没想到我的包装这么精致,全靠网格系统
 功夫UX
功夫UX 3年前
 收藏 0
收藏 0
0
【摘要】:老司机都知道的秘密
我们在做项目提案或者包装作品集时候,经常会使用到网格系统,以此来论证设计的科学合理性。 网格系统的重要性不言而喻,包括Behance上面一些首推作品,我们经常看到他们作品集呈现网格展示, 很多小伙伴包装会显得粗糙,缺乏美学、没有逻辑,那么今天这篇文章帮你解决这类问题。
分享目录如下:
1、为什么要用网格包装?
2、网格包装要注意的细节
3、Behance大神如何包装?
· 纯概念网格类型
· 融合产品界面网格
· 框架类型网格
为什么要用网格包装?
网格系统在设计中的地位不言而喻,包括苹果、Google、IBM、NAVER以及国内的一些大厂设计语言里面均有网格系统规则。网格系统不止在产品设计中广泛应用,它在其他领域也比较多;比如平面、展览装置艺术、硬件等等。
包装中使用网格系统的好处:设计更科学理性、逻辑性、严谨性、一致性、说服力等等,因此被广大设计师热衷的学习使用,当然也得到业界的认可。
如果你还不会在包装中使用网格,那么本篇文章一定要认真看完。
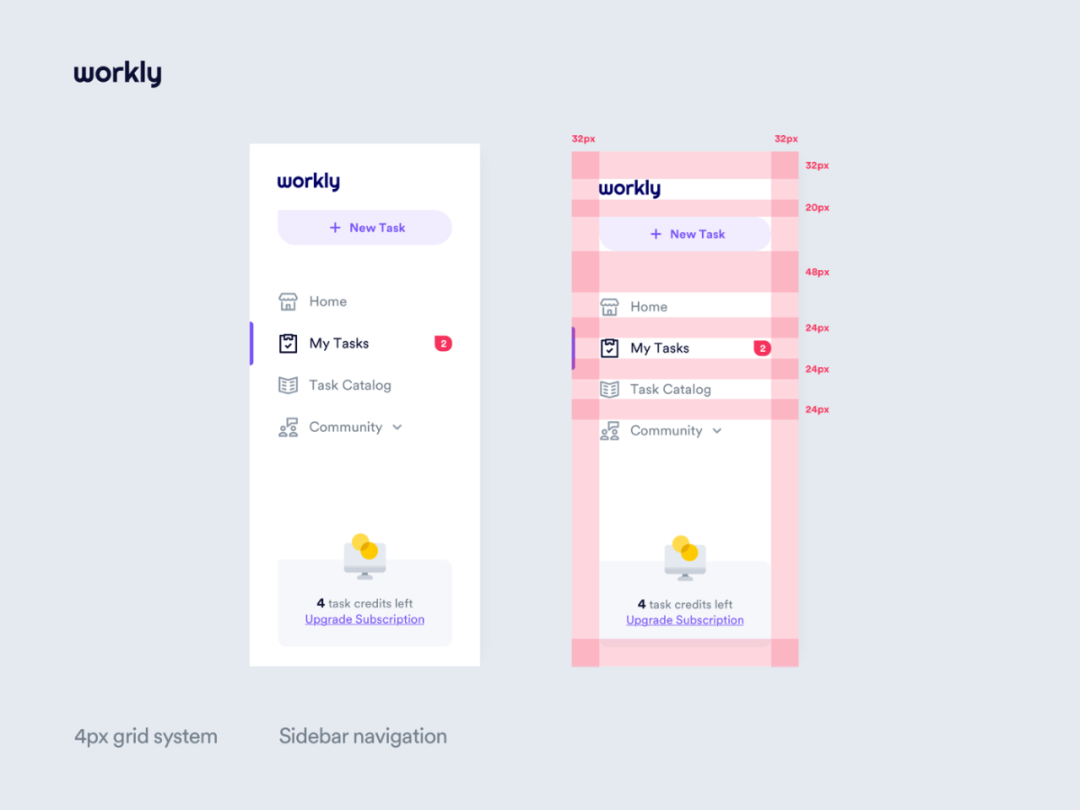
网格包装要注意的细节
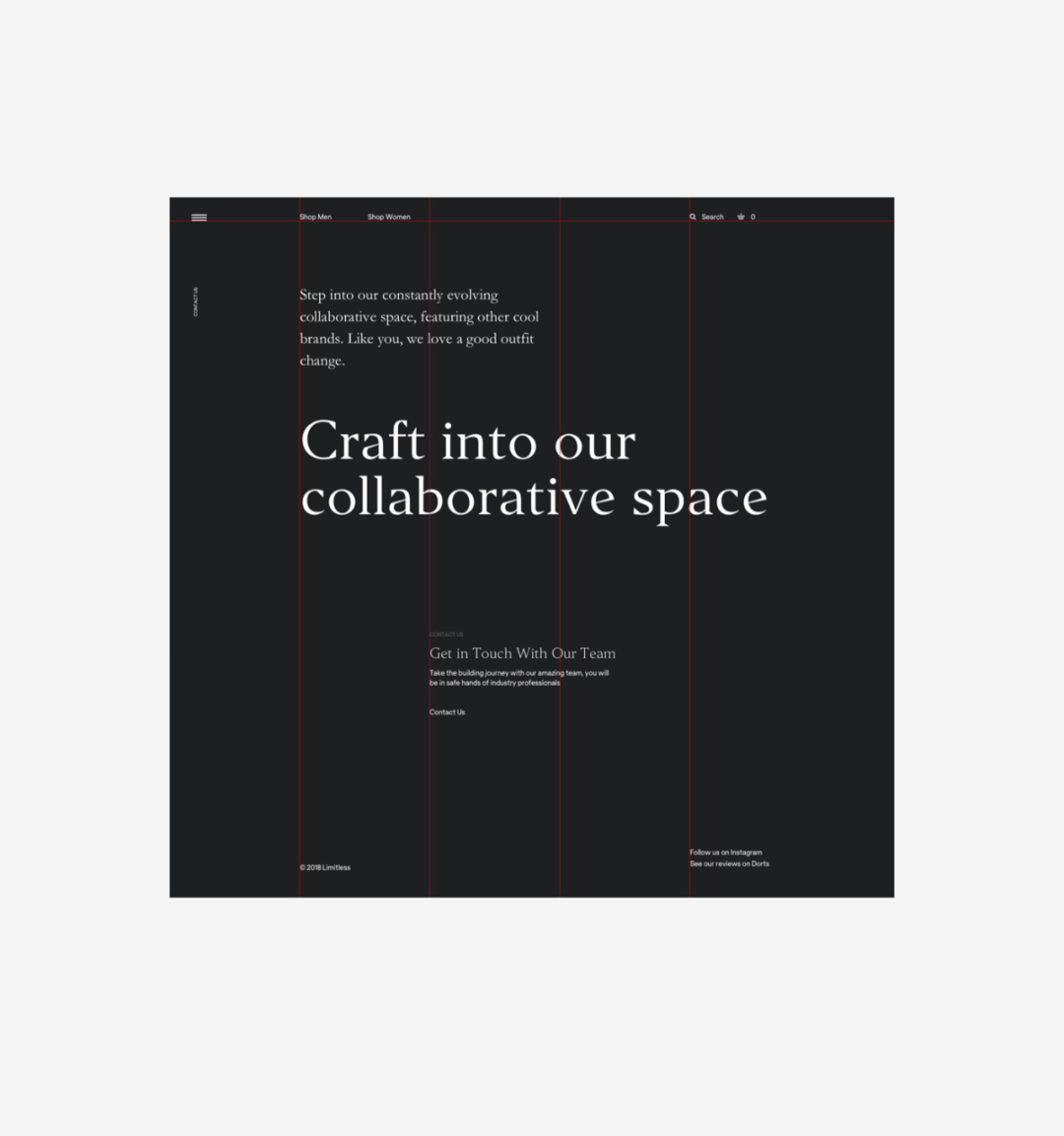
反面案例
当我们在作品集包装中使用网格、又或者是提案时候,我们不需要把网格的一些详细参数给写出来, 为什么? 比如在作品集里面,面试官是不会看你这些细节的,包装过程中尽量简约干净,然后又体现出你对这块是比较了解的。 比如上图这种网格规范,其实不适合放在作品集包装中,当然,它可以放在设计规范中。
Behance大神如何包装?

对于设计包装,我一直都在研究与大量的收集很多优秀案例,网格系统当然也不例外在其中,今天我分享一些设计感很赞的网格包装案例,分享给大家参考学习。
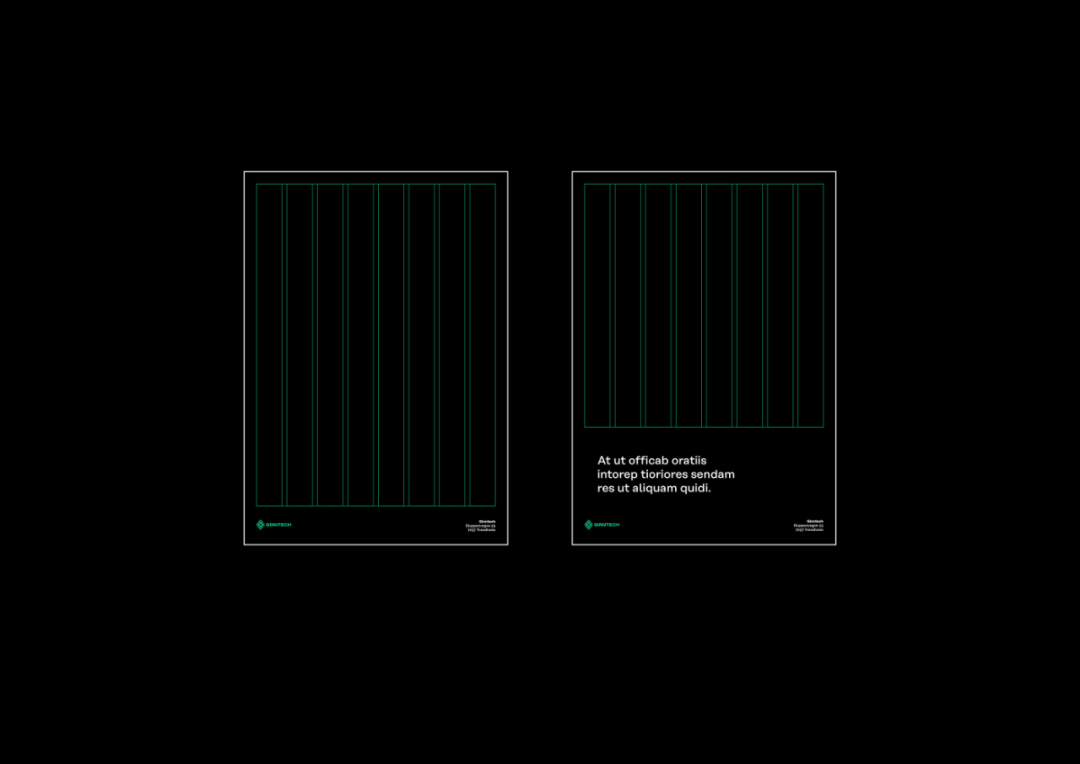
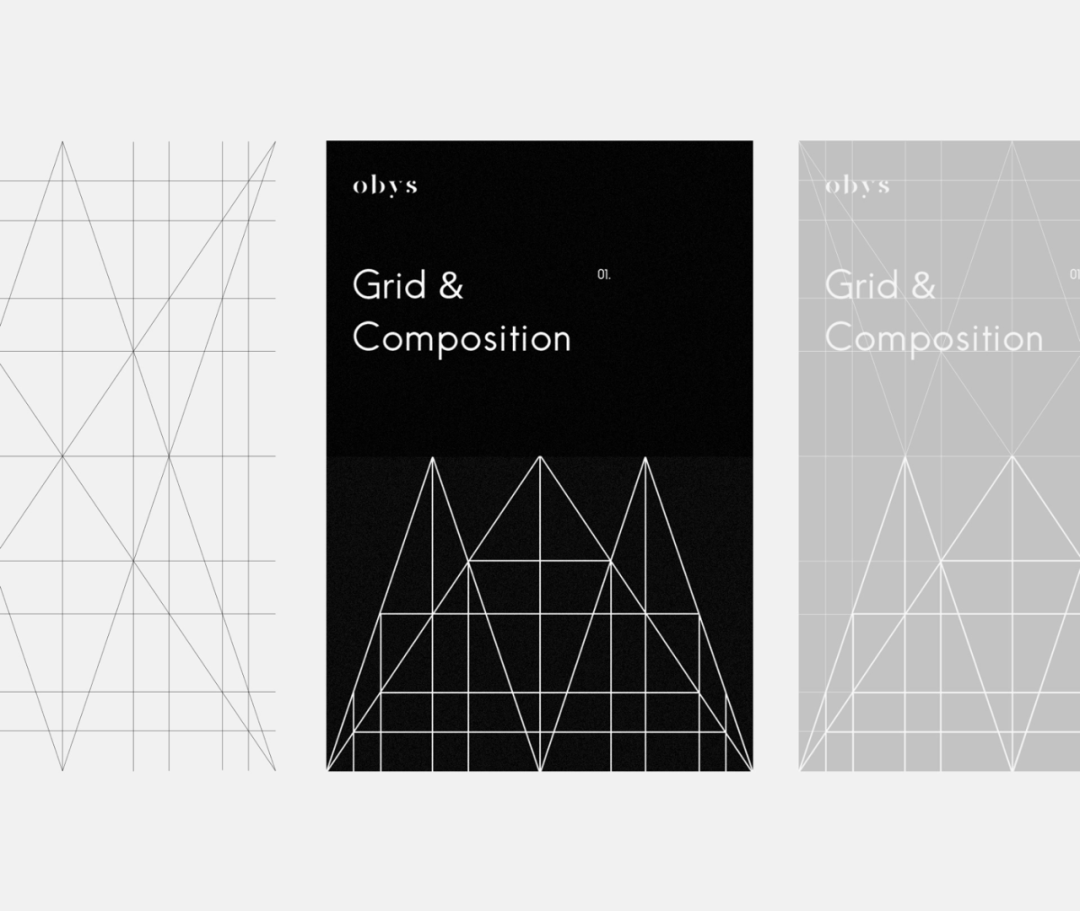
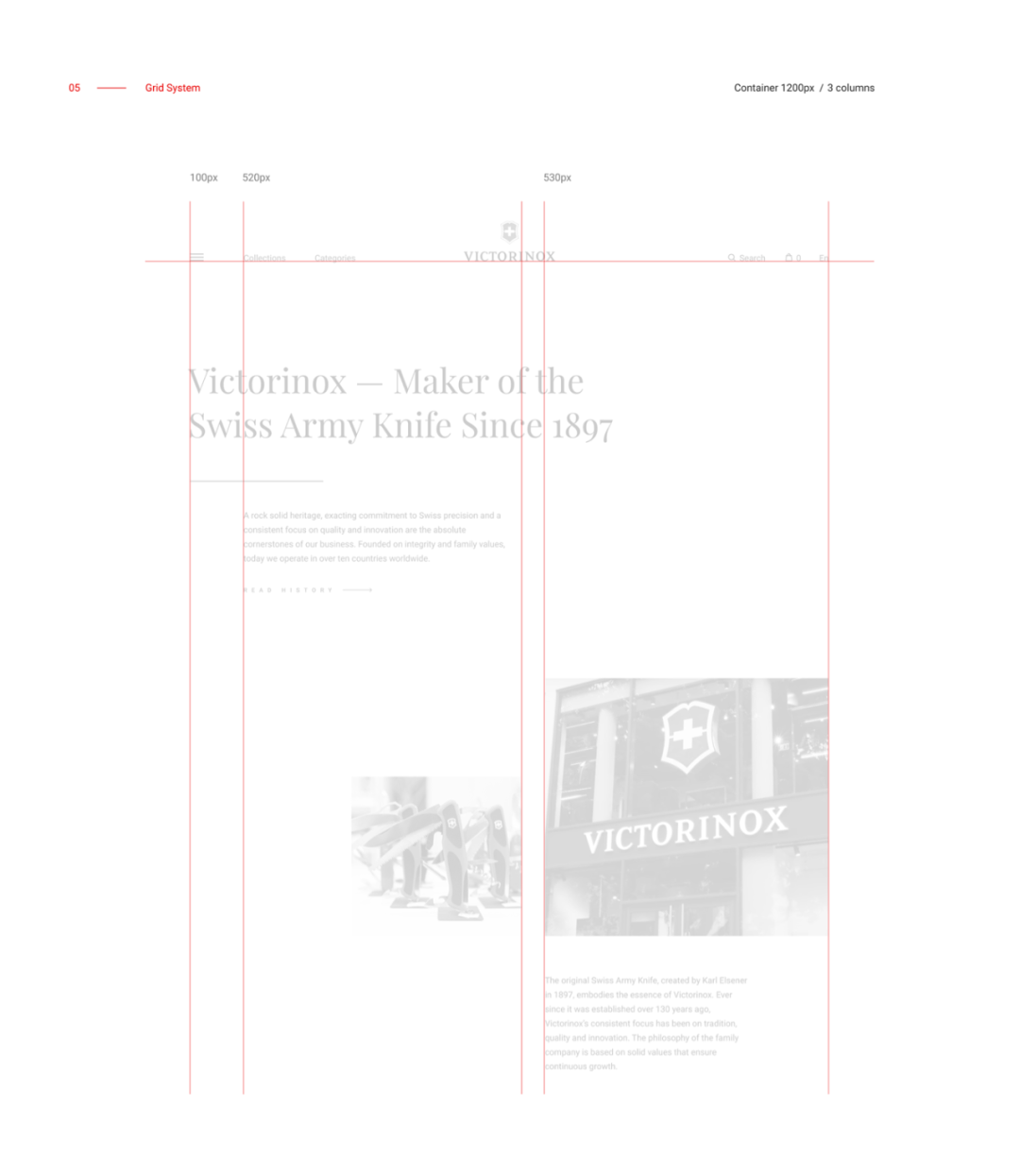
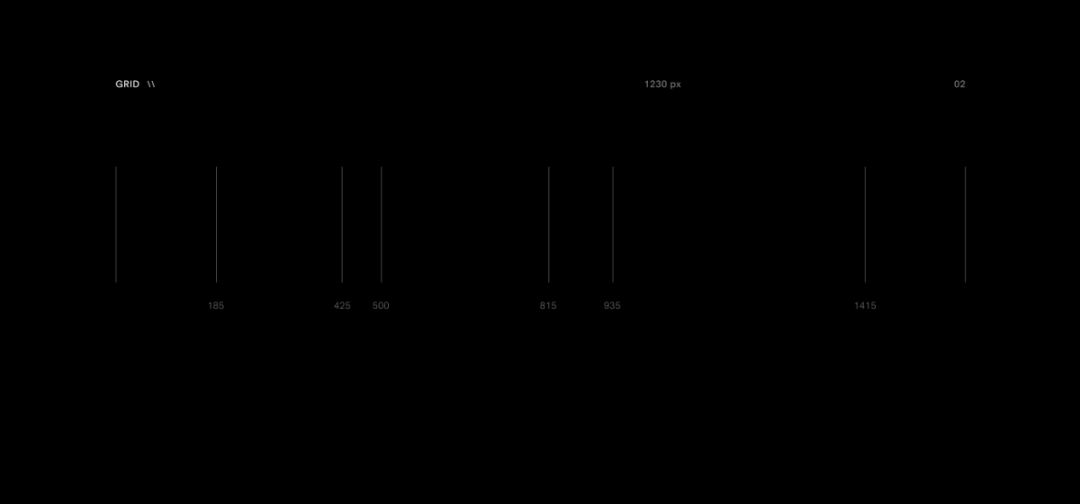
1、纯概念网格类型的包装
这类包装最大的特点是直接将网格完整地呈现出来,没有将产品界面与网格混合叠加起来包装,这种算是比较特殊的一种包装方式。

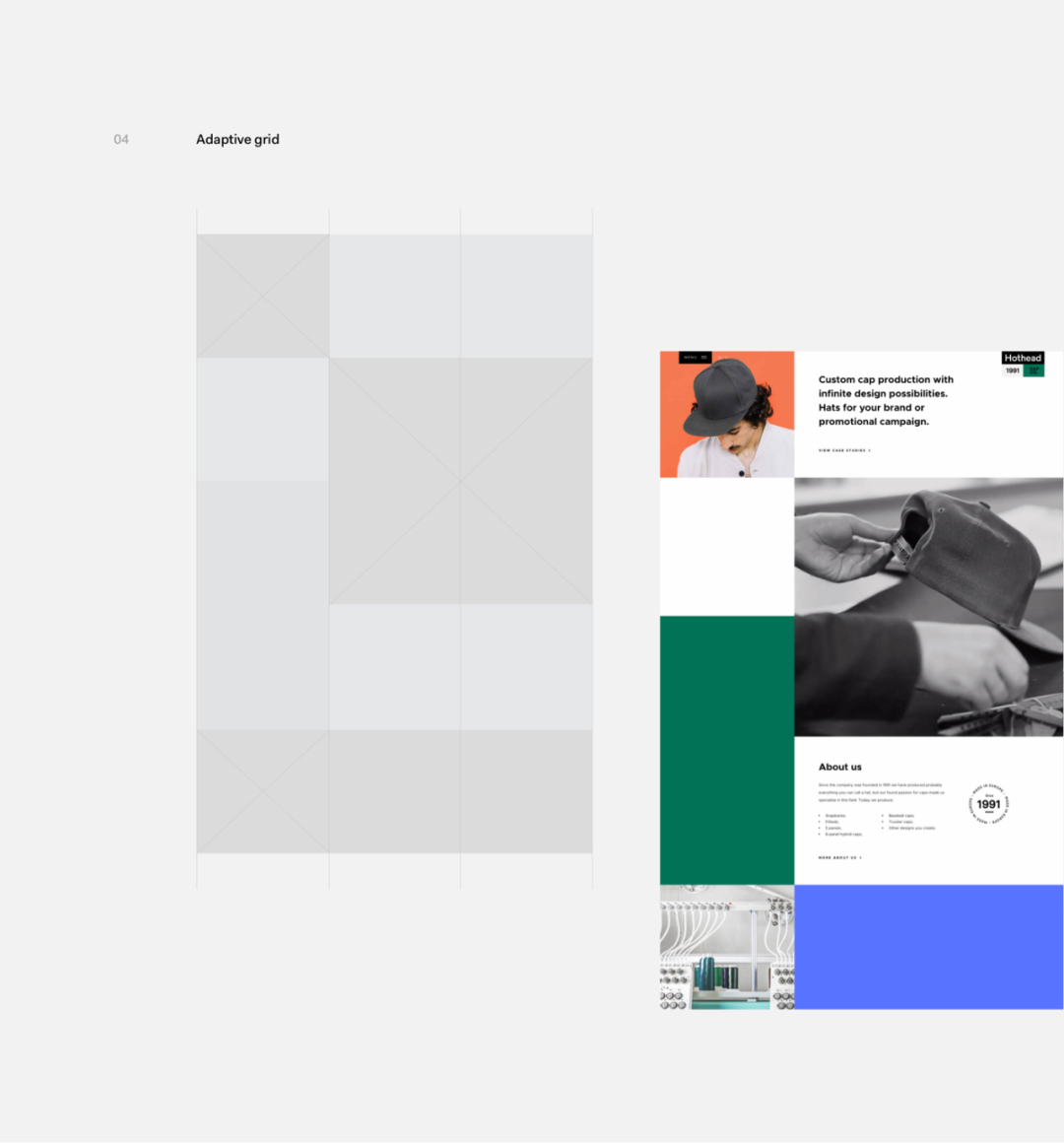
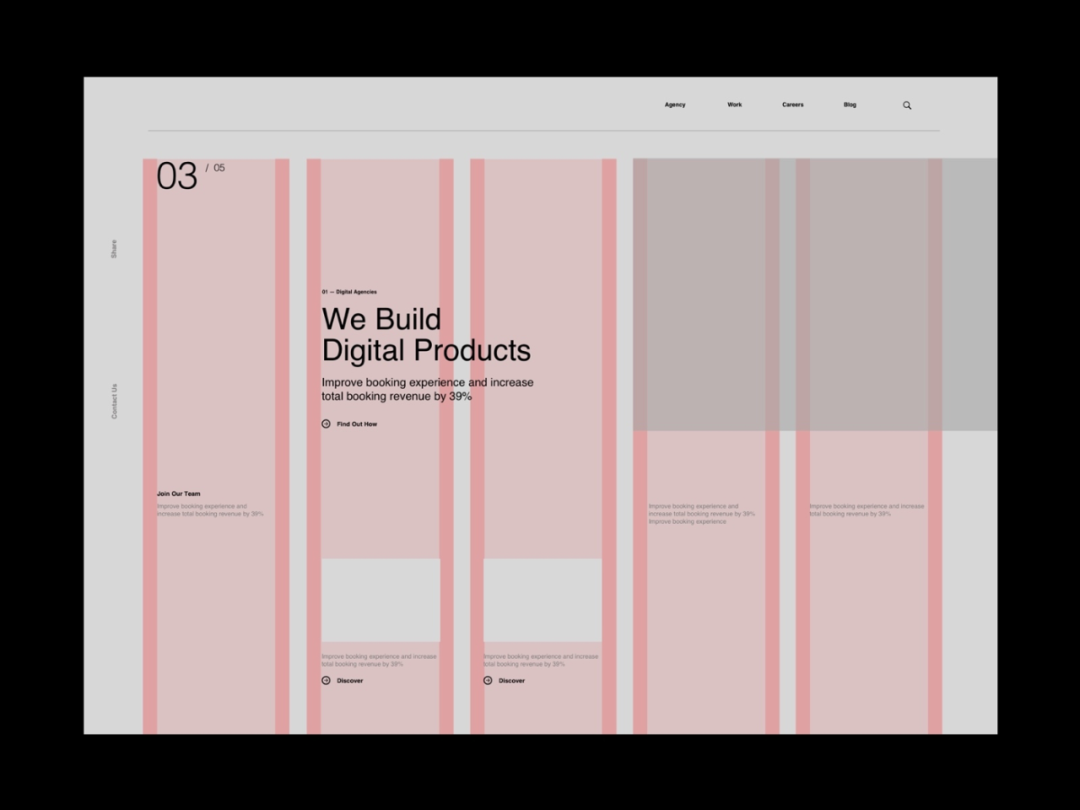
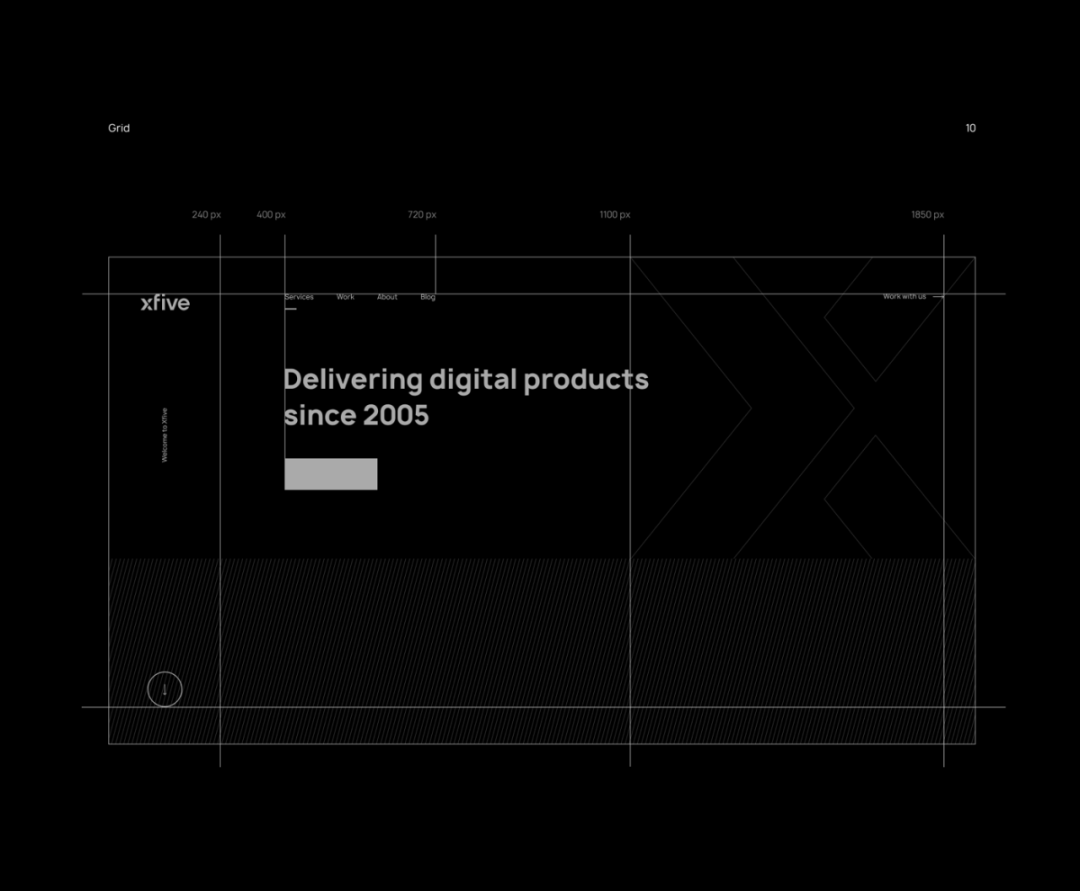
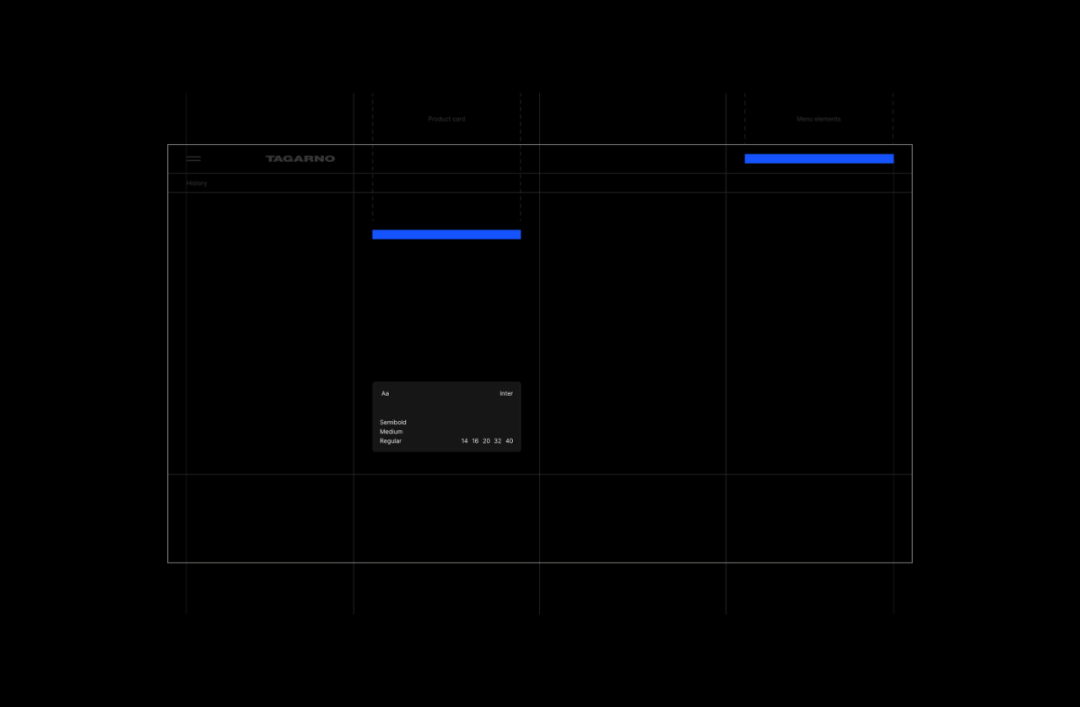
2、融合产品界面网格包装
直接将界面设计与网格叠加起来包装,这种比较直观,更易于理解网格的来龙去脉。
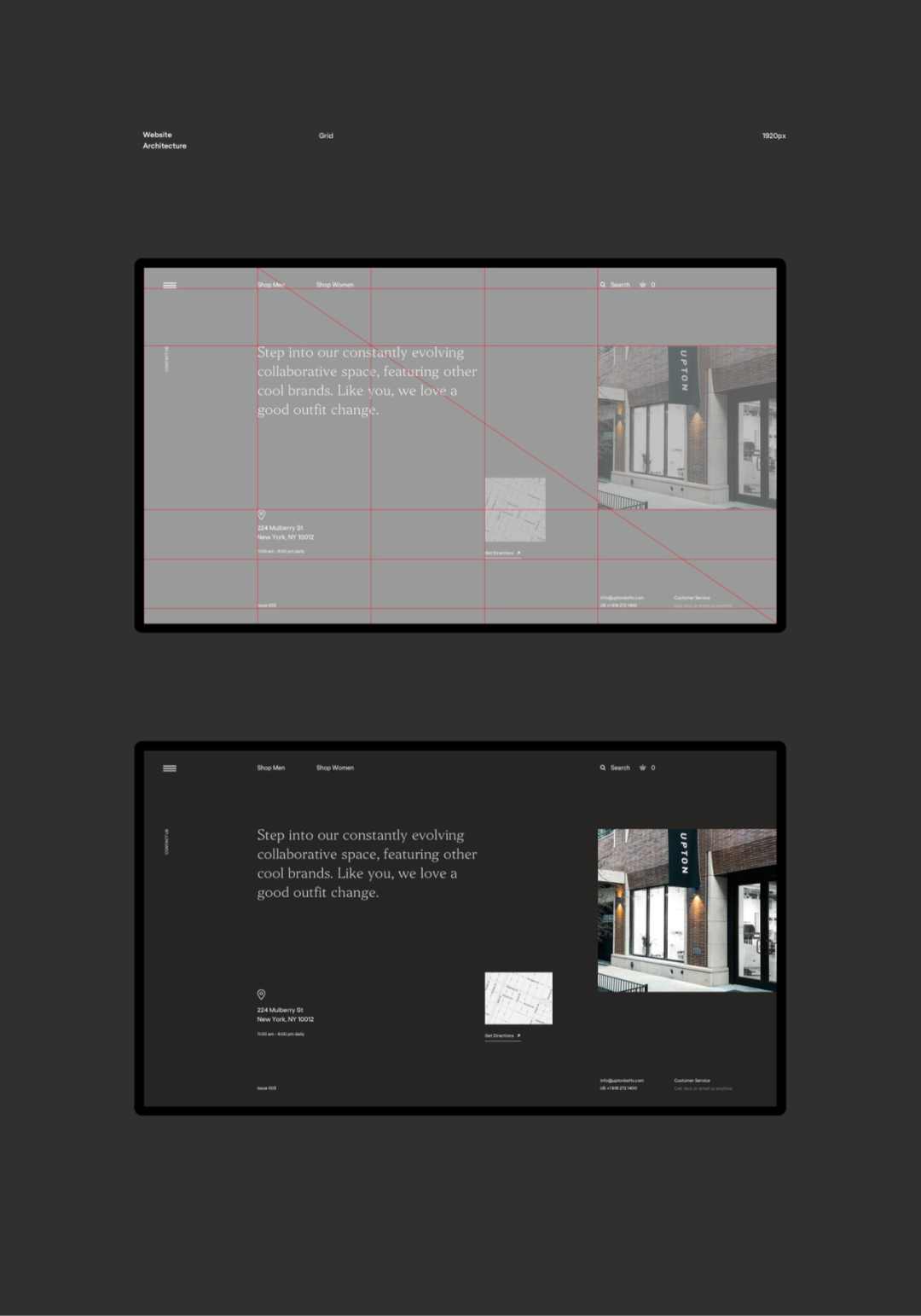
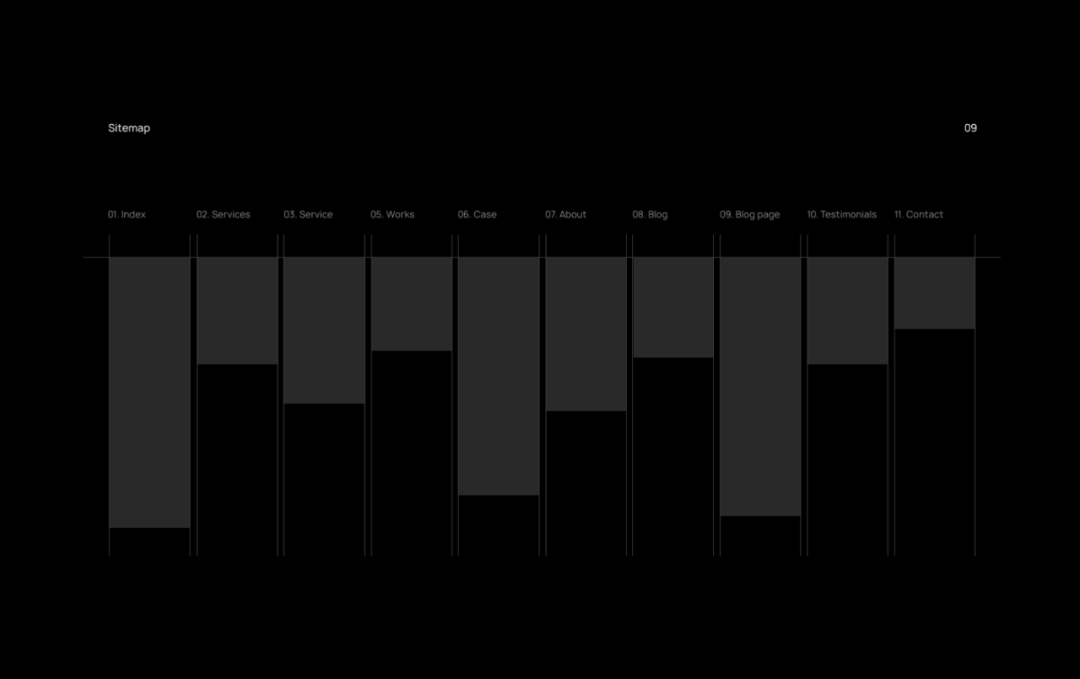
3、框架结构类
这种类型网格包装方式,是我比较喜欢的一种,简约的同时,又能知道大致框架结构,高级而清晰。
本文由广告狂人作者: 功夫UX 发布,其版权均为原作者所有,文章为作者独立观点,不代表 广告狂人 对观点赞同或支持,未经授权,请勿转载,谢谢!
0
-已有0位广告人觉得这个内容很不错-