如何成为资深设计师的知识点来了
 我们的设计日记
我们的设计日记 4年前
 收藏 0
收藏 0
0
【摘要】:如何成为资深设计师,这个方法也是普通设计师迈向资深设计师必须要掌握的方法。
上期我们讲了什么是网格,好用到让设计师尖叫的1个设计方法。这个方法在很多大公司都被用到,Google和Airbnb设计师都在使用,这个方法也是普通设计师迈向资深设计师,必须掌握的一个方法,今天详细告诉你如何去使用,记得结合上篇文章一起看。
他们都在用的方法

网格为什么在国内很多公司不知道,甚至有的少,一方面原因是大家了解的少,或者不会用,不了解它正确的用法,所以没有普及开,但是国外来说网格在他们设计中却是至关重要的,来看pinterest的界面中是如何运用的:

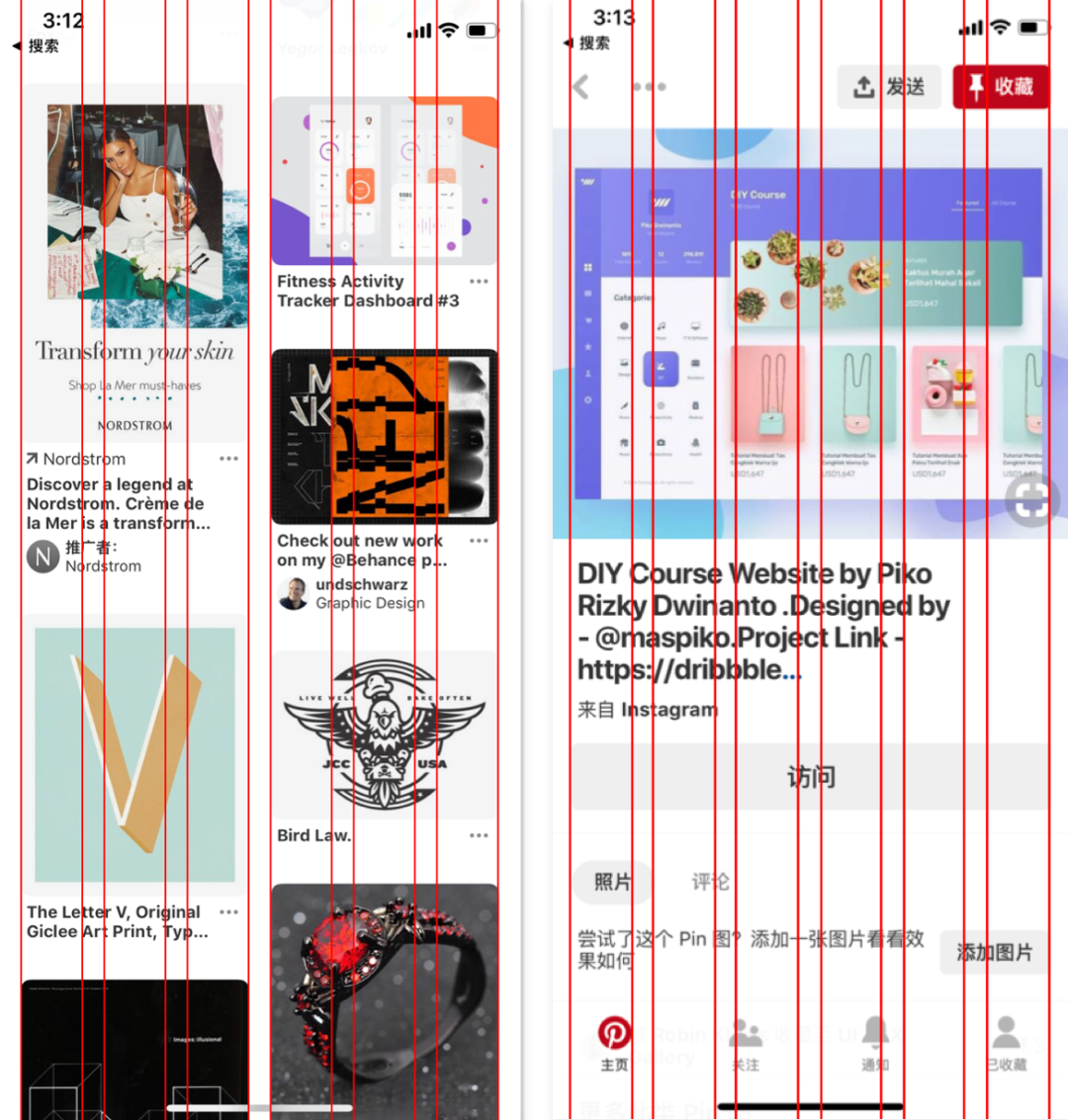
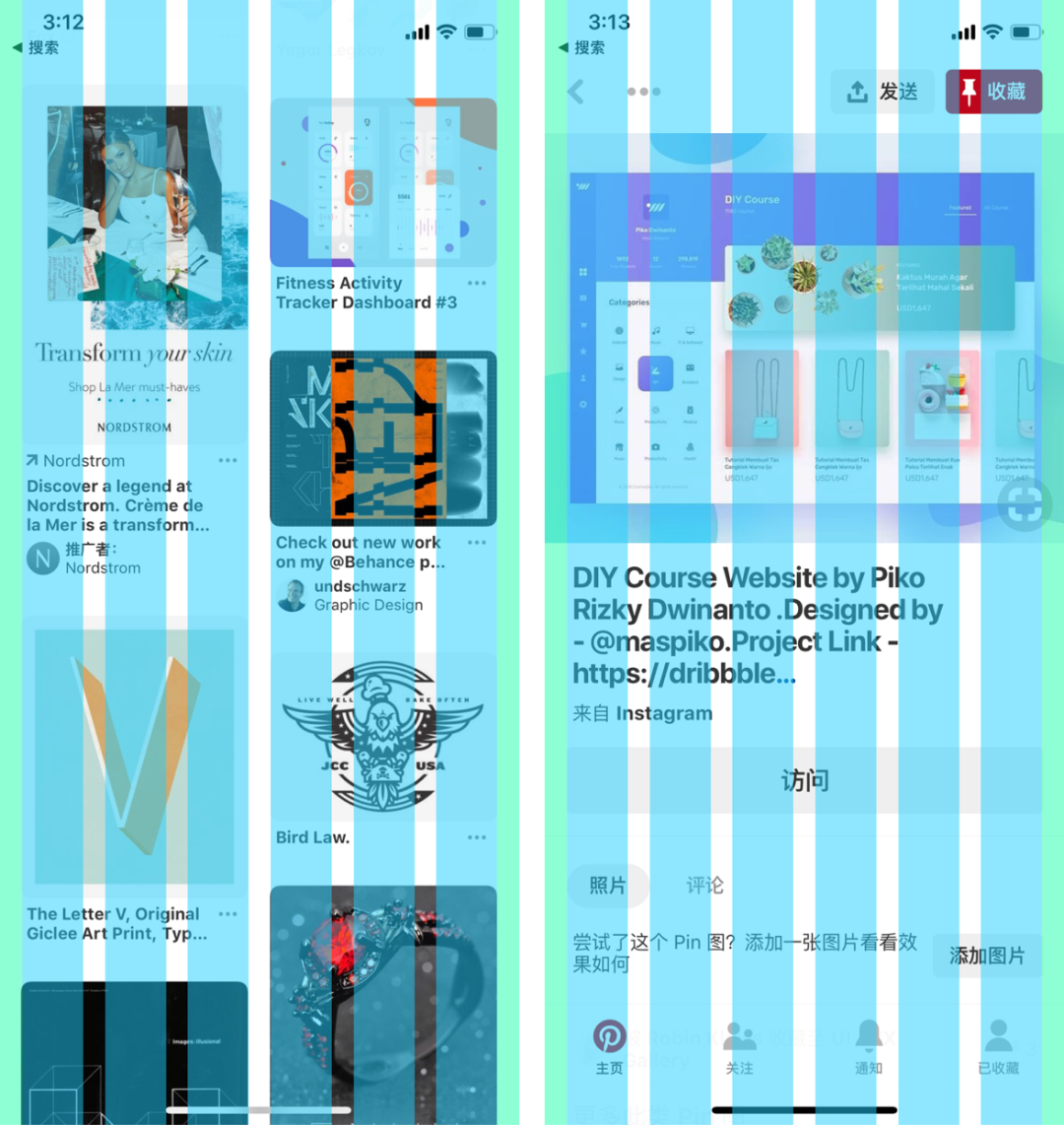
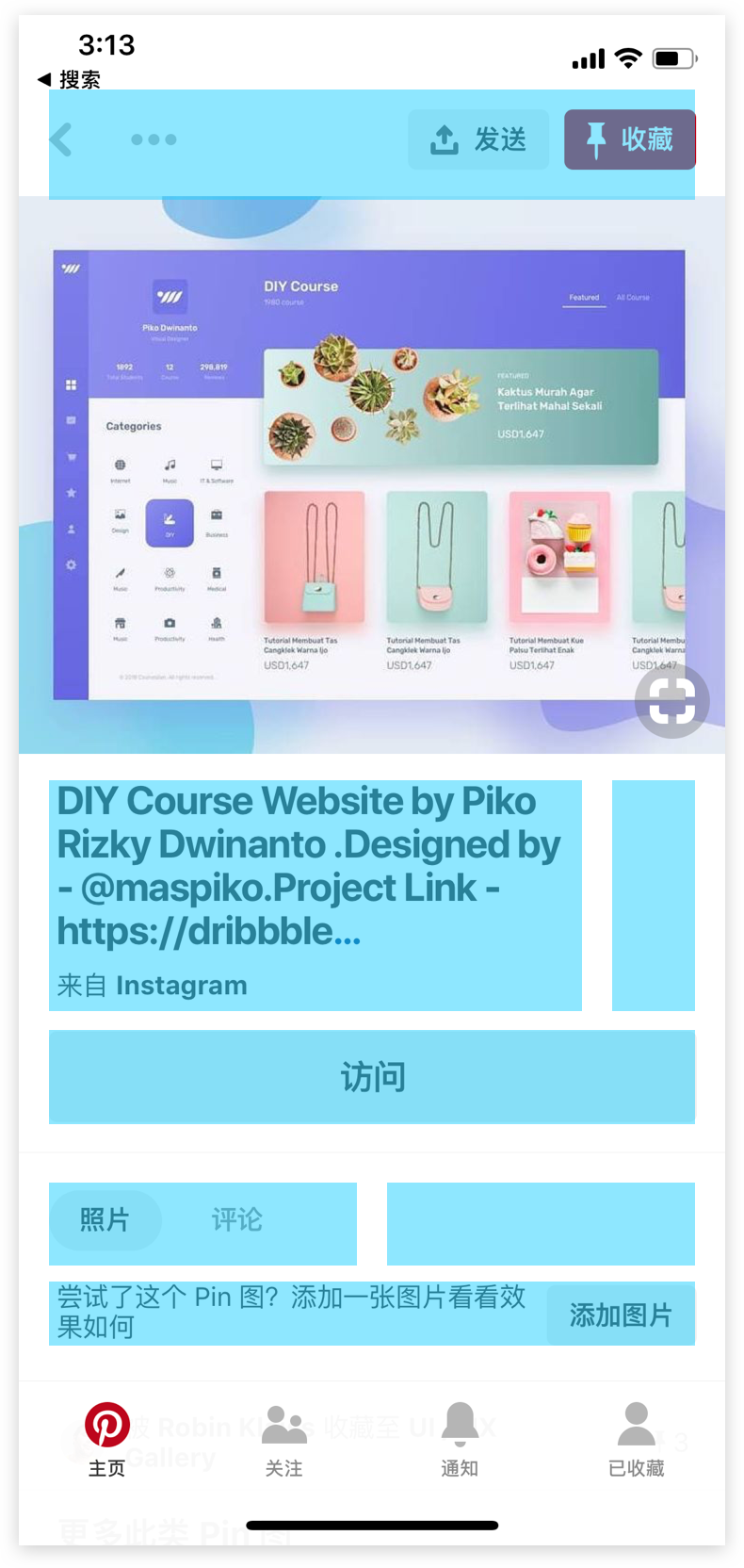
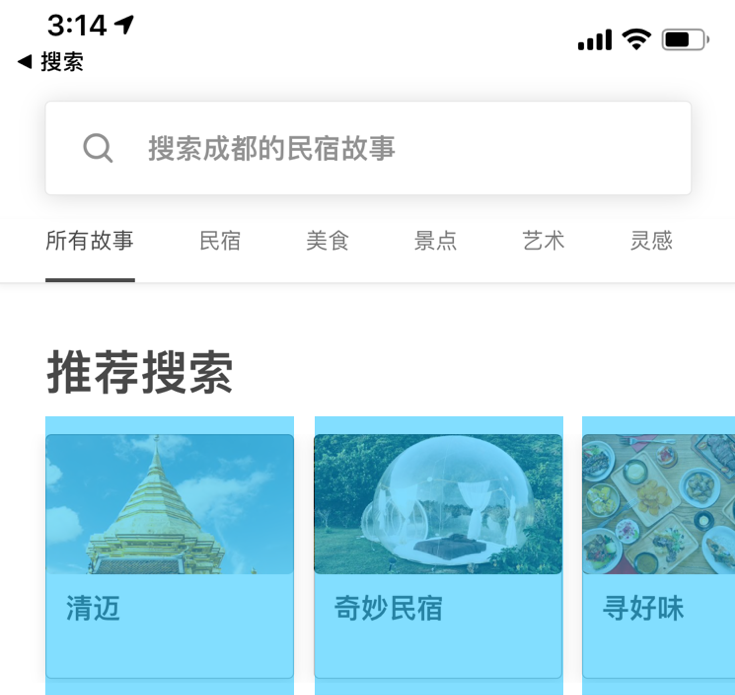
▲ 上图是我从pin的界面中截图的两个页面,然后从中算出它们的网格系统,可以看出他们是运用一个6列网格系统,所有的图片各占3列,按钮占6列,每个页面的左右边距相同。

▲ 可以看出pin的设计中每个图片都占据着三个格子,左右边距对齐,文字信息和图标都贴紧网格系统访问按钮也同样的撑满六个格子,通过这种形式来保证页面的统一。

airbnb大家都知道,设计和体验都非常棒,它的设计很有秩序感,块面突出,那么airbnb是怎么定义规范的呢。

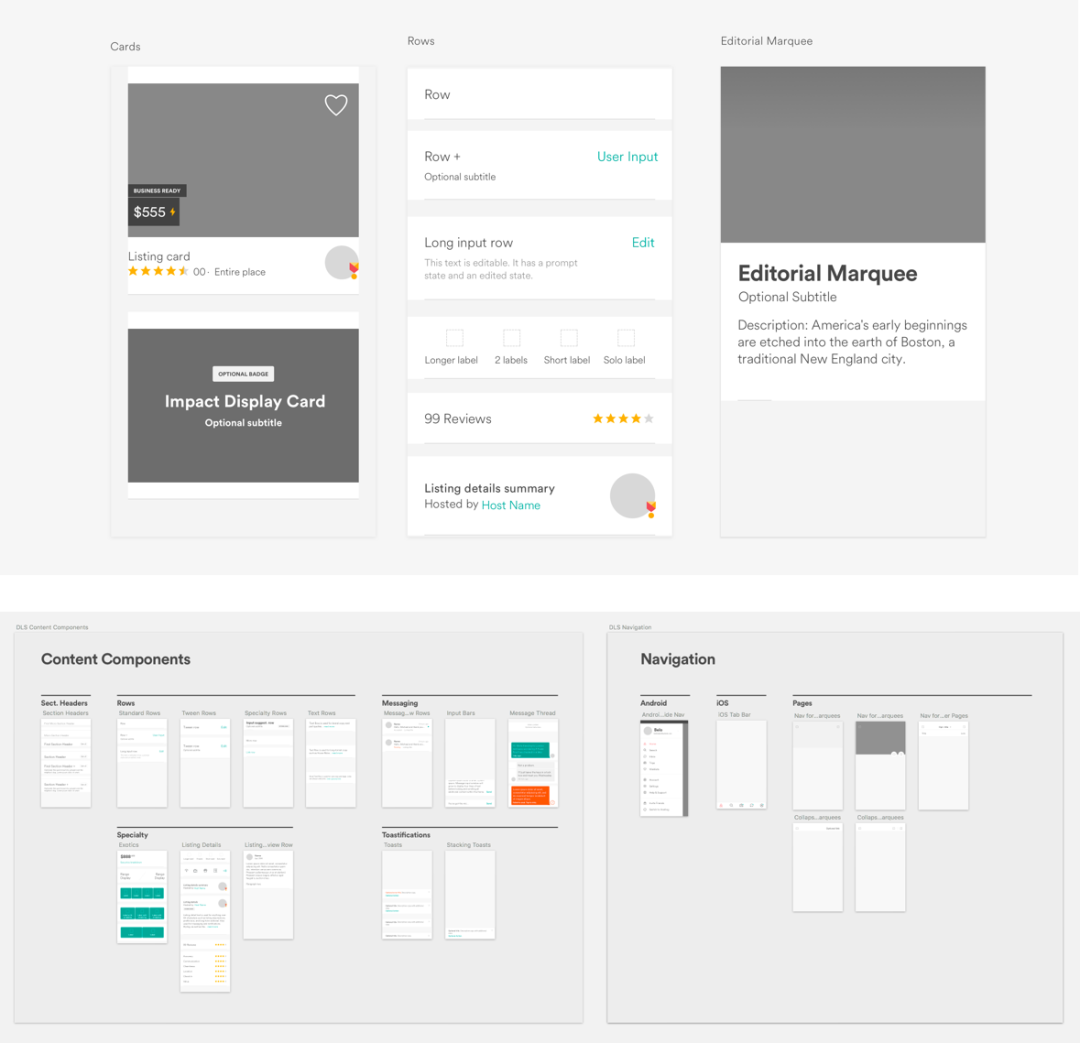
▲ 除了常用的字体字号,组件外,同样也把网格系统融于到它们的设计血液里面,一起来看看线上的设计案例:


▲ airbnb采用的左右边距48,中间24的网格系统,可以看出这套栅格系统留白会比较多,在浏览airbnb的设计页面时,会要人感觉非常舒服原因也是如此。

被称为规范鼻祖的谷歌在最新的设计语言中,第一次把栅格系统提出来讲,谷歌的产品覆盖手机,web,以及平板,那么谷歌是如何去用栅格系统来定义产品体系呢?


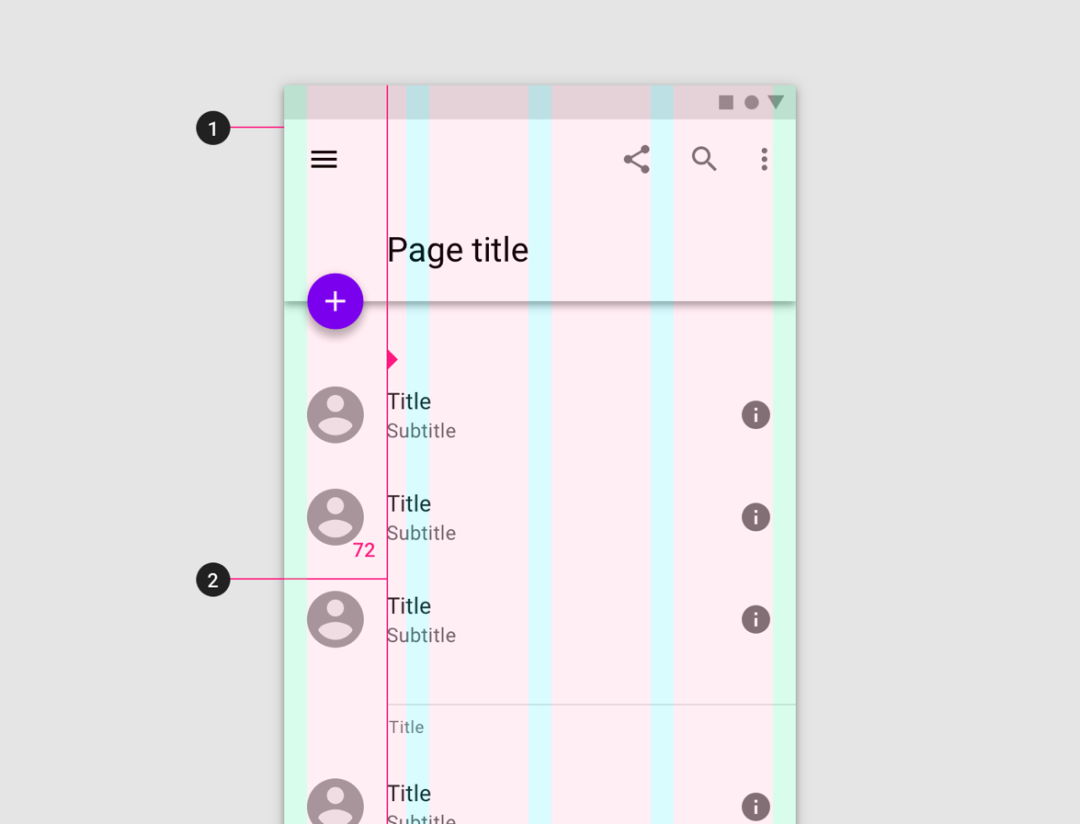
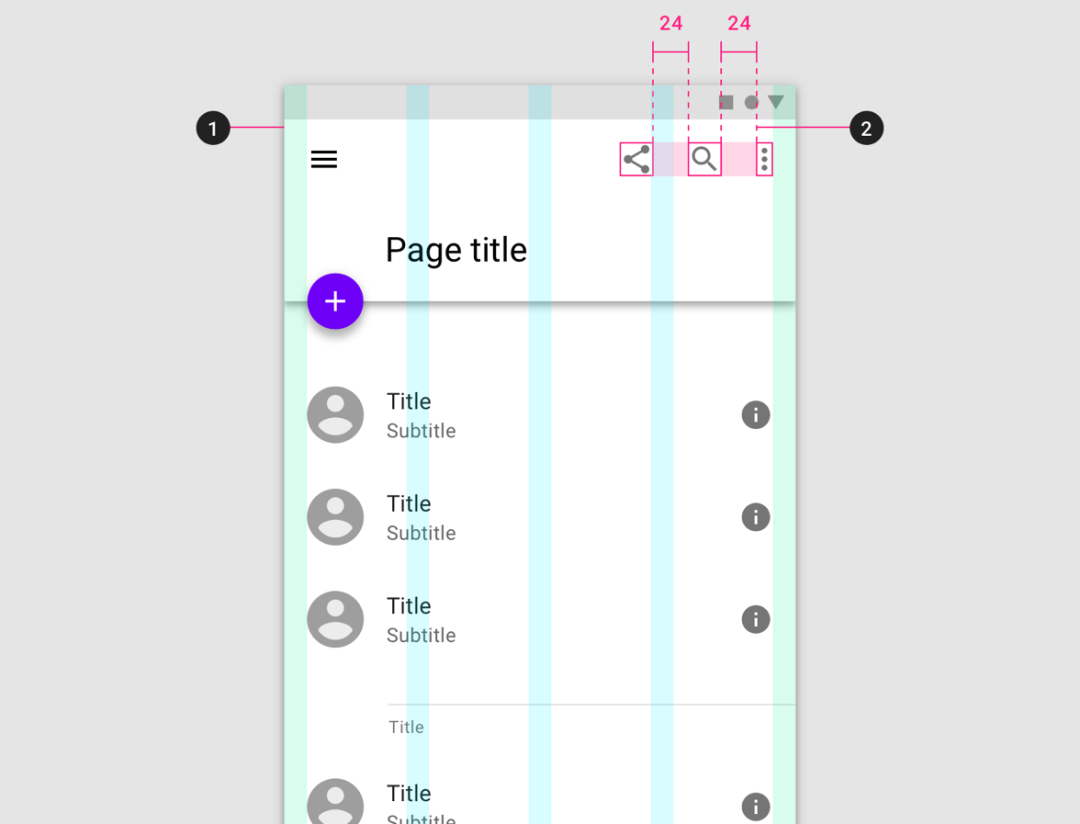
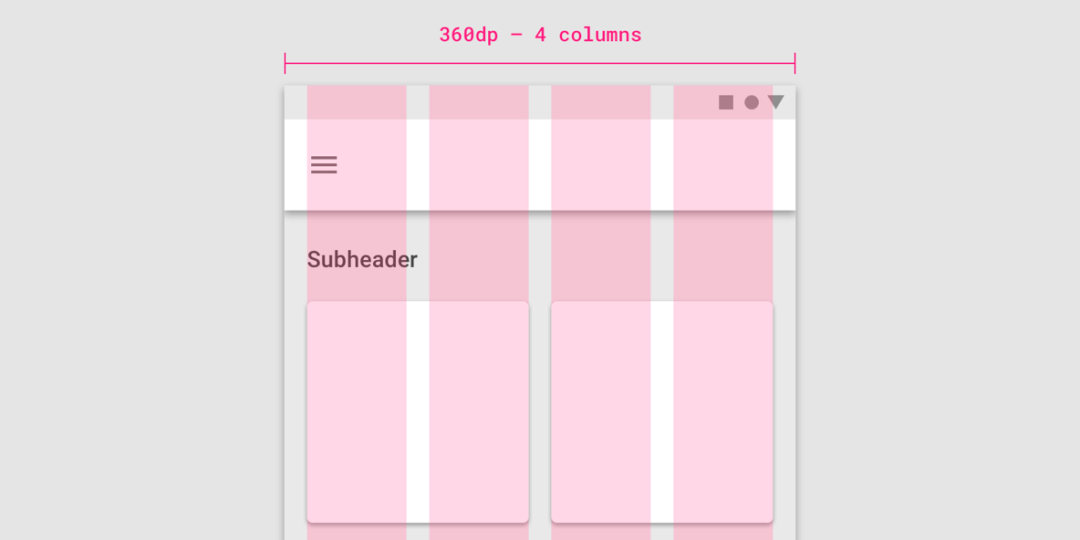
▲ 谷歌的栅格系统除了传统的边距和水槽,内容区域外,同时也定义了4栏,可以在谷歌官网去详细了解 https://material.io/design/。
网格如何使用

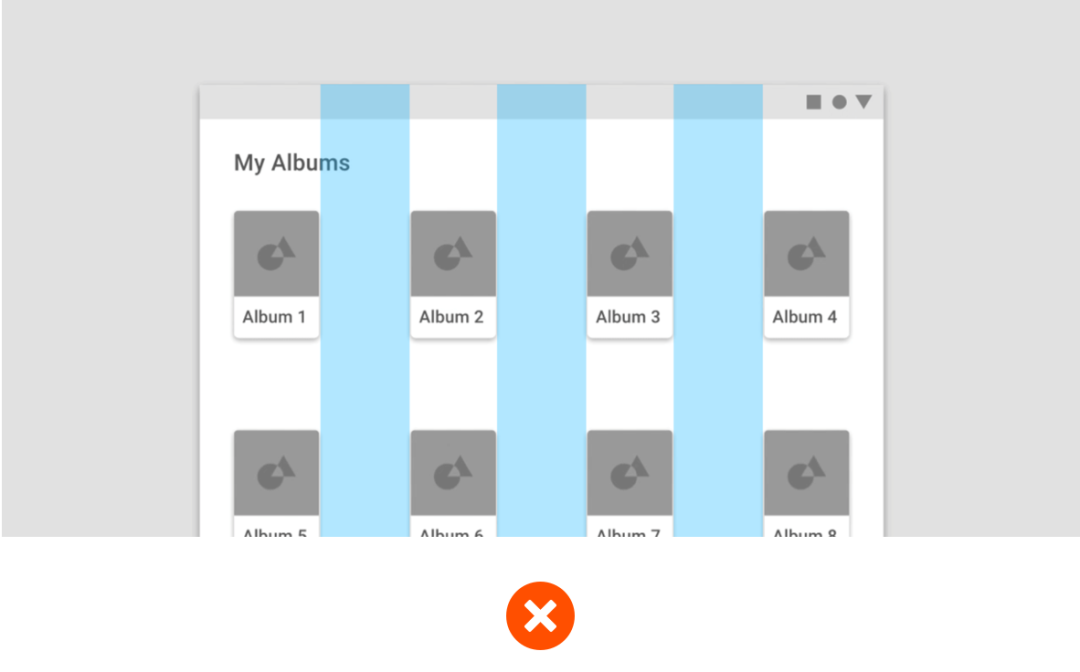
上面我们分析了国外优秀APP都在运用网站,但是细节同学看见这里肯定有疑惑看顶部两个按钮,还有下面文字按钮都没有贴齐网格?

▲ 布局
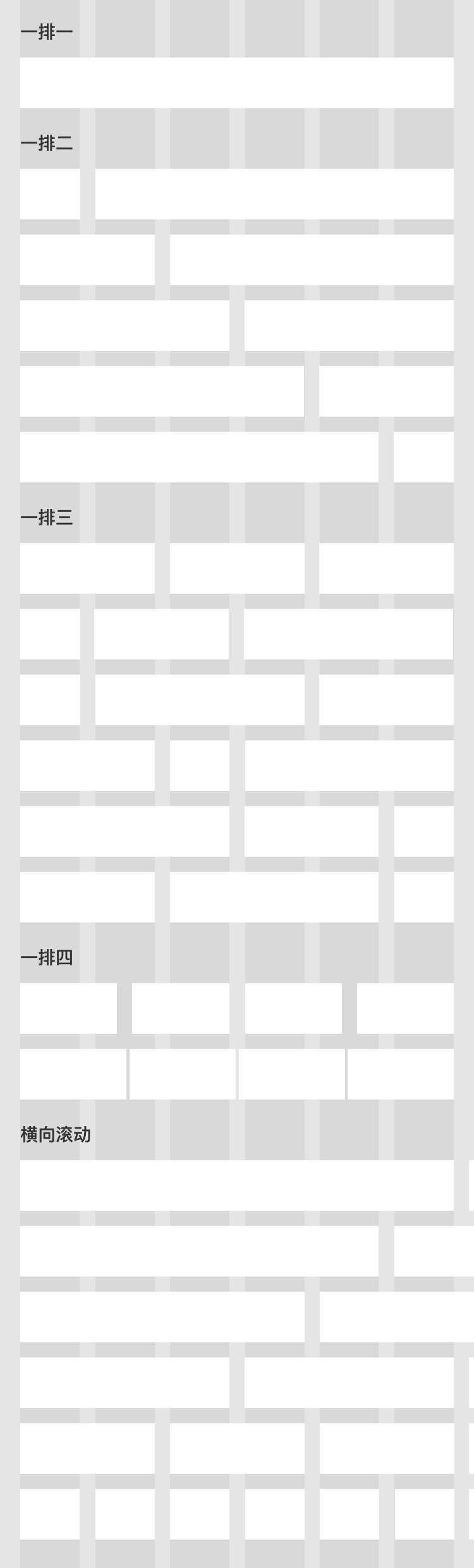
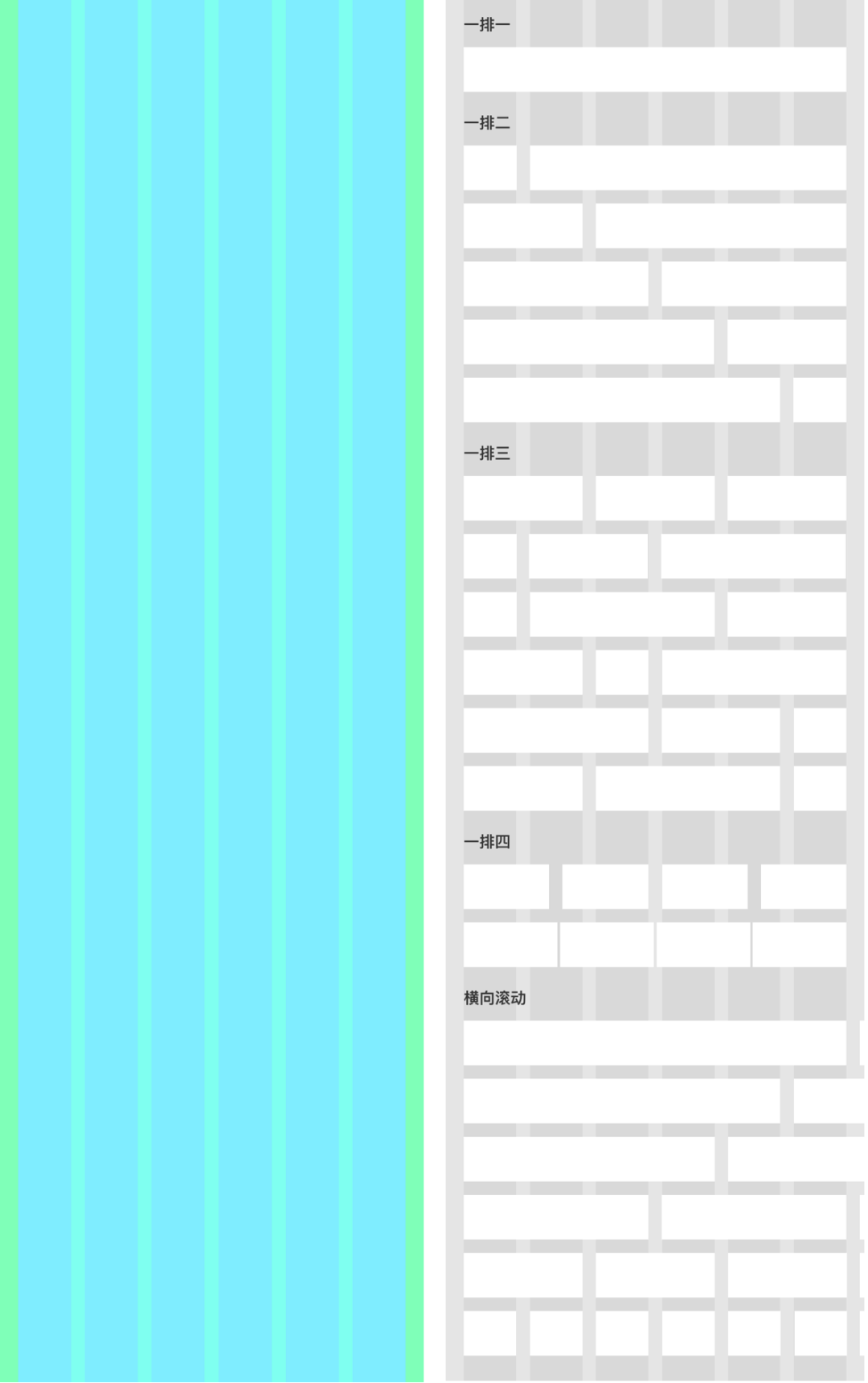
这里其实有一个很重要的知识点就是网格布局,很重要一个知识点就是网格布局,需要把页面中常用的布局形式划分出来。


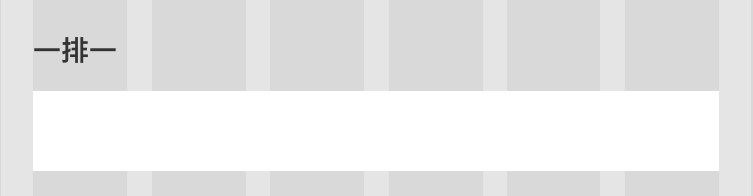
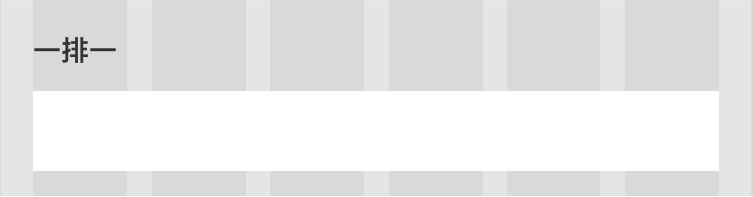
▲ 运用了一排一布局


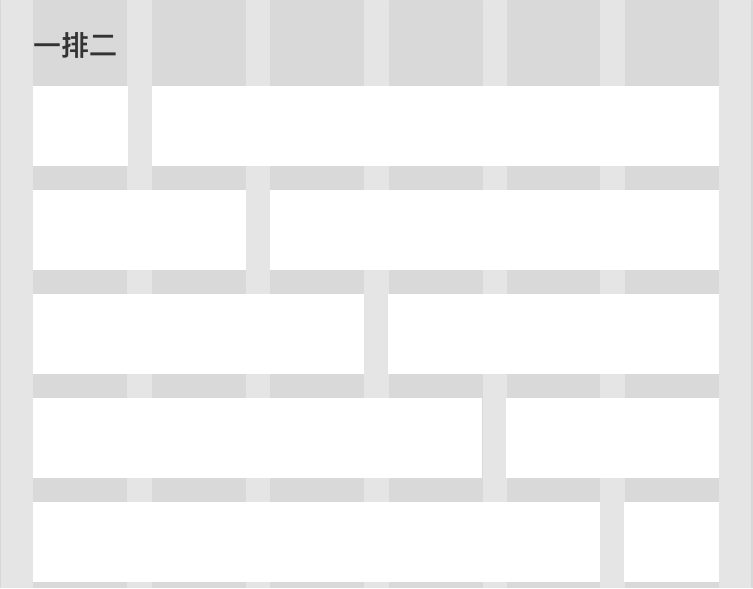
▲ 运用了一排二布局


▲ 运用了一排一布局

不知道这样讲解大家有没有明白,其实网格建立好了只是第一步,更多是运用布局的组合在设计中运用,当你的内容需要占住水槽时候,这个时候是连着列一起用的。


▲ 运用了横向网格布局

▲ 一个完整的网格系统是由网格+布局组成,先定完网格,再把布局设计好。
网格运用场景

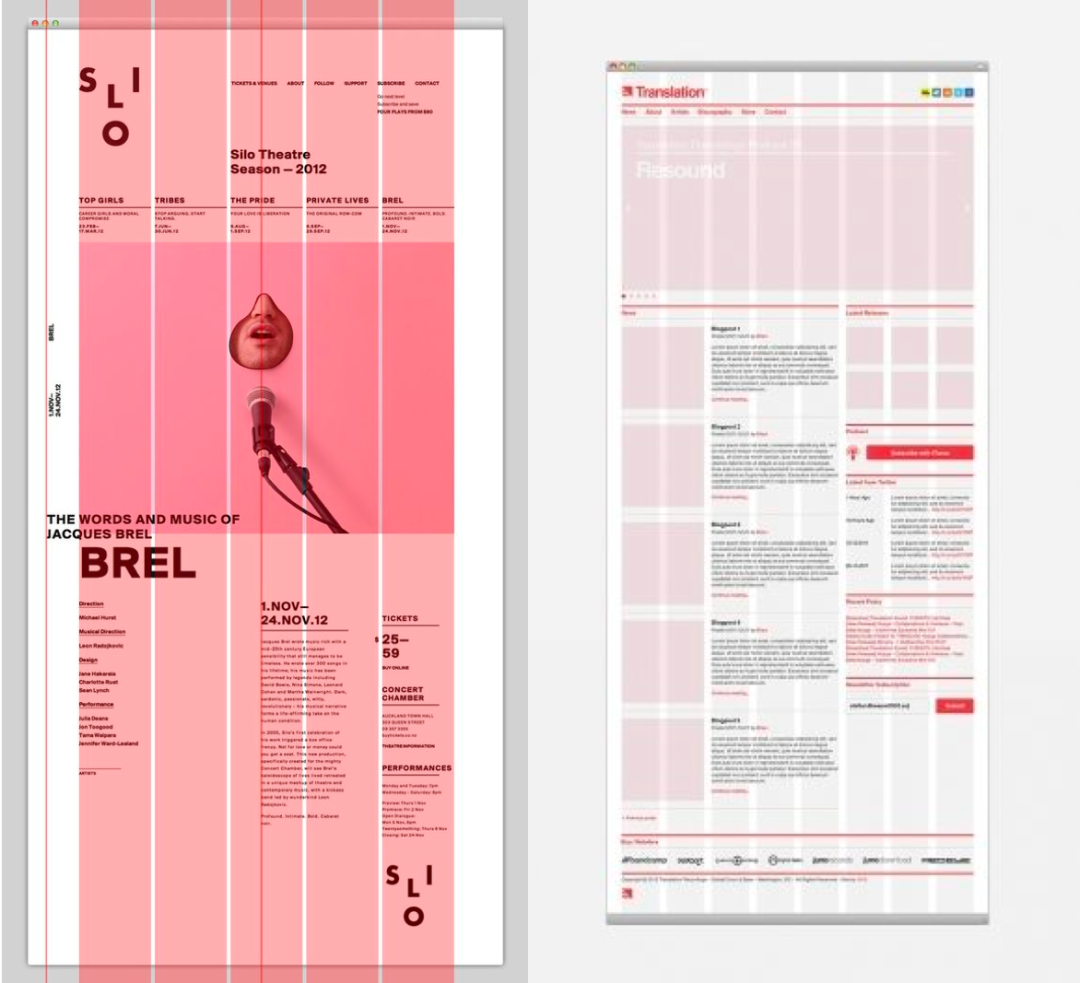
▲ 网页:目前主流的网站,特别一些电商和新闻网站,大多使用网格系统布局。

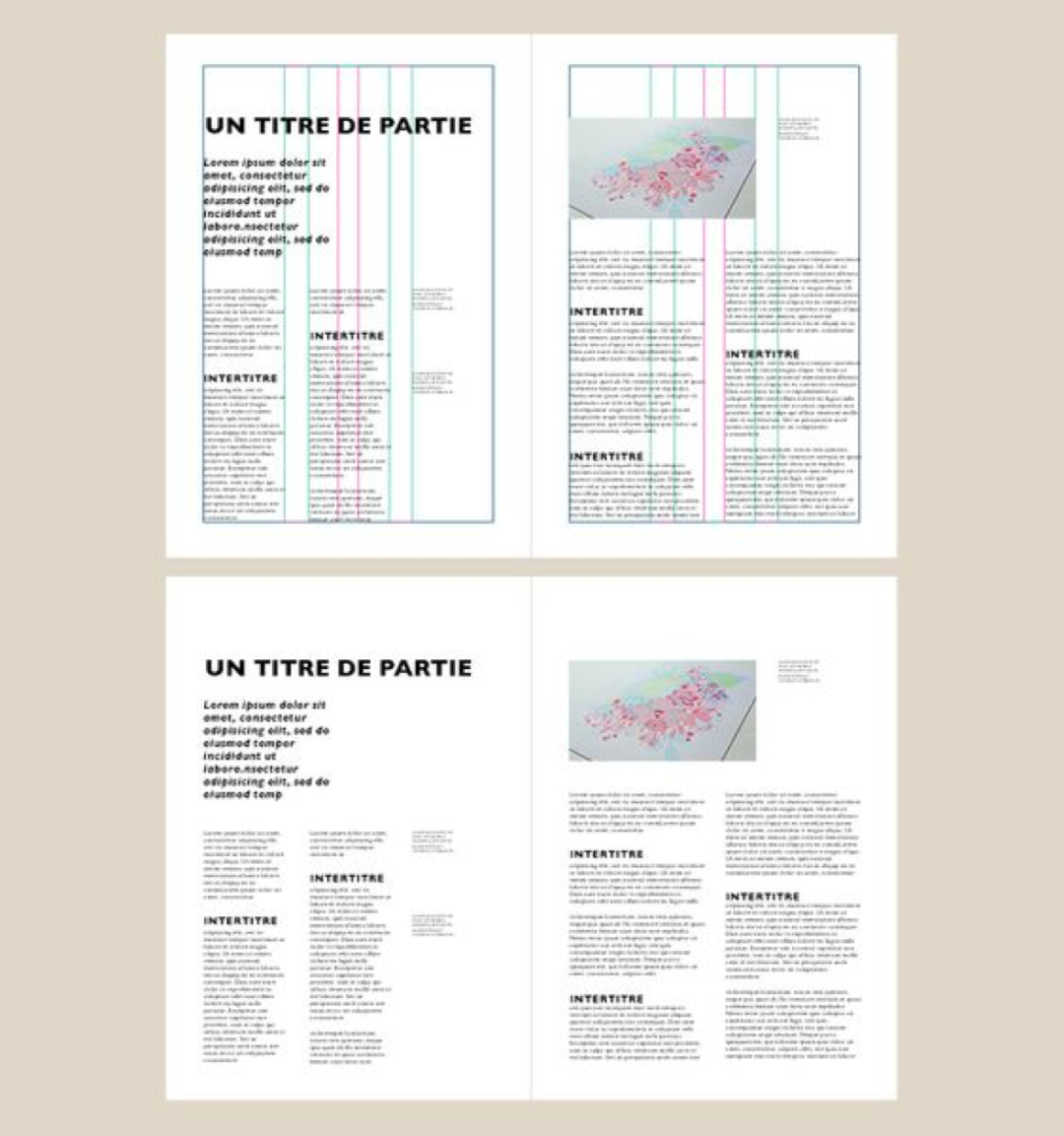
▲ 书籍:目前印刷中数据很多排版布局也基本运用这网格系统。

▲ 报纸:传统的报纸,通过网格来定义报纸每个框架里面放什么内容。

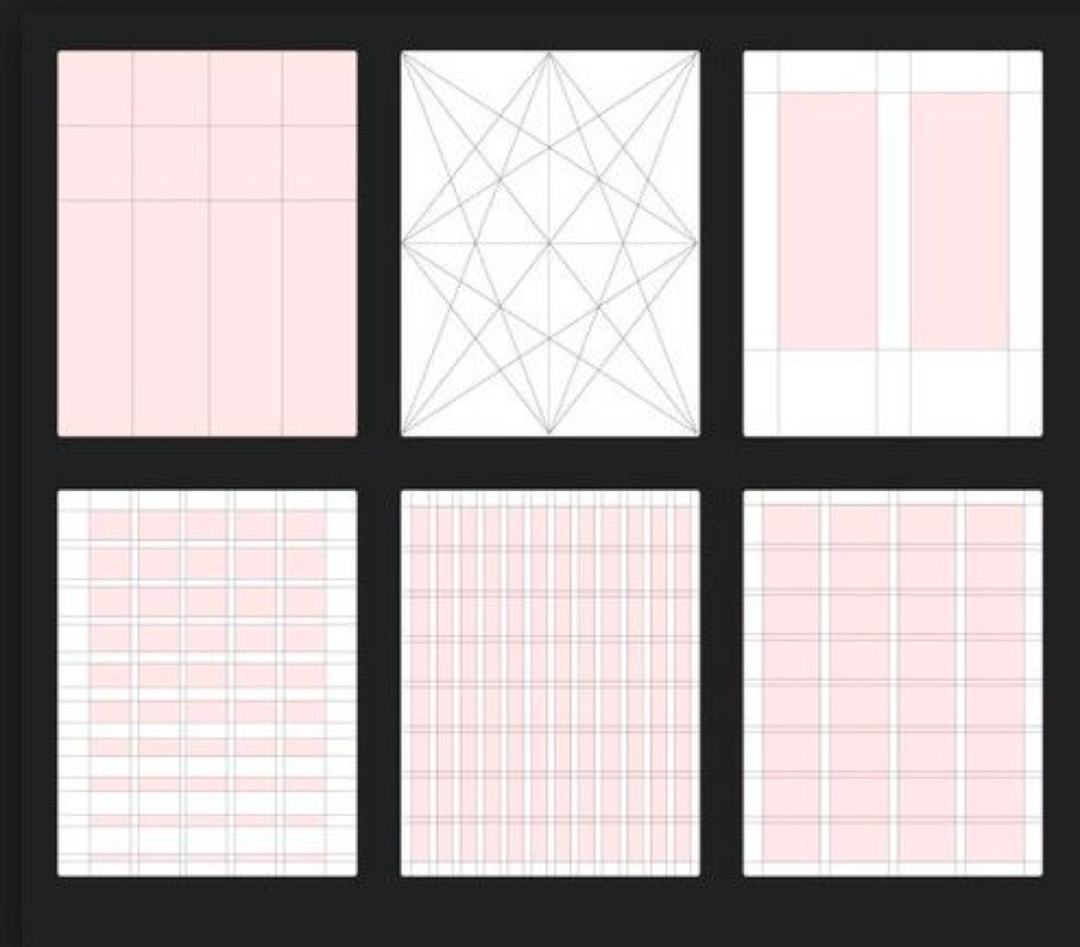
▲ 平面设计:好的平面设计一定是很好通过网格设计,来辅助布局让整个设计有序的同时充满美感。

▲ 移动端:包括手机系统,平板电脑等等。
可以说网格系统在设计中无处不在,掌握了它我们才是对设计进行了基础的入门。
如何从0到1定义网格

1、了解你所设计的内容
关于怎么设置网格,首先一点我们得弄清楚这个设计,你需要传递的设计主张是什么,是高端的还是热闹的,还是冷静的,你的设计调性前期需要根据产品背景,用户人群去了解清楚。

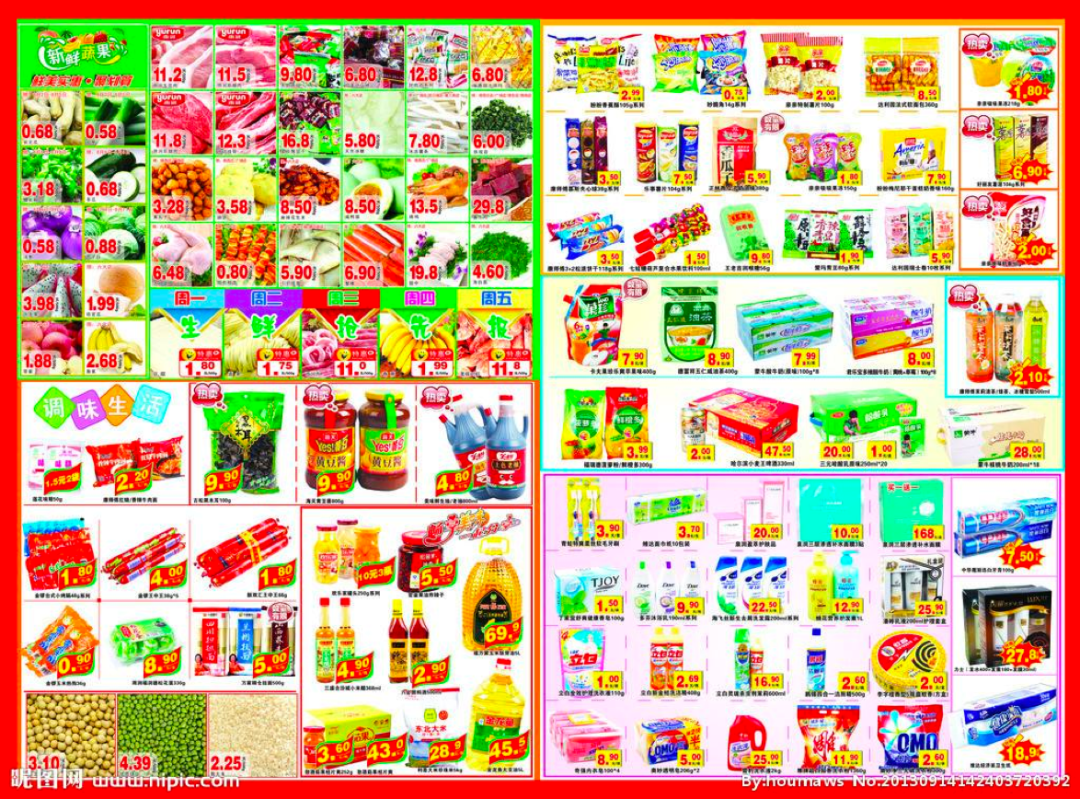
▲ 如果是为一个商场超市海报做设计,那么你的设计主张就是“热闹”,那么整个网格系统一定需要设计的紧凑一些,这样才能让里面内容看起来更加热闹。

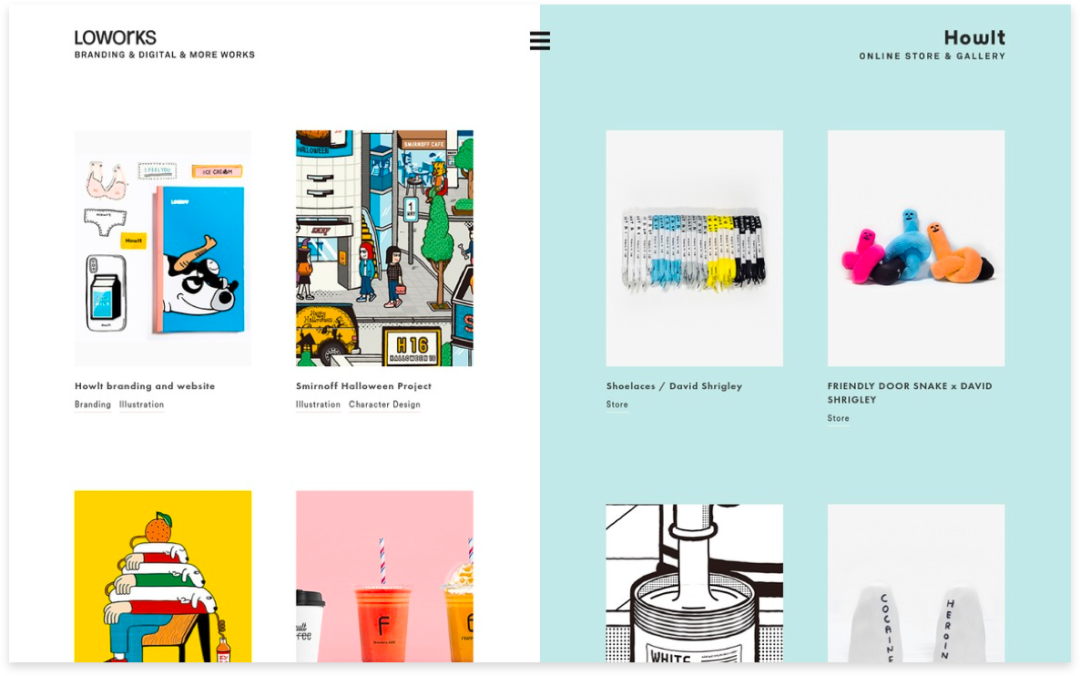
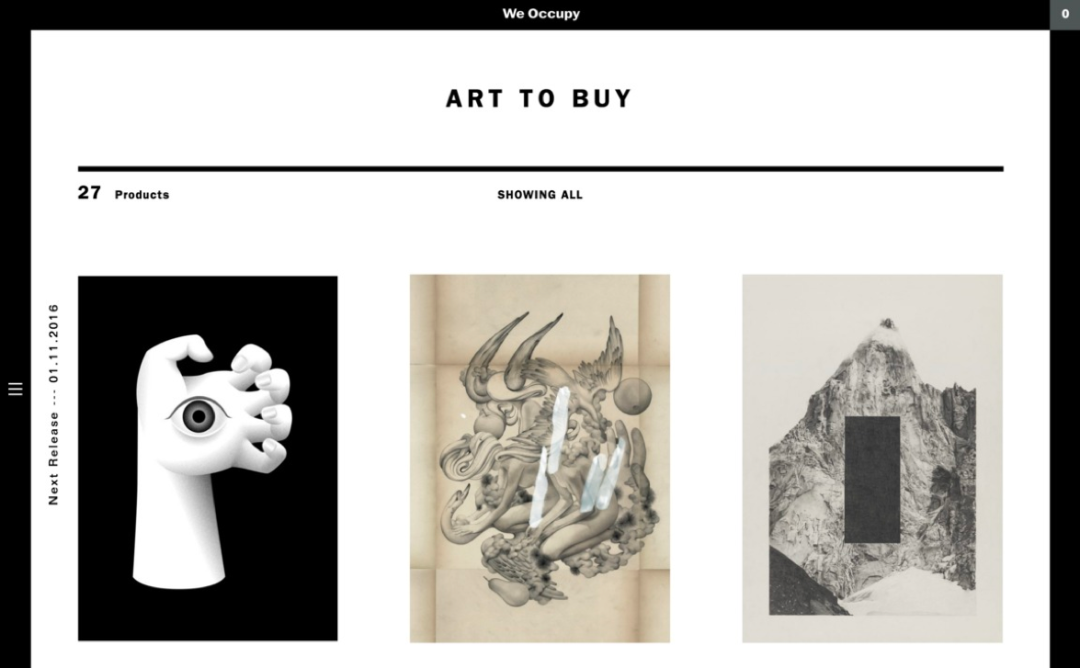
▲ 假如是为一个艺术品网站做设计,那么你的整个设计主张可能就高雅,高贵,那么你对应的网格系统一定不是超市的那种,一定是需要留白很舒服,呼吸感很多的。

▲ 假如是为一个奢侈品的电商网站,那么一定你的网格系统要简单,足够简单,让整个页面内容都在商品上,可能网格列表只需要3列。

▲ 假设是需要设计一个高端,杂志感的海报,那么你的网格系统一定也需要根据内容去设计。
网格的参数怎么定
新手问我最多的就是参数设置多大,边距留多大?水槽留多大?内容区域多大?
没有标准答案,每个产品不同,运用场景,用户人群,都各不相同 ,没有一个标准的参数,只有我们多试,找到合适的那个就是最好,但是有一些常用的网格参数可以分享给大家

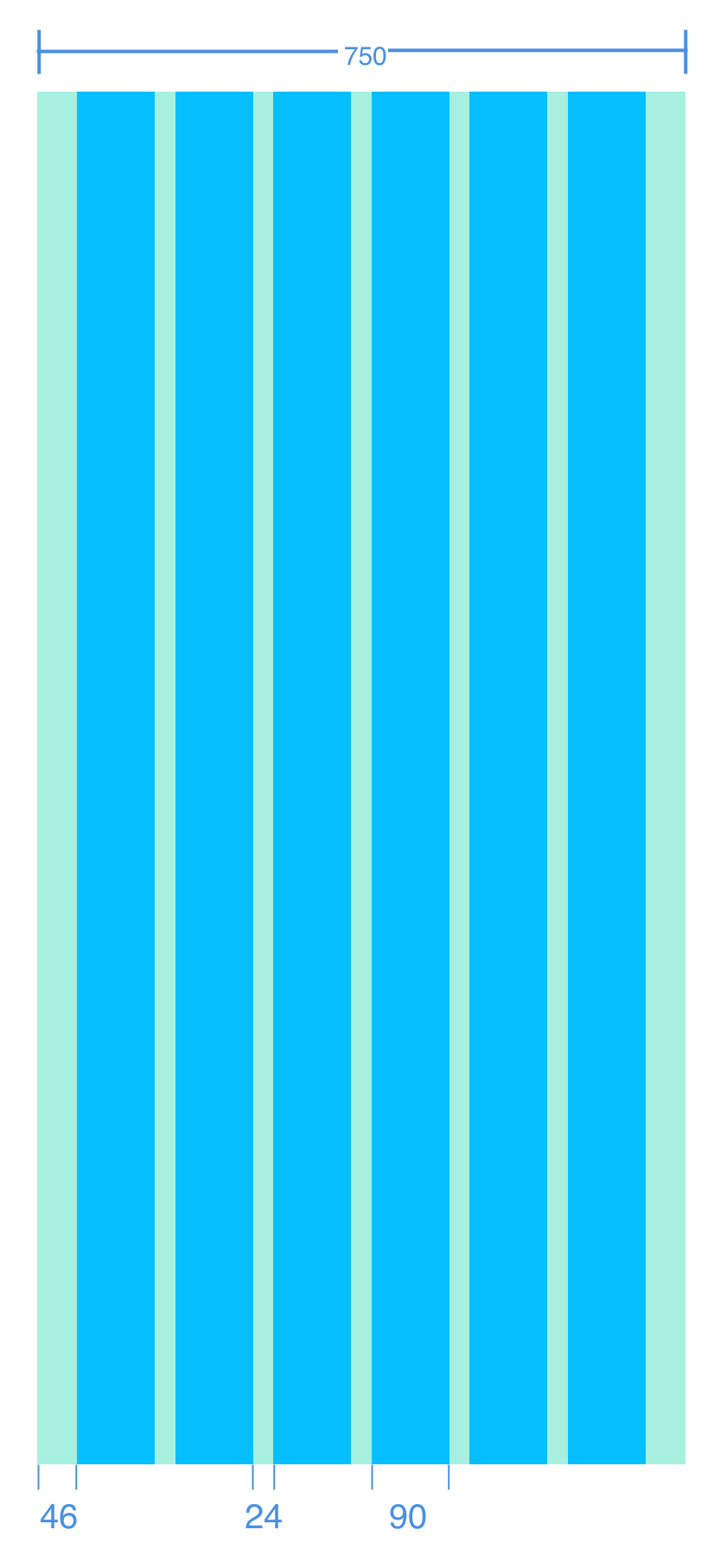
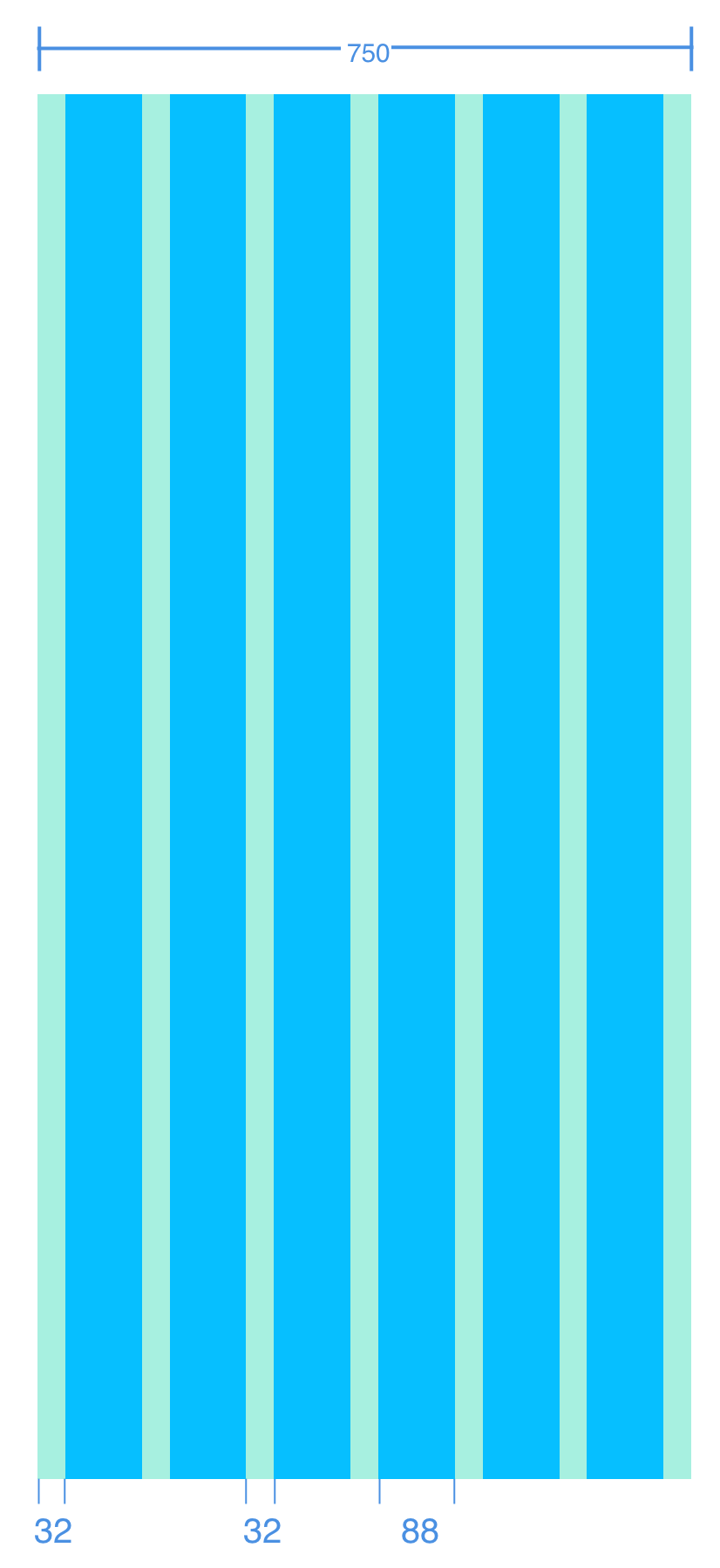
▲ 移动端经典网格:比如Airbnb

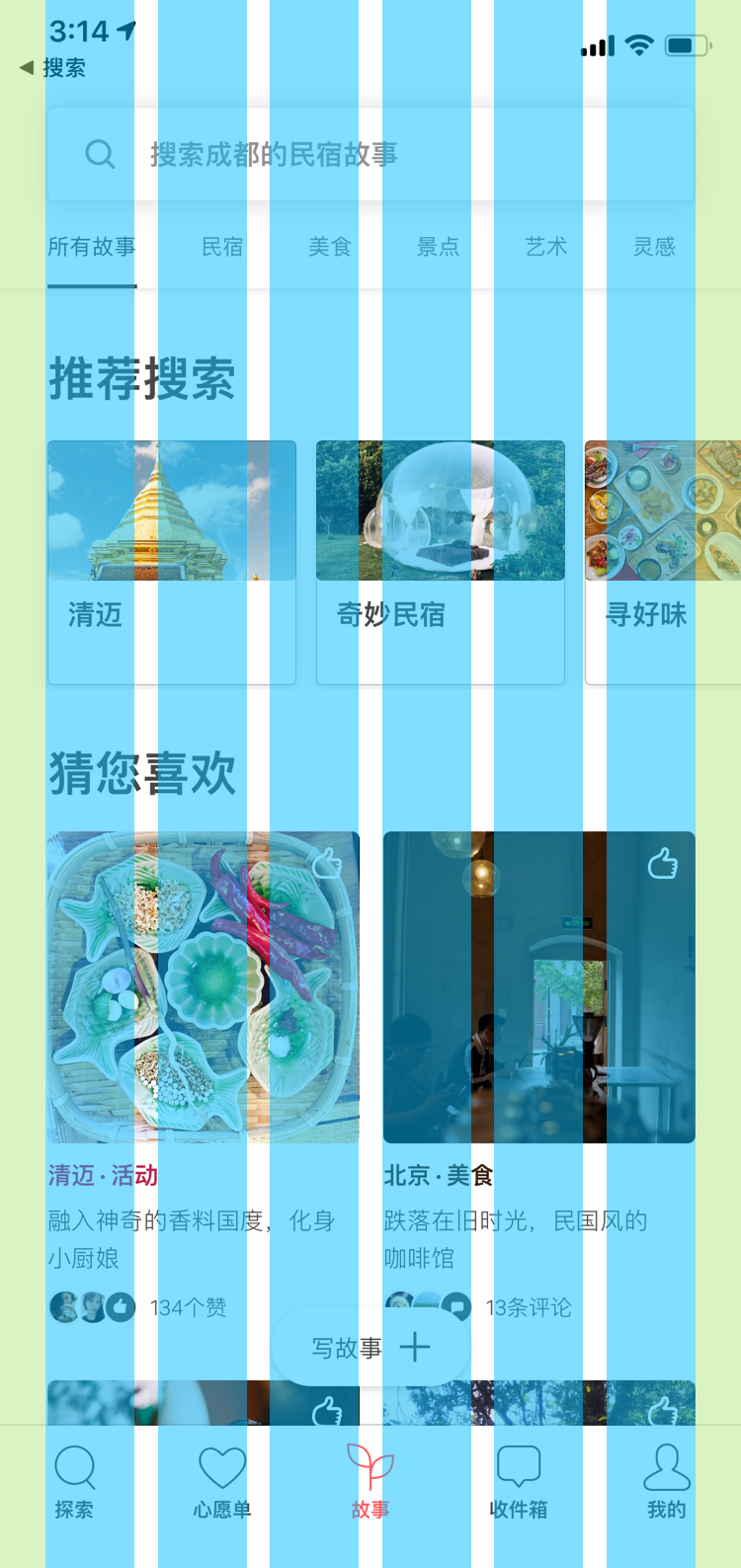
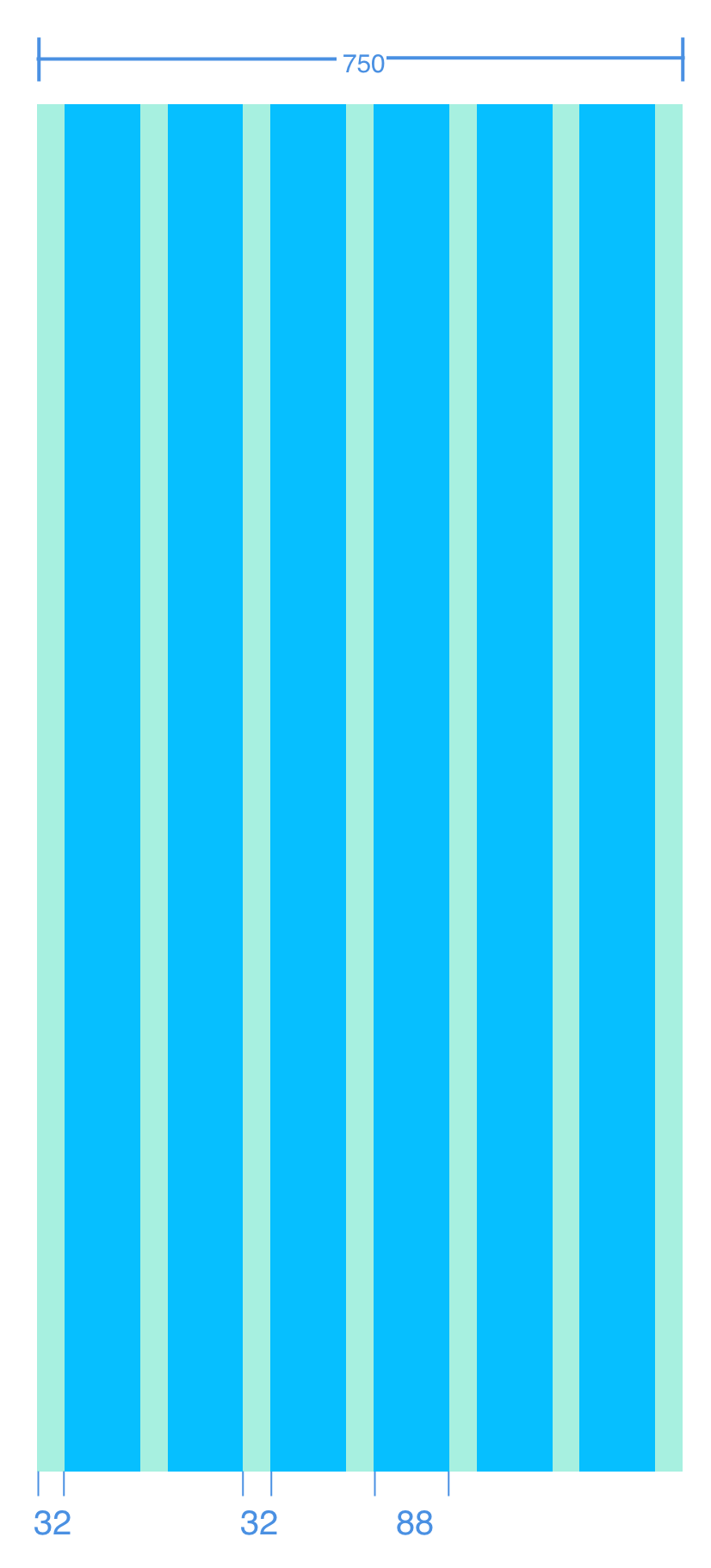
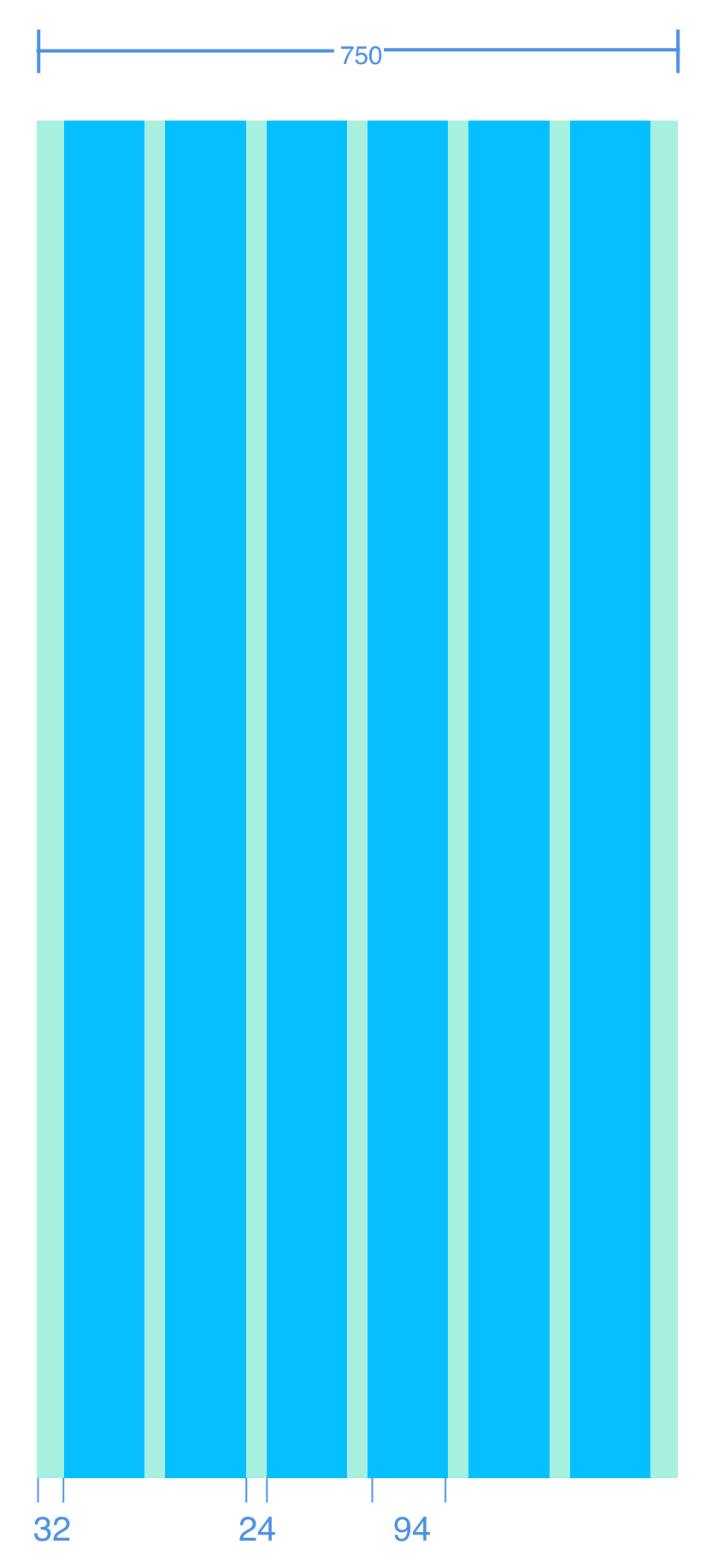
▲ 移动端经典网格:pinterest

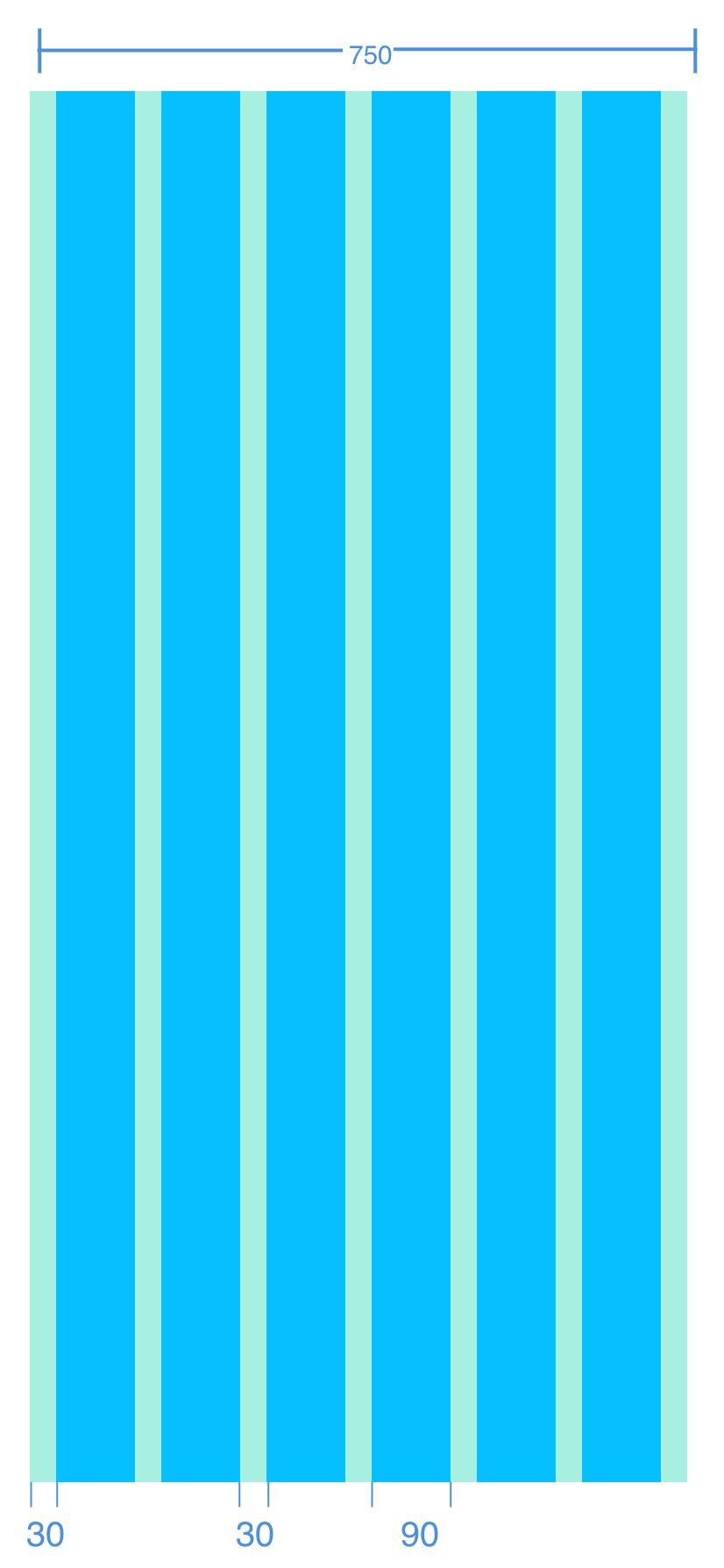
▲ 移动端经典网格:pinterest

▲ 移动端经典网格

▲ 移动端经典网格
网格不是固定的,是可以去变化的,有一个简单原理就是,网格越多列数越多,布局越灵活,一定根据实际页面去定义好,但是切记:一套APP里面最多一个网格系统,如果多个就失去系统的意义了。
UI中怎么运用
这也是很多新人运用网格容易疑惑地方,如何对齐?

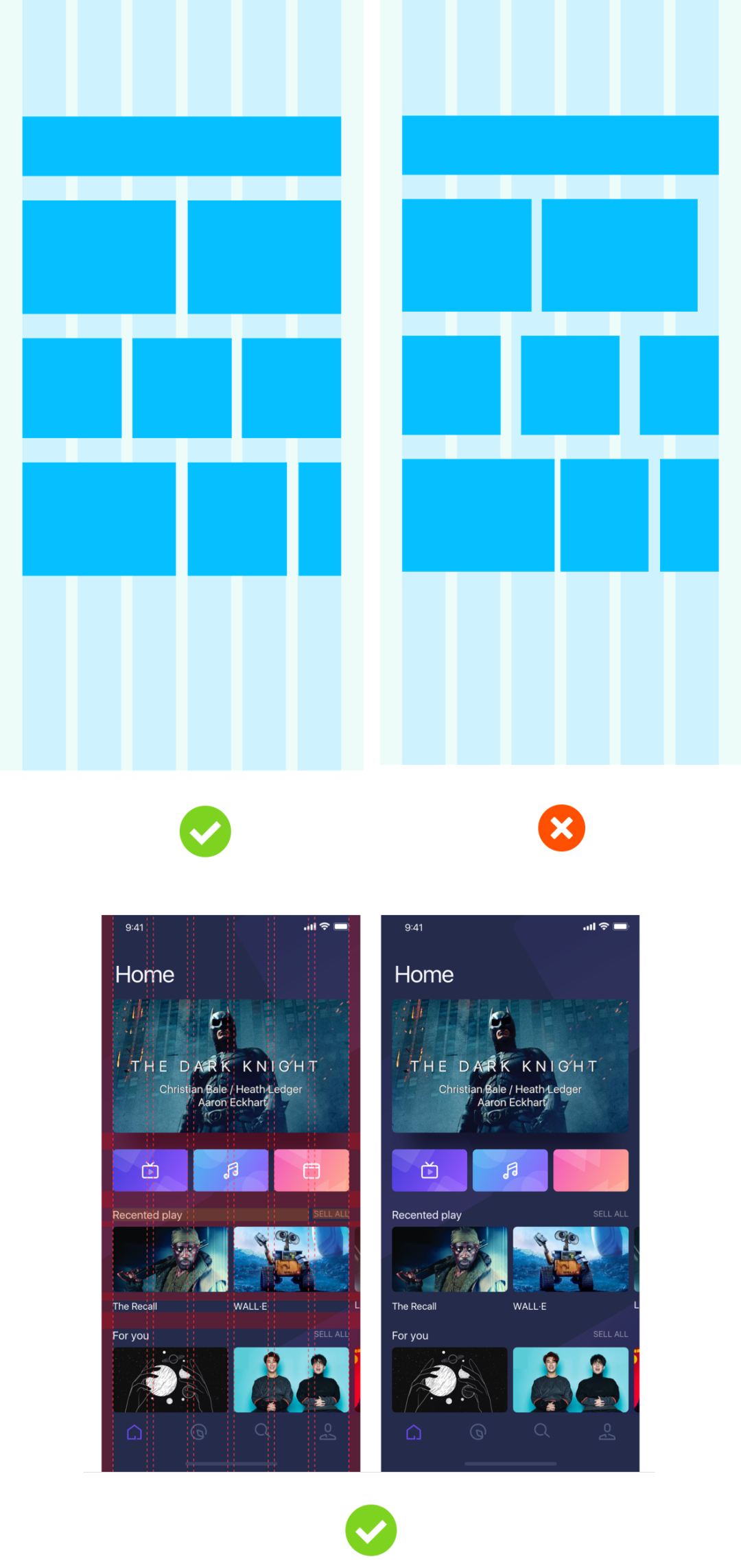
▲ 内容一定放在单元格内,并保证它们的对齐,贴紧网格,水槽里面一般不放内容,如果放需要让水槽和列一起使用。

▲ 避免水槽和边距太大(上图来自星球用户Tony的总结)
制作网格的工具

▲ 推荐我经常使用的,来自国内开发团队flavor的插件工具,非常好用

▲ 在线网格生成工具可以根据你输入的参数和你设置好不同的组合形式,但是别太依赖于工具,正如我前面所说,网格参数是需要你页面调性决定。
最后
网格系统到这里就讲完了,网格更多还是靠大家在设计中经常练习这样才能玩熟练了,相信我,网格掌握会了,能让你设计进步至少3年,希望大家可以学习并掌握次方法。
本文由广告狂人作者: 我们的设计日记 发布,其版权均为原作者所有,文章为作者独立观点,不代表 广告狂人 对观点赞同或支持,未经授权,请勿转载,谢谢!
0
-已有0位广告人觉得这个内容很不错-
继续浏览与本文标签相同的文章