跳进大厂必备技能,UI中网格最佳实践
 功夫UX
功夫UX 3年前
 收藏 1
收藏 1
3
【摘要】:可以说是保姆级操作技巧
网格系统,不用我多说了吧,每个设计师必备的核心硬实力。但还是有很多设计师半知半解,使用时云里雾里的。今天我们来解决这个问题,分享给你一些实用小妙招。记得先收藏,免得下次需要时找不到。
为什么要掌握网格?
网格系统对每个设计师来说,是必须要掌握的硬实力。可以这么说,网格的运用可以帮助我们塑造自身专业性,还可以让设计排版更科学、逻辑性和秩序美。

网格系统最主要的核心能力,可以给团队之间协作带来默契与统一性;同时也是保证在协作时候,设计师之间减少沟通和决策成本。有了一定的规则约束后,大家都按照统一的规则去完成设计。
所以现在知道网格系统的重要性了吧,那么下面继续分享:使用网格间距系统的一些小技巧。
多卡片间距如何解决?
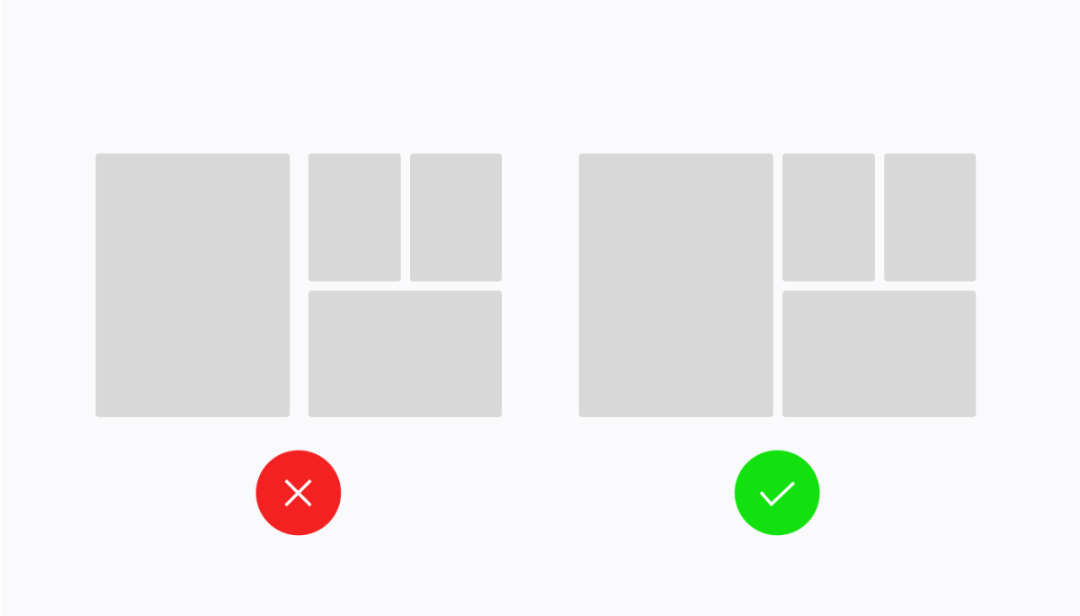
在使用网格系统过程中,很多设计师会遇到如下问题,我们先来看看图。

在刚使用网格时,有些设计师遇到这种卡片式的布局,不知道如何正确使用间距,总是很纠结。以后遇到这种问题,几乎90%的解决方案,就是间距相等原则。右侧是修改后的效果,看上去视觉更舒适一些。
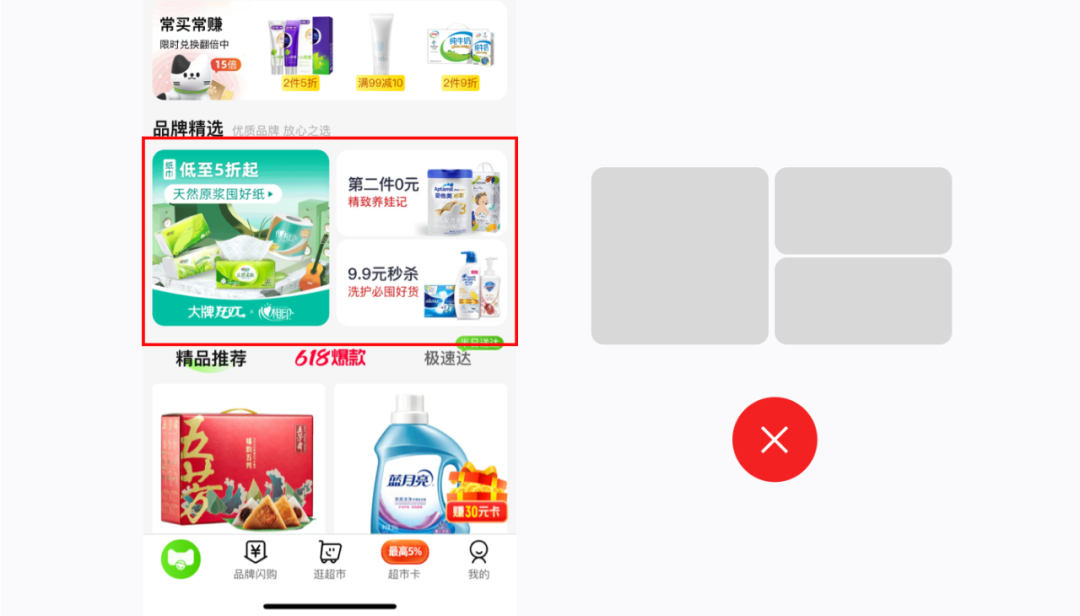
下面来看一个实际线上案例

上图是天猫app截图的,不知道是开发实现原因,还是设计师故意这样去设计。右边卡片是被我提取出来了,大家可以看下右侧卡片,看着并不是十分舒服,太拥挤了。
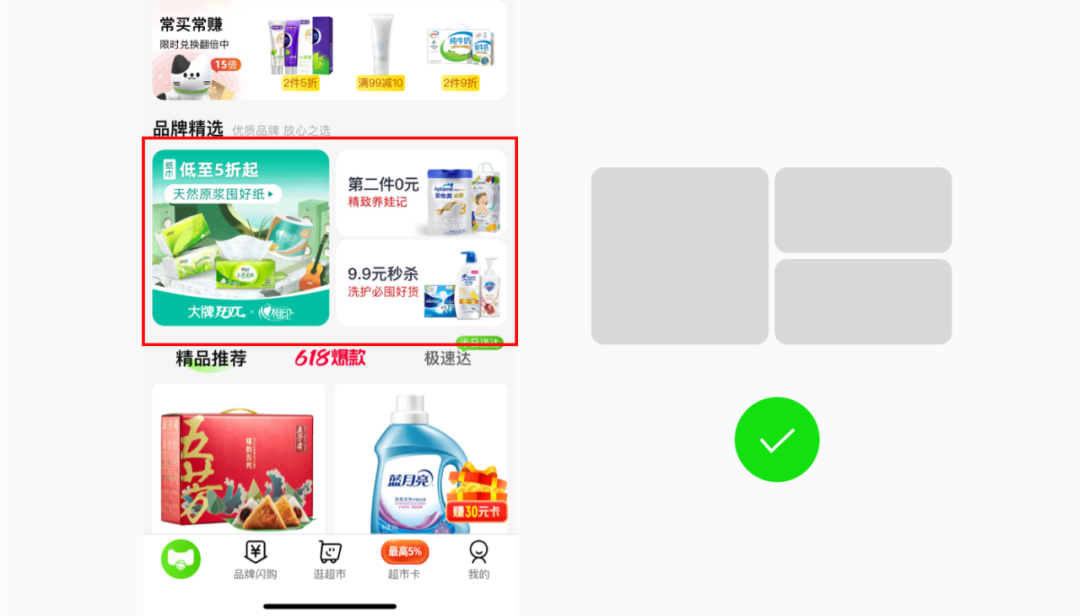
下图,我把卡片内间距调整相等后,整体视觉感受好很多了。

卡片间距相等原则,规则就会少一些。能用最少规则完成设计,而且达到满意的效果,那才是所有设计师该追求的目标。
卡片内文案间距节奏
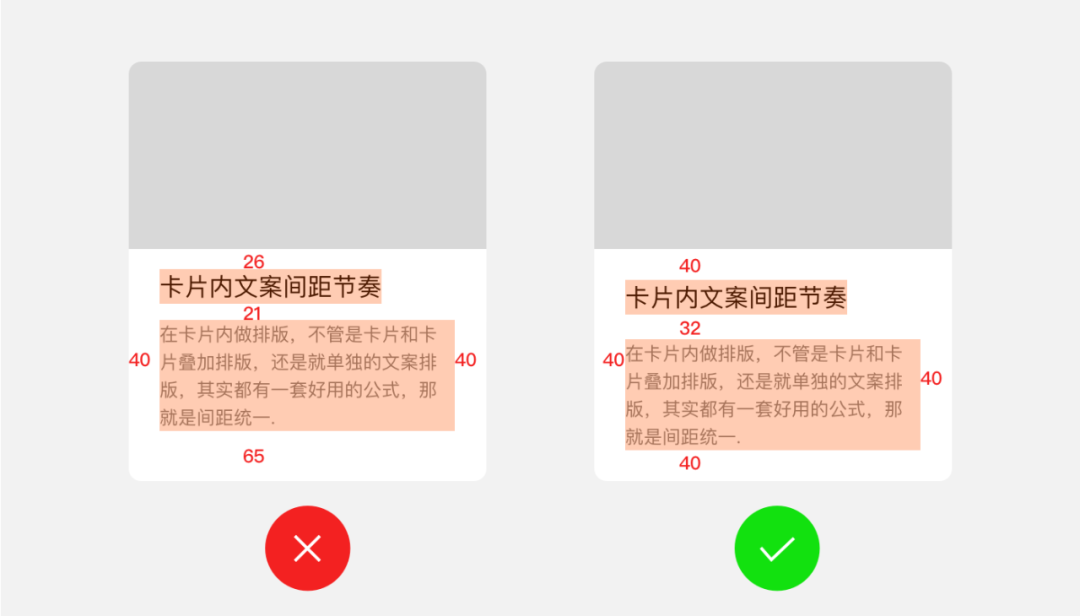
在卡片内做文案排版,可以有一套好用的公式,那就是外部间距统一,我们先看下图。

两个卡片很明显,右侧卡片间距比左侧舒服很多,那么到底怎么回事?继续看下面。

以后遇到这种卡片内文案排版,同样思路运用相等原则。文案四周间距相等,标题和内容之间由于信息层级关系,间距可以比外间距小一些。
这样的好处是规则简单啊,效果也很好,遵循重复原则。所有的间距都必须遵循一个规则约束,比如某个数的增量,我这里使用的是8的增量。
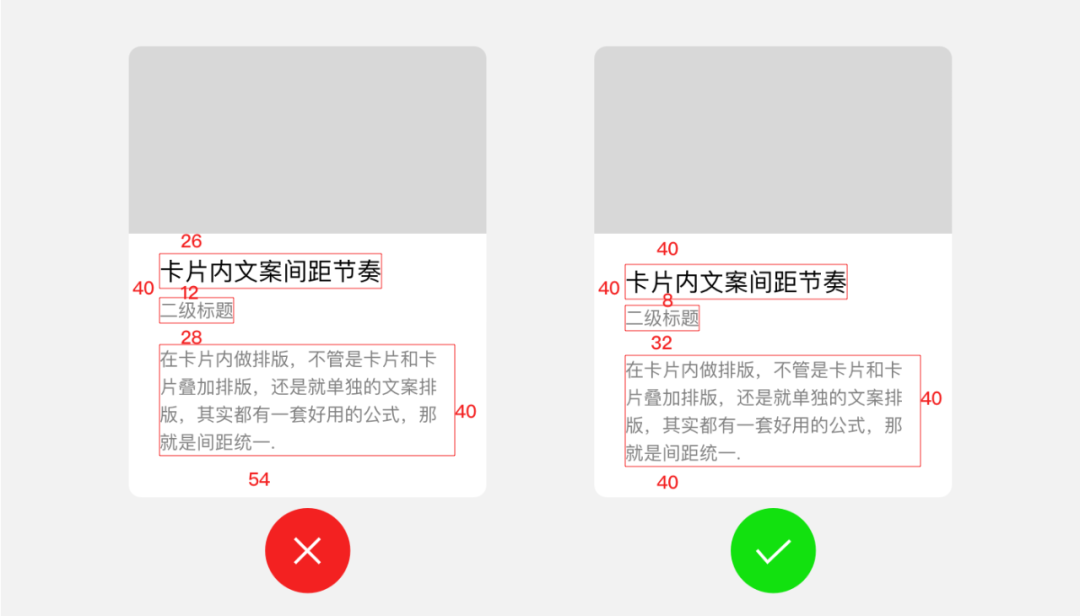
那么如果是大标题带有小标题的情况,同时还有内容信息,这种该如何处理?下面继续看一张图。

如果遇到这种情况,思路其实也是一样的,确保四周间距一致,中间由于层级关系,大标题和副标题肯定间距要小,这里继续使用小间距8,标题与下面内容之间关系又是一个层级,所以可以使用32。注意,文字垂直间距节奏要比四周小,就可以了。
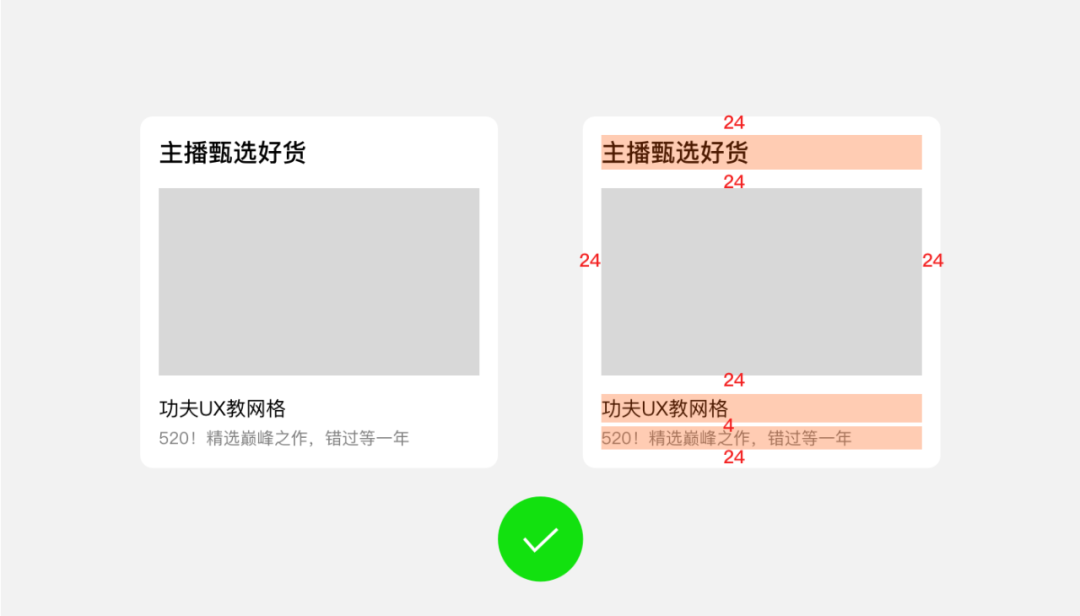
下面这种情况,思路也是一样的,大家也是需要注意。

今天分享这几个实用技巧,大家下去多去观察其他优秀的app设计,看下他们如何使用网格布局的。当然还需要自己去尝试那种更好,去验证。
本文由广告狂人作者: 功夫UX 发布,其版权均为原作者所有,文章为作者独立观点,不代表 广告狂人 对观点赞同或支持,未经授权,请勿转载,谢谢!
3
-已有3位广告人觉得这个内容很不错-















