运营说你不懂配色?看完这篇你就懂了!
 超级美工
超级美工 3年前
 收藏 2
收藏 2
1
【摘要】:三个方法你就懂了!
设计师本质是解决问题,然而现实生活中,设计和运营同事时常会有很多矛盾:思路不确定,图片来回改。
有时做张图,颜色都要听运营的 。

同时,也有很多设计师工作多年,配色不靠规律,靠感觉!

我们懂得很多道理,依然过不好这一生!道理有时不需懂太多,搞懂一两个就够用。
如果你至今对配色仍是一脸懵?不知该怎么选色?你只记住下面这1个方法,基本也够用了!
这个方法的核心就是从产品身上取色!从此也别争执用大红还是大蓝了。
下面分3个部分来讲:
一、关于背景色
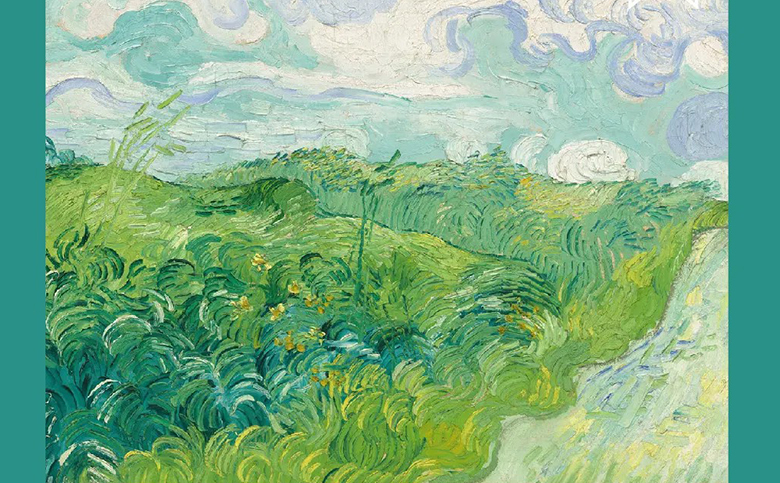
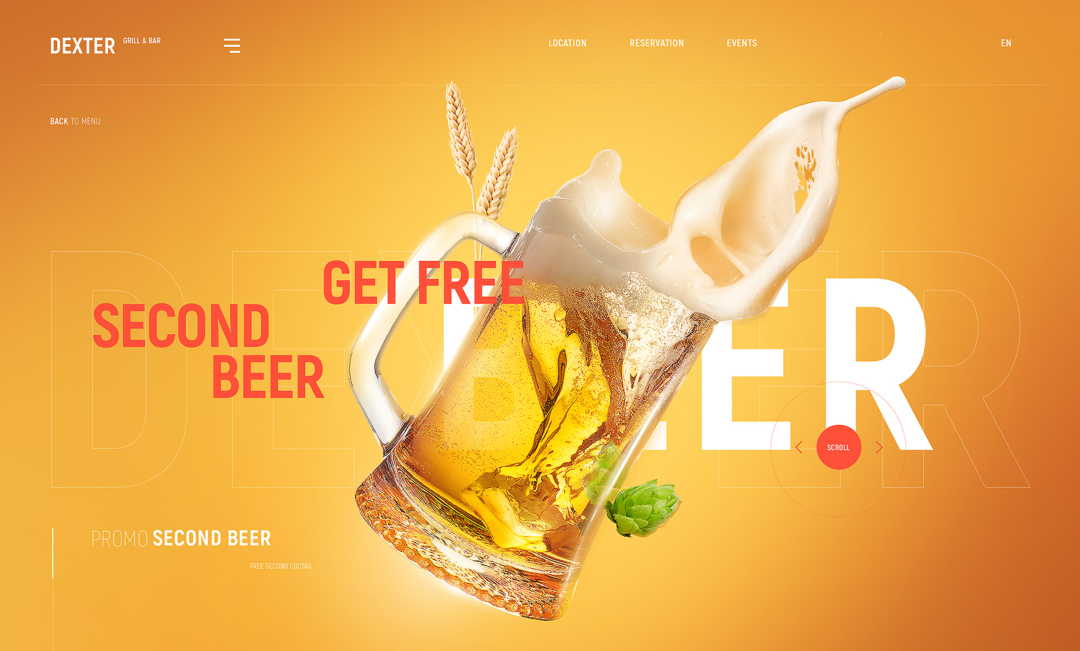
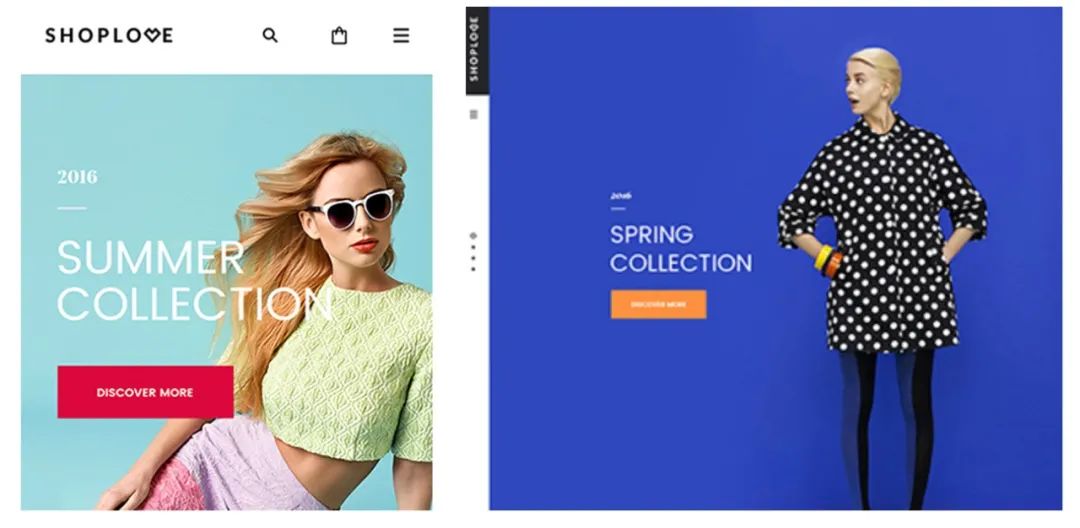
咱们找几个海报例子:


发现了吗老铁!其实配色最常用,也是最好用的配色方法,就是从产品身上取色,特别是背景色。

一般来说,背景色浅一些,低饱和低明度。文案的颜色可以深一些,与背景拉开对比。
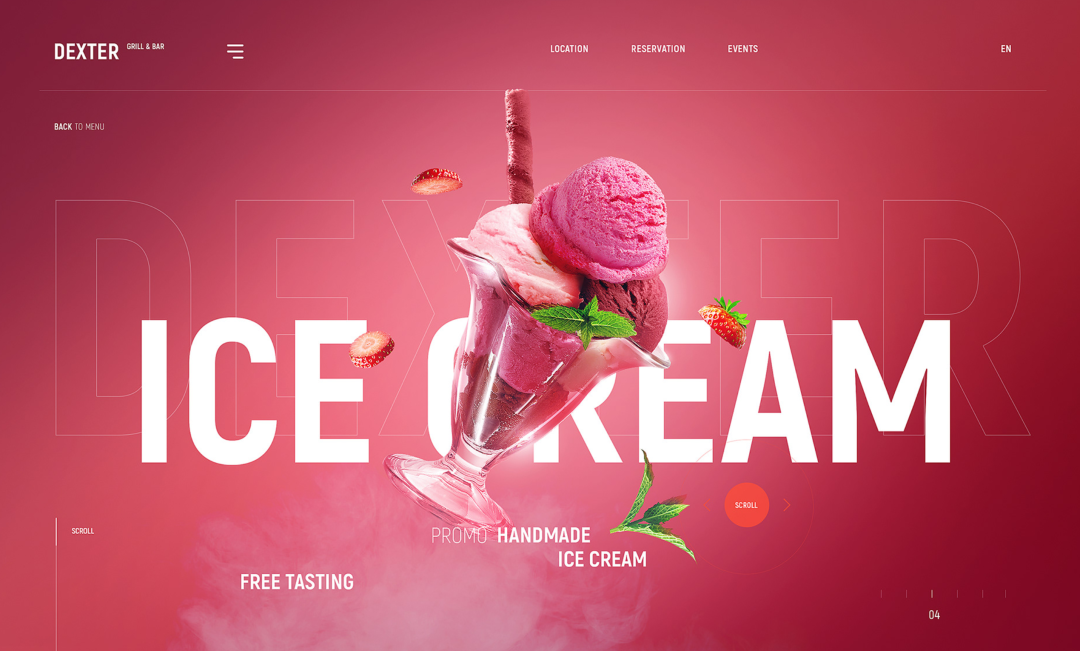
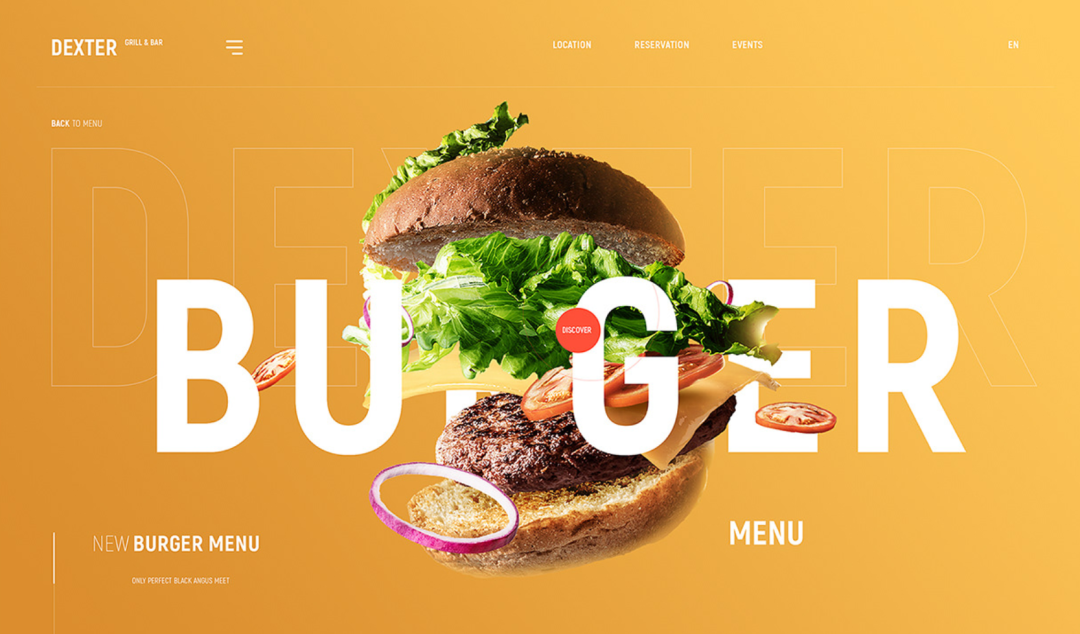
在看几张海报:

背景色也是直接吸的产品

为什么背景色,可以直接从产品身上取?
大家都听说过,用色别超过3种,不然会显得画面乱。产品已经有一种颜色,所以背景图和产品用一个颜色,两处呼应,就会很和谐。
整体统一于一个色相,也符合主色占比70%原则。
一般我们会把背景色明度调高些,这样好凸显文案和产品。看下面这一组基本,都是和产品色处于一个色相内。

背景主色确定后,文案和按钮颜色就很好解决了。下面继续看。
二、文案颜色
文案颜色常见就是黑或者白,因为黑和白都是百搭色,上面案例基本都是,不再举例。
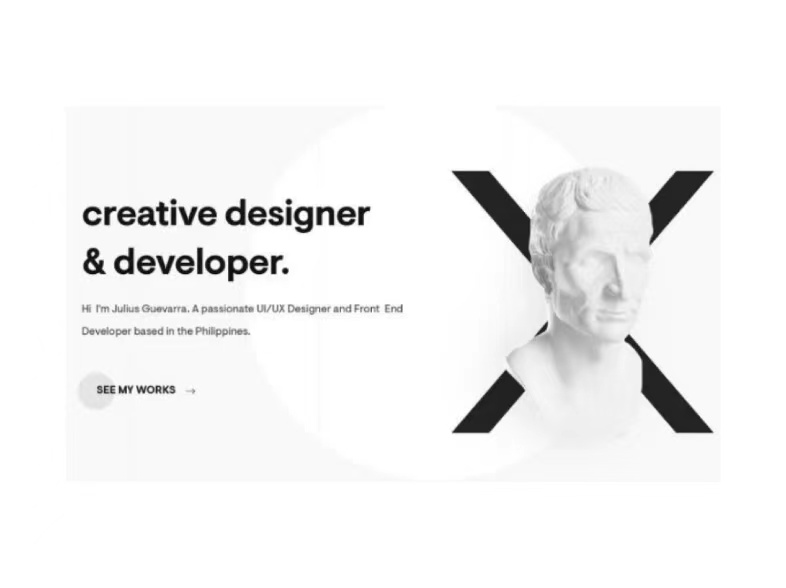
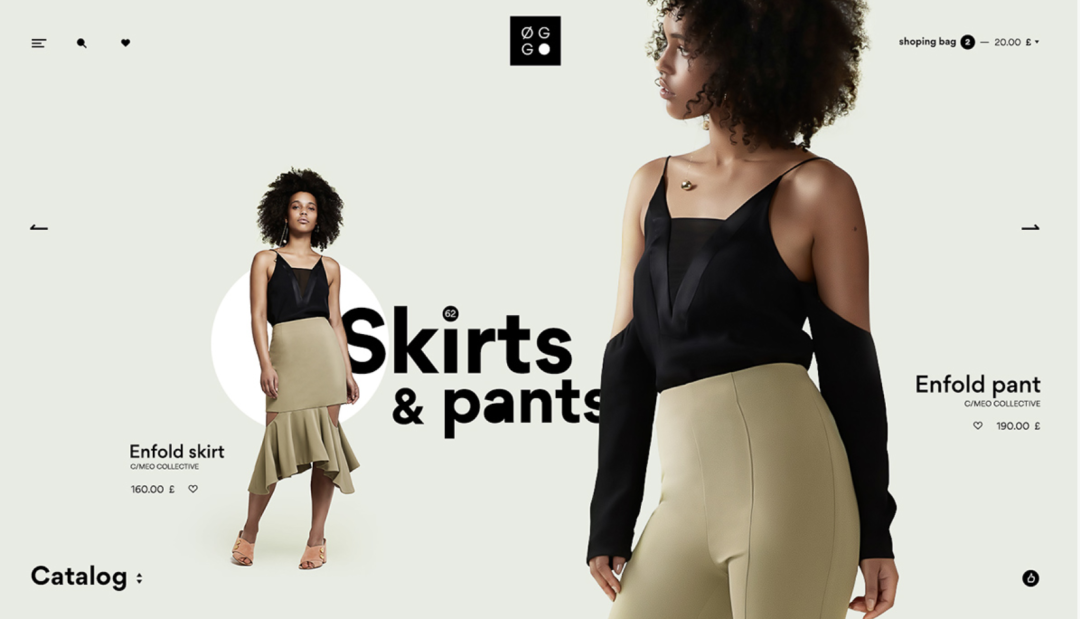
还有一种就是和背景用一个色相的颜色,比如下面这张背景浅绿,文案深绿。这种用法也可以让色彩整体保持统一性。

但是整体色彩统一,局部也得有点变化,继续往下看。
三、按钮颜色
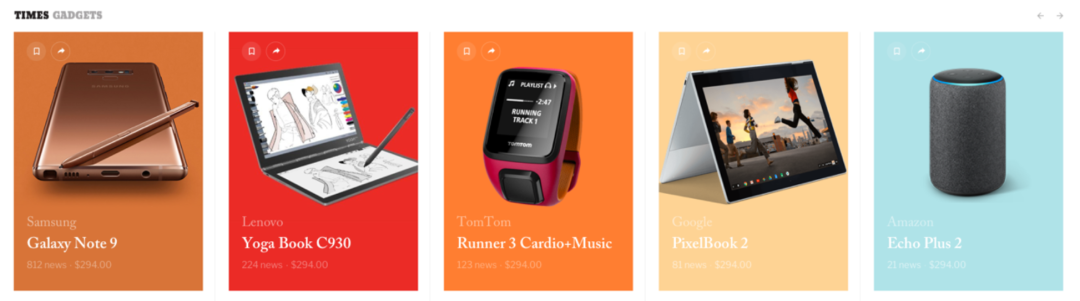
当主色确定后,画面的按钮或者小色块,小点缀,可以采用与主色相反的对比色,比如冷暖对比,画面会非常亮眼!

总结一下:一切都可以围绕产品自身颜色展开。
可以吸取产品某一处颜色调整设为背景主色。其他地方,文案或者按钮,可以使用与背景相反的对比色。
这样操作大面积色彩既统一,小面积色彩又有变化。老铁们Get到了吗?
本文由广告狂人作者: 超级美工 发布,其版权均为原作者所有,文章为作者独立观点,不代表 广告狂人 对观点赞同或支持,未经授权,请勿转载,谢谢!
1
-已有1位广告人觉得这个内容很不错-