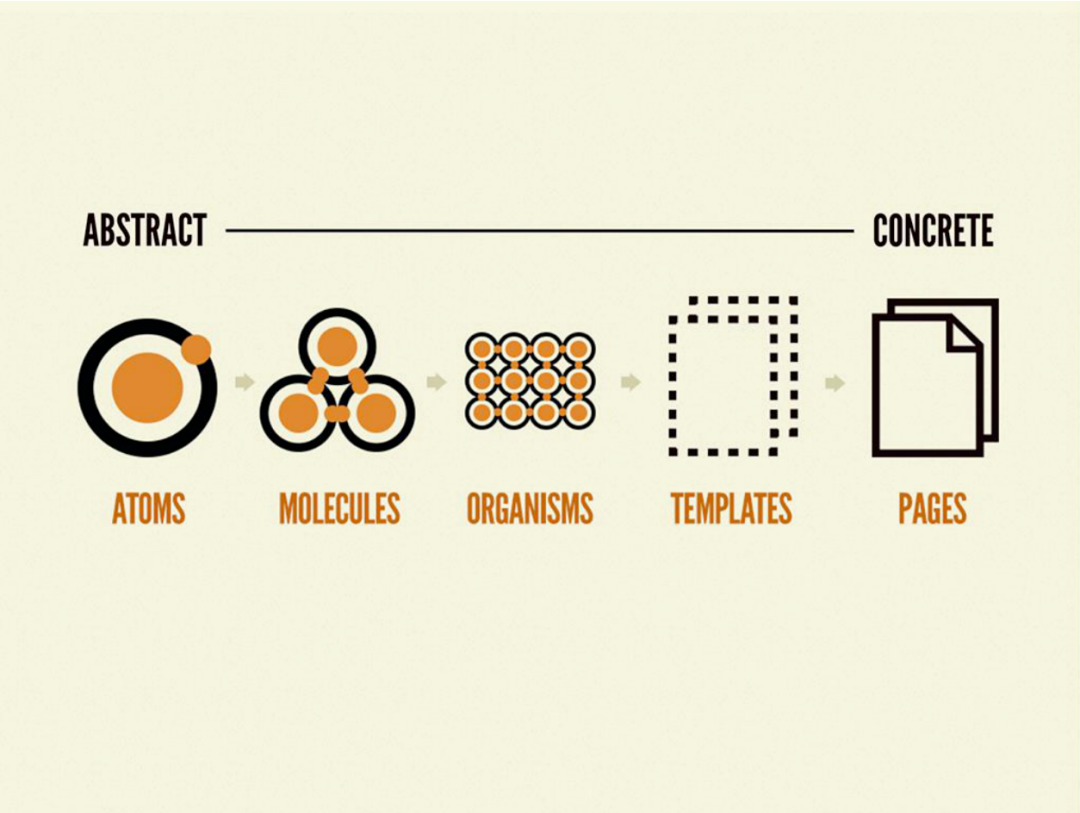
在很多大公司包括我们内部设计一套界面规范,经常运用到的一个设计方法:原子设计理论,原子设计理论是2013年Brad Forst提出的设计概念,原子设计是一个设计方法论,由五种不同的阶段组合,创建一个有层次、更规范的设计规范系统。
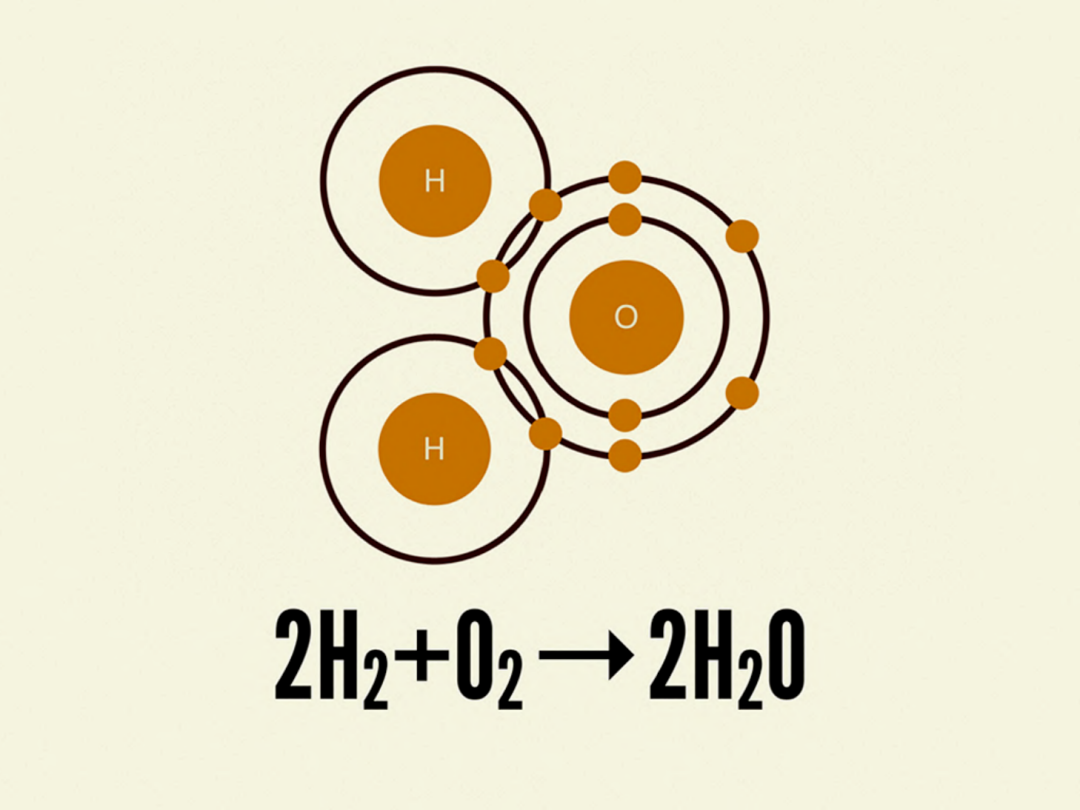
原子理论设计灵感来自于Brad Forst,高中时期的化学课,我想大家学过化学都知道,我们可以用肉眼看到的物体都是由原子组成,原子结合在一起形成分子,分子组合成相对更复杂的组织。于是Brad借此概念运用到设计中去,形成了一套设计方法。
这种方法的关键思想是,小的独立原子部分可以组合成更大的分子结构。分子结构可以组合成更大的生物体,然后可以作为模板和全页的基础。
▍1、如何进行原子设计?
原子设计意味着创建一个可以组合起来的,我们需要去定义一些可以重复使用的元素和模板系统。那么就进入原子设计关键理论,关键的五个概念:原子,分子,生物组织,模板,页面。
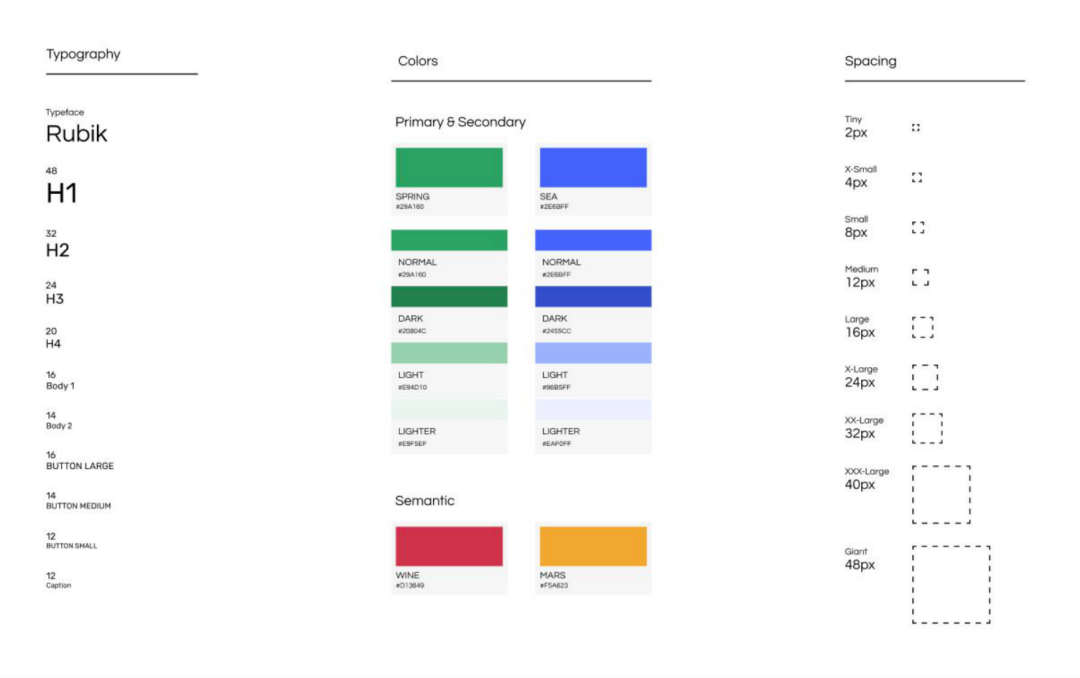
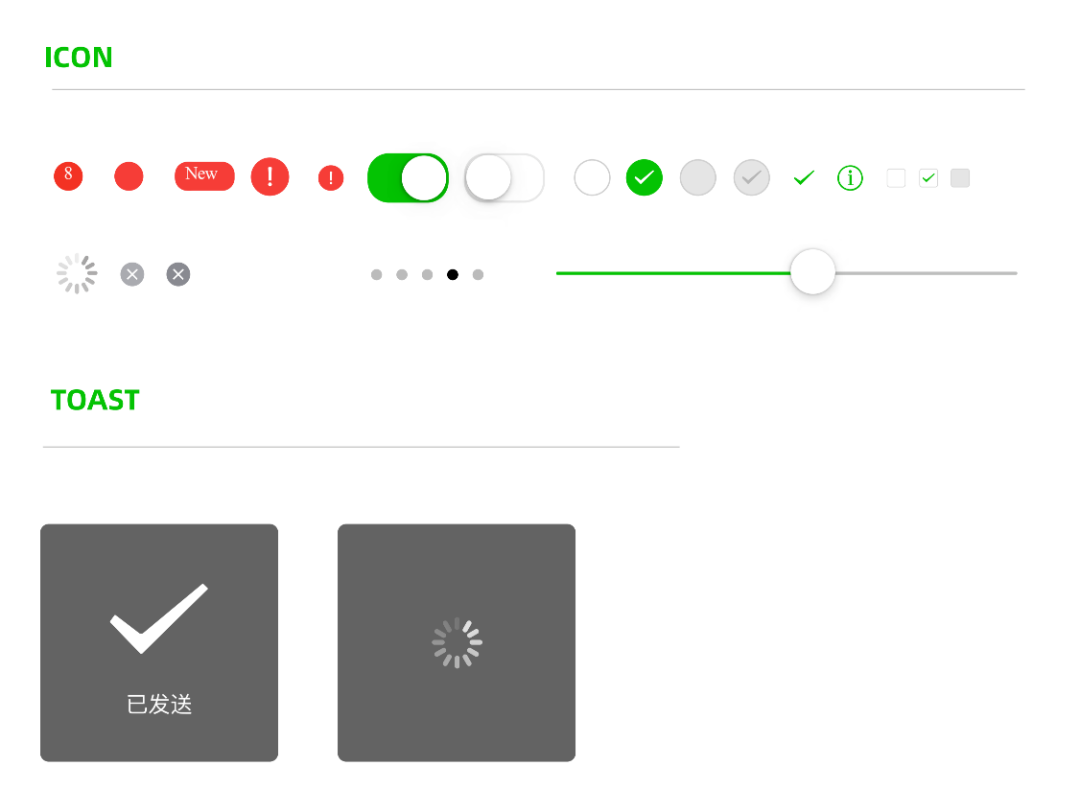
原子:为UI设计构成的基本元素,文字大小,颜色,标签、输入,分割线,头像或是一个按钮,也可以为抽象的概念,例如色调等。
分子:由分子构成的简单UI组件。
组织:相对分子而言,较为复杂的构成物,由原子及分子所组成。
模板:以页面为基础的架构,将以上元素进行排版。
页面:将实际内容(图片、文章等)套件在特定模板。
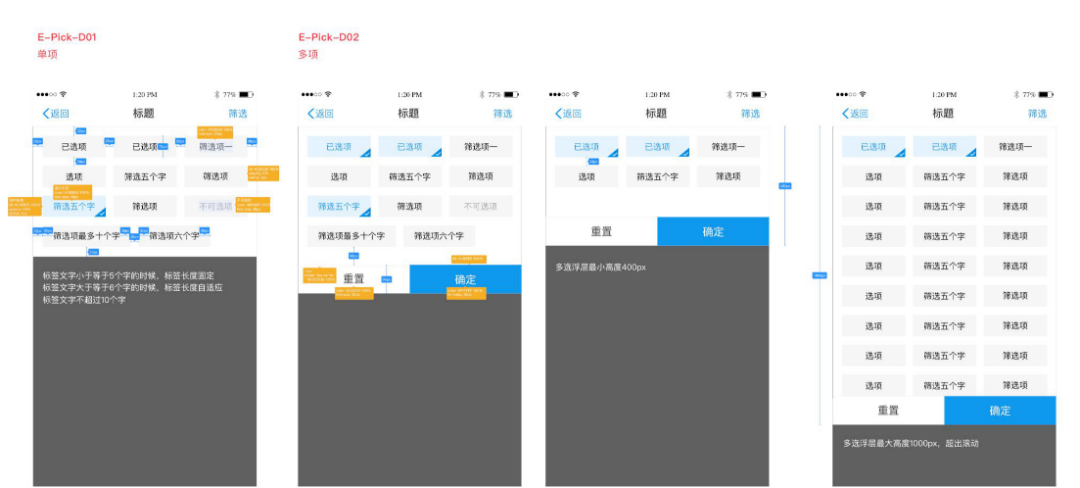
以下我利用微信小程序的设计组件规范来和大家分享什么是原子理论。
▍2、设计原子
正如前面所有,这个世界里所有元素生物都是由基础的原子组成,那么原子是最小的生物,原子是我们系统的绝对基础。原子包括调色板,分割线,字体,单个元素(即标题,段落,按钮等)有个特点就是最小元素不可再切割。
▍3、设计分子
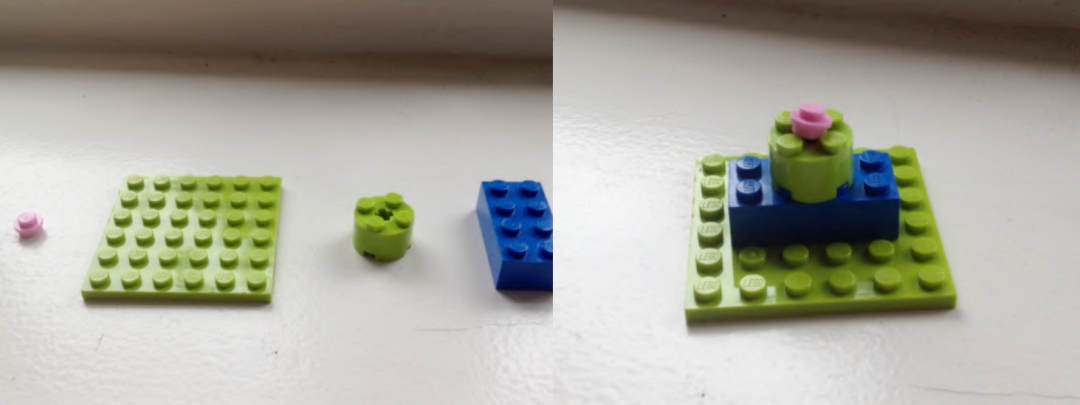
分子是由原子组成的,在界面中,分子是作为一个单元可以组成UI元素的一个组件。例如,表单标签,搜索输入和按钮可以连接在一起以创建搜索表单分子。
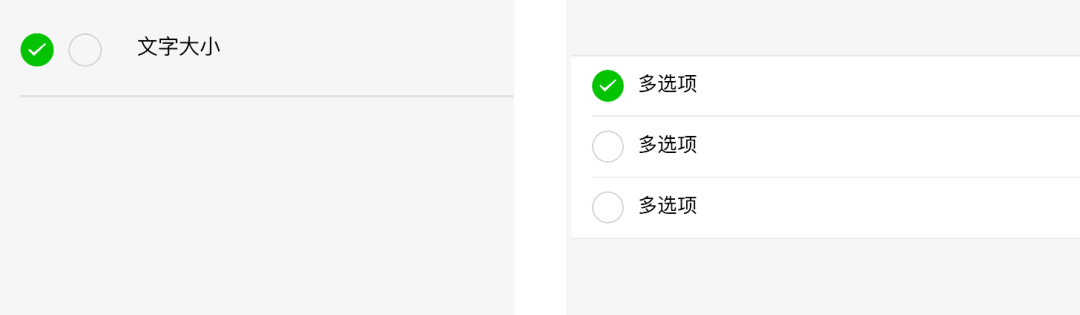
列表组件(分子)是由icon和文字,分割线(原子)组成,合并成了右边的列表。
卡片组件(分子)是由图像,和文字,图标,分割线(原子)组成,合并成了右边的卡片组件样式。
上图这个组件也是,通过组合的方式我们能设计出整体的设计组件库。
▍4、设计模块
组织是我们开始看到界面组合在一起的地方。通过组合分子,我们可以构建更复杂但可重复的产品。组织的一个例子可能是标题导航,包括标志,导航链接和搜索字段或注册按钮。
支付宝的弹窗组件页面,也是通过分子组件组合在一起,让设计师在用的时候直接方便调用。
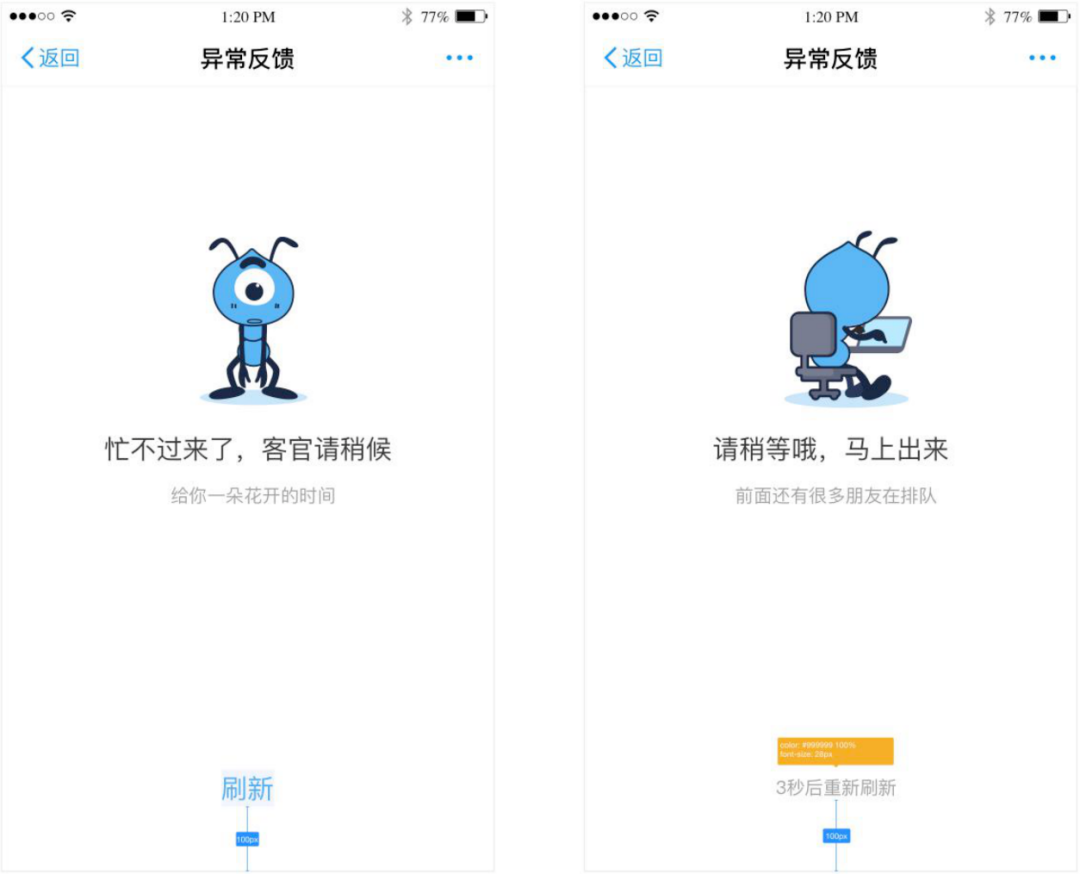
▍4、设计页面
将实际内容(图片、文章等)套在特定模板,你可以理解为这页面就是用户最终看到的页面,每个页面由将实际内容(图片、文章等)套在特定模板。
比如支付宝的空白页面,所有的元素,如导航,吉祥物,按钮文案进行组合,直接成为了一个完整的空白页面。这个页面设计师就可以直接去调用,无须再重复设计。
以上那5个概念是原子设计的5个基础,在我们的设计中,我们必须创建可重复使用的设计模式的系统规范,并能准确的将内容放在这些规范系统里面。
同时原子设计,最大优点之一是能够在抽象和具体之间快速转换。我们可以同时看到我们的设计元素简称为原子元素,还可以看到这些元素如何结合在一起形成我们的最终页面体验。
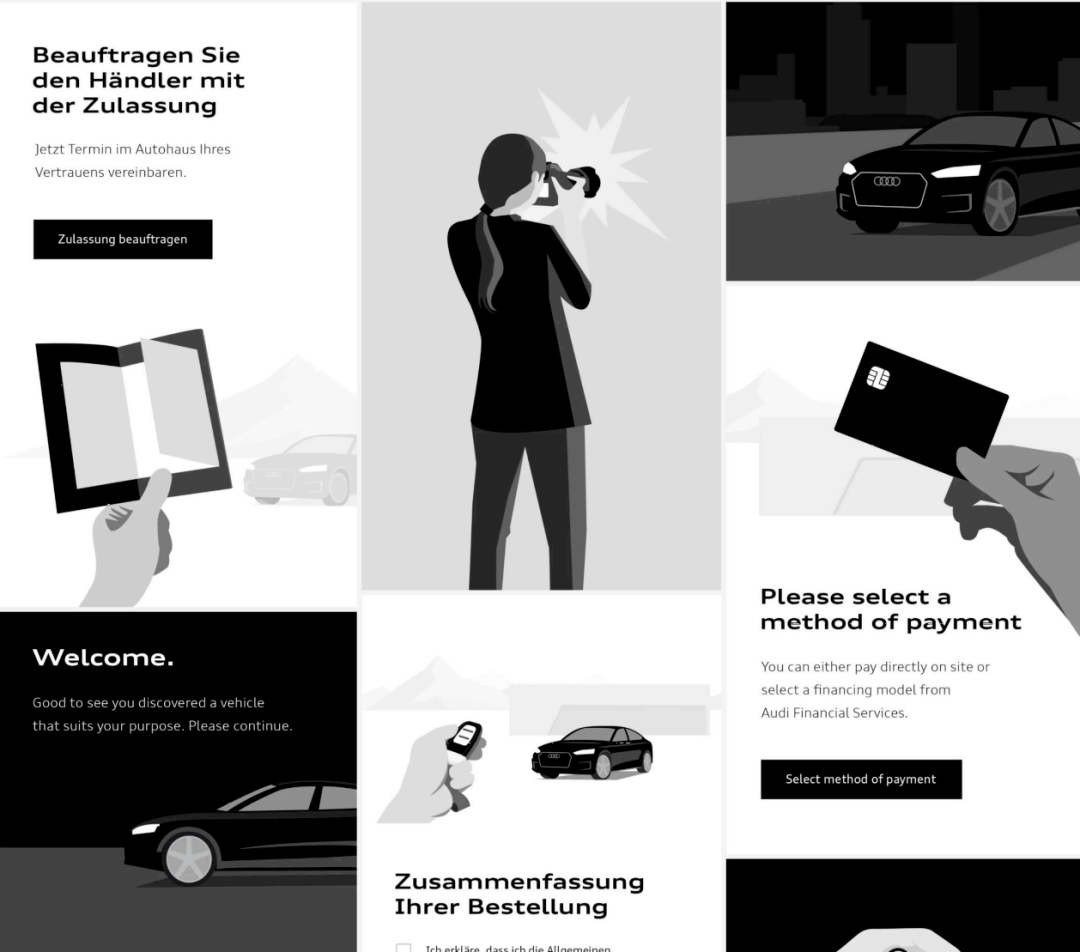
06. 第五步:插画系统
随着插画在设计中的运用越来越广泛,在设计品牌系统时候,插画也需要思考进去,所以插画一定要定义好规则和规范。
插画风格展示,比如奥迪设计规范明确的规定了插画风格采用黑白风格。在很多场景都进行落地贯穿。
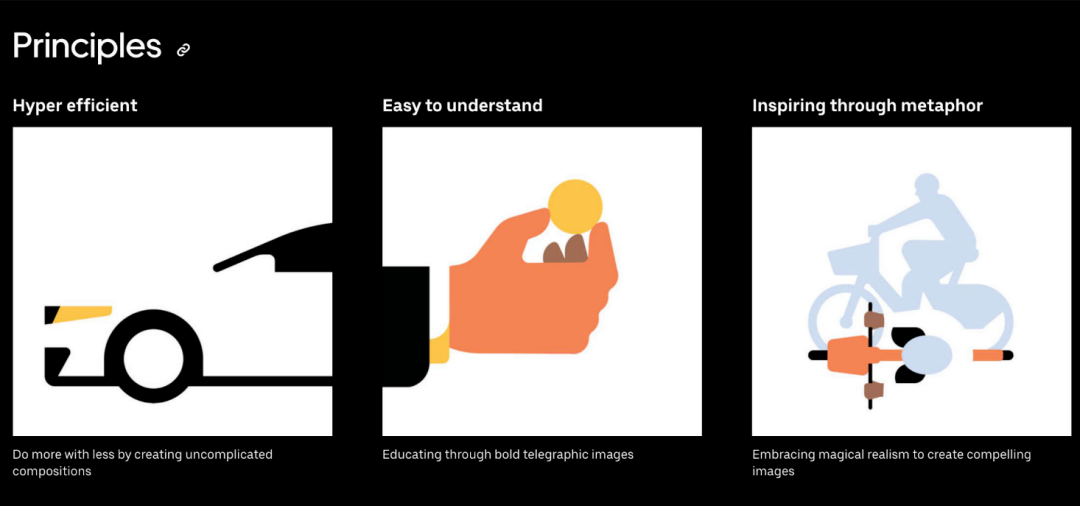
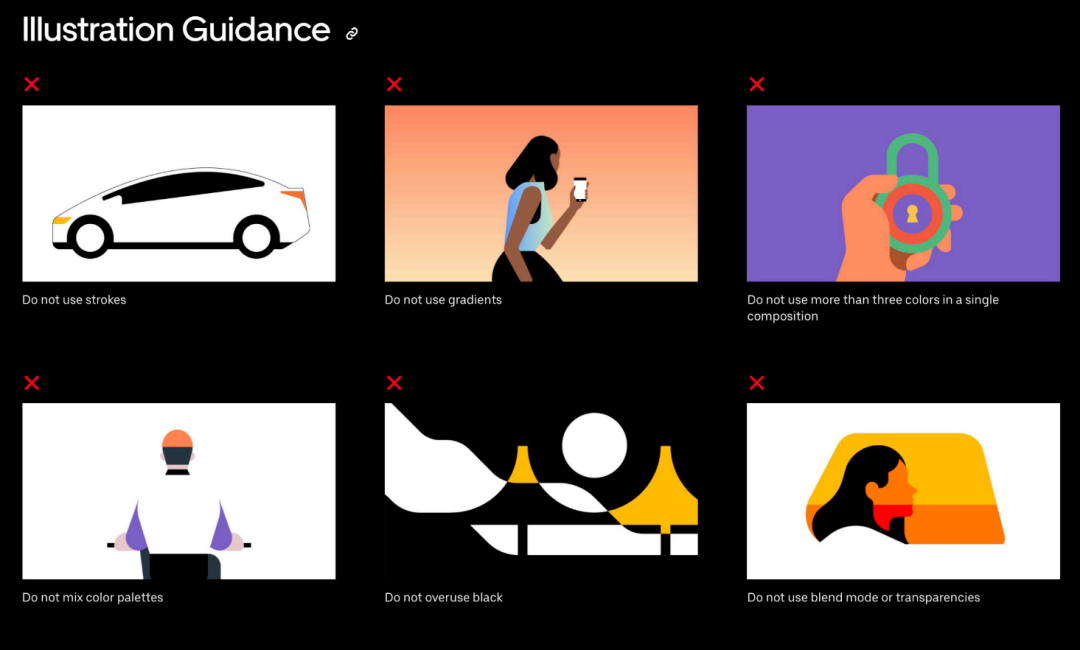
UBER设计规范也是,对插画风格进行了详细定义,基于关键词定义插画风格。
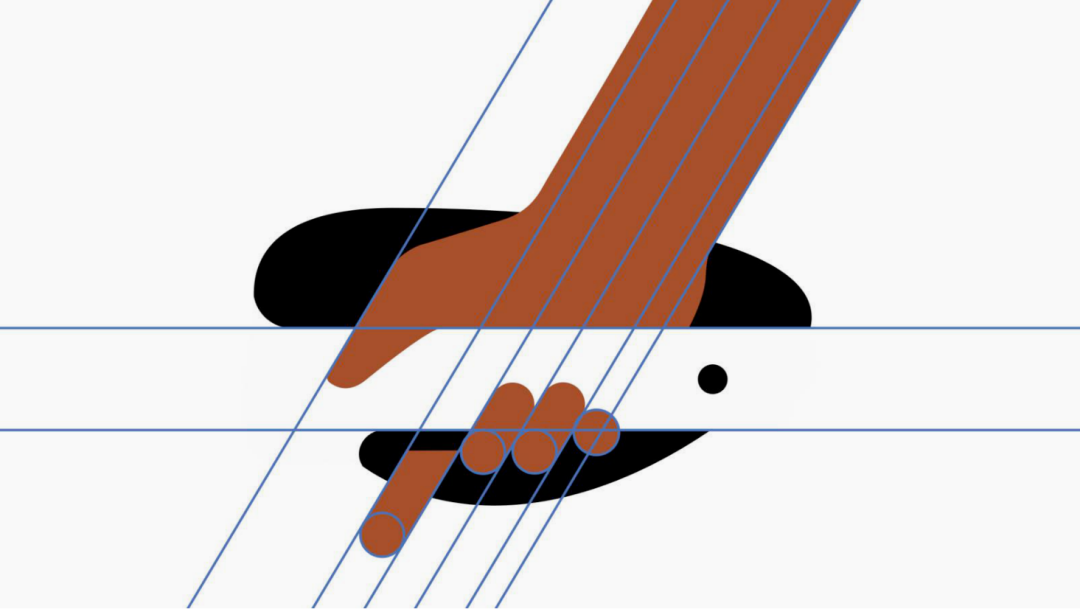
对于插画的绘画角度技巧都进行规范。
案例的举例规范,插画的运用在品牌中起着至关重要的作用。
05. 结语
以上就是一个设计语言系统的一个大概的流程,当然方法和落地还是两回事,设计语言做完后只是开始,因为后面有落地实现,有研发,有需要更新维护等等,这些都是需要设计师不断去跟进,设计语言的目的是提升设计效率,同时解决开发效率,需要不断去优化和调整。
本文由广告狂人作者: 我们的设计日记 发布,其版权均为原作者所有,文章为作者独立观点,不代表 广告狂人 对观点赞同或支持,未经授权,请勿转载,谢谢!
0
-已有0位广告人觉得这个内容很不错-
扫一扫
关注作者微信公众账号