你设计的图有点闷?学会这几招,甲方爸爸直呼好家伙!
 美工美邦
美工美邦 3年前
 收藏 1
收藏 1
1
【摘要】:作品啪的一下,活了!
在日常的设计工作中,往往优秀的作品能在第一时间抓住用户的眼球、吸引注意力,而沉闷的作品恰恰会令其大打折扣,不利于整体的信息传达。尤其是对于电商设计师来说,大多数情况下是喜热闹、跳跃、活泼,忌讳沉闷。那么如何有效的避免作品太过沉闷呢?希望本期的内容对你有所帮助。

排版设计中,有个专业术语叫做“图版率”,理解起来有很简单:就是图片所占作品整体面积的比率,就叫做图版率。
并且图版率的高低直接影响着作品在视觉上给用户的感受,下面我们看个简单的例子:

如上图所示,右侧作品图版率更高,相比较而言,右侧案例在视觉上更活跃、热闹一些;而左侧则更沉稳。
这也是被众多设计大师证实的理论,一般情况下:图版率高的作品会给人带来热闹而活跃的感受,而图版率低的作品会产生一种沉稳的效果。
科普完毕!本期会用到这个小知识,所以这里简单提了一下,下面开始正文。

打破是指打破常规、打破规则、打破束缚。作品沉闷的原因可能会有很多种,比如:过于统一、单调、缺少动感、太过常规化等等,这些都可能是造城作品沉闷的诱因。
那么相对应的进行打破,就是解决作品沉闷最直接的办法。
举个简单的例子:

其实规则和统一在设计中同样很重要,只是过于统一、规则化会使得作品过于沉闷,不利于视觉表现。
所以适当性的进行打破(如上图),便可以有效避免这种问题的出现。让作品更具活力和动感。
看个具体的设计案例:

抽出来的纸张就起到了很好的打破作用,避免因过于规则和统一的纸张排序,使得作品整体沉闷,同时也有利于视觉创意的表达。
歪着头的张诚航,在版式设计中同样也起到了打破的作用:

这里说的打破视觉元素,其实就是营造视觉差异化的过程,通过某些元素的差异化表现,提升作品整体的层次感,从而避免作品太过沉闷。
在版式设计中,解决作品沉闷也可以将文字作为切入点。
画面中的元素个个平淡无奇,毫无亮点,那么作品自然也不会好到哪去。所以我们需要通过一些设计手法,比如:改变文字的形态或者摆放方式。

如上图所示,处理文字的目的是:让文字既兼顾传达信息的属性,又能起到很好的装饰作用,在视觉上给人的感受更加跳跃、丰富,从而避免作品沉闷、缺少活力和层次。
应用到实际工作的案例:

再来说打破束缚,顾名思义就是打破版面或其他视觉元素的束缚,这种手法在版式设计中应用度很广泛。

我们一起看下具体的案例:

如上图案例所示,打破其他元素的束缚,在视觉上表现上会更加新颖一些,同时也会让作品整体更加活跃。

说到构图,大家应该都不陌生,它是设计作品的骨架,对于设计师来说,构图能力也是必不可少的一项专业技能。
作品的构图形式不同,最终的落地效果也会天差地别,所以说当作品给人感觉比较沉闷时,不妨从构图的角度考虑能不能改善。

首先要明确一点:并不是说常规构图就做不出优秀的作品,相反,常规的构图形式是最值得推敲的,也是最容易把控的。并且影响作品落地效果的因素有很多种,构图只是其中之一。
构图既是作品设计的基础,又是核心,这些特殊形式的构图相对来说板式结构上更跳跃,能很好的从一开始避免作品沉闷的问题出现。
信息量是不是有点大?不过没关系,接下来咱们逐一进行分析和验证。
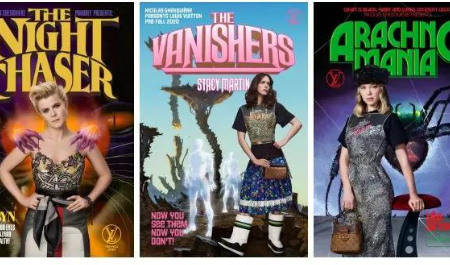
倾斜构图
倾斜构图的三种形式,即:背景倾斜、文字倾斜、背景文字同时倾斜。倾斜构图能营造出一种动感、跳跃的视觉感受,下面看几个案例:

这里有一点需要注意,使用倾斜构图时不能影响文字的可阅读性,尤其是对于商业设计来说,这一点是至关重要的。

局部放大
这种形式的构图目的大致可以分为两类:局部特写和增加视觉冲击力,当作品有很强的视觉冲击力时,沉闷自然就消失了,下面看几个案例:

重叠式
所谓重叠,既可以是背景与背景之间,也可以文字与文字,类似双重曝光。这类构图相对来说比较新颖,也更有活力和张力。

透视构图
提到透视应该都不陌生,所谓透视,就是视觉空间感、立体感,这也是在平面设计营造三维视觉的必备技能,解决作品沉闷的问题更是立竿见影,并且在电商设计工作中非常好用。

遮挡构图
其实严格来说,元素遮挡并不属于构图的一种,算是对素材的一种利用。比如工作中常用的:植物、光晕、文字等等,通过遮挡或者模糊处理,营造前后层次感的一种手法。下面看几个例子:

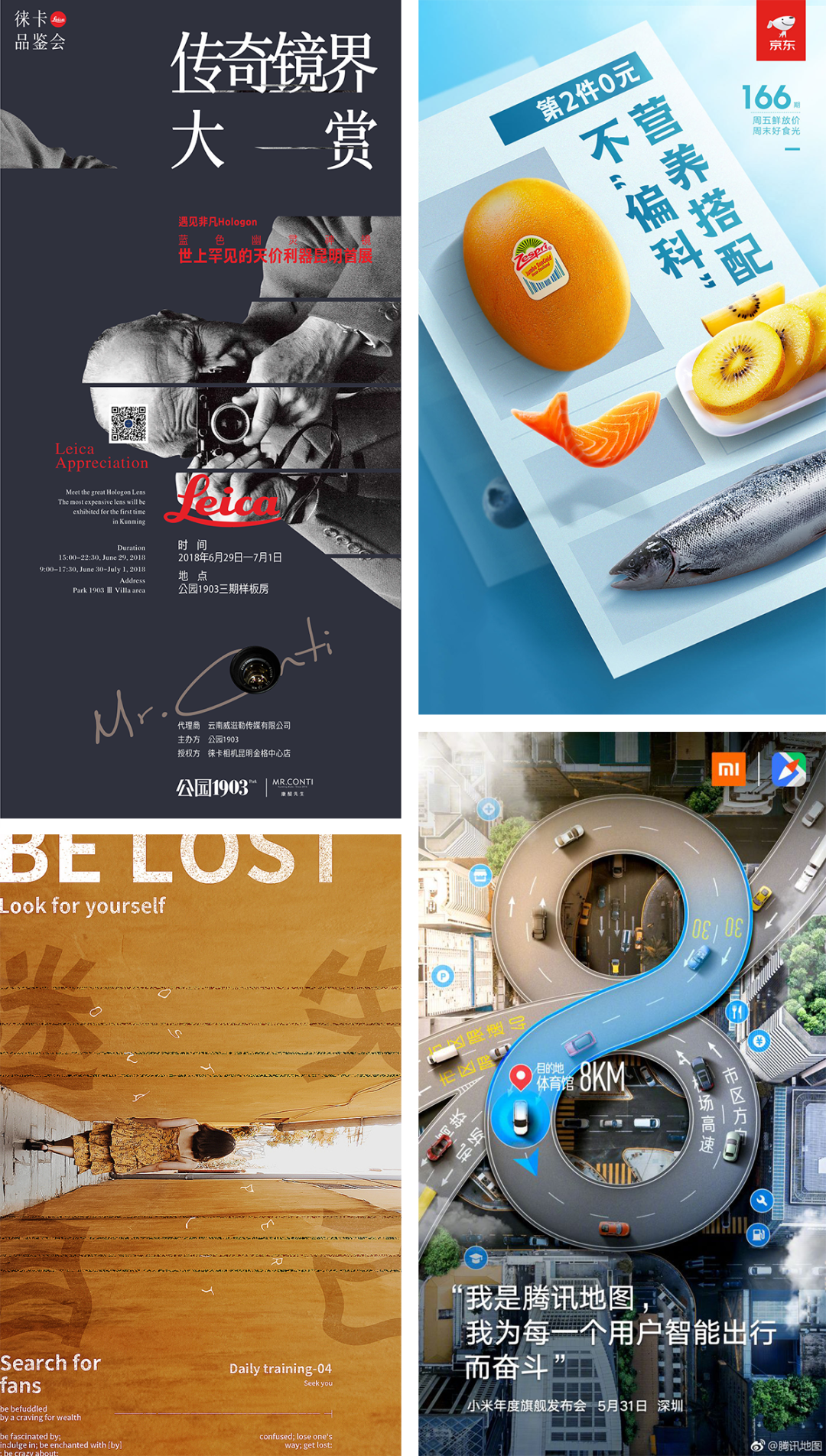
图形化构图
简单的理解就是将背景或者关键信息、元素与图形相结合,而图形既可以是规则的,比如:圆形、方形等等,也可以是不规则的,根据实际情况而定即可。具体案例如下:

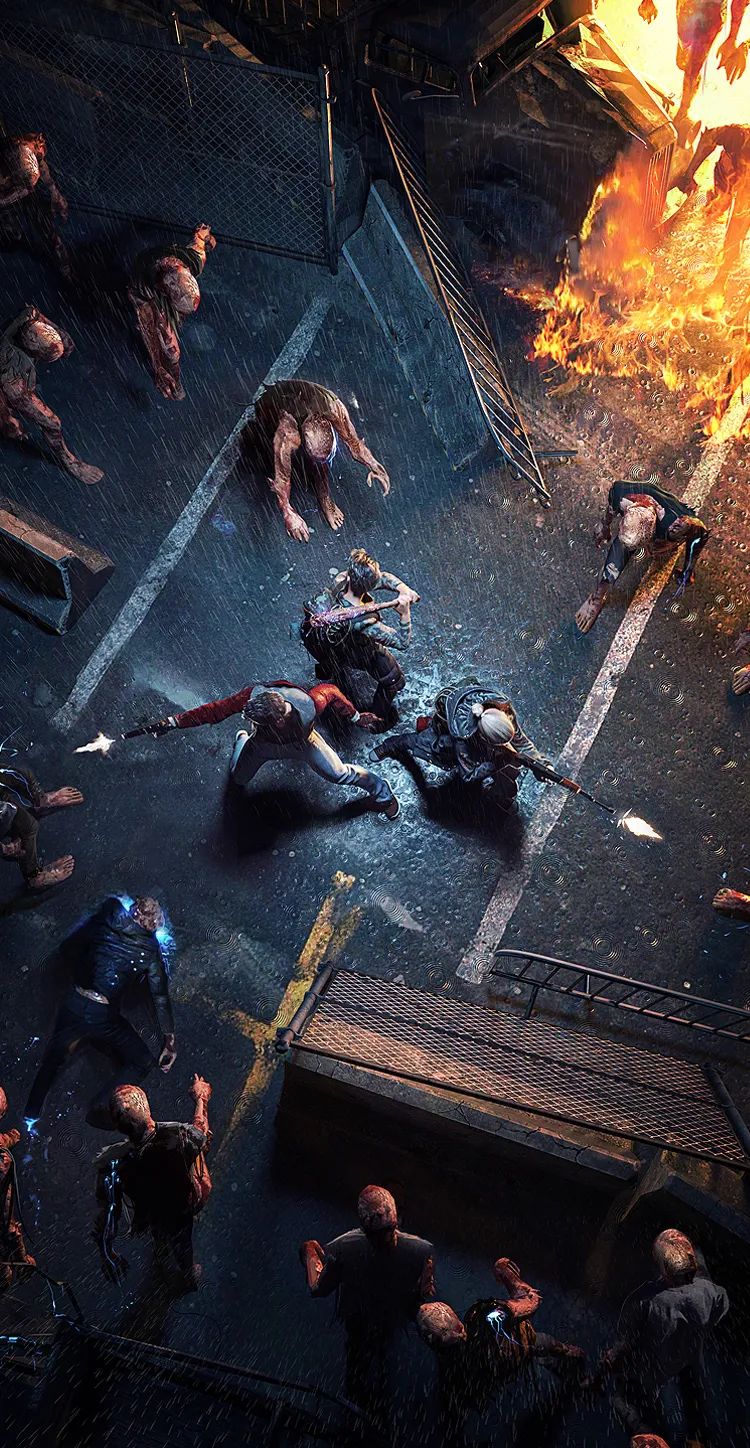
改变视角构图
理解起来很容易,就是改变我们常规的构图视角,比如:仰视、俯视再或者是改变我们习惯性的阅读顺序,等等。跟透视构图以及倾斜构图比较相似,这里就不做过多说明了,看组案例:

看完之后,是不是豁然开朗了?
到这里还没结束,前面关于“图版率”的小知识这里就能用到了,我们能不能通过改变作品整体的图版率解决作品沉闷的问题?
下面看个简单的案例:

简单的做了一个海报,很明显,这张海报中图片所占整体的比率并不高,接下来我们提高画面整体的图版率,再来看下效果:

同样的文案、几乎一样的排版形式,但给人的视觉感受是截然不同的,放在一起更直观一些:

对比来看,图版率高的海报给人的视觉感受更加活跃,当然两者的视觉表现都是可取的,只是通过案例,我们又多了一个解决作品沉闷的方法:可以通过改变图片所占整体面积的大小进行解决。
虽然说图版率能解决作品沉闷的问题,但也不是绝对的,举个例子:

如上图所示,显然左侧海报图版率高于右侧,但从视觉感受上来说,右侧海报给人的感觉更活泼、跳跃。你知道是为什么吗?
答案就在上面文章中。

关于设计中的对比,是老生常谈的话题了,我也写过两篇文章,总结一句话来说就是:无对比,不设计。由此可见对比对设计的重要程度。
简单的说下:对比可以分为大小、粗细、虚实、冷暖、长短等等,而从其作用来看,又可以分为:突出主体、打造氛围、提升层次、打破呆板等等。
所以说,当作品出现沉闷的问题时,你应该审查一下:是不是对比没做好?放两个案例意思一下:


关于对比,这里就不详细讲解了,想了解的小伙伴可以翻阅 《作品不够吸引眼球,应该如何解决?》 这篇文章。

设计的美妙之处在于没有固定的答案,只要你肯用心体会、举一反三,你会发现一个问题会有N多种解决方案,并且不同的问题还会用到同一个方法解决,这就是共通性。
解决作品沉闷无非就是让作品活跃起来、动起来、增加视觉变化等等,那么代表运用、速度的动感模糊、线条元素是不是就能用到了?


同样,一些发散性的视觉素材,也很好用:

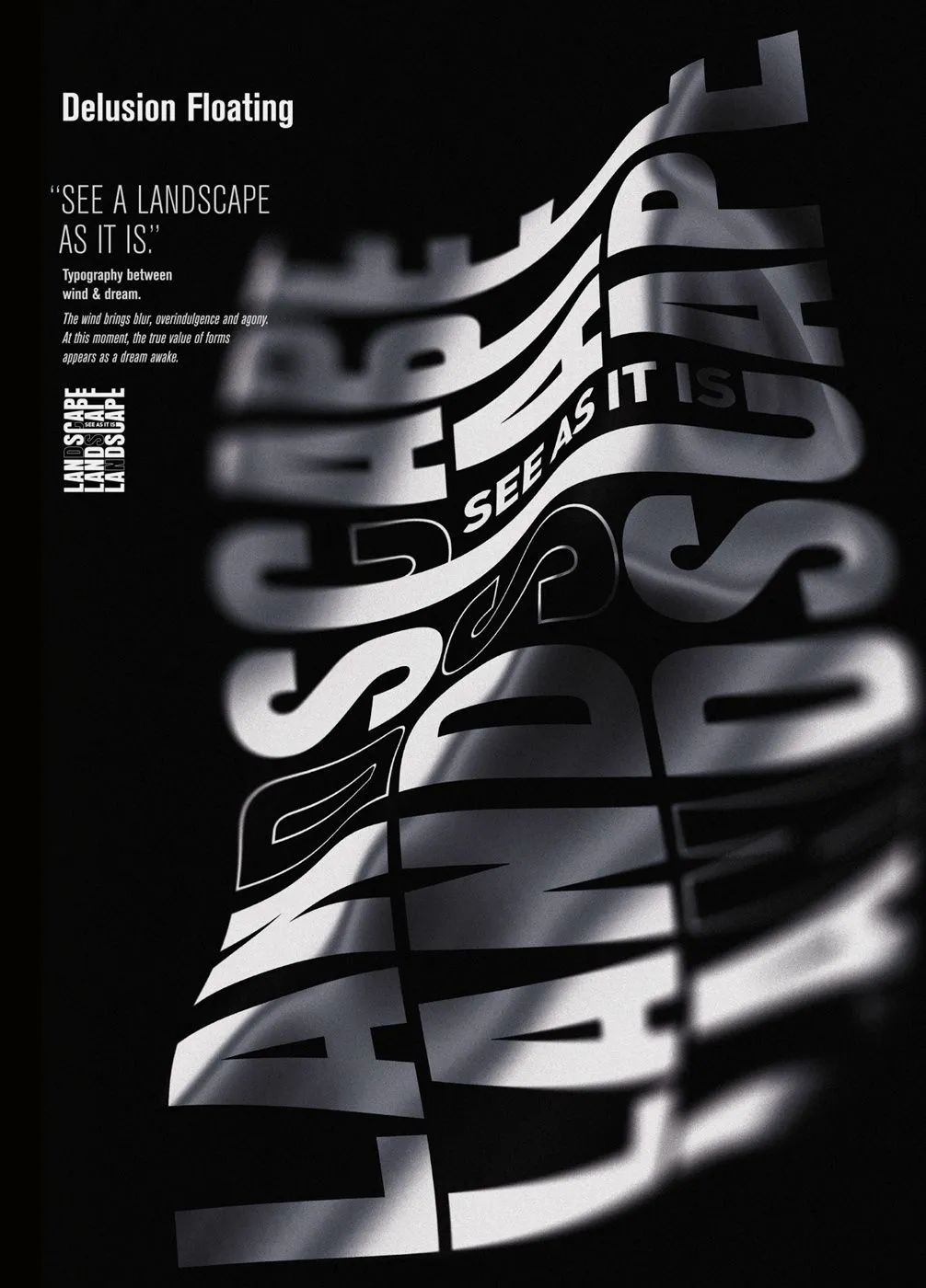
让文字“动”起来,也能避免这种问题的出现,比如:文字变形:

给文字变形处理一下,作品整体马上就活跃起来了。所以说不要局限自己的思维,只要思想不滑坡,方法总比困难多。

虽然文章中列举了一些解决作品沉闷的方法,但这些并不一成不变的,这篇文章的目的是给大家提供一些可供参考的思路,要根据实际工作灵活使用。
沉闷不是沉稳,活跃不是杂乱,一定要搞清楚这一点,不能混淆概念,顾此失彼。
本文由广告狂人作者: 美工美邦 发布,其版权均为原作者所有,文章为作者独立观点,不代表 广告狂人 对观点赞同或支持,未经授权,请勿转载,谢谢!
1
-已有1位广告人觉得这个内容很不错-