知乎、抖音、淘宝等15条大厂APP设计细节分析
 黑马家族
黑马家族 3年前
 收藏 0
收藏 0
1
【摘要】:大厂设计细节分析
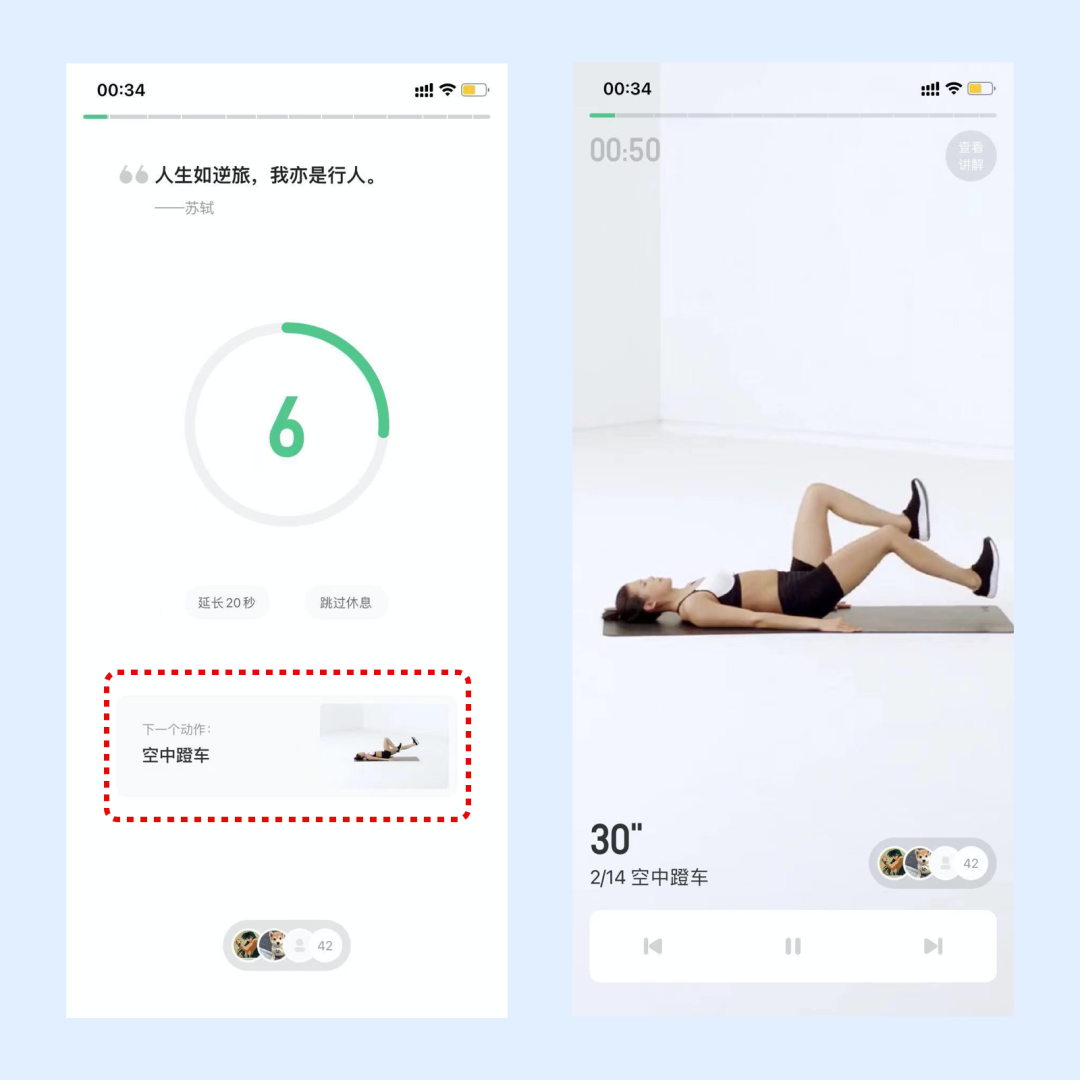
“Keep”训练动作休息时间下一个动作的提示
关键词:#提示#
产品体验:
在keep中,用户选择要训练的动作或者课程,在开始训练后,一个动作到下一个动作的过场休息倒计时下方,会有下一个动作的提示。

设计思考:
在旧版的keep训练中应该是没有这个提示功能的,作为一个上万分钟的用户,我在记忆中没有下一个动作提示是比较困扰我的一个问题。
keep的训练计划中,训练单元会比较综合,有地板动作也有跳跃的动作,没有下一个动作提示的我往往只能在动作开始前3s才能知道是什么,会发生仓促准备的情况。
在新版本更新之后,很好的解决了这个问题,在休息倒计时的时候增加了下一个动作的提示,让用户可以有充分的准备时间,更好的完成下一个动作,有时候简单的用户体验优化也许就是用户回归的一个理由。
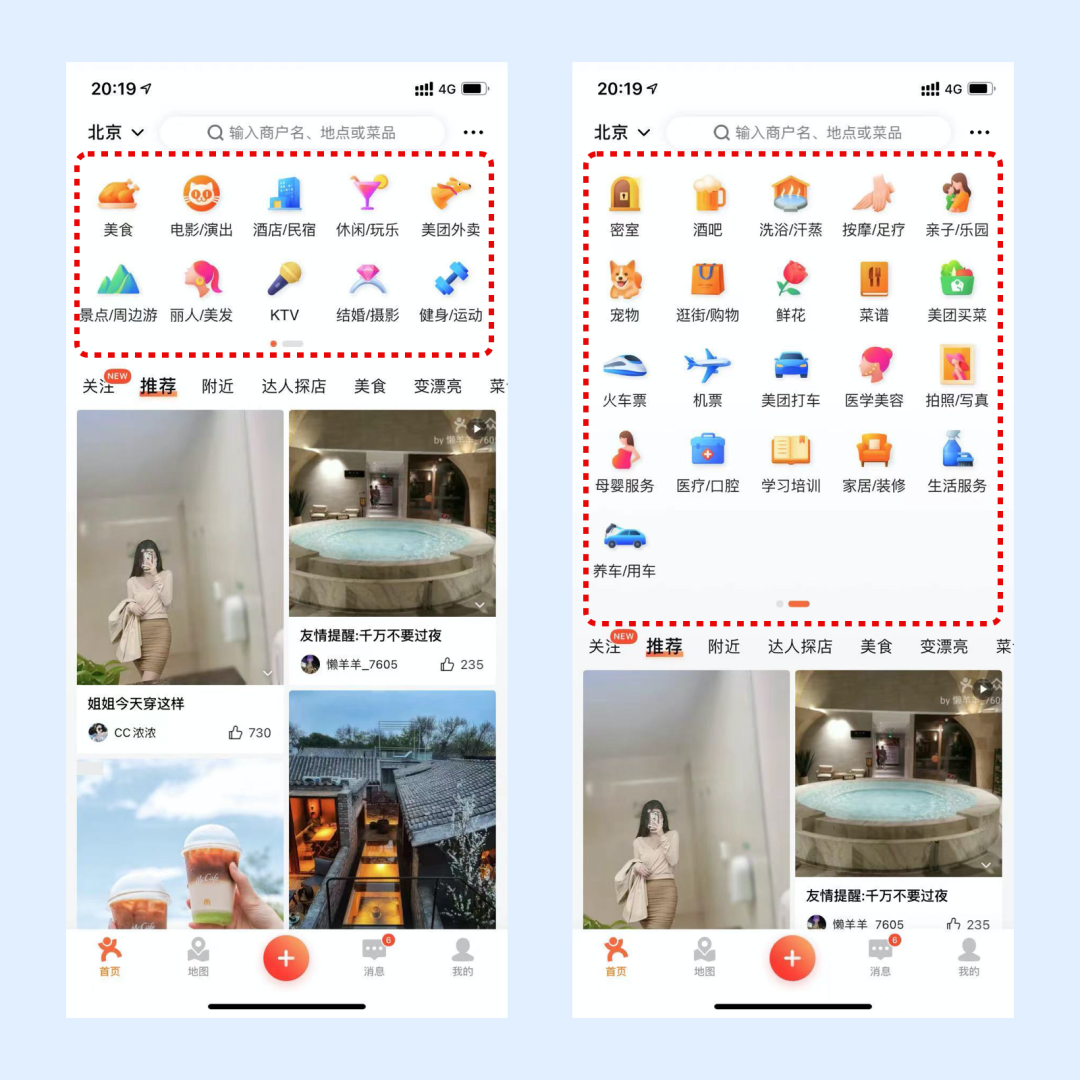
“大众点评”首页金刚区icon的交互
关键词:#曝光# #需求#
产品体验:
进入大众点评后,可以直接看到页面头部区域的金刚区icon,左滑动后出现更多功能入口。

设计思考:
虽然与美团同属于一家,但是大众点评的金刚区没有像美团那样一直滑动,折叠了很多在3、4屏,忽略产品之间的需求和功能数量,大众点评在第二屏牺牲了用户发布的内容区全部将icon展示出来,用户在选择分类入口时可以减少滑动次数,可以把排位靠后的分类展示出来,增加曝光量。不过任何一款产品都有自己的产品需求,实际过程中也是不同需求所决定的。
“知乎”发布按钮的更多用处
关键词:#你可能感兴趣#
产品体验:
进入知乎首页后可以看到右侧顶部有一个加号的发布按钮,点击后进入发布和提问的选择页面,滑动页面后出现你可能感兴趣的推荐问题卡片,左滑不感兴趣,右滑感兴趣。


设计思考:
一般的产品中你可能感兴趣都是在类似搜索、或者是某一功能结束的后续内容中,知乎不同的是你可能感兴趣这个在发布、提问页面下,这应该是和产品的综合需求有关,使用产品的用户群以提问和解决问题为主,有相当一部分用户应该长时间会关注到该页面,在这些用户中又会有用户点击发布提问页面后不知道问什么,所以主动设计出大数据推测出的猜你喜欢,解决选择困难的用户,直接在左右滑这样更社交的方式完成提问。
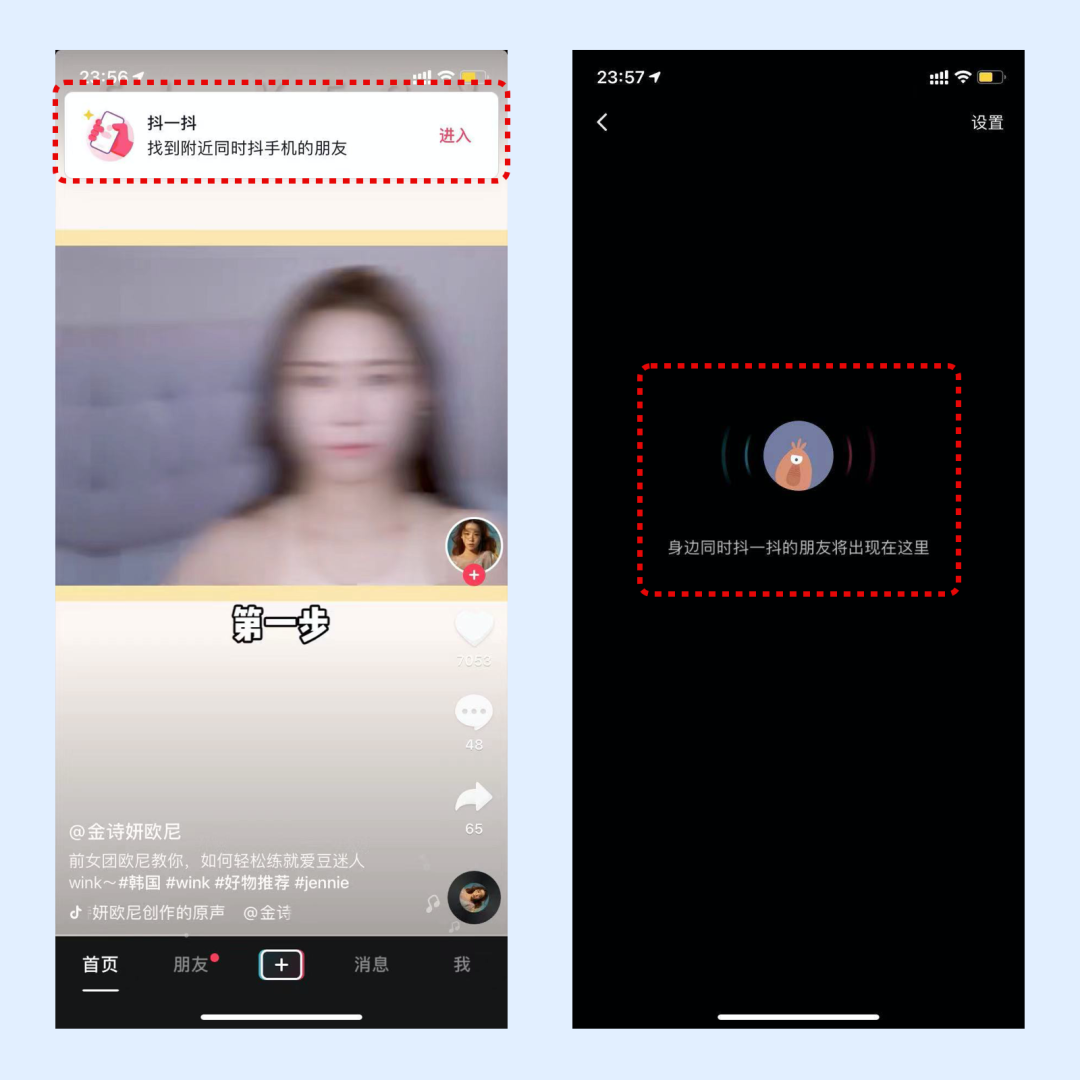
“抖音”你试过抖一抖吗?
关键词:#摇一摇#
产品体验:
点开产品后,用户用手晃动手机,在页面顶部出现“抖一抖”弹窗,点击进入附近一同抖一抖的用户。

设计思考:
抖一抖或者是摇一摇这个功能并不陌生,不过出现在抖音中还是比较有趣的,其他产品的该功能基本需要单独的入口进入,更像是一个游戏的社交方式,抖音则更像是把这个功能做成了彩蛋,让用户无意间发现这一功能,增加用户对产品的趣味性。
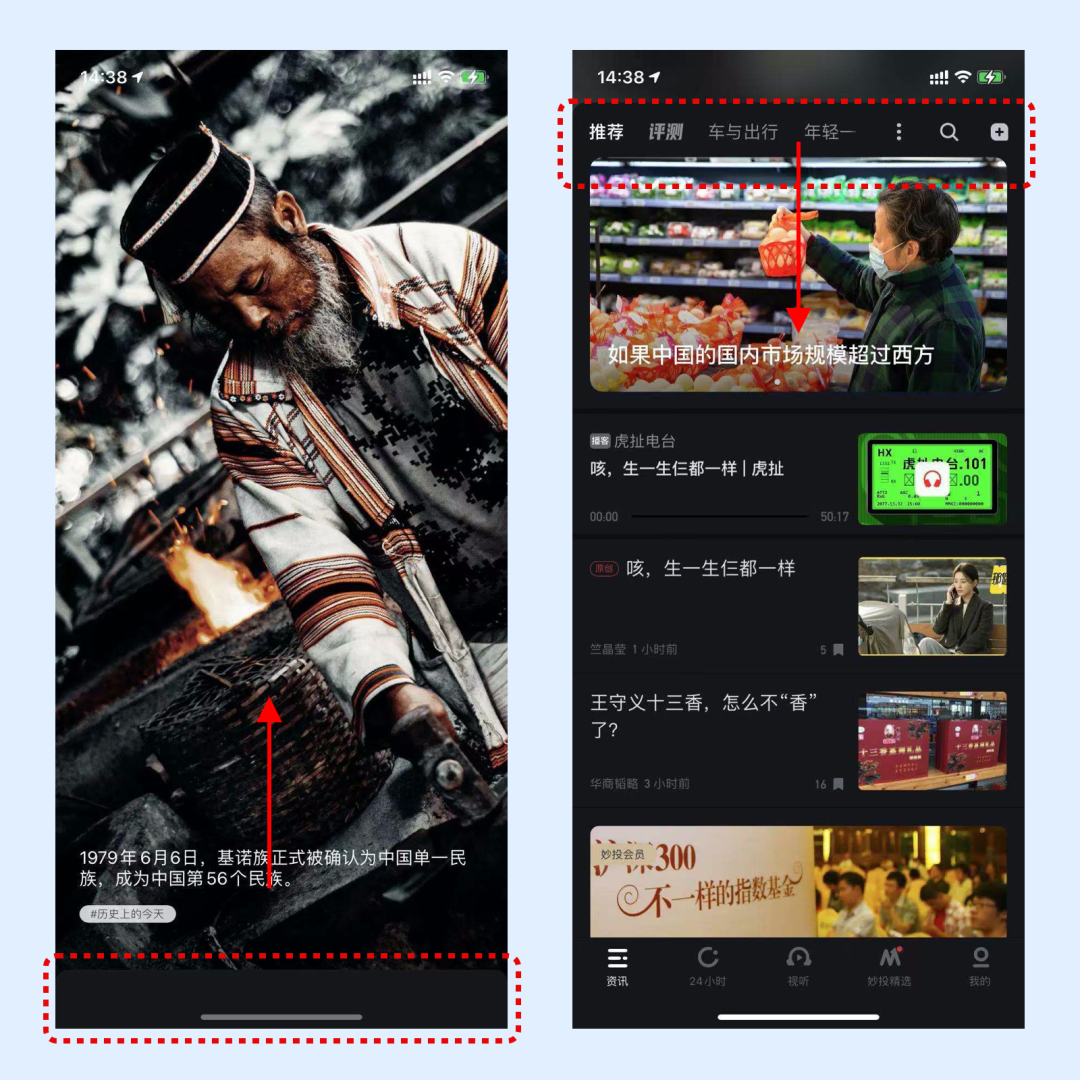
“虎嗅”启动页进入首页交互
关键词:#交互#
产品体验:
点击虎嗅app启动产品,在启动页可以看到最下方的空白圆角图形,启动页结束后以近似弹窗的形式显示首页。

设计思考:
面对众多同质化产品,虎嗅的启动与首页交互可以算是与主流的产品有所不同,对于用户来说,在常规出现的交互中,这样的方式是对用户有一个惊喜的体验。并且在进入首页后,由于是以弹窗这样的前后层的方式出现,用户出现潜意识尝试首页下拉的动作,这样就可以再次发现在二楼中藏着的今日神评的内容,利用这里的空间提高产品的中用户的黏度。
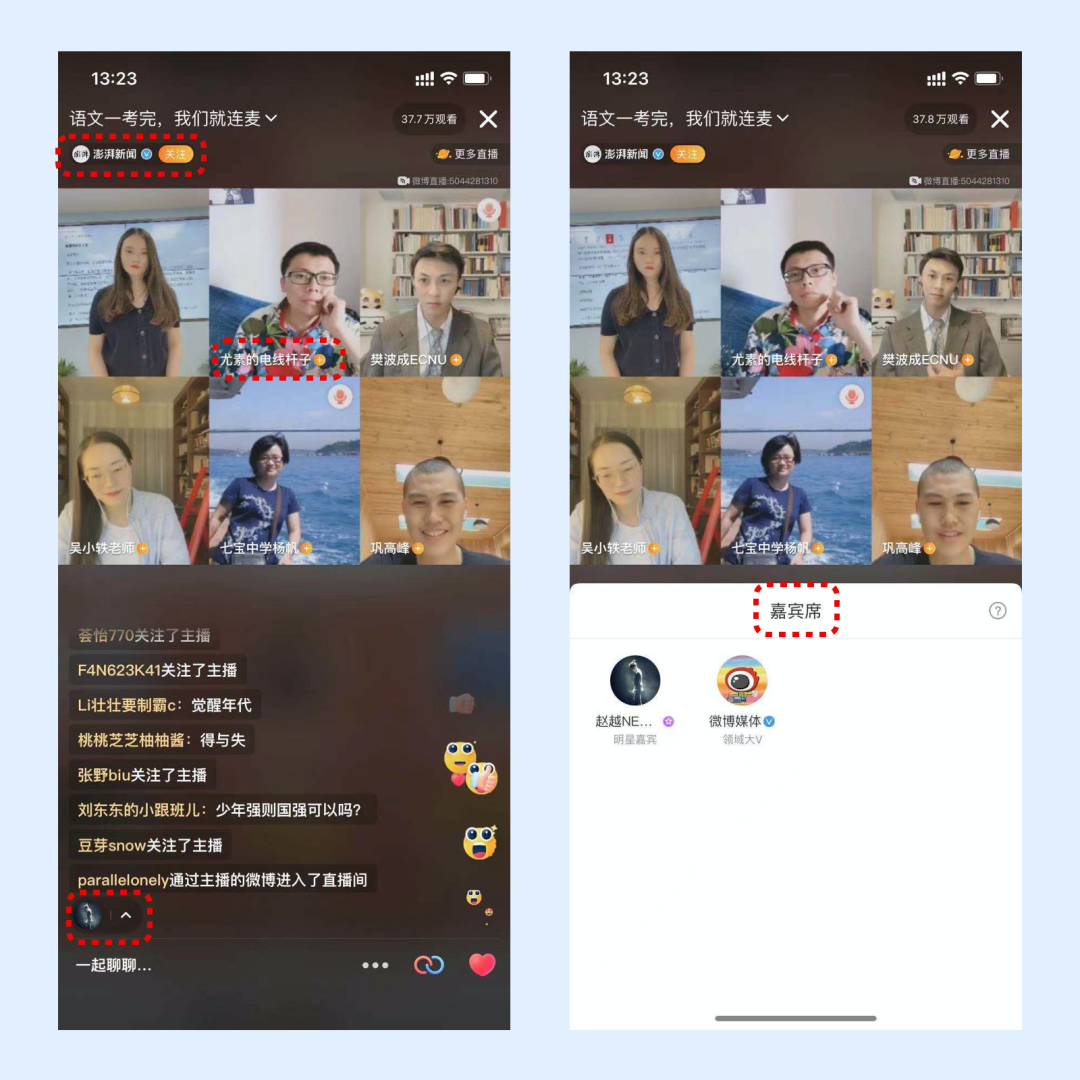
“微博”多人直播
关键词:#关注# #多人#
产品体验:
从微博首页顶部关注者直播入口进入,多人连麦的时候,在为关注的用户窗口左下角会有一个关注icon。同时在对话区下方有一个特邀嘉宾的入口,点击弹出弹窗展示特邀嘉宾列表。

设计思考:
作为流量很大的产品中,关注入口的增加可以刺激用户的使用积极性,能够帮助发布内容者提高利益或者名誉度。
在2020年的疫情爆发后,全球互联网产品中视频会议、连麦、语音等这类产品成为了一个必然的趋势。但是多数还是以工具类为主开发出来。微博以自身强大的用户基础,针对自己的需求着重增加了关注的点,也是保持有自己的特点。
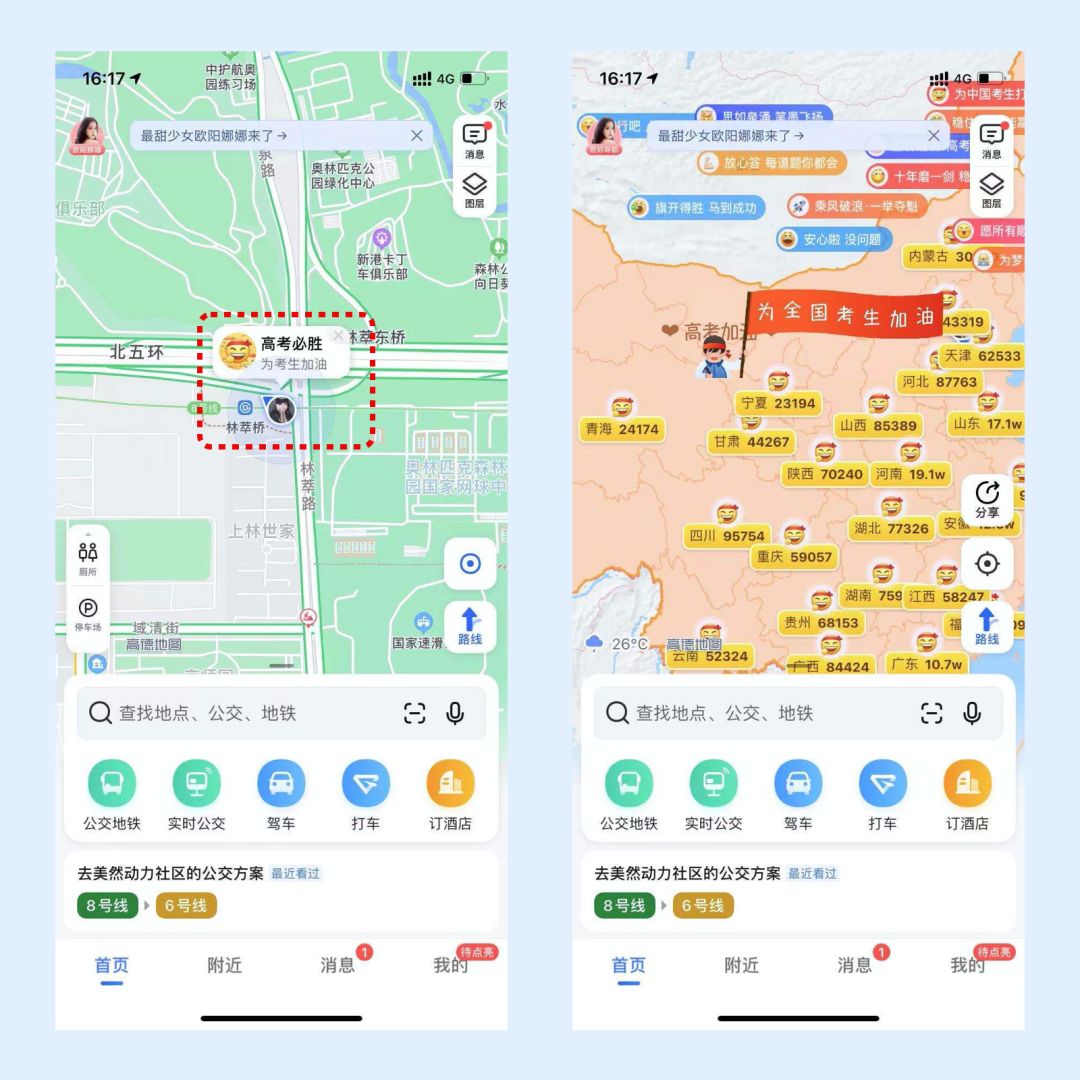
“高德地图”为高考加油!!!
关键词:#好感度#
产品体验:
在高考当天打开高德地图,在本人的位置上有一个高考加油的可关闭气泡,点击后进入进入加油页面,里面有全国的热心人对于高考学生的加油话语,以及每个省的加油人数。

设计思考:
作为使用量很大的地图产品,也可以算是国民级的工具类产品,在高考这样特殊的日子了,全国人都在为学生让路,作为地图产品也是同学们查询路线的选择之一,用户在看到这样的活动之后,尤其还是未来的社会中坚力量,对用户的心里是一个潜移默化的好感提升。也让非考试家庭了解了今天是高考日,优先学生通行。最后加油的数据统计也可以得到一手不一样的高考两日数据。
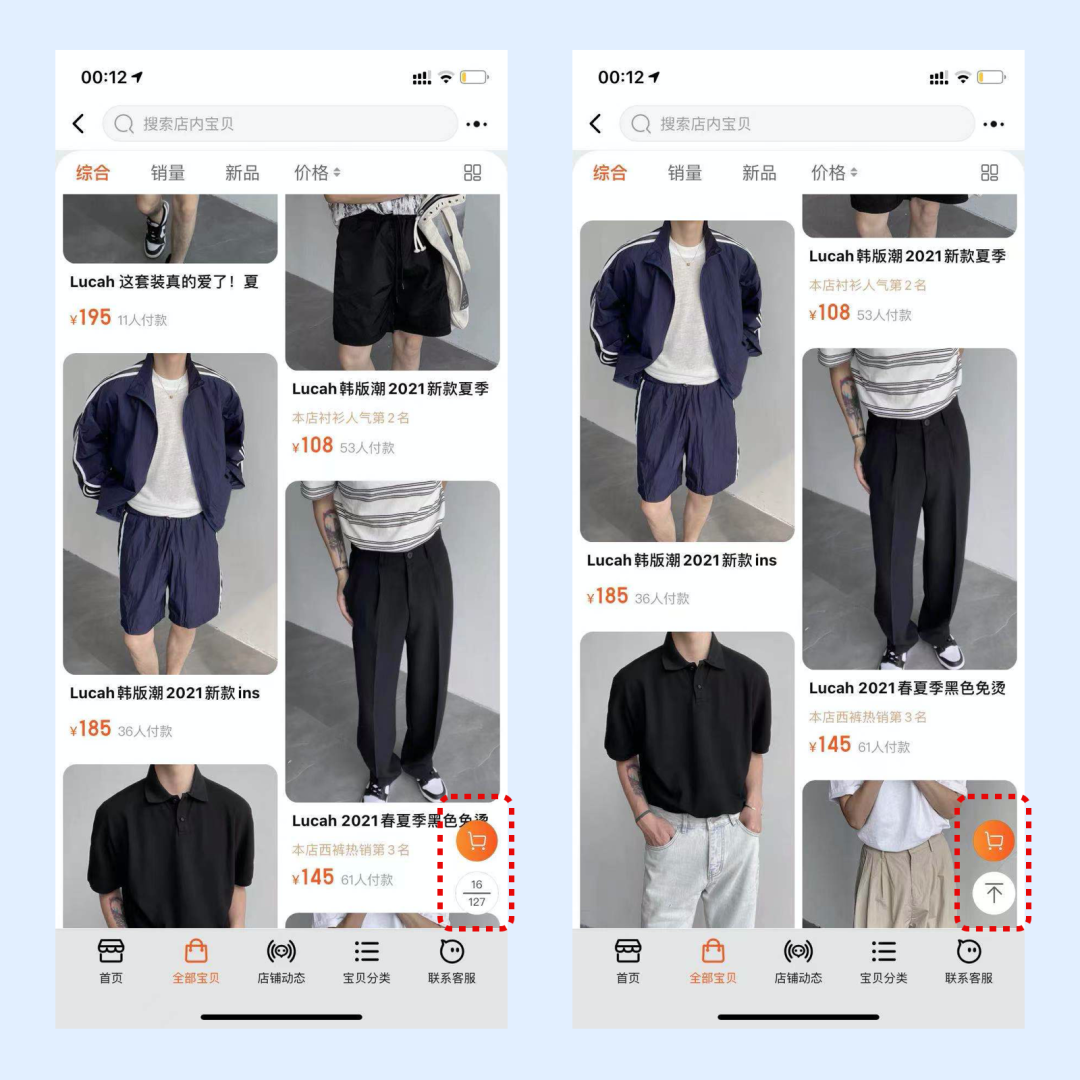
“淘宝”店铺全部宝贝的数量显示
关键词:#提示# #用户体验#
产品体验:
进入淘宝店铺中的全部宝贝页面后,可以看到右下角会有一个购物车的标志,页面向上滑动出现所有商品的数量,以及目前停留的商品是第几件商品,停止滑动的时候出现返回顶部的向上箭头。

设计思考:
在淘宝购物中每一个店铺都有大量的商品存在,用户在挑选商品的时候可能出现漏添加从而找不到的商品,增加数量的设计后让用户对于商品有一个具象的概念,同时对于店铺中总体的数量也有一个具体的概念,不至于在页面中无止境的向下滑动造成的反感情绪的产生,导致用户的流失。
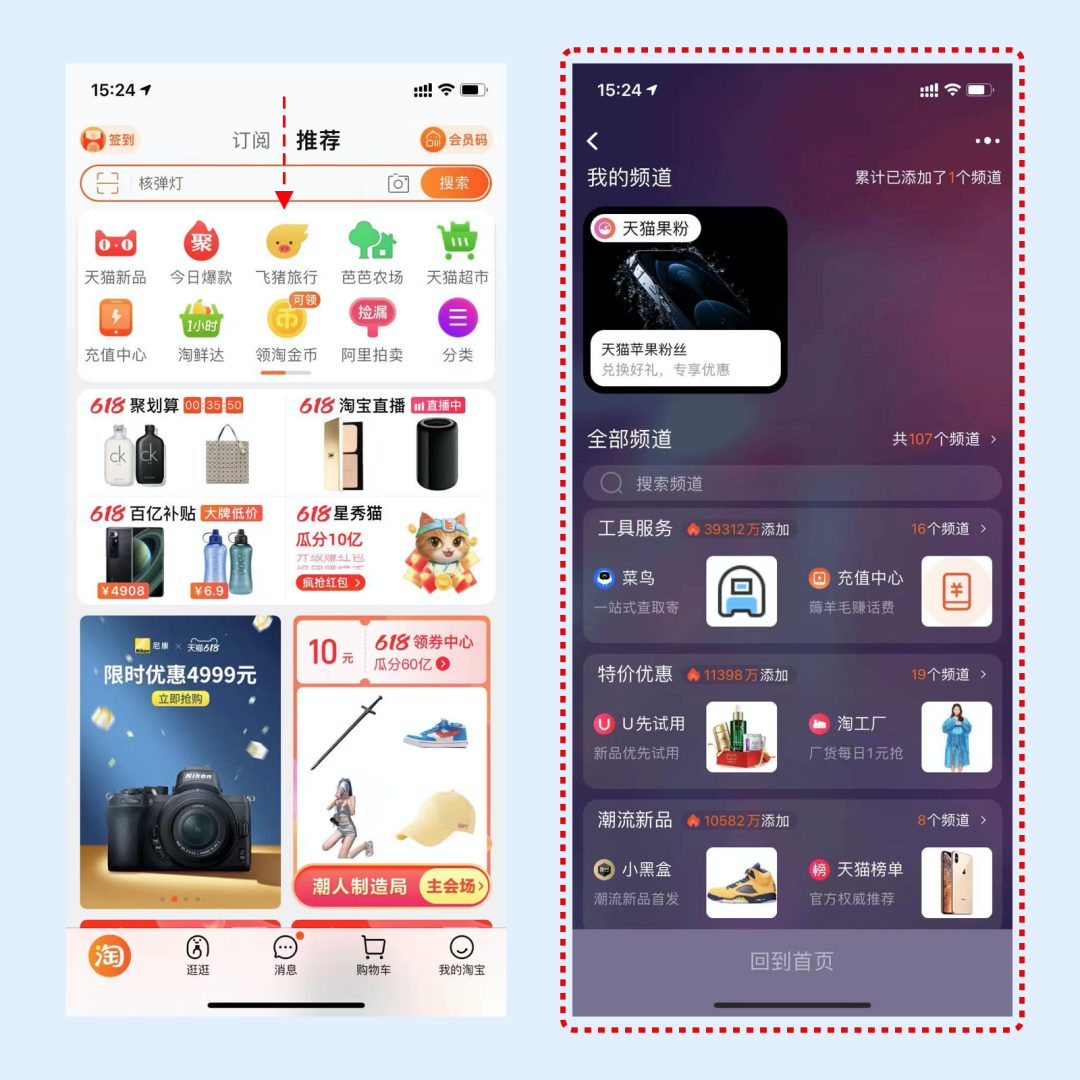
“淘宝”二楼的改变
关键词:#二楼#
产品体验:
进入淘宝首页之后,下拉页面进入到二楼,添加的所有频道都在二楼呈现。

设计思考:
在我之前的《“二层楼设计”案例分析与总结》的文章中写道过,二楼的功能主要是以运营活动为主,淘宝之前版本的二楼设计也是以夜晚直播卖货为主。新改版后,直播页面前置到一楼首页,二楼开放出给用户提供更多的阿里系产品以及主要功能的频道入口,使得整体产品的相互关联性提高,增加用户在产品中的可用性,不局限在购物中。
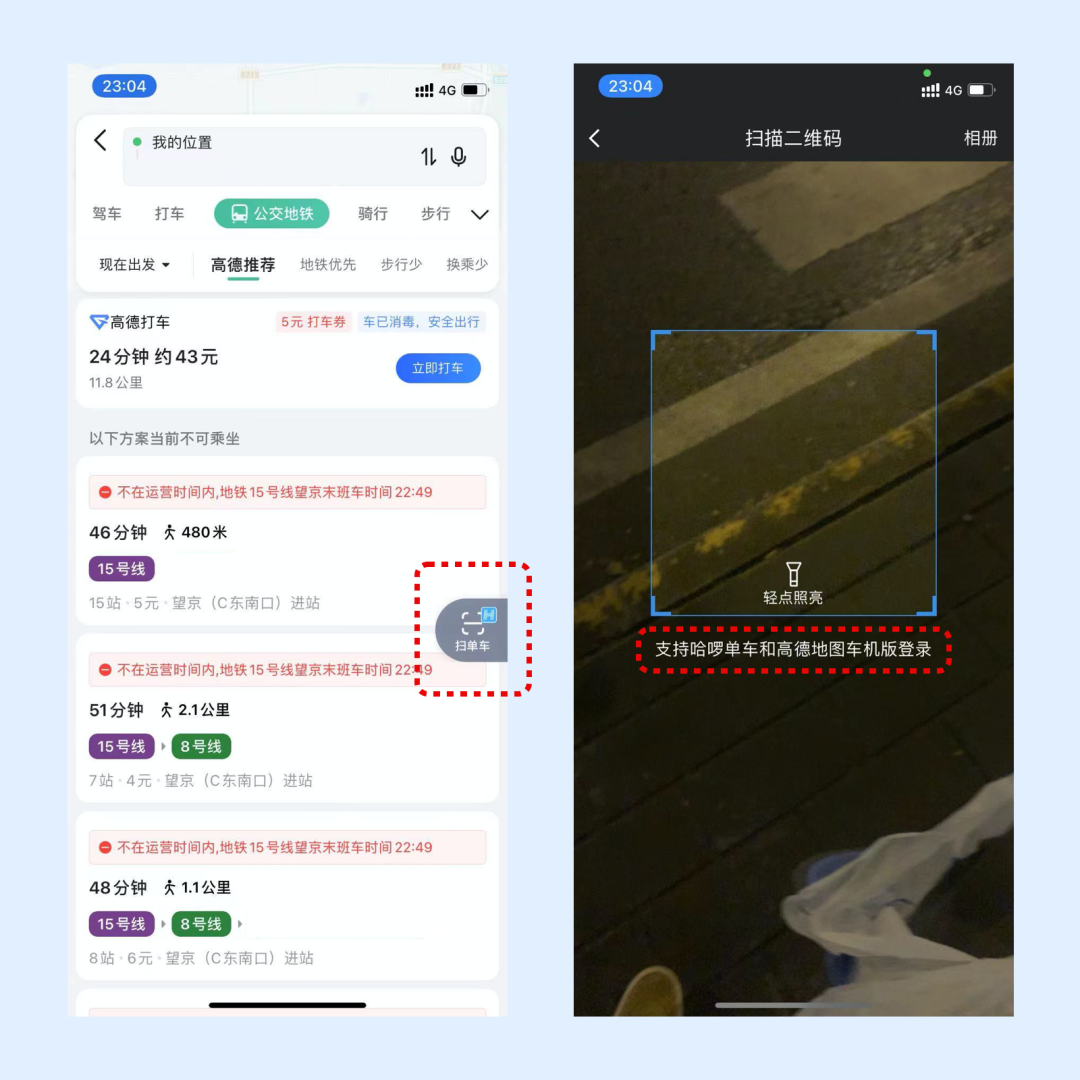
“高德地图”与哈罗单车
关键词:#合作#
产品体验:
用户在高德地图中搜索公交路线时,在屏幕右侧中部出现扫单车按钮,点击后进入扫一扫页面。

设计思考:
共享单车在高德地图中并没有在所有的频道中添加该入口,仅在公交路线中增加共享单车入口,为用户在使用公交功能的时候可以有更多的交通工具选择,同时也可以让同系产品之间相互合作,增加产品的互相关联提高收益率、使用率。
“滴滴打车”拼车页面的更多内容
关键词:#用户体验# #细分用户#
产品体验:
滴滴打车中使用拼车打车,打到车后会有“试试上拉”的提示,上拉后显示“省钱秘笈”“橙心优选”等内容,提供打车之外更多的选择。

设计思考:
在快车、专车、豪华车的页面中不会显示该更多内容,根据对用户的细分的到,拼车用户群大概率会时对生活有精打细算的生活人,将这样的内容加在拼车的内容下更好的促进转化以及创造以及盈利点。除此之外,针对拼车中用户之间的尴尬性,增加更多可看性的内容缓解用户之间无聊产生的尴尬,提升用户的乘车体验。
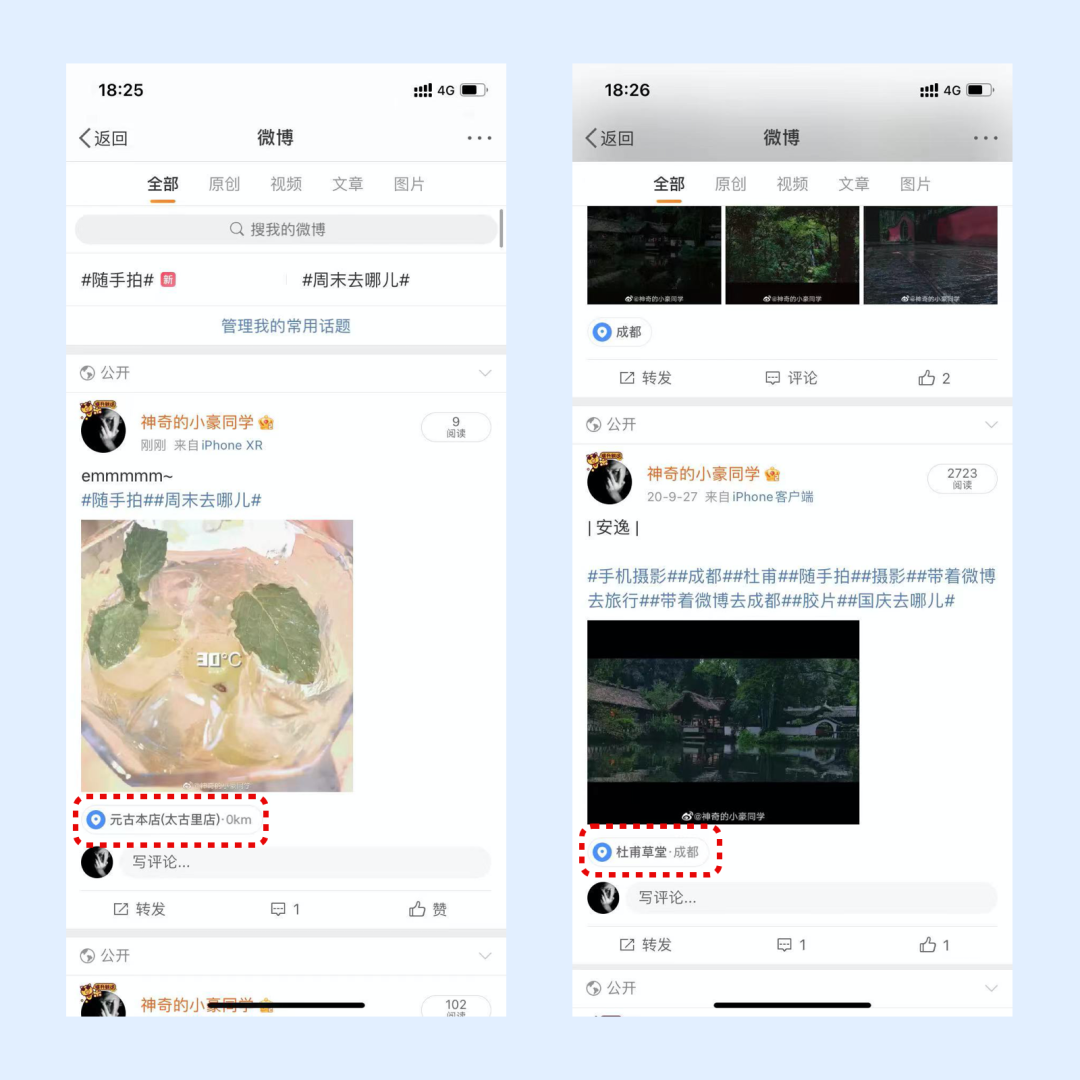
“微博”定位的距离提示
关键词:#定位# #兴趣#
产品体验:
在微博中用户发布了内容之后,会在定位后增加我到该定位的距离显示。过于远的定位显示地名。

设计思考:
之前版本的微博只有定位的名称显示,具体的位置要点击定位进入二级页显示,一部分用户会在点击返回的事件中流失。
更新之后的定位增加了位置的具体距离,用户可以不用点击就看到具体的相距位置,根据用户的兴趣程度可以自己有选择是否点击查看具体。同时,具象化的数字也可以激发用户对该定位的兴趣,强化以用户本身带用户增加微博对于地址的影响度。
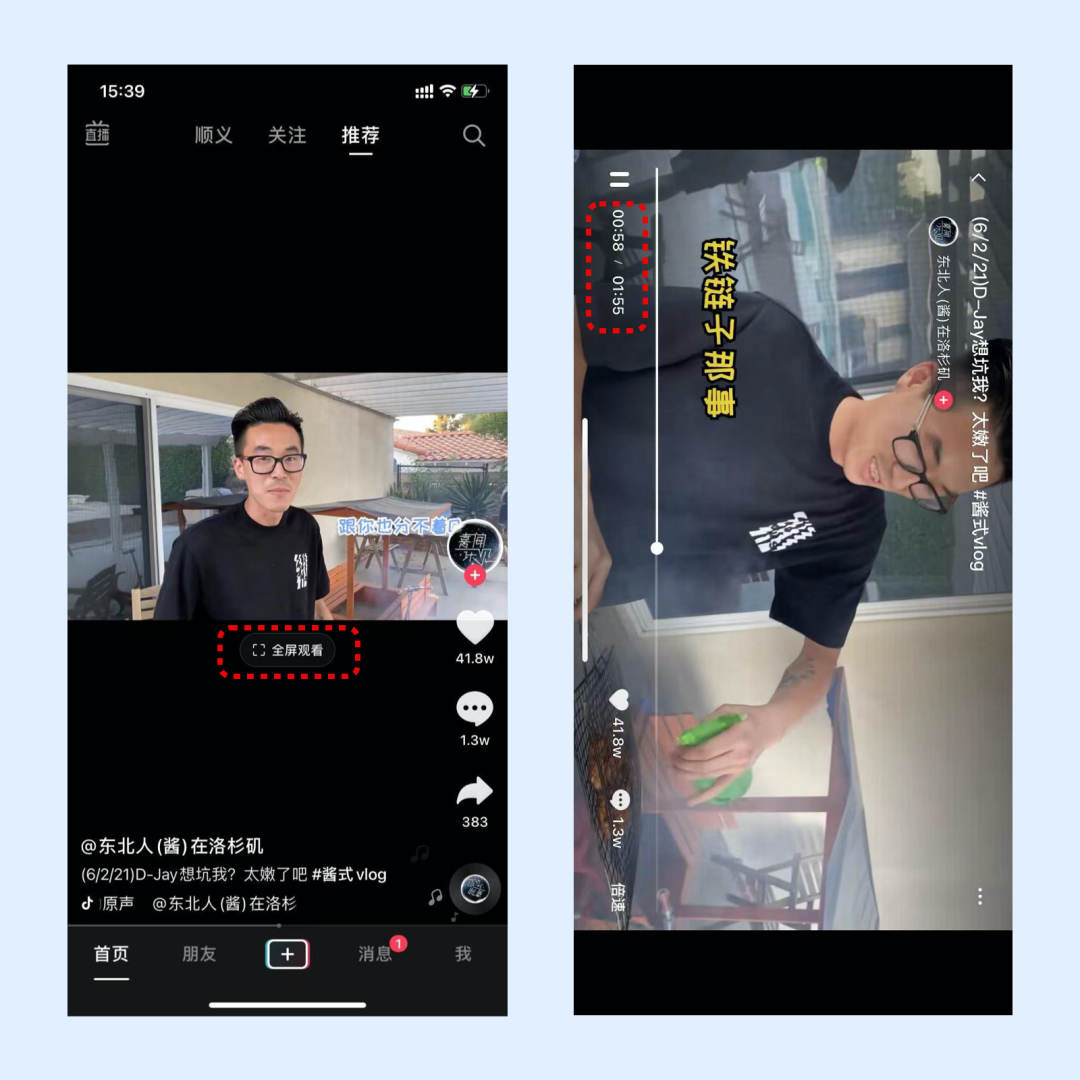
“抖音”部分短视频增加全屏观看
关键词:#长视频# #观看体验#
产品体验:
在抖音观看短视频的时候可以看到当16:9的视频比例出现时,内容下会出现全屏观看的按钮,点击后视频横屏展示。

设计思考:
对于短视频来说,横屏观看太过于复杂,15s之内的视频还需要横屏的话转换的操作太多,但是随着产品逐渐增加长视屏,横屏观看视频可以更好的看视频,图像显示效果更好,可以做到更好的沉浸式体验。
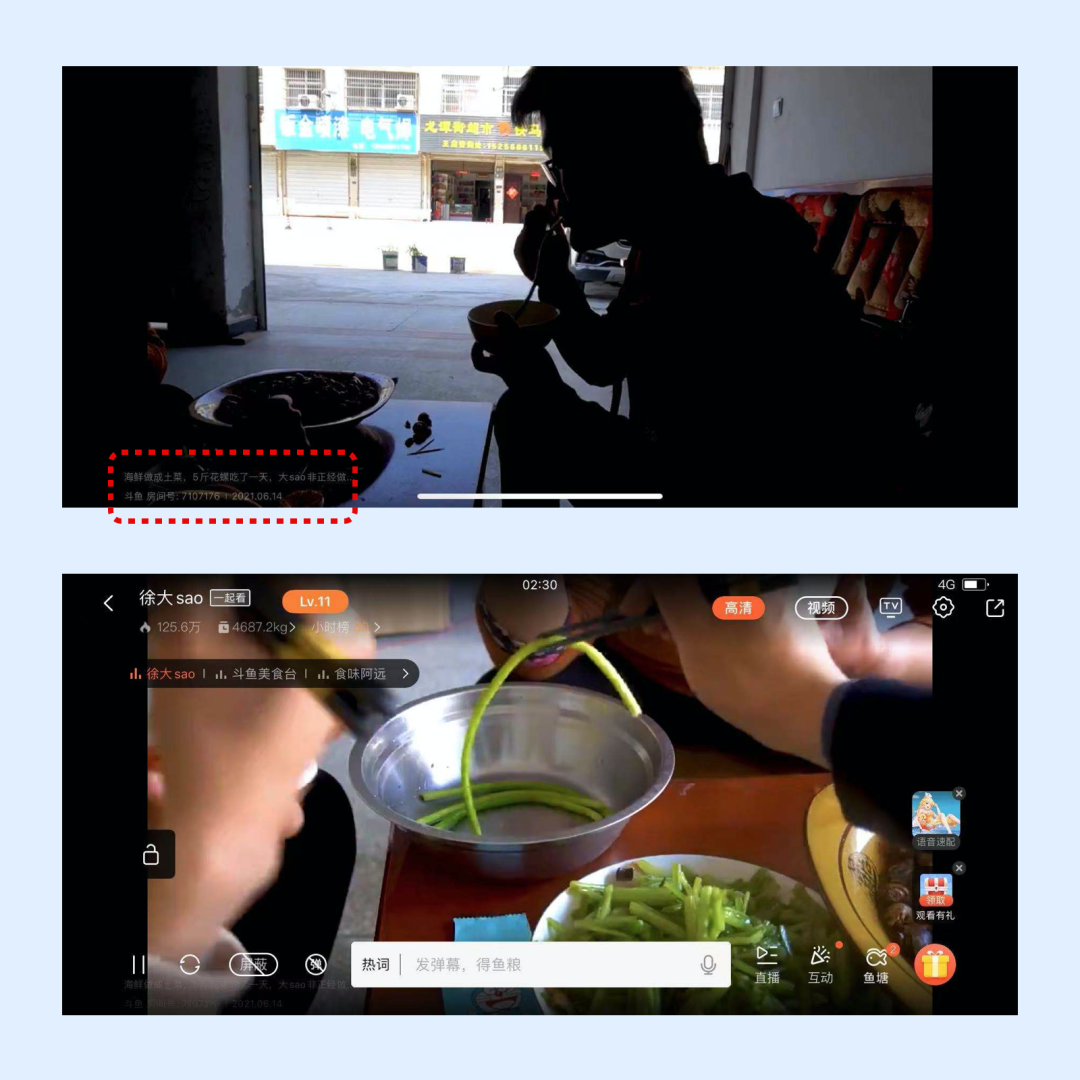
“斗鱼直播”主播视频的标题水印
关键词:#水印#
产品体验:
在斗鱼直播中,主播录像回放或者播放视频时,在视频的左下角显示该视频的标题及基本信息的水印。

设计思考:
随着斗鱼主播们对于放录像的需求增加,斗鱼主动增加了播放录像的功能并提供了提示icon。之前版本在播放录像的时候,用户除非点击屏幕弹出信息层,不然并不知道内容时什么,还会有翻录的风险存在。在更新之后的版本中,斗鱼自动在视频中增加了视频水印,对于用户来说可能看到视频的基本信息,同时也保证了主播的版权问题。
“微博”评论时的交互状态
关键词:#用户体验#
产品体验:
在微博中浏览内容时,点击评论弹起评论弹窗,在弹出弹窗时内容向上跟着推起。

设计思考:
一般产品的评论弹出时基本是输入框遮挡内容弹起,用户并不能在输入评论的时候有引导性的看到内容,用户在评论和内容中比较割裂。微博在点击后整体把内容上移,在评论的同时还可以看到要评论的内容有一个引导,用户可以看根据引导返回内容的位置,提升用户体验感。
本期产品设计细节分享结束,我们下期再见。
感谢你的阅读支持 · 欢迎留言互动
本文由广告狂人作者: 黑马家族 发布,其版权均为原作者所有,文章为作者独立观点,不代表 广告狂人 对观点赞同或支持,未经授权,请勿转载,谢谢!
1
-已有1位广告人觉得这个内容很不错-