【干货】小标题如何排版?这里教你11个实用技巧
4年前
 收藏 3
收藏 3
0
【摘要】:内容的精髓往往都集中在标题和小标题里,所以必须让读者把它们看完。
如果一个大的问题比较难解决,那么我们就把它拆成多个小问题,比如说排好整个版面是大问题,那么标题、小标题、内文、图片、注解、页眉页脚的排版就是小问题,葱爷今天就跟大家来分享几个好用的小标题排版技巧。
1.中文搭英文
如果只是把小标题的字号加大,效果会比较单调,把中文标题翻译成英文,然后让其跟在中文的后面或下面,就可以使标题更加丰富、更加国际化。此方法适合文字比较少的小标题。

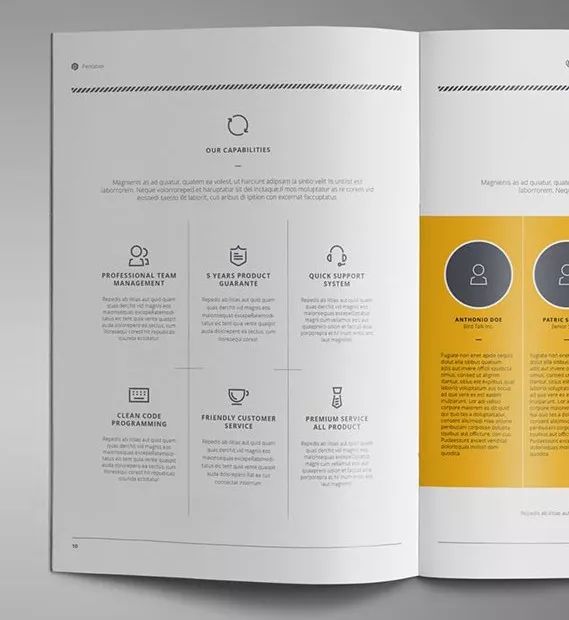
2.加 Icon
这是一种很常见的小标题设计技巧,通常的做法是根据小标题的文字设计一个与其相关的图形,然后把它放在相应标题的前面或上面。这么做可以增加小标题的吸引力,同时也可以使整个版面更美观、更有细节。


3.点 线搭配
通过在小标题前面增加“点”来使其更突出,也是设计小标题的常用手法,不过这么做会显得过于简单,感觉没下功夫,所以我们还可以在小标题的后面增加一条直线,并使线条与正文对齐,或延伸到版面之外,这么做既增加了小标题的设计感,也使其更加平衡。该技巧也适合文字较少的标题,且同一版面中不会有太多小标题的情况。

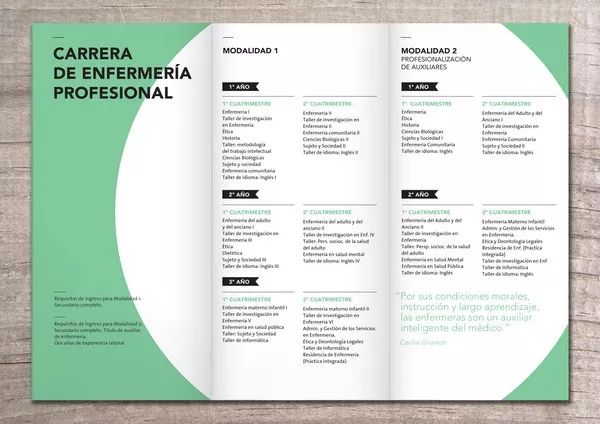
4.加色块
加色块也是很常用的方式,但很多人只会粗暴地把文字放在一个矩形色块里,这么做虽然可以使小标题更突出,但不够精致、灵活,也不太美观。 所以,我们需要在色块的设计上多下一点功夫,比如把它设计成某个图形,或者增加一点装饰元素等。

5.加线框
线框的视觉冲击力没有色块那么强,但也因此线框没有色块那么容易显得突兀。如果只是给文字增加一个矩形线框,效果通常不会太好,所以我们可以在线框的造型上做些文章,或者在一个标题中使用两个线框,以增加其设计感与视觉冲击力。


6.加一组线
即把线重复排列形成面的效果,然后将其置于标题文字底层,线组成的面比色块更灵活、更透气,不过重复的线条会影响到文字的识别性,所以通常要给文字描边。

7.加符号
这是一个很简单的方法,一般是用特殊符号把标题文字夹在中间,目的也是为了起到突出和装饰的作用,该处理方式比较低调,适用于比较简约、优雅的版面。

8.变换字体
简单的变换一下字体也可以做出效果不错的标题设计,即给标题配一种与正文字体视觉差异比较大的字体,同时还需要将字号加大,并填充其他颜色,使其与正文形成鲜明的字体对比、大小对比、颜色对比。。


9.上下方加线
即在小标题的上下方分别加一条直线,形成线夹字的效果,而且线离文字不能太近,要留给标题文字足够的空间。这种处理方式比较简单,但也能有效突出小标题,且给人的感觉比较优雅,适合于文字比较多版面。

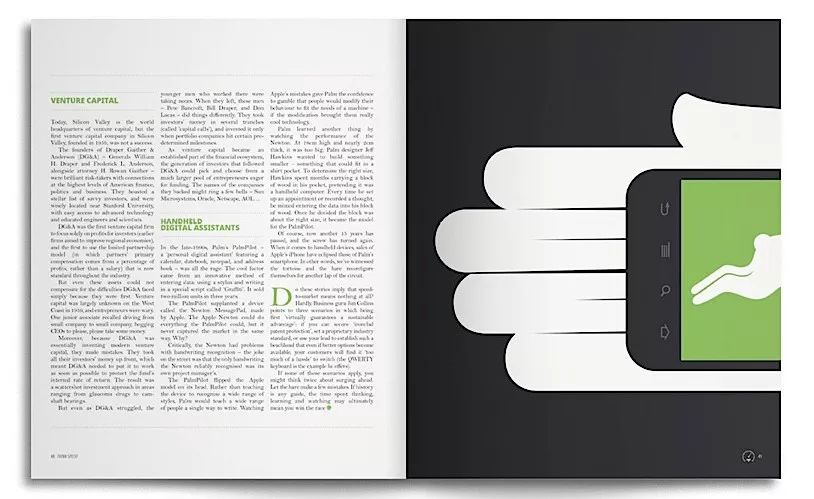
10.错位排版
错位排版比对齐排版更灵活,而且也能使小标题更特别,通常的做法是把小标题的字号加大,并把正文往小标题的后方移动1-2个字的距离,这一技巧常用于折页、单页的排版中。


11.加序号
类似于几大优势、几大特点、几个方法之类的内容,可以按照排列顺序给小标题加上对应的序号,这么做可以加深读者的印象,也能使内容更清晰、更便于阅读。
序号一般是用阿拉伯数字表示,其表现方式可以把其拉大、填充不同的颜色、添加色块等,使其与标题文字形成对比。


结语:
除了以上11个技巧外,也还有很多其他的小标题设计方式,但无论怎么做,我们的目的是为了使小标题的信息更突出,使整个版面更有细节和设计感,除此之外,小标题的设计风格一定要与整体的设计风格保持一致。
本文由广告狂人作者: 葱爷 发布,其版权均为原作者所有,文章为作者独立观点,不代表 广告狂人 对观点赞同或支持,未经授权,请勿转载,谢谢!
0
-已有0位广告人觉得这个内容很不错-
继续浏览与本文标签相同的文章
















