为什么你做的设计都不咋好看?三个细节教你设计!
 我们的设计日记
我们的设计日记 3年前
 收藏 2
收藏 2
0
【摘要】:真相往往藏在细节里
很多同学经常会问设计不精致怎么办?今天就拿大公司的一个图标举例,争取每个细节点你们都能get,并在项目中使用。下面我们就聊下图标设计细节,图标尺寸以及对于头像处理的小细节,希望可以帮助到你。
图标比例保持体量统一

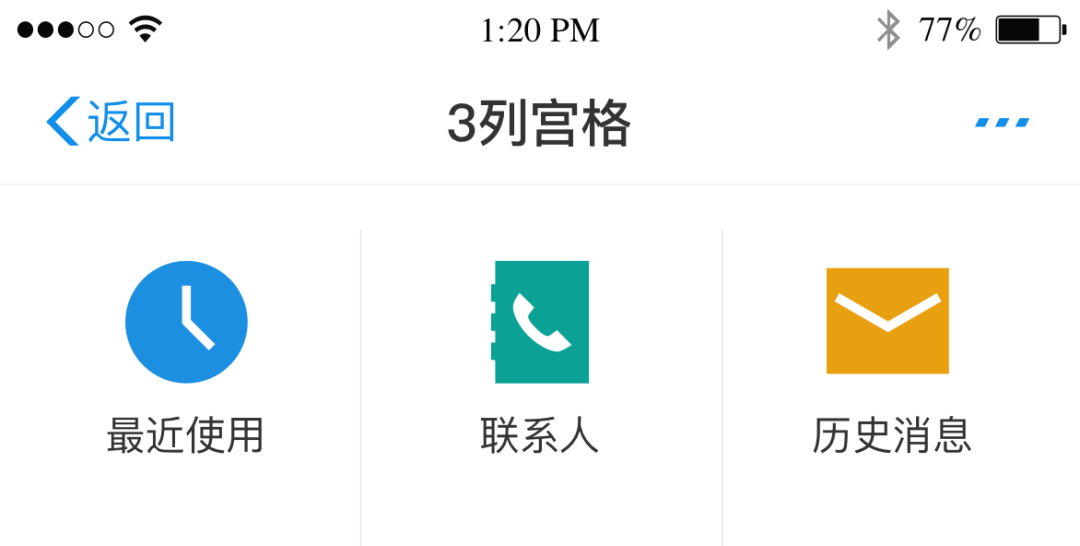
▲这个页面相信大家都平时工作中会做到,有很多图标放在一起,里面可能是一些常用菜单,这个设计有什么问题呢?相信看在这里小伙伴脑海里有无数答案?不统一,还是什么?我们来分析下:

▲首先从大家关心的统一性来说,没有任何问题,图形都是在规范的图标栅格里面,也非常的统一,那么问题出在哪里?

▲仔细观察,会发现「联系人」和「历史消息」的图标过于饱满,虽然它们尺寸一样,但是比「最近使用」这个图标要大很多,因为后面这两个图标过于的饱满。从视觉来说它们的重量太重了,所以看起来会比较大。

▲在做设计时候,如遇图标比较瘦长或者圆形等不够饱满的情况,请酌情将图标撑满像素,来保证整体一致的视觉体量感。

▲如果图标语义较饱满的情况下,可使用微缩,来保证整体一致的视觉体量感。文中案例之所以出现这种情况,是因为没有定义出图形体量大小具体的绘制规则,所以导致图形过于饱满看起来和瘦长,会显得视觉重量不一致。

▲所以需要对图形绘制规则进行优化,保证瘦长,或者饱满的图形在页面中体感一致。提供了4个基础图形绘制技巧和对应的辅助线参考图。

▲在实际应用时,可略微在可变范围内微调,对于过于饱满的图形,高度变低时,需要增加宽度来保证视觉重量相等。

▲这样调整后,整体的图标视觉重量就会更加均衡,也会更加规则。所以如果你发现你们产品页面中图标大小体量不一样,或许是因为你忘记对图标体量进行规范。
图标尺寸比例怎么定?

▲图标在界面中使用场景很多,有时用大图标,有时用小图标,该如何去定义小图标大小,大图标大小,这时很多同学非常纠结,有时候就乱定,导致页面没有秩序感。

▲第一步,要先去梳理页面场景,看看哪些地方会用到图标,全部把场景列出来。

▲列出来,然后根据APP设计的最小单元的倍数来定义图标风格,比如支付宝最小单元是4,所有间距都是4的倍数,那么在图标这里,也是同样的原则,全部的图标尺寸,根据4的倍数去定义几种大小,比如24X24,32X32,44X44,56X56,72X72等等,如果页面中不够用,同样的在4的倍数基础上进行新增。
图标放大后,线条粗细该如何定义?


▲我相信大家都有这种情况,一组图标在使用时候,会出现在各个场景,这个时候需要放大,甚至缩小,但是不知道放大后图标粗细该如何确定,直接放大,直接缩小会出现图标的细节粗细有问题,那么该如何处理呢?

▲第一步:需要确定图标大小和线条比例,以支付宝为例,首先要确定图标大小和线条粗细比例为14:1当然每个比例是不一样的,可以根据你们产品的调性去决定,如果图标比较细,可以设定为10:1,这些都没有固定标准。

▲假如图标需要设计一个140X140的大小,那么图标粗细就应该是10px。

▲如果图标是112尺寸大小,那么按照14:1的比例,那么图标线条粗细就应该是8px,以此推动,通过这样的方式来保证图形的一致性和稳定性。
以上三个小点,是绝大多设计师忽略掉的,也是设计中不太注意的细节,但是今天设计的专业度,设计的细节程度往往就是由于这些细节组成,今天这3个技巧,看会了之后你就可以直接在项目中去运用,希望可以帮助到你。
本文由广告狂人作者: 我们的设计日记 发布,其版权均为原作者所有,文章为作者独立观点,不代表 广告狂人 对观点赞同或支持,未经授权,请勿转载,谢谢!
0
-已有0位广告人觉得这个内容很不错-