时隔一周「叮咚买菜」再次更新APP图标,网友:没好多少~
 优秀网页设计
优秀网页设计 2年前
 收藏 2
收藏 2
1
【摘要】:你怎么看?
前段时间,本以为“销声匿迹”的线上电商社区团购平台「叮咚买菜」突然改头换面,不仅升级了APP,优化界面布局改善用户体验的同时还用上了全新设计的品牌 LOGO。

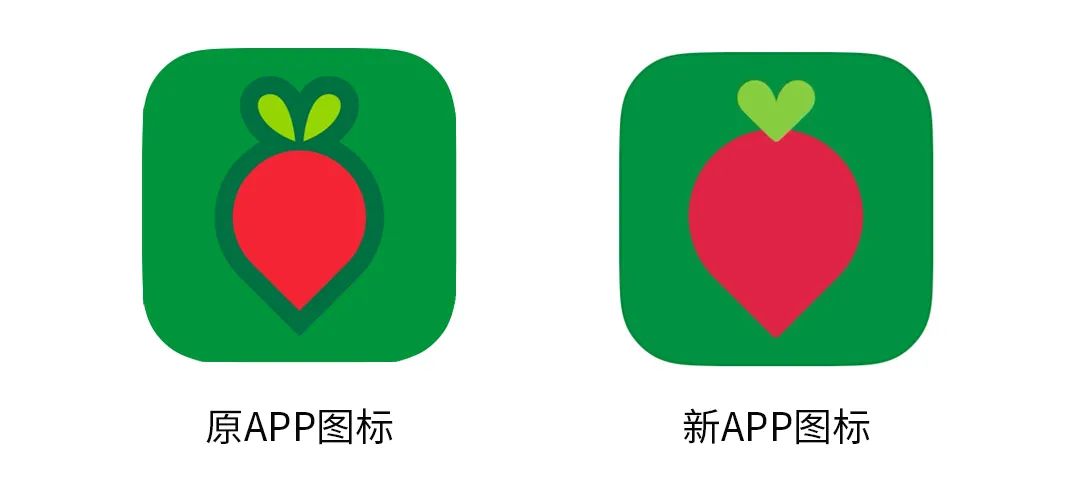
无论是图标还是logo都去掉了厚重的描边改成了扁平风,却遭到不少网友吐槽“不如以前”,甚至有网友认为“太土、太接地气”……。
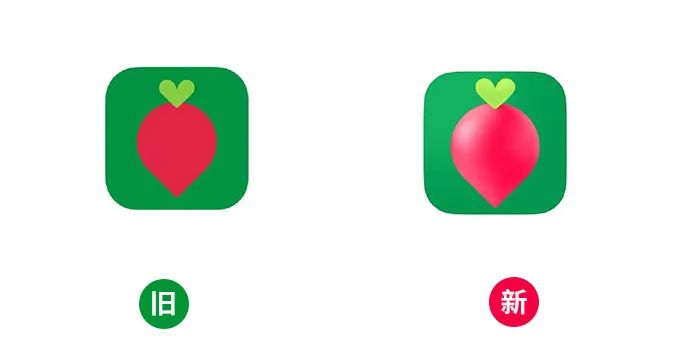
而仅仅时隔不到2周,「叮咚买菜」再次更新其 APP 图标。

本次更新一改早前的扁平风,而是为萝卜图形增加了立体感,同时颜色相比之前也更加鲜亮了。

整体视觉表现上,新版立体感的图标设计在视觉上确实更加凸显清晰,但依然遭到不少网友质疑,大部分网友认为两款图标都不好看……。

也有认为图标的颜色搭配上就不对:

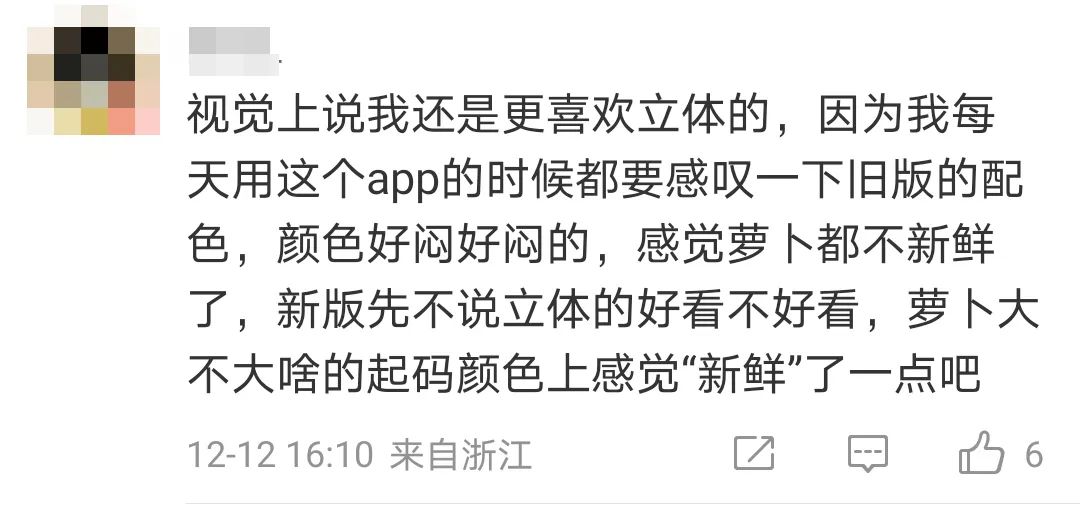
不过,也有网友认为新版立体图标设计不错的,起码颜色上看起来更“新鲜”一点。

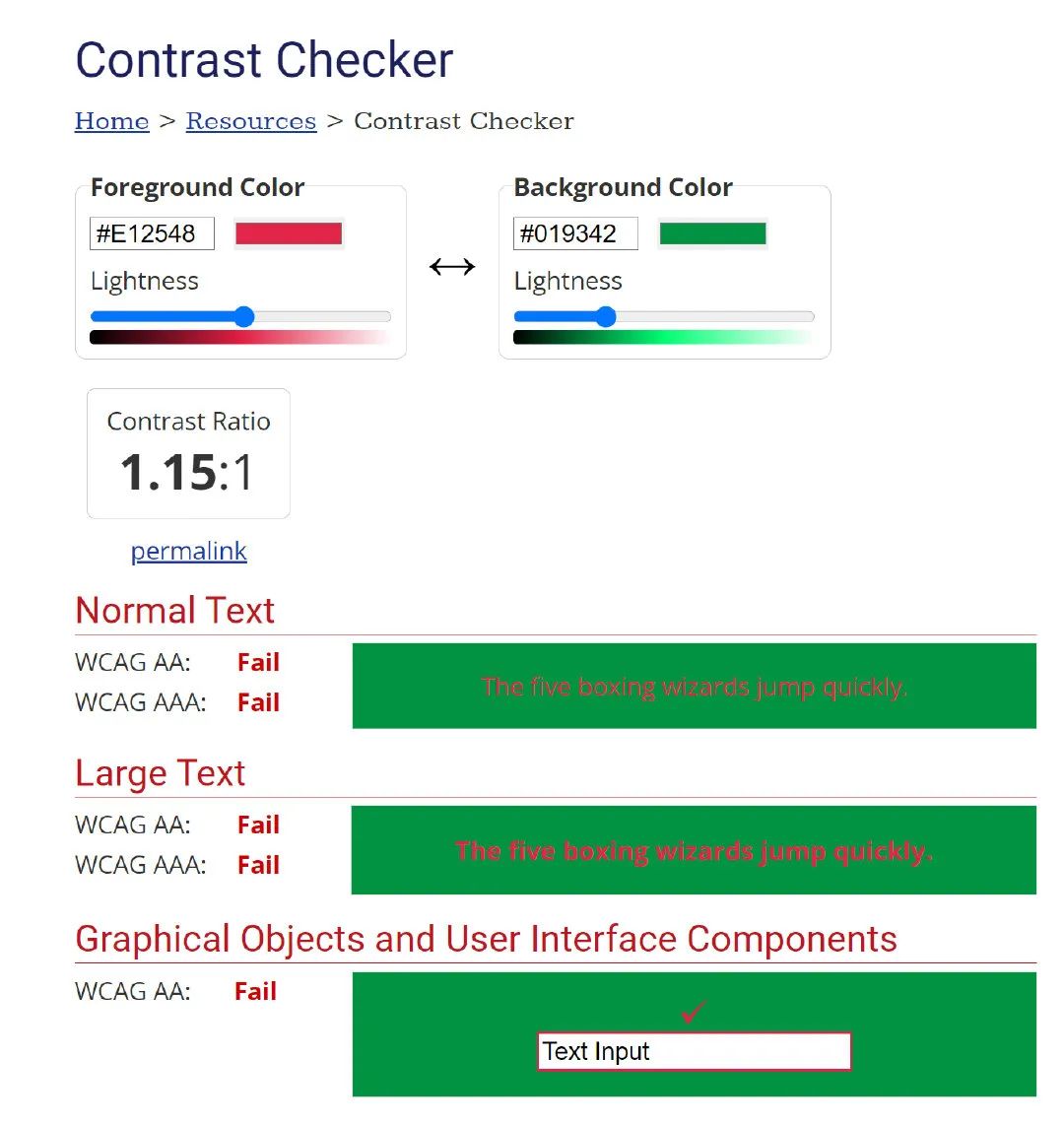
而作为我们优设专业的包大老师,也对此表达了自己的看法。他认为,新版图标设计虽然增加了渐变,但颜色对比度依然太过接近,设计师在设计师图标配色时似乎并没有考虑无障碍设计!

先在这里给大家普及一下什么是无障碍设计,无障碍设计简单的说其实就是设计师通过自己的专业能力,帮助那些有身体不便的人更方便地和这个社会连接沟通,让有障碍人士可以方便地、无障碍地获取信息和利用信息。
而这其中,色彩就是其中重要的一项。颜色可以用来区分信息数据的类别和维度,也可以帮助传达情绪等重要信息。然而,世界上有超过8%的男性和0.4%的女性都被色觉障碍的问题困扰,也就是我们日常所说的“色盲”。
因此,设计师在进行设计配色时应时刻自测,避免明度相似的橙黄绿两两配色和明度相似的红绿配色,因为这样的配色势必会造成色盲用户的可读性问题。尤其是红色在红绿色盲眼中并不是一种明亮醒目的颜色。相反红色对他们来说显得非常深,而暗红色则几乎接近黑色。

回到叮咚买菜更新的这两款图标,几乎都采用了比较暗的红绿色搭配,我们正常人看就了都会眼睛累,更何况有障碍人士呢?

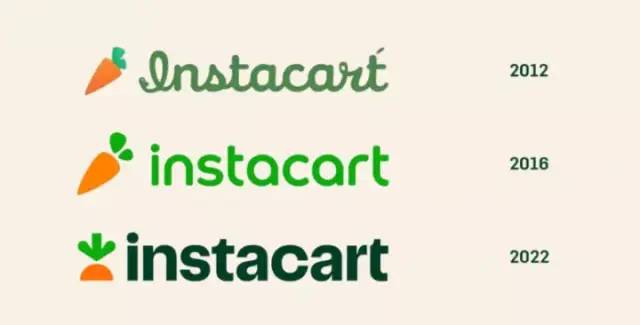
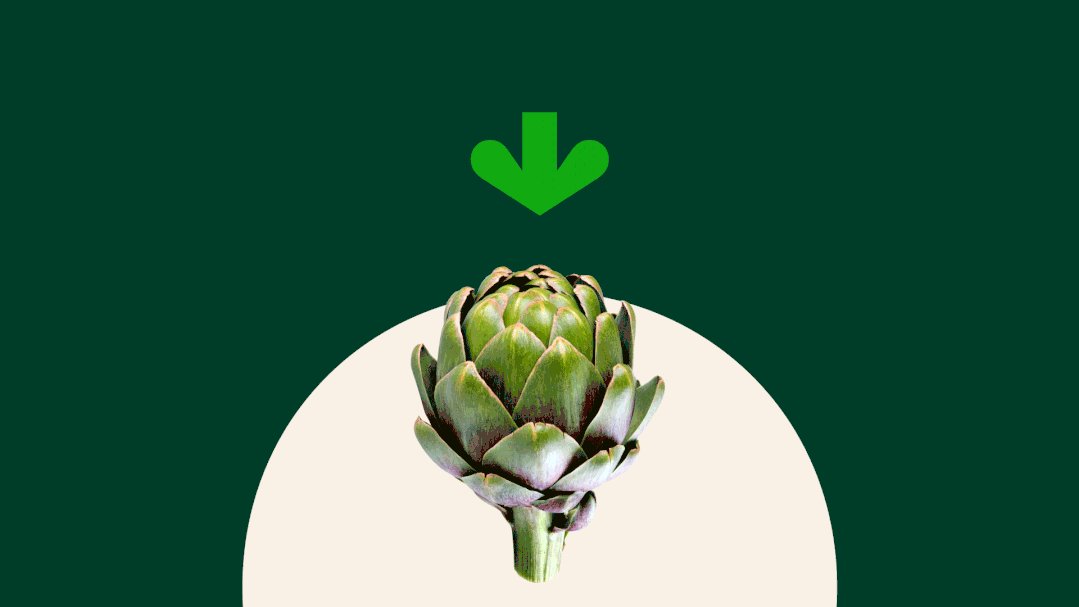
在这里,小优不得不提一个同为生鲜电商平台的美国品牌Instacart 的品牌logo设计,同样使用的是「萝卜」作为主元素,更新后的图标却更加具有辨识度和小巧思。
△图中为Instacart 品牌的几次logo升级
 △Instacart 品牌最新logo
△Instacart 品牌最新logo
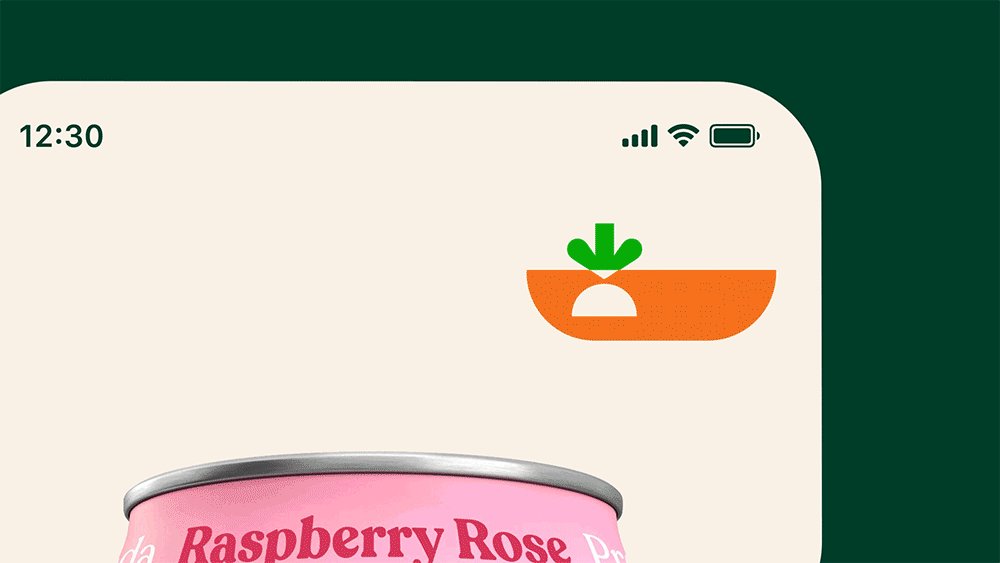
首先是图标的变化,将之前完整的萝卜元素直接砍掉了一半,只露出了半圆形的胡萝卜头和萝卜茎叶,像被种在了土地中,让它看起来更新鲜、更有机,表达出品牌「种植增长」的理念。

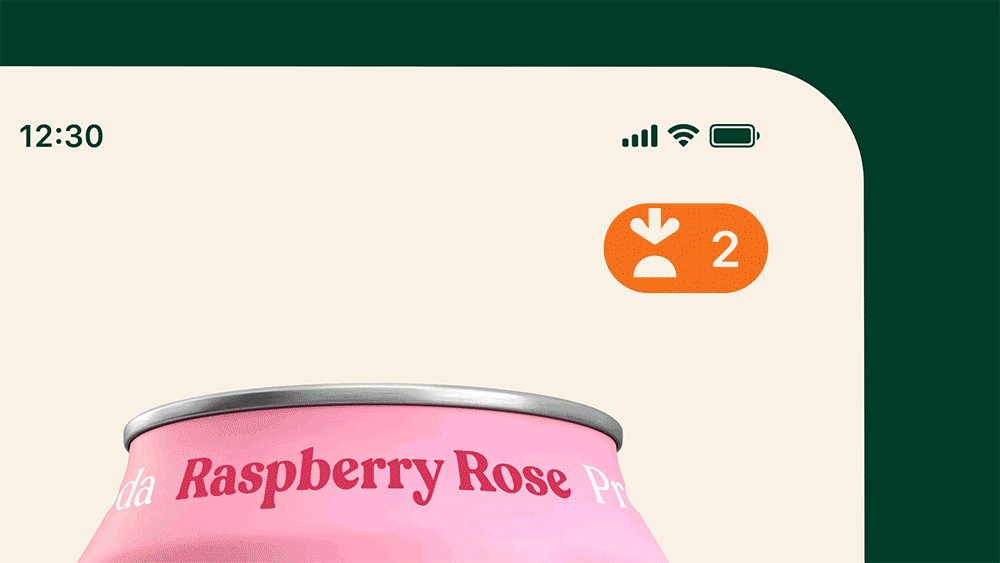
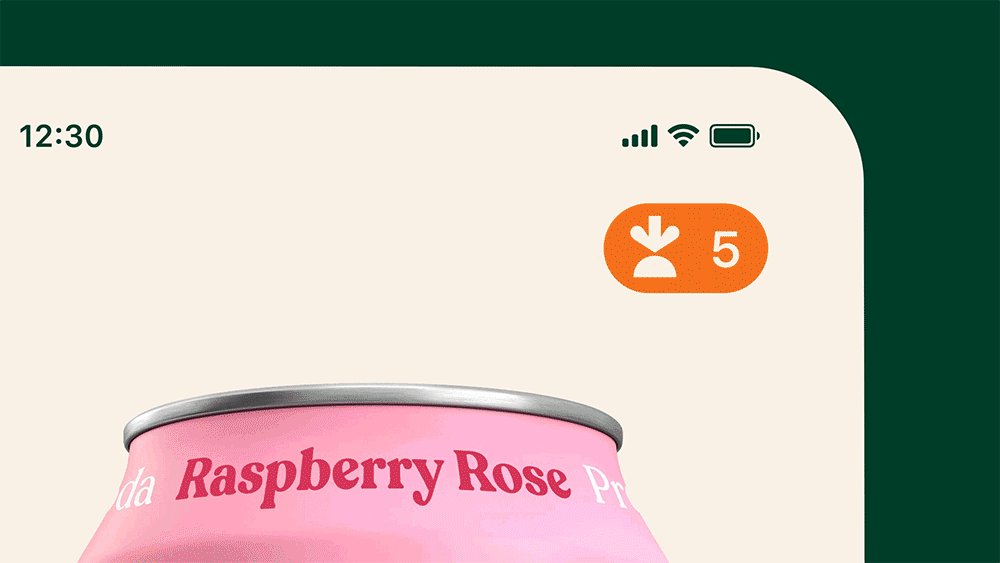
而萝卜上茎叶设计的也非常具有巧思,将叶子设计成了一个向下箭头的形状,在众多交互场景中都可以发挥不同的作用,可以说设计上非常的用心了。


比如说小箭头的萝卜可以当做购物车的加购图标,又可以作为指向和图像转变的动态工具……。整体设计上,无论从图形标志取舍,到字体设计,还是调色板以及箭头与元素交互的方式,无疑是一次经过深思熟虑后才制定出来的。
不得不说,中国的设计之路确实还有很长的路要走,这也需要我们大家共同的努力!
最后,对于此次「叮咚买菜」图标设计的再次更新,你怎么看呢?
本文由广告狂人作者: 优秀网页设计 发布,其版权均为原作者所有,文章为作者独立观点,不代表 广告狂人 对观点赞同或支持,未经授权,请勿转载,谢谢!
1
-已有1位广告人觉得这个内容很不错-