设计师必看:如何设计出高级感?
3年前
 收藏 5
收藏 5
1
【摘要】:我从服装网页设计中总结出的9个技巧。
阅前叨逼叨:我从服装网页设计作品中总结出了的9个能让设计变高级的技巧。
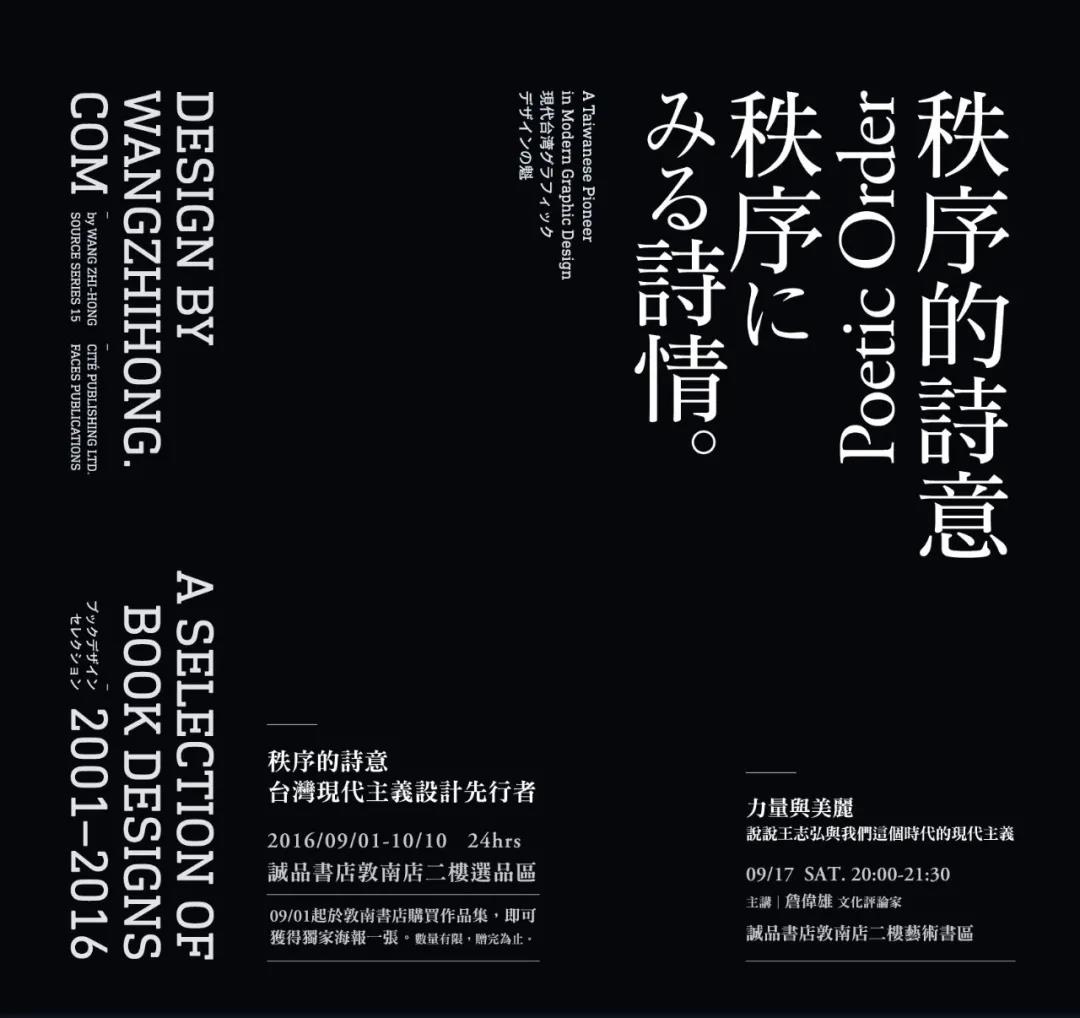
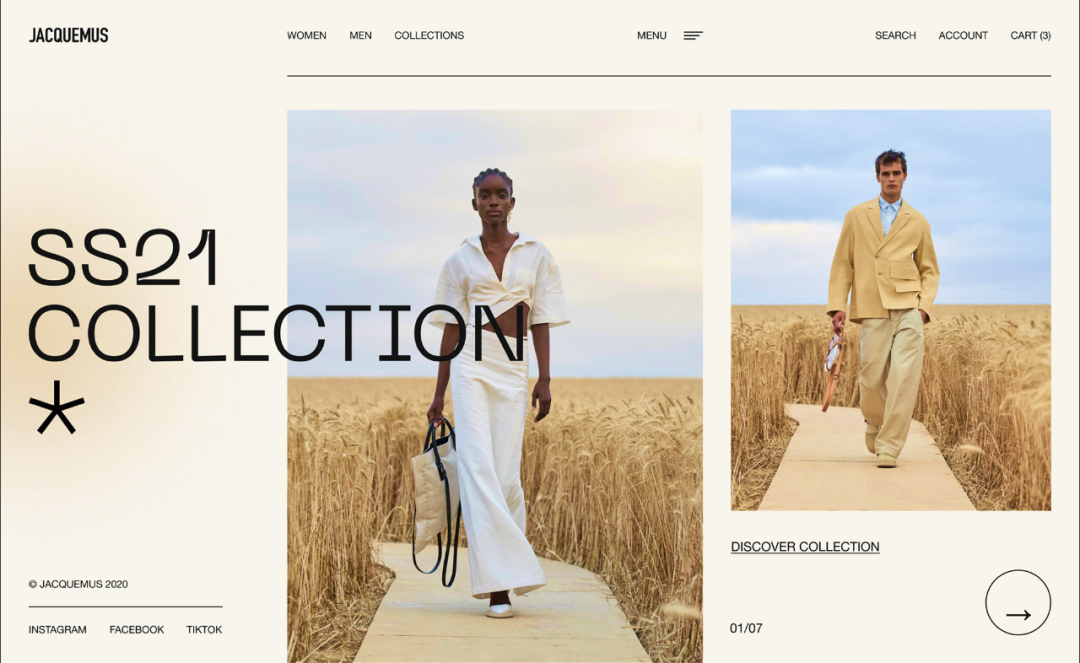
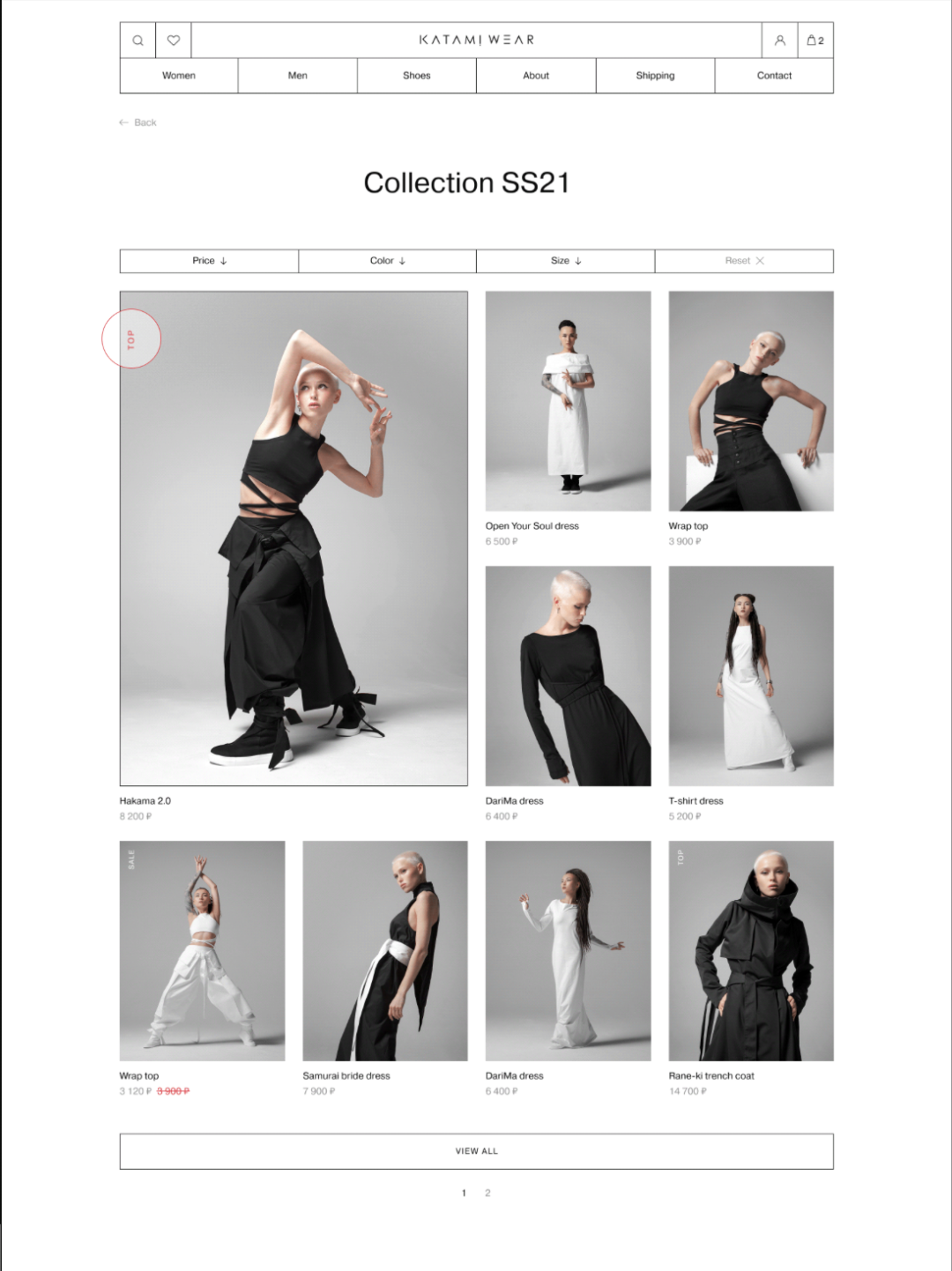
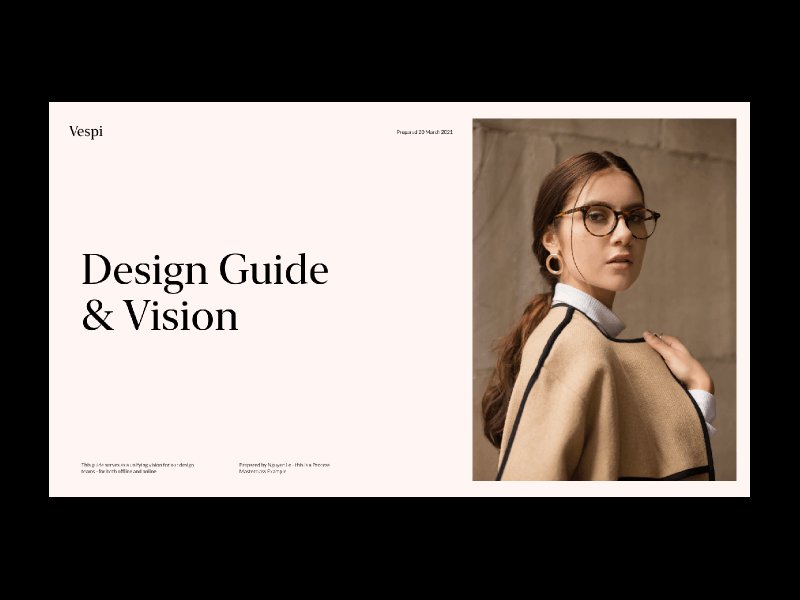
设计有高级和不高级之分吗?当然有,比如大部分奢侈品牌的设计都看起来很高级,而大部分快销品的设计就没有这种感觉。随着大众审美的日益提高,越来越多客户把“高级”纳入了设计的需求中,而不够高级也成为了设计师不断改稿的主要原因之一,那么怎样的设计才叫高级呢?葱爷推荐大家多去看看这类设计:服装品牌的网页设计。









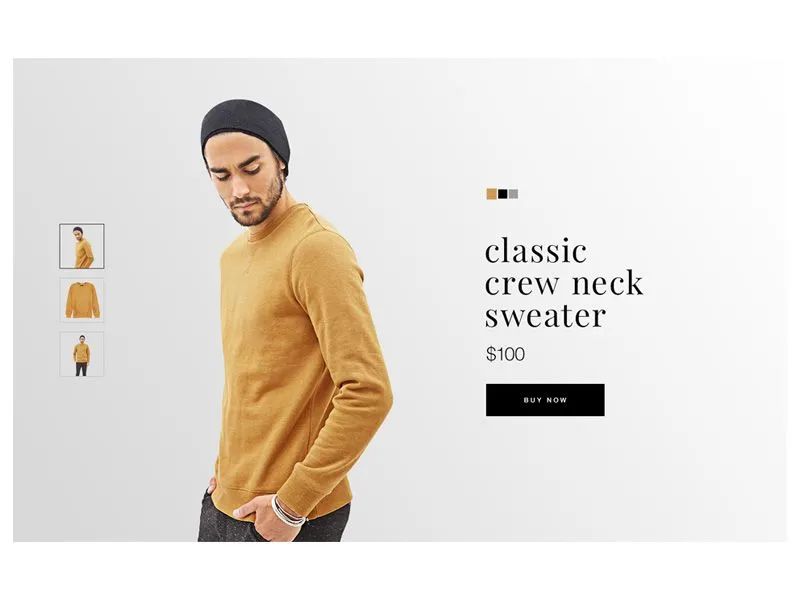
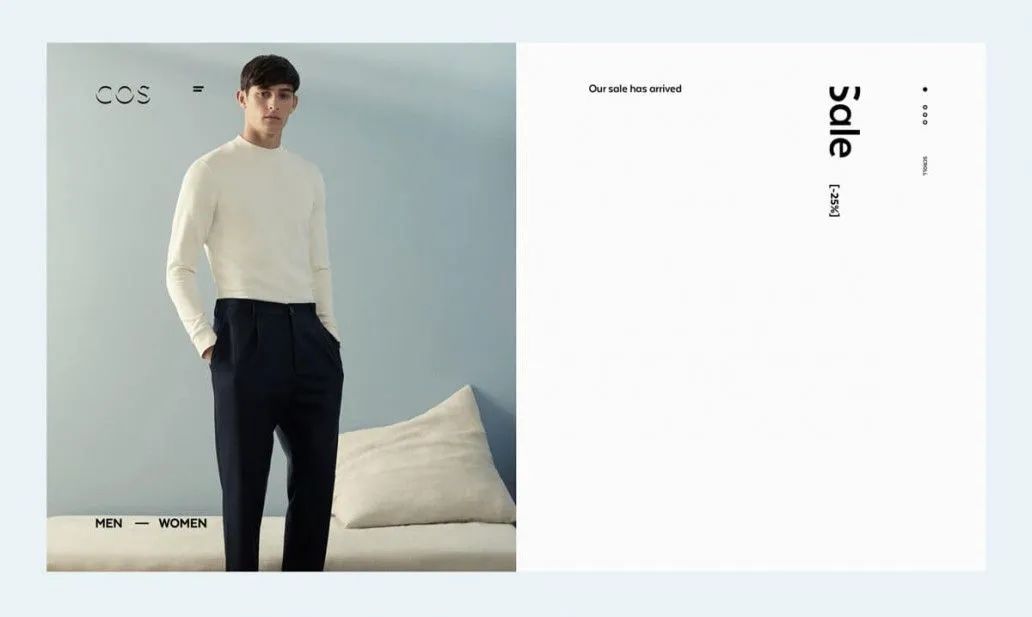
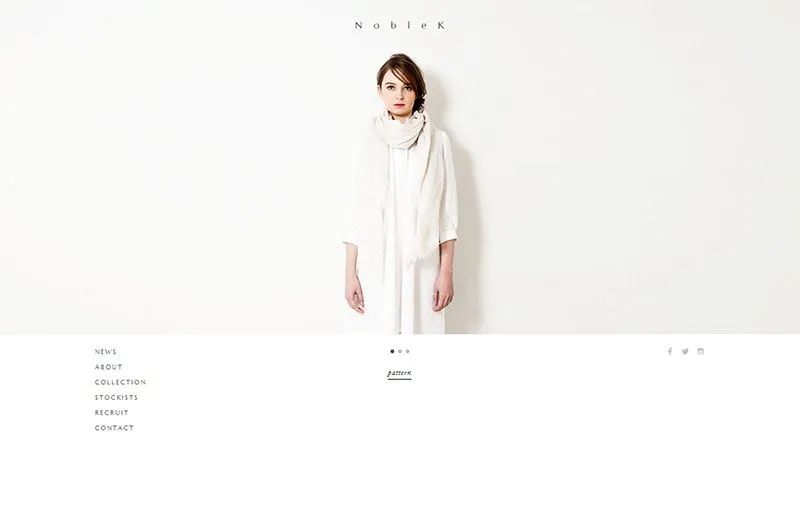
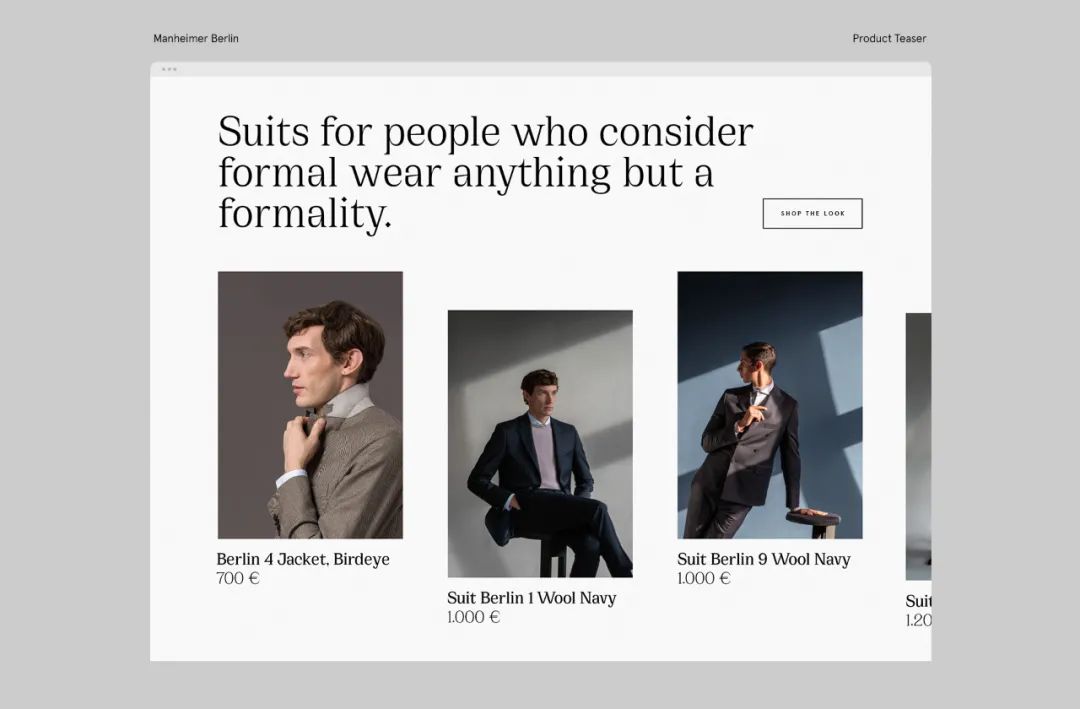
怎么样?满满的 高级感有没有? 这类设计为什么会有很高级的感觉呢? 有哪些地方可以值得我们去借鉴、学习呢? 葱爷总结出了它们的9个特点:
1.使用纯色
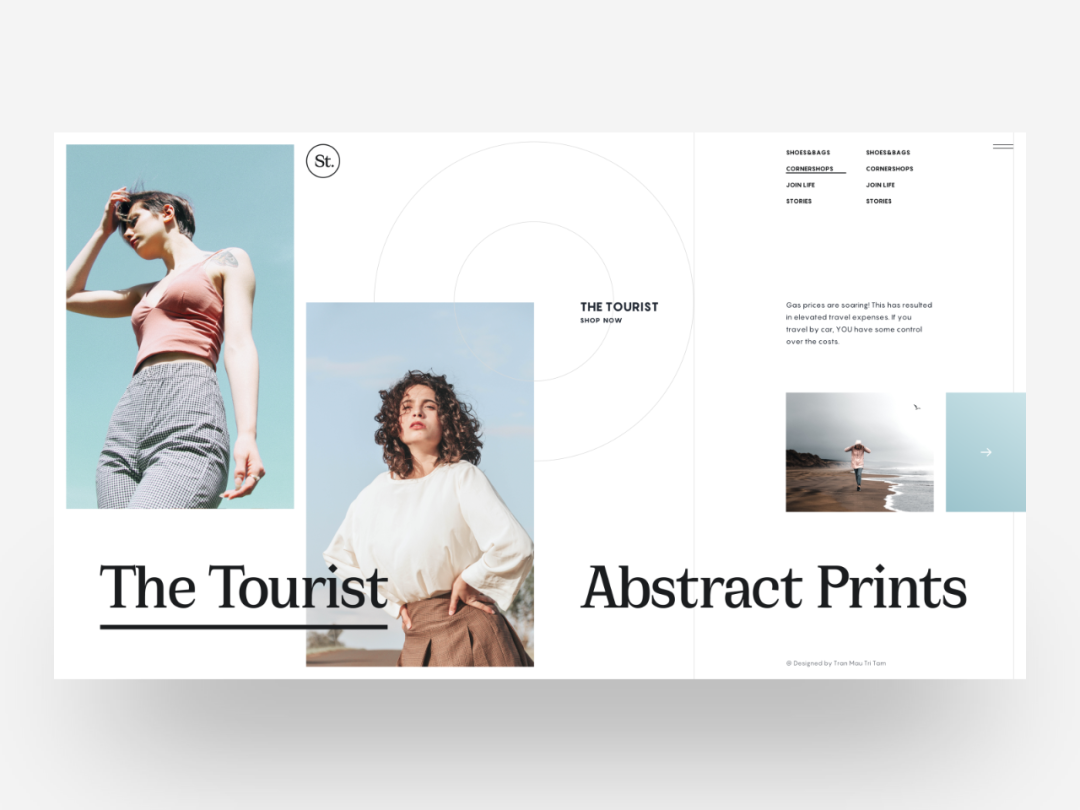
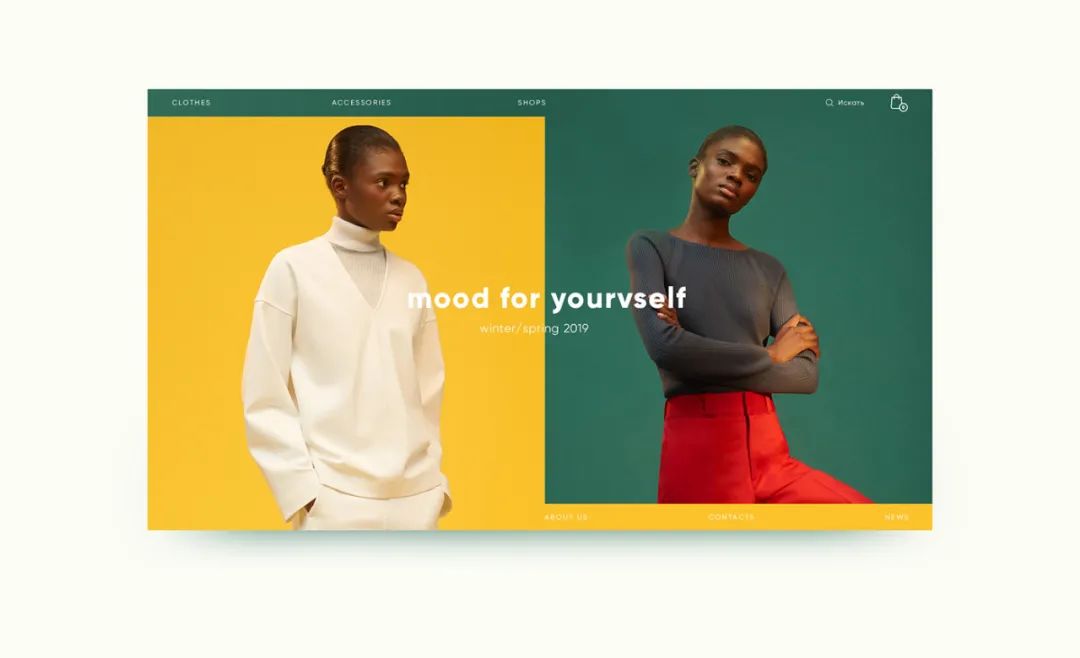
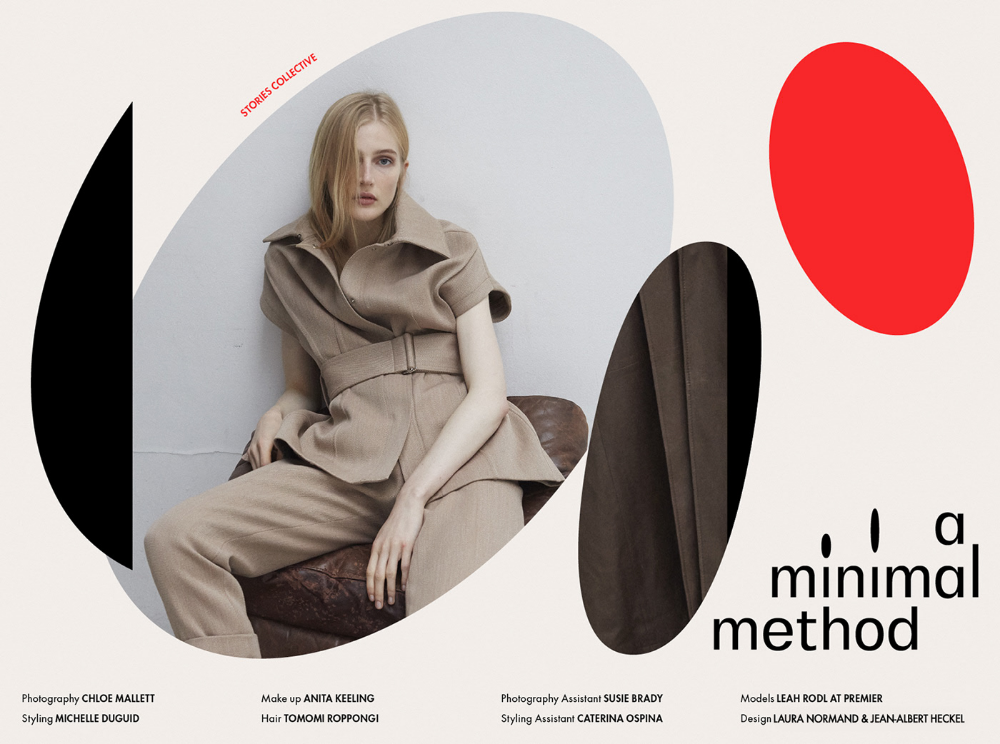
渐变色可以做得很时尚很有个性,但要说高级,那还是纯色比较有优势,你看奢侈品牌就很少用渐变色,所以,如果想要高级的效果,版面的背景和色块要多使用纯色。



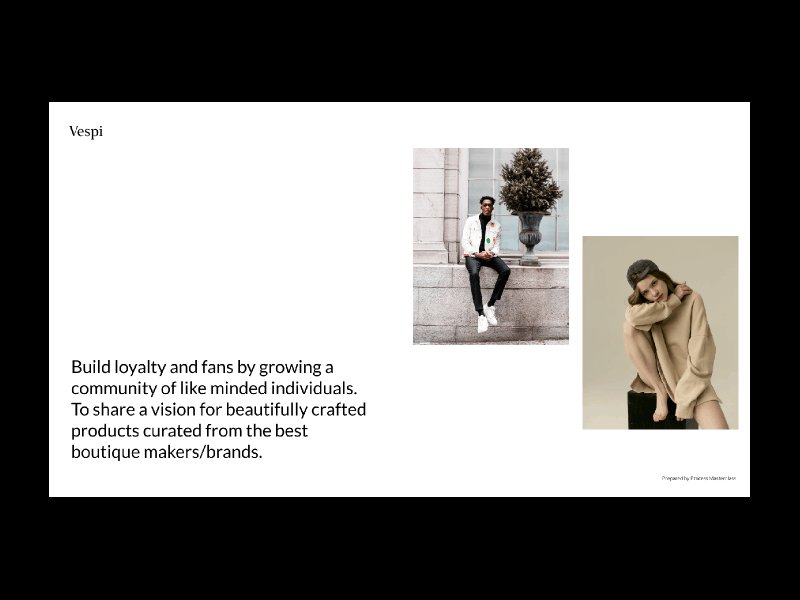
2.使用素色
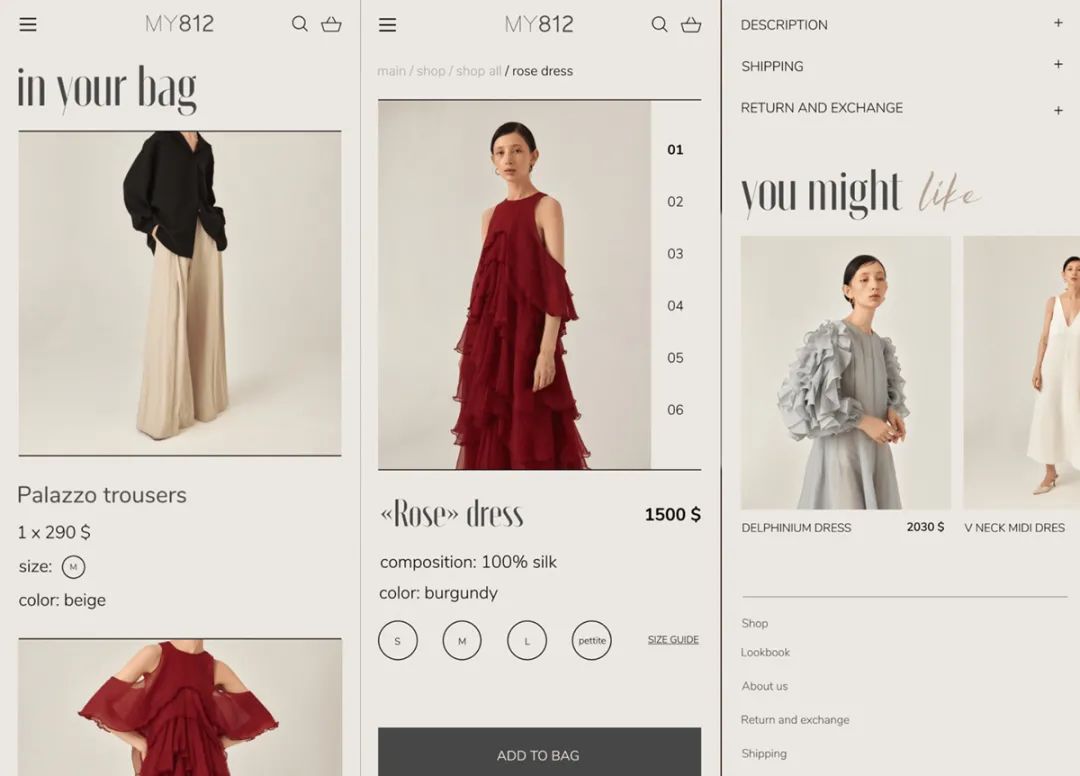
高级的设计不但喜欢用纯色,而且是喜欢用比较素的纯色,即饱和度比较低的颜色,比如米色、卡其色、灰色、白色等等,看起来很素雅。




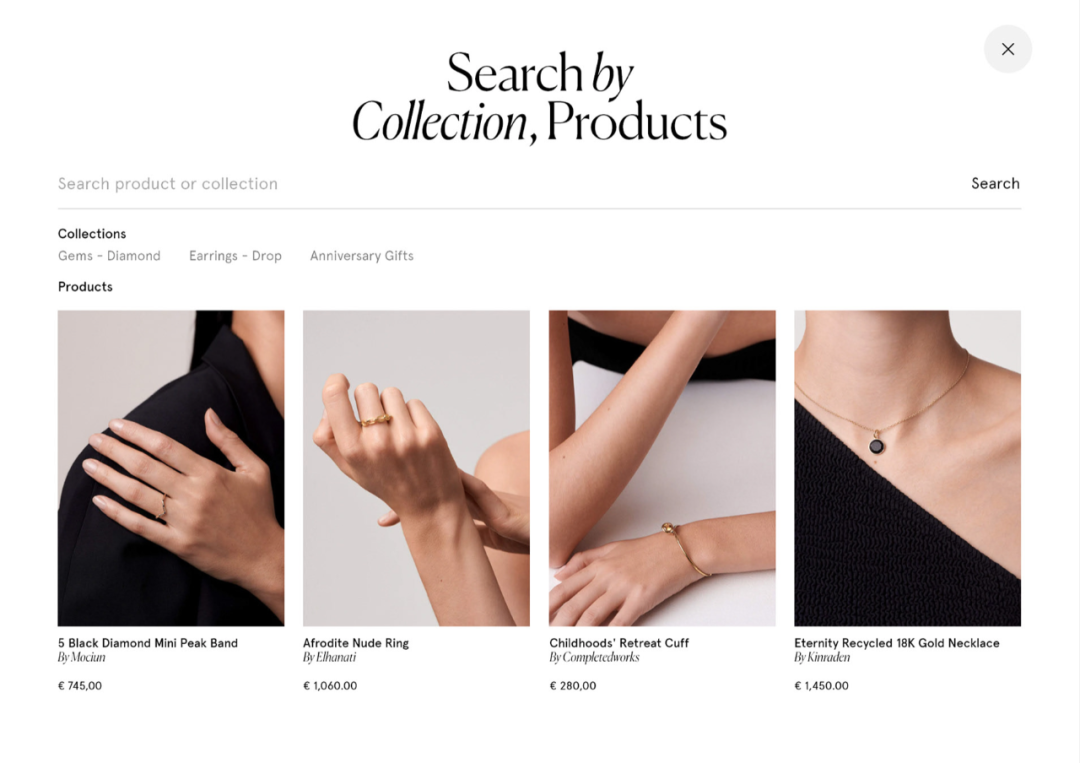
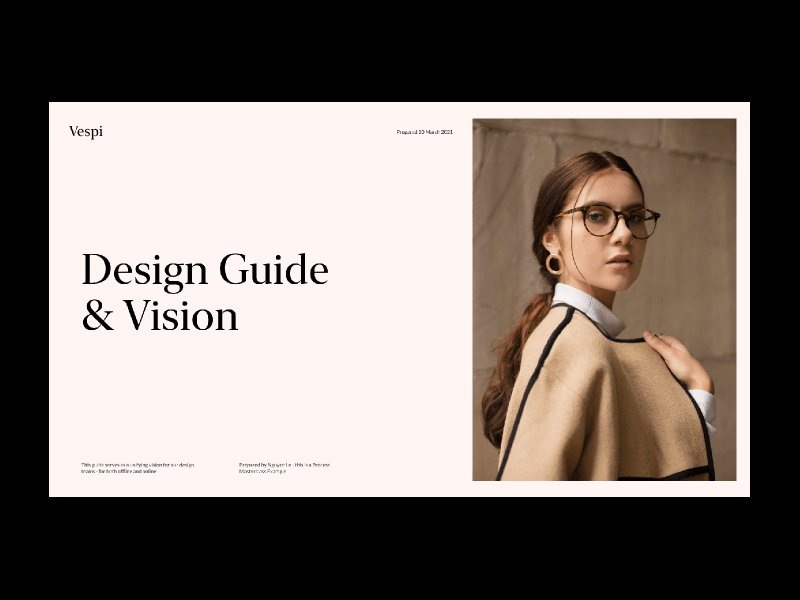
3.衬线字体
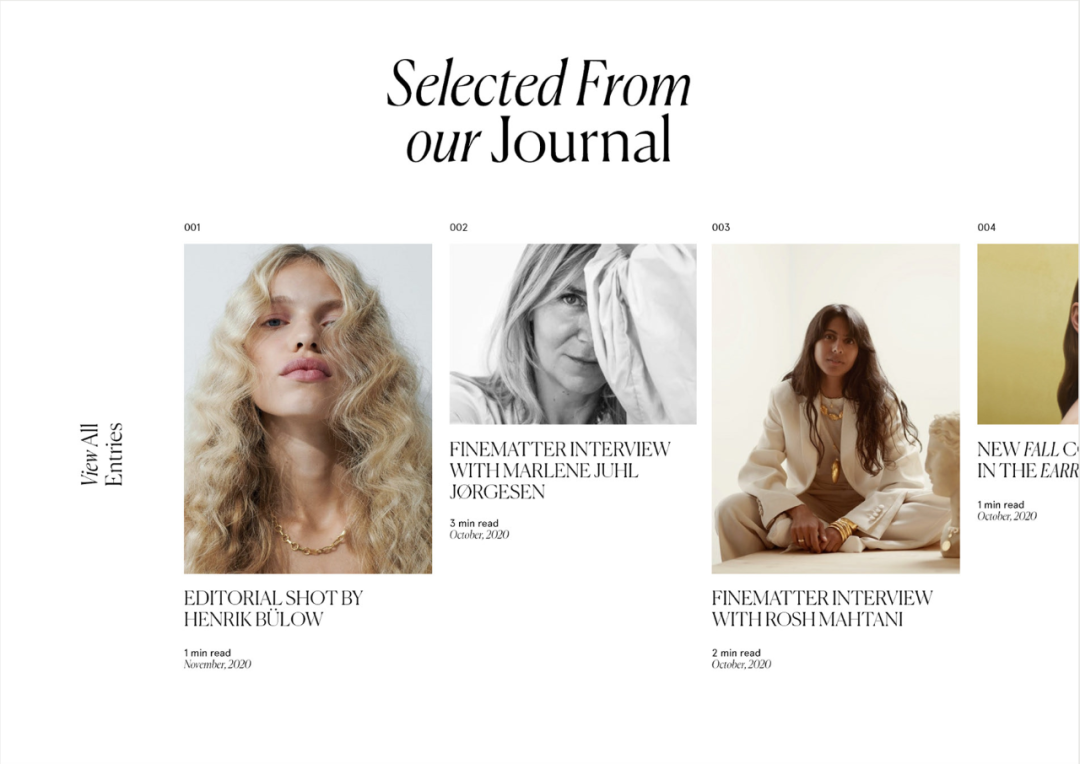
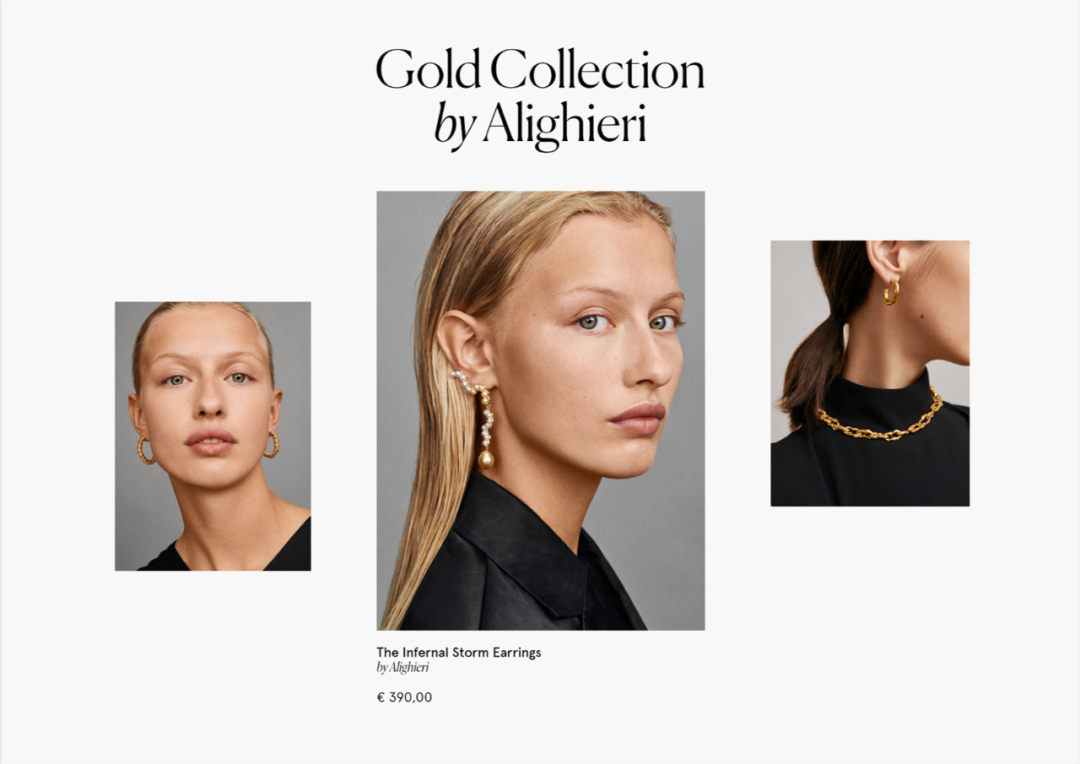
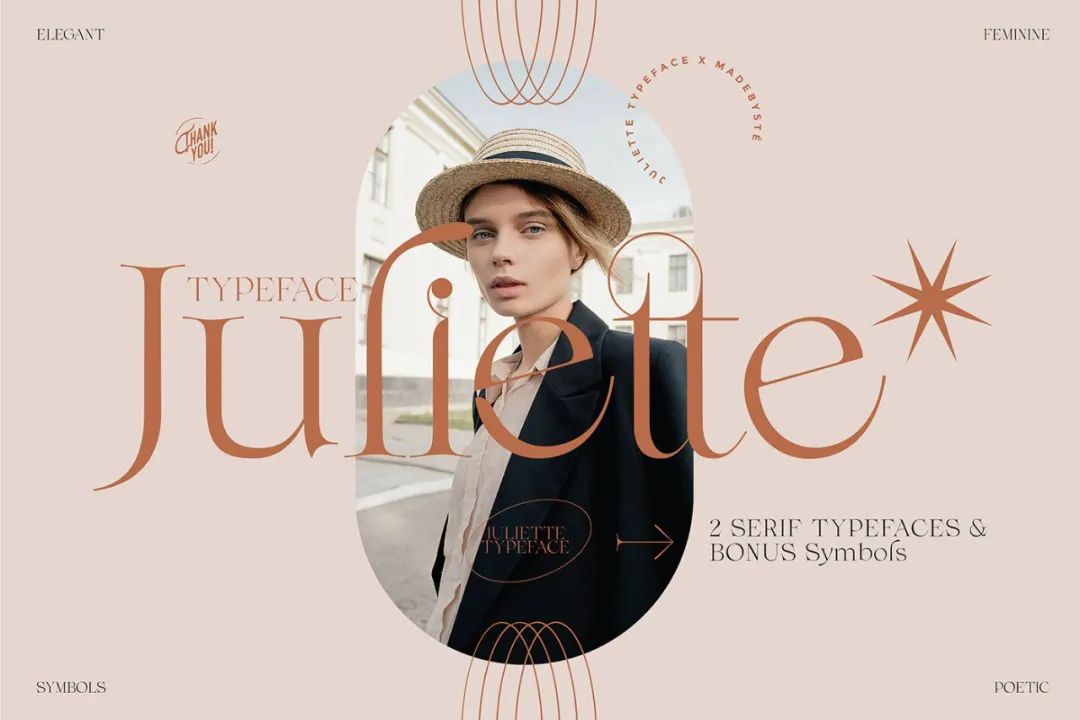
除了色彩,字体对于设计作品是否高级也非常重要,一般来说,衬线体给人的感觉最高级,无衬线体次之,手写体排最后。当然,英文的效果会更好,所以我们在做设计的时候可以搭配一些罗马体英文,比如Bodoni、Didot、Voyage、Ogg等等都是不错的英文衬线体,文章末尾葱爷会分享几款英文字体的下载链接。




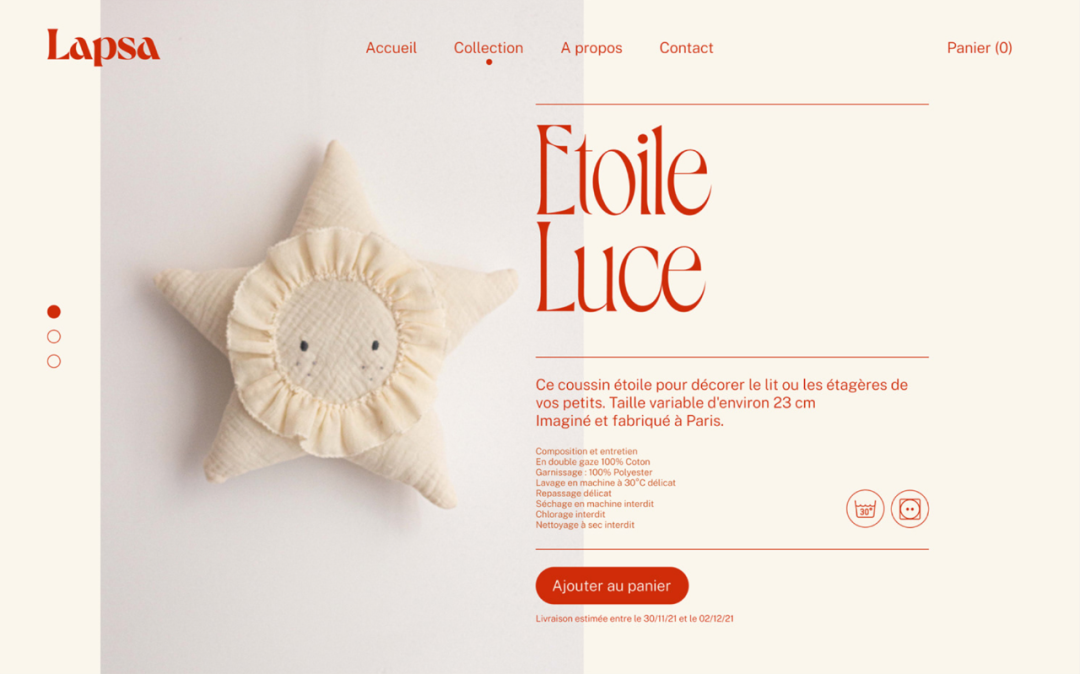
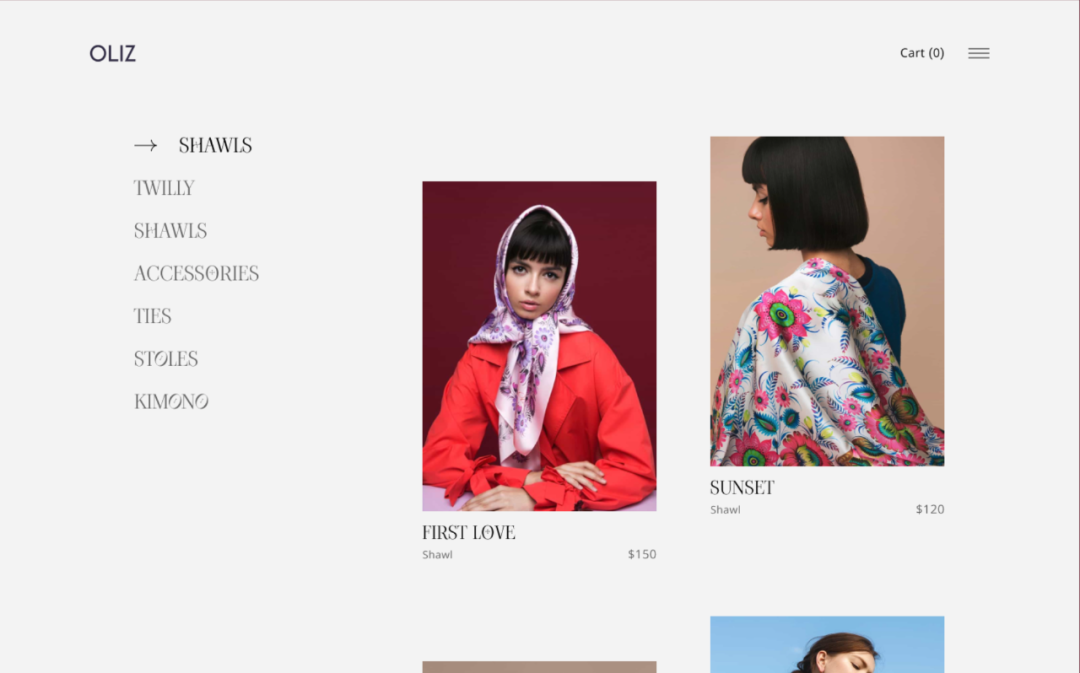
4.干净的图片
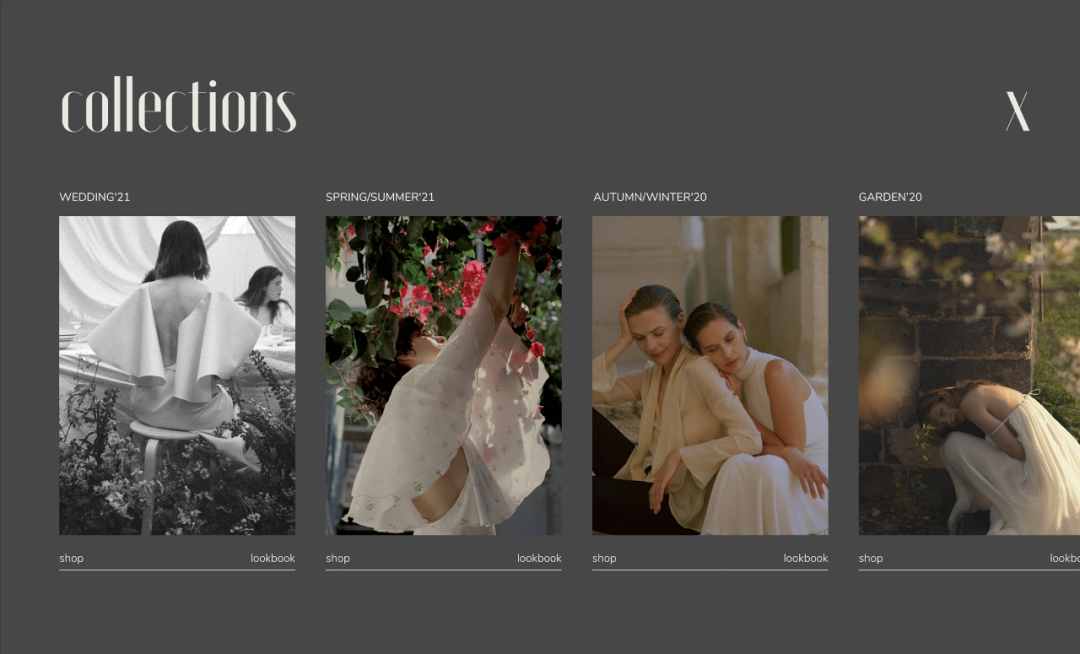
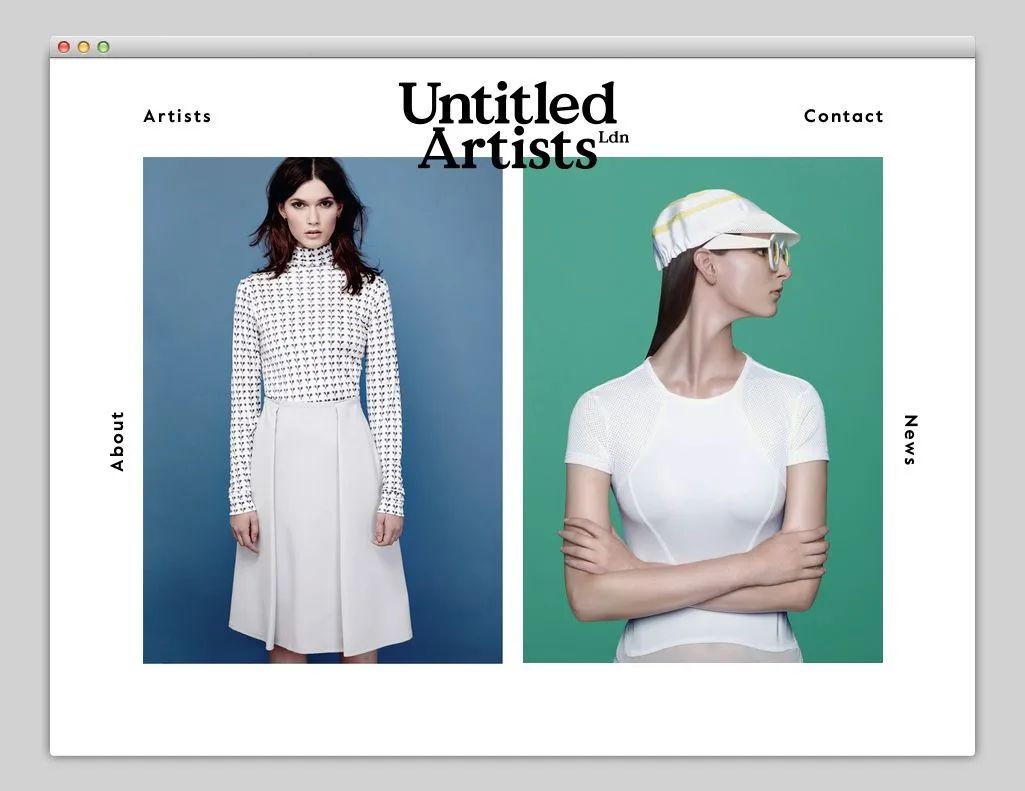
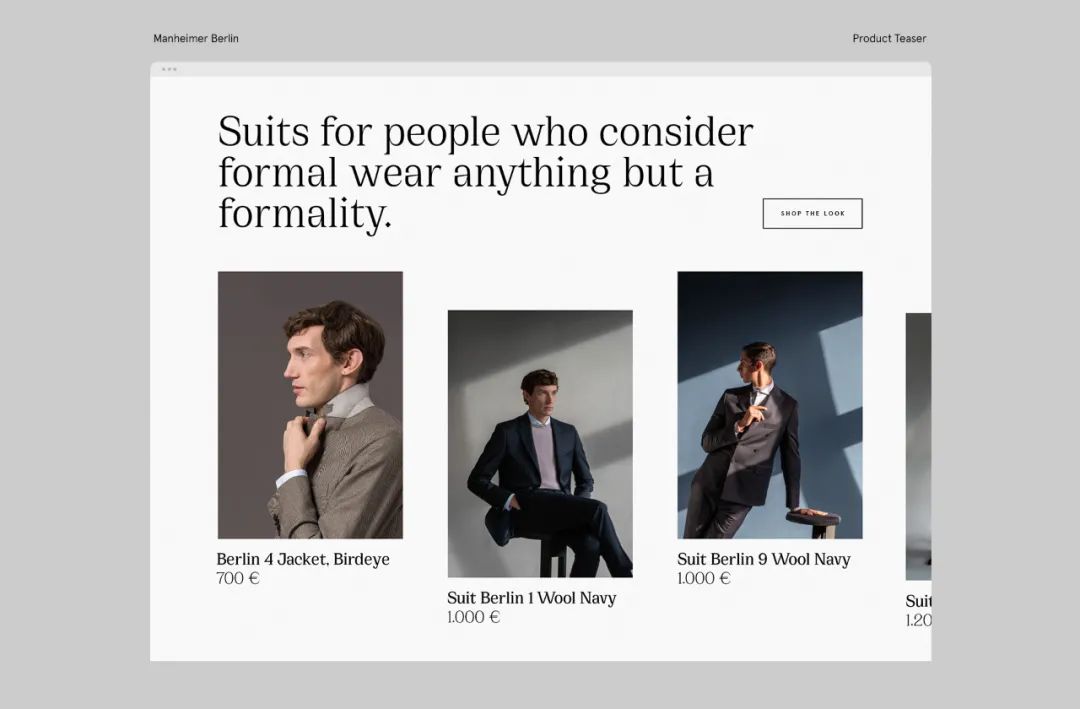
说完文字我们再说说图片,高级的版面,其图片一般比较干净,这个干净不是说一定要有很多留白,而是指颜色和元素不要太花、太杂,比如在下面这些作品中,模特穿的衣服也是比较简单的,这些图片本身看起来就很高级。




5.使用几何轮廓图片
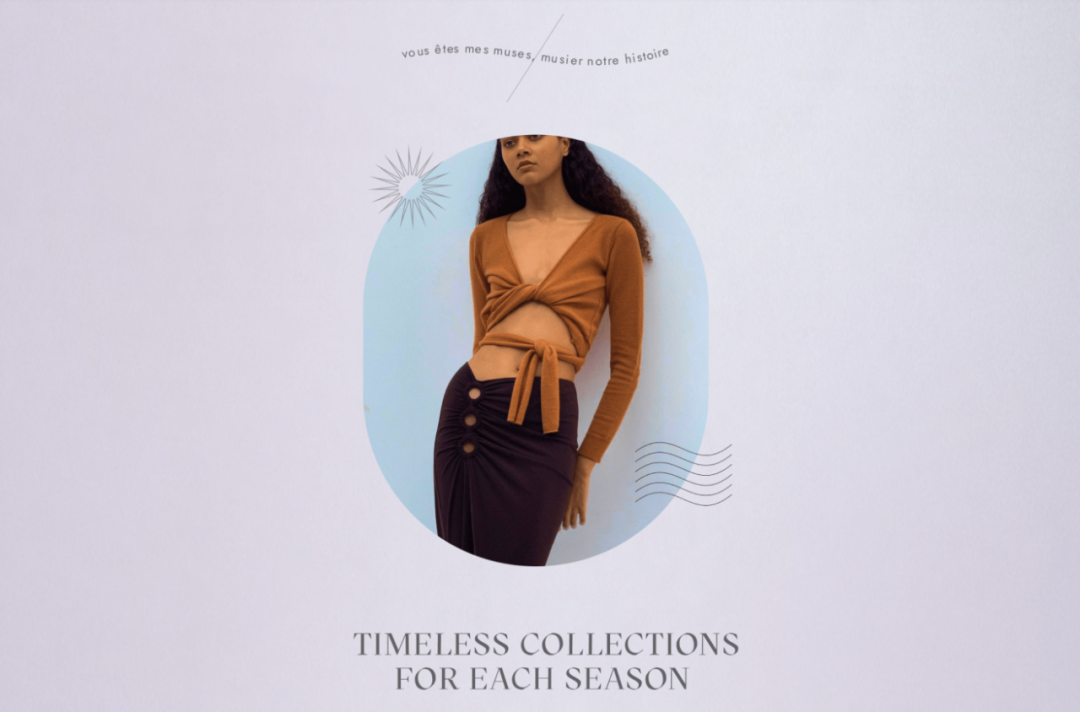
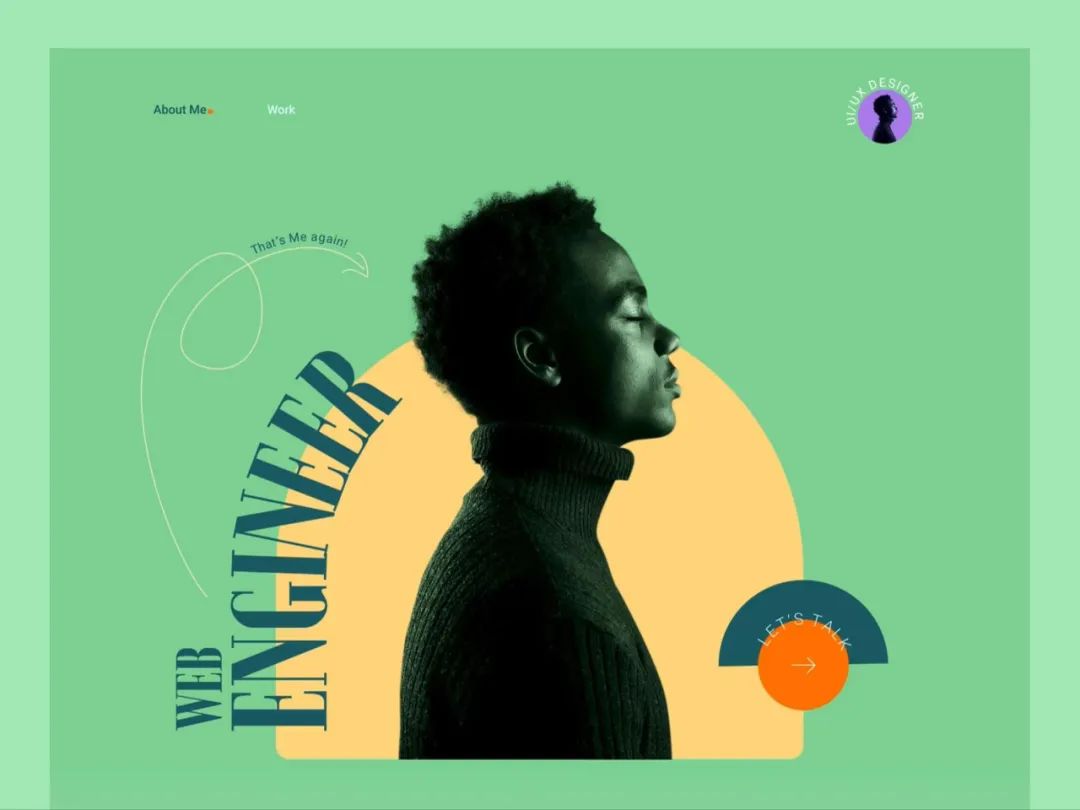
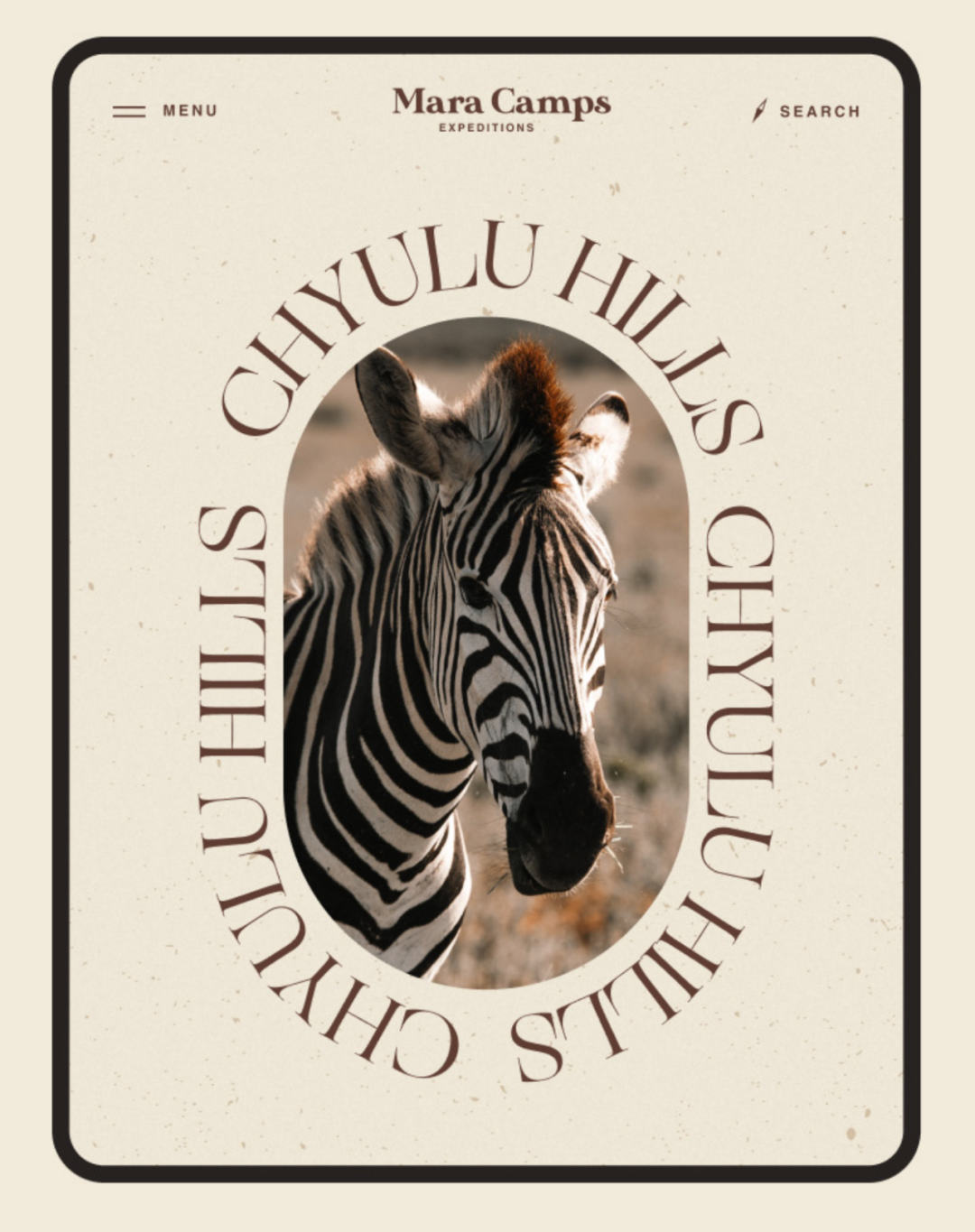
除了矩形轮廓的图片,我们还可以试试把图片的形状设计成其他简单的几何状,比如圆形、椭圆形、圆角矩形、拱门形、菱形等等,这些形状会显得没那么规,而且会给版面腾出更多的留白空间。当然,图片的轮廓要根据图片的内容来做选择,不能影响了图片内容的展示。




6.图片与线的组合
版面中仅仅是图片和文字,你可能会觉得很斋(单调), 而如果加图形和色块又怕太突兀,或者抢走主要元素的风头,所以,加线条或者线图形是一种不错的方式,既能起到丰富版面、增强设计感的作用,又不会太抢戏。



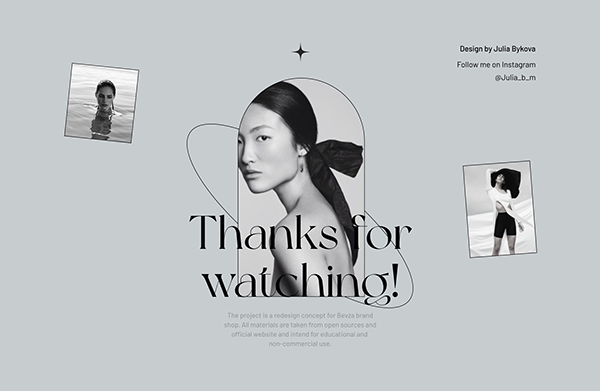
7.圆弧形图片配弧线文字
版式对于设计的气质也会有很大影响,很多服装品牌的设计喜欢用一串文字,绕着圆弧形轮廓的图片排版,这种排版方式可以与版面的边界以及其他水平排列的文字,形成鲜明的对比,视觉效果很不错。




8.大文字、大留白、小图片
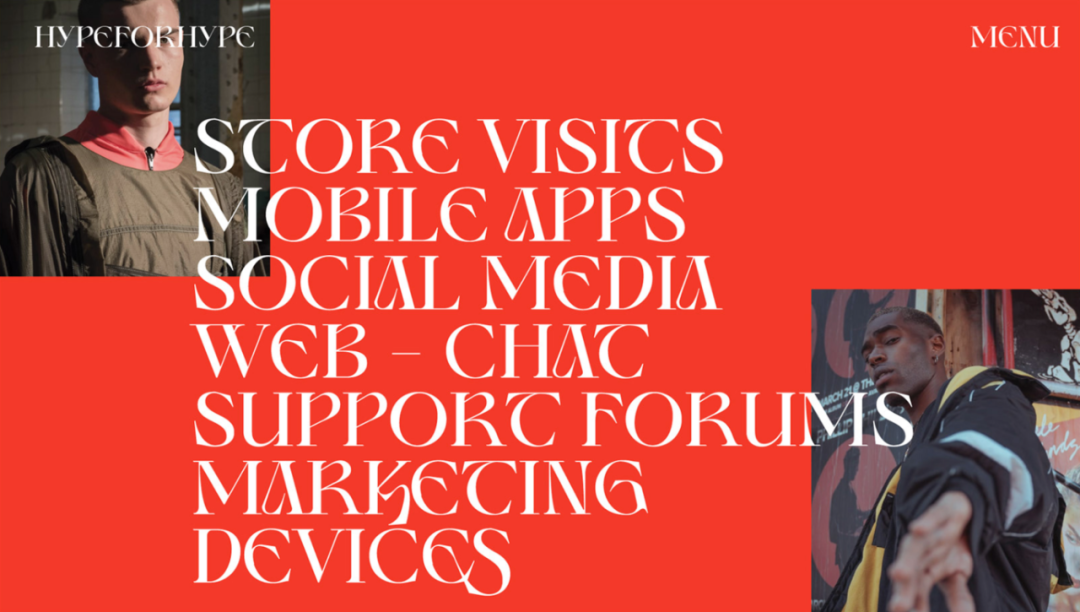
大图片、小文字的版面可能我们看的比较多,感觉比较大气,而大文字、小图片,再加上大面积的留白,又是完全不同的另一种感觉,相比前者会更有设计感、更富有变化,使用得当也会很高级。




9.克制
高级的设计往往是很克制的,包括对色彩、字体、元素、特效、技巧等方面的克制,例如下面的几件作品,除了必要的元素,几乎没有任何多余的东西,但设计师通过对字体、字号、字间距、行距、对齐、留白的控制,让版面显得并不单调,反倒很高级。




使用纯色、素色、衬线字体、干净的图片、几何轮廓图片、图片与线组合、圆弧图片配弧线文字、大文字大留白小图片、克制 。记住啦,下次想做高级的设计时,不烦试试这几个技巧,然后多找一些服装品牌的网页设计来看看。不过使用技巧的时候切忌生搬硬套,根据具体情况灵活使用才是正解,希望这篇文章对你有所帮助。
本文由广告狂人作者: 葱爷 发布,其版权均为原作者所有,文章为作者独立观点,不代表 广告狂人 对观点赞同或支持,未经授权,请勿转载,谢谢!
1
-已有1位广告人觉得这个内容很不错-