设计中简单又实用的双色调效果是怎么实现的?
 03号设计师
03号设计师 3年前
 收藏 2
收藏 2
0
【摘要】:快速掌握双色调图片的调整方法。
双色调在设计中是一种很常见的表现手法,使用范围也相当的广泛。


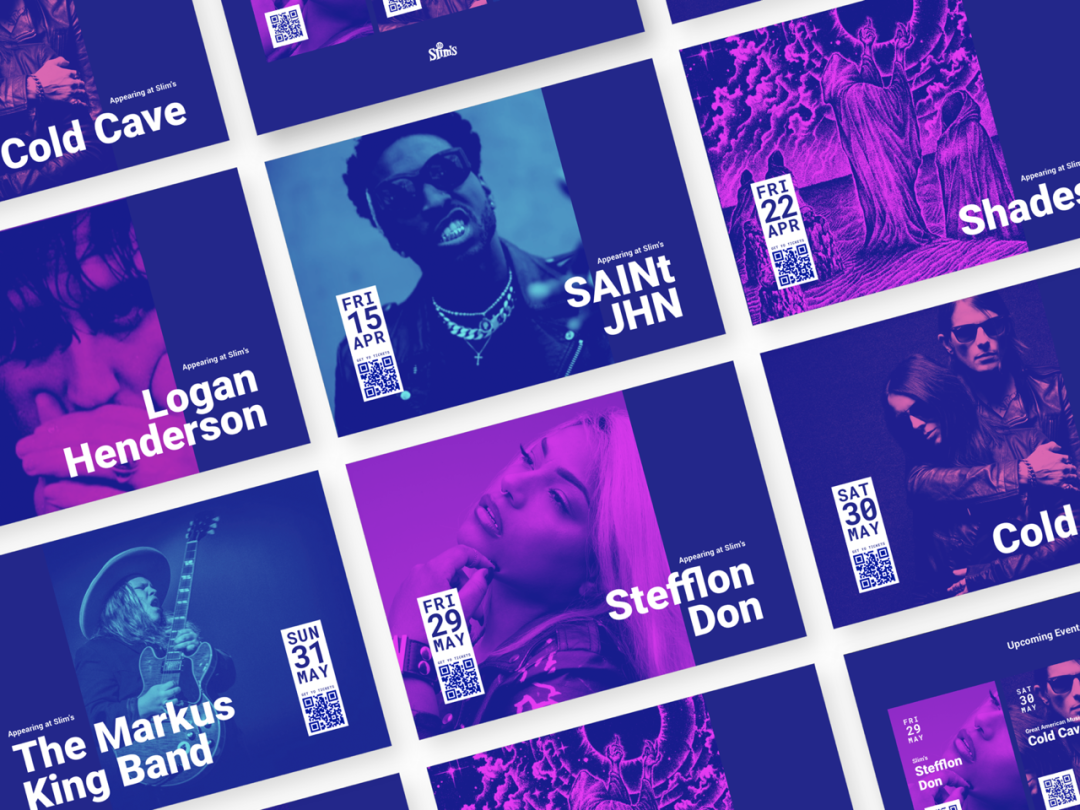
其主要的优势在于可以让原本色彩凌乱的画面变得很统一,并让画面具有设计感和艺术效果,同时也能让海报形成明确的系列感。
所谓双色调其实就是将图片中的暗部和亮部分别用两种不同的颜色所替换,形成的效果。
不同形式的色彩组合还能营造不同的感受

△如图中所展示的第一种双色调搭配
暗部为黑色,亮部被替换成了其他颜色:画面的故事感增加了,随着搭配的颜色不同传递出不同的感受。

△再看这三张文艺感很强的海报,暗部被一种颜色替代,亮部是白色,让画面产生很轻盈的感受。

还有这种亮部暗部采用同一种色相,只在明暗关系上做调整也是一种很常见的做法。
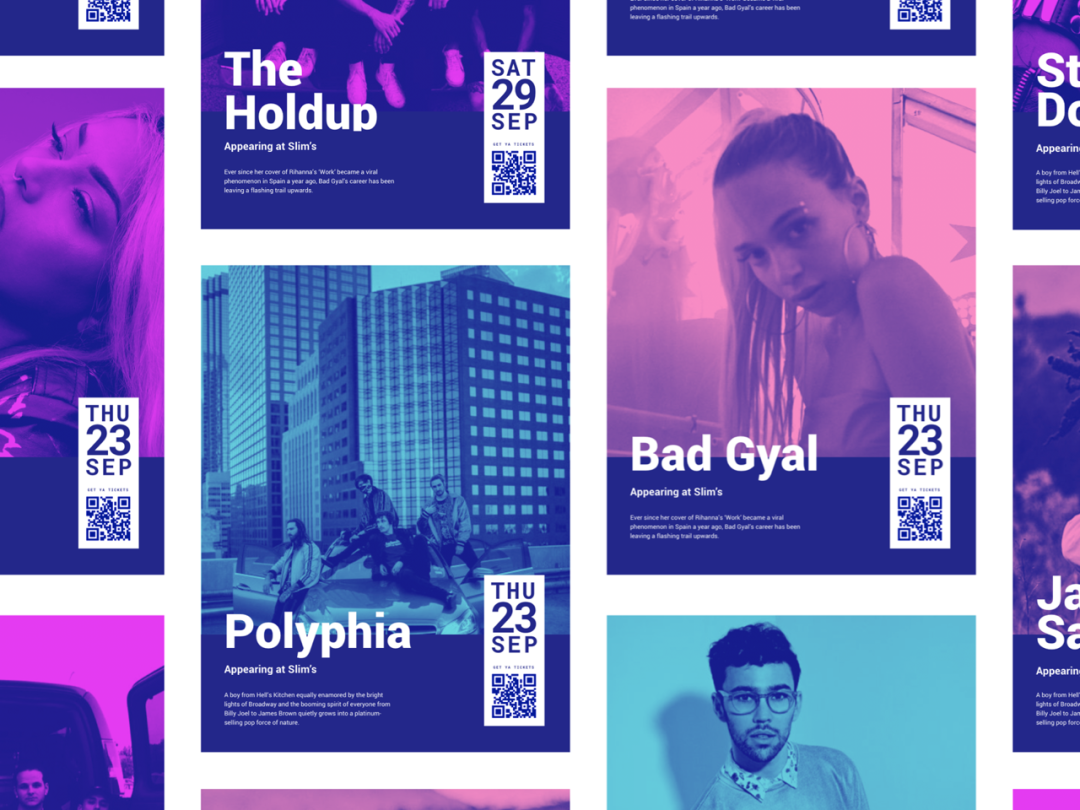
然而最常见的还是利用两种对冲颜色做搭配,让画面的冲击力变强也有很炫酷的感受。▽

实现双色调最简单的方法就是直接采用渐变映射

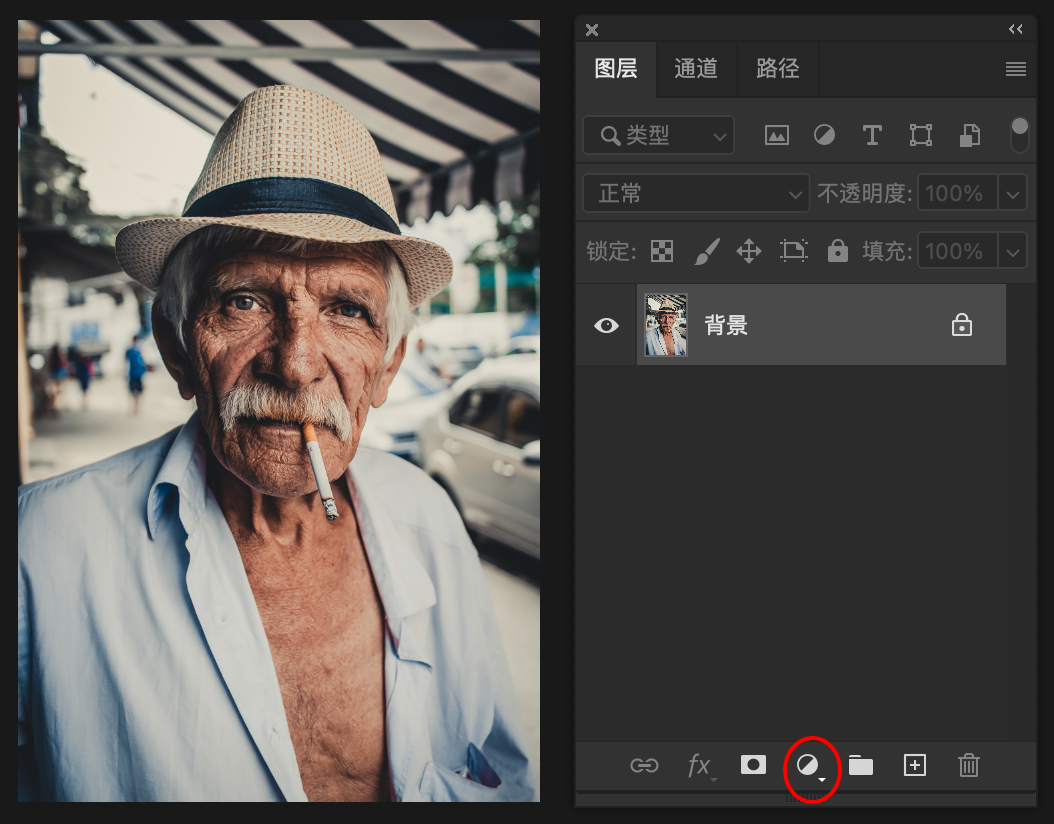
打开一张图片,在图层面板下方点选新建填充或调整图层的按钮,图中标注红圈位置。

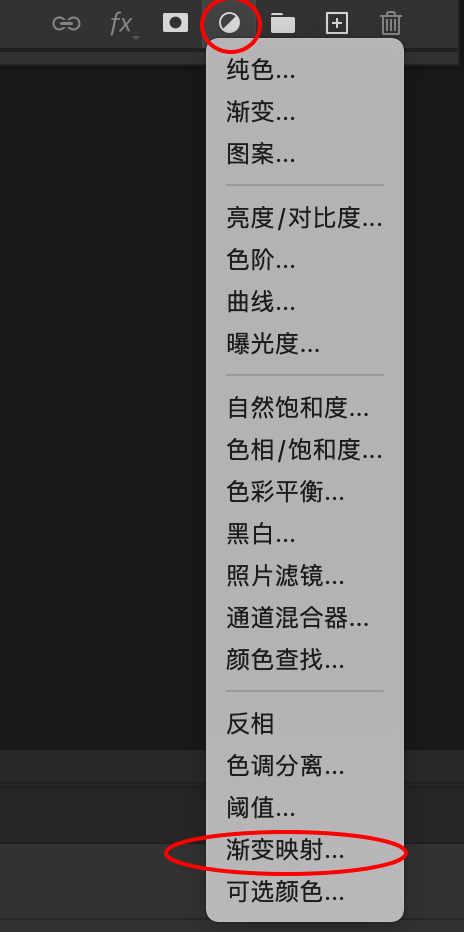
点击按钮后,在弹出下拉菜单中选择渐变映射,这时会在图层面板中新建一个渐变映射的调整图层对应渐变映射的浮动面板也随即跳出,点击渐变映射面板中的渐变条之后就进入了编辑面板(渐变编辑器)。


在这里我们可以通过渐变条两端下方的滑块来调整我们想要的颜色,最终得到结果。

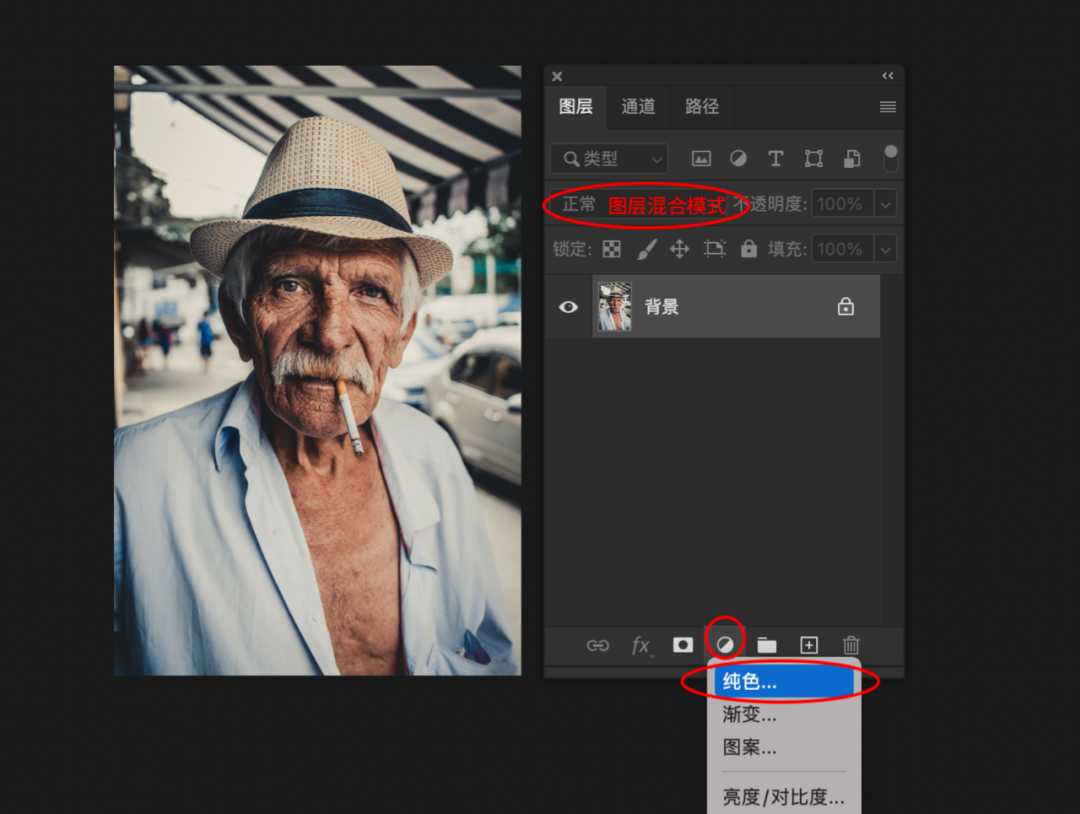
第二种方式是用纯色填充配合图层模式的更改达到效果

我们在做双色调时需要用到滤色和正片叠底两个模式。
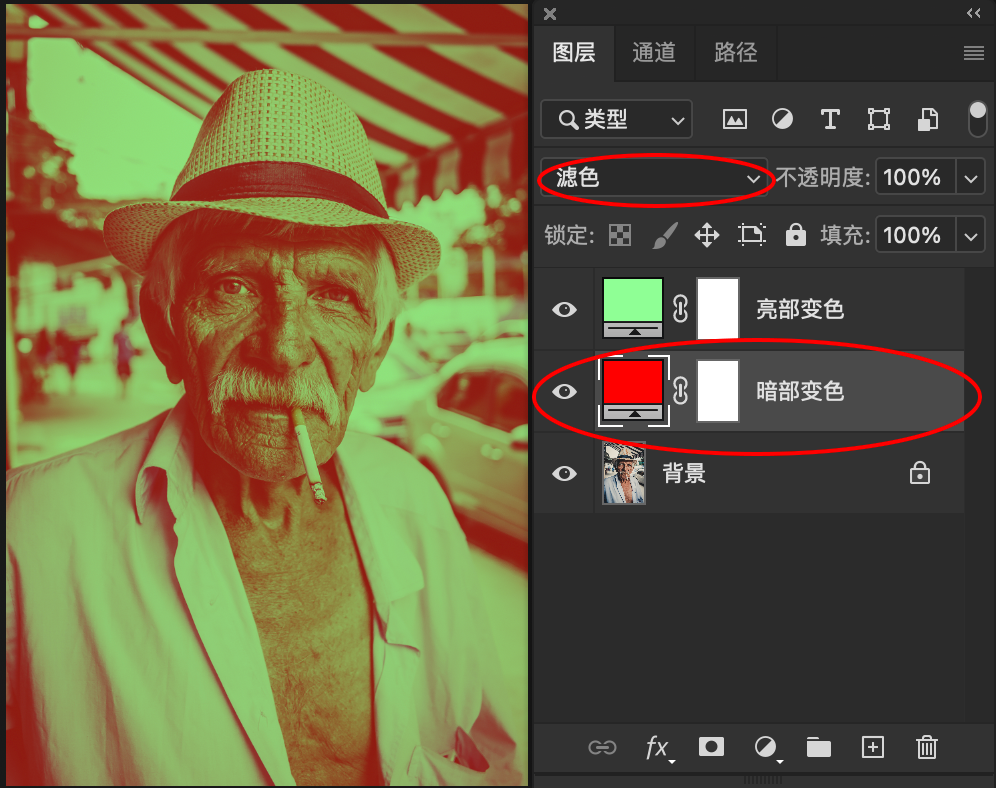
我们在照片上层添加一个纯色图层,将模式改为滤色,简单理解滤色模式算法产生的效果可以让照片整体往亮的趋势走,所以照片中暗部会与刚才所填充的颜色进行混合。

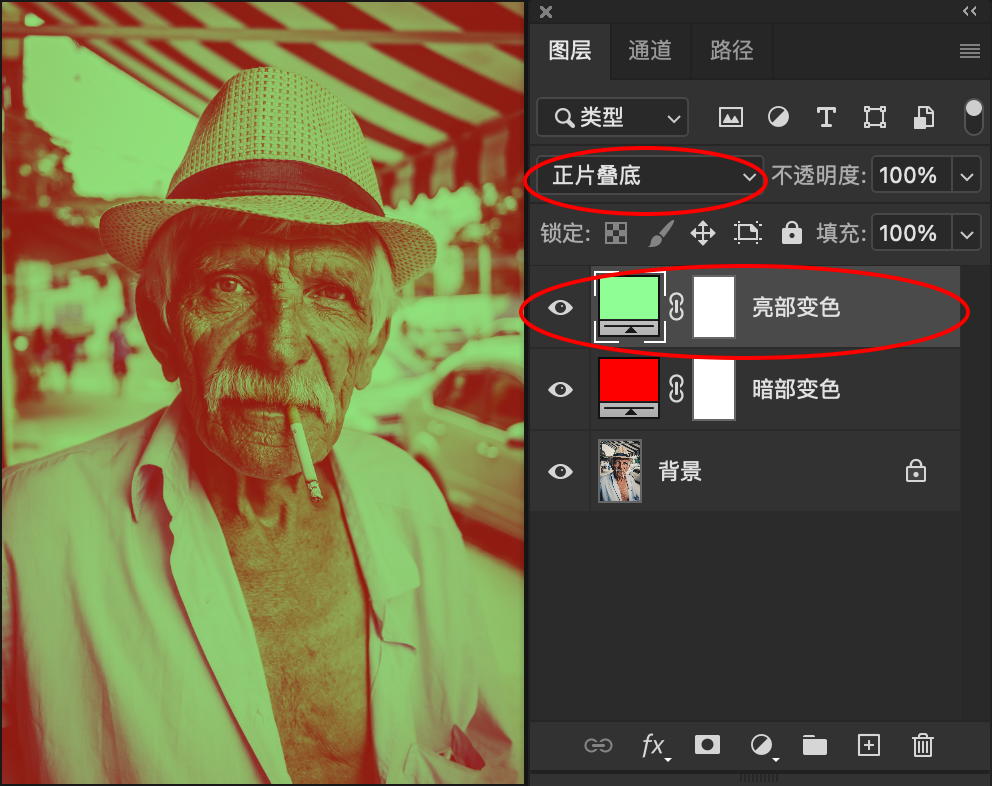
同理同理我们新建图层再填充第二个颜色,将模式改为正片叠底
正片叠底是一个让照片整体变暗的混合模式,那么照片亮部区域就会与我们刚才填充的颜色进行混合,从而让亮部颜色发生变化

两个颜色图层叠加在一起,最终双色调也会被制作出来。
(补充一下正片叠底符合加色模式原理,滤色符合减色模式原理)
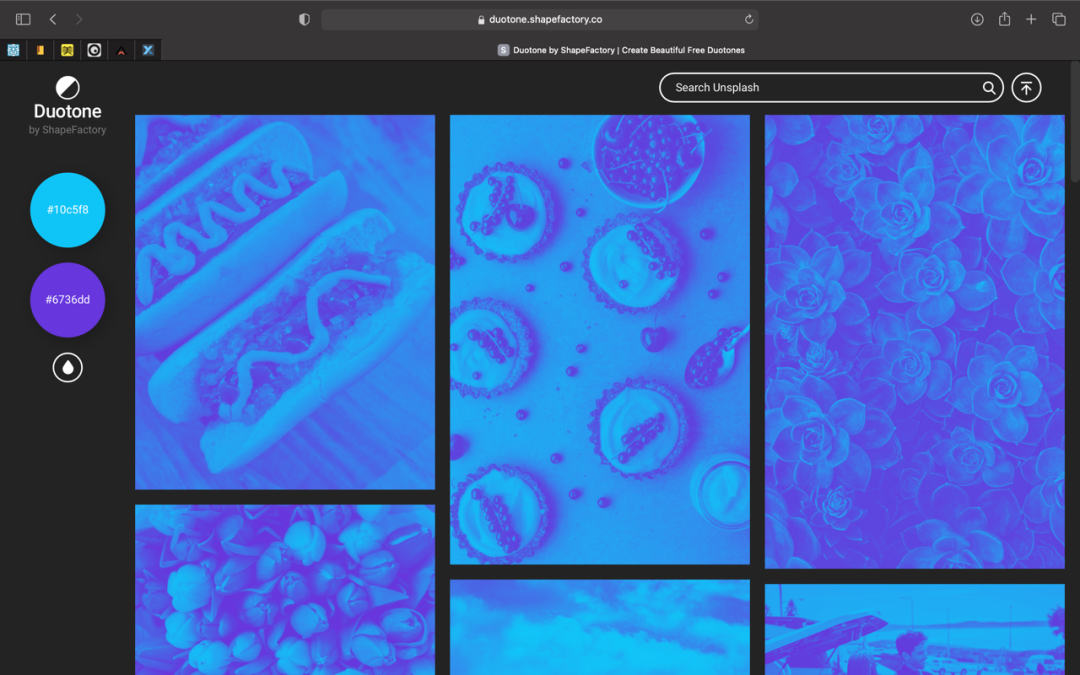
最后推荐一个可以快速生成双色调图片的网站
https://duotone.shapefactory.co

将需要转换成双色调的图片上传网站,选择颜色就可以了。
总结一下方法:
渐变映射
图层混合模式
网站快速生成
你学废了吗?
本文由广告狂人作者: 03号设计师 发布,其版权均为原作者所有,文章为作者独立观点,不代表 广告狂人 对观点赞同或支持,未经授权,请勿转载,谢谢!
0
-已有0位广告人觉得这个内容很不错-