16条APP设计细节分析总结
 黑马家族
黑马家族 3年前
 收藏 2
收藏 2
1
【摘要】:让你看看大厂的设计细节和思考
感谢大家对黑马家族产品体验日记栏目的关注
夏天到了,继续加油,奥利给!
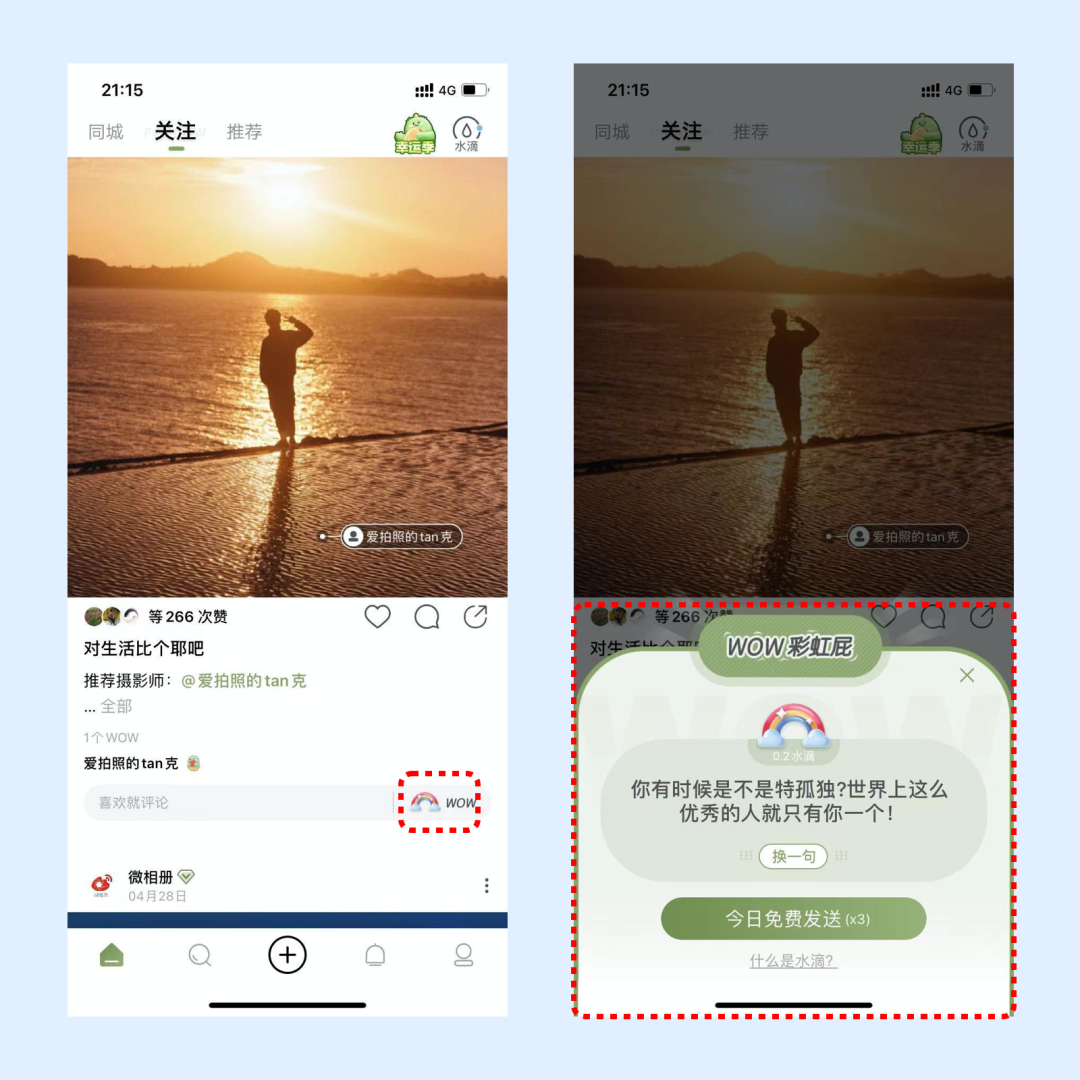
“绿洲”的彩虹屁
关键词: #互动#
产品体验:
进入产品后浏览内容,可以看到评论框旁边有一个彩虹wow的按钮样式,点击后弹出弹窗彩虹屁,用户可以随机挑选一句彩虹屁的话发送给博主。

设计思考:
利用水滴的长期活动附加彩虹屁,让用户之间增加沟通的频率。如果是单纯的评论,用户对打字也好、语音也好这样的评论方式会懒的去做, 势必会降低博主的发布内容的动力。产品直接将编辑好的文案呈现在用户面前,减少用户繁琐的评论过程,同时和产品的长期运营活动联动,促进用户的活跃度。
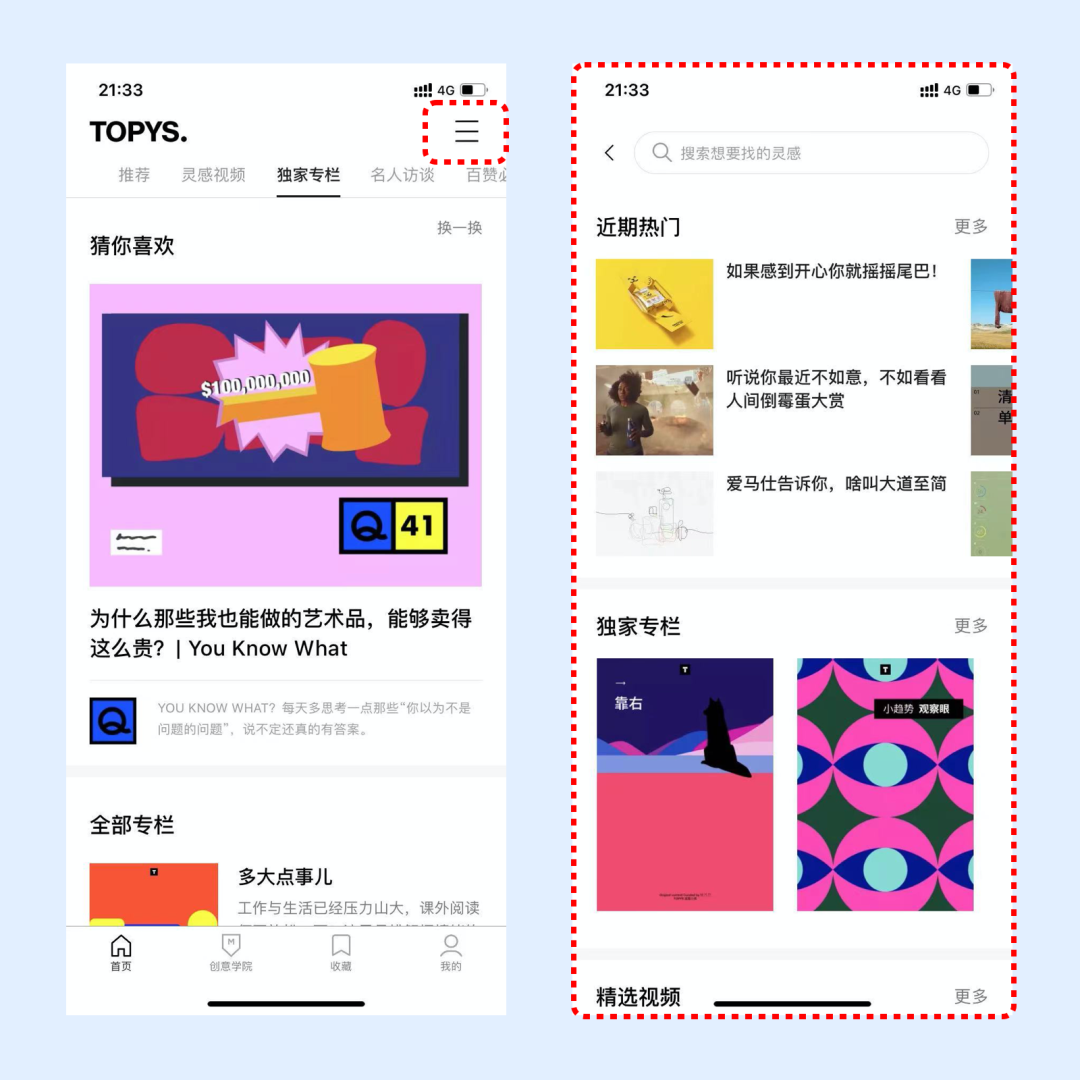
“TOPYS.”的抽屉侧栏
关键词: #热门# #二级页#
产品体验:
进入app后,可以看到页面右上方的按钮,点击按钮从屏幕下方起一个全新页面展示热门、精选、话题等内容。

设计思考:
与其他产品不同,大多数产品把热门、精选等流量突出的内容要放在首页突出的部分,再或者这些热门精选多数是付费推广内容之类的内容。TOPYS则把这部分内容放在了二级页,没有强行插入首页修改首页布局。这样设计即保证了原有用户对产品的熟悉度,又增加了产品可增量的部分。也许在之后会整合产品的结构,但愿这样设计对小众产品的老用户是有保障的。
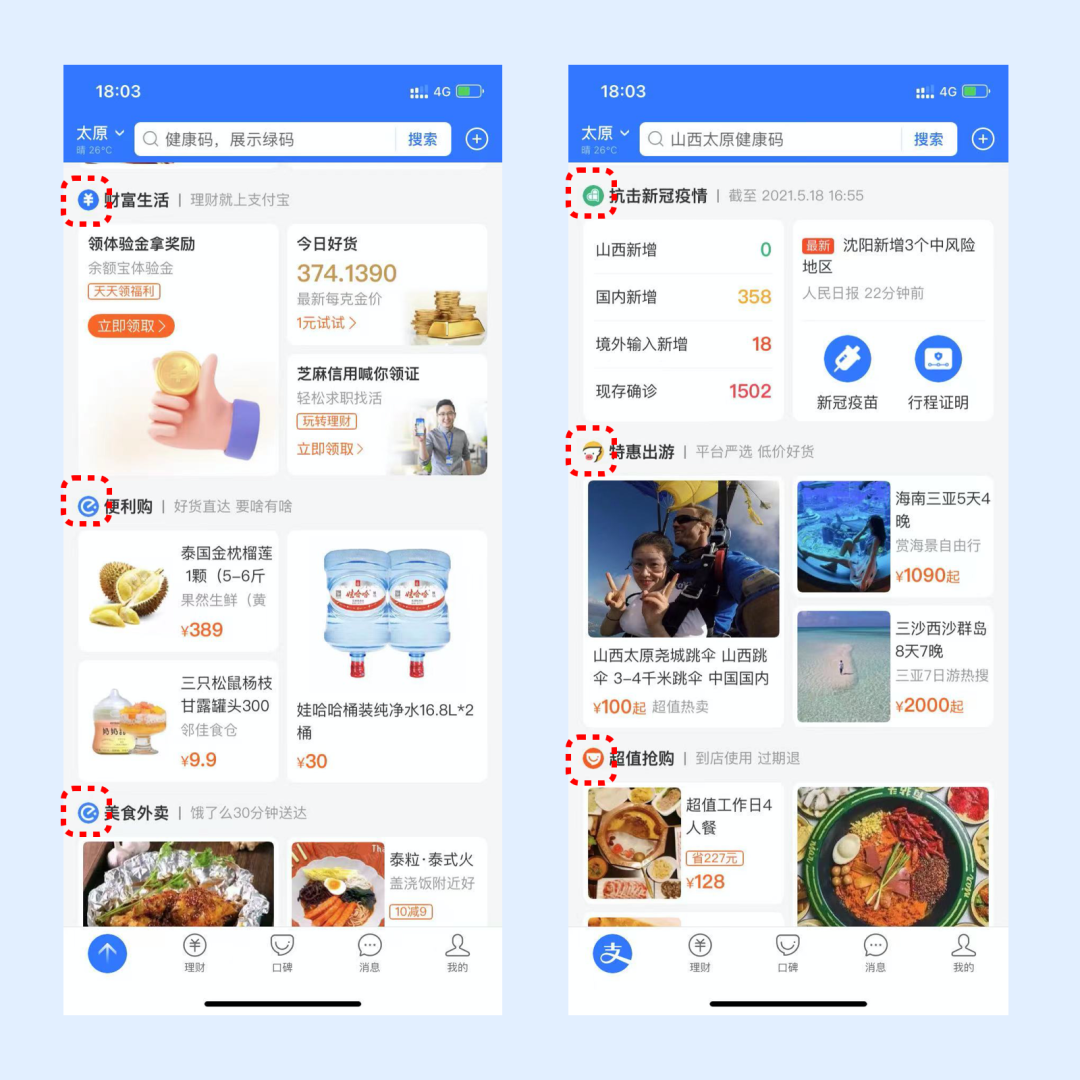
“支付宝”首页小标题的标识
关键词: #icon#
产品体验:
打开支付宝在首页浏览,可以看到首页每个小模块的标题前都有自己的icon,代表了每一个产品。

设计思考:
作为超级综合产品,集合购物、生活、外卖、金融、旅游等等多种业务板块,为了区分每一个业务,除了标题之外,icon也是一种非常明显的标志。
例如饿了么,飞猪这样的业务直接用原有的logo更容易让用户产生共鸣,从而点击查看使用。而金融,疫情等内容则使用大众熟知并一目了然的icon,减少大众对该业务模块的使用前的思考,这样也会增加用户的熟知度,减少思考时间提升点击。
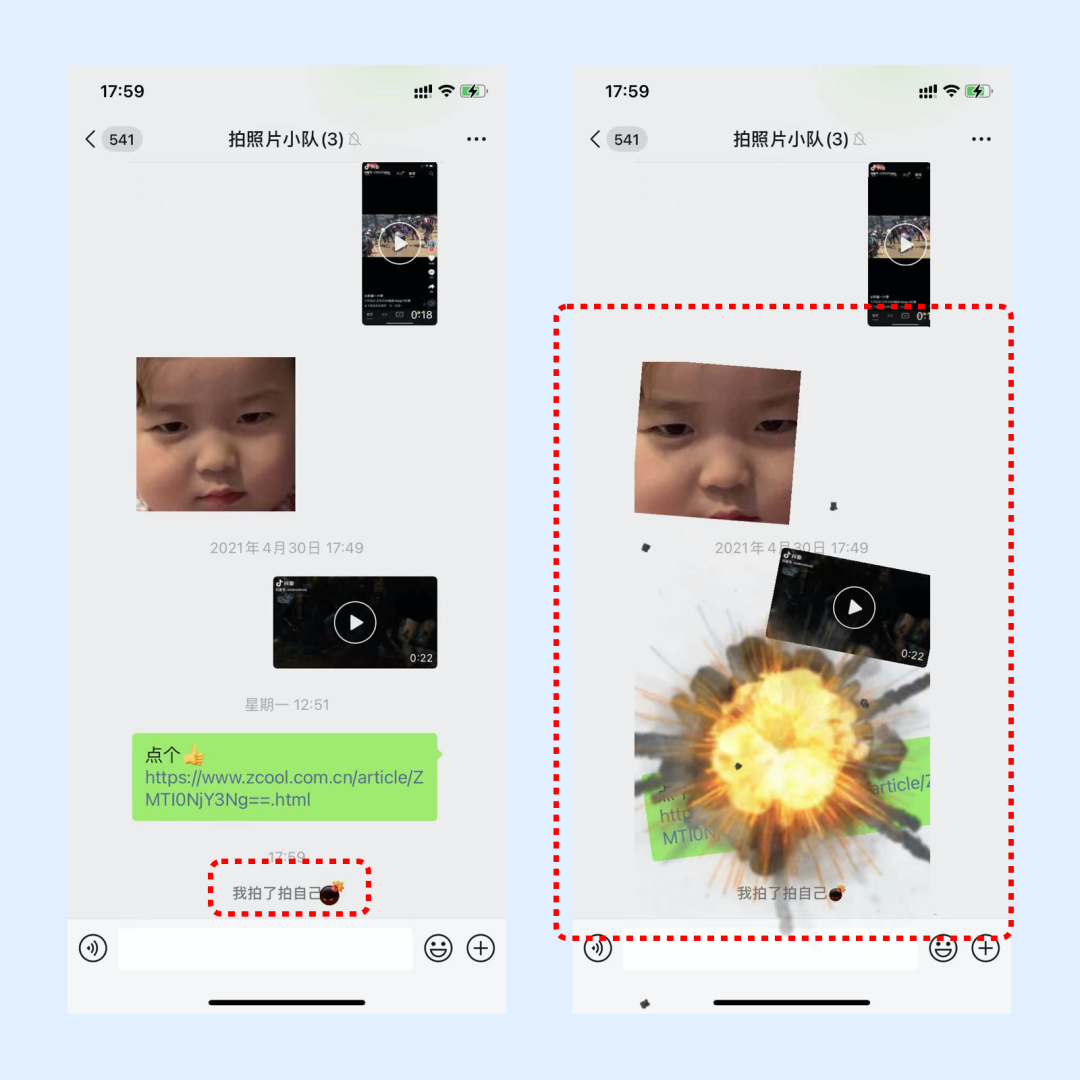
“微信”拍一拍可以炸弹了
关键词: #表情#
产品体验:
在微信与好友对话的时候,双击头像拍一拍,可以将拍一拍设置成表情小炸弹,之后显示小炸弹的动画。

设计思考:
微信的动画小表情在年初更新了之后,这次又在拍一拍中增加了这样有趣的功能。用户在固化的产品中可以不断的体验到有趣的功能点,对于用户的粘性提高和巩固是有很大的提升。同时基于之前的流量级,这样有趣的功能发布之后会掀起一阵用户的追捧,提高产品的点击率活跃度。
“红板报”有趣的翻页交互
关键词: #交互设计# #用户体验#
产品体验:
打开红板报后,滑动浏览页面,可以看到页面像报纸一样的翻动浏览。

设计思考:
多数的资讯类产品都是简单的滑动交互,单纯的页面向上滑动浏览内容。在红板报中则采用了传统的拟物方式翻页,让用户有看报纸的浏览的感觉在其中参与。增加了用户操作的可玩性,互动性,可以提升用户对产品的好感度,也是在同质化产品的众多app中很独特的设计。
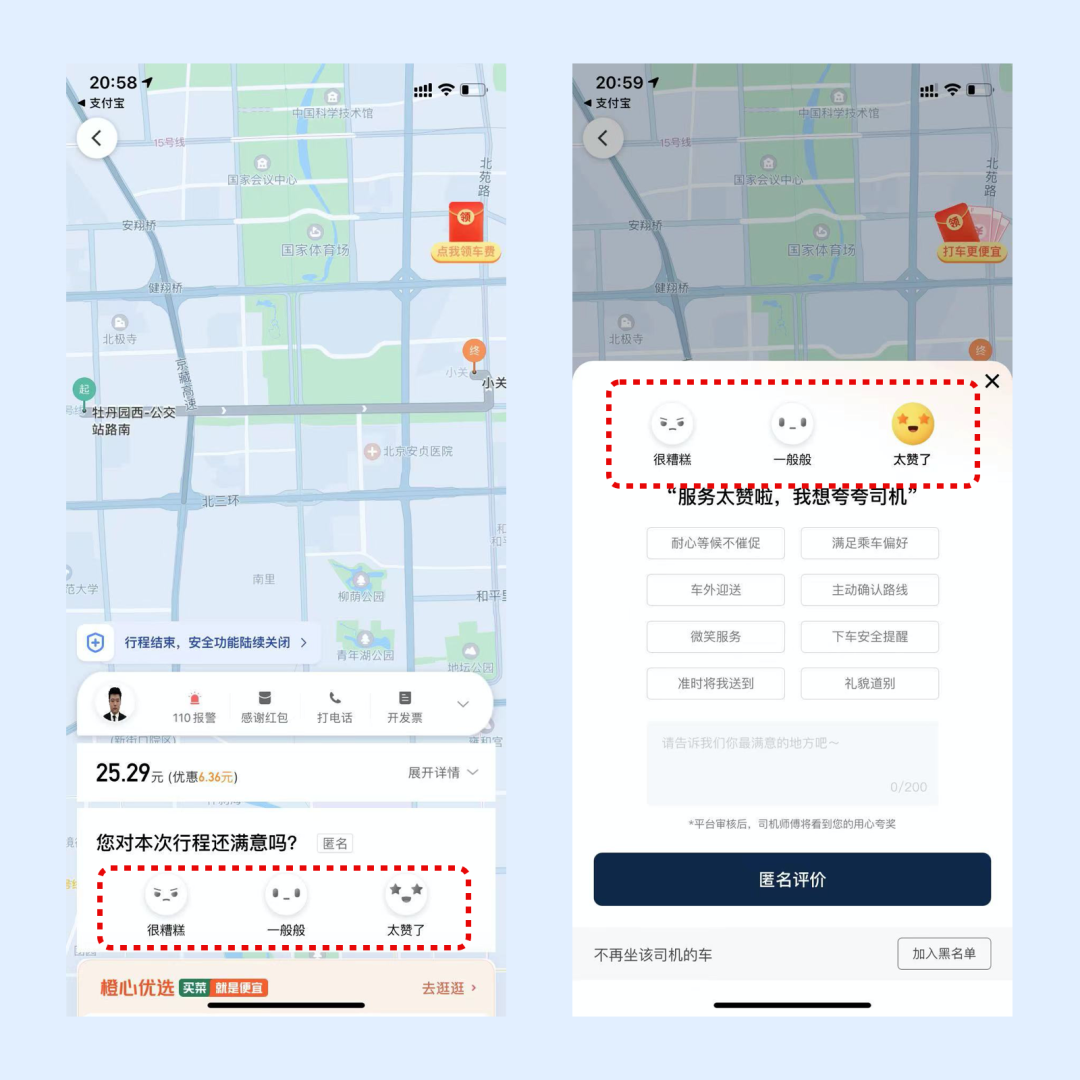
“嘀嘀打车”的满意度评价
关键词: #动效#
产品体验:
在滴滴打车中使用打车结束行程后,会出现评价本次行程的部分,点击表情后出现该表情的动画状态。

设计思考:
嘀嘀打车很多同学应该都有使用过,但是有多少同学会每次评论呢?除非是发生了矛盾或者是与司机聊的愉快才评论,一般情况下,大多数的用户不会评论。
原有页面的满意度是普通的表情,并不是动态的,点击没有效果。改版之后点击表情会有一个相对应的动态展示,增加了动效之后首先是增加了评论流程中的有趣性,其次也把固化的页面视觉活泼起来。一定程度上增加了这部分用户的点击使用率。
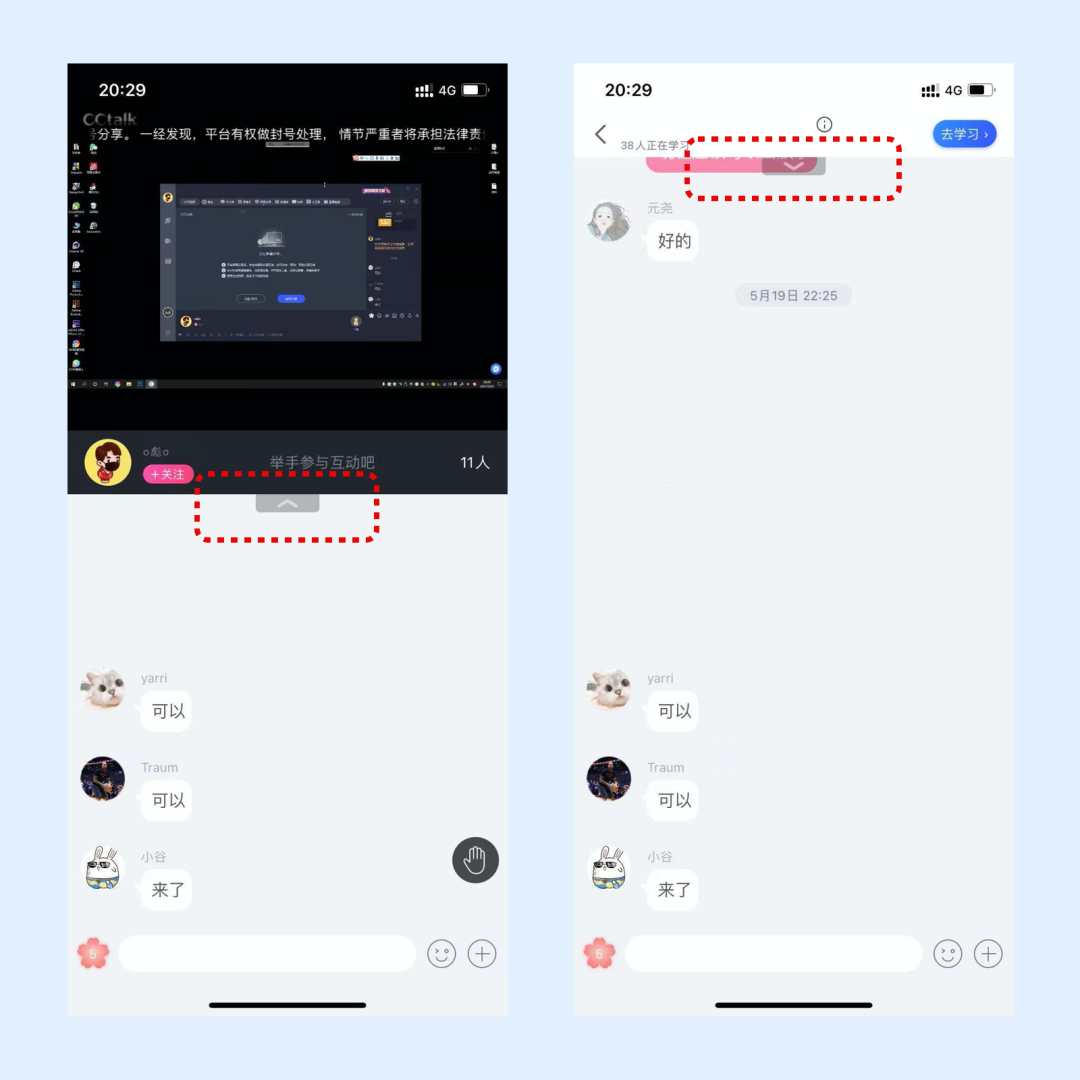
“CCtalk”的课程聊天对话页交互
关键词: #对话框#
产品体验:
在CCtalk中进行课程,可以在视频窗口下方看到一个向上的箭头,点击后对话框部分铺满整屏。铺满后会有向下的箭头,点击后回到原始布局,视频窗口显示。

设计思考:
对于移动端的直播内容,用户之间的沟通只能通过对话框来解决,对话框的页面占比决定了用户之间沟通的展示多少。CCtalk中采用这种交互方式让用户在聊天对话的状态和直播聊天的状态之间快速切换,即满足了用户可以不耽误看直播,又可以增加用户之间的交流空间。
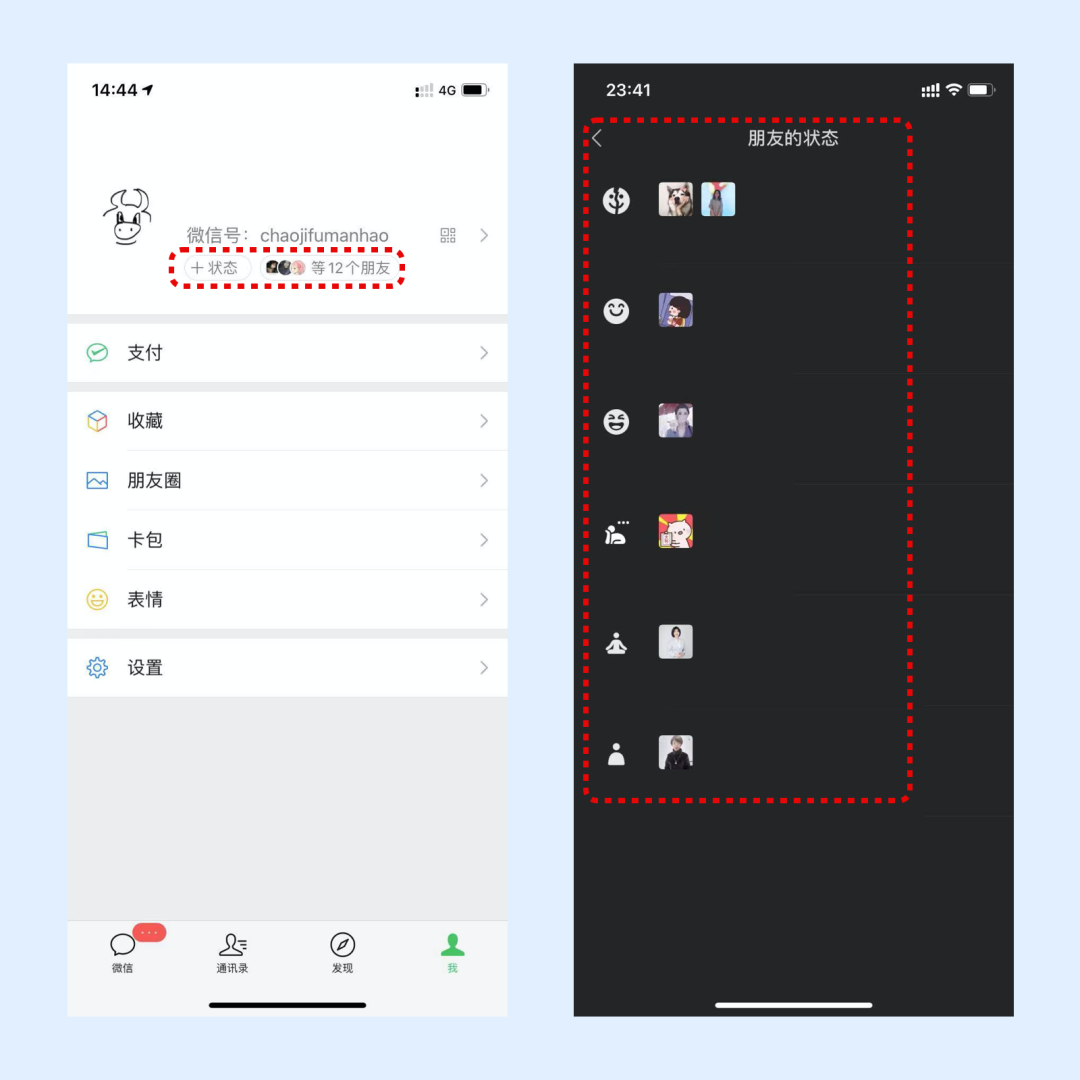
“微信”状态提醒
关键词: #从众心理#
产品体验:
在微信的我的页面中,微信号下方可以看到添加状态和朋友状态的提醒。点击提醒之后进入发状态的好友列表页。

设计思考:
对于8.0一个重大的改变,微信状态作为微信社交的新的玩法之一,新加入的提醒也是进一步提升用户对于状态的使用率,用户自己好友的微信头像在这里展示本身就会唤起用户的从众心理,用户会一个接一个的使用,逐渐提升功能的点击使用率。
“夸克”的新版本介绍
关键词: #简约# #插画#
产品体验:
在夸克首页中,搜索框上方出现信箱的视觉插画,点击后进入夸克新版本介绍页。

设计思考:
从视觉上看,夸克界面整体干净简约,在这个基础上增加插画的元素可以让用户更直接的突出的看到这个部分,点击之后进入页面视觉色彩与插画元素有相关联系,前后呼应,更好的让用户提起兴趣浏览下面的内容。
“微信”的话题合集
关键词: #话题#
产品体验:
在微信对话框内,用户可以自己发送内容中包含#话题,点击#话题可以进入该话题的聚合页。

设计思考:
从流量最大的入口增加话题的引导入口,用户可以更快的分享出自己的内容合集,同时也可以更快的抵达想要的话题。会大幅话题的增加用户点击率,帮助用户在微信中有更多的功能性而不只是聊天这样单纯简单的聊天工具。
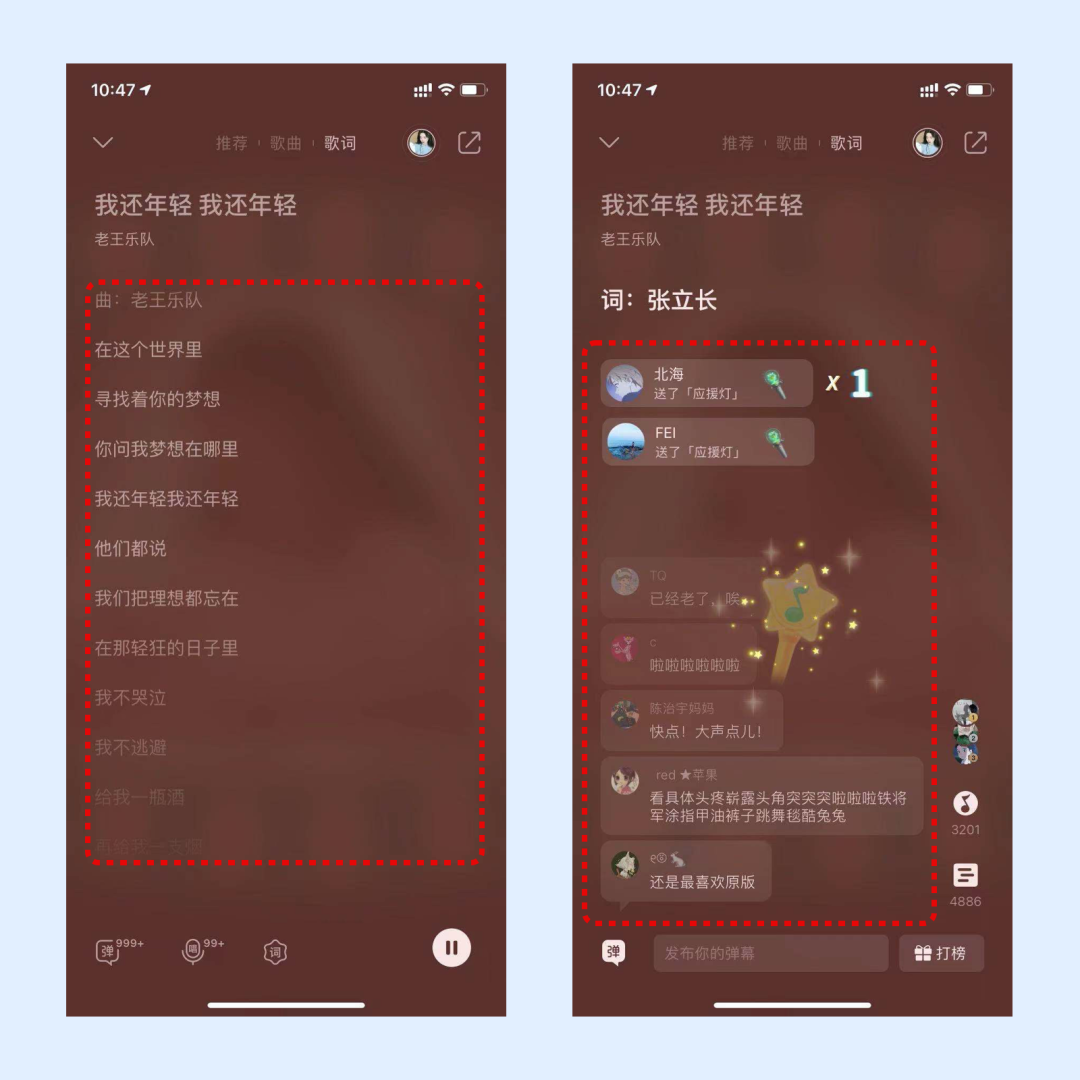
“QQ音乐”歌词弹幕
关键词: #评论弹幕#
产品体验:
进入QQ音乐点击播放歌曲进入歌曲播放页,左滑倒歌词页面观看歌词,点击左下角“弹”切换成弹幕模式。

设计思考:
弹幕作为时下很流行的一种用户之间的交流方式,QQ音乐也将弹幕与产品结合,在增加了趣味性互动性和提高了用户使用之外,也保持了原有评论方式来探索这样弹幕的方式是否对产品有更好的帮助和提升。
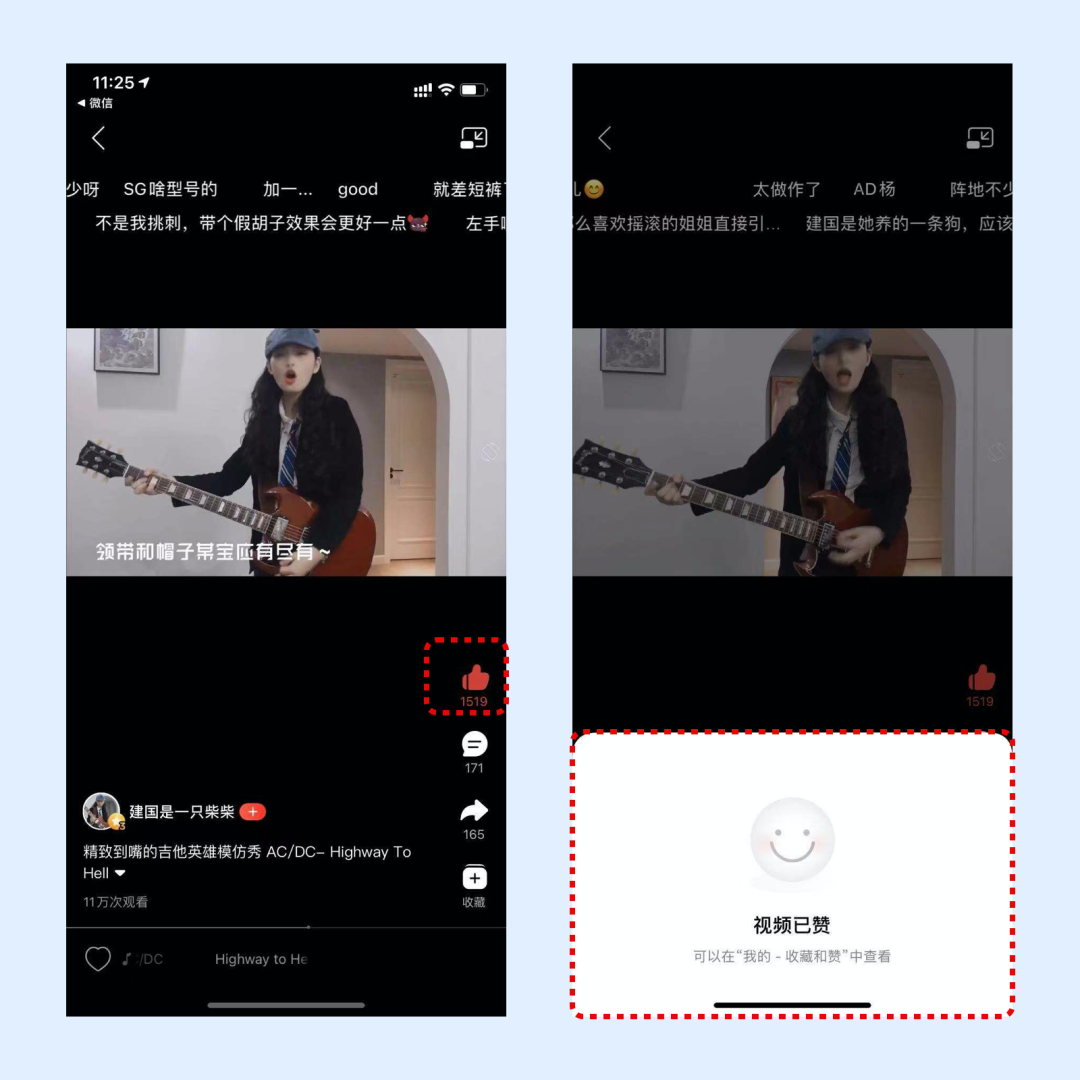
“网易云音乐”视频首次点赞提示
关键词: #引导#
产品体验:
在网易云音乐中,进入视频内容,首次给视频点赞后弹出弹窗提示视频已点赞,并且提示引导用户点赞后的视频被收藏的路径。

设计思考:
对于成熟的产品来说,每一次更新的内容都要给予用户很好的提示,我认为要比0-1更多的学习提示。0-1的产品用户在使用时本身就会有探索的欲望去点击,从而快速学习习惯产品的功能使用。那成熟的产品用户在使用时思想更加固化,用户使用产品是目的性极强的针对某一个功能去使用,那么更新后在设计上就要给用户留出更多学习的提示,帮助用户学习使用并习惯新的功能,从而快速提升用户的点击与使用。
“ArtStation”作品底层创作者的更多作品
关键词: #更多#
产品体验:
进入A站后,点击任意一个作者的作品查看详情,向下浏览作品结束后显示该作者的更多作品列表。

设计思考:
A站中的更多作者作品展示在很多产品中其实都有,但是不同的是,A站更重视作者的发展,更愿意把作者本身推给大家,而没有推荐几个作品后点击更多,或者是增加广告等一些收益性的内容,单纯的在平铺展示作者作品,会给用户带来更好的使用和观看的良好体验。
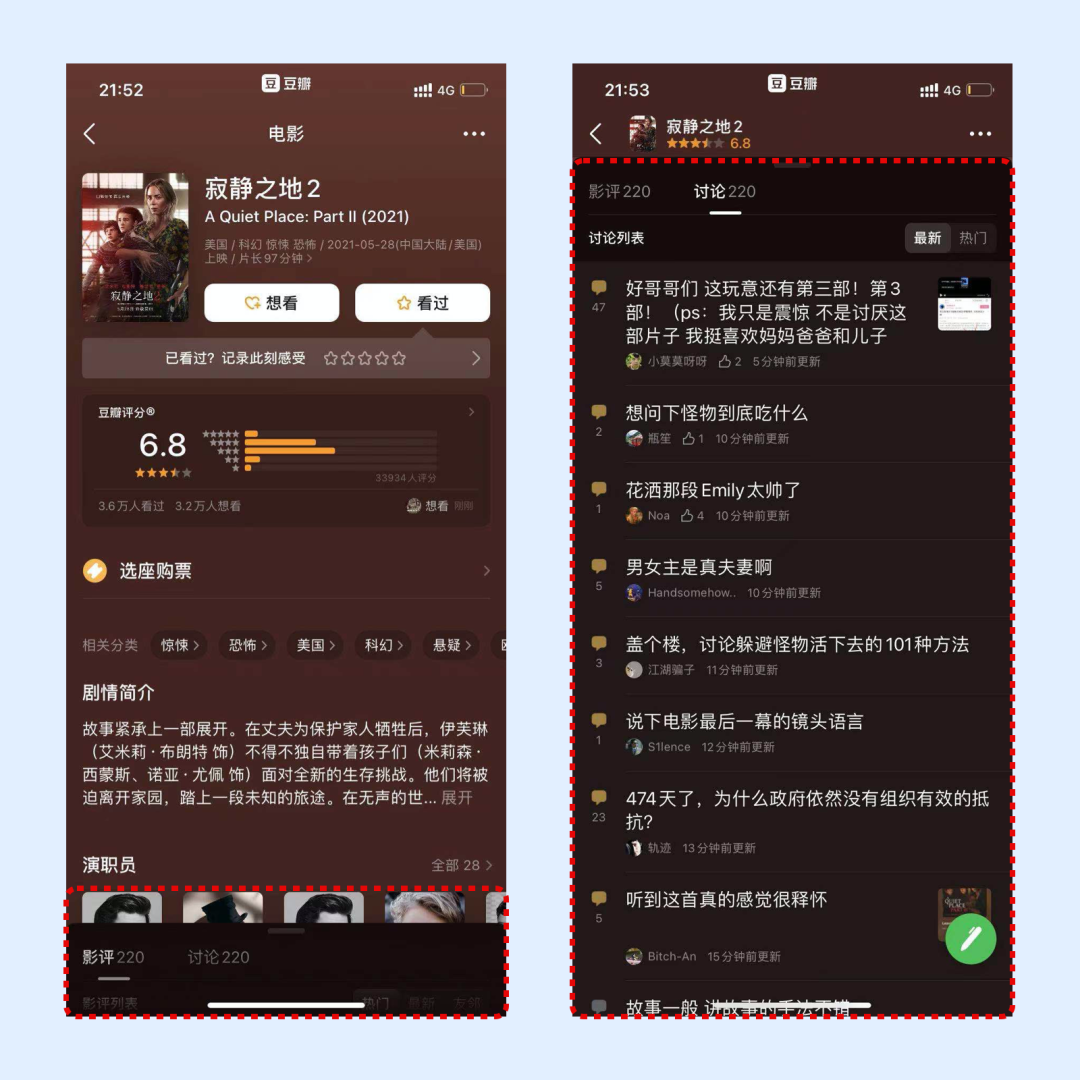
“豆瓣”电影详情页的交互设计
关键词: #用户留存#
产品体验:
在豆瓣中进入电影频道后,选择一部电影点击查看详情,可以看到页面底部有影评和讨论的切换,点击或者手指上滑弹出弹层展示评论内容。也可以页面一直上滑后到了位置展示该部分内容。

设计思考:
其实豆瓣这样的交互方式并不少见,也不是新的方式,但是在使用以后觉得这样设计确实合理。
对于电影、展览、书籍等等这类产品的详情页往往是冗长的大长页,用户在三次滑动都不一定可以到底部,更不用说要是有更多推荐几本是看不到了。豆瓣采用这种折叠的方式把长页面的后半部分重要的功能前置,既展示了电影原本的基础信息,又使得用户交流的部分提前曝光,减少了用户的操作路径,更快的让用户交流,提高用户的留存。
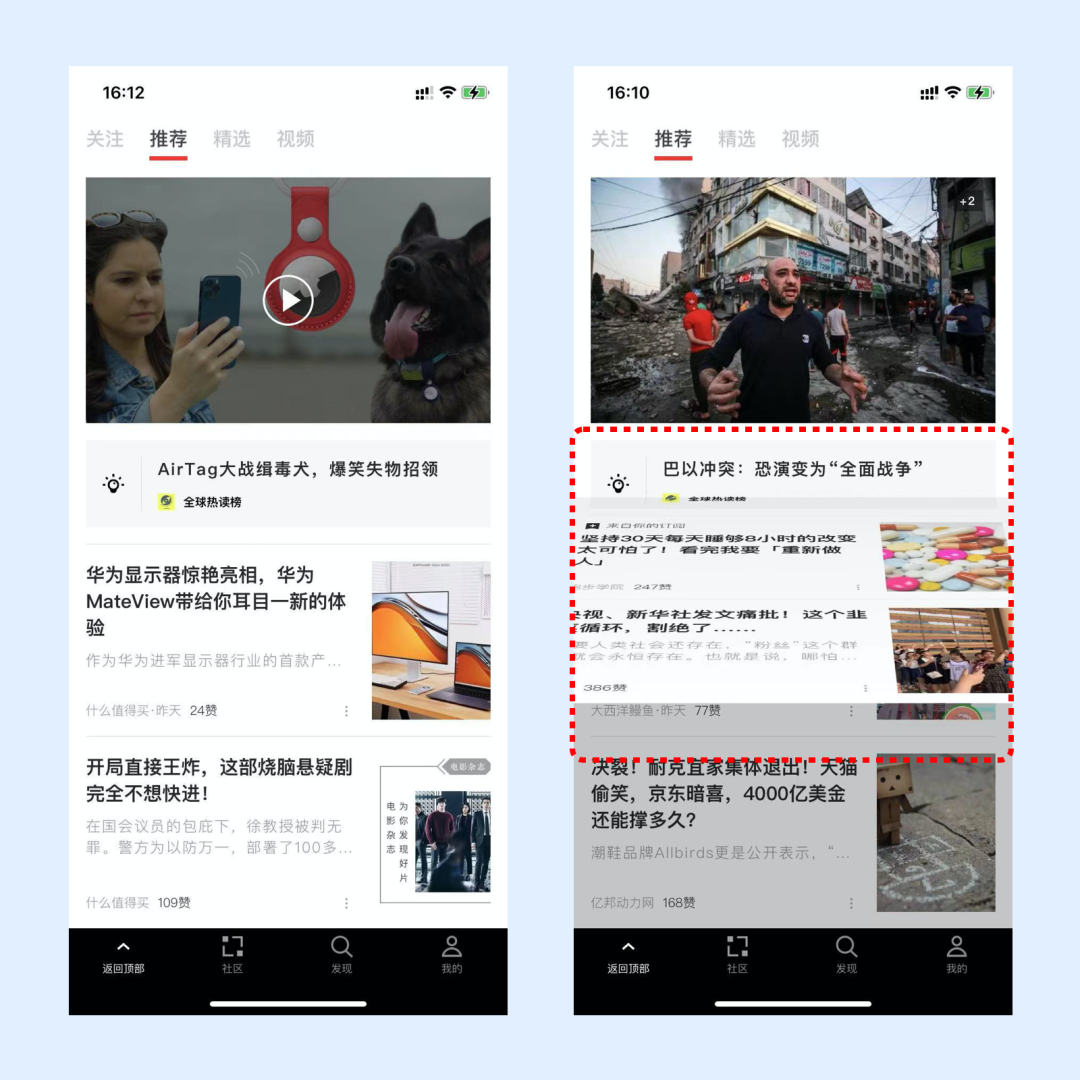
“虎嗅App”的早报
关键词: #视觉# #对比#
产品体验:
进入虎嗅后向下浏览可以看到一个有“早”标签的内容,点击进入后浏览早报内容。

设计思考:
资讯产品中基本大家都在做早报这样的功能,是对于前一天新闻的合集。在虎嗅中这个功能视觉设计与资讯内容的样式基本一致采用左信息右图片的结构,但是在信息排布上与正常的资讯内容不同,产生对比后引起用户的注意从而增加点击率,同时也保证了整体视觉的统一整洁。
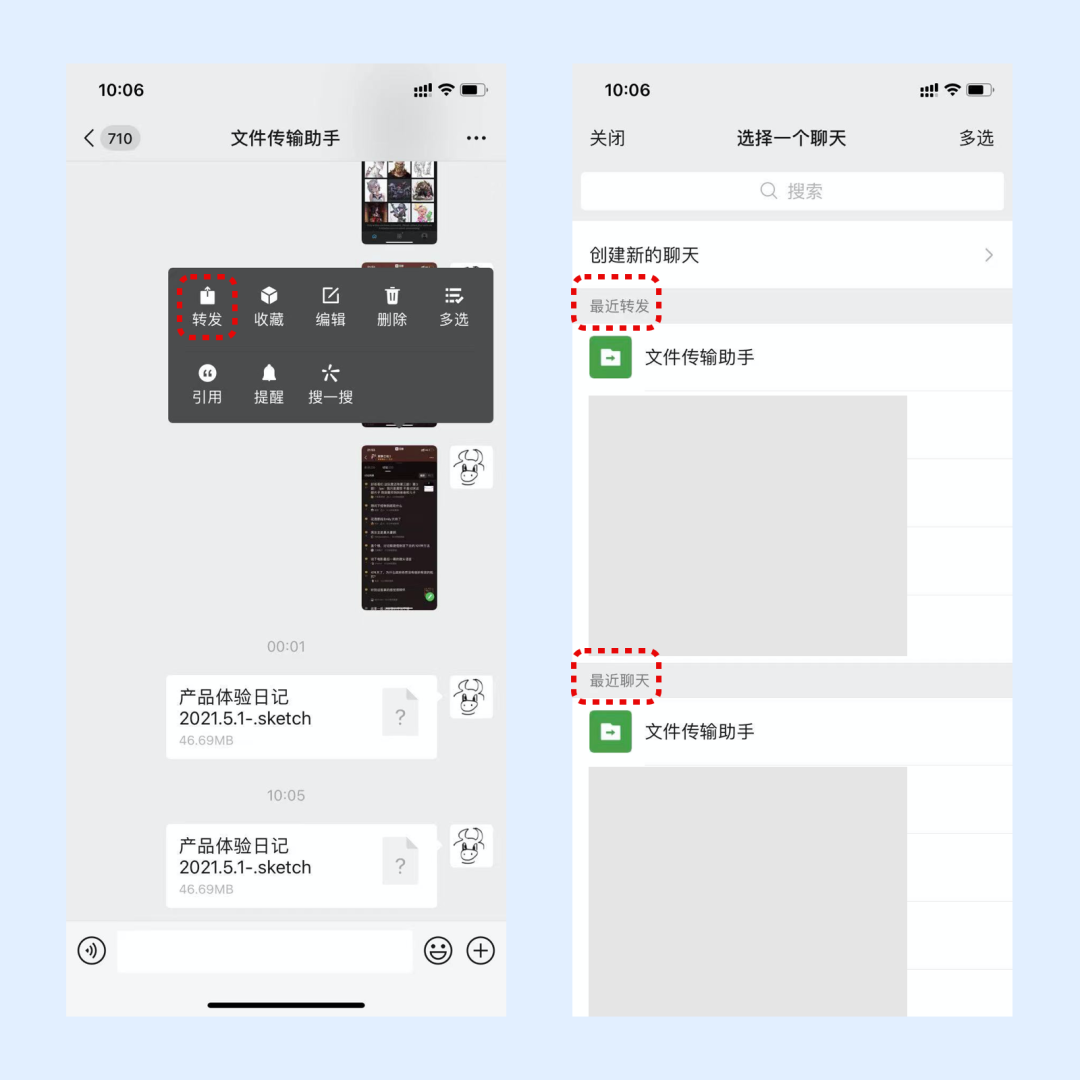
“微信”转发的最近
关键词: #最近转发# #最近聊天#
产品体验:
在微信中,用户想把文件或者图片转发给其他用户的时候,长按该内容弹出弹窗选择转发后,显示最近转发和最近聊天的页面,选择后转发。

设计思考:
微信转发一直都是最近聊天的转发,随着用户对微信的日常依赖后,用户之间的聊天也越来越多,对话框也越来越多,尤其是工作环境下的微信号,对话框数量是非常的多,转发量大,用户点击转发后难以快速的找到转发对象,还需要点击搜索去查找转发对象。
近期更新后的微信在转发上增加了最近转发的选项,这样增加的功能可以让用户从多维度快速找到自已想要转发的对象,减少了用户在转发过程中的操作思考。
本期产品设计细节分享结束,我们下期再见。
感谢你的阅读支持 · 欢迎留言互动
本文由广告狂人作者: 黑马家族 发布,其版权均为原作者所有,文章为作者独立观点,不代表 广告狂人 对观点赞同或支持,未经授权,请勿转载,谢谢!
1
-已有1位广告人觉得这个内容很不错-
继续浏览与本文标签相同的文章















