超级干货!人气超高的浪漫主义海报教程,5个要点让你的海报更高级
 优秀网页设计
优秀网页设计 2年前
 收藏 6
收藏 6
2
【摘要】:高级的浪漫主义
如何快速完成一张极富美感的浪漫主义海报设计?本文从文案、字体搭配、文字组、主视觉、实例演示5个方面帮你get到这类海报的设计精髓。
Hello,大家好,我是全蛋。
浪漫主义风格源于 19 世纪的欧洲,它主张摆脱古典主义过份的简朴和理性,反对艺术上的刻板僵化,它善于抒发对理想的热烈追求,热情地肯定人的主观性,表现激烈奔放的情感,常用瑰丽的想象和夸张的手法塑造形象,将主观、非理性、想象融为一体,使用品更个性化,更具有生命的活力。(引用自百度百科)
其重点就是非理性,强调人本身的情感,更具个性化。
所以浪漫主义海报更倾向于是对自我的情感表达。

本次教程将会从文案、字体搭配、文字组、图形几个方面给大家讲解我对于「浪漫主义海报」的理解。

文 案
我在做这类风格海报的时候,文案其实是一个重点,其他视觉化的内容都是在为其主要的文案进行服务。像「智者不入爱河」「跨越山海奔向你」「爱意东升西落,浪漫至死不渝」这些文案本身就具有强烈的情感特质,在制作成视觉化的海报时,感情的传递也就会得以强化。反之,我们如果使用一些特别商业化的文案,这种浪漫主义的情感可能就会寥寥无几。
我的文案来源,一般收集自几个地方。
1. 一言、一个等美文佳句 app
这类 app 每天都会推送不同的佳句,有些句子说不定就会令你感同身受,而这种感同身受也能更好的让你做出满意的版面。

2. 豆瓣提词器小组、文字墙
这些小组中往往会出现一些优美、小众的文字,透过这些直击心灵的文字,情感上也更易传递。
 (图片源于网络侵删)
(图片源于网络侵删)
3. 平时积累
除了以上这些平台,平时刷视频或者看文章时,如果看到好的语句,也注意随时记录,形成自己的一个文案库,方便自己在做图时,有充足的文案可供选择。
字体搭配
在字体的选用上,为了更好的表达文艺感,我更常用带衬线的西文。因为衬线体上面带有更多细节,并且衬线的变化也丰富多样。在此基础上,为了做出更大的差异化,衬线西文的使用也会选择一些更具个性的字形,如「Voyage」「Decay」「Scilla」等等,从他们的衬线或整体造型上就不难看出,比「Caslon」「Baskerville」等更加独特,具有更个性的美感。

非商用字体,仅供参考:Voyage、Scilla、Decay
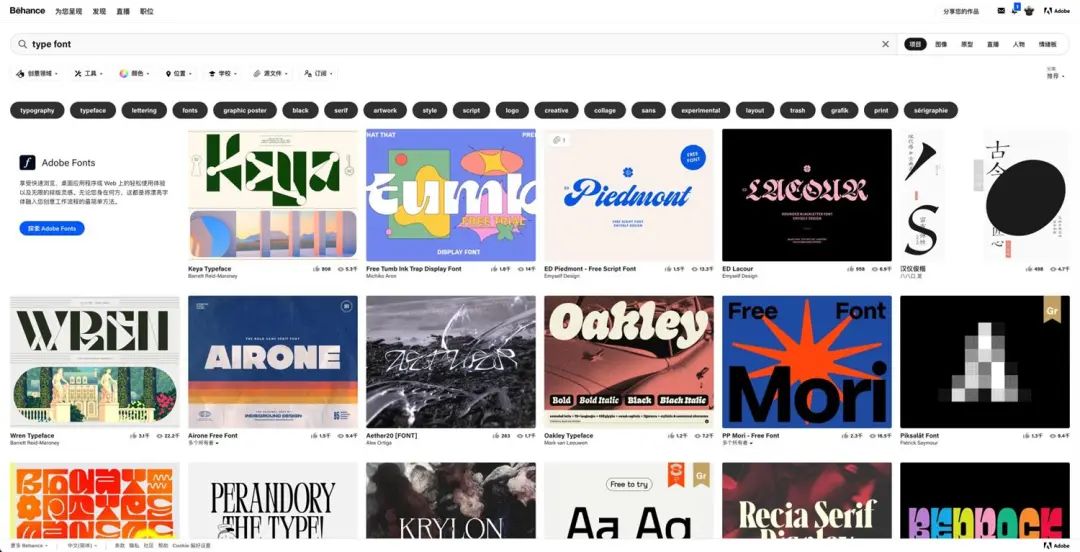
像这类字形,我们可以多去「Behance」上看看,有些独立设计师会发布自己制作的个性字体,有些就会有试用版下载。

当然,不是说「Caslon」「Baskerville」这类不能用,我们可以根据实际的情况去进行选择,在我制作的海报中也比较常见。
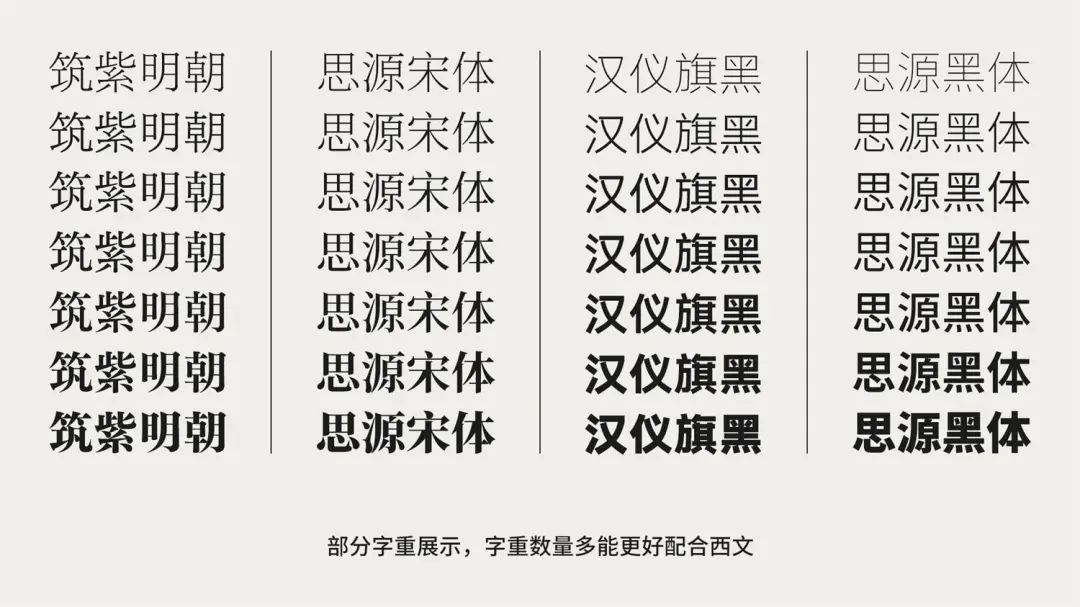
在汉字的选用上,我多用一些基础字形,明朝体如「筑紫明朝」「思源宋体」等,黑体如「汉仪旗黑」「思源黑体」等。
为什么使用基础字形,而不用一些个性更强的美术字?原因也简单,有些美术字的个性过强,不太适用于这样的版面,并且通过文字粗细、宽窄的变化,同样能够达到视觉上差异化的效果,配合独特的西文营造动静结合的效果。

非商用字体,仅供参考:筑紫明朝、汉仪旗黑
中西文的搭配上可以使用黑衬混合的方式,这种方式能够极大地拉大文字之间的对比,视觉上面更具有对比,提升冲突。当然,如果我们想让画面更加偏向安定、平稳,也可以使用比较保险的黑体搭配黑体,明朝搭配衬线的方式。


非商用字体,仅供参考:筑紫明朝、汉仪旗黑、Voyage、Scilla、Decay、Argesta、Helvetica Neue、Baskerville
文字组
除了字体搭配,版面中还有一个重点需要我们注意,那就是文字组。针对文字组,可以利用以下 3 种方式让其更加活跃
1. 借位对齐
我们在做编排的时候,如果想版面规矩有秩序,一大方法就是合理的去利用对齐,但大部分情况下,我们都会直接根据需对齐段落最左侧或者最右侧进行对齐,这样能够快速建立秩序,但在建立秩序的同时,也丧失了一些变化性。
所以当我们需要一定的变化时,不妨尝试一下借位对齐,也就是在需对齐段落中找到一定的依据,其他段落与这个依据去进行对齐,这个依据可以是一个文字的边缘,或者是符号的边缘等,这样就比较容在秩序中找到一定的变化。

非商用字体,仅供参考:筑紫明朝、Argesta
2. 加入图形
在文字组中加入图形或者符号,能极大程度的提升文字组的张力。就比如为什么一般时间文字组的表现力都比较强,除了形式上面的变化外,就是在时间文字组中会添加一些图形去进行表现,一个箭头,一个圆形,又或者其他形状,那我们在标题组当中,也可以使用相同的方式。

非商用字体,仅供参考:筑紫明朝、汉仪旗黑、Argesta、Baskerville
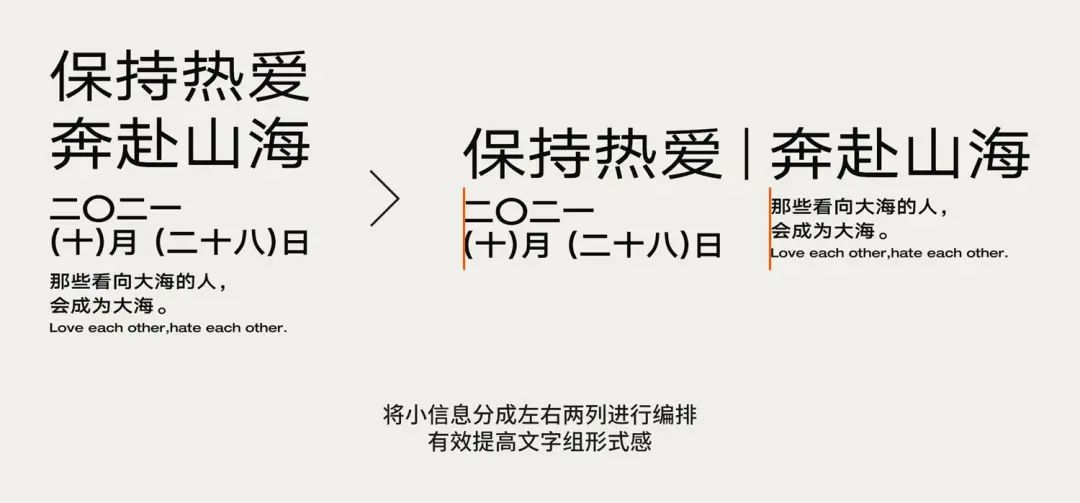
3. 文字分列排布
排文字组时,我们常倾向将小信息进行一列编排,这样更易做出秩序,也符合亲密原则,但也容易减弱形式感。那我们在编排的时候可以尝试反其道而行,将这一列信息进行分列处理,这样并不会太过于影响秩序,只是在这个基础上增添了一定的变化。

非商用字体,仅供参考:汉仪旗黑、Helvetica Neue
主视觉
在主视觉方面我们注意几个大的特点即可。
1. 非具象
浪漫主义本身强调主观、非理性,所以我们在对主视觉进行表达的时候,可以更加偏向意识一些,即用最简单的基础图形进行表达,不用过于复杂。

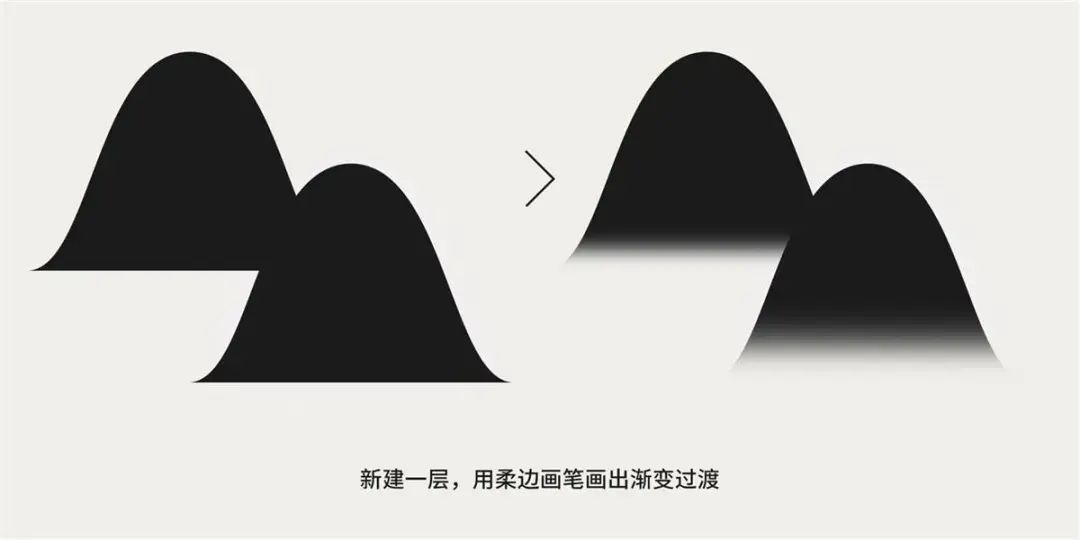
2. 渐变
在图形上使用渐变,让其虚实结合,富于一点变化不会刻意、呆板。

3. 噪点
通过将渐变图层的混合模式调整为溶解,继续丰富图形上的层次细节。

实例演示
1. 文案内容
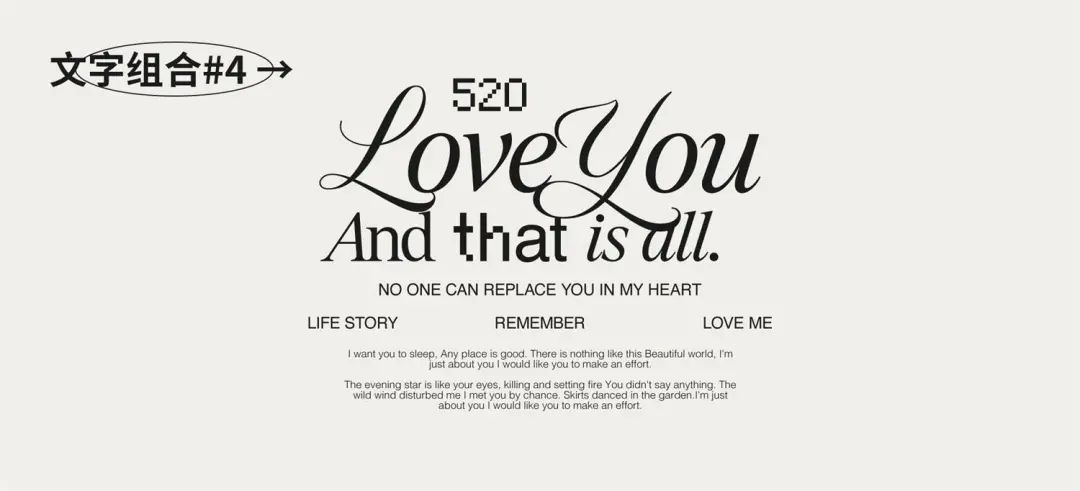
在文案上找的就是比较文艺的一句话,与之相辅助的英文就是「LOVE YOU,AND THAT IS ALL」,而层级比较低的西文部分,可以当做是假字填充,给排版增加一些视觉上的对比。

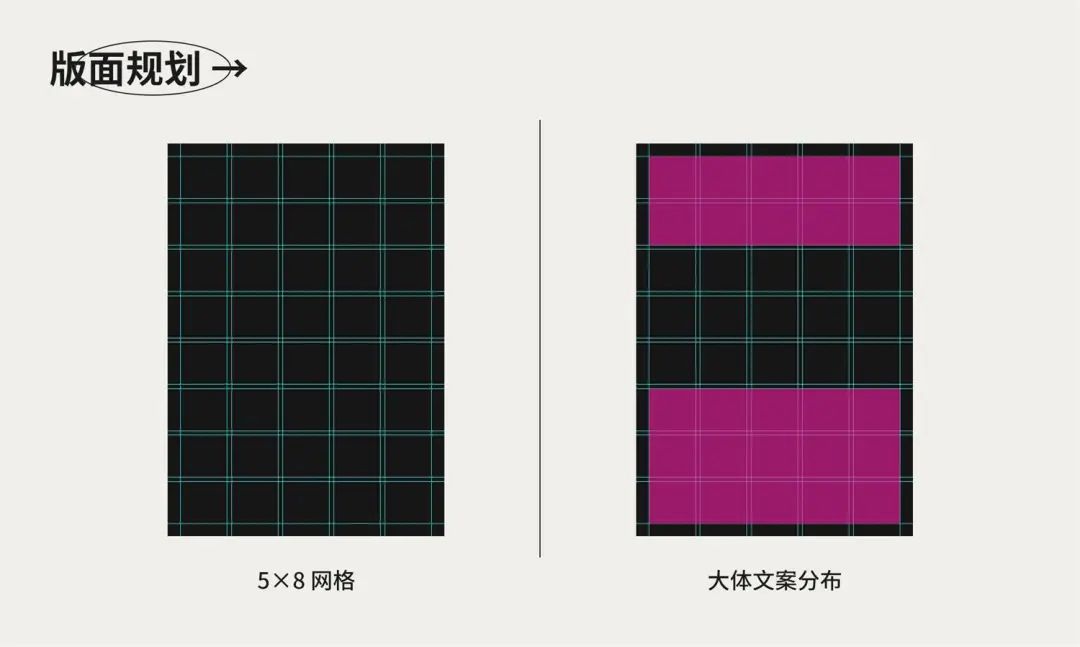
2. 版面规划
而在整体的版面规划上,利用的是我经常使用到的 5:8 的网格,然后在这个网格的基础上,将版面切割成三个块面,上下两个部分可以放上文字组,中间的区域可以放一个主视觉。这种结构比较稳固,如果想让画面多一些变化,则可以在文字组上下手,多赋予一些变化。

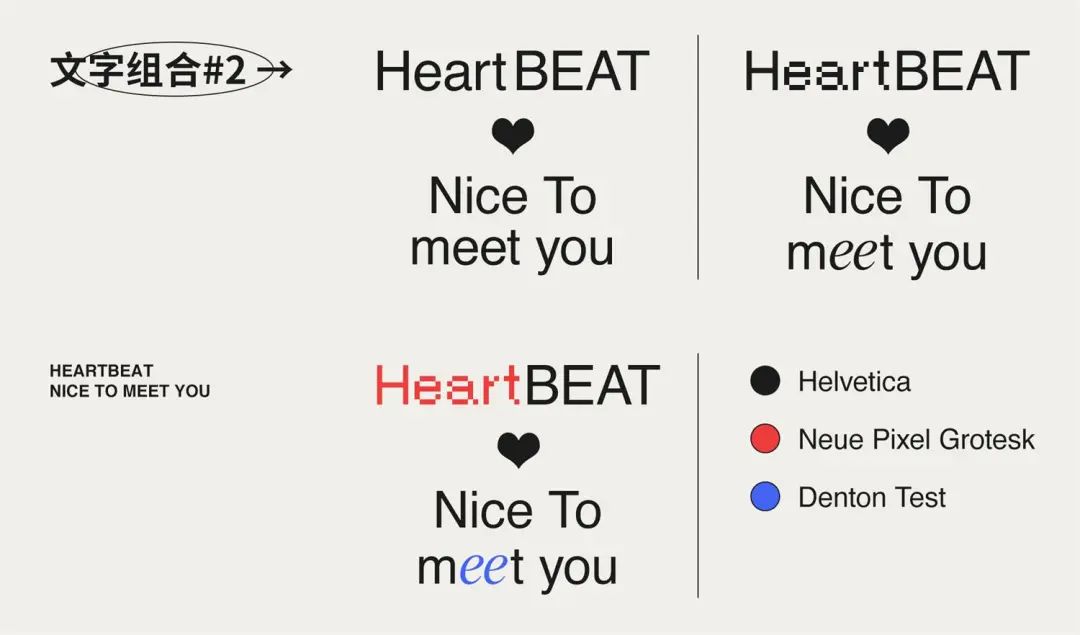
3. 文字组合
刚才说到了,从这次版面所使用的结构来讲,是比较稳固、常见的,所以需要在文字组上做一些变化,所以在汉字标题上就采用了,左右对齐版心的方式,让这两句话形成一个错位的造型。再利用这个造型所形成的左上右下的负空间,放置一些小文本。

非商用字体,仅供参考:筑紫明朝、Helvetica、Neue Pixel Grotesk、Denton Test
这里要重点说到的就是左上这样一个小文本,它的细节是比较丰富的,这些细节就是来源于字体的对比,除了一个主要的字体「Helvetica」以外,还搭配了一个像素字体「Neue Pixel Grotesk」,这个字体可以理解为就是直接对「Helvetica」的像素处理,所以可以很直接的去对其进行替换,在视觉上丰富层次。而「Denton Test」则是一款衬线西文,用来替换双「e」。这样一来可以有视觉上面的变化,但是也不至于太过于突兀。

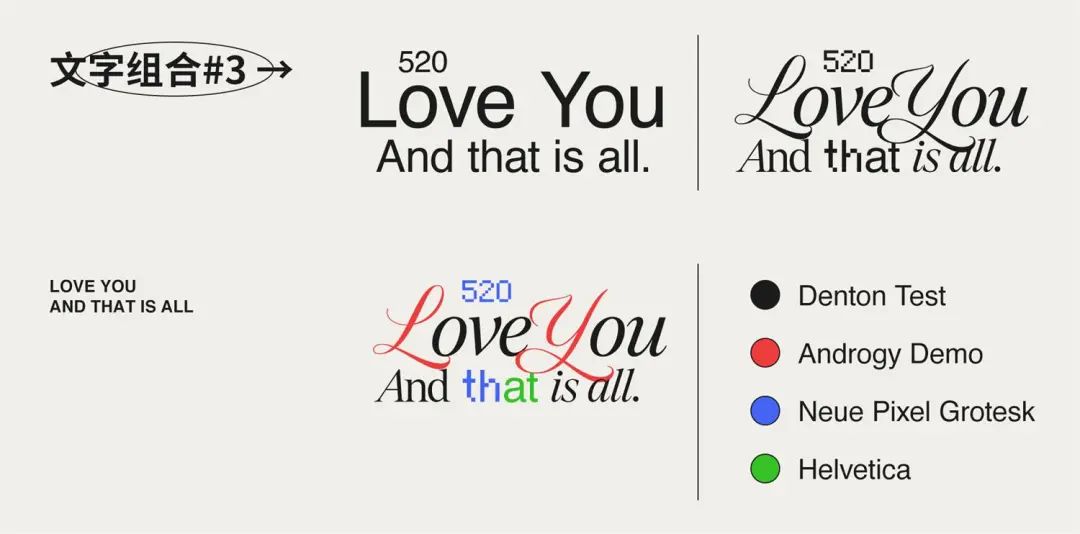
对于底部的一个大文字组来说,也是使用了这样一个「字体混搭」的形式,让其视觉表现更出彩,这个也是当下很流行的方式。我们可以看到,当这个重点西文的文字组直接使用「Helvetica」去进行搭配的时候,很能够表现出秩序,但是并不是我们所想要的浪漫感受。一般像衬线体、斜体、手写体,更能突出浪漫的感受,并且赋予文字组细节。那在这个地方最主要的「Love You」就用到了「Androgy Demo」与「Denton Test」去进行搭配,一个是手写体,替换「L」「Y」,另一个就替换小写部分,增添其文艺的感受。小字部分同样进行混搭,避免呆板。

非商用字体,仅供参考:Androgy Demo、Helvetica、Neue Pixel Grotesk、Denton Test
然后再将剩余的文字,做一个非常秩序的居中即可,因为大字部分已经有很强的变化,所以小字部分主要突出的就是一个秩序,这样一看,这个文字组是不是在有变化的同时,也有很强的秩序感。

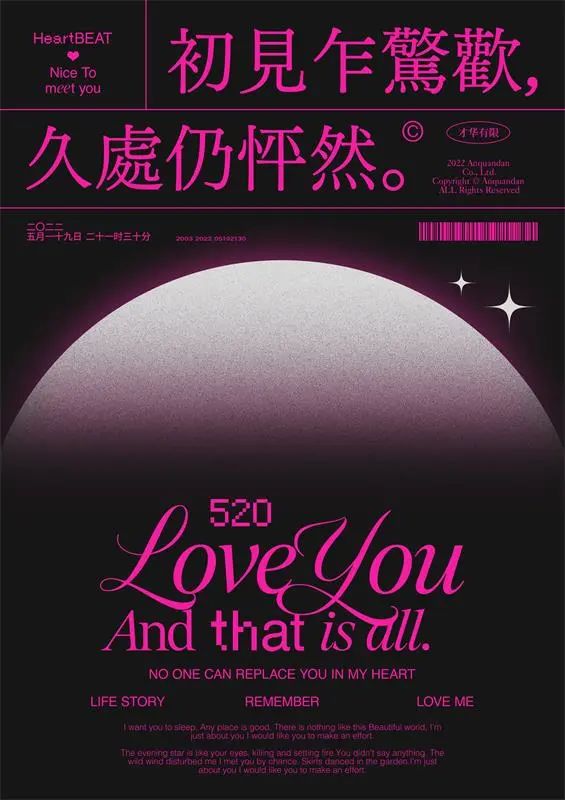
4. 主视觉
主视觉方面就用一个半圆添加噪点的形式,这里主要就是呼应「520」整体的浪漫以及「夜」的氛围,最后再在周遭添加两颗小星星以作为点缀。

5. 成稿
将刚才的文字组以及主视觉放入到版面中,用「黑」「粉」进行色彩的搭配,能够让浪漫暧昧的感受更加强烈。

好啦,浪漫主义风格海报大家学会了么,今天的文章就暂时先到这里,如果你还想学什么新风格设计,可以全平台搜索@全蛋 AIR ,告诉我哦。
本文由广告狂人作者: 优秀网页设计 发布,其版权均为原作者所有,文章为作者独立观点,不代表 广告狂人 对观点赞同或支持,未经授权,请勿转载,谢谢!
2
-已有2位广告人觉得这个内容很不错-