你的作品设计感不够强,那是因为缺少了...
 美工美邦
美工美邦 3年前
 收藏 0
收藏 0
2
【摘要】:如何提升设计作品整体的设计感呢?这就和大家一起分析、总结一下!
在日常工作中,很多人的作品会出现缺少设计感的情况,也就是给人的感觉不够专业,只停留在PS软件阶段,而这样的作品很多时候只能做到满足日常图文信息的传达,无法通过设计给用户留下很深的视觉印象;相反,富有设计感的作品则会给人一种惊艳、眼前一亮的感觉,这对于视觉形象的呈现和传达起到了很好的辅助作用;那么如何提升设计作品整体的设计感呢?我们常用的手法有哪些?本期就和大家一起分析、总结一下!

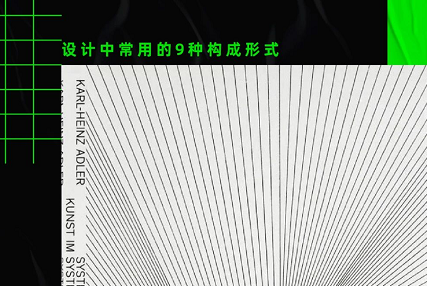
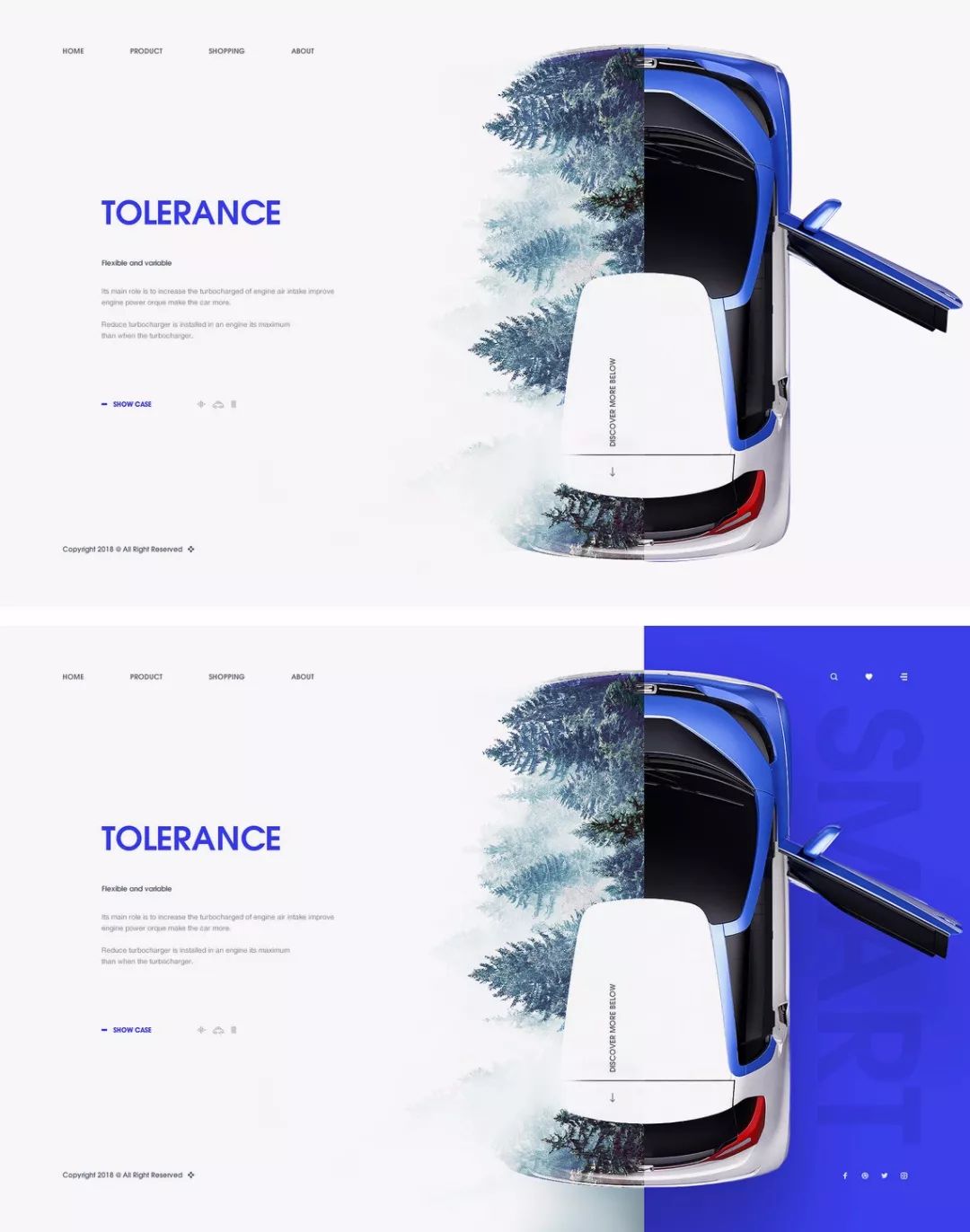
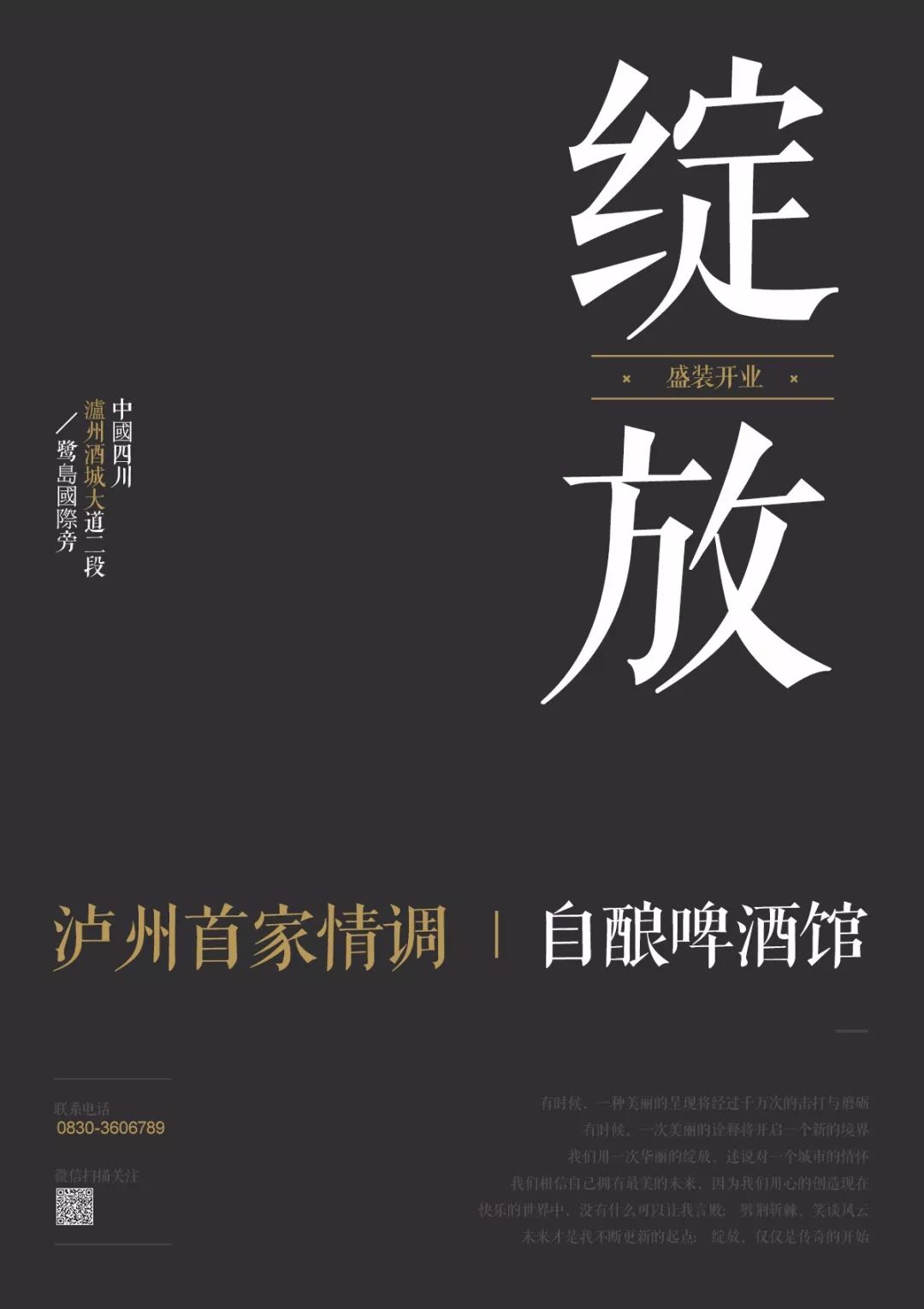
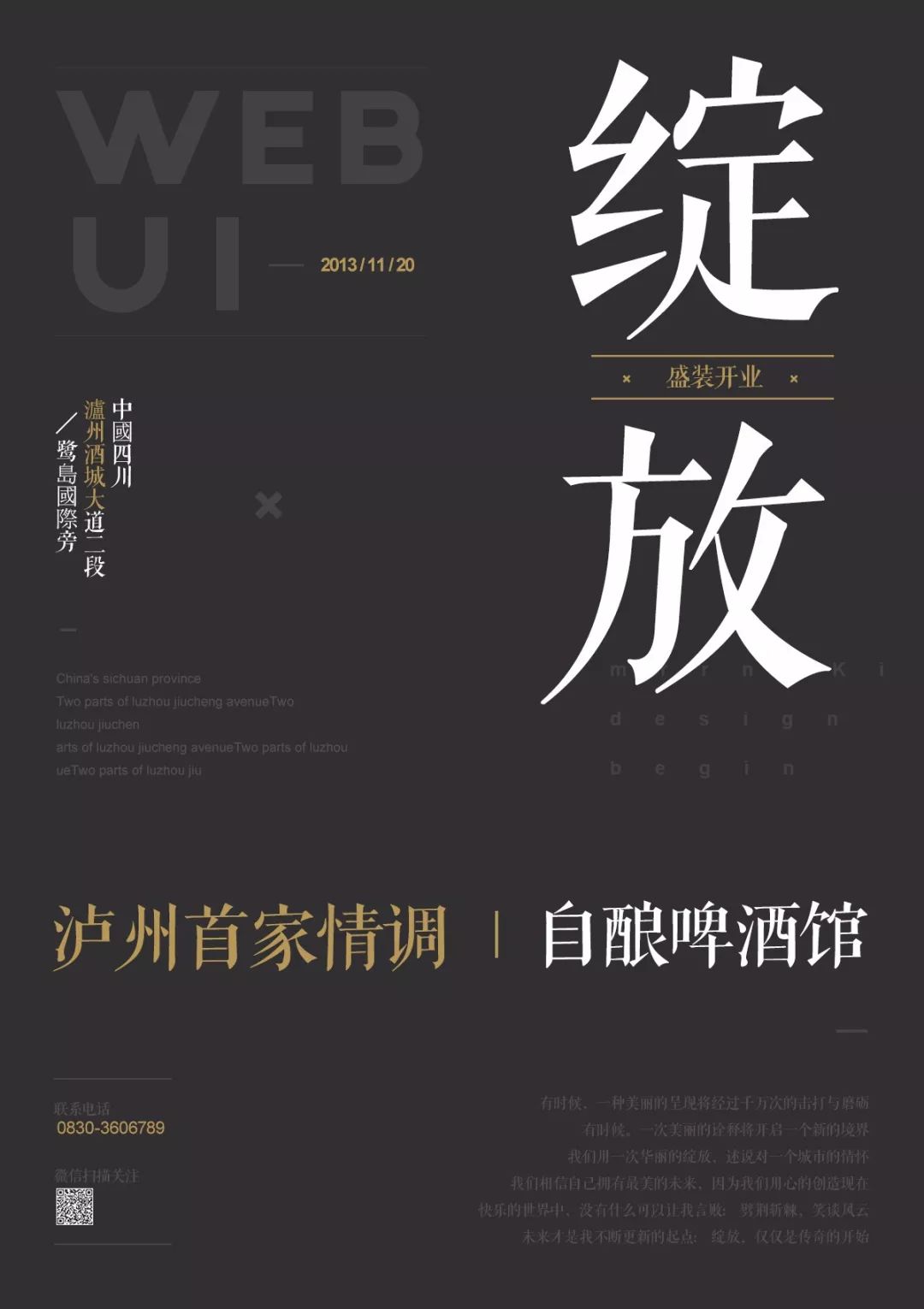
这里所说的点缀元素多指形状、英文类的元素,当画面整体设计感不够时,我们可以适当增加画面点缀元素的出现,通过点缀元素填充、相互作用,使得画面富有内容感,增强画面整体的形式感,进而提升整体设计感,比如:




这些案例中无论是形状、线条、英文等等一些点缀性的元素,都起到一定提升设计感的作用,在设计中形状、线条、或者碎片化的文字等等本身都具有一定的形式感,而这些富有形式感的元素合理的与画面结合,相辅相成,就有了提升设计感的作用;从这些案例中我们也能发现,当画面去除这些富有形式感点缀元素后,对于信息表达能来来说并没有很大的影响,但是对于视觉呈现的最终效果来说,还是会有一定折损的!
在使用一些点缀性元素时,要注意的是无论是线条、文字还是各种形状,都要确保元素组合本身都具有一定的美感、形式感,这样才能起到提升画面视觉形象的效果,而不是随便乱加,根本不明所以、漫无目的的添加,比如:



这些用于点缀、辅助性的元素组合,只看其本身就具有一定的形式感和设计感,这样的元素在使用起来也会更加直观,效果立竿见影,且整体给人的视觉感受是很丰富的,当然这些用于点缀的元素也要符合主题,要做到在提升设计感的同时兼顾整体主题性的视觉呈现!

文字作为画面中不可缺少的一部分,很多情况下文字可以作为画面的主体,提升画面设计感文字也是一个切入点,将文字通过一些特殊的处理手法,提升文字本身的形式感,也能很好的将画面整体的设计感提上一个台阶,那么将如何提升文字本身的设计感呢?接下来通过常用的手法逐一分析:
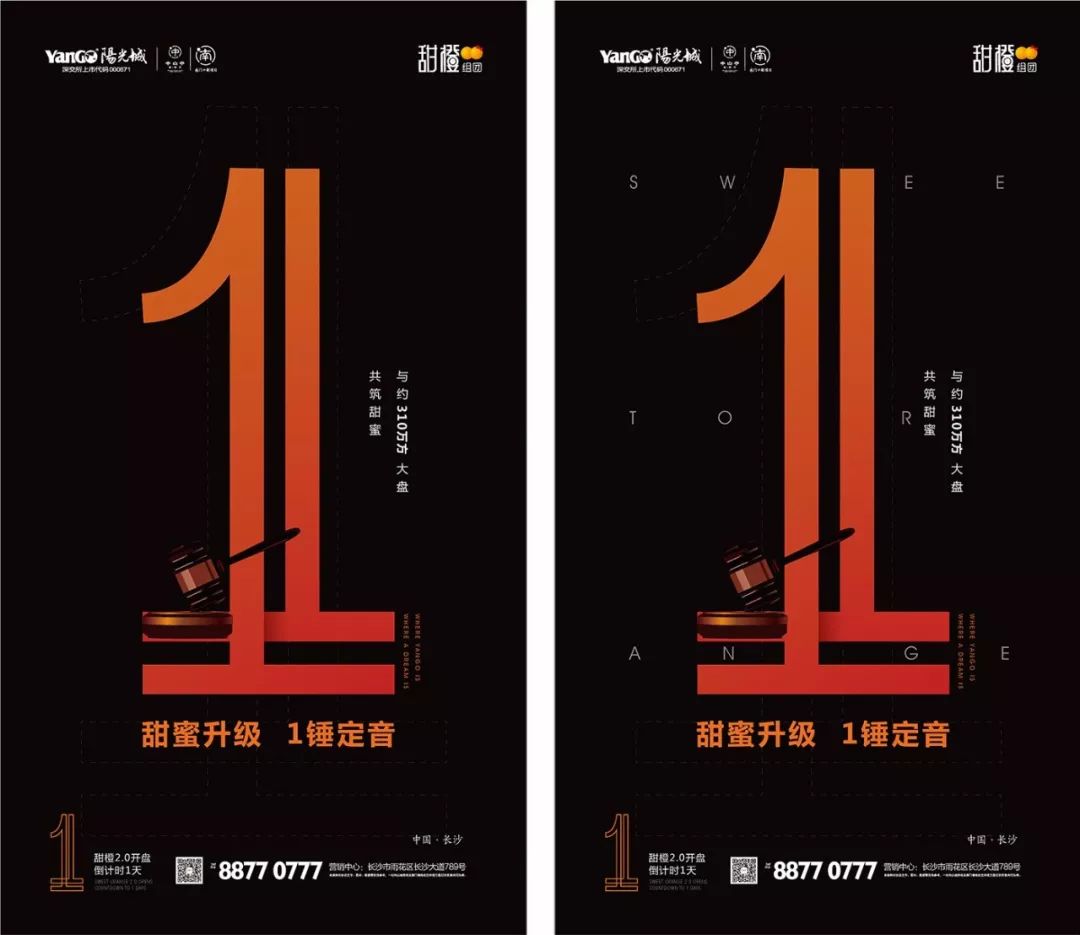
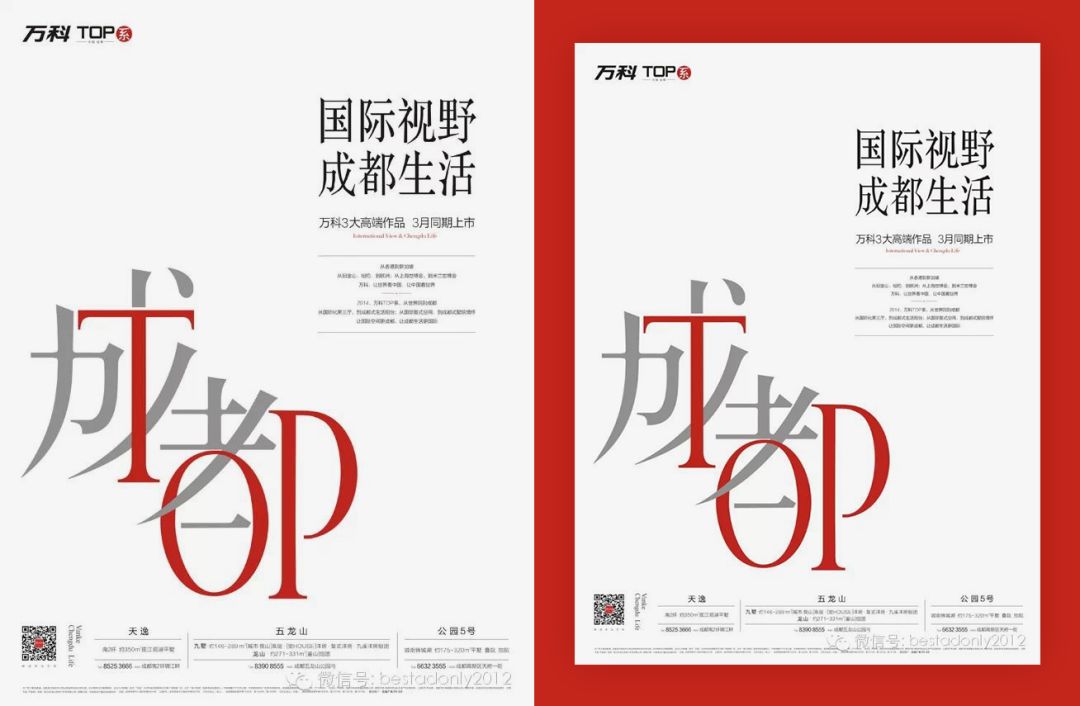
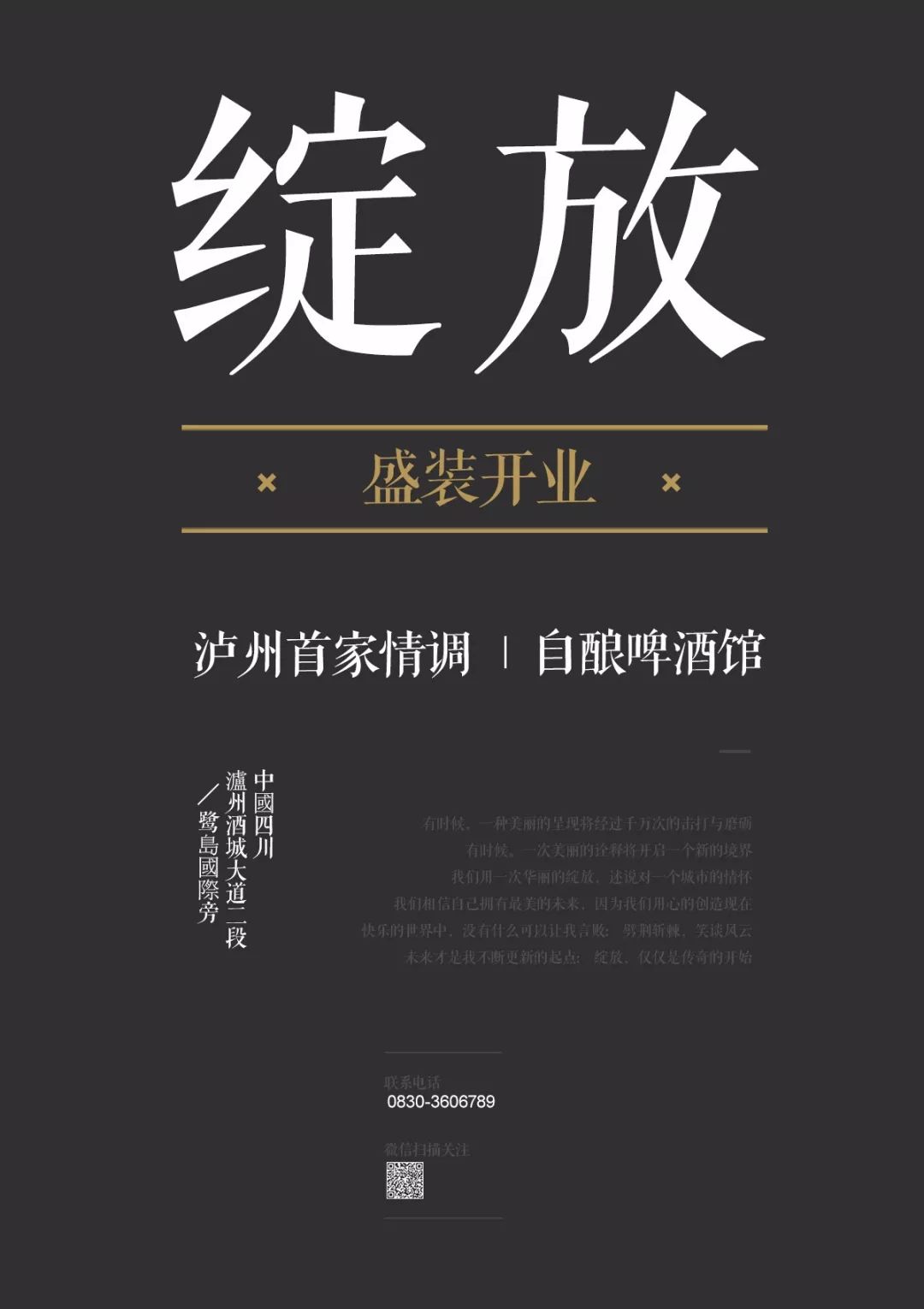
一、字体笔画拆解法:在不影响字体本身信息传递的前提下,通过笔画拆解的方式赋予字体组合更强的设计感、形式感,从而去影响画面整体的视觉呈现效果,比如:



通过对比不难发现,将主体字体的笔画拆分、删除等手法的运用,使得整体呈现的视觉形象更加鲜明、更加吸引用户眼球,设计感也有很大程度的提升,同时保留了文字信息的识别性、可读性!
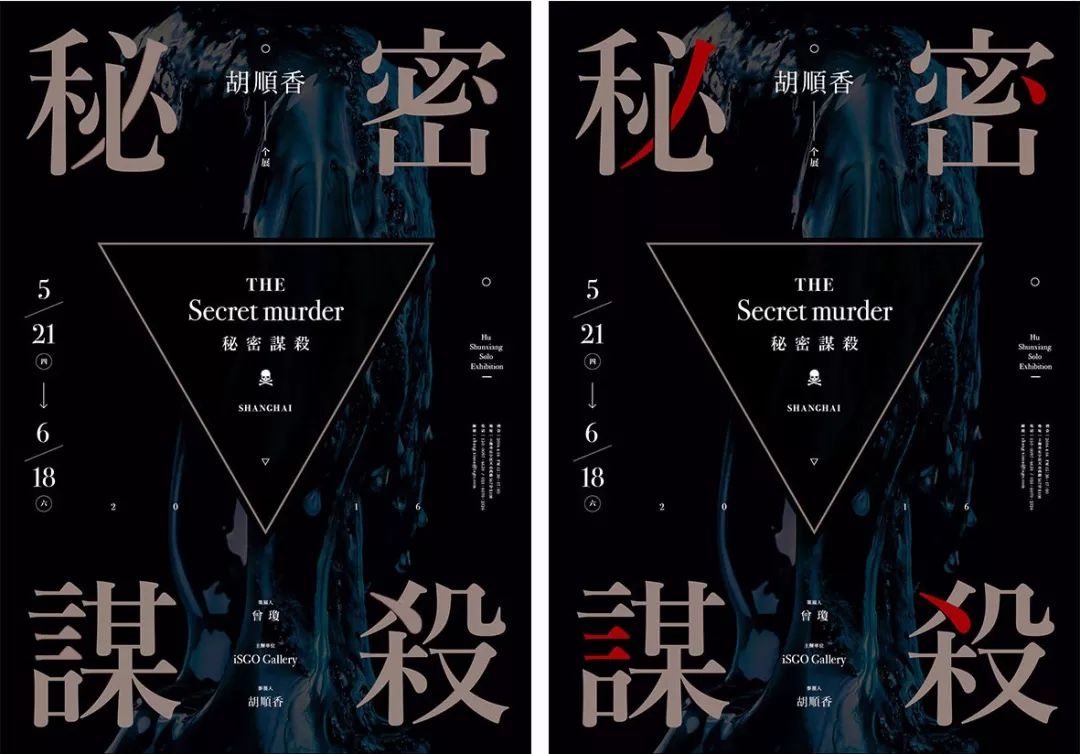
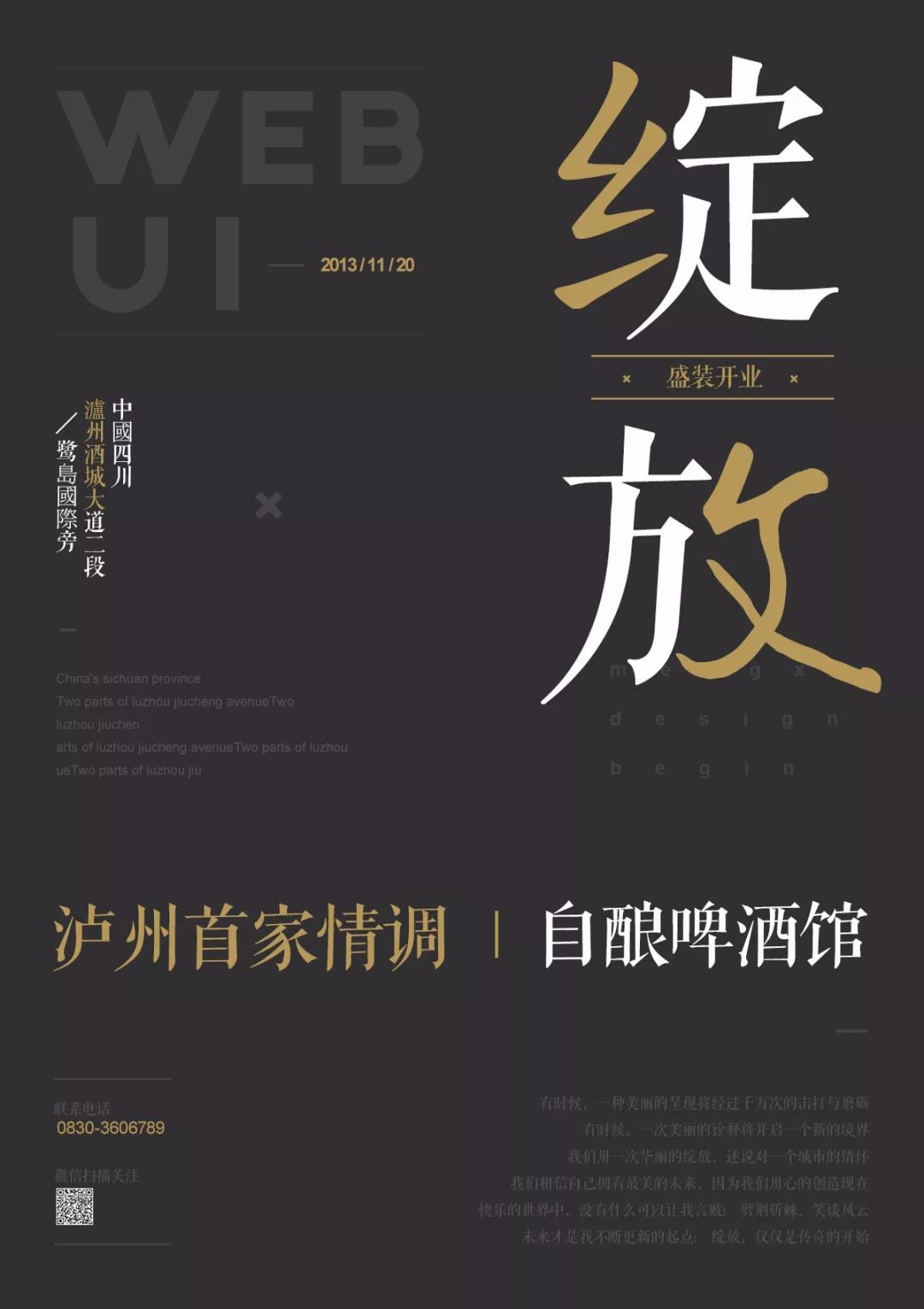
二、字体笔画变色法:通过笔画拆解法的运用,还可以给某一笔画变色,更进一步的增加其变化,提升设计感,比如:



通过拆分笔画以及部分笔画变色的处理手法,使得整体的设计感更强烈,画面整体的视觉呈现效果更具吸引力,从而也更利于视觉传达、以及提升画面带给用户的视觉印象!
当然也不仅仅局限于拆分和变色,也可以是对某一个笔画特殊化处理,比如:模糊处理能够营造出一种前后、虚实的立体关系;动态模糊、风格化则会呈现出一种速度感、流体感等等,只要是在不影响识别性和可读性的前提下,也可以对字体进行一定的特殊化处理,要懂得在此基础上灵活运用!
三、字体图案化处理:在不影响字体识别性的前提下,将字体通过叠加图案的形式特殊化处理,同样也可以提升一定的设计感,比如:


赋予文字整体或者部分图案变化,因为很多图案本身都具有很强的设计感,把图案运用到字体形式中,也是增强设计感的常用形式之一!
补充:字体的特出处理手法不仅仅只有这些,不要局限于某一种,比如:给文字叠加肌理、材质,将文字斜切做出空间变化的形式,字体的二次设计等等都是整体设计感的切入点!

首先说下“衬块”的设计手法,那么什么是衬块呢?可以理解为在原形状的下面再使用一个色块,用于衬托主体的形式,比如:

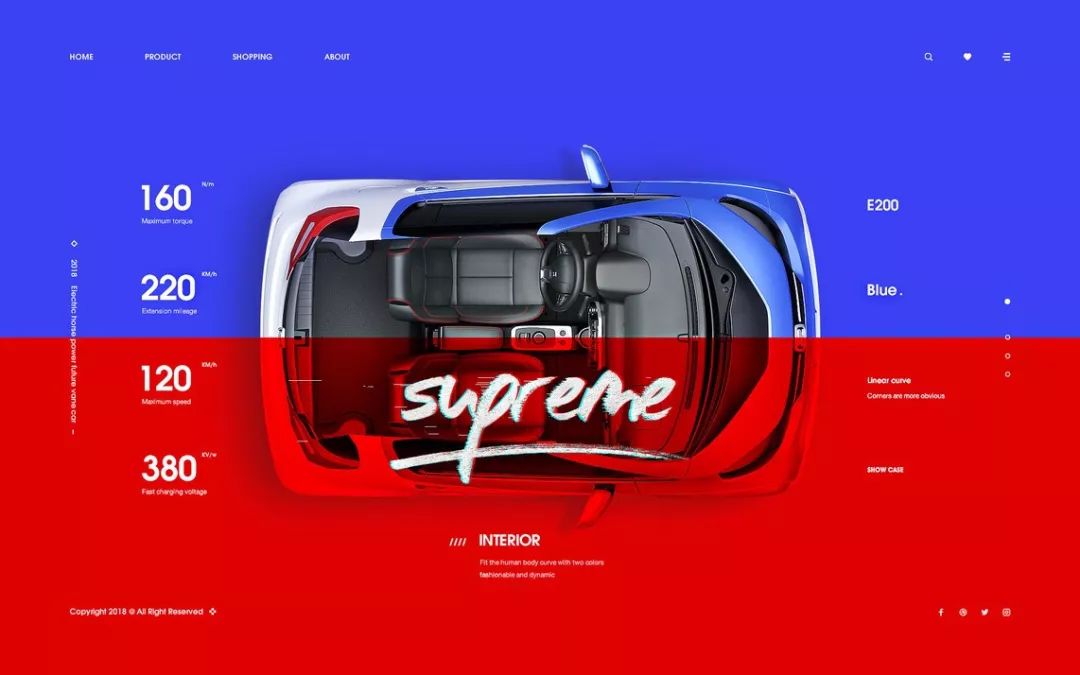
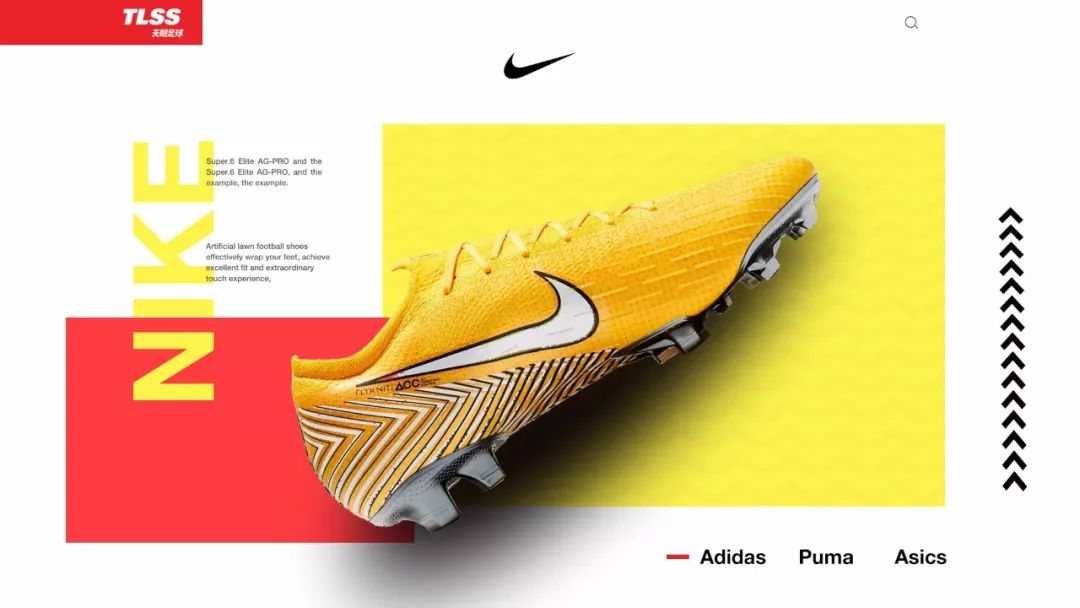
这就是一个简单的“衬块”手法的运用,衬块的手法可以提升主体的视觉形象,使得主体形象更加鲜明,这在很多服装类目的海报或者页面中都很常见;显然“衬块”手法也是提升设计感的一种手法,而色块切割法也是基于这个基础之上继续寻找变化的一种形式手法,比如:



通过色块切割的形式,将画面整体设计感又提上一个层次,同时也增强了画面主体的视觉形象,给用户的视觉冲击力也更加强烈,而这里虽然采用了一些切割的手法,但是都是建立在不影响主体视觉的前提下,加强画面感的一种形式,并没有打破原本画面的主题性,这也是需要兼顾的一点;这种色块切割的形式在日常工作中也是比较常用的,比如:



无论切割的形式、色块的形状、切割的大小,这些海报都很好的诠释了色块切割手法对于画面整体视觉提升的帮助,有了形式感,画面的设计感自然就会得到很好的提升!

做个简单案例演示,结合前面所说的,案例如下:

首先确定了色彩搭配以及字体,将文案依次排列清楚,下面开始找设计上的变化及形式:

这里给重要文案变色以及大致的板式分布,但是设计感还远远不够,接下来就添加一些点缀性的元素,增加其形式感,提升整体设计感:

但是感觉还是不够,那么可以尝试用到文字笔画变色、拆分、改变形式等手法继续找变化:

在我们的工作中,应该是先做常规形式,最后再找变化,这样就可以做到有目的性的工作!

增强画面设计感并不是要把设计感、形式感放在第一位,而是在完成基础工作后继续优化作品的一个过程,无论运用哪种手法、何种形式,都要确保符合画面整体视觉形象,而不是顾此失彼,忽略了设计的本质——传达!当然,这里所说的一些手法只是为大家提供一个参考方向,提升设计感的形式远不止这些,举一反三也是很重要的!
本文由广告狂人作者: 美工美邦 发布,其版权均为原作者所有,文章为作者独立观点,不代表 广告狂人 对观点赞同或支持,未经授权,请勿转载,谢谢!
2
-已有2位广告人觉得这个内容很不错-
扫一扫
关注作者微信公众账号