写给新手“色”计师的配色攻略(二)
 拾贝11
拾贝11 5年前
 收藏 9
收藏 9
0
【摘要】:色彩搭配不只是需要设计师具备一定的色感能力,也需要设计师理解色彩之间的关系,合理有效的运用它们达到和谐平衡关系。色相环是我们认识颜色关系的重要工具。
在上期文章我们知道了配色的步骤通常是从确定主色开始,再选择与之搭配的副色,最后根据造型、排版等方面调整增加多个点缀色。我们也知道了确定主色调的四种方法,本期将继续讲解如何选择副色和点缀色。
如果说主色相对容易建立,那么副色和点缀色的创建就比较有难度了,难在设计师要对色彩语言有深入的了解,同时要有深厚的色彩搭配能力。
副色在强调和突出主色的同时,也必须符合设计所需要传达的风格,在完成传达信息的同时又使得整个画面更加饱满。如果想让画面显得更丰富、热闹,可以添加点缀色,点缀色可以装饰版面并为画面增添丰富的效果。
本期给大家推荐选择副色和点缀色的三种实用方法:
运用色相环、使用配色网站、借鉴优秀作品
色彩搭配不只是需要设计师具备一定的色感能力,也需要设计师理解色彩之间的关系,合理有效的运用它们达到和谐平衡关系。色相环是我们认识颜色关系的重要工具。
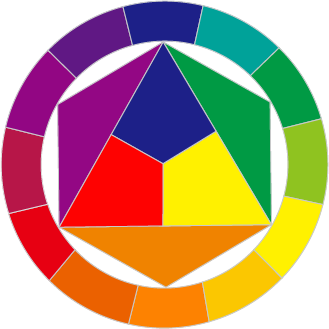
12 色相环由12 种基本的颜色组成。首先包含的是三原色,即蓝、黄、红。原色混合产生了二次色,用二次色混合,产生了三次色。
我们选取其中某一种色相做为基准色相,通过色相环可以很容易了解到基准色和其他五种色相之间的关系,色相离得越近搭配越柔和,相隔越远对比越强烈。
橙色与红色色相距离较近,对比比较柔和,橙色的产品在红色背景上显得协调统一;绿色与红色色相相隔较远,对比较强烈,绿色的产品在红色背景上显得比较突出。
色彩之间的搭配大体上可以分为两种:
1.对比柔和的配色 、2.对比强烈的配色
在主色调选取中曾说过大自然的颜色是无穷无尽的,对于新手设计师只需记住六种基础色相即可。比如本次示范选取蓝色为基准色,通过色相环可以知道与之最接近的颜色为紫色和绿色,对比比较柔和。与之距离较远的是红色和黄色,对比比较强烈;橙色是距离蓝色最远的颜色,所以对比最强烈。了解这些关系之后,配色实践就变得简单多了。
对比柔和的配色:单色搭配、相似色搭配
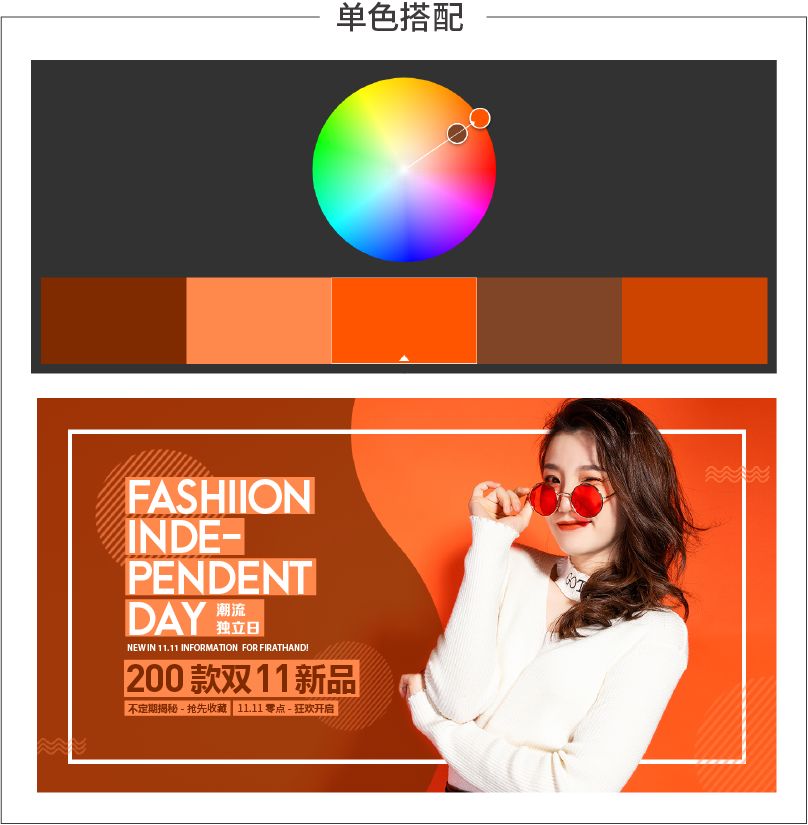
【单色搭配】
在同一色相上进行纯度、明度变化,搭配上并没有形成颜色的层次,但形成了明暗的变化,单色搭配可以产生低对比度的和谐美感,给人协调统一的感觉。
采用单色对比,需要通过纯度和明度的变化拉开画面层次
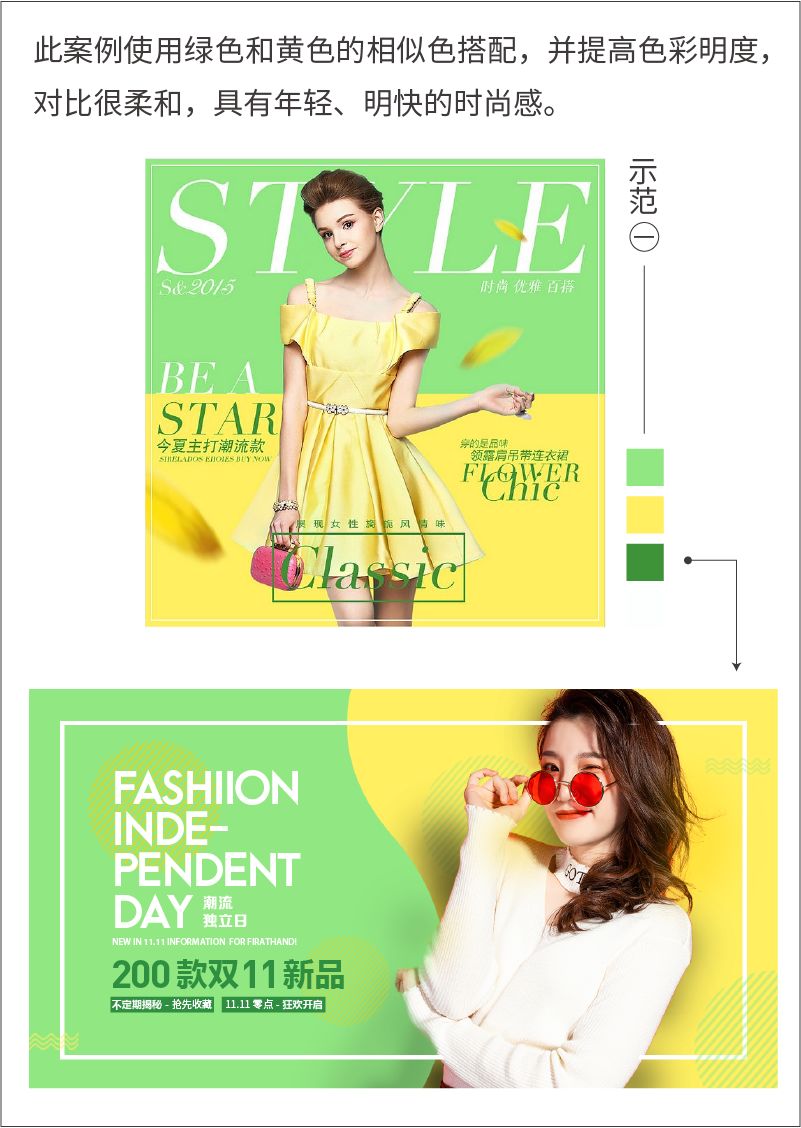
【相似色搭配】
色相具有较强的相似色因素,但也存在适度的对比,是既有对比又协调统一的色彩基调。这也是新手设计中用到最常用而不容易出错的一种配色方式。
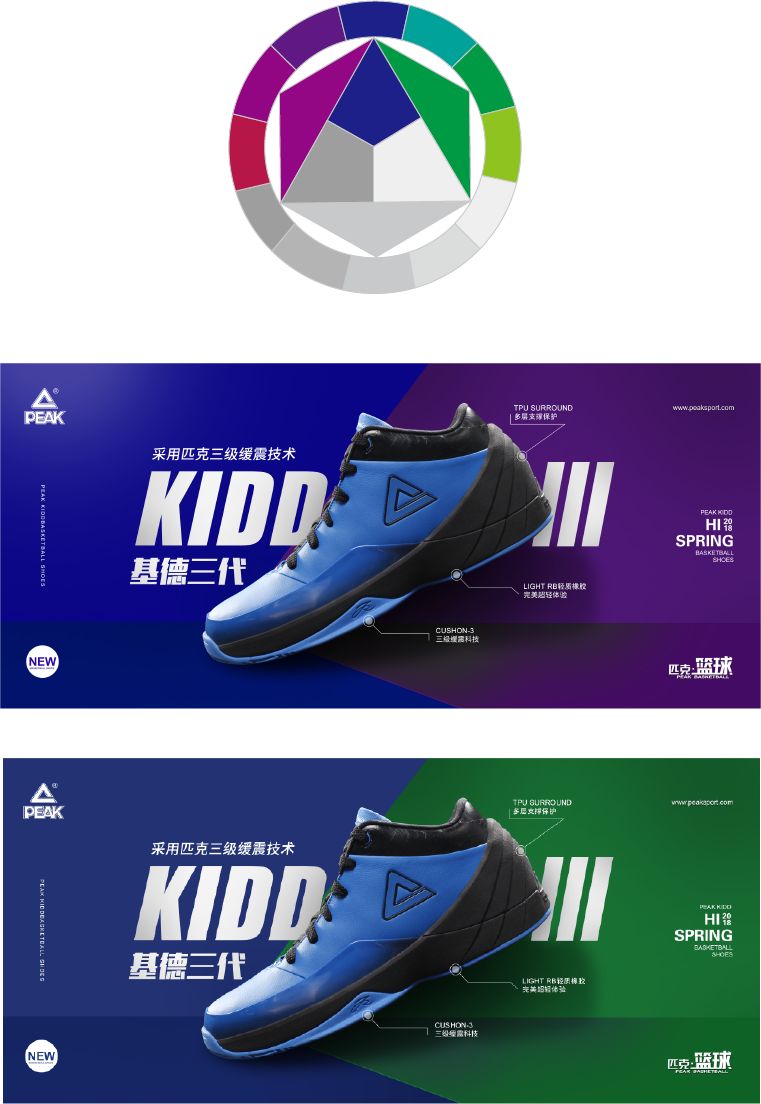
蓝色和紫色、绿色是距离最近的颜色,既有相似色因素,
又存在着适度的对比,视觉效果比较柔和。
对比柔和的配色特点:
优点:对比比较柔和、容易把控;
缺点:冲击性弱,运用不得当会单调、缺少视觉层次感。需要通过纯度和明度的变化拉开画面层次,避免产生单调、呆板的感觉。
对比强烈的配色:对比色搭配、互补色搭配
【对比色搭配】
对比色对比是指在色相环中相距120°左右的色彩所产生的对比。对比色对比由于色彩差异比较大通常产生的视觉效果强烈而鲜明。
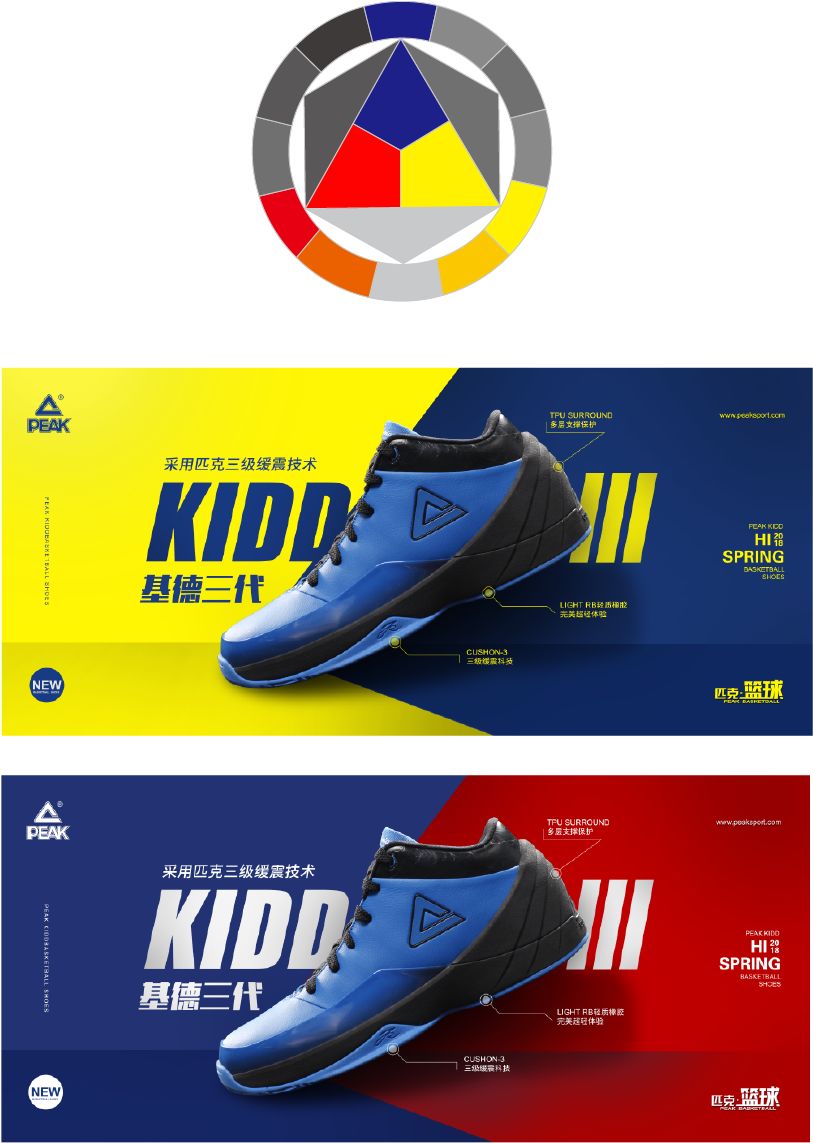
蓝色和黄色、红色属于对比色,具有强烈的对比。
视觉效果丰富、富有动感。
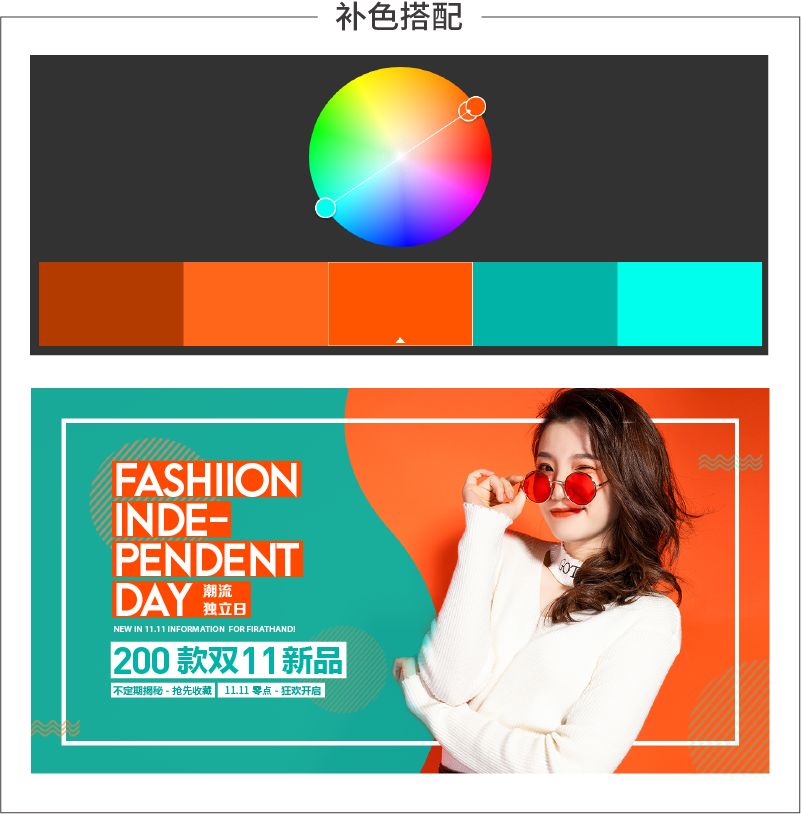
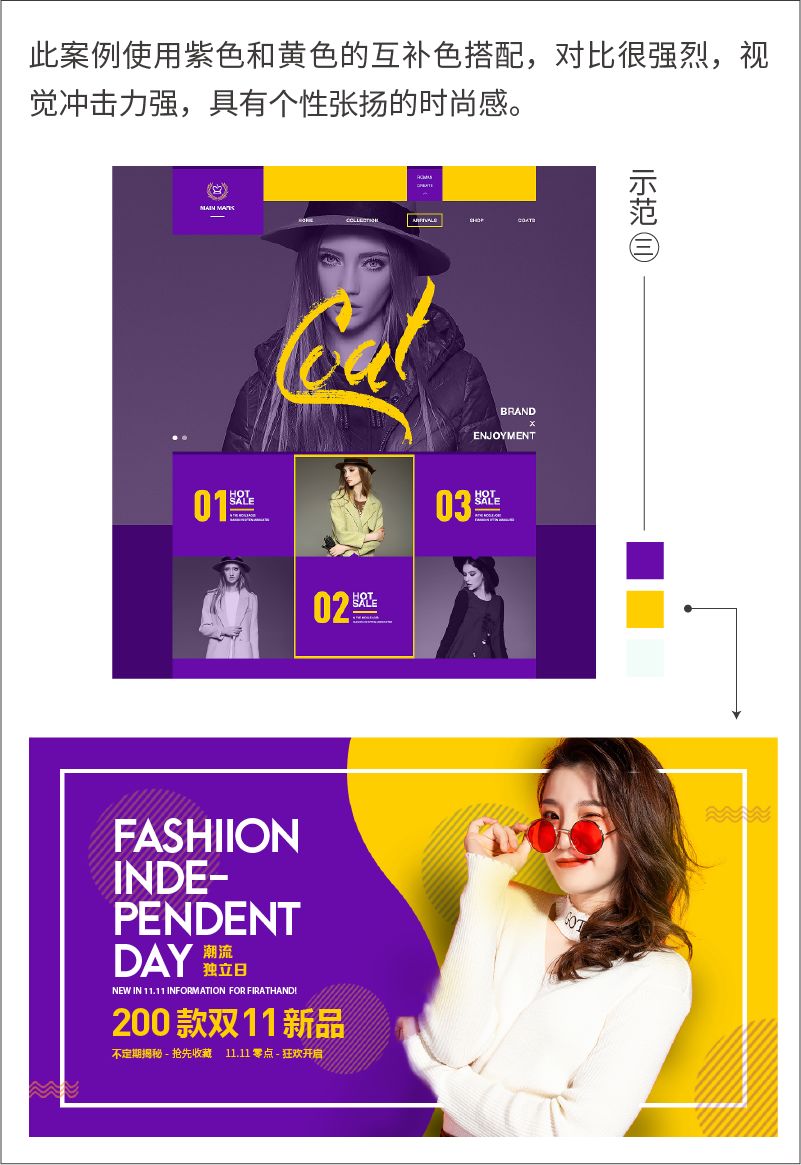
【互补色搭配】
在色轮上直线相对的两种颜色,是对比最强的搭配,因此在视觉上会产生极大的隔离作用,它们组合在一起,会产生相互衬托、相互抗衡、相互排斥的感觉,并使各自的色相更显突出,更为艳丽,具有强烈的视觉冲击力。
蓝色和橙色是互补色,对比性最为强烈,高亮的橙色可以很好的缓解深蓝色的沉闷,增加画面的愉悦气氛。
对比强烈的配色特点:
优点:视觉冲击力强,层次丰富、富有跳跃性。
缺点:容易产生不协调、杂乱刺眼的感觉,比较难把控:
1、要控制好画面的色彩比例,选出一方作为主色调,另一方作为辅助色或者点缀色;
2、可以降低明度、饱和度,调和其对抗性;
3、黑白灰是万能的调和色,可以在画面加入黑白灰缓冲其强烈的对抗性。
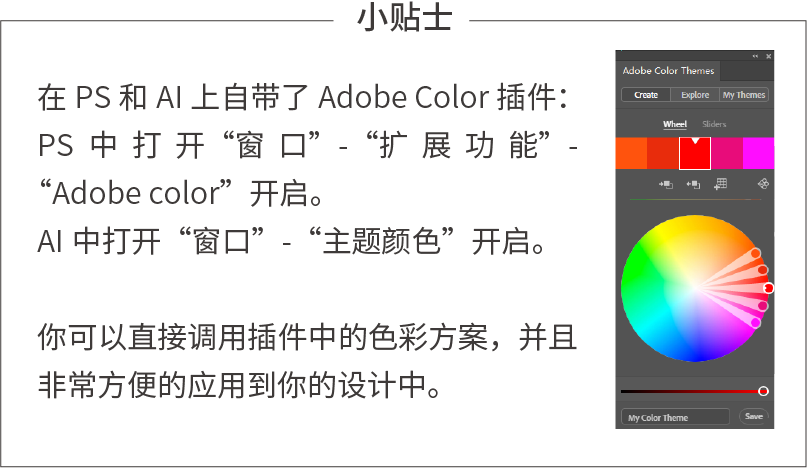
目前有大量的配色网站可以用来辅助配色,对于配色基础薄弱的新人会有很大的帮助。在这里给大家推荐的是Adobe公司出品的一款极为高效的在线配色工具:Adobe Color。我们可以使用其“色轮”、“从图像撷取” 、“探索”、“趋势”四大核心功能来辅助配色。(网址:color.adobe.com)
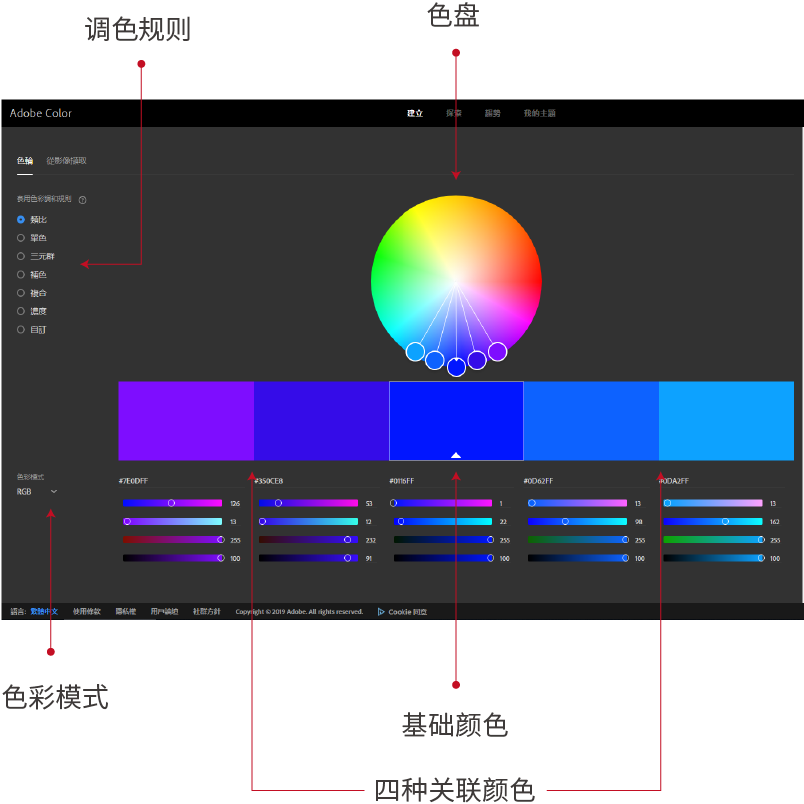
【从“色轮”创建颜色】
可以选择一个基础颜色利用七种不同的调色规则创建颜色主题。在设置了基础颜色之后,另外四个关联颜色会自动生成。然后使用色盘、亮度以及不同颜色模式的滑块来建立颜色。
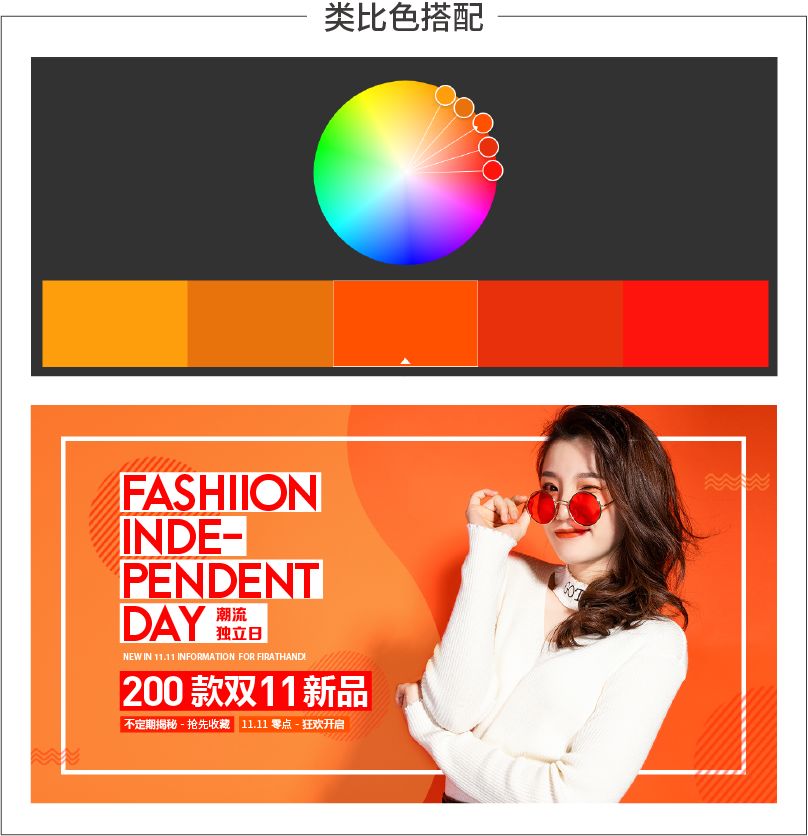
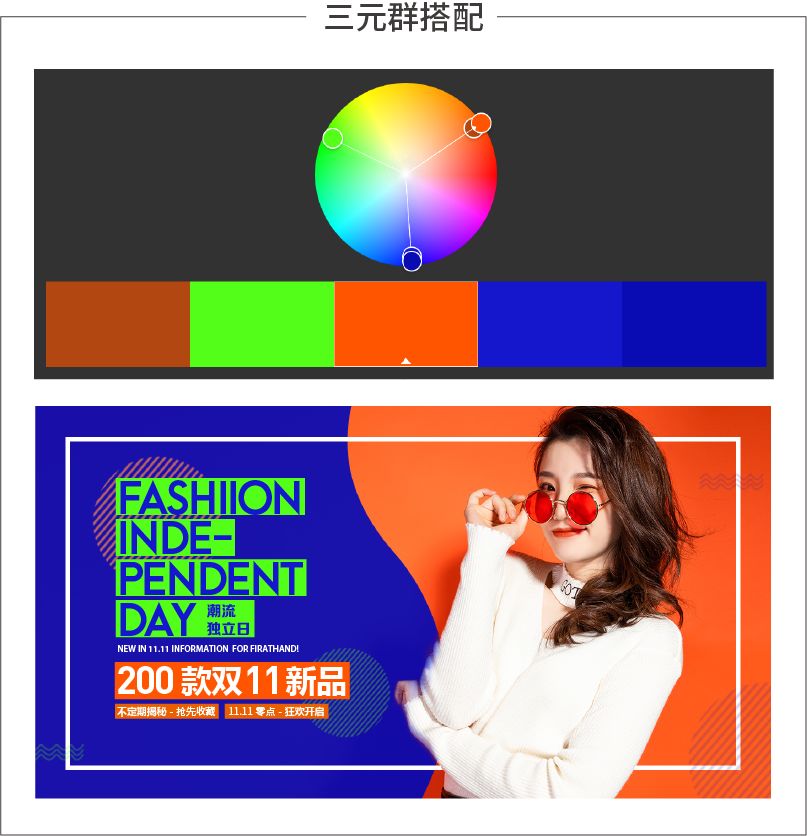
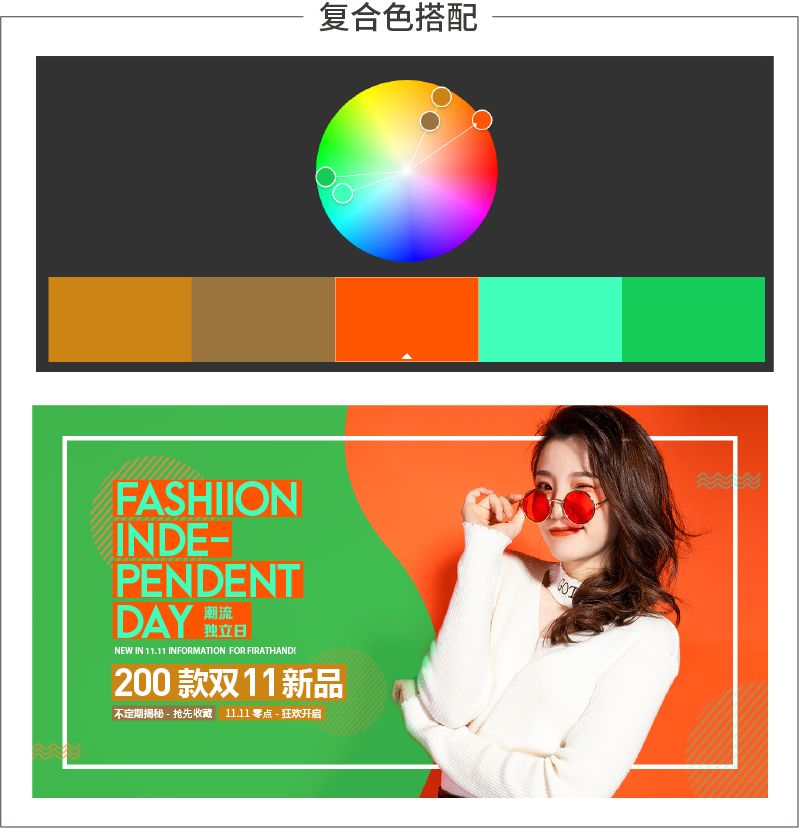
调色规则7种模式从上到下分别为:类比、单色、三元群、补色、复合、浓度、自定。
接下来使用Adobe Color进行配色示范。
选择橙色为基础颜色,会自动生成四个关联颜色,把生成的颜色配置到设计好的画面中:
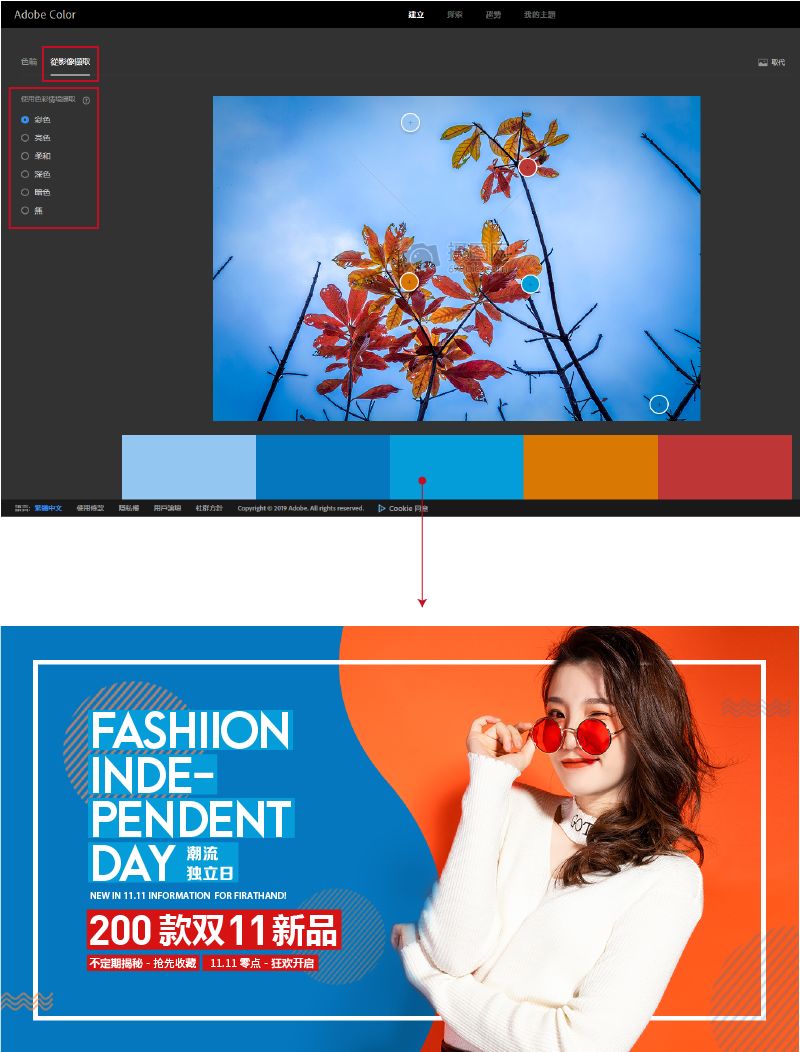
【从图片创建颜色】
可以从本地上传图片,选择规则后,会自动从图片中提取颜色。调色规则有彩色、亮色、柔和、深色、暗色、自定。
比如我们上传一张摄影图片,选择规则“彩色”,把获得的五种颜色运用到我们的设计中,就可以做出新的配色方案:
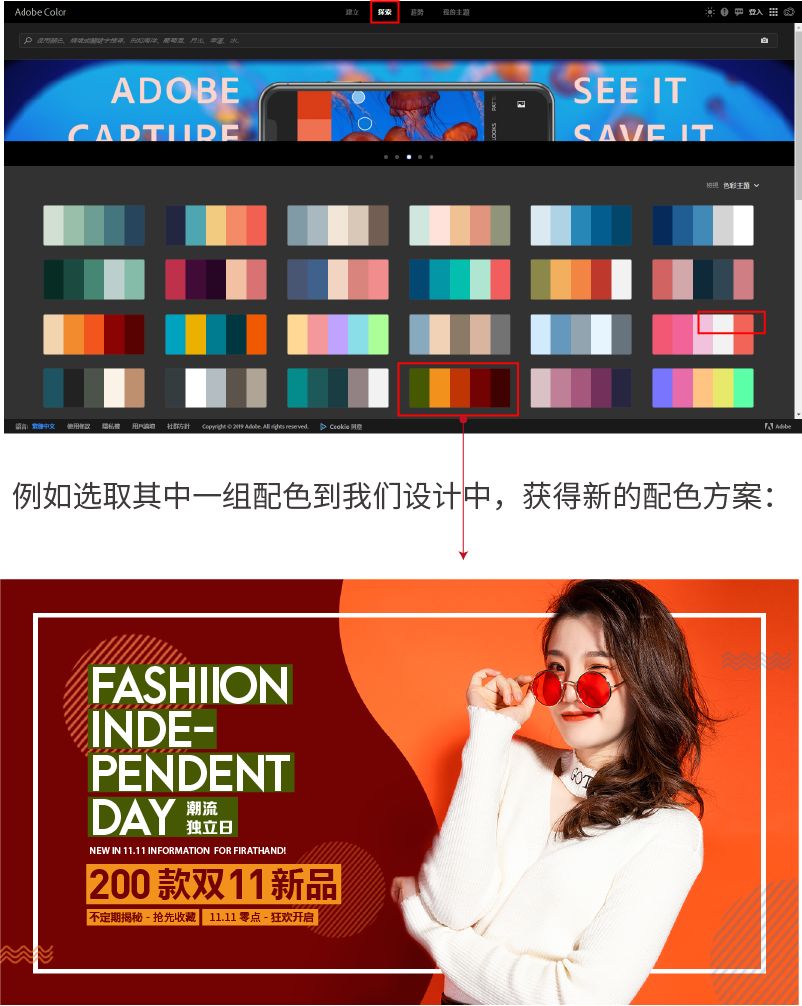
【从“探索”创建颜色】
从“探索”菜单中可以得到来自于全球各地设计师的配色方案,还可以在此之上进行进一步编辑,或者将该配色下载、保存到“我的主题”。
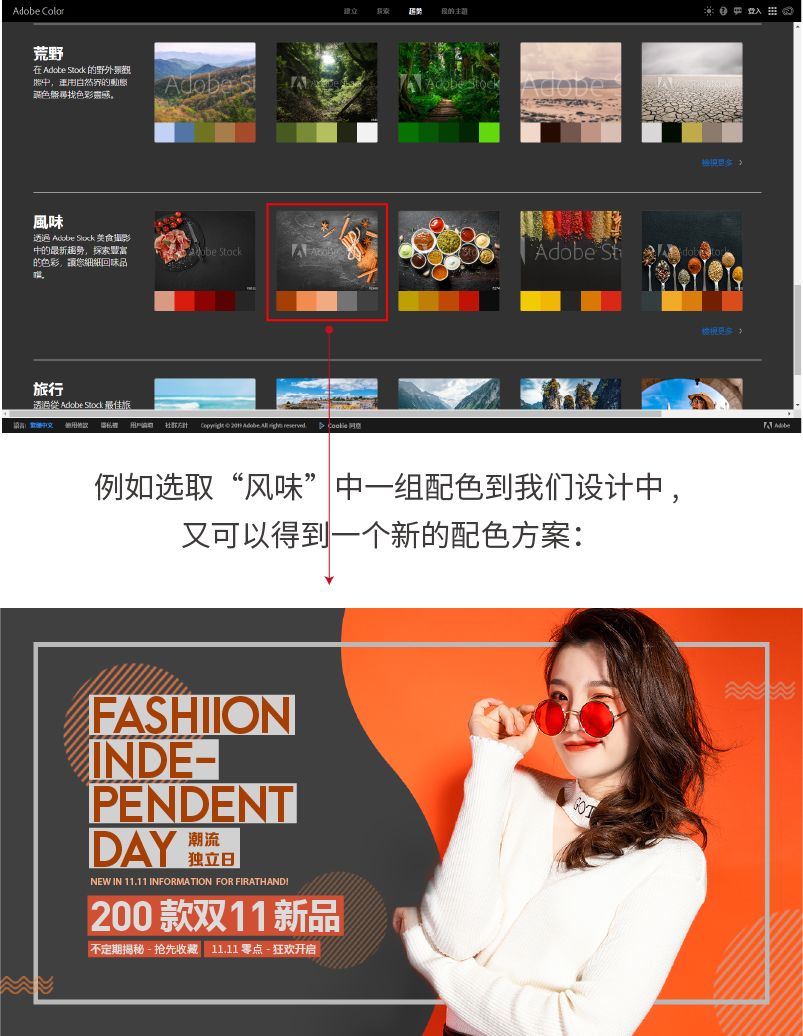
【从“趋势”创建颜色】
此功能是从 Behance 和 Adobe Stock 的创意社群,获得以下几个类别的色彩趋势:
时尚:透过流行时装探索色彩;
图形设计:Behance 上最佳平面设计作品的色彩趋势;
插图:从 Behance 插图收藏馆方案中所撷取的调色盘;
建筑:从室内设计到未来城市风貌,一应俱全;
游戏设计:探索Behance游戏设计师的最新色彩趋势;
荒野:运用自然界的动态调色盘寻找色彩灵感;
风味:透过美食摄影中的最新趋势,探索丰富的色彩;
旅行:透过旅游图像中所收集的调色盘。
可以看到利用Adobe color可以很轻松做出多个设计方案,但是配色是复杂思考、反复调整的过程,配色方案只是给设计师一个参考,更需要根据具体的版面进行调整。虽然通过配色工具可以获得大量的配色方案,但并不是每一组配色方案都适合我们的设计,最终还是要根据客户的需求、受众的喜好、产品的特点去考虑。
初学者学习设计都是从模仿开始的,模仿优秀的版式,模仿优秀的字体设计等,当然还包括模仿优秀的配色,这是新手最简单、最有效的配色方法。
通过多看多分析优秀作品中的配色,可以提高自己的色彩敏感度,并训练自己调色以及分析作品的能力,这是快速提升配色水平的有效方法。
配色示范:
我们的案例偏年轻时尚与潮流风格,可以相应的寻找类似风格的作品来进行借鉴:
要注意并不是任何优秀作品的颜色都适合你所设计的作品,只是照搬颜色并不能保证做出好的设计。设计之前要对设计作品所要传达的内容进行仔细的思考和分析,然后观察作品中的色相、色调、明度、气质、氛围等等是否适合自己的设计,更要加入主动性创作。
配色常常从确定主色开始,根据作品主题和视觉诉求的需要,选择一种居于支配的色彩作为主调色彩,构成画面的整体色彩倾向。然后选择副色,添加点缀色,按照色彩组合的原则,颜色平淡可加入适当对比色来使页面产生变化;颜色凌乱可以适当加入同类色、类似色或者黑白灰进行调和。
本次《写给新手“色”计师的配色攻略》给大家提出了四种确定主色调和三种选择副色、点缀色的方法,希望对于新手设计师有所帮助。当然这些配色方法只是众多配色方法中的沧海一粟,如果想成为优秀的设计师还需要进一步深入的去学习色彩理论知识,多看优秀的配色作品提升审美,最后还是要多实践和多思考,才能成为合格的“色”计师。
本文由广告狂人作者: 拾贝11 发布,其版权均为原作者所有,文章为作者独立观点,不代表 广告狂人 对观点赞同或支持,未经授权,请勿转载,谢谢!
0
-已有0位广告人觉得这个内容很不错-
扫一扫
关注作者微信公众账号