谈创意之前,先让用户读懂你的设计!
 美工美邦
美工美邦 3年前
 收藏 0
收藏 0
0
【摘要】:超实用的!
作为设计师,你有没有思考过这么一个问题:商业设计的目的是什么?是向用户展示高超的设计技法吗?是做出一副漂亮的作品让他人称赞吗?
其实都不是!
可以用一个词来概括:传达!简单的理解就是你的设计作品在向谁传达什么信息?目的是什么?而不是本末倒置的把做成一幅漂亮的作品当做设计目的。所以在设计工作中,如何在短时间内,向用户准确且有效的传达你想表达的信息是非常重要的一环,但这也是被很多设计师所忽略的一环,今天我们就来谈谈这个问题。

误区一:
有读者曾经问过我这么一个问题:我没有那么好的品位和艺术细胞,是不是就做不好设计?其实这就是一个设计误区。
你会发现,在制作传达给用户的设计、打动人心的设计、易于阅读的设计时,品位感和艺术细胞并不重要,重要的是:
1. 要向谁传达什么东西,目的是什么?
2. 选择合适的设计手法,实现这个目的
所以,设计只是一个手段,而不是目的,如果上面的两个问题你都没明白,谈品位感又有什么意义?

误区二:
很多设计师在做设计时都会忽略整理信息这一环,所以也经常出现设计作品甲方不满意,修改半天最终只是改了下文案部分,比如:放大、加粗、标红之类的。这就是没有经过信息整理就先做设计的弊端之一。

前面我们说了,设计制作之前,信息整理是第一步。当我们接到文案时,我们需要整理出:时间、地点、做什么、怎么做、目的、结果、等等。只有理清楚这些,我们才不至于手忙脚乱、抓不住重点。
需要强调一点:关键文字信息的识别性大于一切,如果用户连最基本的内容都看不懂,一切的创意都显得苍白、无力。设计所带来的商业价值也会被无限拉低。

关键文字信息的识别性根据使用场景主观判断就可以,这是设计最基本的要求。先要让用户看的清,再是让用户看的明白,最后再说创意。
商业设计是为第三方服务的,所以应该先有目的,才有设计。目的不同,也决定了设计作品呈现形式的不同。若目的与作品互不匹配,那么就做不到准确且有效的向用户传达信息。
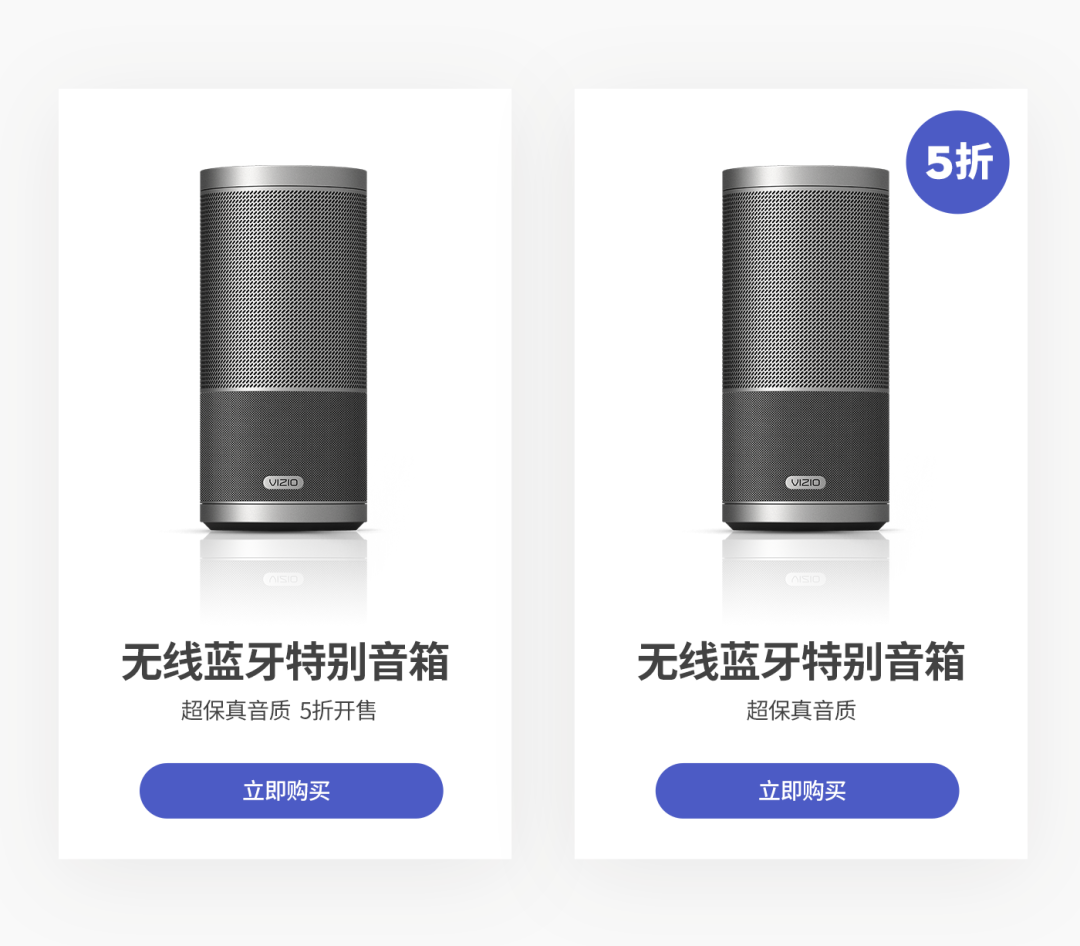
下面是我用完全一样的文案信息,带着不同的设计目的做的两个方案,分别是:
方案A:以产品为主,主打品牌的广告设计

方案B:以价格为主,主打产品促销的广告设计

即使是同样的信息,根据设计目的的不同,所呈现出的设计效果也有很大的不同。
试想一下,如果我将方案AB的设计作品对调,但最终目的不变。那么对于用户而言,阅读关键信息的时效性也会随之发生变化。
回到我们所说的问题,如何向用户准确且有效的传达信息?
先有目的,再做设计!
理解起来很简单:有了目的,设计就有了方向,所要传达的信息就有了主次、强弱之分。有时候一张海报中会有很多文字信息,可以将信息整理为三类:用户一定要看到的关键信息、需要用户阅读的信息以及需要展示的信息。

这样信息就有了层次感,根据设计目的,将需要强调的信息放大,不必要强调的信息缩小,间接的引导用户根据你的设计目的阅读,提升信息传达的有效性和准确性。
下面再看个简单的排版案例,文案相同,但设计目的不同:

如果此次设计的目的是强调活动主题,那么方案A会更好一些,而如果目的是强调促销信息,那么方案B更适合。通过设计,引导用户阅读,从而实现准确、有效的传达信息。
类似的案例还有:

在信息快节奏的时代,好的商业设计,要能在短时间内让用户阅读到你想表达的信息,除了带着目的做设计,还需要做什么?

简单的理解,就是将部分文字信息转化为图形属性,如下图:

普遍大众对于文字信息的认知需要阅读文字内容获取,但是将信息图形化处理后,对于信息传达的好处就是更直观、易懂、也更吸引眼球,因为懒是人的天性,比如:能读白话文不想读文言文,能看图就不想阅读文字。
所以,将信息图形化对于设计师而言是非常重要的,它能将繁琐的文字信息简单化,把枯燥的文字转换成图形,能提升用户阅读信息的效率和理解速度,更利于准确且有效的传达信息,下面举个例子:
同样的信息,不同的传达方式

如上图所示,将信息图形化处理后,信息更直观、易懂,用户第一时间就能捕捉到关键信息。并且相对文字而言,图形化的信息不易产生视觉疲劳。
在设计应用的过程中,信息图形化处理时,尽可能用一些大众普遍已经接受或者能接受的图形,并且大众认可度越高越利于信息传达,切勿画蛇添足!
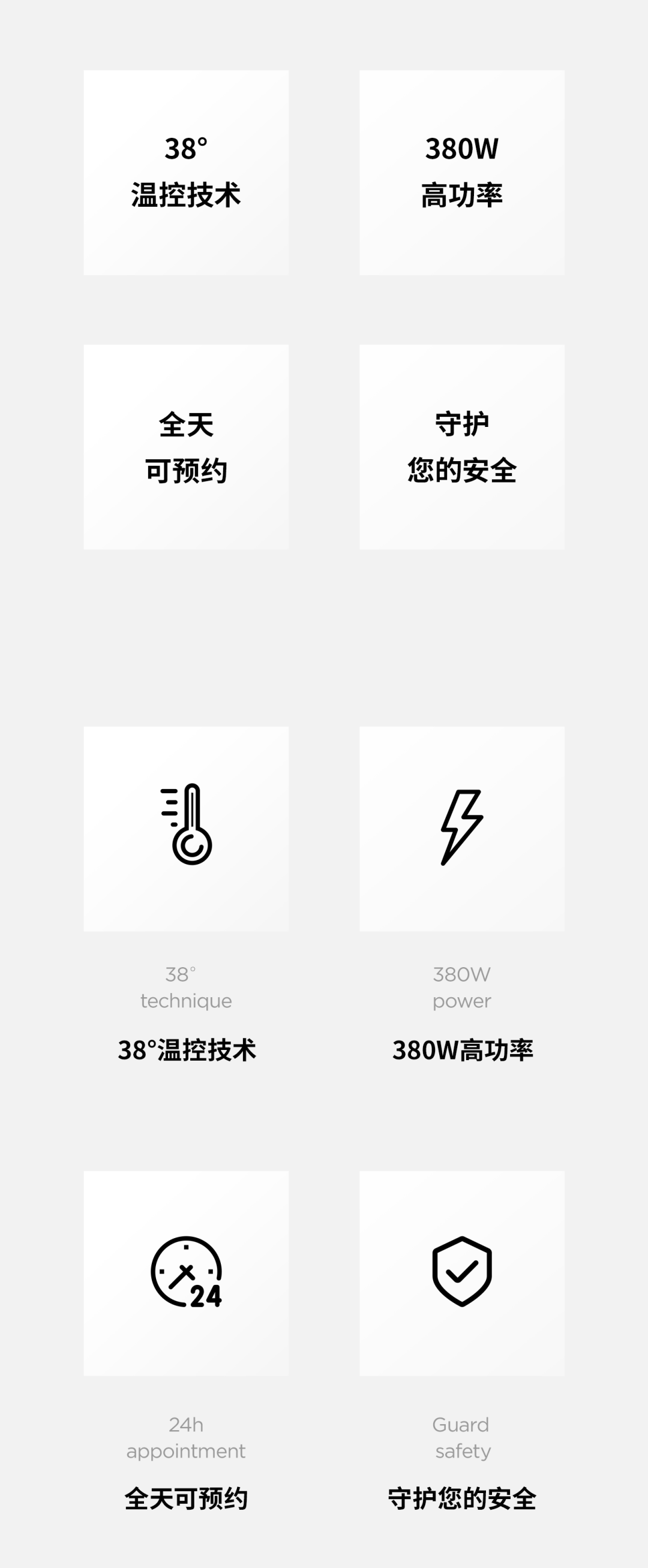
再来看个例子,比如我们在做详情页功能介绍模块时,大多情况下都是图标+文字的表现形式,下面做个对比:

通过对比我们不难发现,文字结合图标的形式更直观、更好理解,间接的提升了用户阅读信息的效率。
补充:信息图形化处理的过程中,不能一味的强调设计感,直观、易懂才是重点,并且特定情况下:数字、英文也具备一定的图形属性,结合文字合理运用即可。

很多人可能会不理解,颜色的使用对信息传达有什么帮助?看下面这张图:

如上图所示,每种色相都有其被大众所熟知的属性,比如:寒冷-冷色(蓝色、青色)、温暖-暖色(红色、黄色)、健康-绿色、喜庆-红色等等,重点在于尽量要做到色彩与信息属性相结合,从而让用户更容易、直观的阅读信息,提升信息传达的准确性和效率。

字体选择其实跟合理使用颜色差不多,因为不同类型的字体对应的属性也不相同。尽量做到文字属性与主题相匹配,也能间接的提升信息传达的有效性,强化文案主题的视觉感受,减少阅读信息时的干扰,使其更通俗、易懂。

尽管字体的有成千上万种,但是在选择字体时,一定要切记一个原则:不要使用字体种类过多,因为在同一个版面中,使用字体种类过多可能会致使最终效果失去统一感,导致信息层次混乱,不利于信息的传达。

信息传达对于设计而言始终是最重要的一环,当我们接到设计需求时,首先要对文字信息进行整理,理清楚设计的目的是什么?然后再考虑如何实现。
文章中所列举的改变方式,本意都是:减少信息传达时的干扰,有目的的引导用户阅读,提升阅读和理解的效率。
你也可以找一些优秀的作品分析一下,看是不是满足我们文章所说的这些,验证完毕之后,自己动手实践会更好。
创意的前提是让用户看懂设计,而不是说创意没有用!
本文由广告狂人作者: 美工美邦 发布,其版权均为原作者所有,文章为作者独立观点,不代表 广告狂人 对观点赞同或支持,未经授权,请勿转载,谢谢!
0
-已有0位广告人觉得这个内容很不错-
















