三招教你搞定设计感!
 功夫UX
功夫UX 3年前
 收藏 2
收藏 2
0
【摘要】:爆赞,一学就会
设计感三个字,对于设计师来说是个噩梦又是惊喜。感觉还不太对,还缺一点细节,这些经常在我们耳边来回的话,听了都头疼。那么如何做出设计感?是今天要解决的问题。通过今天分享的实用小技巧,我想大家可以在短期内快速提高,所以一定不要错过哦。
什么是设计感?
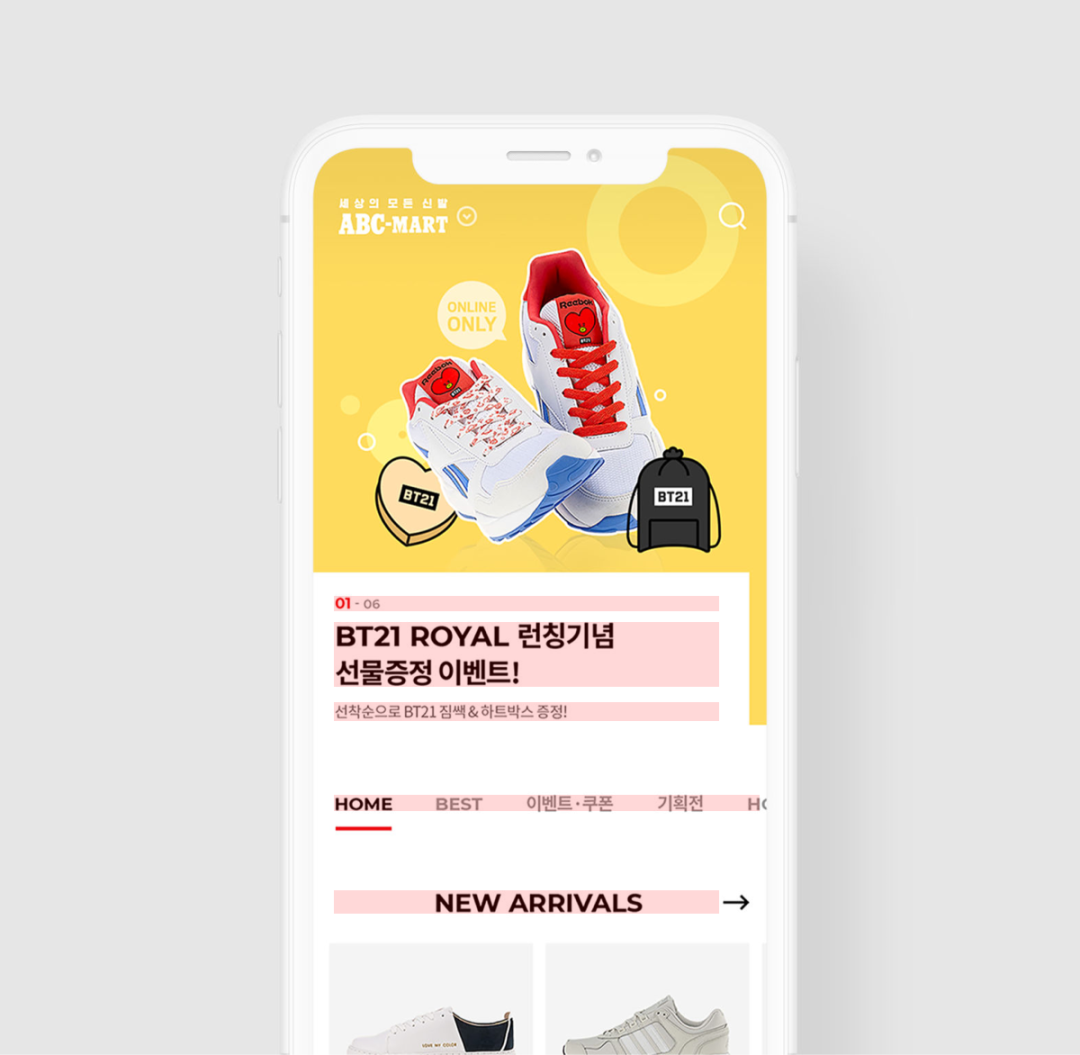
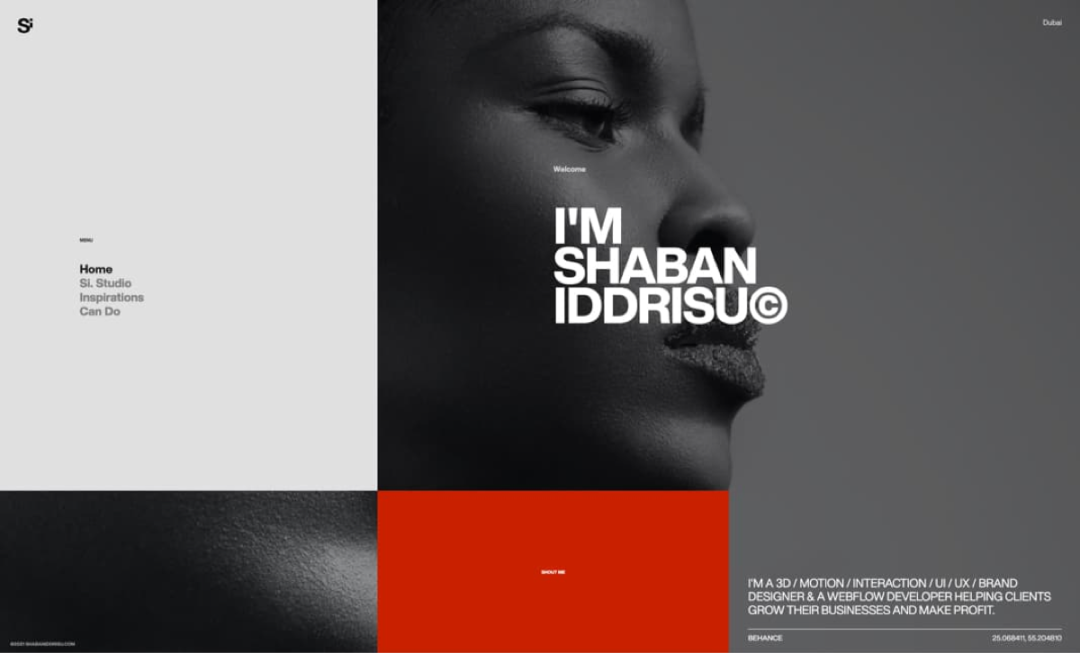
在工作中,设计感三个字用来评价设计,是用得最频繁的了。想要做出有冲击力的视觉页面,其实是有一些方法和技巧的,那究竟是什么影响了一个页面的设计感?先来看个页面。

上面这个几乎未经设计过的稿子,我们主观第一反应是很单调、枯燥、毫无细节可言。

来源:澳门设计周
添加了文字元素,整个视角来看,多了很多细节,然后瞬间页面就活了。更直观的说,通过文字来制造视觉冲突。文字有大小、粗细、字体等来营造对比,同时文字又与前景图形元素叠加排版,形成二次冲突,因此视觉就有更多细节思考在里面。
对于设计感,大家有了基本了解,那么如何做出有设计感的页面,是我们接下来要讨论的问题。
强化对比
对比两字看似简单,但要做好也是有一定难度。越是简单的技巧,很多细节手法越容易被忽略。常用的对比有三种:大小对比、粗细对比、颜色对比,下面我们来看下每一种的使用细节。
#1.大小对比

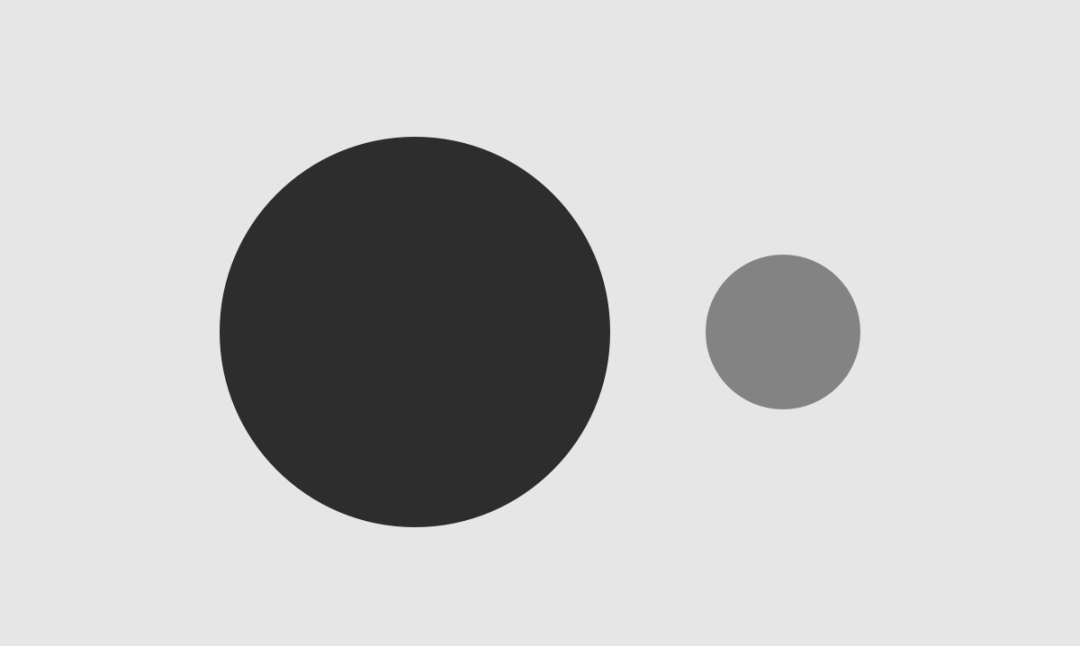
大的元素需要更大,小的元素需要更小,才能形成对比效果。

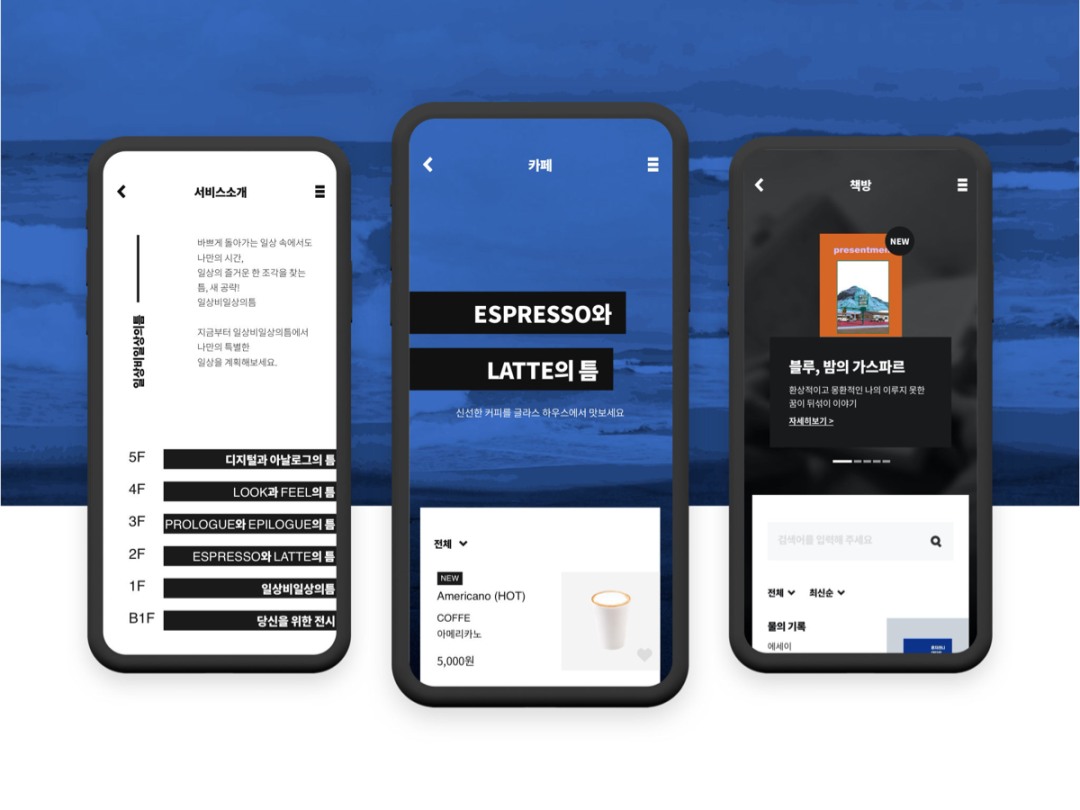
看上图UI元素,标红色地方,大的标题更大,二级文字更小,形成鲜明对比。这样设计细节和层次就出来了,我们所说的是设计感也正是这些细节里面体现。

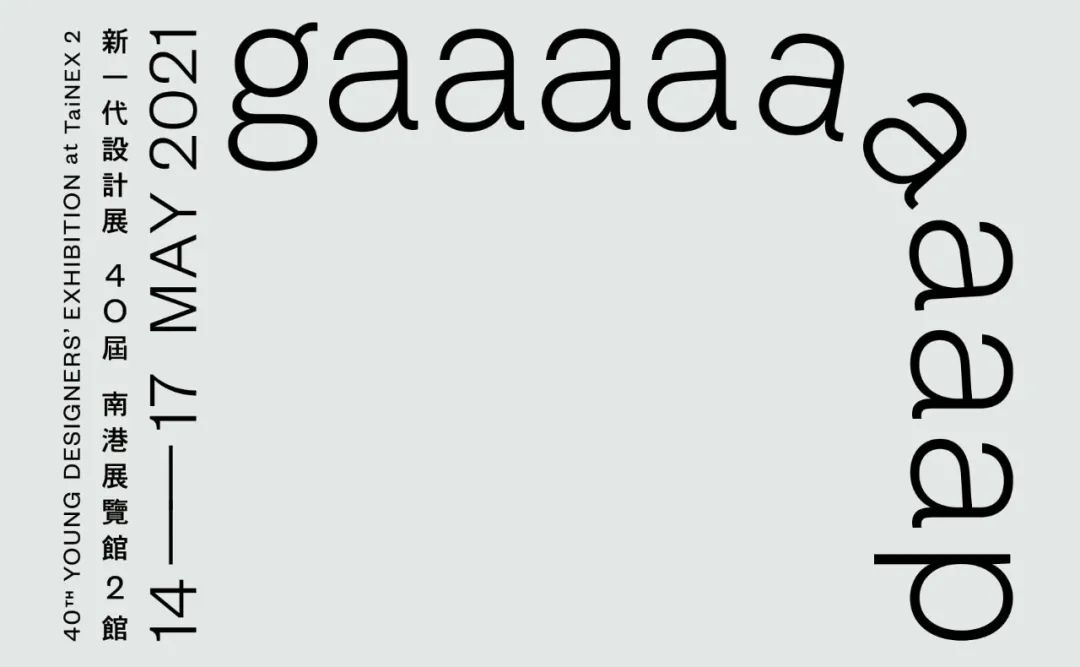
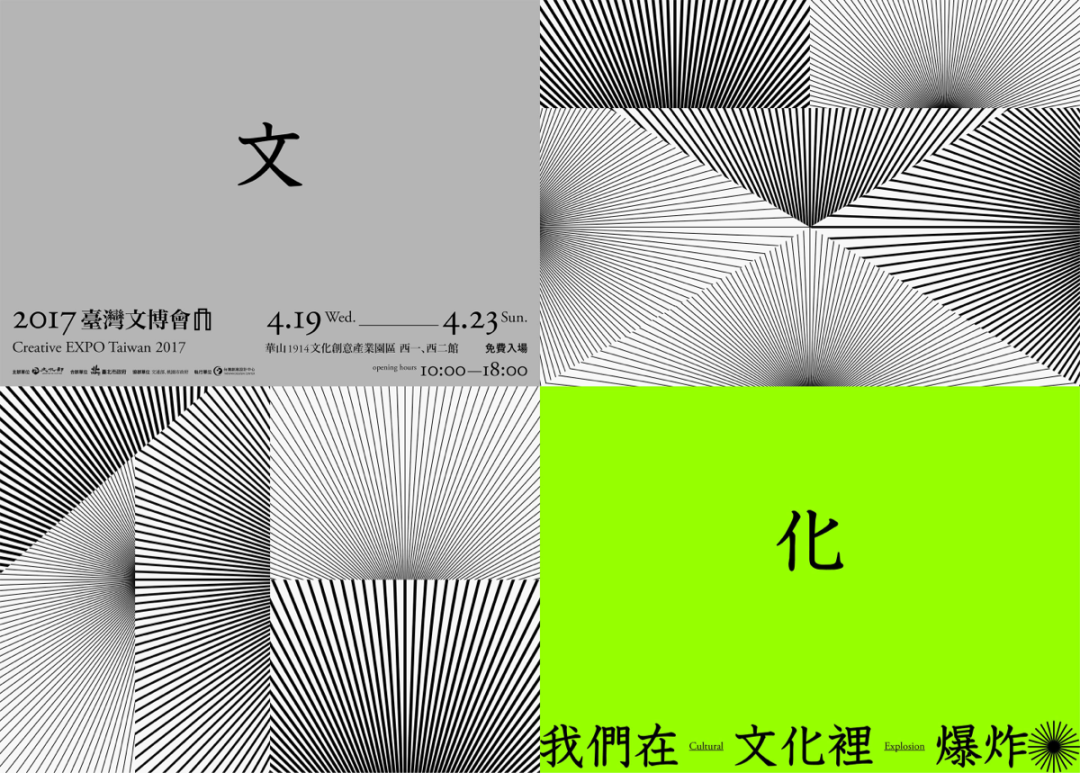
这种平面设计中对比,在UI中也可以应用同样思路,上图是日本一个海报设计,之所用它来举例,是因为日文和中文差不多方块文字,很接近。



#2.粗细对比

粗细对比一般用在文字版式上居多,通过粗细对比来营造视觉层次,大部分场景都是粗细和大小对比一起使用的。

使用粗细对比时,一定要注意:粗的字体更粗,细的字体更细,才有更强的对比,设计感自然就来了。

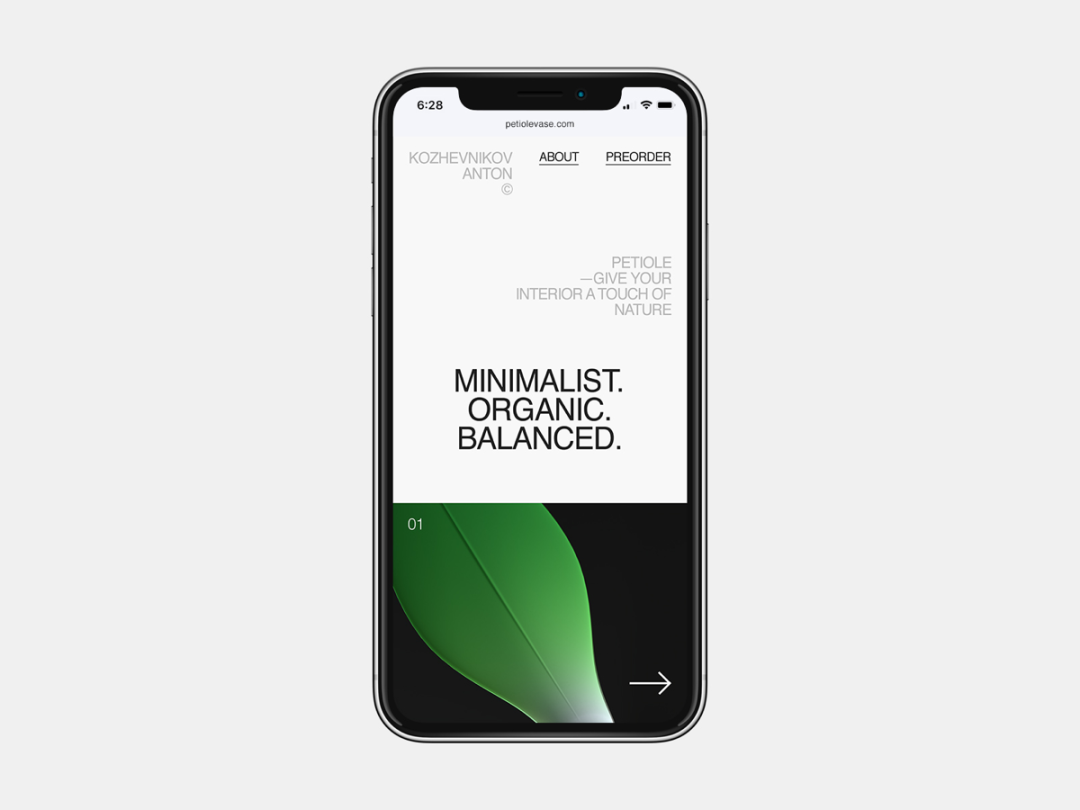
#3.颜色对比

白色与黄绿色形成对比,在版面中突出了重点信息。

标题之间通过应用文字颜色对比,营造设计氛围的同时,又和其他形成对比。

路径文字
路径文字在设计中,可以增强形式感,打破传统的横平竖直版式。一般在杂志化设计页面或者包装类型的设计出现多一些。路径文字特点:视觉指引、造型感、可自由变化轨迹等三大特征。


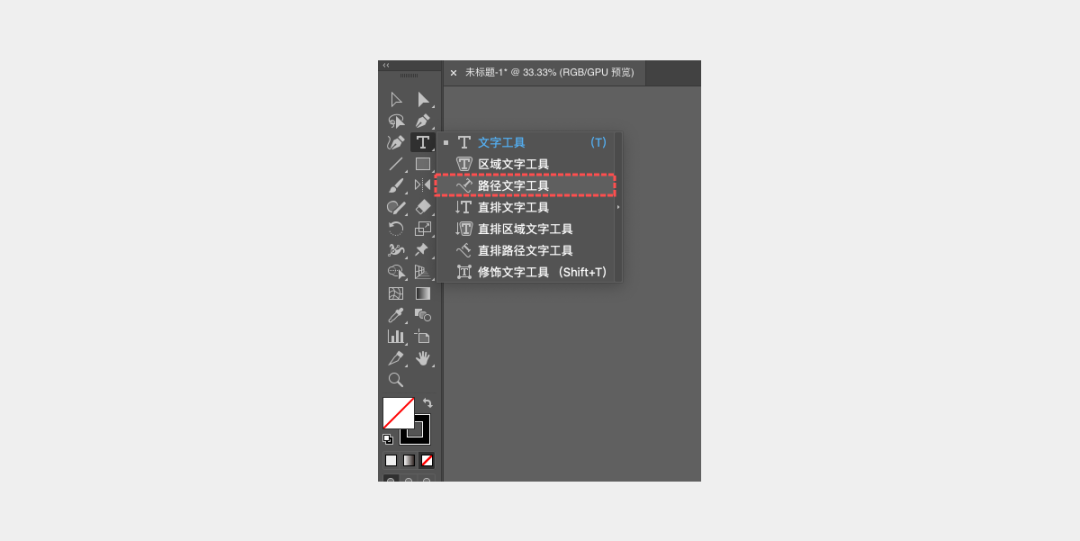
路径文字的实现方式,一般用AI中的路径工具完成会比较方便一些,然后在输出到Ps或者Sketch里面排版。
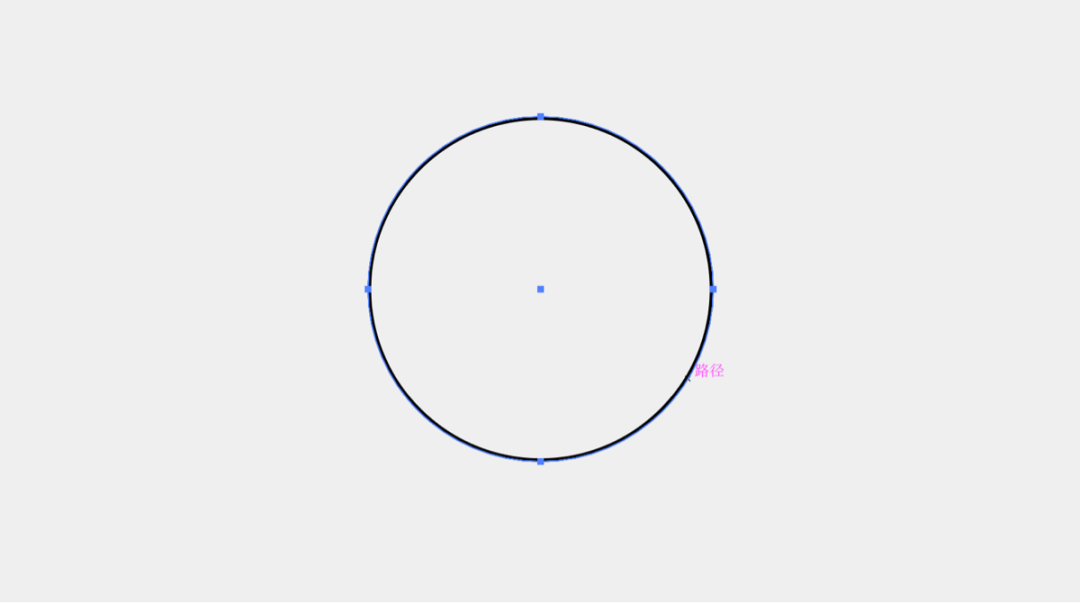
#1.在画板中随意画一个路径比如线条、方形或者其他多边形路径,这里我用圆形举例,首先画板简单画一个圆形。

#2.圆形画好后,选中形状,然后找到路径文字工具,在形状上面打上想要的文案信息,或者将之前已经准备好的文字复制粘贴进去。

#3.经过调整文字大小、间距等最终等到一个圆形路径文字,是不是很简单。

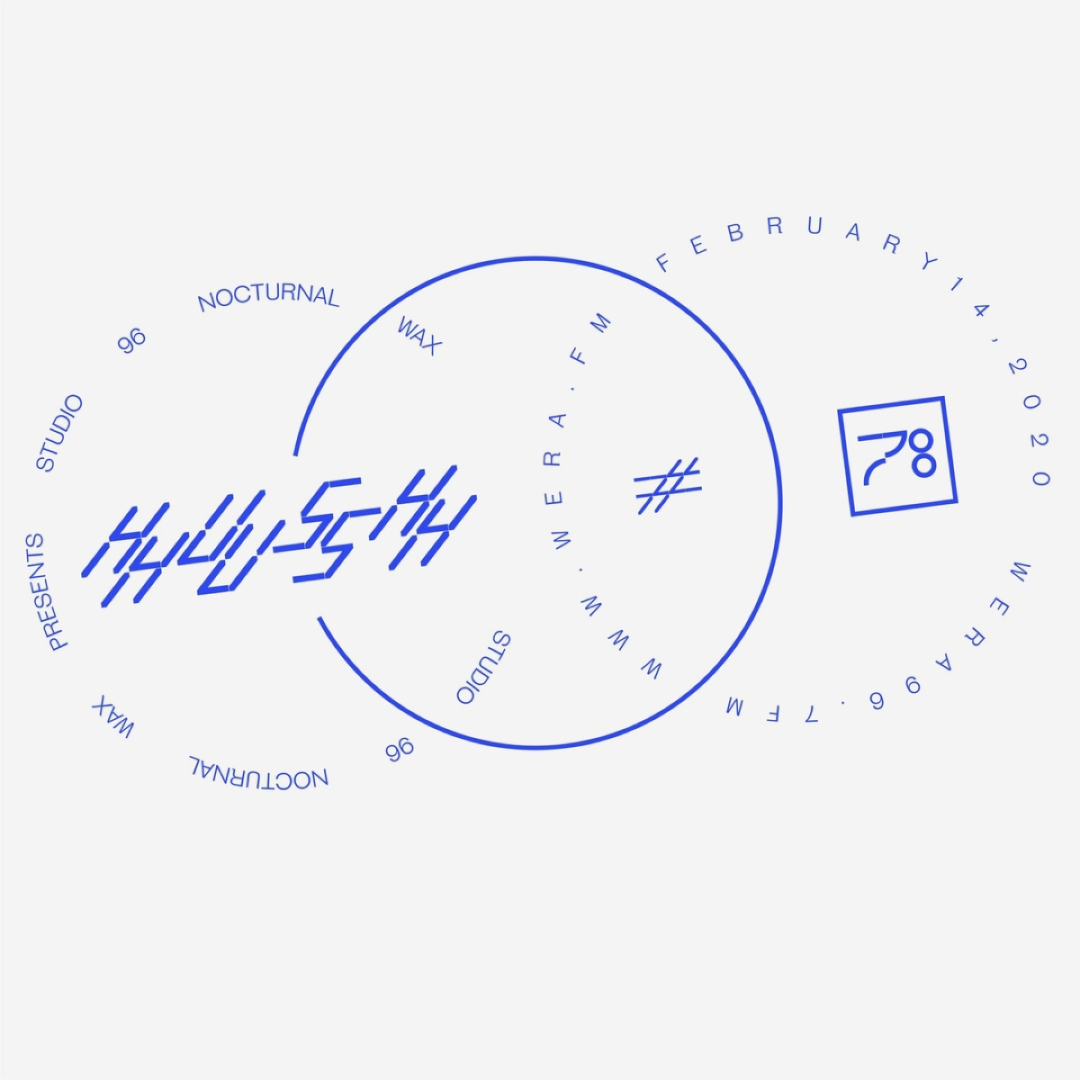
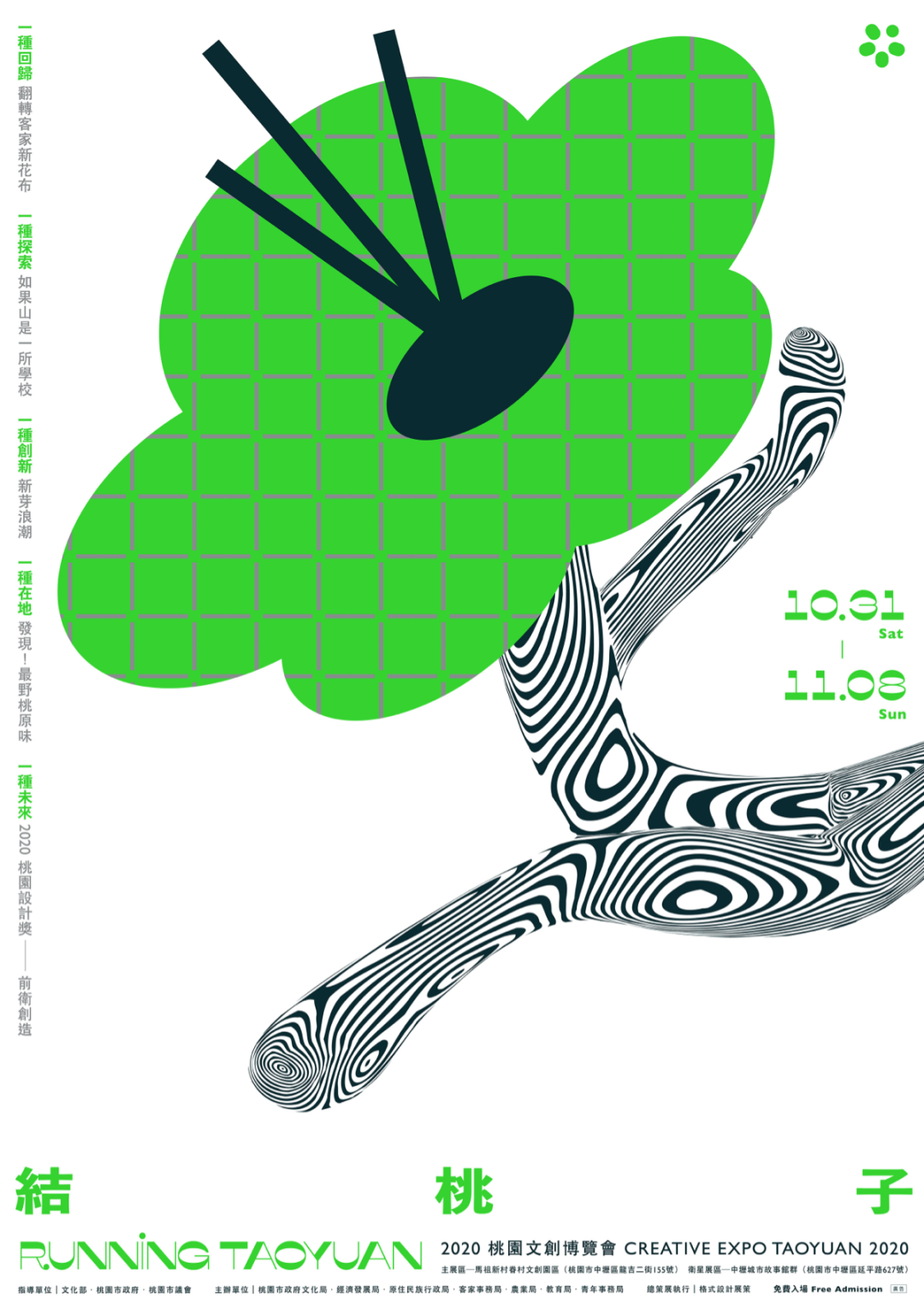
下面我们看看路径文字的应用案例,看看大佬们怎么玩的,借鉴其思路,应用在我们日常设计中。



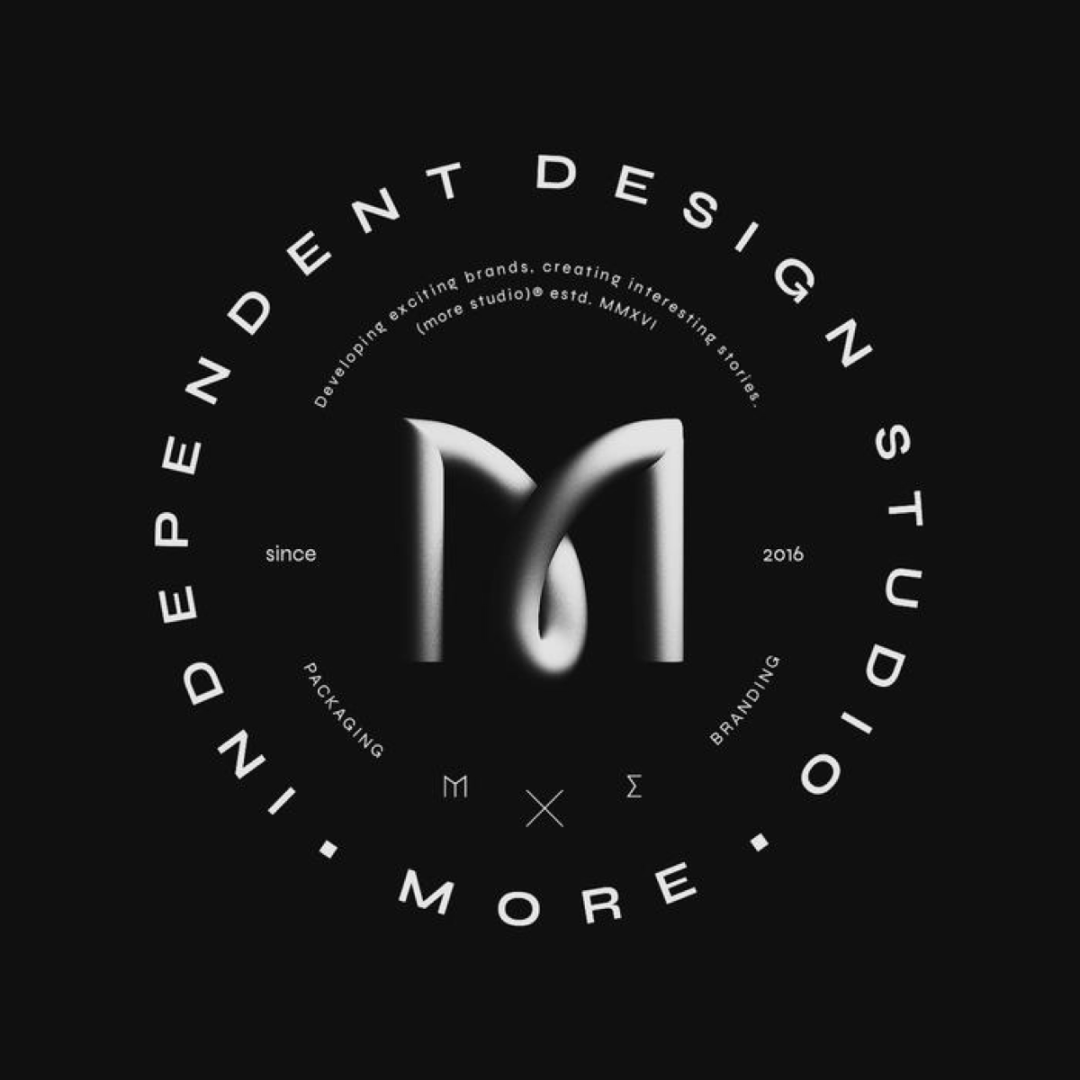
Morestu dio工作室


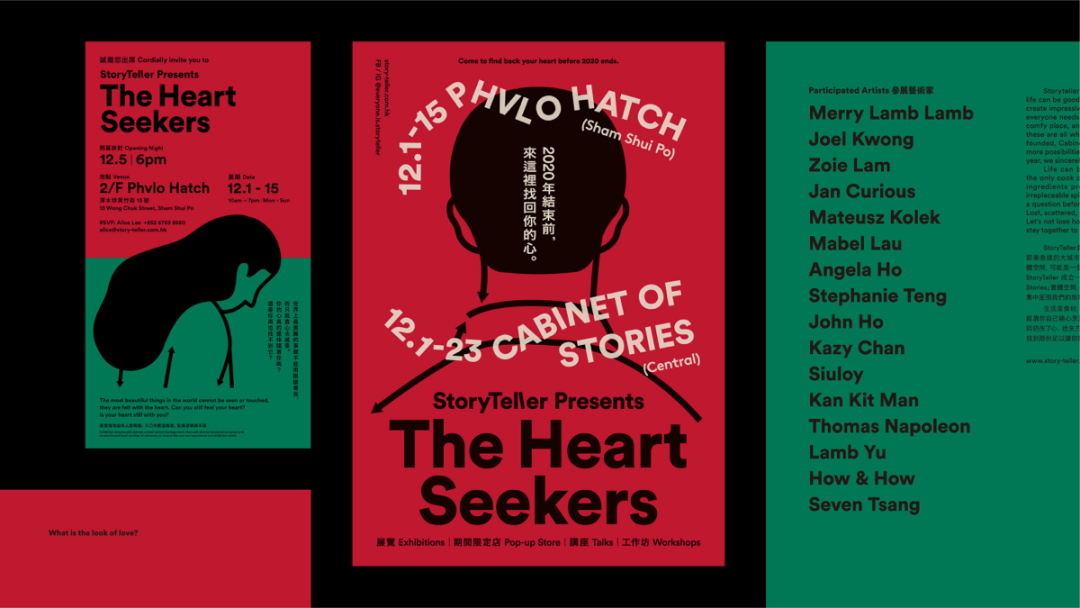
打散文字
将文字拆散开,有序的排版在画面中,形成点的元素,既能起到装饰作用,同时也能增强设计形式感。

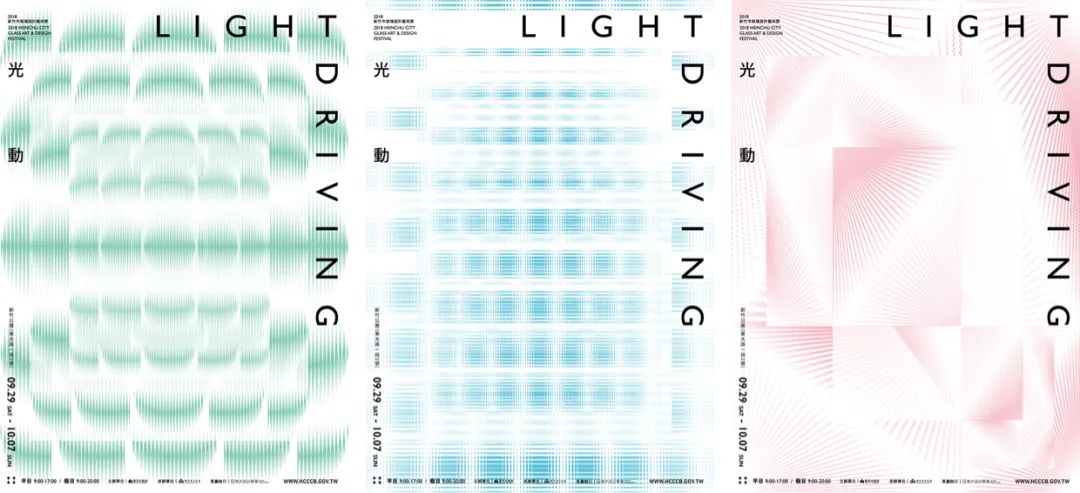
如上图,将文化两个字拆开,信息也能保持完整,增加了设计趣味性。当然还可以将两个或者三个文字为一组进行分解排版。

文字拉大间距,中间还可以填充小文字或者图形符号装饰。

Outostudio工作室



总结
今天讲了三个技巧:强化对比、路径文字、打散文字等。虽然有时候在工作中,我们无法做到夸张的概念,但是可在前期方案探索阶段大胆尝试。又或者重新设计你的作品集时。所以我们不要总是局限思维,说什么目前环境不允许。要知道,大胆的创新设计,要比平庸的遵循规则设计更有魅力。
好了,今天文章就到这。如果本文对你有帮助,那就点个赞和收藏支持下我们,感谢
本文由广告狂人作者: 功夫UX 发布,其版权均为原作者所有,文章为作者独立观点,不代表 广告狂人 对观点赞同或支持,未经授权,请勿转载,谢谢!
0
-已有0位广告人觉得这个内容很不错-
















