非常实用的三种对比技巧,别再忽略了!
 功夫UX
功夫UX 3年前
 收藏 1
收藏 1
1
【摘要】:为什么之前没有想到呢!
最近看了很多设计师设计,大部分都犯了基础的错误,做设计没有层级,信息有些混乱。因此今天决定分享一些我们经常使用,但是又容易被忽略的“对比”技巧。
在设计中对比有多种可能性,如颜色对比、大小对比、形状对比、粗细对比、方向对比、质感对比等,下面就来探讨下常用的对比应用案例。
什么是设计中的对比?

对比是设计中的一个重要设计原则,因为对比能够有效组织界面信息,并构建设计层次,通过这样来向用户传递关键重要信息。
合理准确的运用对比原则可以有效的提高设计质感,当然如果过度使用对比有时候也会适得其反,比如颜色对比过于强烈,反而影响了视觉阅读。

有了对比原则,我们在组织信息排版、质感塑造等都能快速有效的进行设计,下面我们来看看在UI设计中如何应用颜色和形状对比原则。
#O1.颜色对比

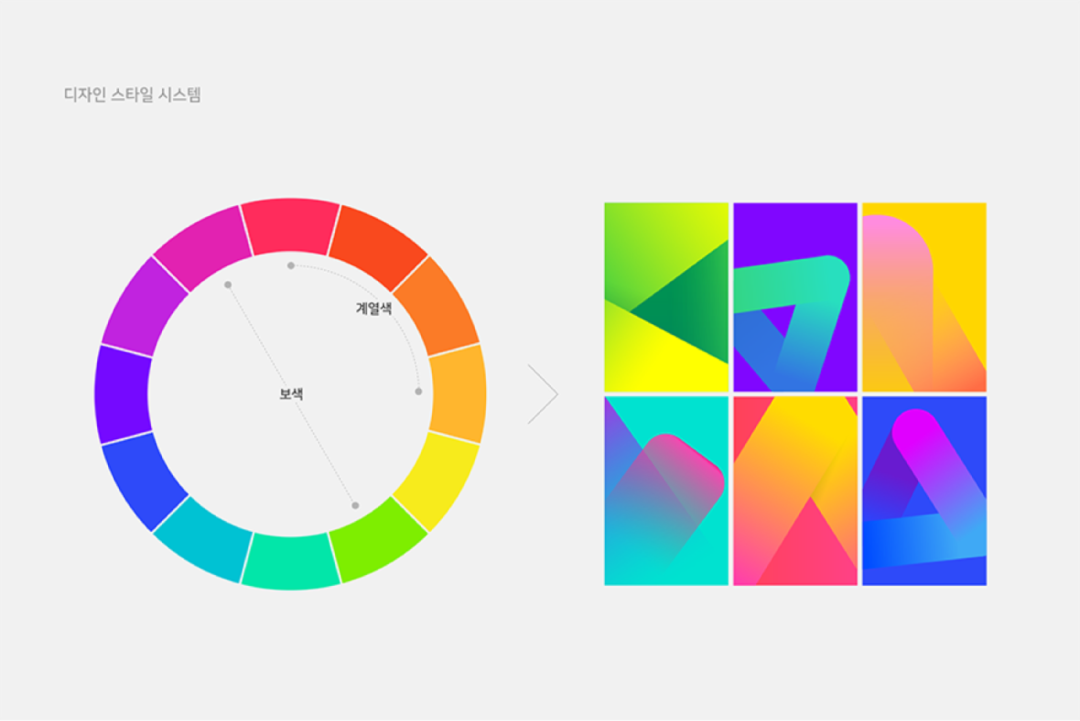
色彩对比中,应用较多的就是色相对比、冷暖对比、明度对比等。两种以上色彩组合后,由于色相差别而形成的色彩对比效果称为色相对比。它是色彩对比的一个根本方面,其对比强弱程度取决于色相之间在色相环上的距离(角度),距离(角度)越小对比越弱,反之则对比越强。

色相环
如上图,在色相环上,色相之间的角度大小就决定了对比的强烈程度,因此我们在选择色彩对比时候需要注意。
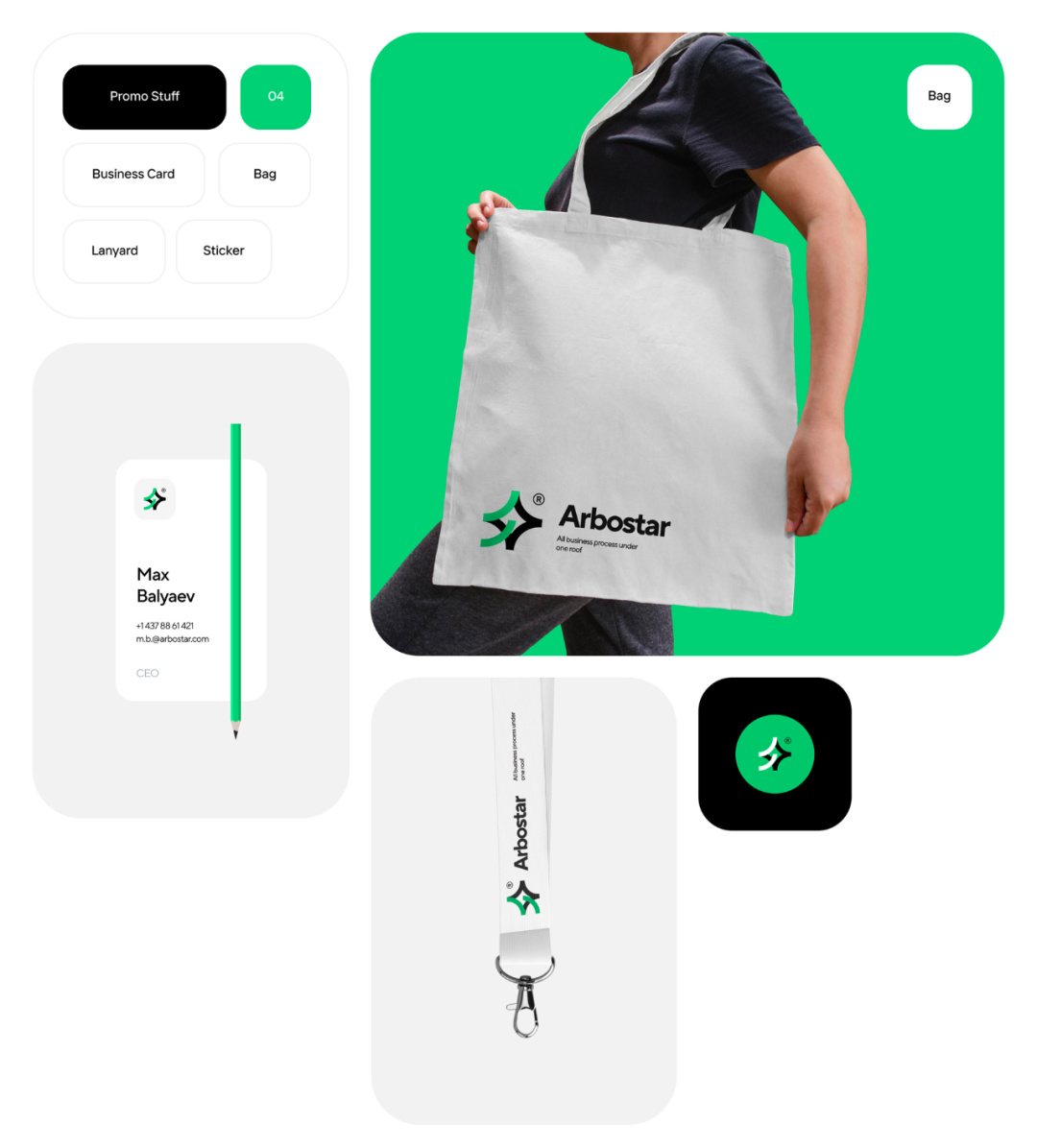
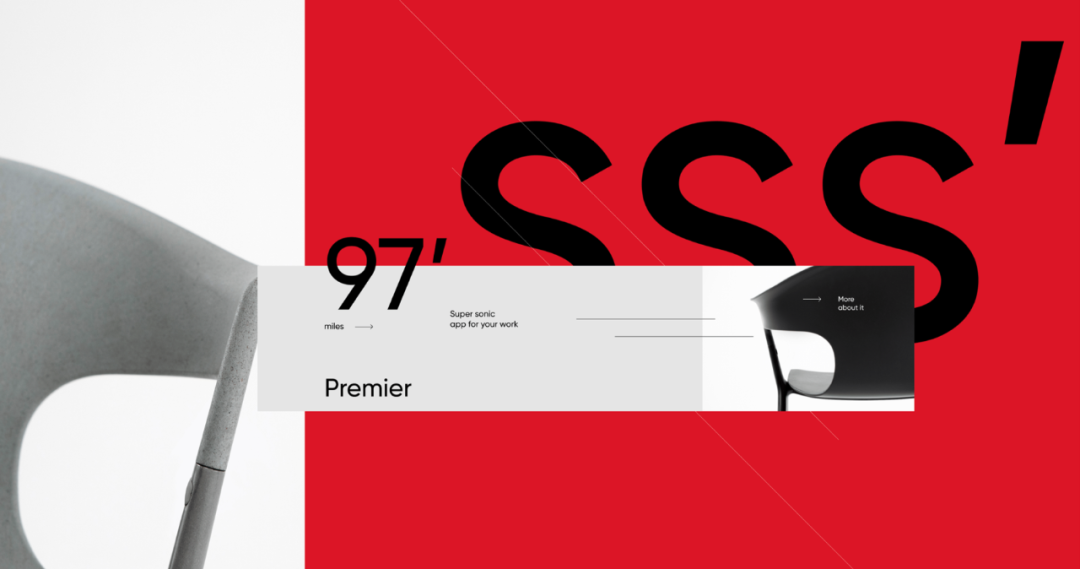
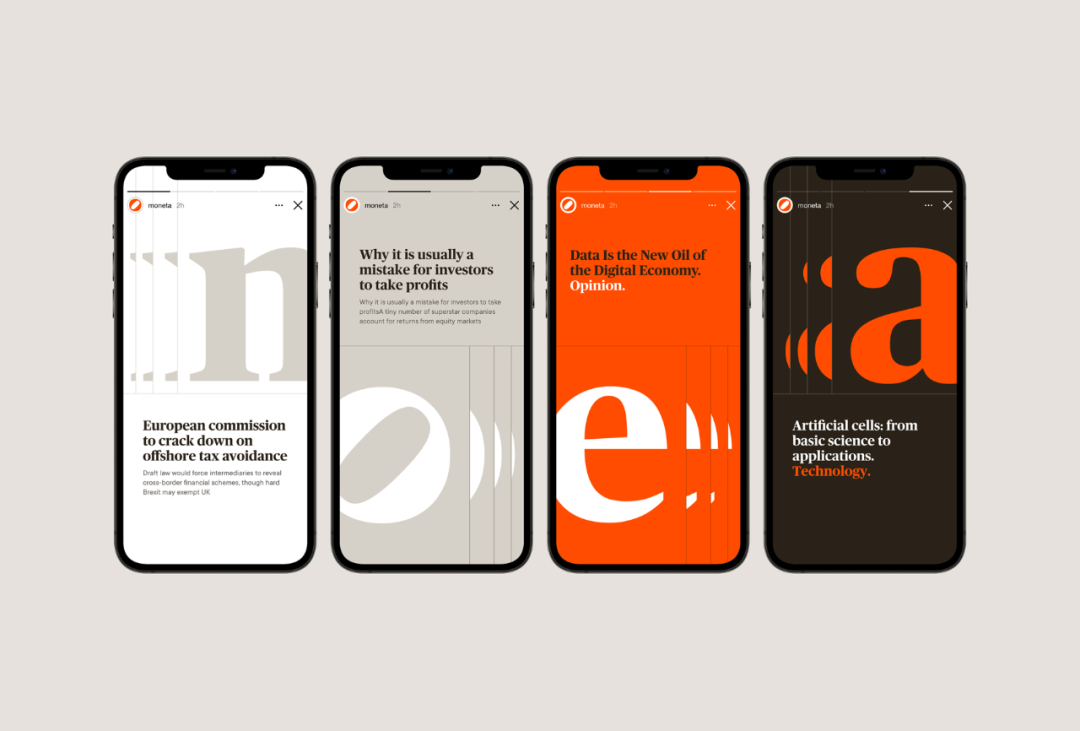
例如,下面这张设计图就是青绿色与紫色之间的对比,属于色相对比

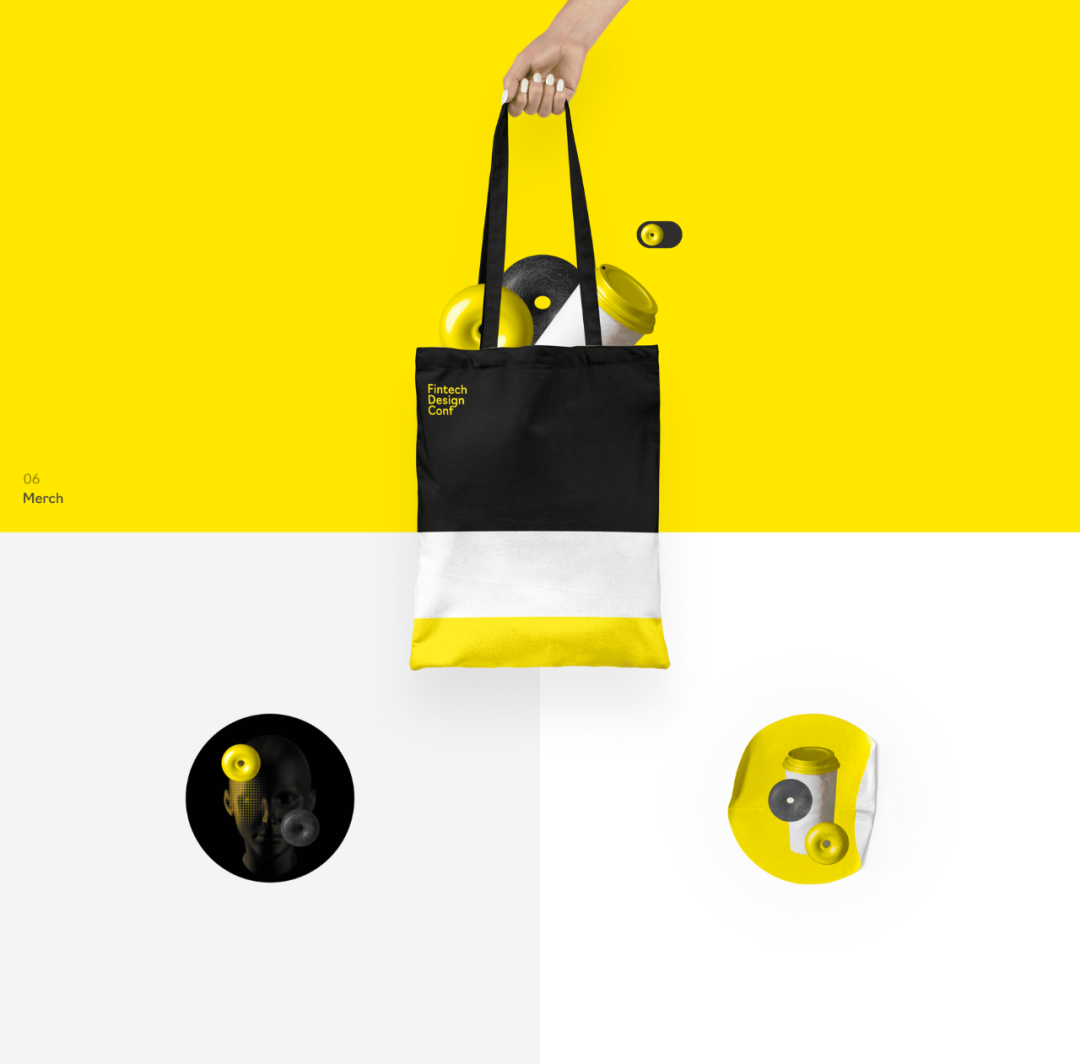
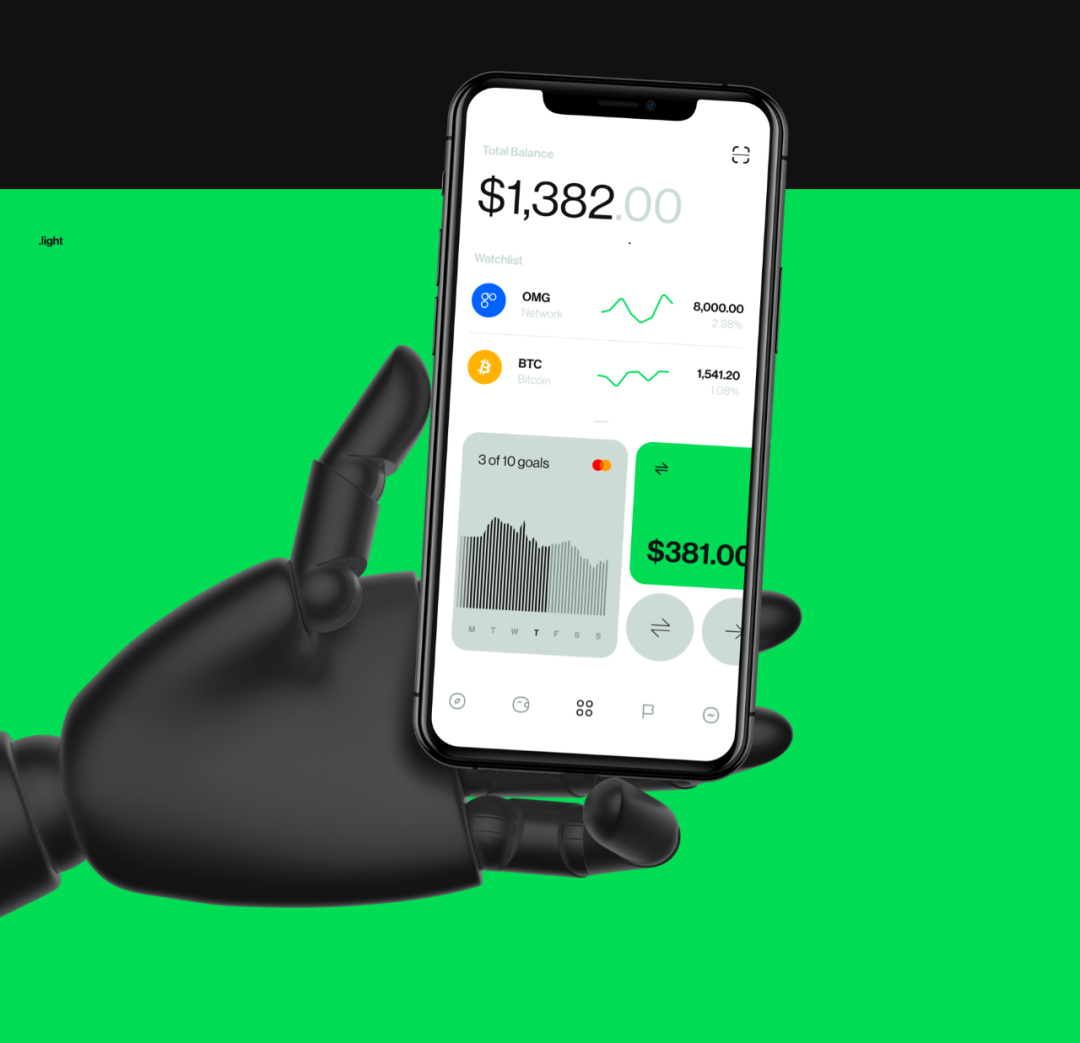
下面红色和黑色组合,形成强烈的对比。

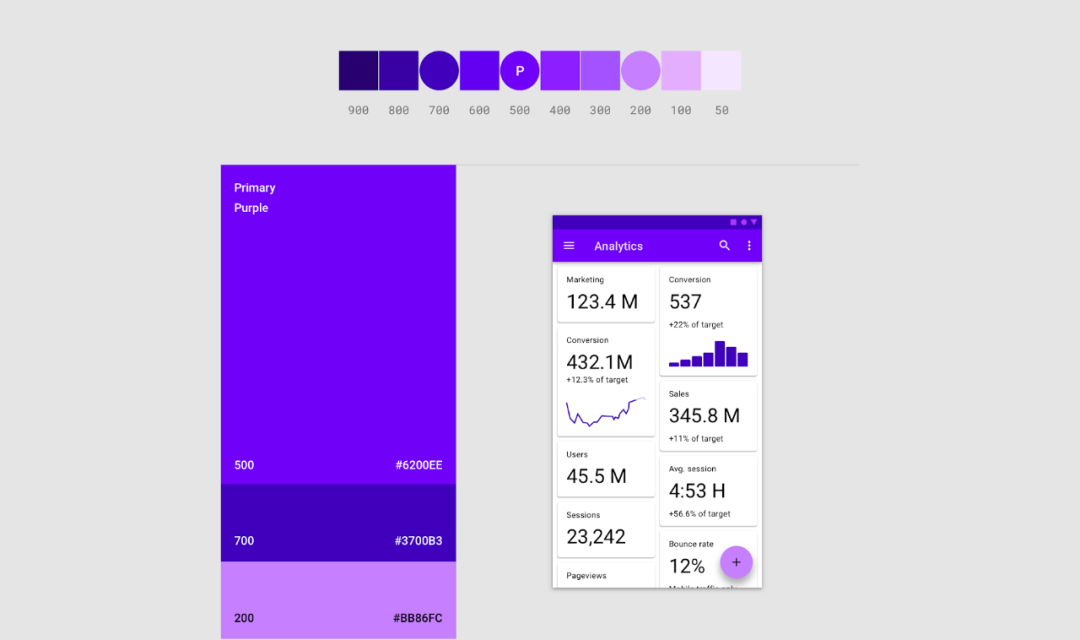
当然在色彩对比中除了色相对比,还有明暗对比

上图配色色板中,分别应用色相和明度之间的对比。
#O2.形状对比

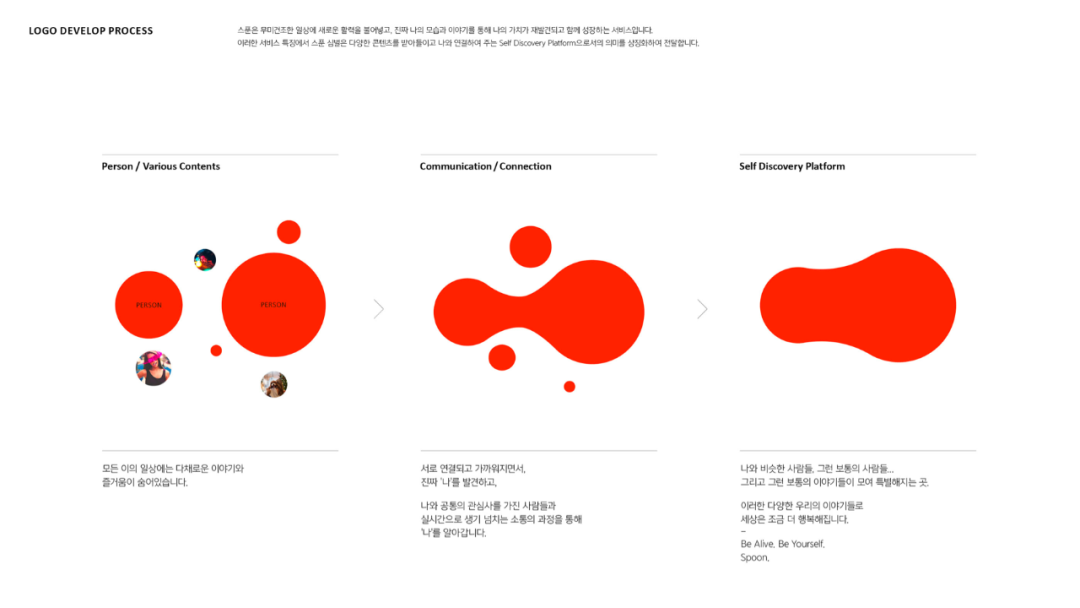
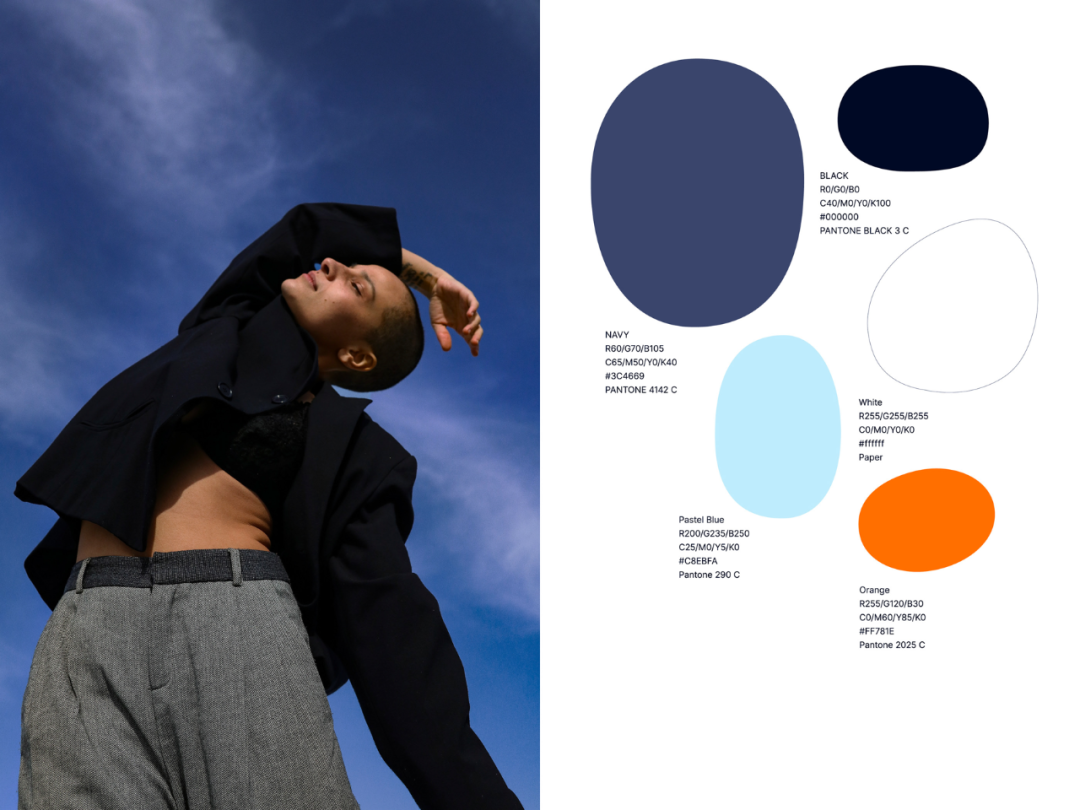
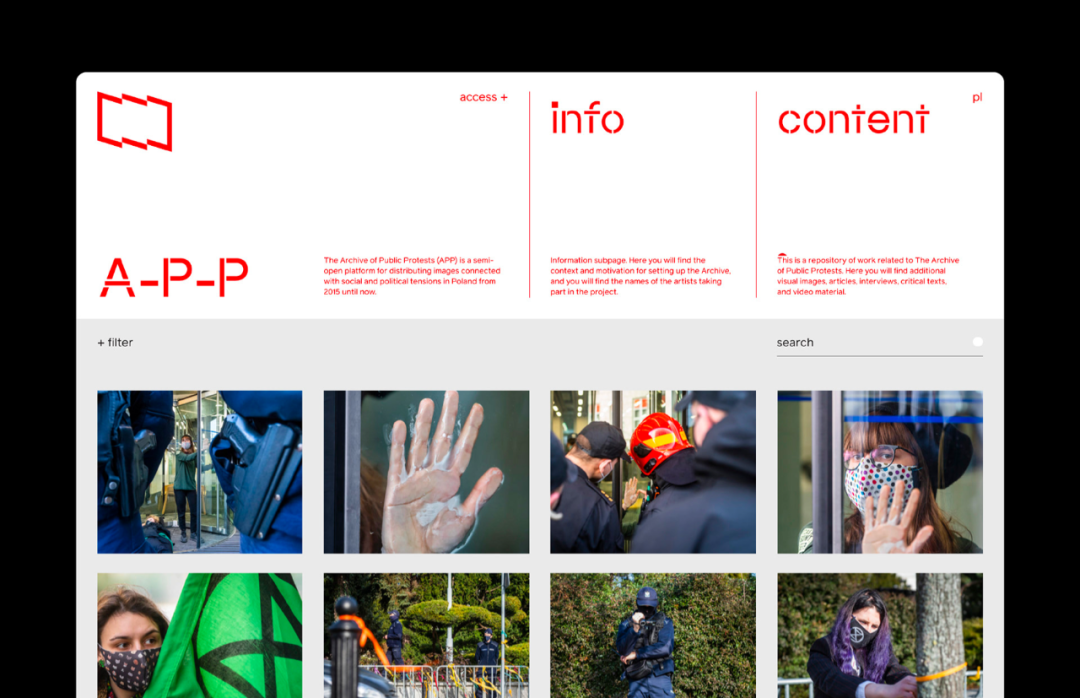
形状对比一般是有规则和无规则形状,比如上面的圆形和液态的有机图形进行组合,前者较为规整,后者往往弯曲且不对称,二者搭配使用可形成良好的对比。
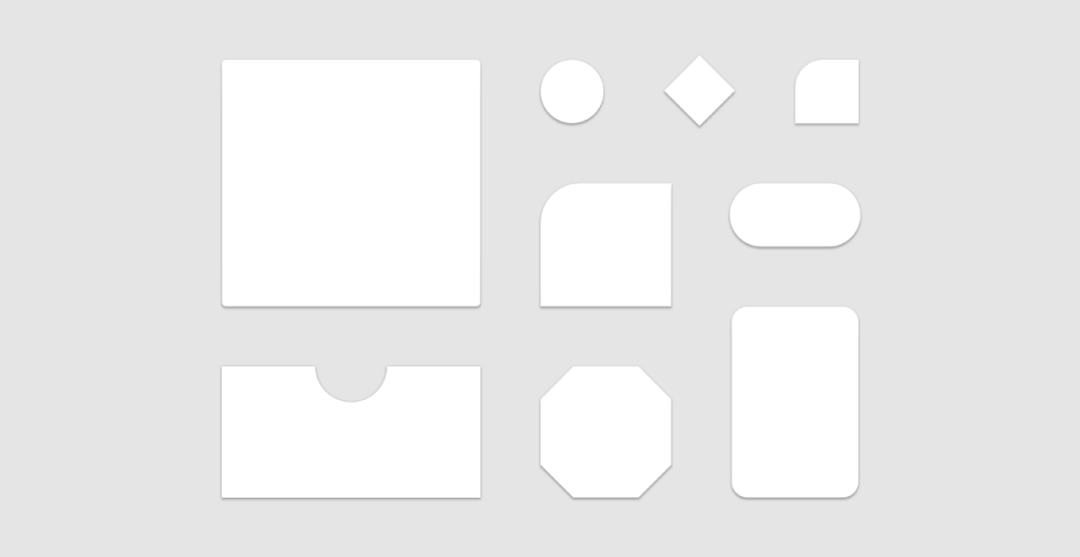
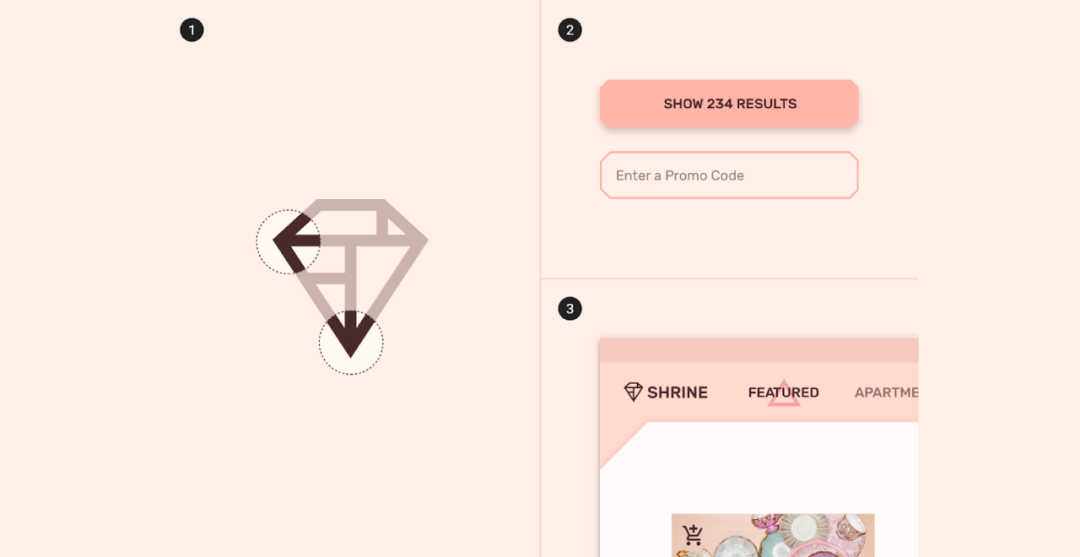
那么在UI设计中的形状对比一般都是在棱角之间出现较多或者图标符号。

如上图几何形状,它在UI设计中一般都是容器形式存在。形状用好了也可以打破传统的固有的规整设计思路,从而在众多产品中形成竞争。

比如这样的形状应用,和现有市面上规整的图形设计形成明显的差异点。

色彩的包装也可以使用不同形状来定义,差异化中图形设计的趣味性。

Google的Materials you Android 12设计语言的出现,将不同形状容器的组合在设计中,演变出多种组件容器,这样的思路,值得我们深入思考与学习,为什么我们之前就想不到这样的思路?
形状对比在产品设计中的应用有更多无限可能,现在最难的还是大家的思维限制,希望以一种开放的心态去挑战设计更多可能性。

界面中圆形和方形的形状容器混合设计。

#O3.大小对比

在UI设计中对比其实就是差异化,实现信息层次的一种方式。在使用大小对比时候,大的元素就需要更大,小的就让它更小,不能拖泥带水,不大不小。

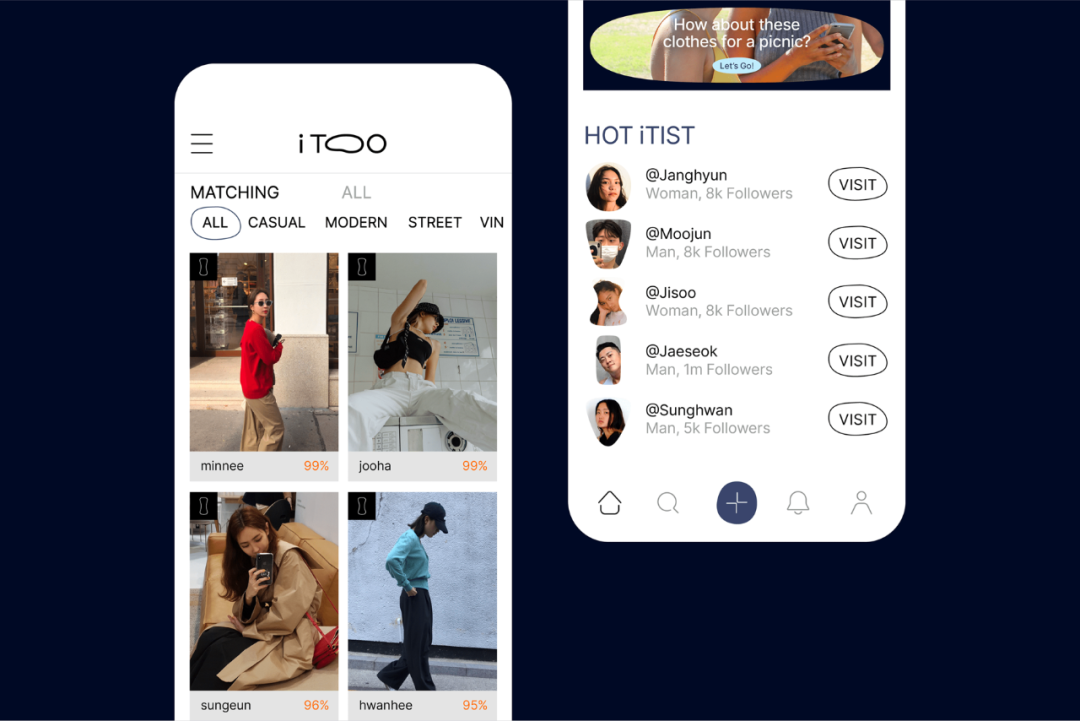
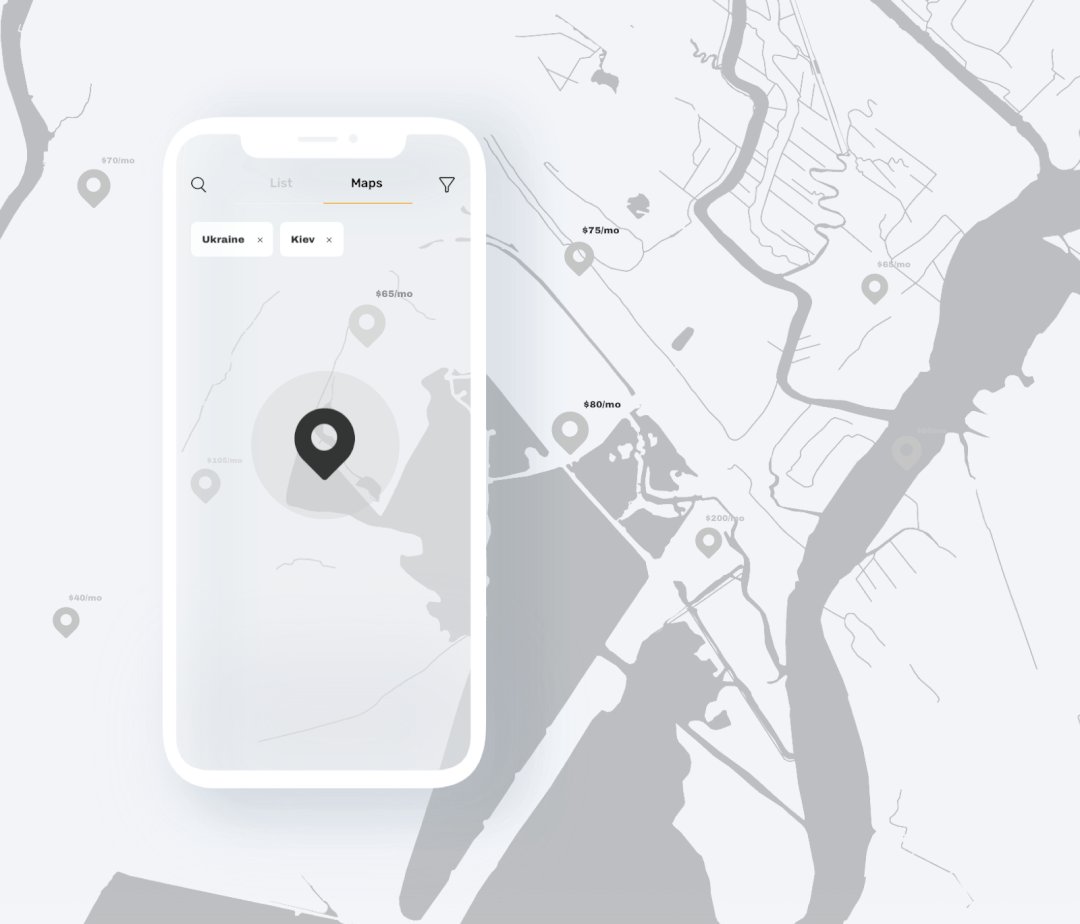
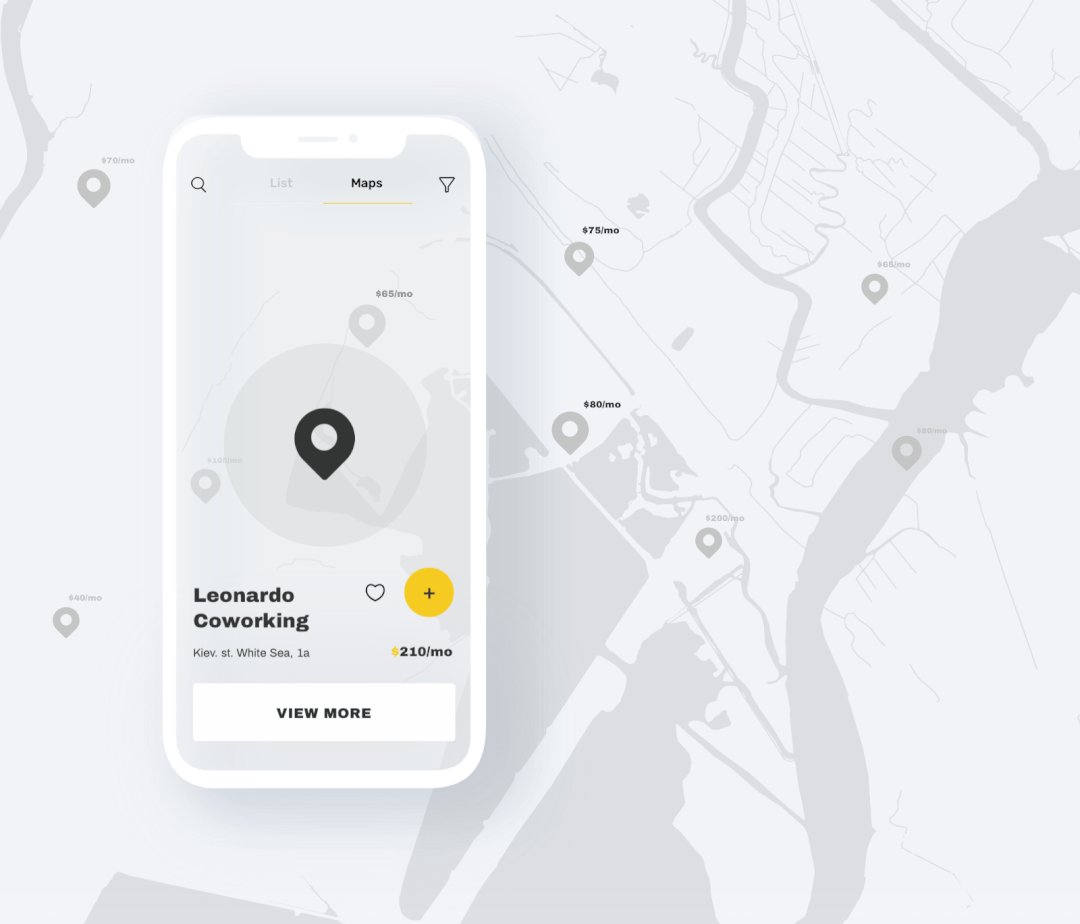
当遇到颜色相同的版式设计,可以通过大小来做层级区分。

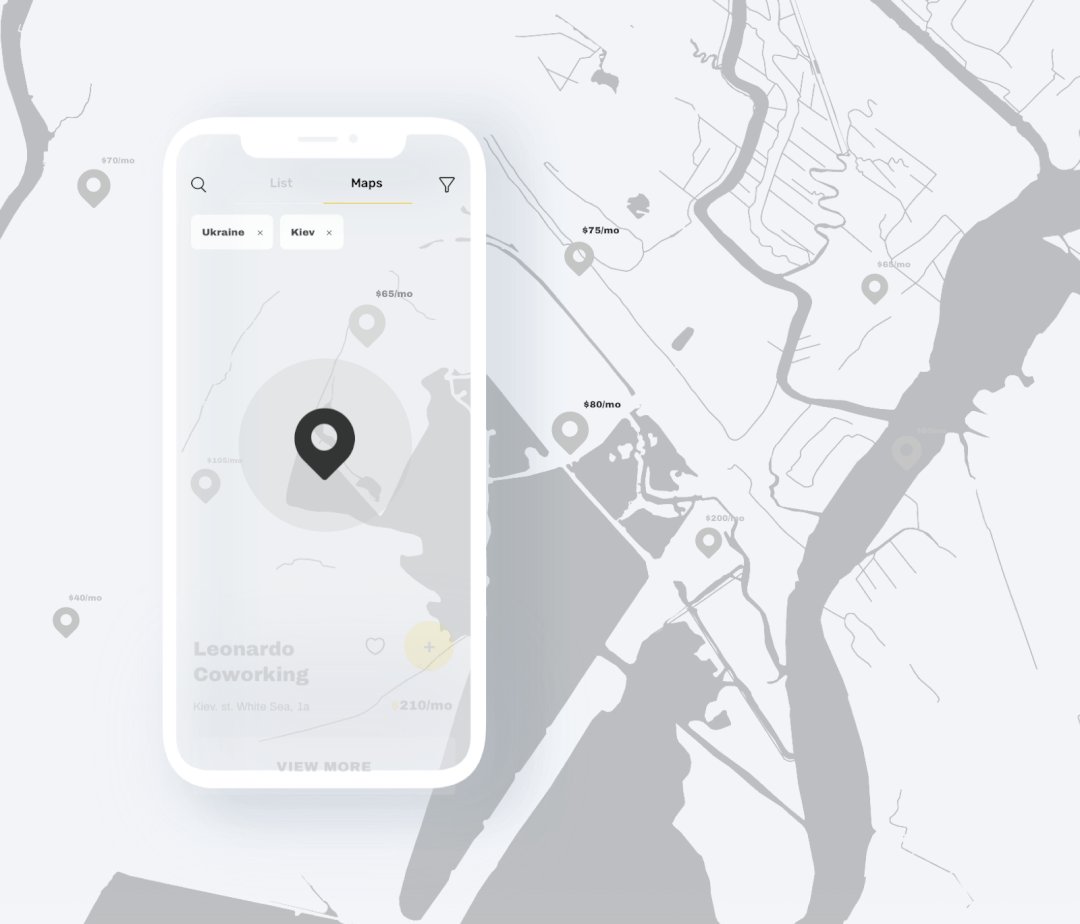
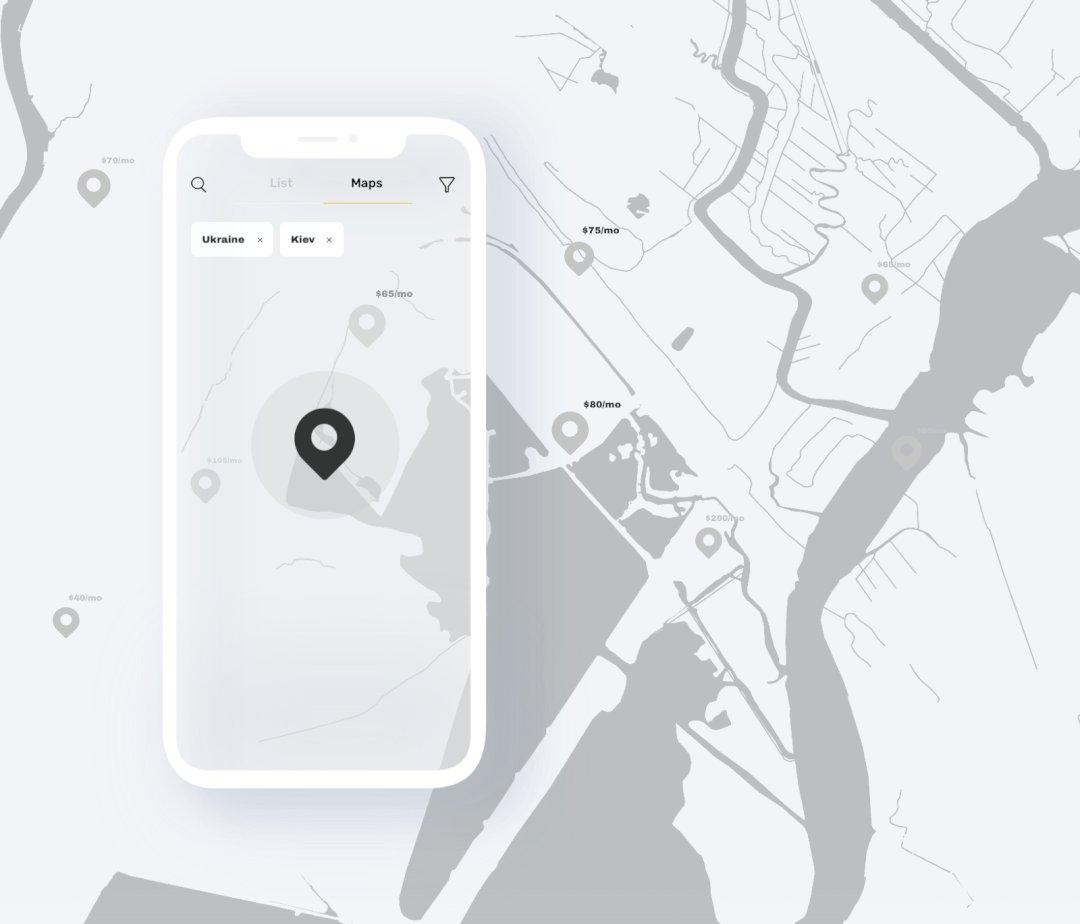
上图界面设计中,标题文字最大,周边运用留白,使得信息层级区分更明显。

定位图标最大化显示在地图中心区域,聚焦,引起用户的关注和留意。
好了,今天文章差不多到这,我个人觉得图形的对比用好后将是构建竞争力最有效的设计手段,突破同质化壁垒,大家下去可以多去练练,找到设计的感觉。
本文由广告狂人作者: 功夫UX 发布,其版权均为原作者所有,文章为作者独立观点,不代表 广告狂人 对观点赞同或支持,未经授权,请勿转载,谢谢!
1
-已有1位广告人觉得这个内容很不错-